Bonjour, Habr! Je m'appelle Sasha Brave, je travaille en équipe de la Digital Business Platform de Sberbank et Sbertech, et je suis engagé dans la conception d'applications mobiles et de projets web. La majeure partie de mon travail consiste à assembler des prototypes de divers degrés de détail à des fins différentes. De nouveaux outils et services de conception et de prototypage sont publiés et mis à jour quotidiennement. J'ai mené une étude complète et approfondie des outils actuellement sur le marché et je vais aider à les comprendre.
J'ai divisé la liste en trois grands groupes selon la fonctionnalité et j'analyserai chacun séparément:

En fait, il existe de nombreux autres outils. Voici des solutions solides et intéressantes qui peuvent être utilisées de manière relativement fiable dans le travail. Tous disposent d'installations pour visualiser les prototypes créés et conviennent aussi bien aux sites Web qu'au développement mobile.
SpoilerIls n'ont pas encore livré un outil parfait qui ferme toutes les tâches et contient toutes les fonctionnalités. Reste à faire des compromis, à utiliser des béquilles et à faire preuve de bon sens. Axure en 2018 n'est pas nécessaire.
1er groupe - structure, scénarios bas
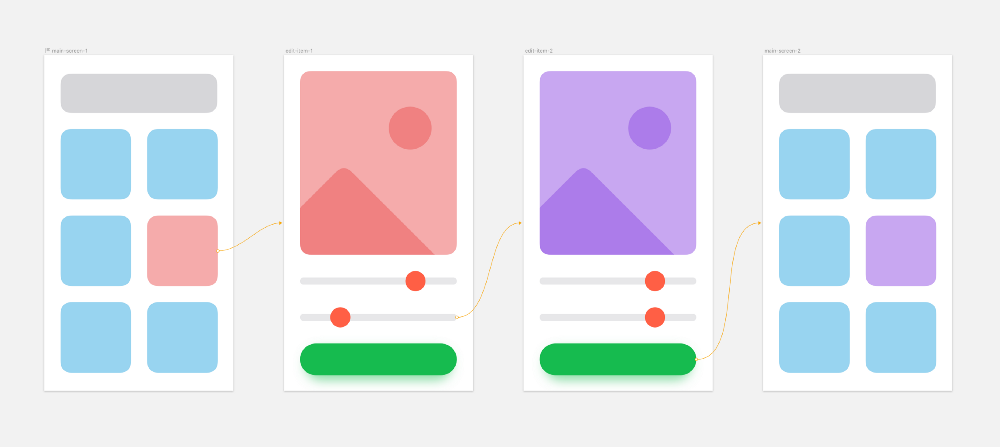
Les outils du premier groupe utilisent des images d'écran liées par des liens. Les liens sont liés à des zones sensibles ou à des objets. Le résultat est des prototypes statiques faciles à partager, à recueillir des commentaires et à modifier.

Avec leur aide, vous pouvez tester des hypothèses en quelques minutes, assembler un script pour une analyse initiale. Mais en raison du degré élevé de convention, les prototypes se comportent très différemment d'une application mobile, ce qui peut dérouter les répondants et réduire la qualité des tests.
À ce jour, les outils les plus notables sont Marvel, Invision et les outils natifs Adobe XD, Figma et Sketch (à partir de la 49e version).
 Marvel
Marvel - il existe une version gratuite
Le prototype de service en ligne le plus simple. Il fonctionne à la fois comme un ajout aux éditeurs de conception et indépendamment comme un service Web. Récemment, j'ai eu mon propre éditeur simple. L'application mobile permet non seulement de visualiser, mais aussi de créer et d'éditer des prototypes. La version gratuite a une limite sur le nombre de projets, mais dans l'application, elle est désactivée et vous pouvez légalement créer n'importe quel nombre de projets.
 Avantages
Avantages+ Simplicité et commodité
+ Autonomie (vous pouvez travailler sans éditeurs)
+ Conditionnel gratuit
+ Outils de collaboration et de test
Inconvénients- Pas vu
 App Invision
App Invision - à partir de 13 $ par mois
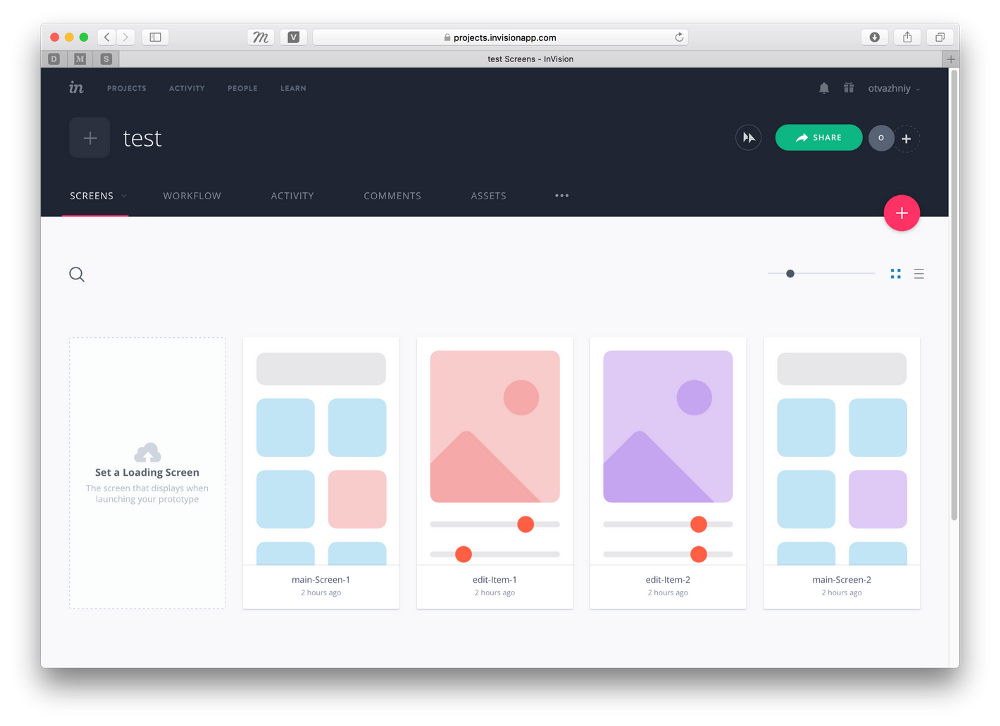
Invision (pas Studio) est également un module complémentaire pour les éditeurs, mais, contrairement à Marvel, il vous permet de lier des écrans directement dans une esquisse et d'exporter un prototype déjà terminé sans configurer de transitions et de liens. Il possède également un grand nombre de fonctions auxiliaires et une infrastructure développée. Avec l'outil de prototypage, il existe une large gamme de services pour la collaboration, le stockage en bibliothèque, votre propre stock et bien plus encore.
 Avantages
Avantages+ Écosystème développé de services supplémentaires
+ Possibilité de configurer les connexions directement dans le croquis
Inconvénients- Pas vu
 Adobe XD
Adobe XD - 644 ₽ par mois (il existe un plan de démarrage gratuit qui vous permet de fouiller un seul projet)
Croquis - 99 $ par année
Figma - il existe une version gratuite
Les outils de prototypage intégrés aux éditeurs de conception arrêtent complètement la fonctionnalité des services Web individuels. Il existe de légères différences liées au développement des éditeurs. Par exemple, Adobe XD lui-même est loin derrière ses concurrents, et dans l'esquisse (50), il n'y a toujours pas de mécanisme de partage pratique, mais dans les moments généraux, tout le monde aspire à une expérience commune qui est mieux implémentée dans Figma.
 Avantages
Avantages+ Plateforme tout-en-un - un outil pour l'ensemble du flux de travail
+ Ne vaut pas l'argent supplémentaire.
Inconvénients- Hérité de l'outil. Par exemple, Sketch ne fonctionne que sur les coquelicots et Figma ne fonctionne pas sans Internet.
2e groupe - transitions entre les écrans, animation en couches
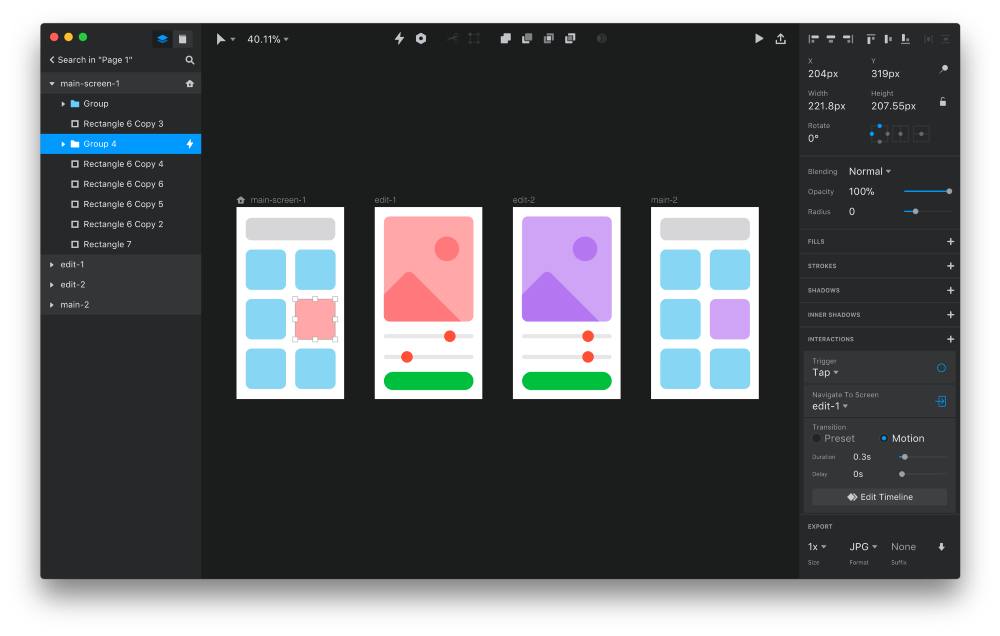
Les outils du deuxième groupe se concentrent sur l'animation. Avec leur aide, des transitions transparentes entre les écrans sont mises en œuvre, le comportement des éléments d'interface est imité et une animation simple est assemblée. Le mécanisme de fonctionnement est simple - l'état initial et final de l'écran et l'événement auquel la transition est déclenchée sont définis.
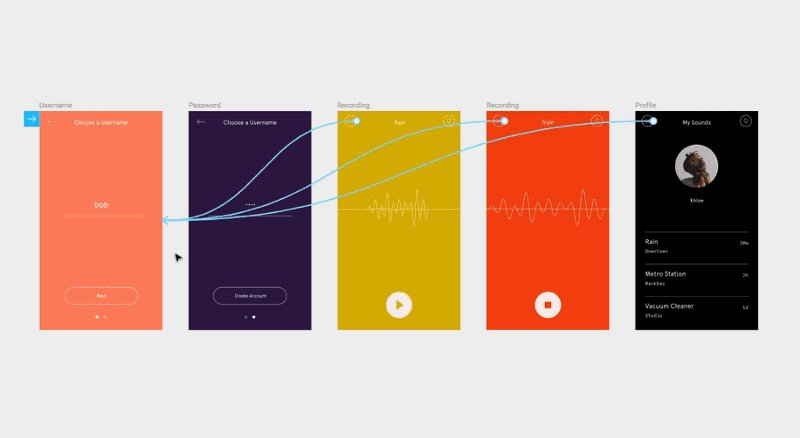
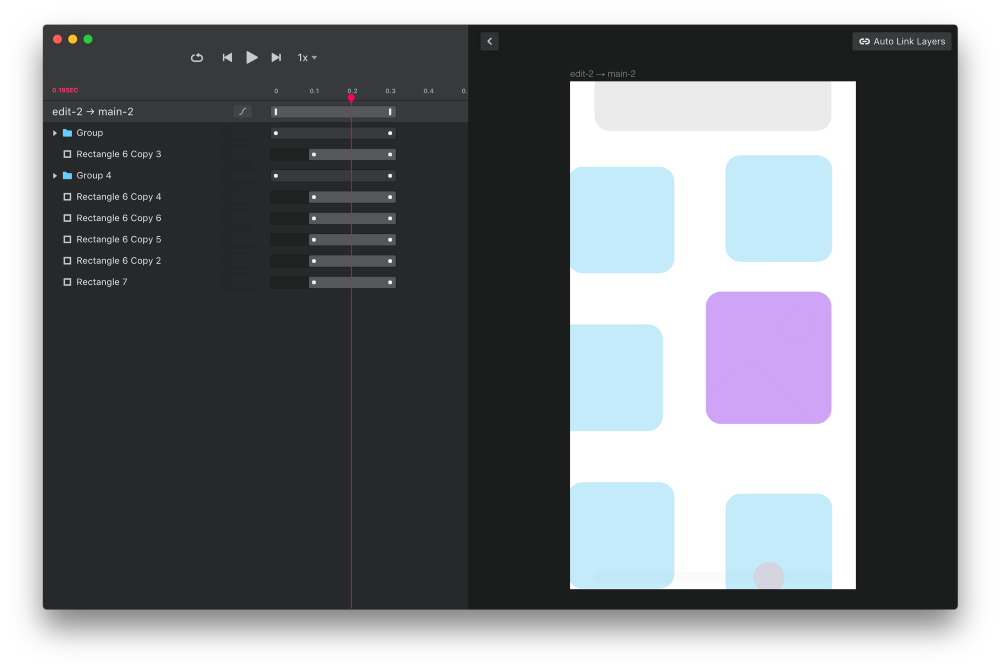
 Un exemple de l'écran des paramètres d'animation dans Invison Studio
Un exemple de l'écran des paramètres d'animation dans Invison StudioLe résultat est des prototypes qui transmettent avec précision le comportement de l'interface, mais ils ne peuvent pas travailler avec des données, se souvenir des options sélectionnées et simuler d'autres comportements complexes.
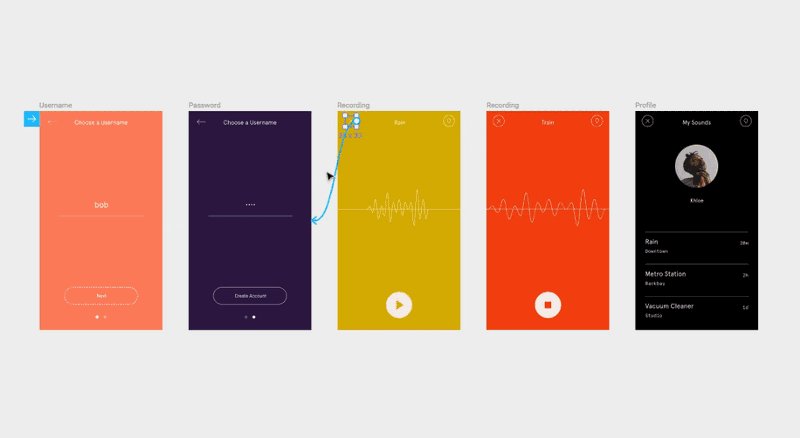
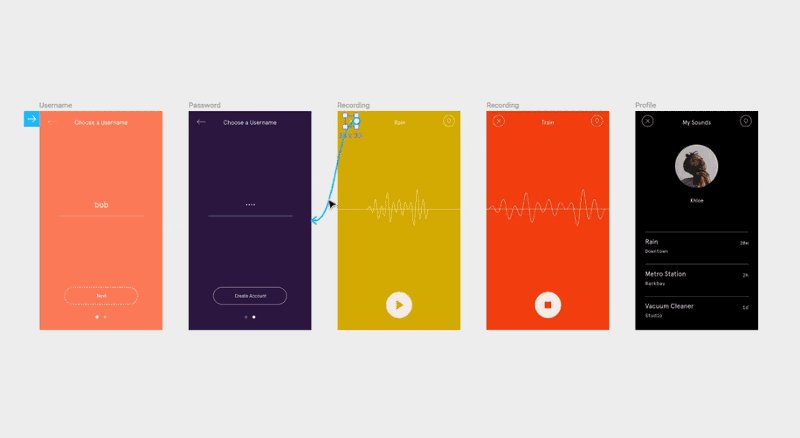
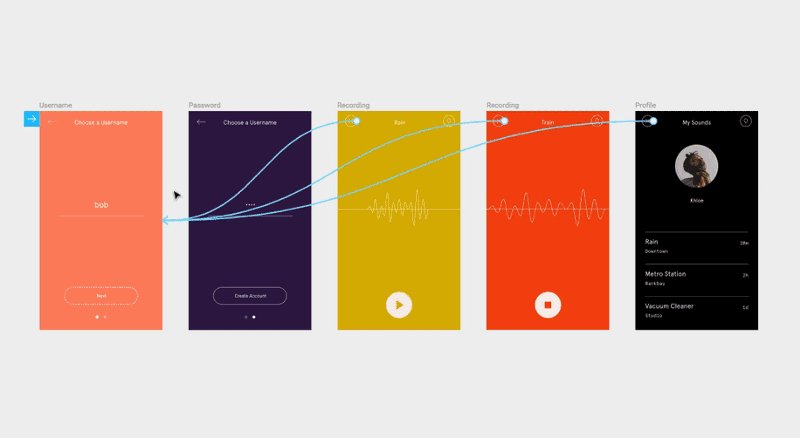
InvisionPrototype cliquable assemblé dans Invision Studio Principe
Principe - 129 $ par licence
L'un des premiers et des plus populaires outils d'animation d'interfaces. Convient aux petits scénarios dans 2-3 écrans et aux paramètres détaillés pour les interactions complexes. Contient un éditeur de conception limité avec des fonctionnalités de base. Il ne convient pas à l'assemblage de prototypes branchés complexes en raison d'une manière infructueuse d'organiser les écrans, de l'impossibilité de réutiliser les éléments et de l'édition compliquée des animations. Aucune exportation vers le code.
 Avantages
Avantages+ Un bon outil pour des animations simples et de courts scénarios
+ Beaucoup de matériel de formation, communauté développée
Inconvénients- Travailler avec des scénarios complexes se transforme en cauchemar
- Aucune exportation vers le code
- Fonctionne uniquement sur Mac
- Pas de partage en ligne
 Invision Studio
Invision Studio - Accès anticipé
Un outil prometteur d'Invision est dans l'accès anticipé. Déclaré comme un autre éditeur de conception avec de grandes fonctionnalités. En effet, malgré des problèmes de stabilité, l'outil fournit un travail pratique avec un prototype, un excellent éditeur d'animation, un support complet pour tous les services Invision, et à ce stade il est distribué gratuitement.
 Avantages
Avantages+ Un nouvel outil d'Invision avec un excellent potentiel et une infrastructure puissante.
+ À l'avenir, il pourrait devenir le principal outil de travail pour beaucoup.
+ Il existe une version pour Windows
+ Il y a le partage en ligne
Inconvénients- Associé à un accès anticipé. Jusqu'à présent, c'est un produit instable avec des fonctionnalités limitées.
- Aucune exportation vers le code
 Flinto pour Mac
Flinto pour Mac - 99 $ par licence
Flinto utilise le même principe de création et d'animation de prototypes qu'Invision Studio, qui se compare favorablement à Principle. L'approche dans laquelle une animation détaillée complexe est configurée dans une interface distincte de l'écran général facilite le contrôle des processus, l'édition et la réutilisation des composants dans les prototypes suivants.
 Avantages
Avantages+ Un flux de travail bien organisé vous permettra de travailler avec des scripts et des animations complexes
Inconvénients- Pas de partage en ligne
- Fonctionne uniquement sur Mac
 Kite Composer
Kite Composer - 99 $ par licence
Kite Composer est un excellent remplacement pour ces outils pour ceux qui ont l'habitude d'animer des interfaces dans After Effects. Le principe de fonctionnement, dans lequel la chronologie devient l'outil principal, et les paramètres et événements sont accrochés à des objets comme des filtres, vous permet de vous concentrer sur la qualité de l'animation. Il existe également une exportation de code vers macOS \ iOS et un inspecteur intégré.
 Avantages
Avantages+ Workflow similaire à AE au minimum
+ Exporter vers le code
Inconvénients- Je ne l'ai pas compris
3e groupe - comportement programmable
Les outils de ce groupe fournissent un prototype entièrement contrôlé qui utilise les données utilisateur et les fonctions de l'appareil. Cela vous permet de simuler avec précision l'application pour les tests et le développement.
 Configuration du comportement du prototype dans Framer
Configuration du comportement du prototype dans FramerChaque outil a sa propre approche du processus et sa méthode de programmation - du JavaScript simplifié dans Framer au visual Quartz Composer dans Origami Studio.
Prototype assemblé à Origami Studio. Le lien est le fichier source qui peut être ouvert sur le téléphone dans l'application Origami Live. Haiku
Haiku Free Beta
Déjà en version bêta, Haiku propose une large gamme de fonctionnalités d'animation et d'interactivité. En bref, l'outil se connecte à un fichier d'esquisse ou de figure et vous permet de modifier les paramètres des objets sur une chronologie commune. Plus adapté à l'animation, mais grâce à l'éditeur d'actions, qui s'exécute sur JavaSript, vous pouvez écrire une logique de prototype complexe.
Le résultat est exporté à l'aide de la bibliothèque Lottie.js vers toutes les plateformes et tous les formats possibles.
 Avantages
Avantages+ Polyvalence
Inconvénients- Vous devez connaître le javascript pour gérer les événements et les états
- Mac uniquement bêta
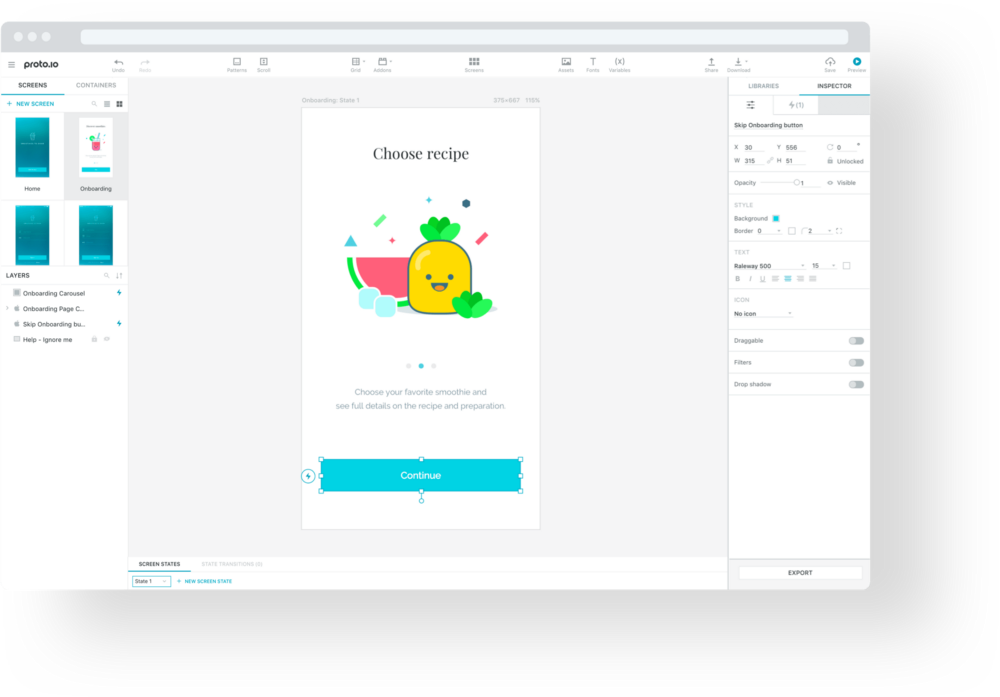
 Proto.io
Proto.io - à partir de 24 $ par mois
Atomic.io - il existe une version gratuite
Services Web multifonctionnels qui vous permettent d'enregistrer une logique complexe directement dans le navigateur. Ils n'ont pas de différences fondamentales de fonctionnalité. Les variables et le réglage fin des états et des événements complètent la logique familière des outils d'animation. Malheureusement, dans ce format, il est plus difficile de collecter et de modifier des connexions que par des moyens spéciaux. De plus, la nécessité de travailler dans un navigateur impose ses limites au processus.
 Avantages
Avantages+ Pas besoin de connaître les langages de programmation
Inconvénients- Version Web
 Encadreur
Encadreur - à partir de 12 $ par mois
L'un des outils les plus populaires aujourd'hui avec son propre éditeur de conception et son propre environnement de programmation sur CoffeeScript - une version simplifiée de javascript.
De nombreuses opportunités, une vaste communauté, des supports de formation abordables font de Framer une solution idéale pour les concepteurs qui peuvent ou souhaitent apprendre à programmer.
Cependant, sur des prototypes complexes, travailler avec du code, éditer et déboguer prend beaucoup de temps. La sortie est un html conditionnel dans un navigateur qui ne peut pas être utilisé dans le développement mobile. Par conséquent, Framer ne peut pas utiliser les capacités natives des appareils mobiles, un appareil photo, un vibro, un gyroscope et autres.
 Avantages
Avantages+ Environnement pratique pour programmer la logique du prototype et partager le résultat
Inconvénients- Besoin de connaître CoffeeScript
- Le concepteur passe beaucoup de temps à déboguer le code
 Origami Studio
Origami Studio - Gratuit
L'outil gratuit de Facebook utilise l'environnement de programmation visuelle Quartz Composer.
Les mises à jour récentes ont amélioré qualitativement l'expérience et l'interface, faisant d'Origami, à mon avis, l'outil le plus pratique et fonctionnel pour concevoir la logique et les connexions dans des prototypes d'applications mobiles.
Malheureusement, une mauvaise optimisation et des problèmes perpétuels avec le plugin d'esquisse d'importation sont souvent ennuyeux. Cependant, la vitesse et l'intuition avec lesquelles les processus complexes sont assemblés l'emportent sur tous les inconvénients.
 Avantages
Avantages+ Gratuit
+ Fonctionnalité illimitée - vous pouvez utiliser les données JSON et gyroscopiques
+ Processus simple pour une logique complexe
Inconvénients- Problèmes d'optimisation
- Pas assez de matériel de formation
 Phase
Phase - attente
Un outil prometteur qui sortira en juin 2018. Les développeurs annoncent un processus révolutionnaire qui combine programmation visuelle et chronologie. Cela semble très bien, vous devriez certainement l'essayer.
