Bonjour à tous! Enfin, la rénovation de l'appartement a pris fin, et à cet égard, je veux partager avec vous le projet Smart Apartment mis en œuvre avec les capacités de base de contrôle de l'éclairage, du chauffage par le sol, de la température et de l'humidité de la pièce, et d'autres goodies. La partie descriptive sera réalisée sous la forme d'un manuel (il est plus facile de l'énoncer ou autre).

Équipement
Compte tenu du fait que, en principe, je souhaitais assembler toute l'automatisation sur des décisions prêtes à l'emploi mais budgétaires de dispositifs exécutifs et de contrôle, une décision unanime a été prise (en une seule personne), d'utiliser cette liste d'équipements:
Serveur de gestion - Raspberry Pi 3 + OpenHAB 2 - 1pc (3000 rub.)
Contrôleur multifonction - MegaD-2561 - 1pc (3480 rub.)
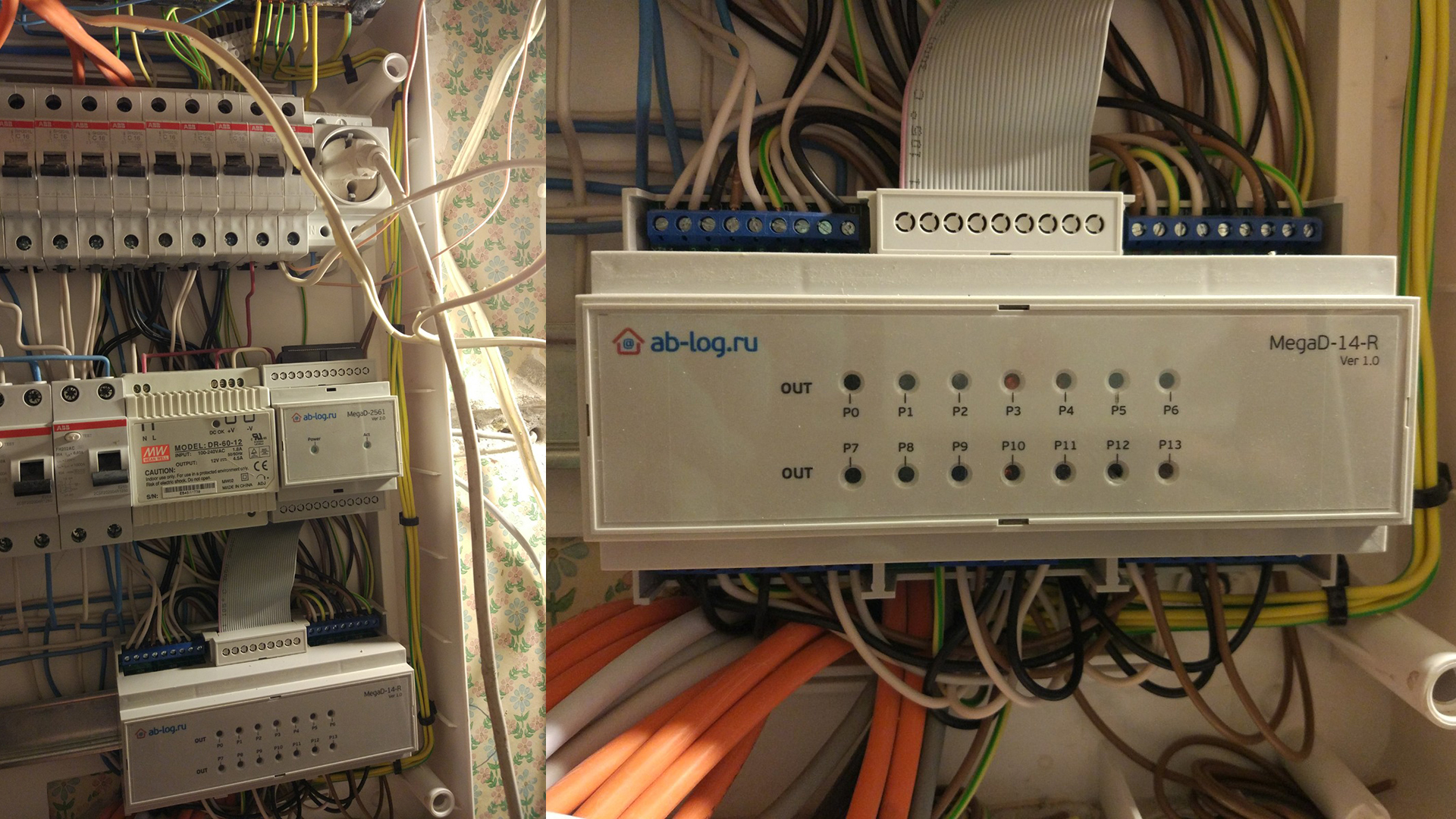
Unité exécutive avec 14 sorties relais - MegaD-14-R - 1pc (4480 roubles)
Capteurs de température et d'humidité DHT22 (AM2303) - 4pcs (1960 rub.)
Capteurs de température 1 fil DS18B20 étanche - 2pcs (180 rub.)
Alimentation 12V DR-60-12 - 1pc (1420 rub.)
Boîtiers pour capteurs Dsen-Box - 4 pièces (1000 rub.)
Une tablette pour gérer et afficher les paramètres - existe déjà (3000-10000r.)
La plupart de la liste peut être achetée sur ALI.
Introduction
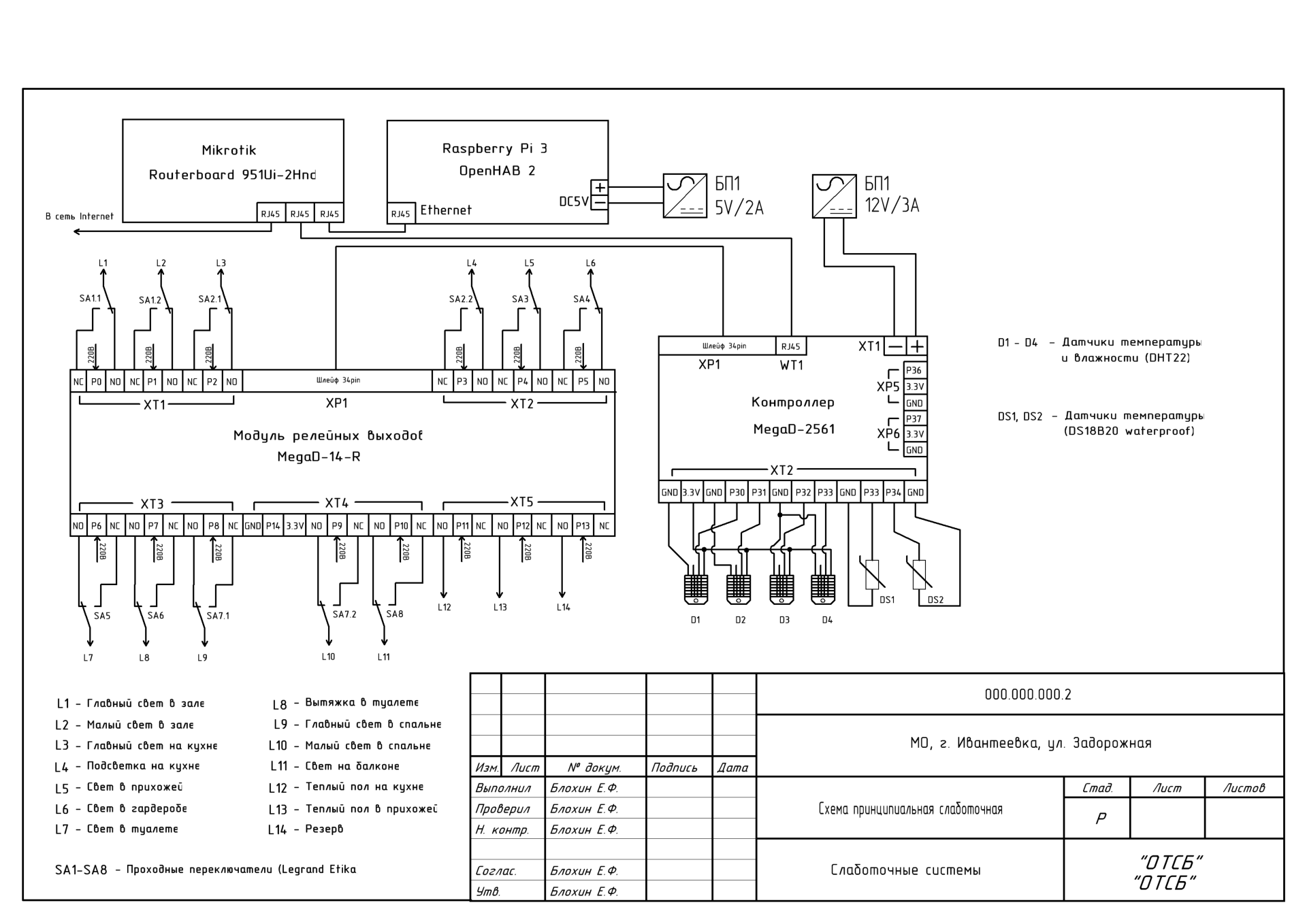
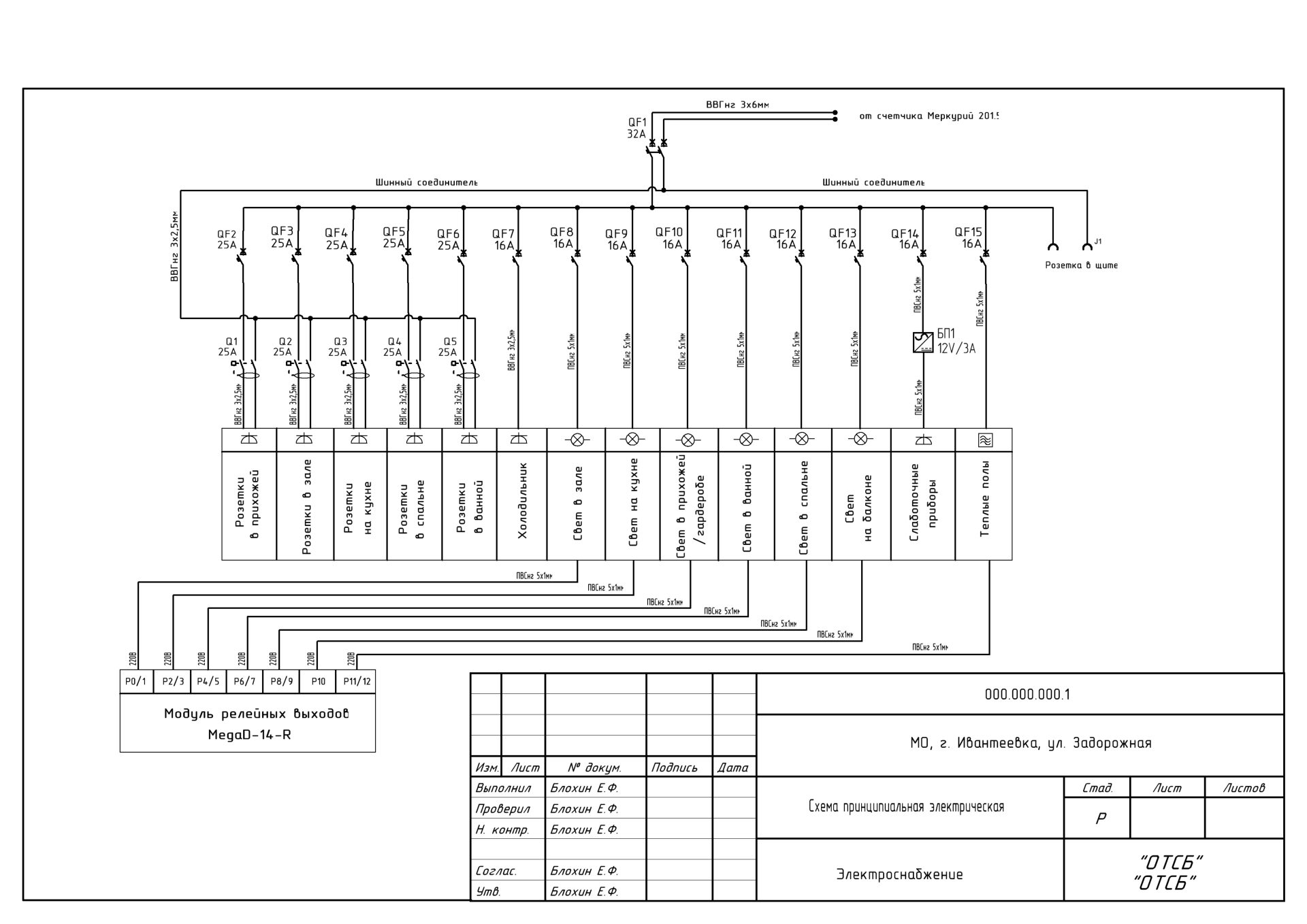
L'un des principes de base du fonctionnement des systèmes d'automatisation est le fonctionnement ininterrompu et la redondance des fonctions. Autrement dit, même si toute l'automatisation à faible courant brûle en enfer, nous ne devrions pas perdre la fonction de contrôle de l'éclairage et d'autres appareils exécutifs importants. Ainsi, la solution de contrôle d'éclairage sera mise en œuvre sur le soi-disant «système de passage» c'est-à-dire les interrupteurs (interrupteurs) dans les pièces seront de passage, et le rôle des seconds interrupteurs (interrupteurs) sera joué par les relais de l'unité exécutive MegaD-14-R. À condition, bien sûr, que les bobines elles-mêmes ne brûlent pas, nous ne perdrons pas de fonctionnalité si les unités d'automatisation tombent en panne. Par conséquent, tous les interrupteurs Legrand Etika à 2 passes et à 2 touches sont installés dans toutes les pièces (ils ont l'air bien par rapport à Valenoy).
Connexion
Des capteurs de température et d'humidité DHT22 sont installés dans les boîtiers Dsen-Box à environ 2 mètres du sol de chaque pièce. N'oubliez pas que l'appartement a été révisé et que tous les fils sont soigneusement posés entre le blindage et les emplacements des capteurs et des appareils.
Le câble a été posé presque partout par SFTP 4x2x0.5 blindé. Les capteurs de température DS18B20 sont installés au moment de l'installation du chauffage au sol.



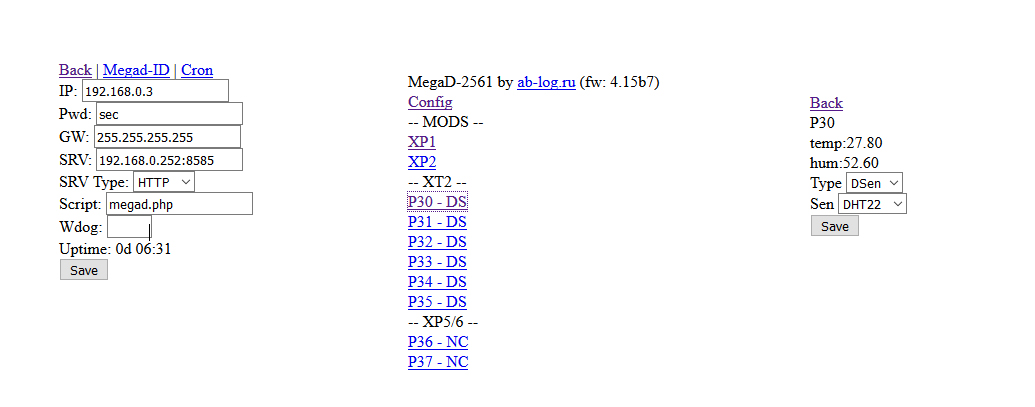
Nous installons des appareils MegaD dans le tableau de bord, les couplons avec un câble 34 broches natif et nous nous connectons au réseau Ethernet. Nous allons à l'interface Web à 192.168.0.14/sec. Dans la section «config», définissez l'adresse souhaitée ou laissez-la par défaut, assurez-vous de spécifier l'adresse du serveur Openhab (nous le saurons plus tard lorsque nous déploierons l'image Openhab sur la framboise ou l'écrirons immédiatement et la changerons sur la framboise). Nous connectons tous les capteurs et fils des interrupteurs selon la même ligne.


Dans les paramètres de port de l'appareil MegaD, définissez les types (OUT - s'il s'agit d'un relais, IN ou Dsen - si l'entrée du capteur). Si vous indiquez le type correct sur les ports des capteurs connectés, nous verrons immédiatement les lectures actuelles.

Serveur
Nous récupérons le serveur. Le cas pour les framboises est constitué d'une alimentation défectueuse pour un montage pratique sur un rail din (bien sûr, il y a un cas spécial pour cela, mais ce n'est pas de nous))). N'oubliez pas de coller naturellement une clé USB et un câble Ethernet.
Afin de ne pas être tourmenté par l'installation, j'ai décidé de télécharger l'image
OpenHabian terminée - l'ensemble du processus d'installation et de configuration du serveur y est décrit en détail et se résume à déployer l'image sur un lecteur flash, à lancer la framboise et à attendre 15 à 45 minutes. (oui longtemps) lors de la première configuration. OpenHab est prêt à partir!
Si nous ne voulons rien changer dans la configuration du serveur (comment ouvrir la section des paramètres est décrit en détail sur openhab.org), alors nous nous connectons à Openhab
openhabianpi : 8080, sélectionnez l'interface graphique Paper UI et commencez à sculpter tout ce dont vous avez besoin.

Personnalisation
Liaisons
Vous devez d'abord connecter le serveur OH (openhab) et MegaD. L'intégration des équipements sur le serveur, à l'aide de protocoles et de règles définis par les équipements, se fait à l'aide de fichiers prêts à l'emploi, appelés «Bindings». Téléchargez la dernière reliure pour l'équipement
MegaD . Nous le déposons (vous pouvez utiliser WinSCP) dans le dossier / srv / openhab2-addons sur le serveur, nous verrons donc cette liaison dans l'interface utilisateur papier «Liaisons».
Plus loin dans «Inbox», nous créons l'adaptateur de serveur Bridge MegaD Incoming, c'est quelque chose comme un pont virtuel de communication entre le serveur et l'équipement. Nous notons le port souhaité (l'adresse du serveur et le port doivent être enregistrés dans la «Config» du dispositif MegaD lui-même).

Choses
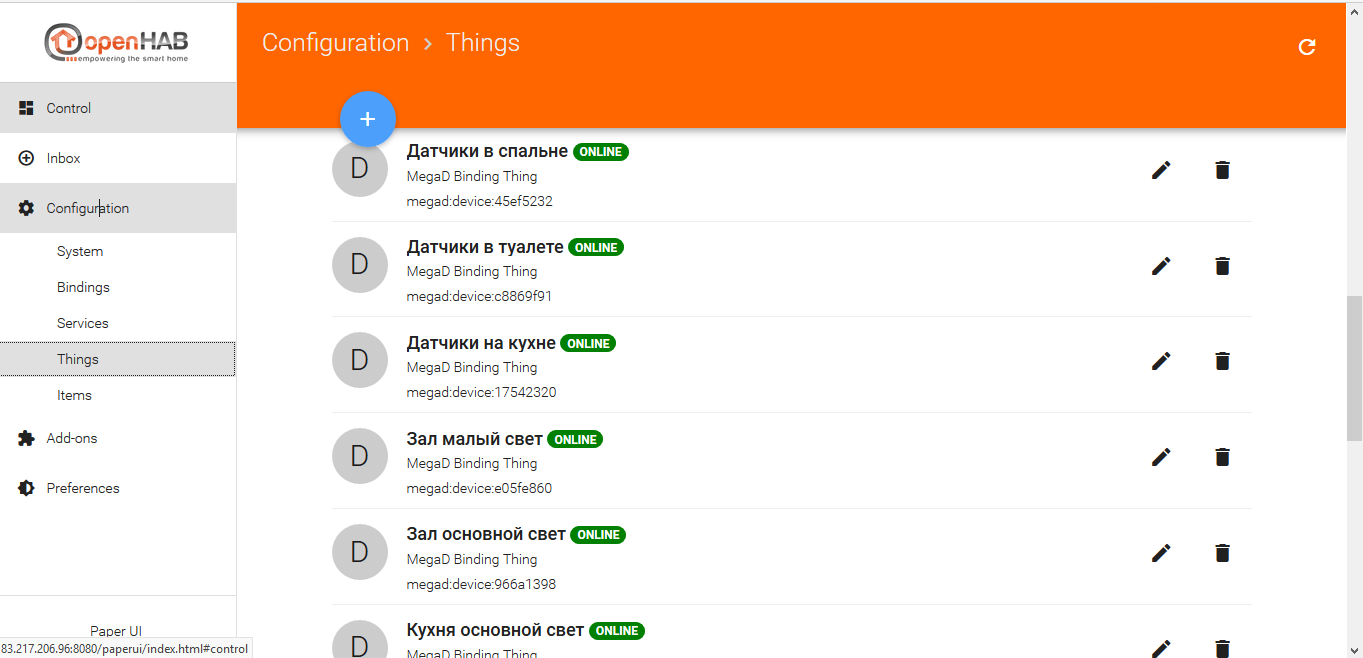
Après avoir créé le pont, nous, également dans la section "Boîte de réception", créons les "MegaD Binding Things". Une «chose» distincte - c'est ainsi qu'un périphérique physique spécifique est défini sur le serveur, qu'il s'agisse d'un capteur ou d'un relais, avec lequel nous interagirons à l'aide du pont créé. Dans ceux-ci, nous prescrivons spécifiquement l'adresse IP de l'appareil MegaD, le mot de passe pour l'accès et le port de l'appareil (c'est le port d'entrée où le capteur est connecté ou le port de sortie pour le contrôle de l'appareil).
Pour une distribution pratique par emplacement, dans le champ «Emplacement», indiquez où se trouve - un hall, une cuisine ... Après avoir créé ces «choses», elles apparaîtront dans «Configuration / choses». Nous entrons dans la "Thing" créée et en cliquant sur le type souhaité (nous devions le spécifier dans les paramètres de port du dispositif MegaD) nous l'attachons à l '"Item" créant un nouveau "Create new Item".

Articles
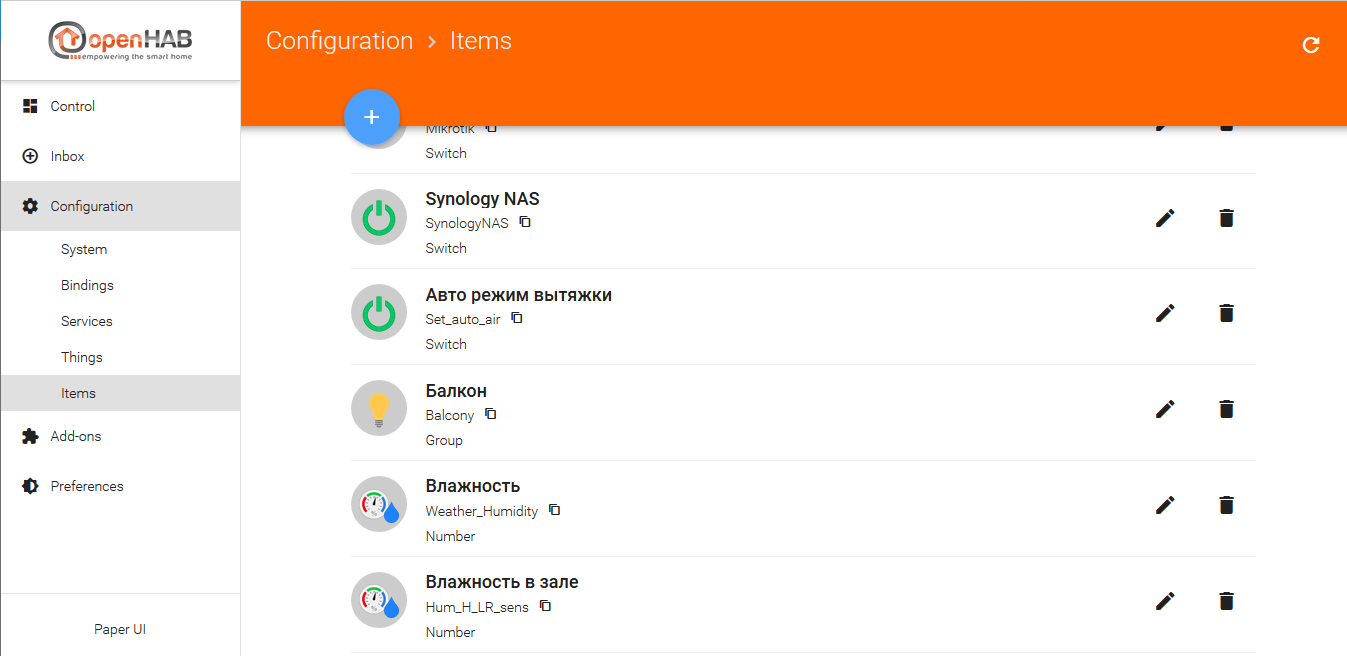
«Article» pris séparément - sur le serveur et dans l'interface graphique, il s'agit du même élément qui agit comme un bouton de commande ou génère des données à partir du capteur et d'autres fonctionnalités.
Le champ «Nom» doit être un alphabet latin continu, mais «Étiquette» est appelé ce que nous voulons. Dans les paramètres «Article», vous devez spécifier le type (s'il s'agit d'un relais, puis - SWITCH, si le capteur, puis - NUMBER, etc.
Si nous voulons combiner certains éléments en groupes (cela est principalement nécessaire pour une distribution et une visualisation pratiques dans une application mobile ou en utilisant l'interface de base de l'interface utilisateur), alors dans le champ «Groupe», indiquez le groupe souhaité, qui doit d'abord être créé dans la section «Éléments» spécifiant le type de «Groupe». Après ces manipulations, nous verrons le «Item» très créé dans la section «Control» de Paper UI et si tout est fait correctement, puis lorsque vous cliquez sur le «Item» créé de type «Switch», l'appareil connecté (relais MegaD) cliquera.
Nous effectuons des actions similaires pour tous les commutateurs et capteurs, en les nommant correctement et en les configurant.

UI
Maintenant, tout cela, bien sûr, fonctionne bien, mais pas magnifiquement et inconfortablement.
Nous prenons la tablette, passons par le navigateur
openhabianpi : 8080, sélectionnez l'interface graphique Habpanel et commencez à personnaliser selon vos besoins.
Cliquez sur l'engrenage des paramètres dans le coin supérieur droit, cliquez sur "Paramètres avancés" et effectuez les paramètres nécessaires (thème, nom ...) sur le côté gauche des paramètres, plus tard après avoir créé l'interface terminée, vous devez l'enregistrer "Enregistrer la configuration actuelle dans une nouvelle configuration de panneau" .
Nous revenons des paramètres, utilisez le curseur pour sélectionner le nombre requis de colonnes de tuiles dans l'interface et cliquez sur "Ajouter un nouveau tableau de bord". Dans les paramètres des vignettes, spécifiez le jeu de couleurs et les icônes d'affichage. Avec ces tuiles, nous déterminerons l'emplacement ou le groupe de nos appareils (par exemple, dans mon cas, ce sont des chambres).
Ensuite, après avoir créé l'emplacement, allez-y en cliquant sur la tuile et en haut, à côté du nom de la tuile, cliquez sur le crayon, nous organiserons les tuiles créées dans le système «Objets». Dans le coin supérieur droit, cliquez sur «Ajouter un nouveau widget». Choisissez le type de tuile que vous voulez (lorsque vous survolez le curseur, des invites apparaîtront) "Switch" s'il s'agit d'un interrupteur, "Dummy" s'il s'agit d'un capteur ... etc. Dans les paramètres de la tuile créée, nous la lions au système «Article» existant et configurons l'affichage - icône, couleur, taille ... Après avoir créé toutes les tuiles «articles» nécessaires, cliquez sur «Exécuter» dans le coin gauche, enregistrant ainsi les paramètres et démarrant le mode d'affichage. C'est ainsi que nous créons nous-mêmes l'interface Habpanel. Après la configuration, si cela a été fait dans Chrome, il est très pratique d'ajouter la page Habpanel au bureau de la tablette à partir des paramètres du navigateur.


Les règles
Règles (règles) - ces mêmes règles (scripts) pour implémenter la logique de fonctionnement d'un seul appareil ou les interactions entre plusieurs.
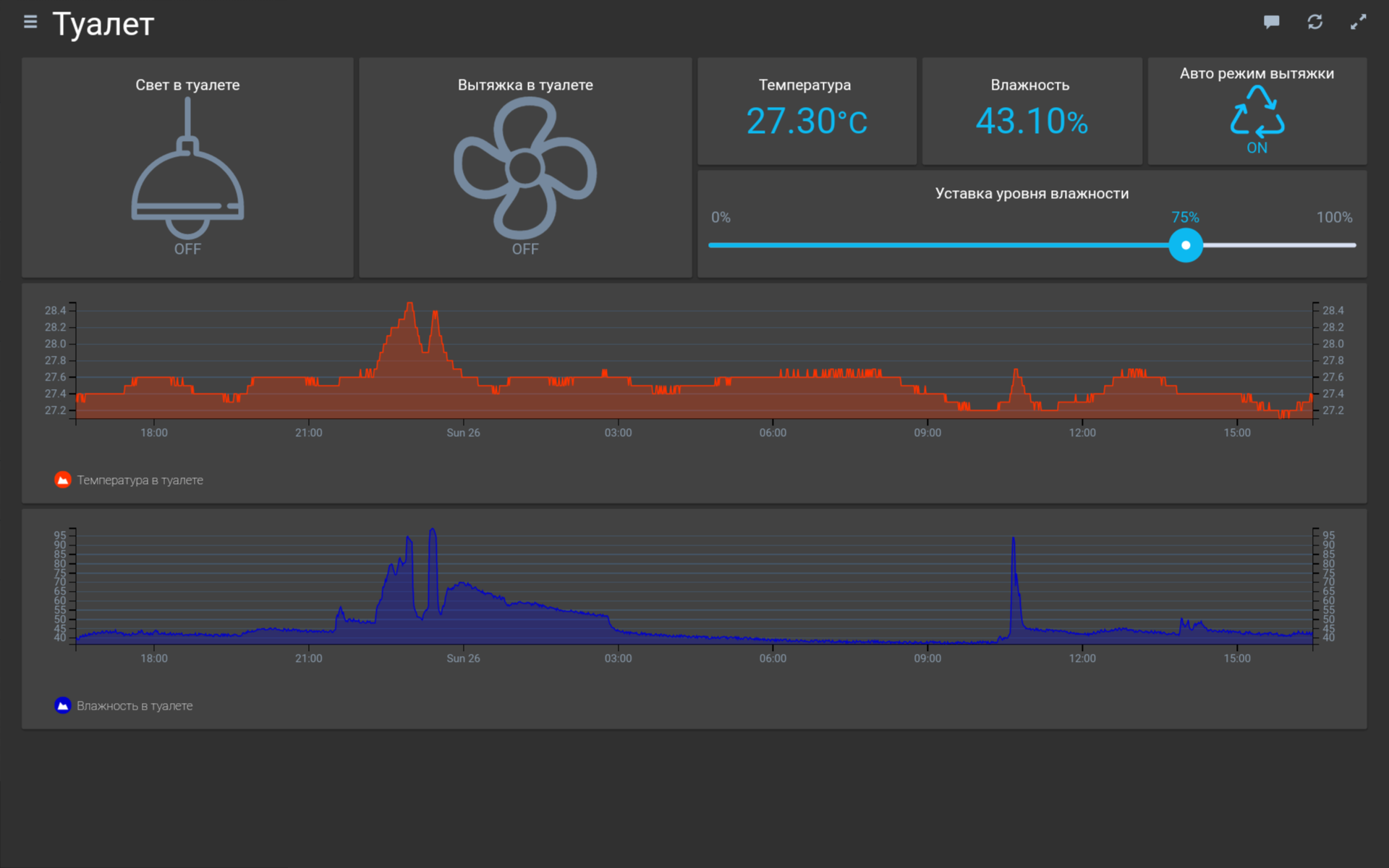
Nous réalisons le contrôle automatique de la hotte dans la salle de bain.
Pour ce faire, nous devons créer un «article» virtuel de type «nombre» dans le système dans lequel nous enregistrerons les valeurs du niveau d'humidité dont nous avons besoin. Un autre «article» du type «Switch» pour déclencher le contrôle automatique de l'humidité. Eh bien, en fait, la règle elle-même, qui traitera la valeur d'humidité obtenue du capteur dans la salle de bain, vérifiez la valeur définie de notre réglage et contrôlez la hotte.
Pour créer une règle, nous devons créer un fichier avec l'extension .rules avec du contenu javascript dans le dossier sur le serveur / etc / openhab2 / rules. Voici un exemple de contenu:
Auto_air.rulesrègle "Auto_air"
quand
L'élément Hum_H_T_sens a reçu une mise à jour
alors
si
(Hum_H_T_sens.state> Set_hum.state && Air_H_T_switch.state == OFF && Set_auto_air.state == ON) {
Air_H_T_switch.sendCommand (ON)
}
d'autre
si
(Hum_H_T_sens.state <Set_hum.state && Air_H_T_switch.state == ON && Set_auto_air.state == ON) {
Air_H_T_switch.sendCommand (OFF)
}
fin
Eh bien, en fait, vous devez afficher les «éléments» créés sur l'écran du tableau de bord dans Habpanel. Pour le réglage «Item» du niveau d'humidité, appliquez le type «Slider».
Graphiques
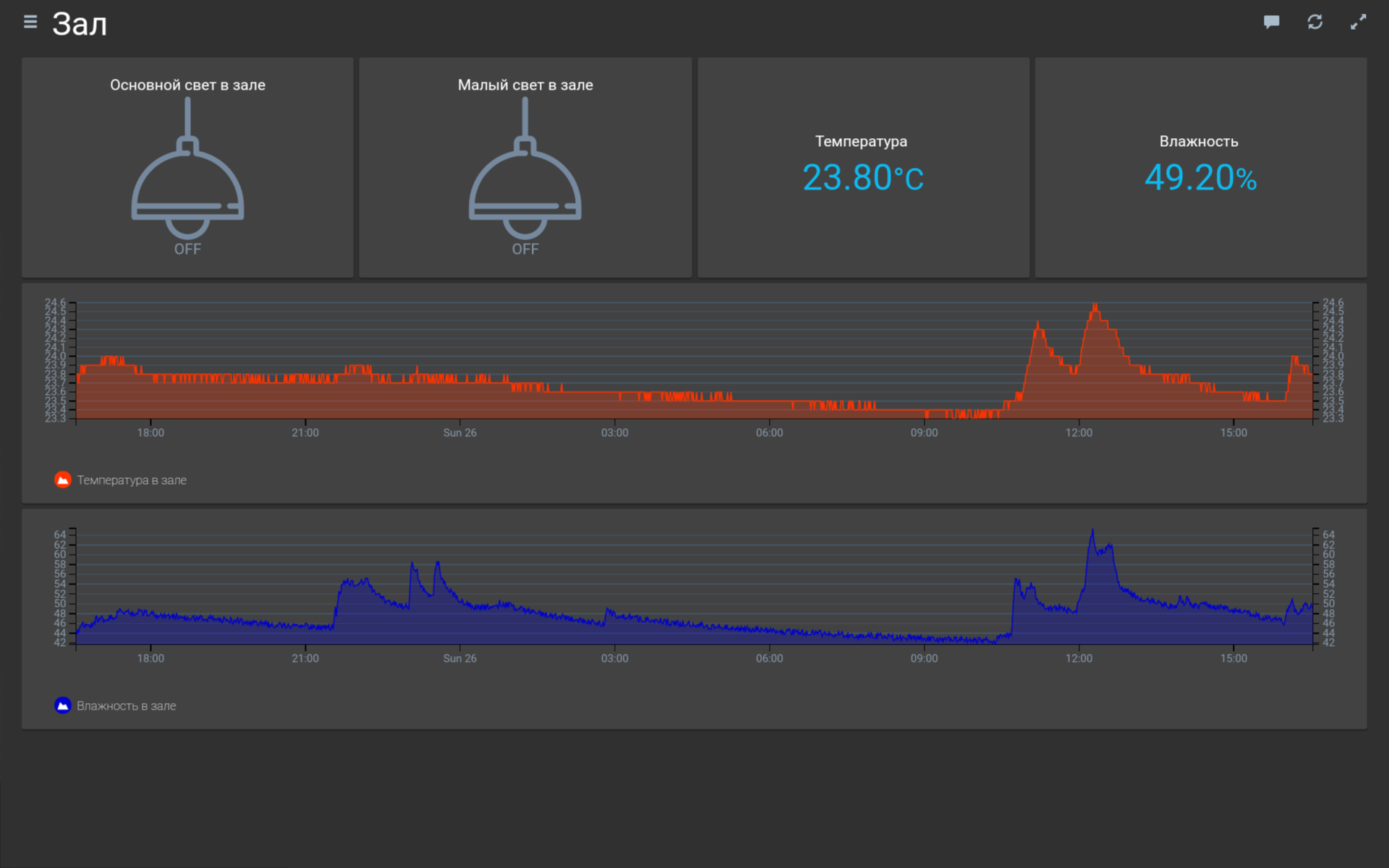
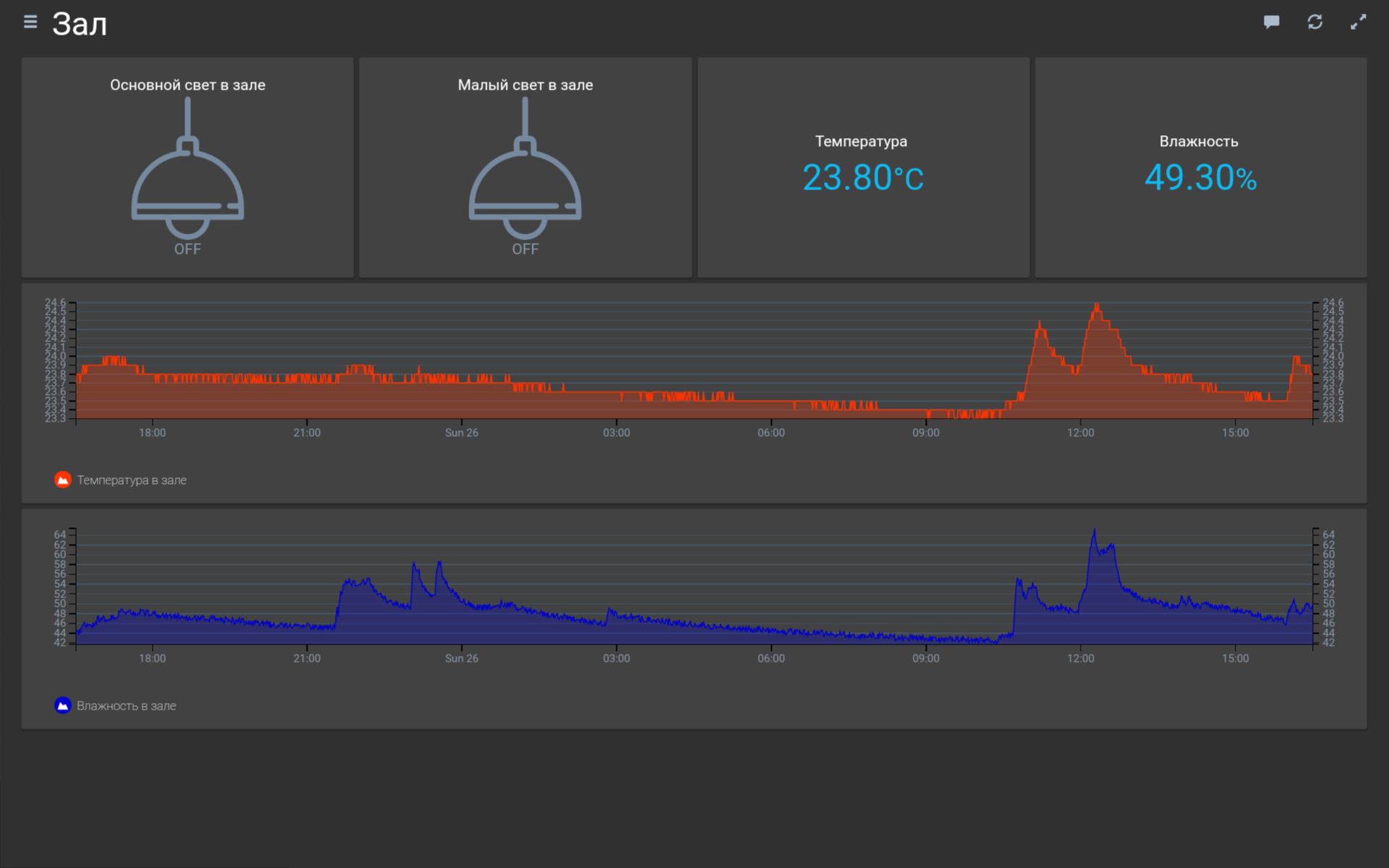
Une autre fonctionnalité intéressante du système est la collecte statistique de données dans des bases de données et l'affichage dans des graphiques.
Créez des graphiques! Vous devez d'abord configurer la base de données.
Par défaut, OpenHab propose de travailler avec la base de données Rrd4j, mais je n'ai pas pu la configurer normalement. Par conséquent, j'ai commencé à utiliser MySQL (en quelque sorte plus familier).
Pour travailler avec la base de données, vous devez installer le module complémentaire dans le système. Dans l'onglet «Addons» de Paper UI, dans la section «Persistence», sélectionnez MySQL Persistence (install).
La base que nous avons créée est en train de se configurer.
Pour ce faire, nous devons créer un fichier (s'il est manquant) dans le dossier sur le serveur: /etc/openhab2/persistence/mysql.persist, dans lequel nous devons spécifier la stratégie de collecte de données (telle que horaire, quotidienne, hebdomadaire ...) et spécifier quel «élément ”En référence à la stratégie qui sera stockée. Par exemple, voici le contenu:
mysql.persist// les stratégies de persistance ont un nom et une définition et sont référencées dans la section «Items»
Stratégies {
// si aucune stratégie n'est spécifiée pour l'élément ci-dessous, la liste par défaut sera utilisée
everyMinute: "0 * * * *?"
every5Minutes: "0 * / 5 * * *?"
everyHour: "0 0 * * *?"
tous les jours: "0 0 0 * *?"
par défaut = everyChange
}
/ *
* Chaque ligne de cette section est déterminée pour quel (s) bien (s), dans quelles stratégies (IE) doivent être appliquées.
* Vous pouvez lister des éléments uniques, utiliser "*" pour tous les éléments ou "groupitem *" pour tous les membres d'un groupe
* élément (excl. l'élément de groupe lui-même).
* /
Articles {
// enregistrer tous les éléments une fois par jour et les restaurer à partir de la base de données au démarrage à chaque changement
// *: stratégie = everyChange, everyDay, restoreOnStartup
// en plus, toutes les valeurs de température et météo sont enregistrées toutes les heures
Weather_Temperature, Temp_H_LR_sens, Temp_H_BR_sens, Temp_H_T_sens, Temp_H_KT_sens, TP_H_H_sens, TP_H_KT_sens, Weather_Humidity, Hum_H_LR_sens, Hum_H_BR_sens, Hum_H_T_sens, Hum_H_KT_sens: stratégie = everyMinute, RestoreOnStartup
}
Après avoir créé le fichier, le système commencera déjà à collecter des données. Nous devons configurer le tableau de bord Habpanel pour afficher des graphiques.
Nous revenons à l'interface graphique Habpanel, allons à l'emplacement souhaité et ajoutons un nouveau widget en sélectionnant le type «Graphiques». Appelez comme nous voulons, "Type" sélectionnez "n3-line-chart (interactif)", "Prestataire" - mysql, "Period" - affichez la période du jour (D). Dans l'onglet «Série» - nous joignons «l'article» dont nous avons besoin. Et le tour est joué! nous obtenons un bel horaire!

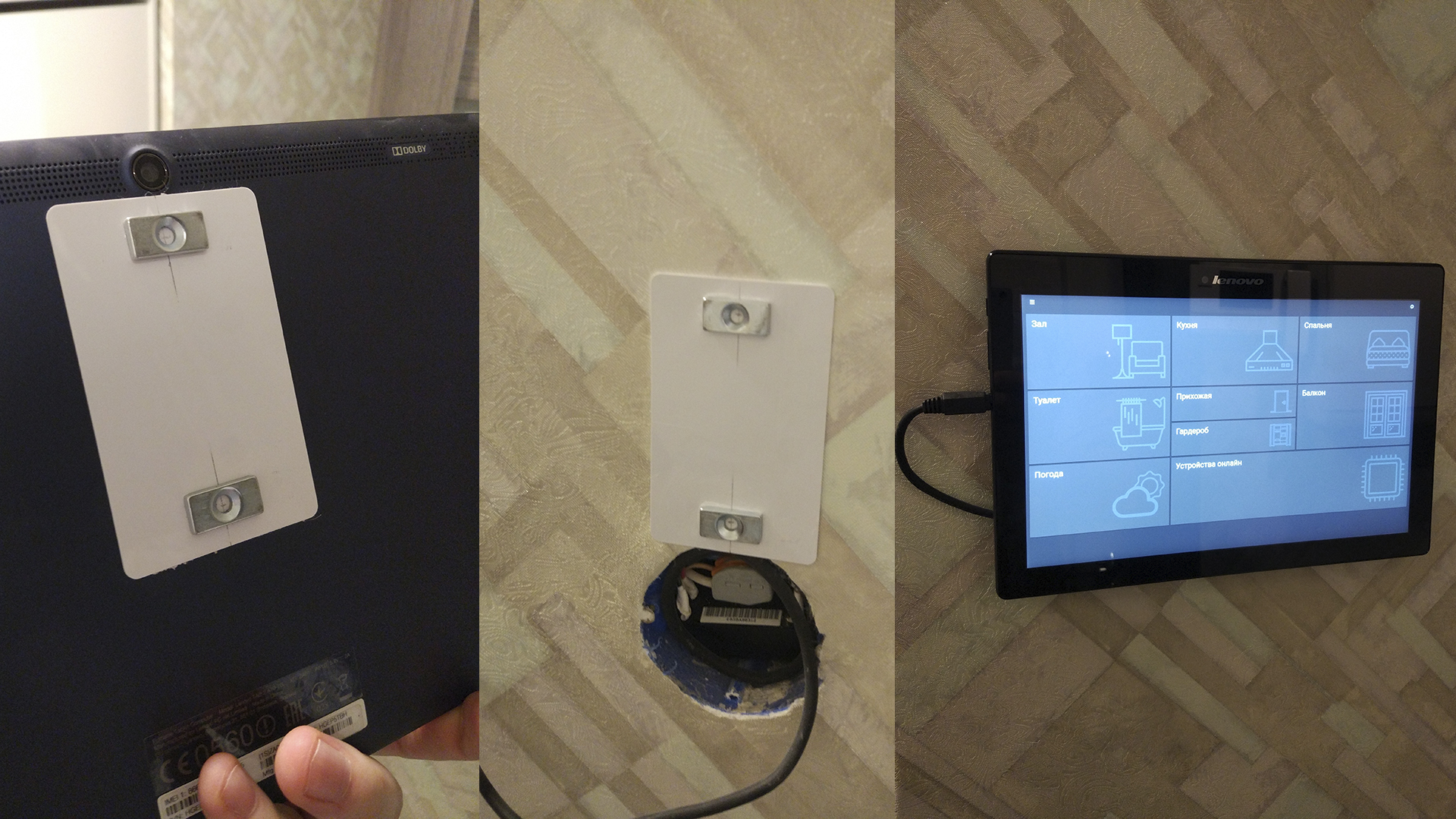
Eh bien, pure initiative - nous montons la tablette sur le mur! O_o, pour cela j'ai pris deux cartes magnétiques au format em-marin (celles qui sont très fines) et collé deux aimants néodyme sur les bords de la carte (Uhu). Nous fixons ces plates-formes avec des aimants à du ruban adhésif double face (bon mince) à l'arrière de la tablette et sur le mur. Par ailleurs, à l'avance dans la prise, l'alimentation MeanWell 5V est installée, avec un câble microUSB. La tablette au mur!

Je m'excuse pour la particularité de la présentation du matériel (je n'avais jamais rien écrit de tel auparavant). Si le message sera au moins aussi populaire, je décrirai ci-dessous la fonctionnalité de configuration d'une application mobile. J'espère que cela vous sera utile. Toute la maison intelligente)))