Informatique pour les personnes âgées: logiciels pour tablettes, modules d'application
Nous parlons d'un logiciel qui rend une tablette standard pratique pour une personne âgée. Dans une publication précédente, j'ai parlé d'un module de configuration distinct, et maintenant je vais décrire les règles sur lesquelles la partie utilisateur est développée - modules de lancement et d'application.PRINCIPES DE BASEJ'ai déjà commencé à écrire sur ces principes dans ma réponse au commentaire détaillé d' Ambrose : si nous proposons à une personne âgée d'utiliser un système tel qu'une tablette avec logiciel, il est nécessaire de lui décrire un modèle de ce système en termes d'objets et de relations familiers à son âge et à son expérience passée. Pas de répertoires, fichiers, pistes, applications, liens de clic, etc. Au lieu de cela, des livres, des albums photo, des compositions musicales, des pages à gauche et à droite, etc. Métaphores d'objets physiques et métaphores des influences managériales pertinentes. Ci-dessous, je vais le montrer en détail en utilisant l'un des modules d'application comme exemple.Notre lanceur est installé sur la tablette, ce qui empêche l'utilisateur de se retrouver dans des situations inattendues en cliquant accidentellement sur quelque chose qui ne fait pas partie de notre logiciel. Le lanceur est le plus simple: nous nous sommes concentrés sur la conception artistique de base, qui reflète les principes du développement logiciel. La conception peut et doit être améliorée du point de vue de l'expérience utilisateur, et c'est un sujet pour une autre discussion, sur laquelle je reviendrai plus tard. En attendant, j'attirerai votre attention sur les solutions suivantes:
nous nous sommes concentrés sur la conception artistique de base, qui reflète les principes du développement logiciel. La conception peut et doit être améliorée du point de vue de l'expérience utilisateur, et c'est un sujet pour une autre discussion, sur laquelle je reviendrai plus tard. En attendant, j'attirerai votre attention sur les solutions suivantes:- un ensemble de modules est facultatif. Dans ce cas, ce sont les modules de la première version, comme je l'ai écrit, pour les utilisateurs du «75+; sans Internet ".
- le cadran de la montre est choisi juste pour être facilement perçu par une personne âgée.
- , .
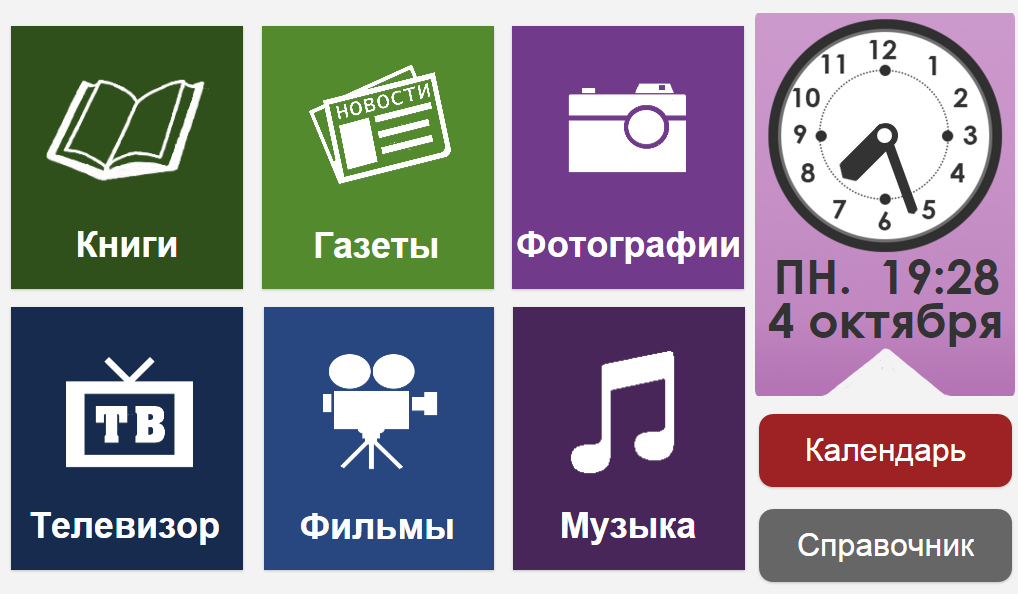
L'objectif principal: une personne qui reçoit une tablette avec un tel écran et qui n'a qu'une idée la plus générale de son objectif, devrait rapidement comprendre ce qu'elle peut faire et comment procéder. Tout est simple et clair, aucune raison de craindre.Pour le public cible «75+; sans Internet », nous avons complètement abandonné le clavier et le contrôle gestuel. Seulement un petit nombre de boutons de contrôle, seulement des clics.MODULE APPLIQUÉJe vais démontrer les principes sur lesquels les modules d'application sont conçus en utilisant un lecteur de musique comme exemple. En cliquant sur le bouton «Musique» dans le lanceur, l'utilisateur accède à un tel écran. Passons en revue de haut en bas:
Passons en revue de haut en bas:- Tout en haut se trouve le titre et le bouton Fermer. Le bouton est rouge, avec le nom de l'action, pas avec une croix. Dans toutes les applications, il est exactement le même et se situe au même endroit.
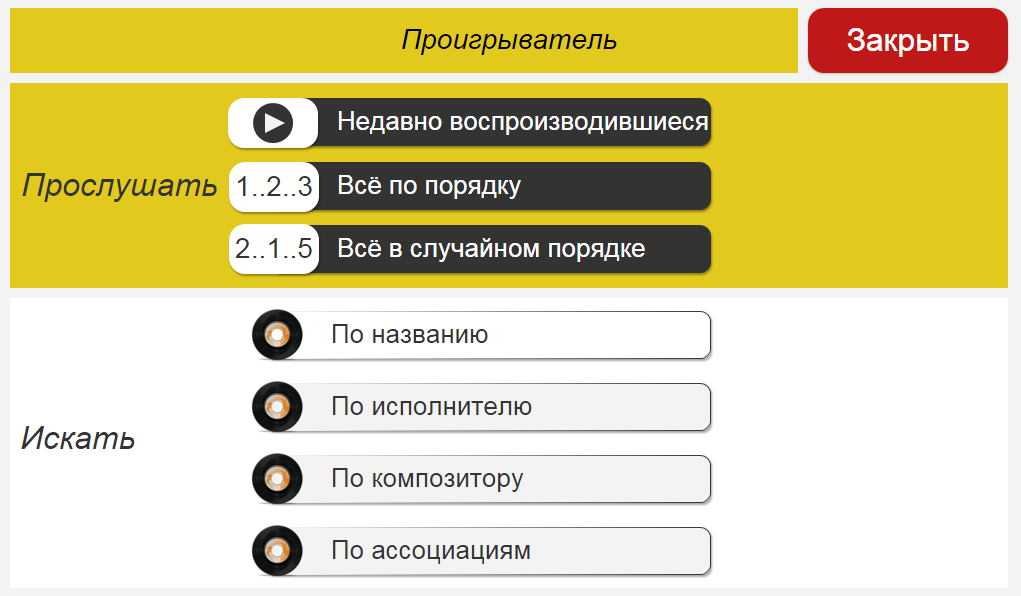
- Voici deux blocs. Dans le premier, vous pouvez trier les œuvres avant d'écouter, et dans le second, vous pouvez sélectionner une œuvre spécifique.
- L'action des boutons du premier bloc sera considérée en utilisant l'exemple de cliquer sur le "Récemment joué":
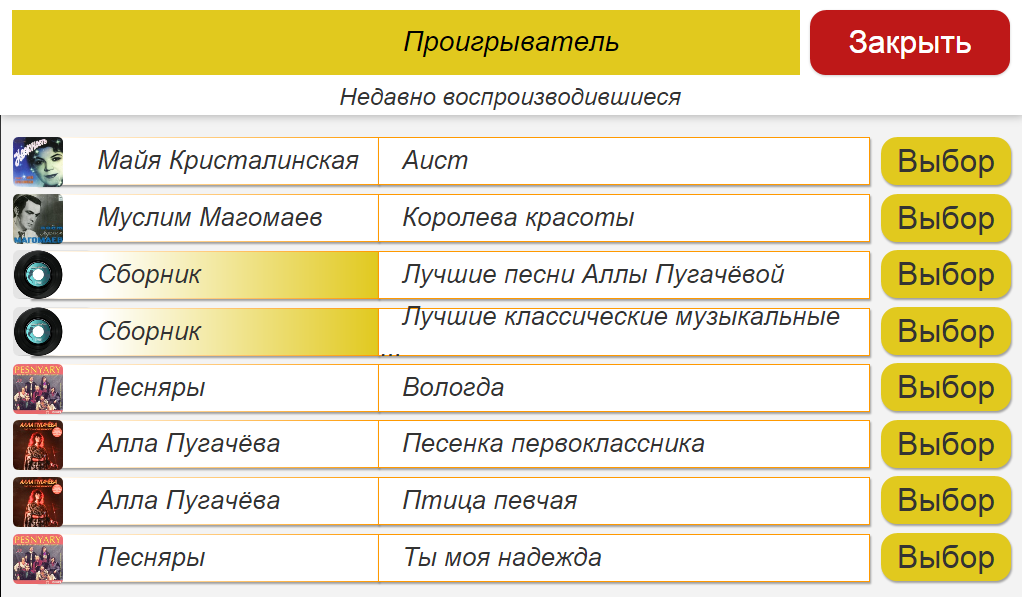
 En plus de la structure d'informations déjà décrite, les boutons «Sélectionner» sont apparus ici. Important: les boutons individuels sont responsables de l'action; le nom de l'action est inscrit sur le bouton; sur tous les écrans, le bouton «Sélectionner» ressemblera à cela.4. Accédez au deuxième bloc sur l'écran principal du joueur - en sélectionnant une pièce spécifique. Nous avons refusé le clavier, par conséquent, nous avons implémenté un certain répertoire dans lequel vous pouvez rechercher une œuvre par l'un des paramètres. Aux paramètres évidents «Nom», «Artiste» et «Compositeur», nous avons ajouté «Par associations». Le fait est qu'avec les troubles liés à l'âge, la mémoire associative reste souvent la plus fiable. Par conséquent, lors de l'enregistrement d'informations sur une tablette (compilation d'une bibliothèque musicale), un assistant d'une personne âgée peut demander à un futur utilisateur quoi lui écrire, et étiquetera les pistes avec des étiquettes qui sont des associations avec cette musique chez une personne âgée.L'action des boutons "Nom", "Artiste" et "Compositeur" sera montrée par l'exemple de la pression du bouton "Nom":
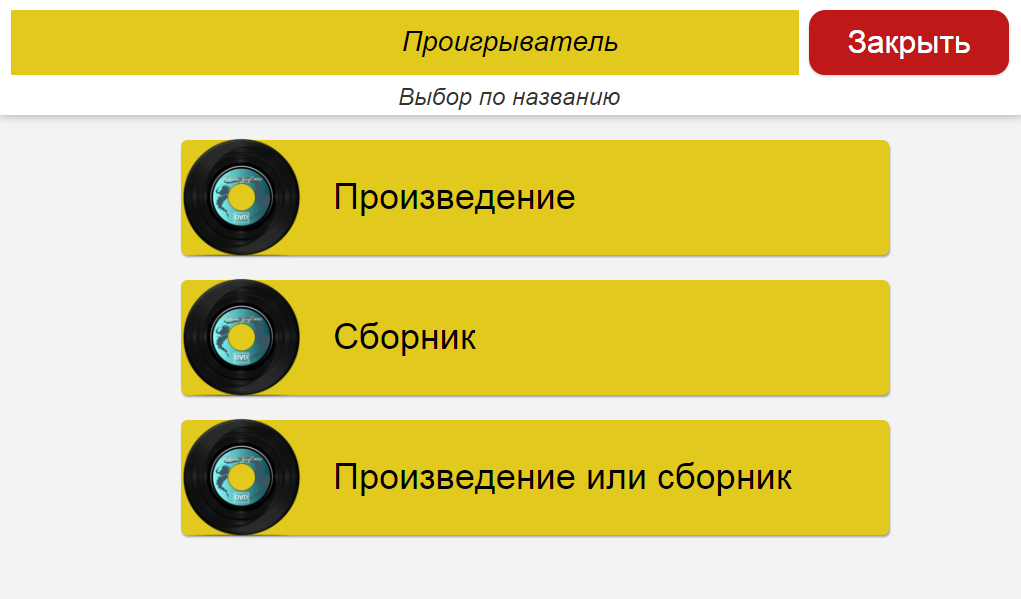
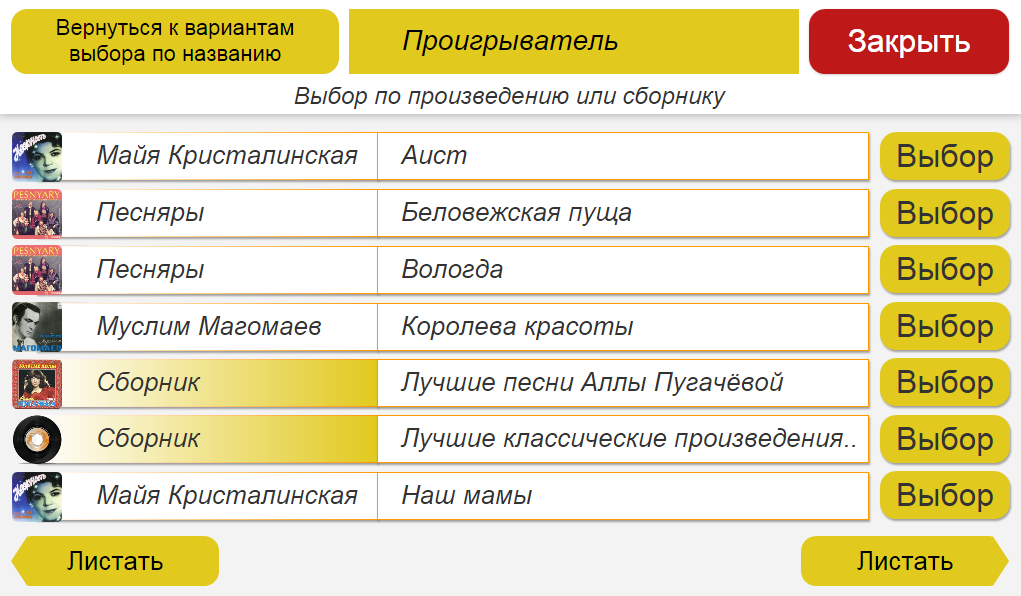
En plus de la structure d'informations déjà décrite, les boutons «Sélectionner» sont apparus ici. Important: les boutons individuels sont responsables de l'action; le nom de l'action est inscrit sur le bouton; sur tous les écrans, le bouton «Sélectionner» ressemblera à cela.4. Accédez au deuxième bloc sur l'écran principal du joueur - en sélectionnant une pièce spécifique. Nous avons refusé le clavier, par conséquent, nous avons implémenté un certain répertoire dans lequel vous pouvez rechercher une œuvre par l'un des paramètres. Aux paramètres évidents «Nom», «Artiste» et «Compositeur», nous avons ajouté «Par associations». Le fait est qu'avec les troubles liés à l'âge, la mémoire associative reste souvent la plus fiable. Par conséquent, lors de l'enregistrement d'informations sur une tablette (compilation d'une bibliothèque musicale), un assistant d'une personne âgée peut demander à un futur utilisateur quoi lui écrire, et étiquetera les pistes avec des étiquettes qui sont des associations avec cette musique chez une personne âgée.L'action des boutons "Nom", "Artiste" et "Compositeur" sera montrée par l'exemple de la pression du bouton "Nom": Ici, une personne doit décider ce qu'elle veut écouter: une œuvre (chanson, opéra, opérette, etc.) ou une collection (analogue à un disque). Cliquons sur «Une œuvre ou une collection»:
Ici, une personne doit décider ce qu'elle veut écouter: une œuvre (chanson, opéra, opérette, etc.) ou une collection (analogue à un disque). Cliquons sur «Une œuvre ou une collection»: Aux boutons déjà décrits par moi ici en haut à gauche s'ajoute un bouton «Retour à la sélection par nom». Il s'agit d'un analogue du précédent ou du retour habituel pour nous, mais l'action du bouton est décrite de manière très précise et contextuellement indépendante. Ceci est important: une personne peut ne pas se souvenir de ce qui était sur l'écran précédent et / ou le concept de «Retour» ou «Retour» peut ne pas lui être étranger ou inhabituel lorsqu'il n'est pas appliqué à des directions physiques.En bas de l'écran, les boutons «Défilement» ont été ajoutés. Toutes les informations qui ne tiennent pas sur un seul écran, dans toutes les applications, nous faisons défiler vers la gauche ou la droite comme les pages d'un cahier, d'un livret ou d'un livre. Aucun écran ne monte et descend, pas de balayage.En appuyant sur le bouton "Sélectionner" dans n'importe quelle branche du lecteur, vous accédez au même écran, que je montrerai à la fin, mais pour l'instant, nous considérerons le "Sélectionner par associations".5. Si vous cliquez sur "Sélectionner par association" sur l'écran principal du joueur, cet écran apparaîtra: Les
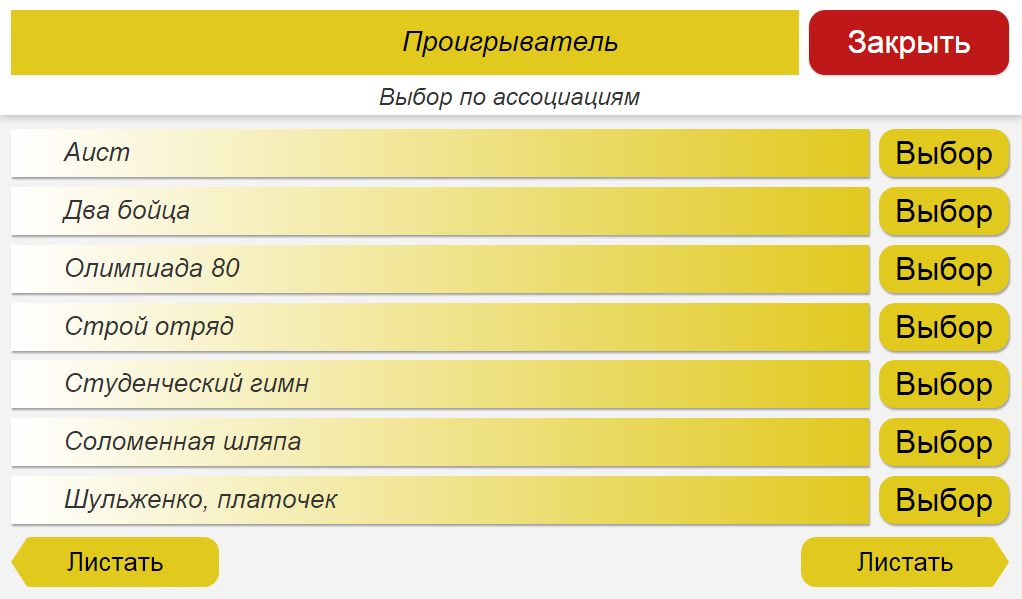
Aux boutons déjà décrits par moi ici en haut à gauche s'ajoute un bouton «Retour à la sélection par nom». Il s'agit d'un analogue du précédent ou du retour habituel pour nous, mais l'action du bouton est décrite de manière très précise et contextuellement indépendante. Ceci est important: une personne peut ne pas se souvenir de ce qui était sur l'écran précédent et / ou le concept de «Retour» ou «Retour» peut ne pas lui être étranger ou inhabituel lorsqu'il n'est pas appliqué à des directions physiques.En bas de l'écran, les boutons «Défilement» ont été ajoutés. Toutes les informations qui ne tiennent pas sur un seul écran, dans toutes les applications, nous faisons défiler vers la gauche ou la droite comme les pages d'un cahier, d'un livret ou d'un livre. Aucun écran ne monte et descend, pas de balayage.En appuyant sur le bouton "Sélectionner" dans n'importe quelle branche du lecteur, vous accédez au même écran, que je montrerai à la fin, mais pour l'instant, nous considérerons le "Sélectionner par associations".5. Si vous cliquez sur "Sélectionner par association" sur l'écran principal du joueur, cet écran apparaîtra: Les associations, comme je l'ai mentionné ci-dessus, sont entrées lors du remplissage de l'appareil pour une personne spécifique.6. Après avoir parcouru n'importe quelle branche de menu, nous arrivons enfin au bouton "Sélectionner", en cliquant sur ce qui donne un tel écran:
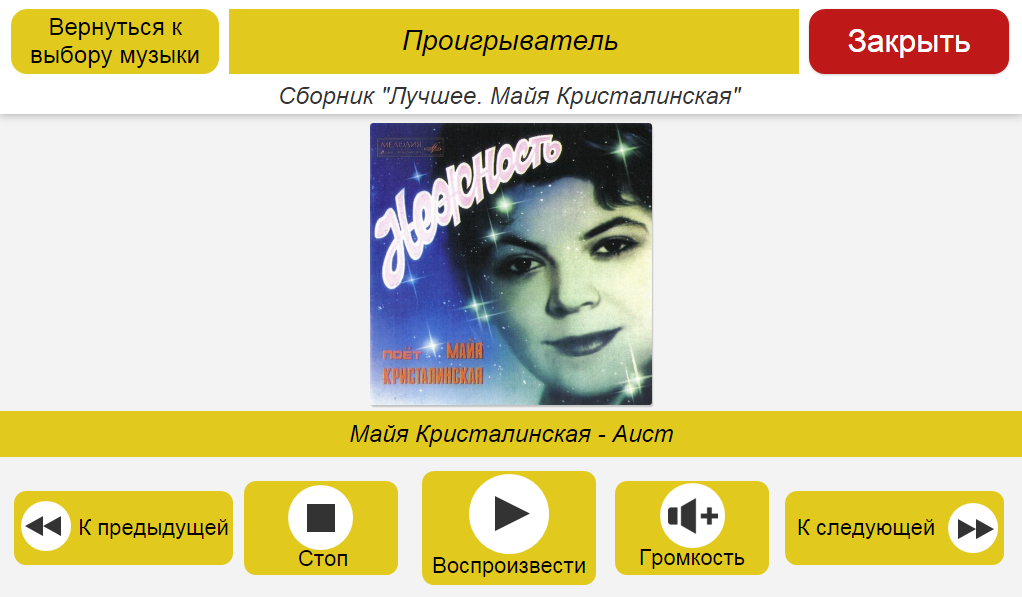
associations, comme je l'ai mentionné ci-dessus, sont entrées lors du remplissage de l'appareil pour une personne spécifique.6. Après avoir parcouru n'importe quelle branche de menu, nous arrivons enfin au bouton "Sélectionner", en cliquant sur ce qui donne un tel écran: Sur les boutons de contrôle du lecteur sont des icônes qui répètent celles qui étaient sur les magnétophones. De plus, chaque bouton contient une action qui sera exécutée lorsque ce bouton sera enfoncé.Ceci conclut l'illustration de la façon dont notre logiciel met en œuvre les principes de base de la commodité pour les personnes âgées. Je veux juste attirer une fois de plus votre attention sur deux circonstances:1. Dans tous les modules, ces paramètres ont été appliqués qui ont été saisis lors des réglages décrits dans le post précédent : jeu de couleurs, polices, niveaux de volume, compensation des violations de la motricité fine.2. Lors de la conception des interfaces, nous nous sommes basés sur un principe fondamental: les actions réalisables sur cet écran doivent être comprises par une personne âgée. Ils sont clairs soit parce qu'ils sont similaires à ce qu'il avait fait dans d'autres appareils dans de tels cas auparavant, soit parce qu'ils sont entièrement décrits sur cet écran, sans avoir besoin de se rappeler ce qui était sur le précédent ou de connaître certains principes généraux pour organiser de telles interfaces.AUTRES MODULES D'APPLICATIONLes versions d'application différeront dans un ensemble de modules. Tout d'abord, nous prévoyons d'ajouter les modules suivants:
Sur les boutons de contrôle du lecteur sont des icônes qui répètent celles qui étaient sur les magnétophones. De plus, chaque bouton contient une action qui sera exécutée lorsque ce bouton sera enfoncé.Ceci conclut l'illustration de la façon dont notre logiciel met en œuvre les principes de base de la commodité pour les personnes âgées. Je veux juste attirer une fois de plus votre attention sur deux circonstances:1. Dans tous les modules, ces paramètres ont été appliqués qui ont été saisis lors des réglages décrits dans le post précédent : jeu de couleurs, polices, niveaux de volume, compensation des violations de la motricité fine.2. Lors de la conception des interfaces, nous nous sommes basés sur un principe fondamental: les actions réalisables sur cet écran doivent être comprises par une personne âgée. Ils sont clairs soit parce qu'ils sont similaires à ce qu'il avait fait dans d'autres appareils dans de tels cas auparavant, soit parce qu'ils sont entièrement décrits sur cet écran, sans avoir besoin de se rappeler ce qui était sur le précédent ou de connaître certains principes généraux pour organiser de telles interfaces.AUTRES MODULES D'APPLICATIONLes versions d'application différeront dans un ensemble de modules. Tout d'abord, nous prévoyons d'ajouter les modules suivants:- IP . , URI Skype, Skype, . , , Microsoft API Skype, UI Skype .
- . .
- – , , ..
- . – , , .
- . .
- – , , .
C'est tout pour le moment. Dans la prochaine publication, je parlerai de choses pratiques - de notre vision de la distribution et de l'utilisation réelle de nos logiciels.============================
Projet sur Internet:
https://planeta.ru/campaigns/poni
https: //www.facebook. com / ponytablet /
http://vk.com/ponytablet Source: https://habr.com/ru/post/fr386563/
All Articles