
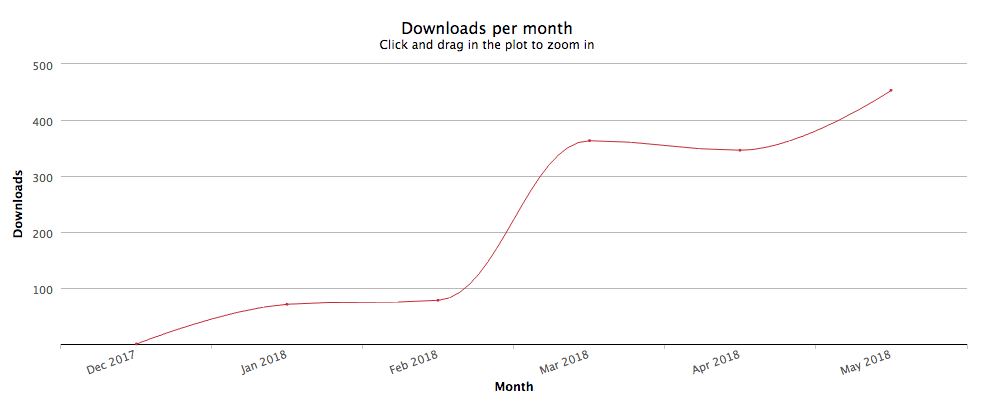
Il y a cinq mois, nous avons publié un module NPM pour travailler avec la nouvelle version de Yandex.Kassa, sortie en octobre 2017. Notre module est tombé dans la documentation officielle et a déjà été téléchargé plus de 1300 fois.

Chez Habré, avec des collègues de Yandex, nous avons déjà
parlé de l'expérience de création du module, mais notre expérience que nous avons acquise lors de l'intégration du système de paiement pour les clients russes a été laissée de côté.
Par conséquent, aujourd'hui, nous voulons vous dire comment, pour l'un de nos clients nationaux, nous sommes passés de l'intégration de systèmes de paiement étrangers que nous connaissons à des homologues russes, quelles difficultés nous avons rencontrées et comment elles ont été résolues.
Comment ils ont travaillé avec les systèmes de paiement
Auparavant, nous ne travaillions qu'avec des systèmes de paiement de clients étrangers. Nous avions une expérience d'intégration avec Authorize.net, Paypal, Braintree, Stripe, Payoneer, Wirecard et Svea.
Avec ces systèmes de paiement, il est facile d'interagir et de mettre en œuvre diverses fonctions. Par exemple, lorsque nous avons travaillé sur un service de fret en Europe, nous avons intégré plusieurs systèmes de paiement dans le projet et écrit un algorithme - il implémentait une logique complexe d'opérations monétaires. Lorsqu'un utilisateur a commandé un service, le système a transféré de l'argent du compte du client vers le compte du service, et l'algorithme a effectué des transactions: recalculé le paiement en cas de problèmes de livraison, le converti en devise, effectué un remboursement et un rééchelonnement des paiements, amorti le pourcentage d'utilisation du service.
Les meilleurs représentants des systèmes de paiement vous permettent de démarrer le développement dans le bac à sable même sans inscription. Beaucoup ont une excellente documentation et presque tous aident à résoudre les problèmes sans la participation active du support. Les développeurs peuvent gérer les droits et l'accès à partir d'un compte personnel. Les systèmes de paiement ont un SDK pour les plates-formes les plus populaires, qui est maintenant la norme non écrite.
Pour intégrer un système de paiement, un développeur a besoin:
- Inscrivez-vous sur le site et accédez au bac à sable.
- Téléchargez le SDK et connectez-le. Insérez les appels vers les fonctions du système de paiement aux bons endroits de l'application.
- Testez tous les scénarios et assurez-vous que tout fonctionne correctement.
- Engagez-vous dans d'autres tâches pendant que le client résout les problèmes financiers et juridiques.
- Au bon moment, passez l'acceptation du paiement en mode «combat».
Ce qui a changé
Il y a un an, nous avons commencé à travailler sur le marché intérieur. L'un des premiers projets a
été l'application Sellsay . Il aide les utilisateurs à développer leurs compétences dans les négociations et constitue également une plate-forme d'entraide professionnelle.
L'application possède de nombreuses fonctionnalités en plus des fonctions standard: autorisation et enregistrement, création et édition de projets. Grâce au service, vous pouvez contacter
à un coach d'affaires. Si vous avez les connaissances nécessaires, vous pouvez obtenir un certificat et devenir formateur indépendant, participer à des événements et formations
des créateurs de l'application, gagnez de l'argent.
Pour pouvoir payer dans le service, il était nécessaire d'intégrer un système de paiement - un système où vous pouvez payer en roubles et en dollars, transférer le délai de paiement et effectuer un remboursement, enregistrer les cartes et ne pas saisir de données lors de vos achats répétés, utiliser Apple et Android Pay. Pour mettre en œuvre cela, nous avons choisi le système Braintree.
Et puis nous avons fait un énorme feil. Nous avons convenu et mis en œuvre la fonctionnalité de base de travailler avec le système de paiement, mais nous n'avons pas pris en compte un détail important. Nous l'avons appris deux semaines avant la sortie, alors qu'ils préparaient le projet pour le lancement. Nous n'avons pas tenu compte du fait que Braintree ne travaille pas avec des entreprises russes. L'enregistrement d'une entreprise aux États-Unis n'est pas une option. Il nous reste une issue: remplacer le système de paiement dans les plus brefs délais.
Yandex.Kassa: travailler avec la première version de l'API
Après avoir analysé les systèmes, nous nous sommes installés sur Yandex.Cash: le service nous a permis d'implémenter presque toutes les fonctionnalités, était adapté au client à un prix et a résolu le problème 54-FZ lors de la connexion à une caisse en ligne.
Un peu plus tard, nous avons réalisé que notre vision de l'intégration est fondamentalement différente de la vision de Yandex.Kassa et de son service de sécurité. L'ensemble de l'étape d'intégration a été retenu davantage par des contrats, des formulaires et des appels téléphoniques sans fin que par l'écriture de code.
Ainsi, pour obtenir des clés de test, vous devez fournir un lien vers l'application dans l'Apple Store ou Google Play. Où avons-nous obtenu le lien si l'acceptation du paiement est une condition préalable à la publication de la demande? Nous avons réussi à résoudre ce problème, mais il y a eu des situations où il était nécessaire d'implémenter et de publier la fonctionnalité pour son activation par le gestionnaire.
Oui, presque toutes les demandes sont résolues par communication avec un responsable personnel. Mais si les questions de votre compte personnel parviennent à votre gestionnaire personnel, alors lorsque vous appelez, il y a une forte probabilité de trouver un gestionnaire gratuit et aléatoire sur la ligne et d'obtenir une réponse complètement aléatoire. Après un certain temps - prenez un autre manager et obtenez la réponse opposée à la même question.
Autre inconvénient: Yandex prend en charge les API multi-génération. Même Yandex.Kassi possède plusieurs sous-systèmes qui utilisent une documentation, une authentification, etc. différentes. Par conséquent, vous devez implémenter simultanément des API non liées. Par exemple, vous acceptez les paiements et pour l'annulation, vous devez tout recommencer: applications, contrat, appels, étude et intégration d'API.
Les dernières semaines avant le lancement se sont transformées en enfer. Pour démarrer le projet à temps, nous avons dû renforcer l'équipe et faire des heures supplémentaires, et Yandex.Cash, quant à lui, n'a pas manqué l'occasion de nous laisser nerveux.
Comparaison de Yandex.Cash avec Stripe
Dans la communauté des développeurs, Stripe est un leader en matière de facilité d'intégration et de travail avec le système de paiement. Ils sont les premiers à prendre soin des programmeurs et à rendre le système de paiement aussi pratique et flexible que possible. Cela a permis aux développeurs non seulement de pousser un soupir de soulagement, mais aussi d'accélérer et de réduire le coût du processus d'intégration.
Vous pouvez trouver beaucoup de choses en commun entre Yandex.Kassa et Stripe. Par exemple, les deux systèmes sont construits sur des principes de type REST, utilisent des codes de réponse HTTP, prennent en charge CORS (et les réponses viennent en JSON), les deux prennent en charge l'idempotency. Il y a un «bac à sable» - une copie complète du vrai magasin, et la transition entre les modes n'est qu'un remplacement des clés: pas besoin de changer l'API ou l'URL.
Mais en même temps, ils sont très différents, et afin de montrer comment ces systèmes ont des approches différentes, nous envisagerons la mise en œuvre de certaines étapes à l'aide d'exemples concrets.
Puisque la partie serveur a été implémentée sur Node.js sur ce projet, je vais en donner des exemples.
Nous nous connectons au projet .
Bande:
var stripe = require('stripe')('sk_test_...');
Yandex.Cash:
, ;
Demander les détails de la carteBande:
Connectez la bibliothèque cliente de la même manière et demandez un token avec l'affichage du formulaire de saisie de la carte.
var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh'); var elements = stripe.elements();
Sur le serveur
stripe.charges.create({ amount: 2000, currency: "usd", source: "token from previous step",
Yandex.Cash:
: , . : <a href="https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73">https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73</a>
En vérité, il doit y avoir un formulaire de paiement sur le site. Lorsque l'utilisateur clique sur "Payer", ce formulaire est envoyé à l'adresse ci-dessus et transmet les paramètres à l'aide de la méthode POST. Mais nous avons une application mobile, j'ai donc dû abandonner le formulaire et former un lien côté serveur avec l'ouverture dans WebView.
Ce lien est donné au client pour saisir les coordonnées de la carte et valider le paiement. Mais ici, nous avons été confrontés à une autre surprise: fin 2017, Yandex.Kassa ne prend pas en charge le responsive design. Diverses manipulations avec les paramètres n'ont pas produit de résultats.
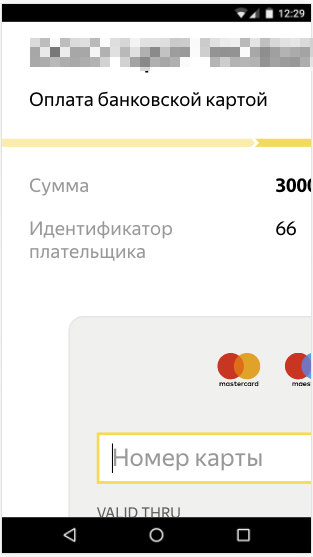
 Le design ne s'adapte pas aux applications mobiles
Le design ne s'adapte pas aux applications mobilesIl s'est avéré que pour passer l'apparence de la page de paiement en mode adaptatif, vous devez laisser une demande dans votre compte personnel. Nous avons dû contacter à nouveau le support technique.
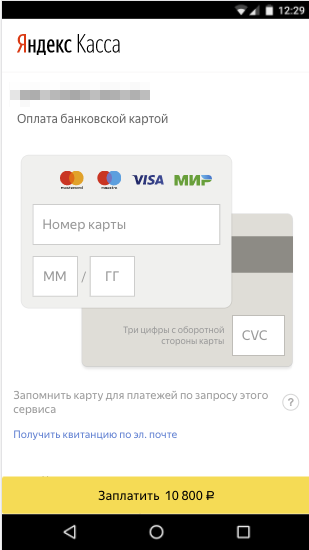
 Hourra, un design adapté pour un téléphone portable en 2017!
Hourra, un design adapté pour un téléphone portable en 2017!
Mais uniquement pour le paiement par carte de créditVérifier le fait du paiementBande:
Le paiement est vérifié pendant le processus de paiement et en cas d'erreur, la fonction API retournera une exception correspondante.
Yandex.Cash:
Les utilisateurs effectuent des paiements du côté de Yandex.Cash, mais l'application de l'utilisateur ne connaît pas encore le fait du paiement. Par conséquent, Yandex.Kassa doit informer le serveur que le paiement a été effectué. Pour ce faire, les développeurs doivent créer un WebHook et configurer Yandex.Cash, afin qu'il puisse utiliser les adresses de WebHook pour transmettre le fait du paiement.
La notification de paiement par le serveur se déroule en 2 étapes:
- Vérification de la possibilité de paiement. Notre serveur vérifie tout, autorise ou refuse la déduction des fonds, par exemple, vérifie les soldes des marchandises ou l'exactitude des prix.
- Exécution du paiement. Yandex.Kassa informe notre serveur que l'argent a été débité et que le paiement a été effectué. À ce stade, il est nécessaire de corriger le fait du paiement dans la base de données.
Mais ici, des surprises nous attendent:
- Pour changer l'adresse, vous devez envoyer une demande au responsable et attendre à nouveau.
- Il est nécessaire de mettre en œuvre un algorithme spécial pour vérifier la validité des données de Yandex.Kassa.
- Le serveur doit renvoyer du XML généré de manière personnalisée. Nous avons pu trouver un module prêt à l'emploi pour générer la bonne réponse.
Annuler le paiementBande:
stripe.refunds.create({ charge: "ch_1BTuEo2eZvKYlo2CSGqKz76n" }, function(err, refund) {
Yandex.Cash:
X.509 MWS. ., ..
Comme vous pouvez le deviner, la coordination et la connexion ont pris du temps. Il est allé au-delà des limites de l'échéance.
Enregistrer les cartesBande:
stripe.customers.create({ email: "paying.user@example.com", source: "src_18eYalAHEMiOZZp1l9ZTjSU0", }, function(err, customer) {
Yandex.Cash:
Nous décrivons les règles d'annulation de l'enregistrement des cartes et réalisons la possibilité de suppression. Ensuite, nous envoyons la demande pour examen au service de sécurité Yandex.Kassa et attendons une réponse.
Si la réponse est oui, il devient possible d'enregistrer les cartes après un paiement réussi et d'effectuer des paiements répétés en utilisant le protocole MWS.
Exemple de demande de la documentation:
POST https:
Comme vous pouvez le voir dans les exemples, Stripe est plus adapté aux développeurs et possède une grande variété de fonctions et de capacités. Mais il y a un gros MAIS: Stripe, comme Braintree, ne fonctionne pas en Russie, bien qu'il puisse accepter des paiements de différents pays. Le titulaire d'un compte sur Stripe doit résider dans les pays qui lui sont accessibles - la Russie n'en fait pas partie.
En conséquence
Même en tenant compte du fait que nous devions faire beaucoup de travail supplémentaire et communiquer avec le support, nous avons non seulement réussi à terminer presque tout à temps, mais également effectué un travail supplémentaire. Une semaine avant la sortie, une nouvelle version de l'API Yandex.Kassi a été publiée et nous avons créé un module NPM et réécrit le code.
Lorsque nous avons découvert la nouvelle version de l'API, nous avons été agréablement surpris: les développeurs ont clairement examiné les analogues étrangers et appliqué les meilleures pratiques. Certains problèmes de la version précédente ont été résolus. La documentation de la nouvelle API n'avait pas de SDK pour Node.js. Nous prévoyons de continuer à travailler sur le marché russe et nous aurons besoin d'un tel outil. Par conséquent, nous avons décidé de créer un module NPM, que n'importe qui peut intégrer indépendamment dans son projet.