L'auteur du document, un développeur de PayPal, décrit un ensemble d'utilitaires pour l'interaction entre domaines.
Chez PayPal, nous écrivons beaucoup de code javascript qui commence finalement à fonctionner sur d'autres sites Web et d'autres domaines. Un exemple frappant est
checkout.js , un script d'intégration qui couvre entièrement le processus de passation et de paiement d'une commande en utilisant notre service, qui permet aux marchands d'intégrer très facilement et naturellement notre
bouton et le mécanisme de paiement dans leurs sites.
L'exécution de notre code sur des sites tiers comporte de nombreux risques et écueils, mais il existe certains points clés:
- Nous ne pouvons absolument pas casser de sites. Cela signifie que nous ne modifions pas les variables globales que nous n'avons pas créées, y compris les polyfillings pour les API de navigateur. Nous ne le faisons pas, car une telle approche rend presque toujours le suivi des bogues presque impossible.
- Mais les sites peuvent même nous casser, ce qu'ils font assez souvent. Un exemple récent: un site a remplacé
Array.prototype.toJSON ce qui a provoqué le JSON.stringify de JSON.stringify . De nombreux sites Web incluent le WeakMap WeakMap, qui, contrairement à sa version native, ne fonctionne pas sur les objets de fenêtre interdomaines. Par conséquent, sans vérifications préliminaires supplémentaires, nous ne pouvons que faire confiance à notre propre code. - Les restrictions inter-domaines (décrivant ce que vous pouvez et ne pouvez pas faire avec un cadre électronique ou une fenêtre contextuelle contenant le contenu d'un autre domaine à l'intérieur) ne sont pas claires, et les règles, en outre, changent assez souvent en fonction du navigateur dans lequel vous vous trouvez. Par exemple, dans IE et Edge, vous ne pouvez littéralement pas envoyer de message entre la fenêtre contextuelle et la fenêtre parent si elles ont des domaines différents. Cela ne peut se faire qu'en recourant à des hacks humiliants.
- Certains navigateurs donnent des choses vraiment étranges. Par exemple, la seule méthode efficace pour vérifier le domaine de la fenêtre consiste à
try/catch pour accéder ou définir les propriétés de l'objet fenêtre. Mais même dans cet esprit, Safari insiste pour que l'erreur d'origine correspondante apparaisse dans la console pour cette action. Ce problème s'est transformé en générateur de confusion: nos marchands ont rédigé un rapport de bogue, et nous leur avons dit que cette erreur devait être ignorée. - Les limitations, conçues comme un moyen de lutter contre la publicité intrusive, interfèrent souvent avec le fonctionnement normal de notre code sur d'autres sites. Par exemple, il est possible d'ouvrir une fenêtre pop-up uniquement au moment même où l'utilisateur clique sur notre bouton. Essayez de faire une sorte d'interaction asynchrone, c'est fait: le navigateur bloquera la fenêtre pop-up, même si son apparence était formellement le résultat de l'action de l'utilisateur. En plus de cela, les restrictions des cookies tiers conçues pour empêcher la collecte d'informations publicitaires entravent presque toujours nos tentatives de suivi des sessions des utilisateurs dans les cadres électroniques.
L'année dernière, nous avons décidé de nous concentrer sur la création d'un ensemble d'outils vraiment puissants pour aider à éviter ces écueils et créer une excellente expérience utilisateur sans avoir à se soucier constamment de l'arrivée des messages et de l'affichage de toutes les fenêtres.
Nous avons ouvert tout le code source de l'ensemble. Si vous souhaitez créer des interactions qui fonctionnent avec votre système à partir d'autres sites ou simplement entre différents domaines au sein de votre organisation, la recherche se termine ici.
grognon

Tout d'abord, l'essentiel. Nous voulions créer une pièce intelligente sur la base de laquelle tous les outils que nous avions prévus fonctionneraient. Nous avons une liste formelle de technologies que nous aimons, mais les combiner en un ensemble de qualité n'est pas une tâche facile. Nous avons décidé de simplifier notre travail à l'avenir autant que possible, et donc chaque fois que nous voulons publier une nouvelle bibliothèque ou un outil interdomaines, nous bifurquons le grognon et commençons à coder, sans nous soucier de prédéfinir un environnement ou des outils.
→
Plus de détails icipost-robot

Le premier vrai problème technique que nous voulions résoudre était la messagerie entre Windows et iPhones. Vous pensez que vous pouvez simplement prendre
window.postMessage et commencer à saupoudrer des messages à droite et à gauche? Détrompez-vous:
- Il n'y a pas de réponses ou de rappels, ce qui rend la demande de données à partir d'une autre fenêtre ou la récupération de données à partir d'une réponse une entreprise très délicate.
- IE / Edge ne vous permet pas d'utiliser postMessage entre la fenêtre contextuelle et la fenêtre parent si leurs domaines sont différents.
- Il n'y a presque pas de gestion des erreurs. Comme, cependant, et un moyen de déterminer qu'une autre fenêtre a généralement reçu votre message.
- Vous ne pouvez pas envoyer de types de données plus intéressants, tels que des fonctions, des promesses, des objets d'erreur et autres.
post-robot vise à résoudre tous ces problèmes d'un seul coup, en fournissant un moyen stable et fiable d'envoyer des messages et de recevoir des réponses.
→
Plus de détails icixcomponent

Nous aimons utiliser React, et nous aimons le grand par sa simplicité, l'idée de composants fonctionnant sur le principe «data down, actions up». Dans le même temps, le concept React vise à rendre l'interface utilisateur directement sur votre page, sans aucun cadre ni restriction interdomaines. Mais il y a un «mais» significatif: nous n'essaierions même pas de télécharger React sur un site qui ne nous appartient pas.
Nous nous sommes demandé: que se passerait-il si nous incluions des iPhones et des fenêtres contextuelles dans des composants de type React auxquels nous pouvions directement transmettre des propriétés et des rappels et permettre aux fenêtres enfants d'appeler directement les fonctions transmises par le parent?
Les cadres électroniques, en règle générale, ne conviennent pas à cela. Autrement dit, dans des situations normales, en utilisant
window.postMessage vous ne pouvez envoyer que des objets et des lignes simples vers un iframe et les sauvegarder vers son parent. Mais avec xcomponent, vous avez la possibilité de dessiner un iframe sans avoir à configurer de gestionnaire de messages: vous transférerez simplement les données et les fonctions directement à l'iframe, et il recevra directement toutes les propriétés que vous lui passerez dans l'objet
window.xprops .
De plus, il ajuste automatiquement les liaisons aux frameworks populaires tels que React, Angular, Vue et autres, ce qui vous permet de dessiner les cadres dans votre application de manière native sans avoir à vous soucier de la laideur des cadres.
→
Plus de détails ici→
Et voici comment nous utilisons xcomponent dans PayPalxcomponent-demo

Guidés par les mêmes considérations que dans le cas de grumbler, nous avons voulu simplifier le travail sur les composants xcomponent autant que possible afin que la configuration de l'environnement et des outils ne ralentisse pas le travail. Tout le monde aime quand vous pouvez simplement commencer à coder.
Par conséquent, nous avons publié xcomponent-demo - un modèle que vous pouvez créer et démarrer. Il a tout ce dont vous avez besoin pour créer, tester, publier et même taper statiquement votre code et publier des x-composants pour un usage général.
cross-domain-utils

Travailler avec des fenêtres interdomaines est une chose délicate. Il y a beaucoup de questions. Par exemple, comment savoir avec certitude que la fenêtre d'un autre domaine est fermée? À quoi correspond son domaine avec le vôtre? Quels sont ses enfants? Les navigateurs fournissent des API simples pour certaines de ces tâches, mais dans chaque navigateur, tout fonctionne différemment.
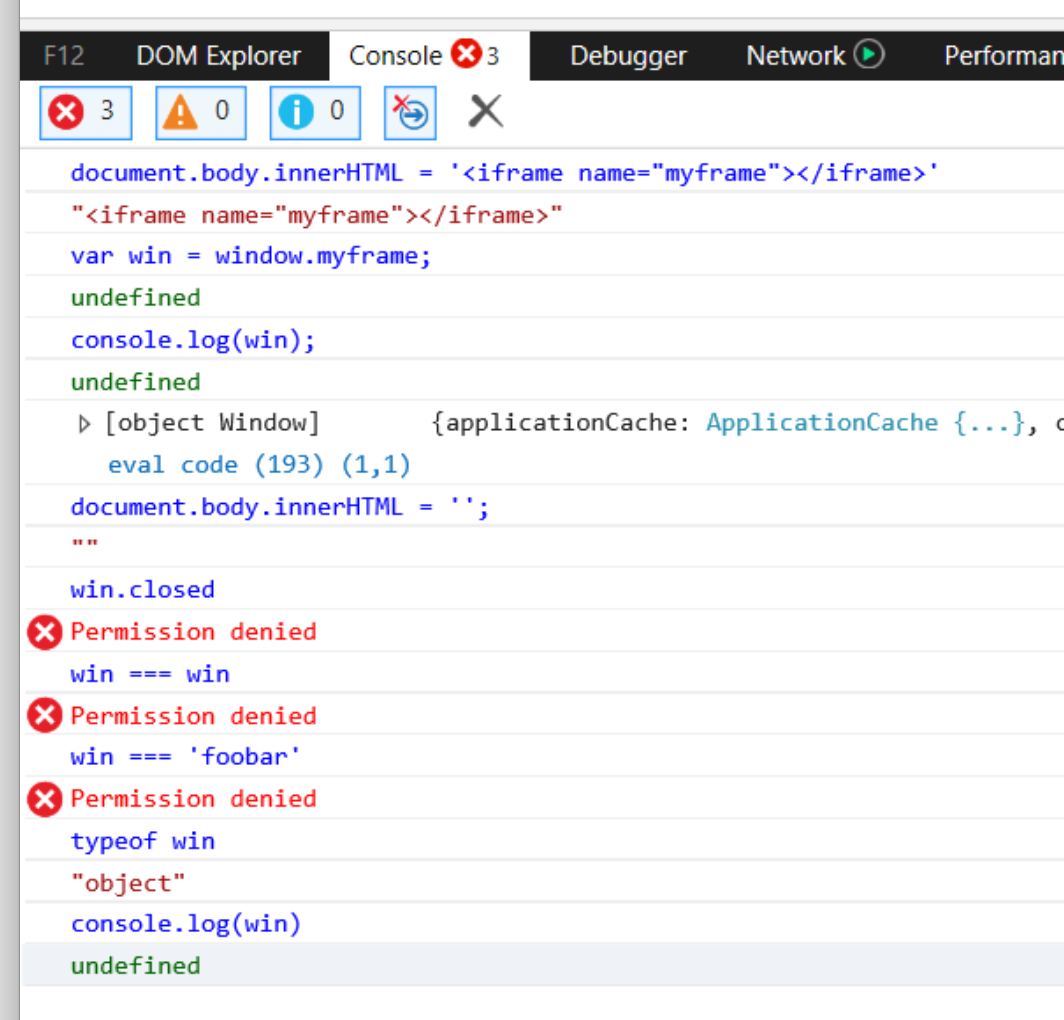
Avec les utilitaires interdomaines, nous avons essayé de créer une bibliothèque de méthodes auxiliaires conçues pour aider à travailler avec les cas courants, simplifiant le travail avec les fenêtres interdomaines et éliminant le besoin de se soucier constamment des erreurs ou des avertissements dans la console. L'outil, entre autres, vous permet d'éviter des cas extrêmes vraiment étranges, comme celui-ci:
 Edge, comme toujours, dans son répertoire.
Edge, comme toujours, dans son répertoire.cross-domain-safe-faiblessemap

Le stockage d'objets de fenêtre est un processus coûteux en RAM, même si la fenêtre dont vous stockez la référence est fermée.
WeakMaps est idéal pour stocker des données de fenêtre car:
- Ils ne stockent pas la référence de l'objet fenêtre lorsqu'il n'est plus utilisé ailleurs.
- Il n'est pas possible de définir directement les propriétés d'une fenêtre interdomaine, par conséquent, l'association des données avec la fenêtre (par exemple, le rappel qui doit être appelé lorsque la fenêtre est fermée) est difficile. L'utilisation de WeakMap simplifie ce processus. Pour ce faire, utilisez simplement la fenêtre comme une clé de carte faible, puis vous pouvez stocker toutes les données que vous souhaitez.
Le seul problème est que de nombreux joints WeakMap existants tentent d'appeler
Object.defineProperty par clé, ce qui conduit immédiatement à l'échec dans les cas où la clé est une fenêtre
Object.defineProperty avec un accès limité.
En revanche, la carte faible de sécurité inter-domaines est conçue pour rendre le travail avec les fenêtres inter-domaines utilisant leurs clés et l'implémentation native de WeakMap (si disponible) aussi prévisible et fiable que possible.
zalgo-promise

De nombreux navigateurs privent simplement la priorité de tout ce qui est envoyé à
setTimeout si l'onglet du navigateur dans lequel votre code s'exécute n'est pas net. Par conséquent, lorsque vous travaillez sur quelque chose qui devrait fonctionner dans une fenêtre contextuelle et que vous devez envoyer un message au parent et lui demander de faire quelque chose ... Dans ce cas, n'importe quel
setTimeout ralentira spécifiquement le travail du parent.
Par conséquent, la solution est simple: nous refusons
setTimeout pour tout chemin d'exécution de code critique, non?
Le problème est que la plupart des wrappers de promesses intermédiaires existants, en l'absence d'aides comme
setImmediate recours à
setTimeout pour garantir que la fonction transmise
.then est alors appelée de manière asynchrone. Par conséquent, si vous souhaitez profiter des promesses dans une variété de navigateurs et en même temps faire exécuter le code dans les fenêtres sans focus, alors vous n'avez pas de chance.
zalgo-promise essaie de résoudre ce problème en mettant toutes les promesses en mode synchrone par défaut. Cela signifie que si elles sont résolues de manière synchrone, la fonction
.then() transmise sera également appelée de manière synchrone. Cela s'appelle promesse de zalgo parce que nous avons littéralement décidé de
libérer le zalgo (après un examen attentif des
avantages et des inconvénients).
→
Plus de détails icibeaver-logger

L'un des points importants liés à l'exécution de code sur d'autres domaines est que vous devez savoir ce qui se passe et comment les gens utilisent vos produits. Et au moins, vous devez connaître les cas où le code provoque des scripts erronés ou casse le site de quelqu'un.
D'un autre côté, il n'est pas nécessaire d'envoyer un signal après l'autre ou d'écrire dans le journal une centaine de demandes consécutives pour chaque événement pour lequel vous souhaitez enregistrer.
beaver-logger essaie de résoudre ce problème en sélectionnant et en liant les journaux et en les vidant périodiquement sur votre serveur. Il comprend même un composant serveur du nœud pour recevoir les journaux, mais vous pouvez l'adapter librement comme vous le souhaitez pour n'importe quelle plate-forme préférée.
fetch-robot

CORS est un mal de tête. L'obtention des en-têtes corrects nécessite de configurer sur le serveur chaque point de terminaison individuel. Et si nous ne parlons pas d'une demande GET, CORS nous oblige à effectuer des opérations d'échange supplémentaires pour déterminer s'il est sûr de faire telle ou telle demande finale.
fetch-robot est un nouveau module expérimental visant à résoudre ce problème. Il vous permet de publier en un seul endroit un manifeste qui définit les URL qui peuvent être appelées, ainsi que qui elles peuvent être appelées et quels en-têtes et autres champs peuvent être utilisés.
Il affiche le contenu des URL avec un domaine différent via un iframe. En utilisant post-robot, la même trame électronique passe tous les messages à travers elle-même, ce qui évite le problème des interactions supplémentaires (puisque toutes les vérifications sont effectuées côté client, à l'intérieur de la trame de confiance).
→
Plus de détails iciMerci à tous d'avoir lu, et si vous avez des idées sur les outils manquants dans la boîte à outils d'interaction entre domaines ou sur ce qui peut être amélioré, veuillez écrire à l'auteur!- Daniel, équipe de développement de l'outil de paiement PayPal