Dans le premier article sur le kit de formation Digital Lab NR05 , nous avons décrit les principes de construction, la composition du kit et la carte d'extension. Examinons maintenant l'aide à la formation incluse dans le kit et analysons deux expériences simples avec l'utilisation d'une carte d'extension qui vous aideront à comprendre comment les périphériques externes sont connectés et comment utiliser les boutons intégrés, et donnons des exemples d'esquisses.Comme nous l'avons déjà dit, la carte contient des groupes de connecteurs pour connecter différents modules externes: capteurs, actionneurs et appareils utilisant certains bus d'échange d'informations standard.En tant qu'actionneur, un emplacement est prévu sur la carte pour l'installation d'un indicateur LCD symbolique à cristaux liquides à deux lignes avec rétro-éclairage. Sur un tel indicateur, suffisamment d'informations peuvent être affichées à des fins éducatives et lors de l'utilisation du kit comme appareil fini. Le manuel de formation décrit comment afficher des informations symboliques sur l'écran, comment faire en sorte que l'écran affiche les lettres russes et anglais en même temps. L'indicateur est utilisé dans presque tous les projets décrits dans la brochure.Considérez l'actionneur le plus simple - une LED. L'ensemble comprend une LED lumineuse tricolore (RVB - Rouge, Vert, Bleu). Des trois couleurs d'une telle LED, en changeant l'intensité de chacune d'entre elles, en raison des caractéristiques de l'œil humain, n'importe quelle couleur peut être obtenue. Cette méthode d'obtention de couleur est appelée mélange de couleurs additif et est utilisée, par exemple, dans les téléviseurs et les moniteurs. En mélangeant trois couleurs dans des proportions égales, nous obtenons une couleur blanche.
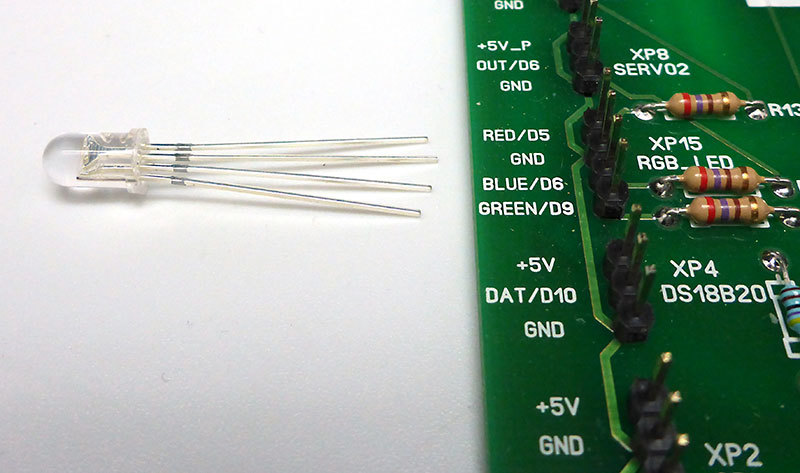
Examinons maintenant l'aide à la formation incluse dans le kit et analysons deux expériences simples avec l'utilisation d'une carte d'extension qui vous aideront à comprendre comment les périphériques externes sont connectés et comment utiliser les boutons intégrés, et donnons des exemples d'esquisses.Comme nous l'avons déjà dit, la carte contient des groupes de connecteurs pour connecter différents modules externes: capteurs, actionneurs et appareils utilisant certains bus d'échange d'informations standard.En tant qu'actionneur, un emplacement est prévu sur la carte pour l'installation d'un indicateur LCD symbolique à cristaux liquides à deux lignes avec rétro-éclairage. Sur un tel indicateur, suffisamment d'informations peuvent être affichées à des fins éducatives et lors de l'utilisation du kit comme appareil fini. Le manuel de formation décrit comment afficher des informations symboliques sur l'écran, comment faire en sorte que l'écran affiche les lettres russes et anglais en même temps. L'indicateur est utilisé dans presque tous les projets décrits dans la brochure.Considérez l'actionneur le plus simple - une LED. L'ensemble comprend une LED lumineuse tricolore (RVB - Rouge, Vert, Bleu). Des trois couleurs d'une telle LED, en changeant l'intensité de chacune d'entre elles, en raison des caractéristiques de l'œil humain, n'importe quelle couleur peut être obtenue. Cette méthode d'obtention de couleur est appelée mélange de couleurs additif et est utilisée, par exemple, dans les téléviseurs et les moniteurs. En mélangeant trois couleurs dans des proportions égales, nous obtenons une couleur blanche. Nous connectons la LED au connecteur XP15 sur la carte d'extension, qui est en outre étiqueté «RGB_LED» à l'aide de quatre fils ou d'un adaptateur. Nous utilisons une LED avec une cathode commune (commune "moins"), donc la sortie LED la plus longue est connectée à la borne GND ("Ground"), et les sorties LED restantes sont connectées au RED / D5 (rouge), BLUE / D6 (bleu), GREEN / D9 (vert).
Nous connectons la LED au connecteur XP15 sur la carte d'extension, qui est en outre étiqueté «RGB_LED» à l'aide de quatre fils ou d'un adaptateur. Nous utilisons une LED avec une cathode commune (commune "moins"), donc la sortie LED la plus longue est connectée à la borne GND ("Ground"), et les sorties LED restantes sont connectées au RED / D5 (rouge), BLUE / D6 (bleu), GREEN / D9 (vert). D5, D6 et D9 sont les broches numériques Arduino sur lesquelles vous pouvez obtenir une modulation de largeur d'impulsion (PWM) pour contrôler la luminosité de la LED. Le manuel de formation fournit le minimum nécessaire de théorie PWM et la façon de mettre en œuvre cette modulation en Arduino.
D5, D6 et D9 sont les broches numériques Arduino sur lesquelles vous pouvez obtenir une modulation de largeur d'impulsion (PWM) pour contrôler la luminosité de la LED. Le manuel de formation fournit le minimum nécessaire de théorie PWM et la façon de mettre en œuvre cette modulation en Arduino. Voici le code du programme (croquis) qui contrôle la luminosité de la lueur de la LED RGB:
Voici le code du programme (croquis) qui contrôle la luminosité de la lueur de la LED RGB:Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
void setup()
{
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 255-value);
analogWrite(greenPin, value);
analogWrite(bluePin, 0);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 0);
analogWrite(greenPin, 255-value);
analogWrite(bluePin, value);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, value);
analogWrite(greenPin, 0);
analogWrite(bluePin, 255-value);
delay(30);
}
}
Lorsque le programme est en cours d'exécution, la LED change en douceur la couleur émise du rouge au vert, puis du vert au bleu, puis du bleu au rouge.Nous complétons notre programme de manière à ce que l'écran LCD affiche les valeurs correspondant à la luminosité de chaque couleur d'un minimum (0) à un maximum (255) à chaque instant. Le code modifié est donné sous le spoiler.Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
int pwmRed;
int pwmGreen;
int pwmBlue;
#include <LiquidCrystalRus.h>
#include <LiquidCrystalExt.h>
#include <LineDriver.h>
LiquidCrystalRus lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print(" RED GREEN BLUE");
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
pwmGreen = value;
pwmRed = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, 0);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmBlue = value;
pwmGreen = 255 - value;
analogWrite(redPin, 0);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmRed = value;
pwmBlue = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, 0);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
}
void Display(){
lcd.setCursor(0,1);
lcd.print(" ");
lcd.setCursor(1,1);
lcd.print(pwmRed);
lcd.setCursor(6,1);
lcd.print(pwmGreen);
lcd.setCursor(11,1);
lcd.print(pwmBlue);
}
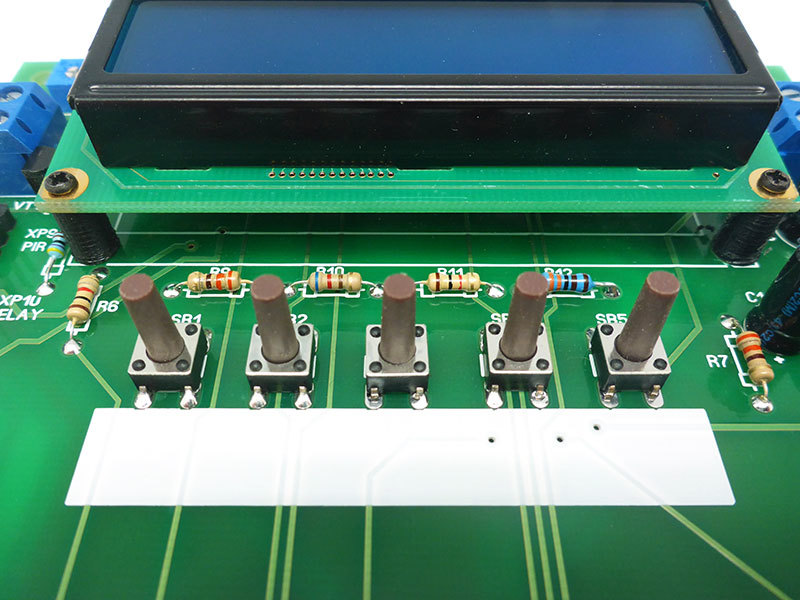
Voyons maintenant un exemple d'utilisation de boutons intégrés à la carte. Dans le cas général, chaque bouton est connecté à une sortie numérique Arduino distincte, et le programme interroge séquentiellement ces sorties afin de déterminer quel bouton est enfoncé. Pour sauvegarder les conclusions d'Arduino, qui doivent être utilisées pour déterminer la pression sur le bouton dans la carte d'extension de l'ensemble Digital Laboratory, un clavier «analogique» est utilisé, connecté à une seule entrée analogique Arduino. Cette méthode est souvent utilisée dans les appareils électroménagers. Le programme mesure la tension de sortie à la sortie du diviseur de tension, qui dépend du bouton enfoncé. Dans le manuel de formation, la théorie d'un tel diviseur et la méthode de son application au clavier sont considérées. L'inconvénient de cette méthode est que les boutons ne peuvent être enfoncés que l'un après l'autre, séquentiellement.Téléchargez le programme approprié dans Arduino:
Dans le cas général, chaque bouton est connecté à une sortie numérique Arduino distincte, et le programme interroge séquentiellement ces sorties afin de déterminer quel bouton est enfoncé. Pour sauvegarder les conclusions d'Arduino, qui doivent être utilisées pour déterminer la pression sur le bouton dans la carte d'extension de l'ensemble Digital Laboratory, un clavier «analogique» est utilisé, connecté à une seule entrée analogique Arduino. Cette méthode est souvent utilisée dans les appareils électroménagers. Le programme mesure la tension de sortie à la sortie du diviseur de tension, qui dépend du bouton enfoncé. Dans le manuel de formation, la théorie d'un tel diviseur et la méthode de son application au clavier sont considérées. L'inconvénient de cette méthode est que les boutons ne peuvent être enfoncés que l'un après l'autre, séquentiellement.Téléchargez le programme approprié dans Arduino:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Keyboard");
delay(2000);
}
void loop() {
int key;
key = get_key();
lcd.clear();
lcd.print(key);
delay(100);
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
Pour afficher des informations sur le bouton sur lequel vous appuyez, un indicateur LCD est utilisé. Si vous appuyez sur les boutons, le numéro du bouton enfoncé sera affiché sur l'indicateur.La fonction get_key renvoie un entier correspondant au numéro du bouton enfoncé, qui peut être utilisé dans le programme principal. Les valeurs d'étalonnage, avec lesquelles la tension de la sortie du diviseur est comparée, sont déterminées expérimentalement à l'aide de ce programme:#include <LiquidCrystal.h>
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Press keys");
delay(2000);
}
void loop() {
int input = analogRead(A6);
lcd.clear();
lcd.print(input);
delay(100);
}
Essayez de le charger dans Arduino et voyez quelles valeurs sont affichées et comparez-les avec celles d'étalonnage. Essayons maintenant d'utiliser les exemples ci-dessus pour créer un programme qui implémente le contrôle de la LED à l'aide de boutons. Définissons les fonctionnalités suivantes:• lorsque vous appuyez sur le bouton 1 (à l'extrême gauche), un voyant rouge s'allume, sur le bouton 2 - vert, 3 - bleu. Lorsque vous appuyez à nouveau sur le bouton, le voyant correspondant s'éteint. L'indicateur indique quelles couleurs sont activées.• lorsque le bouton 4 est enfoncé, les couleurs d'activation et de désactivation changent de place• lorsque le bouton 5 est enfoncé, toutes les couleurs s'éteignent.Voici l'une des options possibles pour une telle esquisse:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
#define redLED 5
#define greenLED 9
#define blueLED 6
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
int redLEDstate = 0;
int greenLEDstate = 0;
int blueLEDstate = 0;
int flag = 0;
void setup()
{
pinMode(redLED, OUTPUT);
pinMode(greenLED, OUTPUT);
pinMode(blueLED, OUTPUT);
lcd.begin(16, 2);
lcd.print("Try Keys + LEDs");
delay(1000);
lcd.clear();
}
void loop() {
int key;
key = get_key();
if(key == 1 && flag == 0) {
digitalWrite(redLED, !digitalRead(redLED));
flag = 1;
}
if(key == 2 && flag == 0) {
digitalWrite(greenLED, !digitalRead(greenLED));
flag = 1;
}
if(key == 3 && !flag) {
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 4 && !flag) {
digitalWrite(redLED, !digitalRead(redLED));
digitalWrite(greenLED, !digitalRead(greenLED));
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 5 && !flag){
digitalWrite(redLED, LOW);
digitalWrite(greenLED, LOW);
digitalWrite(blueLED, LOW);
flag = 1;
}
if(!key && flag)
{
flag = 0;
}
if (digitalRead(redLED)) {
lcd.setCursor(0,0);
lcd.print("Red");
}
else {
lcd.setCursor(0,0);
lcd.print(" ");
}
if (digitalRead(greenLED)) {
lcd.setCursor(5,0);
lcd.print("Green");
}
else {
lcd.setCursor(5,0);
lcd.print(" ");
}
if (digitalRead(blueLED)) {
lcd.setCursor(11,0);
lcd.print("Blue");
}
else {
lcd.setCursor(11,0);
lcd.print(" ");
}
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
En conclusion, nous présentons une courte vidéo démontrant les expériences décrites.Comme vous pouvez le voir, les capacités du kit d'extension Digital Lab vous permettent d'apprendre facilement, graphiquement et rapidement comment travailler avec Arduino et les modules d'extension enfichables.Dans le prochain article, nous considérerons l'interaction d'Arduino avec un smartphone Android utilisant la technologie Bluetooth à l'aide d'une carte d'extension. Nous programmerons le smartphone à l'aide du projet MIT App Inventor , qui a été développé et soutenu par le Massachusetts Institute of Technology.