
Le numéro amusant
22900 de cette semaine a particulièrement retenu l'attention des utilisateurs de Github.
Une description détaillée du problème se trouve dans le référentiel de l'éditeur de code Visual Studio Code (
vscode ). Le développeur open source Jo Liss est connu comme le créateur de Broccoli et d'autres bibliothèques gratuites. Sur la page du projet, elle a remarqué que Visual Studio Code utilise 13% des ressources informatiques du processeur, si la fenêtre est active. Pour cette raison, la batterie de l'ordinateur portable est gaspillée. Quelle pourrait être la raison d'un comportement aussi étrange du programme?
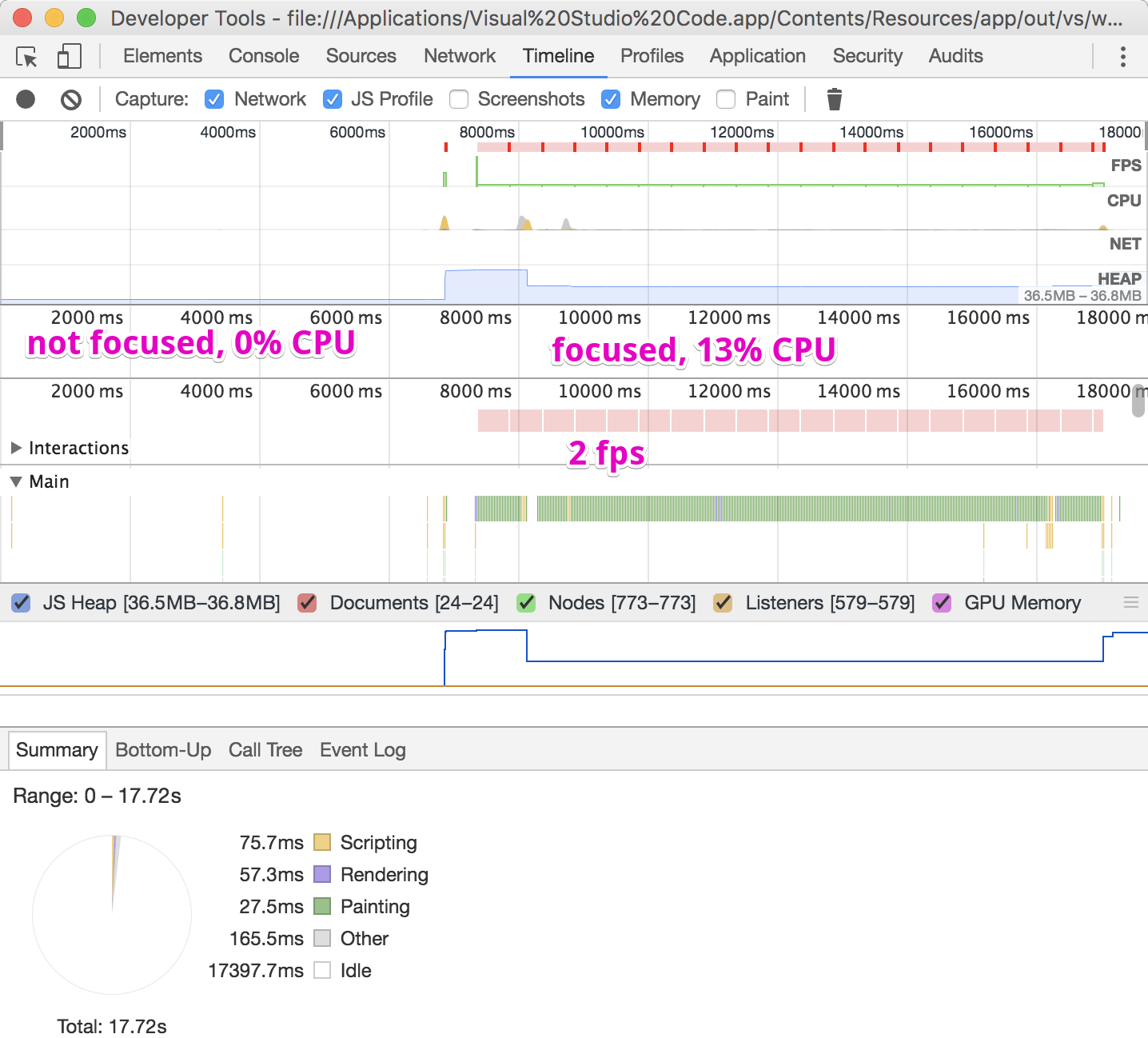
Joe Liss a suggéré que l'activité du CPU est associée au rendu du scintillement du curseur - l'état du curseur change deux fois par seconde, c'est-à-dire toutes les 500 ms (2 ips).
Pour reproduire le problème, procédez comme suit:
- Fermez toutes les fenêtres dans Visual Studio Code.
- Ouvrez une nouvelle fenêtre (Fichier → Nouvelle fenêtre).
- Ouvrez un nouvel onglet avec un fichier vide (Fichier → Nouvel onglet). Le curseur clignote.
- Dans le moniteur de ressources, vous verrez une consommation non nulle de ressources informatiques (13% sur un ordinateur portable faible avec OS X, environ 5-7% sur un puissant shell GNOME avec Wayland (Ivy Bridge Graphics)).
- Basculez vers une autre fenêtre d'application (Cmd + Tab). Le curseur n'est plus visible.
- La consommation CPU de Visual Studio Code est réduite à presque zéro.
Quelqu'un en a besoin, voici le calendrier pour écrire dans Developer Tools:
TimelineRawData-20170321T114212.json.zip (voir la capture d'écran ci-dessus).
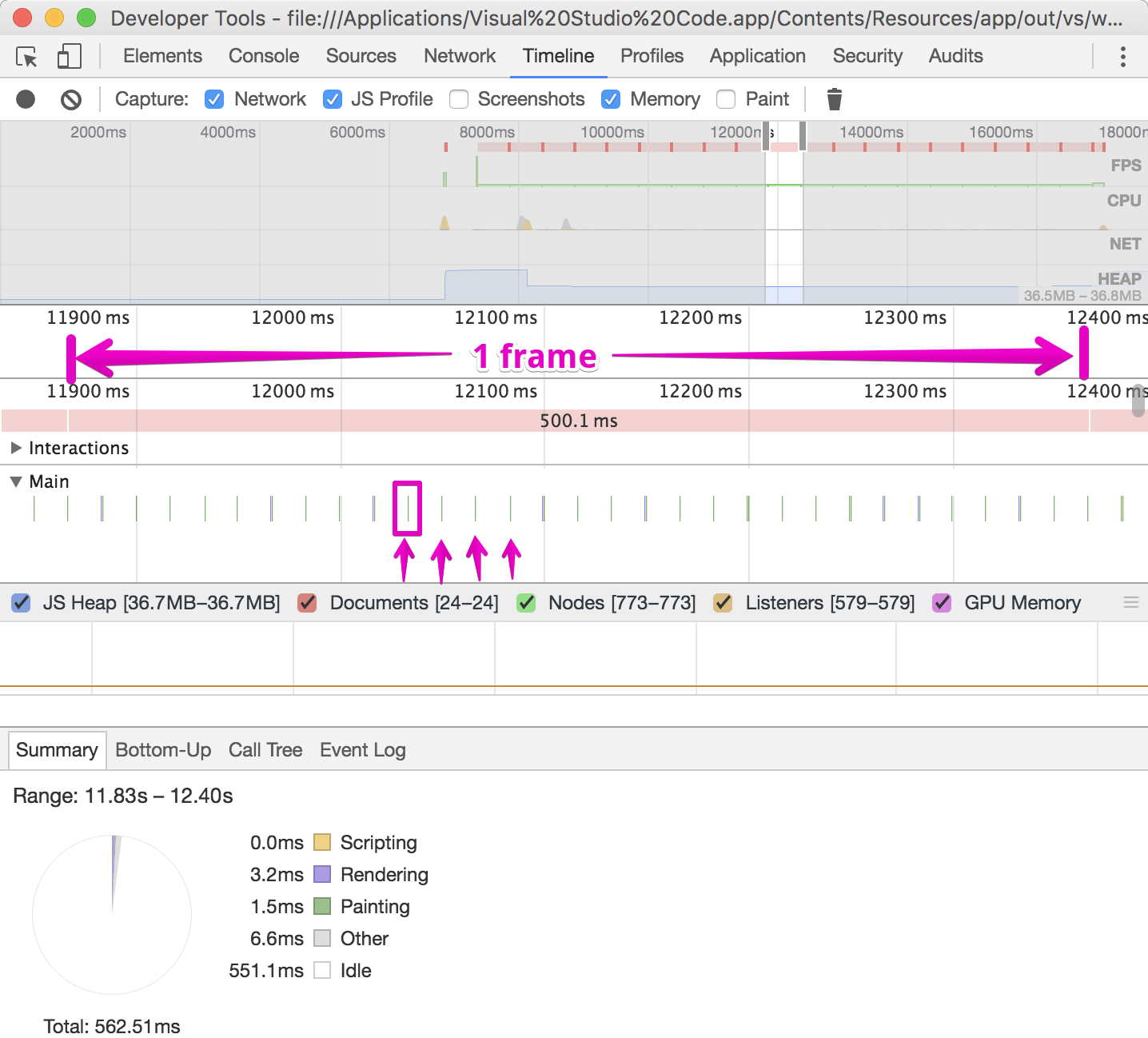
Si vous zoomez dans une image, vous pouvez voir que malgré la fréquence de scintillement de 2 ips, le thread principal fonctionne à 60 ips, c'est-à-dire qu'il rend quelque chose toutes les 16 ms.

Si vous le rapprochez encore plus, vous pouvez voir le gros travail concret que le curseur rend à 60 images / s. Ce sont les cycles périodiques "Mettre à jour l'arborescence des calques" / "Peinture" / "Couches composites", c'est-à-dire mettre à jour l'arborescence des calques

Le développeur attire l'attention sur le fait que dans d'autres applications macOS Sierra 10.12.3, y compris Chrome et TextEdit, le curseur scintille sans consommation notable de ressources CPU.
Les utilisateurs de l'éditeur de code Visual Studio peuvent désactiver le scintillement du curseur dans le programme. Dans ce cas, la consommation CPU est réduite à 0%. Les boucles "Update Layer Tree" / "Paint" / "Composite Layers" fonctionnent toujours, mais seulement toutes les 500 ms, pas toutes les 16 ms.
"editor.cursorBlinking": "solid"Ce problème amusant dans Visual Studio Code ressemble à un
problème classique d'
indicateur de freinage npm. Dans npm 3.5.2, avec l'indicateur de progression allumé, l'opération a été effectuée environ 50% plus lentement que sans l'indicateur.
$ rm -r node_modules $ npm set progress=false $ time npm install npm install 19.91s user 2.66s system 71% cpu 31.667 total $ rm -r node_modules $ npm set progress=true $ time npm install npm install 33.26s user 3.19s system 74% cpu 48.733 total
Quelle est la raison
Bien sûr, la consommation du processeur lorsque le curseur scintille a des raisons complètement différentes de ralentir npm avec un indicateur de progression actif. Vous pouvez deviner les raisons des problèmes avec le curseur si vous regardez
presque le même bogue avec l'animation d'images clés CSS dans le navigateur Chrome. Là, les développeurs écrivent qu'en JavaScript, un curseur vacillant consomme 1,2% des ressources CPU normales, et en CSS, pour une raison quelconque, est 6 fois plus, soit 7-8%.
Le code semble être correct:
@keyframes monaco-cursor-blink { 50% { opacity: 0; } 100% { opacity: 1; } } .cursor-blink { animation: monaco-cursor-blink 1s step-start 0s infinite; }
Mais le problème est que le moteur Chromium force cette animation à 60 fps, le forçant à fonctionner toutes les 16 ms.
Ainsi, l'éditeur de code Visual Studio utilise évidemment l'approche la plus logique pour implémenter la fonction de curseur vacillant: il s'agit de la fonction
step avec animation d'images clés CSS. Et ce bug dans Chromium
n'a pas encore été complètement corrigé , bien qu'il dure depuis plus de deux ans. Ainsi, Chrome effectue un cycle de rendu complet toutes les 16 ms, comme il devrait l'être pour 60 images par seconde. Peut-être que la discussion en cours attirera l'attention sur l'ancien bogue - et les développeurs finiront par mettre la main dessus.
Les développeurs de Visual Studio Code ont
admis que cette fonction avait été initialement implémentée en JavaScript, mais il y a environ un an, ils sont passés au CSS. Dans l'implémentation actuelle, si la fenêtre n'est pas nette, l'animation est désactivée et il n'y a pas de consommation excessive de ressources processeur, mais il y a vraiment un problème avec la fenêtre active. Les développeurs estiment que dans une telle situation, il est logique de revenir de CSS à JS.
Il
est conseillé aux collègues d'envisager également d'implémenter un curseur comme un gif animé. Vous pouvez générer un tel fichier automatiquement, en fonction de la palette de couleurs de l'éditeur. Il est vrai que le zoom peut être difficile: après tout, les graphiques raster deviennent flous lors du zoom.
Mais au final, les développeurs de Microsoft ont tout de même décidé de revenir à la bonne vieille méthode JS setInterval pour faire clignoter le curseur - et la consommation du processeur a immédiatement
diminué plusieurs fois .