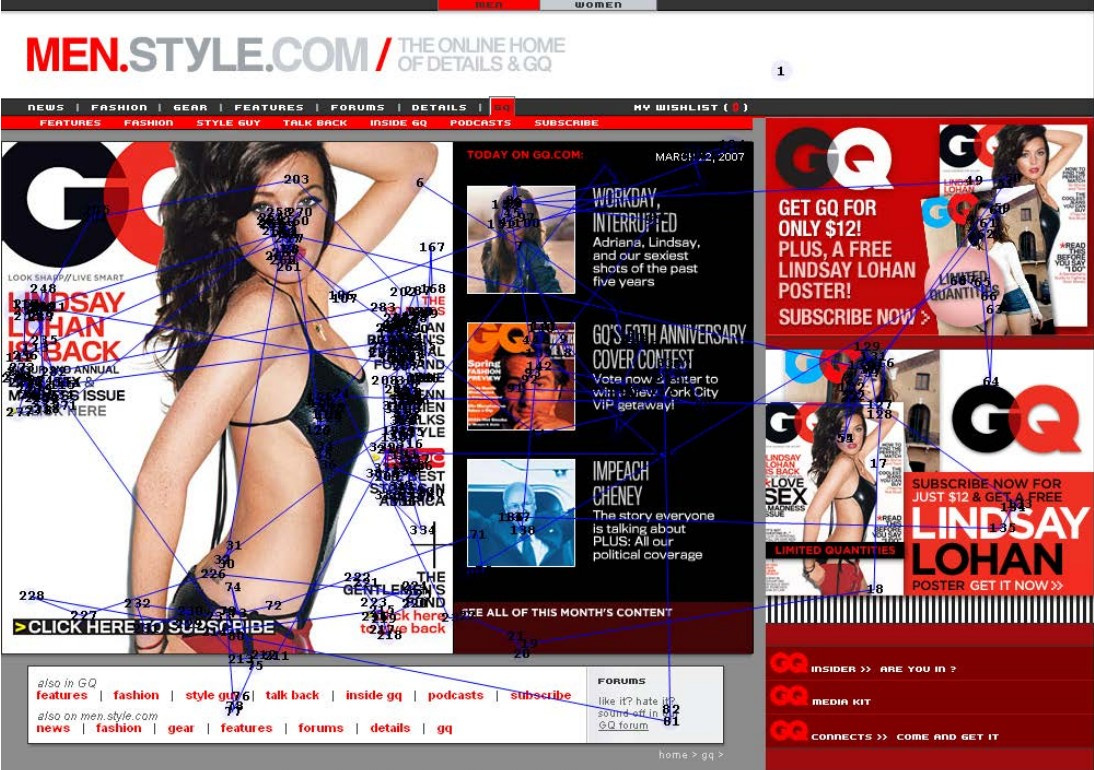
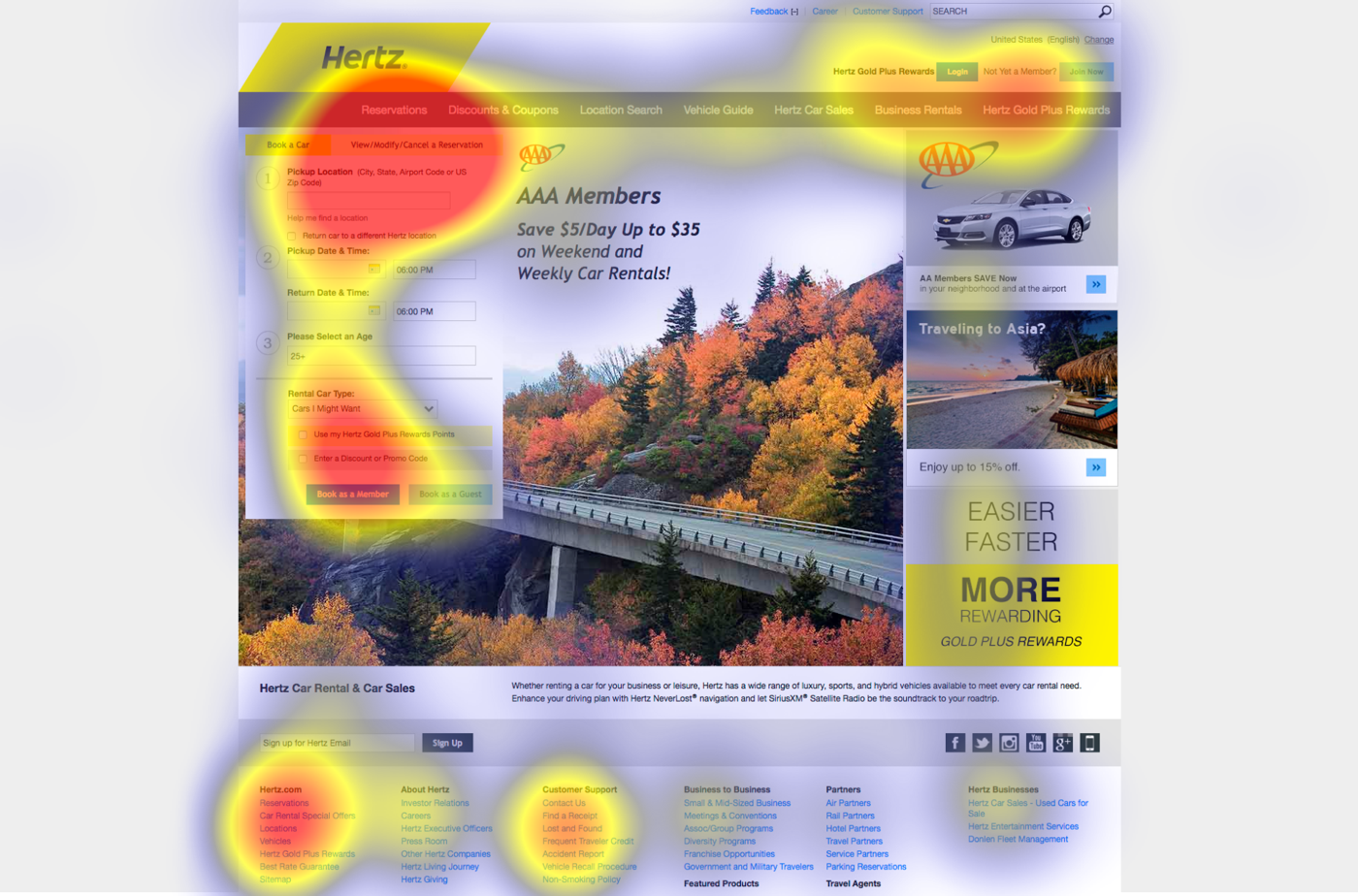
 Illustration tirée du didacticiel de recherche sur l'interface utilisateur du groupe Nielsen Norman utilisant le suivi de la vue des utilisateurs
Illustration tirée du didacticiel de recherche sur l'interface utilisateur du groupe Nielsen Norman utilisant le suivi de la vue des utilisateursDans la conception de l'interface utilisateur, il y a le concept d'un symbole ou d'un accent de crochet (signifiant, Don Norman a
écrit à leur sujet). Un symbole fort se détache clairement de l'arrière-plan, attire particulièrement l'attention. Les caractères forts sont traditionnellement considérés comme du texte souligné, du texte bleu ou un bouton 3D brillant. Il existe également des caractères faibles ou manquants - un lien hypertexte stylisé en texte brut sans surbrillance ni soulignement lumineux, ou
un bouton fantôme qui ne ressemble pas du tout à un bouton tant que vous ne cliquez pas dessus ou ne déplacez pas le curseur de la souris dessus.
Selon les
experts du Nielsen Norman Group , le problème du design moderne est que la popularité du design plat dans les interfaces numériques a coïncidé avec une pénurie de caractères forts. En conséquence, dans de nombreuses interfaces utilisateur modernes, il n'y a tout simplement aucun "indice" pour l'œil - les gens sont perdus et ne comprennent pas immédiatement où cliquer. Bien sûr, si vous y réfléchissez un peu, vous pouvez trouver des boutons et des liens cachés, mais vous devez vous efforcer, ce n'est pas du tout un design convivial.
Nielsen Norman Group a mené une étude spéciale sur ce sujet. Ils ont pris neuf vraies pages Web et les ont modifiées de manière spéciale pour obtenir deux versions presque identiques de chaque page, avec la même mise en page, le même contenu et la même conception visuelle. Ils ne différaient que par le fait qu'une version contenait des caractères forts et l'autre était faible, c'est-à-dire sans ombres, dégradés ou autres façons de mettre en évidence les éléments cliquables. Il s'agit d'une version super plate de l'interface utilisateur. Dans certains cas, ils ont adopté un design normal - et ont créé une deuxième version super plate. Dans d'autres cas, au contraire, ils ont pris un original super plat - et ont créé une deuxième version avec une sélection de caractères normale.

Au total, neuf pages Web ont fonctionné dans six catégories thématiques:
- commerce électronique;
- organisation à but non lucratif;
- Hôtel
- voyage (location de voiture, recherche de billet);
- la technologie;
- finances.
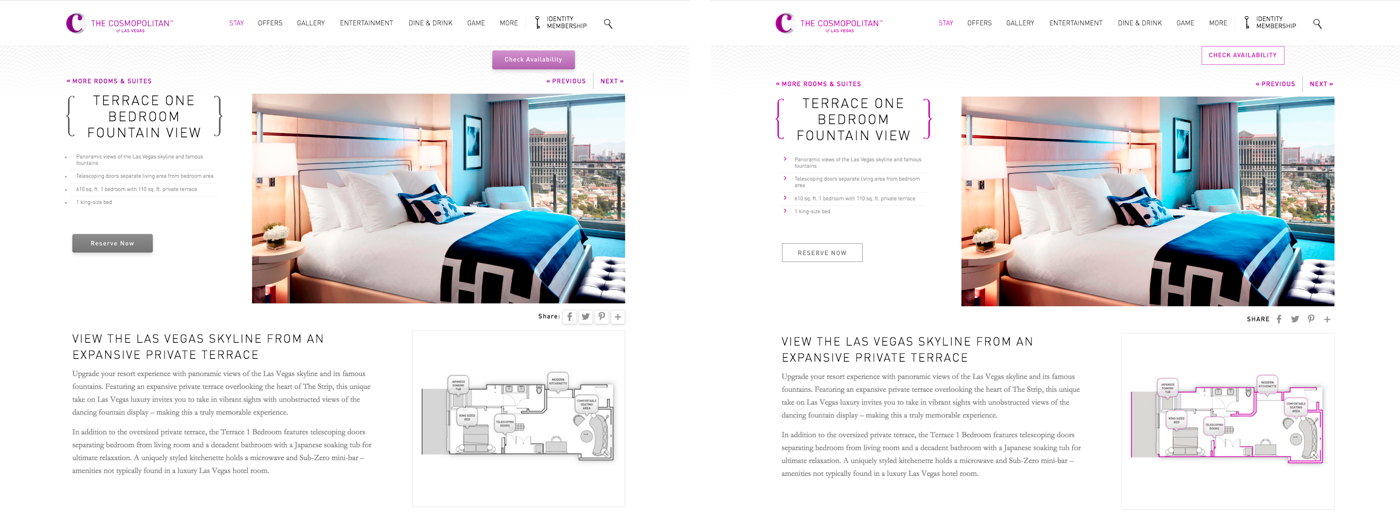
Dans chaque catégorie thématique, il était nécessaire d'effectuer une tâche simple. Par exemple, sur le site Web de l'hôtel, la tâche consistait à réserver une chambre. Le volontaire a dû informer quand il a trouvé où cliquer pour terminer la tâche.
Les 18 pages Web et les tâches connexes sont répertoriées sur
cette page .
L'expérience a été suivie par 71 utilisateurs. La direction du regard de chacun d'eux a été surveillée par une caméra vidéo, le nombre de mouvements du regard à travers la page et la durée totale de la tâche ont été enregistrés. Chaque utilisateur n'a vu qu'une seule version de la page Web. L'expérience a pris fin dès que l'utilisateur a signalé l'emplacement de l'élément sur lequel cliquer, après quoi il est passé à la page Web suivante.
Les résultats expérimentaux étaient assez prévisibles. Sur les pages avec un design plat et des signaux faibles, les utilisateurs ont passé
22% plus de temps avant de savoir où cliquer. Le nombre moyen de mouvements oculaires sur ces pages était de
25% supérieur .
Les experts soulignent que plus de temps sur la page ne signifie pas du tout que les utilisateurs y sont plongés avec intérêt et qu'ils aiment tellement le design qu'ils ne peuvent pas le quitter des yeux. Au contraire, un long séjour sur la page est un signe négatif. Les gens ont reçu la tâche d'effectuer une certaine action, et avec une telle conception, il était plus difficile de terminer la tâche. Autrement dit, une conception plate rend vraiment la navigation et les performances des tâches plus difficiles. En outre, la survenue d'une telle incertitude peut inciter l'utilisateur à cliquer sur le mauvais lien et, dans ce cas, le retard dans l'achèvement de la tâche peut s'avérer bien supérieur aux 22% indiqués. Les
effets émotionnels désagréables qui y sont associés
, selon les chercheurs, nuisent directement à la perception de la marque .
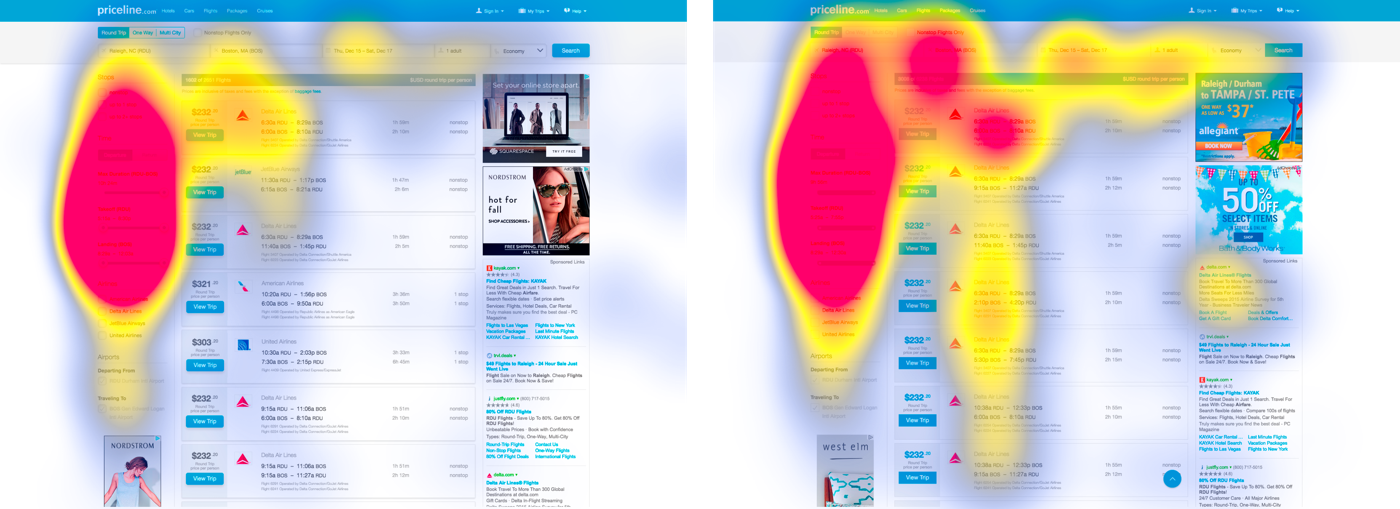
Sur les
cartes thermiques, la façon dont les gens se perdent sur des pages avec un design plat sans symboles visuels
est particulièrement visible. En l'absence de tels éléments, l'attention semble floue entre les autres éléments interactifs de la page.

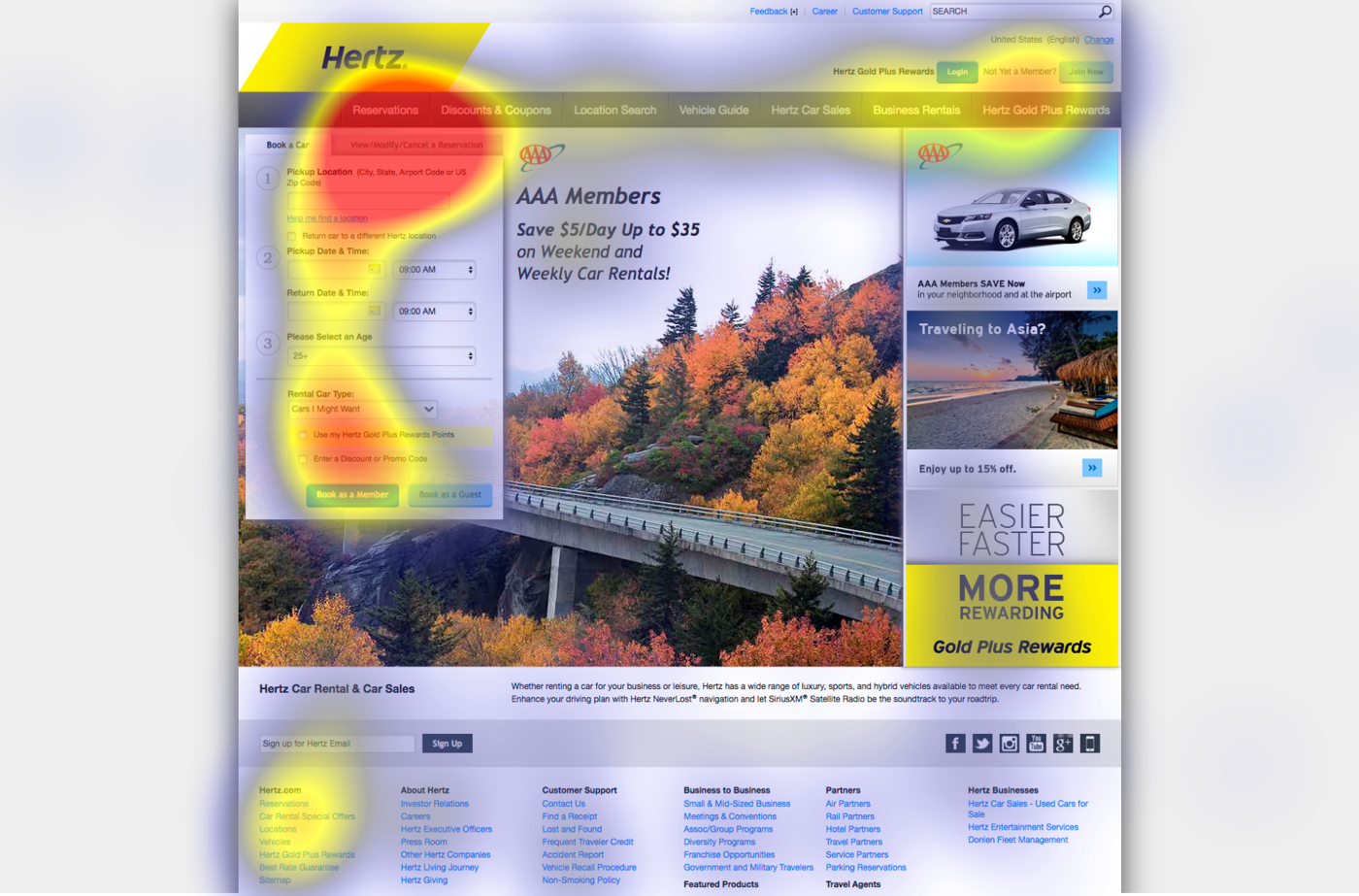
Les deux exemples suivants montrent la répartition de l'attention des utilisateurs sur la page de location de voiture, où la tâche consistait à annuler la réservation réservée. Première version avec des personnages forts.

Sur la version avec des caractères faibles, une attention particulière est accordée à l'attention accrue au pied de page. Selon les experts, c'est un signe que les utilisateurs ne peuvent pas trouver l'élément souhaité sur la page et tombent dans le désespoir.

Sur toutes les paires de pages, les cartes thermiques ont montré une différence significative entre la distribution de l'attention de l'utilisateur sur les pages avec un design normal et plat.
L'étude a montré qu'un design plat peut être approprié et ne fait aucun mal s'il est utilisé sur un site à faible densité d'information, avec une disposition traditionnelle, où les éléments et les boutons sont aux endroits habituels ou se détachent des éléments environnants. Idéalement, ces trois critères devraient être remplis, pas un ou deux. En général, si la conception est bonne, les éléments plats n'endommageront pas. L'essentiel est de toujours penser aux utilisateurs et d'adhérer aux principes de base de l'expérience utilisateur -
simplicité visuelle, cohérence externe, hiérarchie visuelle claire et contraste .