Entretien avec VisCircle Studio: le temps Internet 3D arrive-t-il?
 Du traducteur . Flash est mort ou est en train de mourir ... WebGL est la hauteur que beaucoup attendent avec espoir, mais ils hésitent à conquérir. J'attire votre attention sur la traduction d'une interview d'un studio allemand spécialisé spécifiquement dans le travail avec WebGL. Dans le passé, immigrés de développeurs de jeux, les gars ont réussi à se réaliser dans un nouveau domaine et, peut-être, avec beaucoup de succès.VisCircle Design Studio est à l'avant-garde du marché en pleine croissance des applications basées sur un navigateur 3D. Leurs derniers projets montrent comment les technologies de pointe comme WebGL deviennent le domaine de développement dominant. Dans cette interview, les fondateurs de Dimitri Werwein et Benjamin Suhr partagent leurs expériences et leurs opinions sur le présent et l'avenir de la 3D interactive sur Internet.Parlez-nous un peu de VisCircleVisCircle- Il s'agit d'une jeune entreprise de Hanovre, du nord de l'Allemagne. Nous sommes spécialisés dans le développement d'applications 3D interactives, de réalité augmentée et de configurateurs 3D. Nous effectuons également des travaux plus traditionnels, tels que le rendu d'images et d'animations. Après avoir quitté l'industrie du jeu, nous recherchions de nouvelles façons d'appliquer notre expérience dans le développement de contenu en temps réel tridimensionnel hautement optimisé et de haute qualité dans d'autres domaines.Avec la demande croissante d'adaptation des produits publicitaires de diverses sociétés, les exigences de qualité du résultat, qui vont au-delà des capacités traditionnelles de l'image ou de la vidéo, se sont accrues. Cela nous a ouvert un nouveau marché.Nous avons créé une entreprise de trois personnes, qui a commencé à croître avec chaque nouveau client. Nous avons maintenant une solide équipe d'artistes et de programmeurs professionnels, mais nous prévoyons également d'élargir l'équipe à l'avenir.Quelles visualisations créez-vous?Il n'y a aucune restriction. Nous pouvons créer presque tout, que ce soit une belle présentation 3D sur un site Web, un configurateur prêt à l'emploi, ou tester les fonctions d'un produit avant de l'acheter. Les spécialistes du marketing de différentes sociétés recherchent les moyens les plus efficaces d'utiliser des présentations tridimensionnelles à leurs propres fins.Nous voulons tirer le meilleur parti des possibilités offertes par la 3D dans WebGL pour créer des applications uniques. Pour y parvenir, nous nous concentrons sur le développement de matériaux de qualité. Lorsque vous regardez une bague dorée ou des sièges en cuir dans une scène éclairée dynamiquement, vous devez ressentir ce matériau, sa qualité, ressentir la rugosité de la surface. La compréhension du produit et du public cible est très importante pour nous lors de la création de visualisations. Nous essayons d'obtenir le plus d'informations de nos clients, nous explorons le contexte émotionnel qu'ils souhaitent associer à leur produit afin de pouvoir créer une réponse appropriée des utilisateurs.Quels sont vos clients?Nous avons une large clientèle dans une grande variété d'industries. Dans cette interview, nous ne pouvons pas parler de tous les projets. Néanmoins, nos clients travaillent dans divers secteurs: génie mécanique, bijouterie, fabrication de meubles et médecine. Nos plus grands projets ont été développés pour de grandes entreprises bien connues. Nous avons également travaillé avec de petites organisations, offrant des solutions flexibles pour répondre aux demandes d'une grande variété de clients.
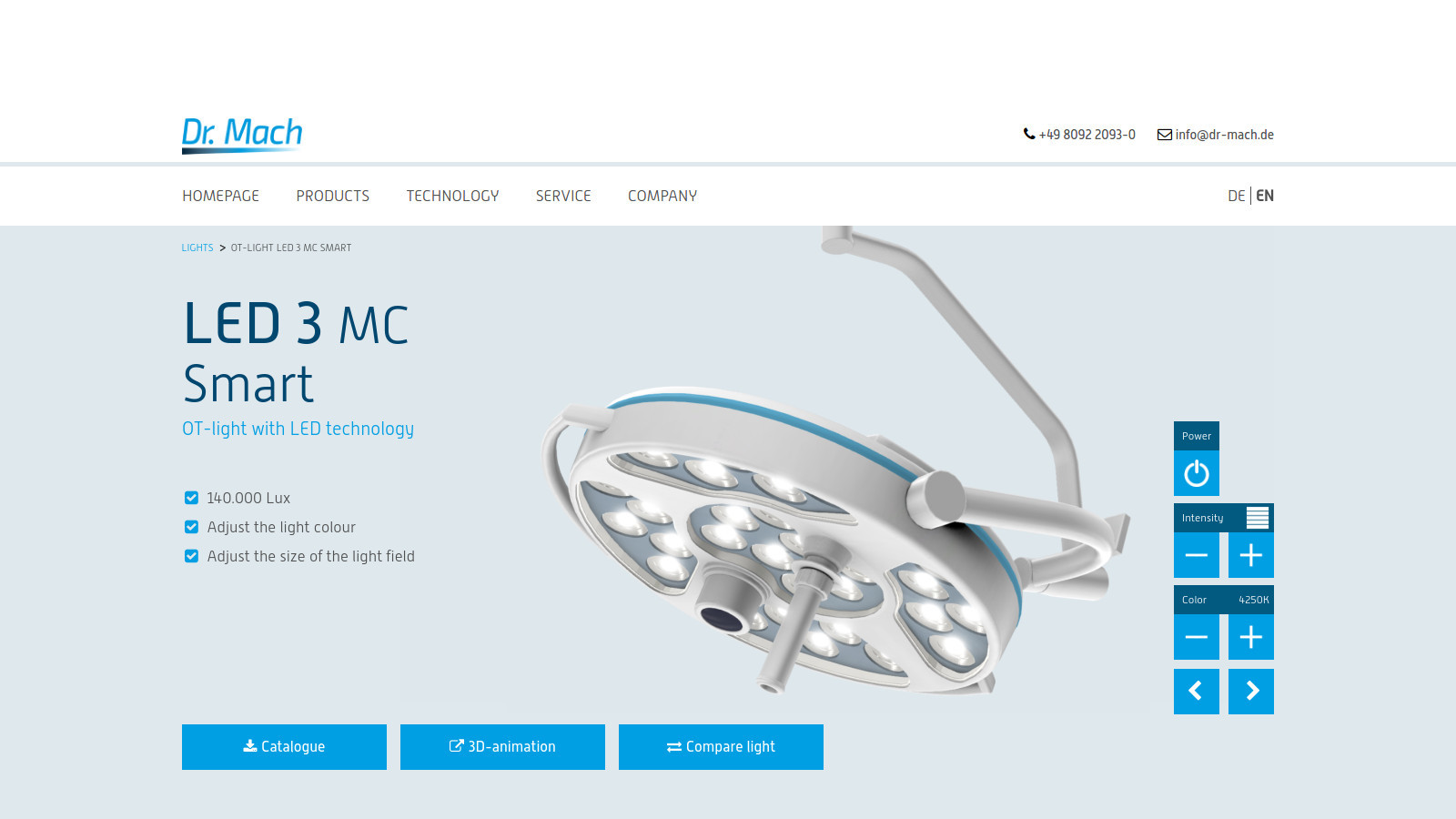
Du traducteur . Flash est mort ou est en train de mourir ... WebGL est la hauteur que beaucoup attendent avec espoir, mais ils hésitent à conquérir. J'attire votre attention sur la traduction d'une interview d'un studio allemand spécialisé spécifiquement dans le travail avec WebGL. Dans le passé, immigrés de développeurs de jeux, les gars ont réussi à se réaliser dans un nouveau domaine et, peut-être, avec beaucoup de succès.VisCircle Design Studio est à l'avant-garde du marché en pleine croissance des applications basées sur un navigateur 3D. Leurs derniers projets montrent comment les technologies de pointe comme WebGL deviennent le domaine de développement dominant. Dans cette interview, les fondateurs de Dimitri Werwein et Benjamin Suhr partagent leurs expériences et leurs opinions sur le présent et l'avenir de la 3D interactive sur Internet.Parlez-nous un peu de VisCircleVisCircle- Il s'agit d'une jeune entreprise de Hanovre, du nord de l'Allemagne. Nous sommes spécialisés dans le développement d'applications 3D interactives, de réalité augmentée et de configurateurs 3D. Nous effectuons également des travaux plus traditionnels, tels que le rendu d'images et d'animations. Après avoir quitté l'industrie du jeu, nous recherchions de nouvelles façons d'appliquer notre expérience dans le développement de contenu en temps réel tridimensionnel hautement optimisé et de haute qualité dans d'autres domaines.Avec la demande croissante d'adaptation des produits publicitaires de diverses sociétés, les exigences de qualité du résultat, qui vont au-delà des capacités traditionnelles de l'image ou de la vidéo, se sont accrues. Cela nous a ouvert un nouveau marché.Nous avons créé une entreprise de trois personnes, qui a commencé à croître avec chaque nouveau client. Nous avons maintenant une solide équipe d'artistes et de programmeurs professionnels, mais nous prévoyons également d'élargir l'équipe à l'avenir.Quelles visualisations créez-vous?Il n'y a aucune restriction. Nous pouvons créer presque tout, que ce soit une belle présentation 3D sur un site Web, un configurateur prêt à l'emploi, ou tester les fonctions d'un produit avant de l'acheter. Les spécialistes du marketing de différentes sociétés recherchent les moyens les plus efficaces d'utiliser des présentations tridimensionnelles à leurs propres fins.Nous voulons tirer le meilleur parti des possibilités offertes par la 3D dans WebGL pour créer des applications uniques. Pour y parvenir, nous nous concentrons sur le développement de matériaux de qualité. Lorsque vous regardez une bague dorée ou des sièges en cuir dans une scène éclairée dynamiquement, vous devez ressentir ce matériau, sa qualité, ressentir la rugosité de la surface. La compréhension du produit et du public cible est très importante pour nous lors de la création de visualisations. Nous essayons d'obtenir le plus d'informations de nos clients, nous explorons le contexte émotionnel qu'ils souhaitent associer à leur produit afin de pouvoir créer une réponse appropriée des utilisateurs.Quels sont vos clients?Nous avons une large clientèle dans une grande variété d'industries. Dans cette interview, nous ne pouvons pas parler de tous les projets. Néanmoins, nos clients travaillent dans divers secteurs: génie mécanique, bijouterie, fabrication de meubles et médecine. Nos plus grands projets ont été développés pour de grandes entreprises bien connues. Nous avons également travaillé avec de petites organisations, offrant des solutions flexibles pour répondre aux demandes d'une grande variété de clients. Quels sont les projets les plus marquants de votre studio?Boutique en trois dimensionsfor Meister était l'un de nos plus grands projets en raison de l'énorme quantité de contenu que nous avons dû créer. Plus de 1000 sonneries et un million de combinaisons possibles dans le configurateur. Et tout cela en haute qualité, à la fois les modèles eux-mêmes et les matériaux. Nous avons prêté beaucoup d'attention aux petits détails et avons été en contact constant avec Meister afin d'obtenir la correspondance la plus précise des produits avec leurs copies dans une présentation 3D. Pouvez-vous imaginer combien de temps a été consacré à ajuster la qualité du contenu et à créer le configurateur 3D le plus impressionnant sur Internet?!Avant de créer le magasin Meister 3D, nous avons terminé la première version du configurateurpour Joli, le célèbre fabricant belge de meubles de haute qualité. Cette version a déjà beaucoup d'options possibles pour créer des tables et des chaises. De nombreux matériaux différents ont été ajoutés au configurateur, qui sont apparus après avoir étudié les originaux. La prochaine version de l'application sera enrichie de nouvelles fonctionnalités et d'autres commodités pour les utilisateurs.Dans le domaine de la médecine, nous avons refait en 3Dlampes d'opération chirurgicales (lampes OT) du Dr. Mach GmbH & Co et ajout de fonctionnalités de lueur. Le projet a été publié sur le site Web du fabricant. Connus dans leur domaine pour la qualité des luminaires, ils exigeaient le même niveau de qualité pour une présentation virtuelle. En plus du projet WebGL, nous avons développé des applications pour iOS et Android, qui sont également utilisées pour le marketing direct par Dr. Mach.A noter également le configurateur 3D Polo Volkswagenqui a attiré l'attention de beaucoup. Le projet d'origine a été créé sur Unity 3D, puis refait à l'aide de Blend4Web. L'utilisateur peut changer la couleur de la voiture, son intérieur, ses roues et tout cela en temps réel. Comme option spéciale, la possibilité d'ouvrir toutes les portes en cliquant dessus avec la souris a été ajoutée. Une autre option possible est un essai routier d'une machine configurée sous la forme d'un mouvement de voiture dans un configurateur 3D.
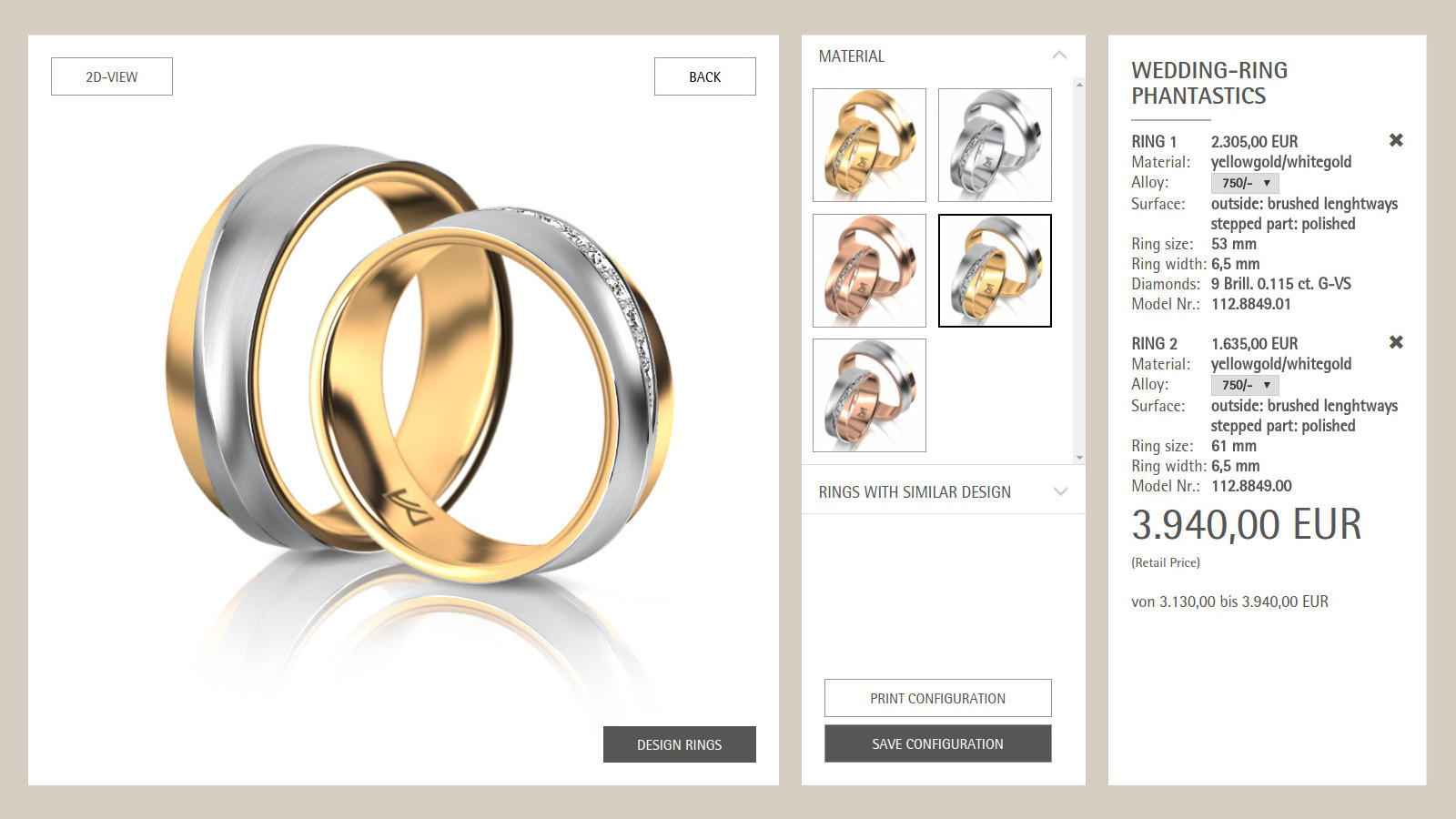
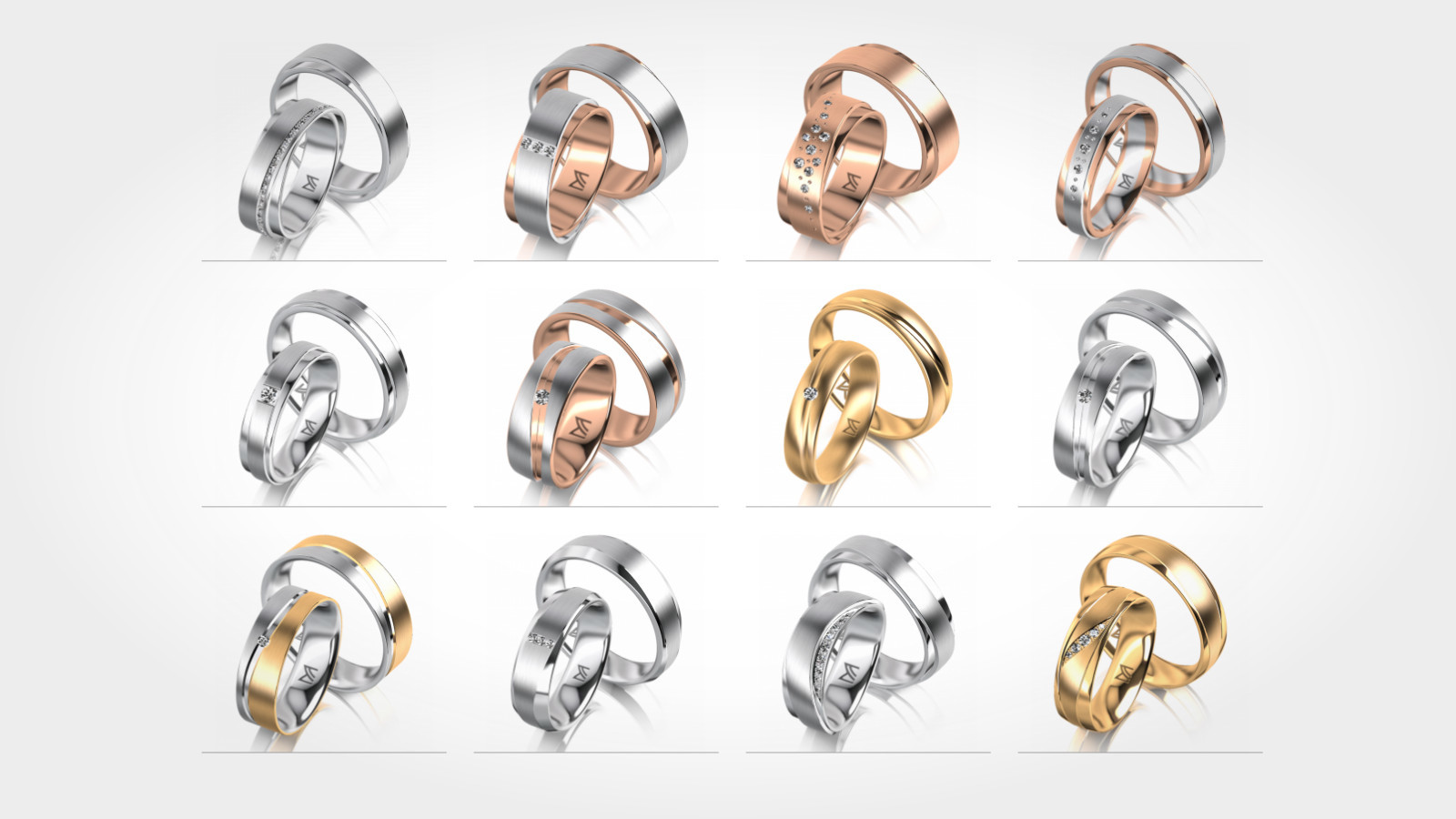
Quels sont les projets les plus marquants de votre studio?Boutique en trois dimensionsfor Meister était l'un de nos plus grands projets en raison de l'énorme quantité de contenu que nous avons dû créer. Plus de 1000 sonneries et un million de combinaisons possibles dans le configurateur. Et tout cela en haute qualité, à la fois les modèles eux-mêmes et les matériaux. Nous avons prêté beaucoup d'attention aux petits détails et avons été en contact constant avec Meister afin d'obtenir la correspondance la plus précise des produits avec leurs copies dans une présentation 3D. Pouvez-vous imaginer combien de temps a été consacré à ajuster la qualité du contenu et à créer le configurateur 3D le plus impressionnant sur Internet?!Avant de créer le magasin Meister 3D, nous avons terminé la première version du configurateurpour Joli, le célèbre fabricant belge de meubles de haute qualité. Cette version a déjà beaucoup d'options possibles pour créer des tables et des chaises. De nombreux matériaux différents ont été ajoutés au configurateur, qui sont apparus après avoir étudié les originaux. La prochaine version de l'application sera enrichie de nouvelles fonctionnalités et d'autres commodités pour les utilisateurs.Dans le domaine de la médecine, nous avons refait en 3Dlampes d'opération chirurgicales (lampes OT) du Dr. Mach GmbH & Co et ajout de fonctionnalités de lueur. Le projet a été publié sur le site Web du fabricant. Connus dans leur domaine pour la qualité des luminaires, ils exigeaient le même niveau de qualité pour une présentation virtuelle. En plus du projet WebGL, nous avons développé des applications pour iOS et Android, qui sont également utilisées pour le marketing direct par Dr. Mach.A noter également le configurateur 3D Polo Volkswagenqui a attiré l'attention de beaucoup. Le projet d'origine a été créé sur Unity 3D, puis refait à l'aide de Blend4Web. L'utilisateur peut changer la couleur de la voiture, son intérieur, ses roues et tout cela en temps réel. Comme option spéciale, la possibilité d'ouvrir toutes les portes en cliquant dessus avec la souris a été ajoutée. Une autre option possible est un essai routier d'une machine configurée sous la forme d'un mouvement de voiture dans un configurateur 3D. Votre dernier emploi pour la bijouterie Meister. Quelle était l'importance pour eux de la création d'un configurateur 3D en ligne?L'industrie de la bijouterie est très traditionnelle. Meister acquiert un avantage technologique important sur ses concurrents dans la présentation de ses produits. L'acheteur peut créer une bague individuelle et obtenir la qualité photoréaliste maximale pour une visualisation à la maison ou en magasin avec des consultations supplémentaires. Un aperçu du produit final aide les clients à décider de la configuration et à s'assurer que c'est exactement ce qu'ils veulent. Meister propose un vaste assortiment d'anneaux et de variations possibles. Le configurateur 3D permet aux utilisateurs de se familiariser rapidement avec différentes combinaisons, de les visualiser sous différents angles et également de voir le prix lors du changement d'options.D'un point de vue pratique, le configurateur 3D présente de nombreux avantages par rapport aux photographies traditionnelles. Le principal avantage est une flexibilité incroyable. De nouveaux matériaux et coupes peuvent être facilement ajoutés à tous les anneaux. Nous avons développé divers outils qui offrent à Meister tous les avantages du rendu en temps réel. Pour l'instant, nous rendons nous-mêmes des images photo-réalistes pour Meister, mais toutes les petites captures d'écran sont prises à partir du configurateur 3D. Ce processus a été automatisé pour créer des milliers d'images en peu de temps.Malgré le fait que nous soyons très satisfaits du résultat final, en théorie, nous pouvons changer l'apparence des produits, y compris les images préliminaires, presque instantanément.
Votre dernier emploi pour la bijouterie Meister. Quelle était l'importance pour eux de la création d'un configurateur 3D en ligne?L'industrie de la bijouterie est très traditionnelle. Meister acquiert un avantage technologique important sur ses concurrents dans la présentation de ses produits. L'acheteur peut créer une bague individuelle et obtenir la qualité photoréaliste maximale pour une visualisation à la maison ou en magasin avec des consultations supplémentaires. Un aperçu du produit final aide les clients à décider de la configuration et à s'assurer que c'est exactement ce qu'ils veulent. Meister propose un vaste assortiment d'anneaux et de variations possibles. Le configurateur 3D permet aux utilisateurs de se familiariser rapidement avec différentes combinaisons, de les visualiser sous différents angles et également de voir le prix lors du changement d'options.D'un point de vue pratique, le configurateur 3D présente de nombreux avantages par rapport aux photographies traditionnelles. Le principal avantage est une flexibilité incroyable. De nouveaux matériaux et coupes peuvent être facilement ajoutés à tous les anneaux. Nous avons développé divers outils qui offrent à Meister tous les avantages du rendu en temps réel. Pour l'instant, nous rendons nous-mêmes des images photo-réalistes pour Meister, mais toutes les petites captures d'écran sont prises à partir du configurateur 3D. Ce processus a été automatisé pour créer des milliers d'images en peu de temps.Malgré le fait que nous soyons très satisfaits du résultat final, en théorie, nous pouvons changer l'apparence des produits, y compris les images préliminaires, presque instantanément. Vous avez de magnifiques matériaux photoréalistes en métal et en diamant. Est-ce difficile à réaliser?Notre expérience dans le développement de matériaux en temps réel de haute qualité pour divers moteurs de jeu a beaucoup aidé Blend4Web. Merci à l'éditeur de shaders! Nous avons pu développer des shaders avec les indicateurs requis. Ce qui a également aidé, c'est la possibilité de modifier rapidement les paramètres et d'afficher le résultat.Nous avons eu accès à de vrais anneaux de Meister pour les étudier. Il y a eu de nombreux appels et réunions avec Meister, dans le but de maximiser le raffinement des matériaux métalliques à une qualité appropriée.Un shader diamant était plus un défi. Ce n'est pas seulement une question de difficultés dans la mise en œuvre des bonnes réfractions et ombrages, comme l'exige Meister, il n'était toujours pas nécessaire de «faire exploser» les appareils mobiles. Finalement, nous avons créé un outil Web pour définir les propriétés appropriées des matériaux en temps réel.Que pouvez-vous dire sur l'API Blend4Web et la partie logicielle. Tout allait bien?L'API est logiquement divisée en différents modules, ce qui la rend bien structurée. Les fonctions sont documentées. Si nous avions besoin d'informations supplémentaires sur l'utilisation des fonctions, nous nous sommes tournés vers les exemples d'application disponibles dans le SDK, ce qui nous a beaucoup aidés. Tous les autres problèmes ont été résolus sur les forums ou simplement par la méthode du "piquer scientifique". Nous avons reçu des réponses à nos questions et demandes très rapidement, et le bug trouvé a été corrigé dans la prochaine version du moteur, ce qui nous a beaucoup aidés avant de démarrer le projet.
Vous avez de magnifiques matériaux photoréalistes en métal et en diamant. Est-ce difficile à réaliser?Notre expérience dans le développement de matériaux en temps réel de haute qualité pour divers moteurs de jeu a beaucoup aidé Blend4Web. Merci à l'éditeur de shaders! Nous avons pu développer des shaders avec les indicateurs requis. Ce qui a également aidé, c'est la possibilité de modifier rapidement les paramètres et d'afficher le résultat.Nous avons eu accès à de vrais anneaux de Meister pour les étudier. Il y a eu de nombreux appels et réunions avec Meister, dans le but de maximiser le raffinement des matériaux métalliques à une qualité appropriée.Un shader diamant était plus un défi. Ce n'est pas seulement une question de difficultés dans la mise en œuvre des bonnes réfractions et ombrages, comme l'exige Meister, il n'était toujours pas nécessaire de «faire exploser» les appareils mobiles. Finalement, nous avons créé un outil Web pour définir les propriétés appropriées des matériaux en temps réel.Que pouvez-vous dire sur l'API Blend4Web et la partie logicielle. Tout allait bien?L'API est logiquement divisée en différents modules, ce qui la rend bien structurée. Les fonctions sont documentées. Si nous avions besoin d'informations supplémentaires sur l'utilisation des fonctions, nous nous sommes tournés vers les exemples d'application disponibles dans le SDK, ce qui nous a beaucoup aidés. Tous les autres problèmes ont été résolus sur les forums ou simplement par la méthode du "piquer scientifique". Nous avons reçu des réponses à nos questions et demandes très rapidement, et le bug trouvé a été corrigé dans la prochaine version du moteur, ce qui nous a beaucoup aidés avant de démarrer le projet. Vous êtes passé d'Unity à Blend4Web. Quels avantages et problèmes avez-vous dû à cela? A-t-il été difficile de réapprendre?Nous sommes passés d'Unity à Blend4Web pour les projets WebGL, car Unity WebGL est généralement difficile à utiliser pour la production. Le passage à Blend4Web nous a rapidement donné de bons résultats. Nous avons reçu des fichiers de plus petite taille et sans perte de temps pour l'exportation. L'aspect le plus important était de travailler sur des appareils mobiles. Nous ne pouvons pas proposer de présentations WebGL sans prise en charge officielle des appareils mobiles.Généralement, peu de connaissances sont nécessaires pour accéder à Blender et Blend4Web. Blender fait certaines choses différemment par rapport à d'autres outils. Mais une fois que vous vous casserez la tête, vous verrez que «autrement» ne signifie pas du tout «pire». Les exemples d'application aident bien, ainsi que le support de qualité de l'équipe Blend4Web. Tout cela nous a permis de maîtriser rapidement l'outil.Nous continuons à utiliser Unity pour créer des applications mobiles et standard. Afin de ne pas faire le travail deux fois et de maintenir un faible coût de développement, nous recherchons également la possibilité de convertir des projets Blend4Web WebGL en applications régulières. Les clients demandent souvent une version hors ligne.Partagez votre expérience d'intégration avec les boutiques en ligne. Travaillez-vous avec des développeurs Web?Nous travaillons collectivement au sein d'une équipe commune de développeurs Web et 3D, de spécialistes du marketing et de designers de divers studios. Pour ce projet, VisCircle a créé exclusivement des effets visuels. L'intégration avec la boutique en ligne a été réalisée par un autre studio. Nous fournissons un soutien maximal de notre part. Notre expérience n'est peut-être pas représentative, mais de notre point de vue, l'intégration a réussi.Interactive 3D-Web est le futurEn observant une augmentation des demandes de grands clients, nous savons qu'il s'agit d'un segment de marché en croissance. Nous sommes ravis d'avoir bien positionné notre entreprise au tout début de cette révolution.Il existe de nombreuses autres raisons pour lesquelles nous verrons de plus en plus de contenu interactif sur Internet. La démonstration ou la personnalisation de produits est devenue plus courante aujourd'hui qu'il y a plusieurs années. Les appareils mobiles, même les appareils initiaux actuels, sont devenus suffisamment rapides pour afficher des visualisations presque photoréalistes dans WebGL. La prise en charge de WebGL 2.0 dans les navigateurs de tous les appareils nous fournira, ainsi qu'à d'autres développeurs, de nouvelles opportunités pour des projets plus cool.En 2017, nous verrons beaucoup de contenu 3D intéressant sur Internet. Cette tendance se poursuivra jusqu'à ce que WebGL soit la norme pour la visualisation 3D, les configurateurs et, bien sûr, les jeux par navigateur.
Vous êtes passé d'Unity à Blend4Web. Quels avantages et problèmes avez-vous dû à cela? A-t-il été difficile de réapprendre?Nous sommes passés d'Unity à Blend4Web pour les projets WebGL, car Unity WebGL est généralement difficile à utiliser pour la production. Le passage à Blend4Web nous a rapidement donné de bons résultats. Nous avons reçu des fichiers de plus petite taille et sans perte de temps pour l'exportation. L'aspect le plus important était de travailler sur des appareils mobiles. Nous ne pouvons pas proposer de présentations WebGL sans prise en charge officielle des appareils mobiles.Généralement, peu de connaissances sont nécessaires pour accéder à Blender et Blend4Web. Blender fait certaines choses différemment par rapport à d'autres outils. Mais une fois que vous vous casserez la tête, vous verrez que «autrement» ne signifie pas du tout «pire». Les exemples d'application aident bien, ainsi que le support de qualité de l'équipe Blend4Web. Tout cela nous a permis de maîtriser rapidement l'outil.Nous continuons à utiliser Unity pour créer des applications mobiles et standard. Afin de ne pas faire le travail deux fois et de maintenir un faible coût de développement, nous recherchons également la possibilité de convertir des projets Blend4Web WebGL en applications régulières. Les clients demandent souvent une version hors ligne.Partagez votre expérience d'intégration avec les boutiques en ligne. Travaillez-vous avec des développeurs Web?Nous travaillons collectivement au sein d'une équipe commune de développeurs Web et 3D, de spécialistes du marketing et de designers de divers studios. Pour ce projet, VisCircle a créé exclusivement des effets visuels. L'intégration avec la boutique en ligne a été réalisée par un autre studio. Nous fournissons un soutien maximal de notre part. Notre expérience n'est peut-être pas représentative, mais de notre point de vue, l'intégration a réussi.Interactive 3D-Web est le futurEn observant une augmentation des demandes de grands clients, nous savons qu'il s'agit d'un segment de marché en croissance. Nous sommes ravis d'avoir bien positionné notre entreprise au tout début de cette révolution.Il existe de nombreuses autres raisons pour lesquelles nous verrons de plus en plus de contenu interactif sur Internet. La démonstration ou la personnalisation de produits est devenue plus courante aujourd'hui qu'il y a plusieurs années. Les appareils mobiles, même les appareils initiaux actuels, sont devenus suffisamment rapides pour afficher des visualisations presque photoréalistes dans WebGL. La prise en charge de WebGL 2.0 dans les navigateurs de tous les appareils nous fournira, ainsi qu'à d'autres développeurs, de nouvelles opportunités pour des projets plus cool.En 2017, nous verrons beaucoup de contenu 3D intéressant sur Internet. Cette tendance se poursuivra jusqu'à ce que WebGL soit la norme pour la visualisation 3D, les configurateurs et, bien sûr, les jeux par navigateur.Source: https://habr.com/ru/post/fr397353/
All Articles