La gestion de votre arduino à partir de n'importe quel appareil via un routeur wi-fi est un rêve pour de nombreux débutants plongeant dans des appareils de type arduino. En tant que débutants exemplaires, nous avons également décidé de l'essayer. Après avoir googlé plusieurs articles habr tels que «Rediriger les données d'un port COM vers le Web» et «Contrôle simple de votre Arduino via le Web» , nous avons décidé de développer notre propre serveur Web pour échanger des données avec le port COM et les transmettre au serveur Web. De plus, le serveur doit être déployé en quelques clics.Pour ce faire, en utilisant l'article «Serveur multithread en C # en 15 minutes» , ils ont écrit un serveur, dont je ne donnerai pas le texte intégral, mais à la fin je laisserai un lien vers le github où tout le monde pourra le tester et, s'il le souhaite, apporter les modifications possibles. Bien sûr, beaucoup de temps a été tué dessus et il est si simple d'écrire «le serveur a été écrit», la main à peine levée, mais, je le crains, la description intéressera peu les personnes impliquées dans les microcontrôleurs. Faisons attention à travailler avec des microcontrôleurs: pour travailler avec Arduino sur notre github, vous trouverez une bibliothèque qui vous permettra de créer du code extrêmement clair.Donc, en prenant githaba ServArd.exe et la bibliothèque pour Arduino (ArdServ), continuez.Je suggère que vous sortiez simplement le numéro 42 d'Arduino sur le serveur Web
Après avoir googlé plusieurs articles habr tels que «Rediriger les données d'un port COM vers le Web» et «Contrôle simple de votre Arduino via le Web» , nous avons décidé de développer notre propre serveur Web pour échanger des données avec le port COM et les transmettre au serveur Web. De plus, le serveur doit être déployé en quelques clics.Pour ce faire, en utilisant l'article «Serveur multithread en C # en 15 minutes» , ils ont écrit un serveur, dont je ne donnerai pas le texte intégral, mais à la fin je laisserai un lien vers le github où tout le monde pourra le tester et, s'il le souhaite, apporter les modifications possibles. Bien sûr, beaucoup de temps a été tué dessus et il est si simple d'écrire «le serveur a été écrit», la main à peine levée, mais, je le crains, la description intéressera peu les personnes impliquées dans les microcontrôleurs. Faisons attention à travailler avec des microcontrôleurs: pour travailler avec Arduino sur notre github, vous trouverez une bibliothèque qui vous permettra de créer du code extrêmement clair.Donc, en prenant githaba ServArd.exe et la bibliothèque pour Arduino (ArdServ), continuez.Je suggère que vous sortiez simplement le numéro 42 d'Arduino sur le serveur Webparce que c'est le sens de la vie , car vous pouvez sortir n'importe quelle variable. Affichez le bouton, c.-à-d. faire clignoter une LED ou allumer un appareil dans la maison.Il vaut également la peine d'essayer d'utiliser un module séparé, qui a tué 50% du temps, c'est un éditeur de musique pour un élément piézoélectrique.Voici le code de croquis pour Arduino:#include "ArdServ.h"
int outputPin = 2;
int MusicPin =6;
float Param=42.00;
ArdServ A;
void setup()
{
pinMode(outputPin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(A.ReadCmdFromSrv()==0)
{
A.textSend(" ",Param,0);
A.buttonSend(" ",outputPin);
A.melodySend(" ",0,MusicPin);
A.endBlock();
}
}
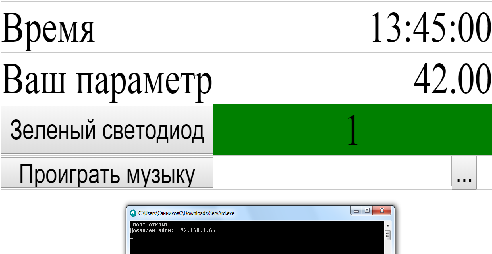
if (A.ReadCmdFromSrv () == 0) - si la commande provient du serveur, mettez à jour les données.A.textSend ("Votre paramètre", Param, 0) - créez un nom de paramètre de sortie "Votre paramètre", Valeur du paramètre Param, dans notre cas il s'agit de 42.0-1 n'utilisez pas / utilisez le graphique (en développement).A.buttonSend ("LED verte", outputPin) - créez un bouton avec le nom "LED verte", 3 - le numéro du port qui est activé par le bouton.A.melodySend («Play music», 0, MusicPin) - créez un champ d'entrée pour la musique. Élément 0-piézoélectrique (à l'avenir, nous allons essayer de terminer la polyphonie), broche MusicPin sur laquelle nous avons accroché l'élément piézoélectrique.A.endBlock (); - Assurez-vous de terminer le code avec ce bloc.Ainsi, entre votre bloc de mise à jour des données et le bloc de fin peut être n'importe lequel de votre code, avec un nombre quelconque de paramètres. Le site Web lui-même récupérera et mettra dans le bon ordre tous les champs spécifiés dans le croquis.Vidéo sur le fonctionnement du croquis décrit:Notre github .