
Mon outil de suivi de la productivité est un «miroir magique», mais au lieu de citations de temps, de météo et de motivation, il montre:
- Combien de temps j'ai passé aujourd'hui sur des tâches de travail sur un ordinateur et dans un smartphone ( RescueTime ).
- Ma liste de choses à faire de Trello .
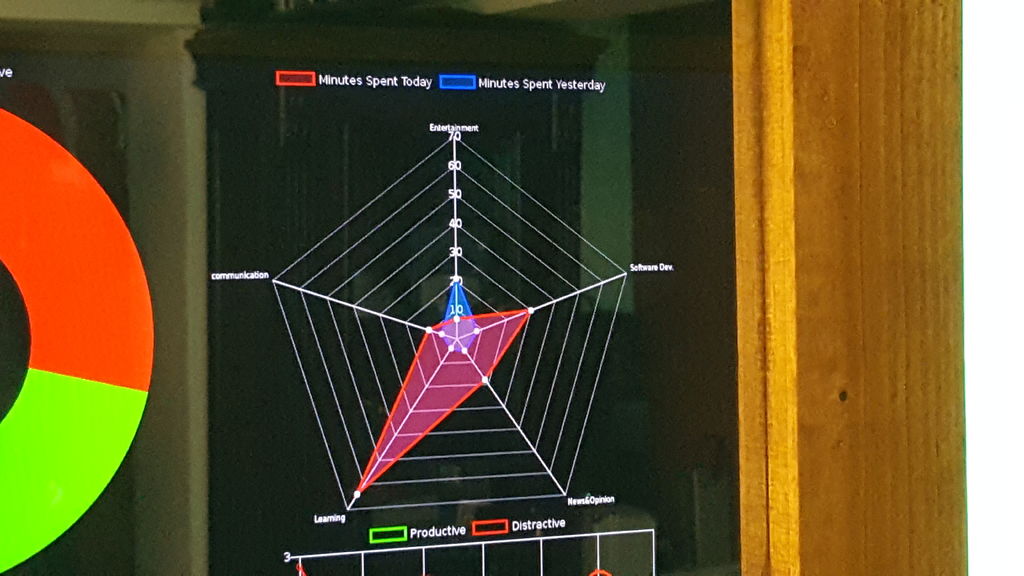
- Un «diagramme radar» montrant mon temps passé sur différentes catégories d'applications par rapport à hier (RescueTime).
- Totaux hebdomadaires (RescueTime).
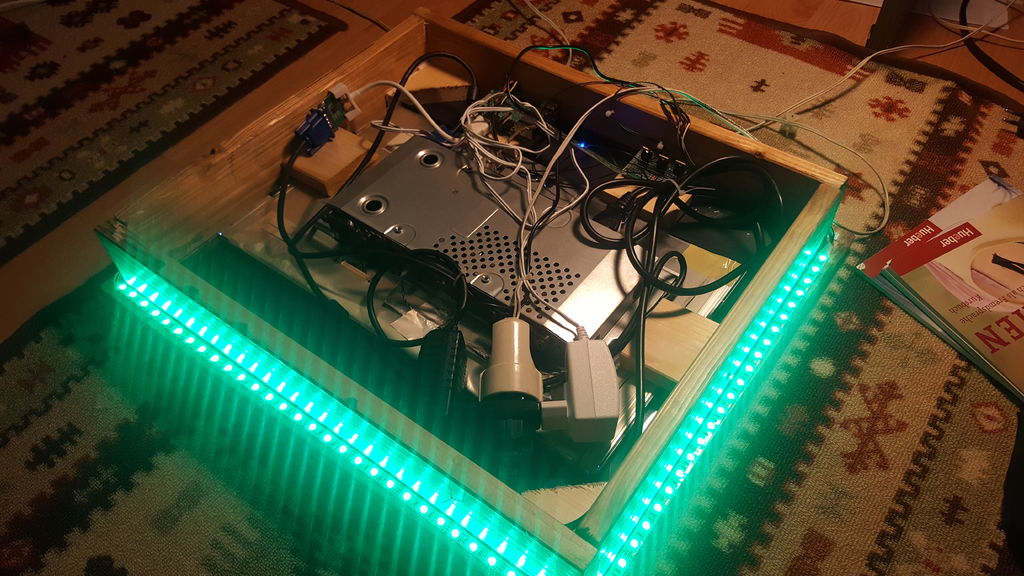
Si vous avez passé plus de 50% de votre temps sur des tâches de travail, il y aura un rétro-éclairage vert clair autour du miroir. Si moins de 50% - le rétro-éclairage sera rouge, vous signalant que vous devez augmenter la productivité! Cependant, vous pouvez définir la distribution vous-même.


Tout d'abord, je vais expliquer l'essence du traqueur de productivité. Ensuite, je donnerai deux listes différentes d'outils et de composants, afin que vous puissiez créer une version complète ou de base (sans rétro-éclairage LED) du tracker qui ne nécessite pas la possibilité de souder. Ensuite, je vais vous montrer comment créer un prototype de votre projet, afin qu'il vous soit plus facile de créer le vôtre. Vous apprendrez à adapter le code à vos besoins et, à la fin, nous envisagerons de déboguer l'appareil.
Je ne vais pas vous donner une recette toute faite, je veux juste montrer un moyen de créer un tracker et vous poser des questions, à la recherche de réponses auxquelles vous pourrez apporter vos idées, développer le projet.
Idée

Pendant plusieurs mois, j'allais écrire cet article. Mais mon vieil ami nommé Procrastination ne m'a pas permis de faire cela. Je reporte constamment l'écriture, remplissant mon temps à regarder des vidéos dans les profondeurs sombres de YouTube.
Une fois que j'ai lu un article sur la procrastination et découvert des services qui pourraient aider à résoudre mon problème: le gestionnaire de tâches Trello et le planificateur de temps RescueTime. Les deux répondent parfaitement à mes besoins, mais après un certain temps, j'ai arrêté d'aller sur leurs pages et j'ai commencé à ignorer les notifications. Et puis j'ai eu l'idée de mon projet: je veux afficher les données des applications sur un miroir accroché au mur. Ensuite, je ne me cacherai certainement pas de mes fonctions.
La première version du projet était simple: j'utiliserai l'API RescueTime pour afficher mes activités productives / distrayantes et l'API Trello pour afficher une liste des tâches de la journée. Mais plus tard, j'ai ajouté d'autres fonctionnalités, mais plus à ce sujet ci-dessous.
Outils et composants
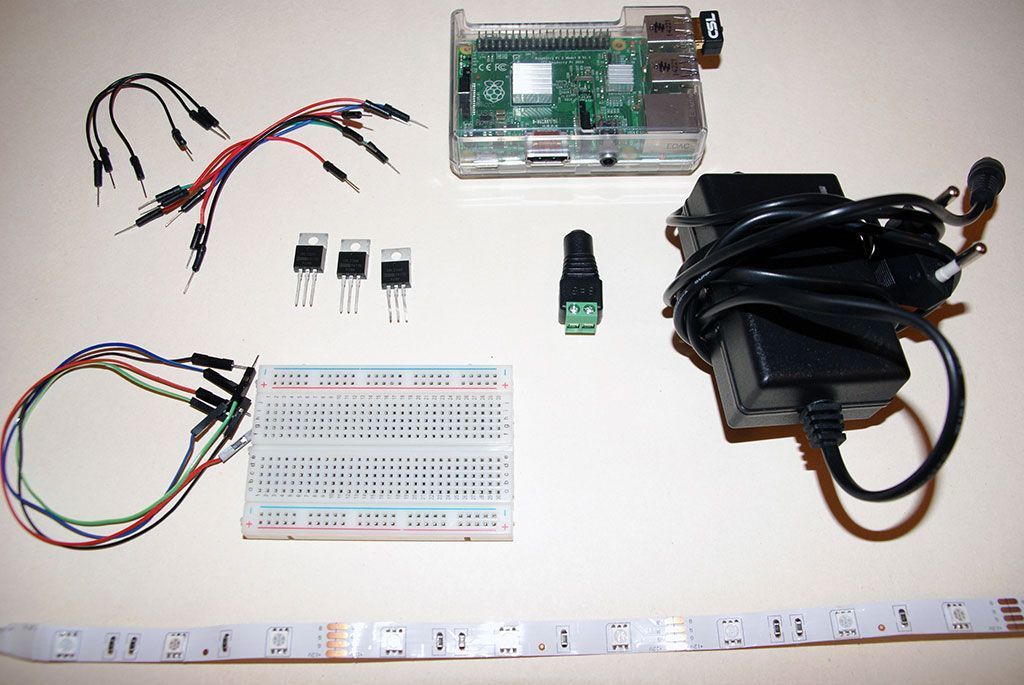
J'ai utilisé ces outils pour créer mon tracker, votre set peut être différent!Pour le cadre :
- Contreplaqué de 4 mètres 7 x 15 cm - dépend de la taille de votre moniteur.
- Miroir simple face 30 x 40 cm - dépend de la taille de votre moniteur.
- Moniteur 25 x 35 cm - trouvé sur un marché aux puces. Vous pouvez en utiliser n'importe quel.
- Raspberry Pi 3 Model B - Raspberry Pi 2 convient également, mais vous devez trouver un module Wi-Fi.
- Câble HDMI
Pour le rétroéclairage LED :
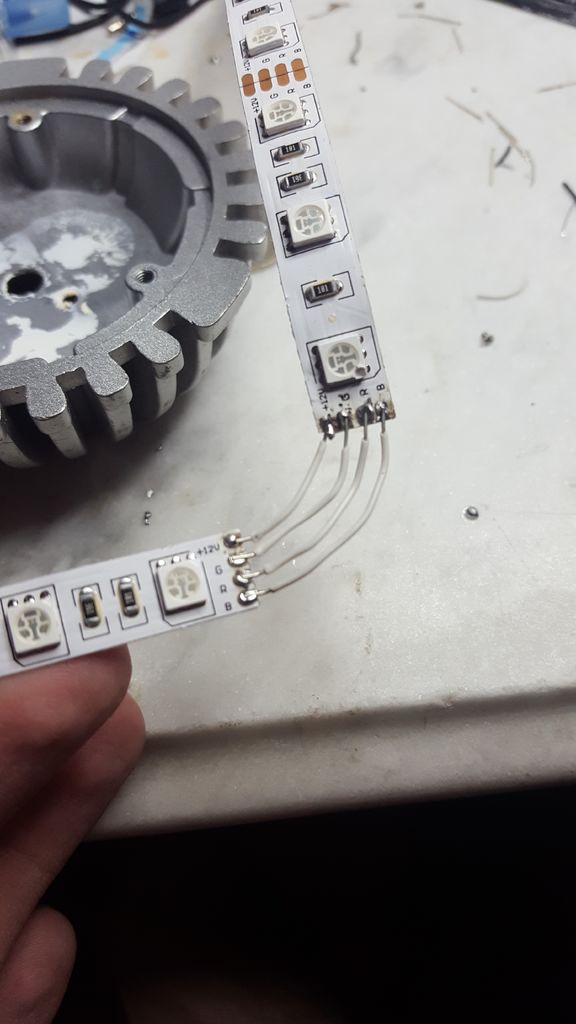
- Bande LED RVB Smd5050 de deux mètres - vous avez besoin de smd5050, j'expliquerai la raison ci-dessous.
- Trois mosfets à canal N (par exemple, IRLZ34N).
- Alimentation 12 V - 2 A.
- Planche à pain.
Outils :
- Scie sur bois.
- Colle pour bois.
- Accessoires de soudage (pour éclairage LED).
Code

Ce chapitre se compose de trois parties, vous n'avez pas besoin de tous les composants répertoriés ci-dessus, tant que seuls le Raspberry Pi et le moniteur sont suffisants.
Configurer Raspberry Pi
Si vous n'avez pas encore configuré votre Raspberry Pi,
faites-le . Pour le projet, vous devrez installer le serveur Web Apache et le contrôleur PHP-LED.
Guide d'installation d'Apache:
https://www.raspberrypi.org/documentation/remote-access/web-server/apache.md .
Guide d'installation du contrôleur PHP-LED:
https://github.com/k1sul1/Raspberry-Pi-PHP-LED-controller .
À partir
du référentiel du projet, téléchargez le fichier index.php sur votre Raspberry Pi et placez-le ici:
/var/www/html/Si vous ne savez pas comment transférer des fichiers à l'aide du terminal Linux, lisez ici:
https://www.linux.com/learn/how-move-files-using-linux-commands-or-file-managers .
Adaptation du code
Il faudra un peu de connaissance de HTML / CSS.Nous adapterons le fichier index.php, qui est au cœur du projet. Connectez le moniteur au Raspberry Pi. Si vous essayez d'ouvrir index.php, rien ne fonctionnera, car vous devez d'abord insérer les clés API dans le code. Pour ce faire, connectez-vous à votre compte sur le site Web RescueTime, accédez
à la section développeur et cliquez sur Activer cette clé. Enregistrez cette clé quelque part.
Faites de même pour l'API Trello: connectez-vous à votre compte et générez une
clé API sur le portail des développeurs.
Ouvrez maintenant le fichier index.php dans
/var/www/html/ dans votre éditeur de texte et remplacez
[API_KEY] par les clés de RescueTime et Trello.
[list_number] - le numéro de la liste qui est nécessaire pour obtenir la liste des tâches de Trello. Pour générer un nombre, créez d'abord une nouvelle liste dans Trello et nommez-la «To-Do», les tâches de cette liste seront affichées sur un miroir magique.
Copiez maintenant l'adresse de la ligne du navigateur qui ressemble à ceci:
https://trello.com/b/3hS6yyLo/board-nameajouter à la fin de .json:
https://trello.com/b/3hS6yyLo/board-name.jsonappuyez sur Entrée et l'écran sera rempli de code. Trouvez le nom de votre liste de
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} dans ce chaos. Elle devrait ressembler à ceci:
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} , ici
id est l'identifiant de votre liste. Insérez sa valeur dans
[list_number] dans le fichier index.php.
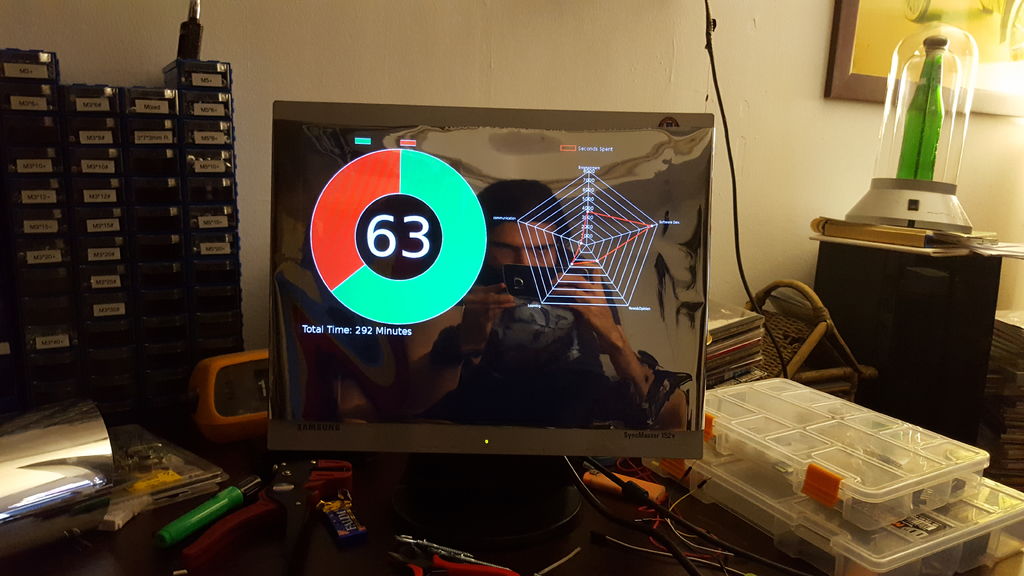
Ouvrez maintenant un navigateur, écrivez
localhost dans la barre d'adresse et appuyez sur Entrée. Les graphiques devraient afficher vos données.
Remarque : l'emplacement des graphiques peut varier en raison de la résolution de votre moniteur. Vous pouvez ajuster la largeur, la hauteur et la position des éléments dans la section CSS du code.Reste maintenant à faire un cadre pour le moniteur et à connecter les LED.
Remarque : si vous n'êtes pas intéressé par une discussion détaillée de l'API, vous pouvez passer au chapitre suivant.Détails de l'API
Le projet est basé sur deux API:
Bien que la documentation contienne toutes les informations nécessaires, je vais vous expliquer quelles données de l'API notre projet utilise.
Dans la section de gestion du temps, l'API RescueTime est appelée et des informations sur la distribution du temps d'aujourd'hui sont demandées:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"Ici
date ('Ym-d') - date actuelle.
perspective = rang - type de tri des données. Dans ce cas, par «catégorie», c'est-à-dire ce qui a été dépensé le plus de temps.
Après avoir effectué l'appel, nous obtenons le fichier au format JSON (voir le code du fichier data.json à la fin du chapitre). Nous en prenons «Temps passé (secondes)» et «Productivité» (il peut avoir des valeurs de -2 (distrait) à 2, (productif)). Sur la base de ces données, vous pouvez générer un indice de productivité avec une valeur supérieure à 100.
L'appel API RescueTime suivant:
"https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"Vous recevrez un rapport hebdomadaire (voir le code du fichier summary.json à la fin du chapitre). Ces données sont utilisées pour créer un programme hebdomadaire.
Appelez l'API Trello:
"https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"Vous recevrez des données des fiches de tâches dans Trello:
[{"id":"5a4160103bfcd14994852f59","name":"ceylan cinemagraph"},{"id":"59e8241f6aa8662a51eb7de6","name":"Learn GitHuB"},{"id":"5981c19577c732f826ad8025","name":"Publish Instructible"},{"id":"5a341dba7f17d235d7c5bbd1","name":"SPACE PROGRAM"}]Vous pouvez placer du texte sur des cartes et le transférer ailleurs.
data.jsonCode Formatted JSON Data { "notes":"data is an array of arrays (rows), column names for rows in row_headers", "row_headers":[ "Rank", "Time Spent (seconds)", "Number of People", "Activity", "Category", "Productivity" ], "rows":[ [ 1, 1536, 1, "en.0wikipedia.org", "Uncategorized", 0 ], [ 2, 1505, 1, "youtube.com", "Video", -2 ], [ 3, 1178, 1, "OpenOffice", "Writing", 2 ], [ 4, 709, 1, "moodle.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 5, 602, 1, "google.com.tr", "Search", 2 ], [ 6, 439, 1, "reddit.com", "General News \u0026 Opinion", -2 ], [ 7, 437, 1, "tr.sharelatex.com", "Writing", 2 ], [ 8, 361, 1, "yemeksepeti.com", "General Shopping", -2 ], [ 9, 356, 1, "Gmail", "Email", 0 ], [ 10, 328, 1, "Google Chrome", "Browsers", 0 ], [ 11, 207, 1, "stars.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 12, 179, 1, "whatsapp", "Instant Message", -1 ],
summary.jsonCode [ { "id":1515657600, "date":"2018-01-11", "productivity_pulse":54, "very_productive_percentage":34.2, "productive_percentage":10.6, "neutral_percentage":25.6, "distracting_percentage":0.0, "very_distracting_percentage":29.6, "all_productive_percentage":44.8, "all_distracting_percentage":29.6, "uncategorized_percentage":16.1, "business_percentage":6.0, "communication_and_scheduling_percentage":4.3, "social_networking_percentage":0.0, "design_and_composition_percentage":0.0, "entertainment_percentage":15.2, "news_percentage":3.3, "software_development_percentage":5.4, "reference_and_learning_percentage":22.8, "shopping_percentage":12.9, "utilities_percentage":14.1, "total_hours":2.51, "very_productive_hours":0.86, "productive_hours":0.27, "neutral_hours":0.64, "distracting_hours":0.0, "very_distracting_hours":0.74, "all_productive_hours":1.12, "all_distracting_hours":0.74, "uncategorized_hours":0.4, "business_hours":0.15, "communication_and_scheduling_hours":0.11, "social_networking_hours":0.0, "design_and_composition_hours":0.0, "entertainment_hours":0.38, "news_hours":0.08, "software_development_hours":0.13, "reference_and_learning_hours":0.57, "shopping_hours":0.32, "utilities_hours":0.35, "total_duration_formatted":"2h 30m", "very_productive_duration_formatted":"51m 26s", "productive_duration_formatted":"15m 56s", "neutral_duration_formatted":"38m 34s", "distracting_duration_formatted":"no time", "very_distracting_duration_formatted":"44m 30s", "all_productive_duration_formatted":"1h 7m", "all_distracting_duration_formatted":"44m 30s", "uncategorized_duration_formatted":"24m 11s", "business_duration_formatted":"9m 6s", "communication_and_scheduling_duration_formatted":"6m 26s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"no time", "entertainment_duration_formatted":"22m 49s", "news_duration_formatted":"4m 55s", "software_development_duration_formatted":"8m 3s", "reference_and_learning_duration_formatted":"34m 17s", "shopping_duration_formatted":"19m 22s", "utilities_duration_formatted":"21m 17s" }, { "id":1515571200, "date":"2018-01-10", "productivity_pulse":33, "very_productive_percentage":21.9, "productive_percentage":2.3, "neutral_percentage":14.4, "distracting_percentage":11.0, "very_distracting_percentage":50.3, "all_productive_percentage":24.2, "all_distracting_percentage":61.4, "uncategorized_percentage":0.3, "business_percentage":0.0, "communication_and_scheduling_percentage":13.5, "social_networking_percentage":0.0, "design_and_composition_percentage":6.3, "entertainment_percentage":44.7, "news_percentage":4.2, "software_development_percentage":0.0, "reference_and_learning_percentage":15.5, "shopping_percentage":0.0, "utilities_percentage":15.4, "total_hours":2.24, "very_productive_hours":0.49, "productive_hours":0.05, "neutral_hours":0.32, "distracting_hours":0.25, "very_distracting_hours":1.13, "all_productive_hours":0.54, "all_distracting_hours":1.37, "uncategorized_hours":0.01, "business_hours":0.0, "communication_and_scheduling_hours":0.3, "social_networking_hours":0.0, "design_and_composition_hours":0.14, "entertainment_hours":1.0, "news_hours":0.09, "software_development_hours":0.0, "reference_and_learning_hours":0.35, "shopping_hours":0.0, "utilities_hours":0.34, "total_duration_formatted":"2h 14m", "very_productive_duration_formatted":"29m 22s", "productive_duration_formatted":"3m 8s", "neutral_duration_formatted":"19m 18s", "distracting_duration_formatted":"14m 48s", "very_distracting_duration_formatted":"1h 7m", "all_productive_duration_formatted":"32m 30s", "all_distracting_duration_formatted":"1h 22m", "uncategorized_duration_formatted":"27s", "business_duration_formatted":"1s", "communication_and_scheduling_duration_formatted":"18m 5s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"8m 30s", "entertainment_duration_formatted":"59m 54s", "news_duration_formatted":"5m 39s", "software_development_duration_formatted":"no time", "reference_and_learning_duration_formatted":"20m 51s", "shopping_duration_formatted":"no time", "utilities_duration_formatted":"20m 39s" }, { "id":1515484800, "date":"2018-01-09", "productivity_pulse":68, "very_productive_percentage":60.4, "productive_percentage":0.5, "neutral_percentage":11.0, "distracting_percentage":7.1, "very_distracting_percentage":21.0, "all_productive_percentage":60.9, "all_distracting_percentage":28.1, "uncategorized_percentage":9.1, "business_percentage":21.9, "communication_and_scheduling_percentage":7.2, "social_networking_percentage":5.1, "design_and_composition_percentage":1.2, "entertainment_percentage":1.6, "news_percentage":12.5, "software_development_percentage":9.1, "reference_and_learning_percentage":28.2, "shopping_percentage":2.9, "utilities_percentage":1.2, "total_hours":2.78, "very_productive_hours":1.68, "productive_hours":0.01, "neutral_hours":0.31, "distracting_hours":0.2, "very_distracting_hours":0.58, "all_productive_hours":1.69, "all_distracting_hours":0.78, "uncategorized_hours":0.25, "business_hours":0.61, "communication_and_scheduling_hours":0.2, "social_networking_hours":0.14, "design_and_composition_hours":0.03, "entertainment_hours":0.04, "news_hours":0.35, "software_development_hours":0.25, "reference_and_learning_hours":0.78, "shopping_hours":0.08, "utilities_hours":0.03, "total_duration_formatted":"2h 46m", "very_productive_duration_formatted":"1h 40m", "productive_duration_formatted":"47s", "neutral_duration_formatted":"18m 23s", "distracting_duration_formatted":"11m 49s", "very_distracting_duration_formatted":"34m 57s", "all_productive_duration_formatted":"1h 41m", "all_distracting_duration_formatted":"46m 46s", "uncategorized_duration_formatted":"15m 7s", "business_duration_formatted":"36m 26s", "communication_and_scheduling_duration_formatted":"11m 59s", "social_networking_duration_formatted":"8m 28s", "design_and_composition_duration_formatted":"2m 4s", "entertainment_duration_formatted":"2m 39s", "news_duration_formatted":"20m 49s", "software_development_duration_formatted":"15m 5s", "reference_and_learning_duration_formatted":"46m 59s", "shopping_duration_formatted":"4m 51s", "utilities_duration_formatted":"2m 3s" } ]
Prototypage



Les données sont maintenant affichées sur le moniteur, il est temps de concevoir le cadre et le miroir. Tout dépend de vos préférences. J'ai pris du bois clair, car il convient mieux à mon intérieur.
Si vous souhaitez choisir une conception de cadre différente, il existe d'excellents guides:
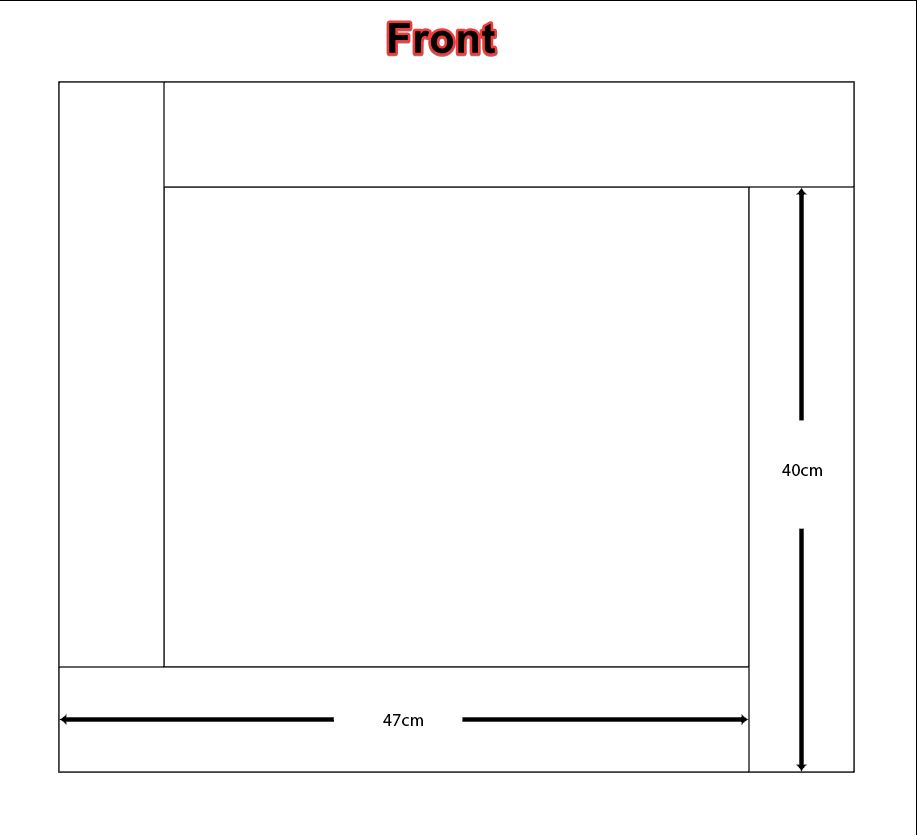
https://www.instructables.com/id/Smart-Mirror-by-Raspberry-Pi/https://www.instructables.com/id/Raspberry-Pi-Smart-Mirror/https://www.instructables.com/id/Magic-Mirror/Tailles de flans pour mon cadre:
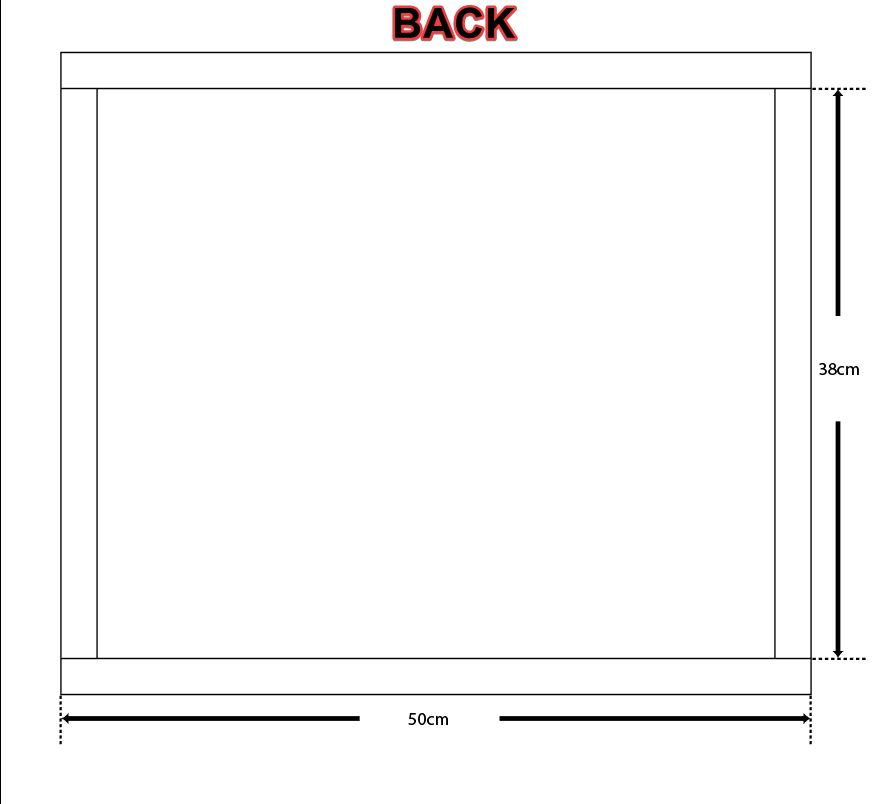
Face avant:
Face arrière:
Ensemble cadre et miroir



Quelques notes:
- Pour construire le cadre, j'ai utilisé de la colle à bois. Après avoir installé le miroir dans le cadre, j'ai également collé des triangles en bois dans les coins pour fixer le miroir. Mais j'ai réalisé que ce n'était pas la meilleure solution, car à cause des triangles, le cadre n'appuyait pas contre le mur.
- Avant de coller les pièces, ramassez tout à sec et vérifiez s'il y a des lacunes autour du moniteur ou d'autres défauts.
Assemblage électronique







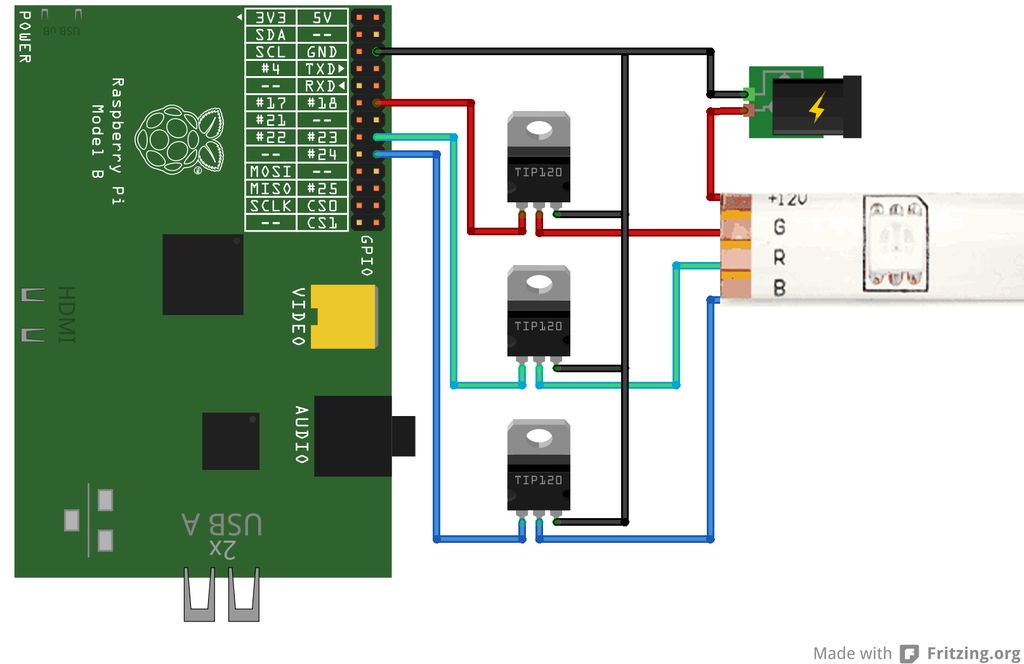
 Si vous créez une version de base sans LED, vous pouvez ignorer l'étape appropriée.Les schémas d'assemblage et d'installation des LED sont extraits de deux manuels différents
Si vous créez une version de base sans LED, vous pouvez ignorer l'étape appropriée.Les schémas d'assemblage et d'installation des LED sont extraits de deux manuels différents :
Comment contrôler une bande LED RGB avec un Raspberry PiContrôleur LED Raspberry Pi PHPRemarques importantes :
J'ai utilisé ces broches:
- GPIO17 pour le fil rouge.
- GPIO22 pour fil vert.
- GPIO24 pour le fil bleu.
Si vous souhaitez utiliser d'autres broches, vous devrez modifier leurs numéros au début de index.php.
Vérifier

Tout devrait bien fonctionner, mais vous avez besoin d'une souris et d'un clavier pour lancer le navigateur et entrer dans localhost.
1. Lancez un terminal et entrez:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart2. Entrez ensuite:
chromium-browser --kiosk --incognito "http://localhost/index.php"Vous pouvez maintenant éteindre la souris et le clavier. Le navigateur doit démarrer et ouvrir le fichier index.php.
Dépannage
J'ai une erreur APINos API ont des limites sur le nombre de hits. Si vous les tirez trop souvent, vous obtenez une erreur. Pour résoudre ce problème, ajoutez un délai de mise à jour à index.php, la valeur par défaut est 360 secondes.
#Seconds to refresh the webpage<br>$sec = "360";Le navigateur ne s'ouvre pas au démarrageDans différents systèmes d'exploitation, le fichier de démarrage automatique se trouve à différents endroits. J'ai utilisé Raspbian GNU / Linux 8.0 Jessie, alors vérifiez où se trouve ce fichier sur votre système d'exploitation.
Les LED brillent de différentes couleursLa connexion des bandes LED peut varier et, à coup sûr, les connexions de couleur sont mélangées. Vous pouvez résoudre ce problème en soudant les fils aux bons contacts. Vous pouvez également affiner les couleurs de surbrillance à l'aide des valeurs HEX dans index.php.
if ($oran<50) { $led->setHex("#FF0000"); }else { $led->setHex("#00FF00"); }Voici un
calculateur de couleurs HEX pour vous aider.
Je veux utiliser d'autres graphiquesJ'ai appliqué la bibliothèque JS chart.js. Si vous souhaitez utiliser d'autres graphiques, lisez la documentation:
http://www.chartjs.org/samples/latest/Et ensuite
Il existe de nombreuses façons d'améliorer ce projet. Par exemple:
- L'écran est plus grand : vous pouvez alors afficher beaucoup plus de graphiques ou laisser une partie de la zone juste sous le miroir.
- Intégration de différentes API : aujourd'hui, un grand nombre de toutes sortes d'API sont disponibles (Twitter, Google et bien d'autres). J'ai eu l'idée avec l'API Spotify d'afficher sur le miroir la chanson en cours de lecture. Voici une liste pour une session de brainstorming: www.programmableweb.com/apis/directory
- Contrôle vocal Amazon Alexa : J'ai un tel appareil, je peux contrôler la lumière à l'aide de la voix. Vous pouvez visser Alex pour contrôler les graphiques sur le miroir.