Traduction de J'ai construit un PWA et l'ai publié dans 3 app stores. Voici ce que j'ai appris .J'ai récemment publié une application Web progressive
appelée Chavah Messianic Radio , un lecteur de musique comme Pandora, et l'ai mise dans trois magasins d'applications (Google Play, iOS App Store, Windows Store).



Le processus de présentation a été difficile et instructif. Voici ce que j'ai découvert.
Pourquoi?
Vous avez probablement été surpris: «Pourquoi avez-vous même mis l'application en magasin? Laissez-le vivre sur le web ouvert! ” Le fait est que les
utilisateurs sont concentrés dans les magasins . Une génération de personnes s'est développée et nous avons été habitués à rechercher des applications dans leurs magasins d'applications respectifs, et non dans le domaine public.
Quant à ma candidature, j'avais deux grandes raisons de la mettre en magasin:
- Demande des utilisateurs.
- Restrictions d'application Web par Apple sur certaines plates-formes mobiles.
Demande des utilisateurs: depuis des années, mes utilisateurs me demandent: «existe-t-il une application pour Chavah? Je ne l'ai pas trouvé dans le magasin. " Ils m'ont posé cette question parce que nous leur avons appris à rechercher des applications dans leurs magasins respectifs.
Jusqu'à récemment, je répondais:
«Oui, vous n'avez pas besoin d'application, il vous suffit de passer de votre téléphone au site! Ça marche! "
Mais j'ai menti.
Les vraies applications Web ne fonctionnent qu'en gros sur les téléphones mobiles. Et cela m'a conduit à une deuxième raison:
les restrictions des applications Web
d'Apple sur certaines plates-formes mobiles.
Les développeurs de plates-formes mobiles comme Apple sont
entièrement satisfaits des applications qui utilisent vos téléphones au maximum: accédez à votre géolocalisation, jouez du son en arrière-plan, obtenez vos coordonnées GPS, lisez tous vos contacts, jouez de la vidéo et de l'audio sans interagir avec l'application , lisez votre courrier, interceptez du texte dactylographié, exécutez simultanément plusieurs processus, utilisez un microphone et un appareil photo, accédez à des photos et bien plus encore.
Apple est entièrement satisfait.
Mais seulement si vous payez à Apple 99 $ par an pour tous ces privilèges.Si vous souhaitez utiliser l'un des éléments ci-dessus dans votre ancienne application Web, alors, bon sang, Apple ne le permettra tout simplement pas.
Elle ne vous laissera même pas demander la permission .
Pour mon application comme Pandora, cette
terrible impuissance s'est manifestée de différentes manières . À partir de problèmes mineurs, tels que "iOS Safari ne vous permettra pas de lire de l'audio sans d'abord interagir avec la page", à des problèmes majeurs, comme "iOS Safari ne vous permettra pas de lire la chanson suivante si votre application est en arrière-plan ou si l'écran est éteint."
Et bien, en plus, d'étranges anomalies visuelles lorsque vous
entrez du texte dans un champ de texte, et cela apparaît ailleurs sur l'écran .
En général, pour que mon application musicale HTML5 fonctionne correctement sur les appareils des utilisateurs, il était nécessaire de la mettre en magasin.
Barrières à l'entrée
Dans un monde idéal, la publication d'une application en magasin ressemble à ceci:
Votre hébergeur web / cloud ou fournisseur CI:Vous avez publié une application Web progressive. Vous souhaitez publier dans les boutiques d'applications?
App Store iOS
Google play
Windows Store
Ou, comme
Microsoft expérimente , votre PWA apparaîtra automatiquement dans le magasin dès qu'il sera indexé par le bot Bing.
Mais hélas, notre monde n'est pas parfait. Nous sommes donc confrontés à toutes sortes de déchets natifs propriétaires lorsque nous essayons de mettre nos applications Web en magasin. Chaque magasin a des barrières à l'entrée: c'est-à-dire que certaines difficultés sont créées pour placer l'application terminée dans un magasin particulier.
En voici quelques uns.
Coût
- Apple : 99 $ par an pour mettre votre application dans l'App Store iOS.
- Google : des frais uniques de 25 $ pour placer votre application sur le Google Play Store.
- Microsoft : gratuit!
Ne me faites pas payer pour mettre mon application à la disposition de vos utilisateurs. Mon application enrichit votre plateforme. Sans bonnes applications, personne n'aura besoin de votre plateforme.
Apple avait l'habitude de comprendre cela. Lorsque le premier iPhone est arrivé, Steve Jobs croyait fermement que l'avenir était HTML5 et que toutes les applications seraient préfixées d'un «web».
Il n'y avait pas de SDK iPhone natif pour les développeurs tiers. Cependant, depuis lors, l'avis d'Apple a changé.
Google demande des frais uniques de 25 $ pour le jeton. Peut-être que cela est fait afin d'empêcher les spammeurs et de réduire le nombre d'applications véritablement de scories entrant dans le magasin.
Microsoft semble simplement essayer d'augmenter le nombre d'applications dans le magasin, malgré la qualité.
Gagnant : Microsoft. Il est difficile de battre le libre.
Ajout de fonctionnalités natives
Dans un monde idéal, je n'aurais pas à écrire une seule ligne de code supplémentaire pour intégrer mon application web dans le système d'exploitation. Ou,
comme l'a dit Steve Jobs en 2007 :
«Le moteur Safari est entièrement sur l'iPhone. Par conséquent, vous pouvez écrire des applications Web 2.0 et Ajax incroyables qui ressemblent et se comportent exactement comme les applications iPhone. Et toutes vos applications seront parfaitement intégrées aux services iPhone. Ils pourront passer des appels, envoyer des e-mails, rechercher des lieux dans Google Maps.
Pour moi, cela signifie que mon application Web devrait jouer de la musique en arrière-plan à l'aide d'outils audio HTML5 standard qui fonctionnent très bien sur tous les systèmes d'exploitation. Autrement dit, mon application annonce le fichier qu'elle lit, et les systèmes d'exploitation en tiennent compte et affichent la chanson actuelle sur l'écran de verrouillage. En même temps, mon application est lue à l'aide de l'API audio HTML5 standard et le système d'exploitation s'affiche sur les commandes de l'écran de verrouillage: lire, mettre en pause, accéder à un autre fichier, modifier le volume et rembobiner.
Malheureusement, notre monde n'est pas parfait. Tout ce qui précède ne fonctionne pas hors de la boîte sur les trois plates-formes.
Mon application Web doit pouvoir jouer en arrière-plan. Et la possibilité de télécharger des URL depuis mon CDN. Cela semble raisonnable, non? Qu'en est-il de l'affichage de la chanson actuelle sur l'écran de verrouillage? Et contrôler la lecture depuis le même écran? Est-ce difficile?
Il existe trois approches:
- Apple : nous n'autorisons pas les applications Web à annoncer de telles opportunités. Vous devez écrire un wrapper natif (par exemple, avec Cordova) pour interagir avec le système d'exploitation.
- Google : le web est au volant! Créons une nouvelle norme Web pour lire et contrôler l'audio à partir de l'écran de verrouillage. Vous jouez en arrière-plan? Bien sûr, vautrez-vous!
- Microsoft : nous allons intégrer notre API propriétaire window.Windows. * Dans votre espace de noms JavaScript global, et avec lui, vous pouvez faire ce que vous voulez.
Examinons de plus près chaque approche:
Boutique iOS . Votre application Web doit-elle lire l'audio en arrière-plan?
Utilisez le plugin Cordova . Besoin d'afficher la chanson actuelle sur l'écran de verrouillage?
Utilisez le plugin Cordova . Besoin de contrôler la lecture depuis l'écran de verrouillage?
Utilisez le plugin Cordova . Eh bien, vous obtenez le point. En substance, Cordova permet à Apple de vous considérer comme une application native. Et comme vous n'êtes pas une application Web désagréable, Apple vous permet de faire tout ce que les applications natives permettent. Pour cela, vous n'avez besoin que de trucs natifs - Cordova-plugins.
Google Play C'est génial que je puisse seulement écrire du code JS, et tout fonctionnera. Aucun plugin Cordova nécessaire. Bien sûr, ce JS ne fonctionnera nulle part en dehors de Chrome sur Android ... mais tout d'un coup (dans un monde idéal!) Tous les navigateurs mobiles mettent en œuvre ces API Web ... et le monde se rassemble. Je chante presque l'hymne hippie utopique de John Lennon.
Windows Store Vous voulez lire de l'audio en arrière-plan? Désolé Cela ne fonctionnera pas tant que vous n'aurez pas déclaré vos intentions dans notre manifeste de propriété exclusive (c'est simple) et que vous
n'implémentez pas cette interface multimédia propriétaire à l'aide de
window.Windows.SystemMediaTransportControls (pas si simple). Sinon, désactivez le son lorsque l'application passe en arrière-plan.
Gagnant : Google. Il me suffit d'écrire uniquement en JavaScript et le système d'exploitation reçoit simplement les signaux de mon application.
Rattrapage : Windows. Je peux toujours écrire du bon vieux JavaScript, mais je dois communiquer avec l'API propriétaire Windows JS qui a été intégrée dans mon processus lors de l'exécution sous Windows. Pas trop effrayant.
Perdant : Apple. Ils ne se soucient pas des applications Web. Pire encore: ils semblent vraiment hostiles aux applications Web. iOS Safari est le nouvel Internet Explorer 6. Il est en retard sur presque toutes les normes Web modernes, en particulier dans le domaine des applications Web progressives. Cela est probablement dû à des raisons commerciales: les applications Web rendent difficile la collecte de 99 $ par an + 33% des frais de vente dans les applications. Par conséquent, pour que mon application Web fonctionne sur cette plate-forme, j'ai dû faire comme s'il s'agissait d'une application native.
Inscription en magasin
Pour publier PWA dans le magasin, vous devez vous inscrire, passer un audit commercial et surmonter les obstacles bureaucratiques:
- Apple : Vous devez prouver que vous êtes une entreprise enregistrée et légale. Nous ne vérifions pas, mais un tiers , qui peut ne pas vous connaître.
- Google : vous souhaitez publier votre candidature avec nous? Nous nous réjouissons.
- Microsoft : vous souhaitez publier votre application avec nous? Nous nous réjouissons.
Pour moi, le principal problème était de réussir le test de légalité d'Apple.
Je suis d'abord allé sur le site et je me suis inscrit en tant que développeur. J'ai entré mon nom et mes informations sur la société (je pense qu'Apple ne permettra pas que la candidature soit publiée si vous n'êtes pas une société légale enregistrée?). Cliquez sur "Suivant".
"Les informations que vous avez saisies ne correspondent pas à votre profil D&B."
Mon ... quoi?
Googlé un peu et découvert que le «profil D & B» est Dun et Bradstreet. Je n'en avais jamais entendu parler auparavant, mais il s'est avéré qu'Apple utilise les services de cette société pour vérifier les informations sur les sociétés juridiques.
Et il est évident que mon profil D&B ne correspond pas à ce que j'ai entré lors de l'inscription.
J'ai également googlé et découvert que le forum Apple pour les développeurs est jonché de ces messages. Personne n'a reçu de réponse sensée.
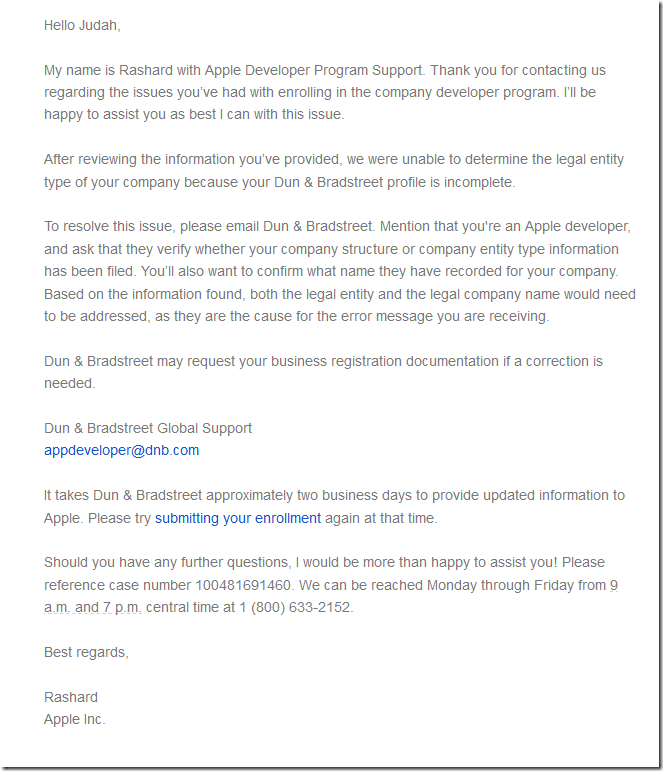
A écrit à l'appui. Après 24 heures, ils ont répondu à mon e-mail pour contacter D&B.

J'ai décidé de leur écrire ... mais Apple a dit que l'obtention d'une réponse prendrait plusieurs jours.
À ce moment, je me suis demandé si je pouvais cracher sur toute cette entreprise.
Pendant que j'attendais une réponse du support de D&B, j'ai décidé de retourner sur leur site Web, de vérifier mes données et de mettre à jour les informations sur l'entreprise, qu'ils ont probablement extraites de la base de données de l'État.
J'ai déjà dit, quel genre de saleté? Mais je voulais juste publier l'application terminée dans le magasin.
Je suis allé sur le site Web de D&B pour mettre à jour mon profil d'entreprise. Surprise! Ils ont un bug JavaScript dans la logique de vérification, qui ne permet pas de mettre à jour le profil. Heureusement, je suis un développeur qualifié. Ajout d'une interruption à leur JavaScript, cliqué sur "Soumettre", changé le drapeau isValid en true, et vous avez terminé! J'ai mis à jour mon profil D&B.
Revenu sur le site Web d'Apple pour les développeurs -> réessayez. J'enregistre ma société ...
"Erreur: les informations saisies ne correspondent pas à votre profil D&B."
VOUS ÊTES SOUMIS À LA MAISON.
J'écris à nouveau à Apple. "Oh, la mise à jour des informations de D&B dans notre système peut prendre de 24 à 48 heures."
Eh bien, vous comprenez, car les informations numériques mettent deux jours à voyager du serveur A au serveur B.
Essayer de s'inscrire en deux jours ... ça a marché! Je suis maintenant membre du programme Apple Developer et je peux soumettre des demandes d'approbation.
Gagnant : Google et Microsoft. Dans les deux cas, l'inscription a pris 5 minutes.
Perdant : l'inscription au développeur Apple a été lente et pénible. Cela m'a pris environ une semaine. J'ai dû entrer en contact avec deux putains de compagnies différentes. Et
il était nécessaire de corriger le bogue d'exécution dans le code JavaScript sur un site étranger afin de contourner leur courbe de vérification client, afin que mes informations soient transmises à Apple afin que je puisse envoyer l'application au magasin. Eh bien, juste ... wow.
S'il y a une excuse pour Apple, alors c'est leur programme à but non lucratif 501c3, grâce auquel les organisations à but non lucratif peuvent être exemptées de payer 99 $ par an. J'en ai profité. Et, peut-être, cela a compliqué la situation.
Emballage, assemblage et expédition de l'application
Après avoir créé une application Web, vous devez utiliser la magie pour la transformer en quelque chose qui peut être envoyé pour approbation.
- Apple : achetez d'abord un Mac. Vous ne pouvez pas créer une application iOS sans Mac. Installez Xcode et tous ces outils et cadres de construction, obtenez un certificat de notre programme pour développeurs, créez un profil sur un site Web iTunes Connect distinct, liez-le au certificat généré dans le centre de développement Apple, puis envoyez votre application à l'aide de Xcode. Juste un, deux, trois ... trente-sept ...
- Google : téléchargez Android Studio, utilisez-le pour générer un certificat de sécurité et empaqueter l'application. Téléchargez le package sur le site pour les développeurs Android.
- Microsoft : générez le package .appx à l'aide de Visual Studio ou de ces outils de ligne de commande gratuits. Téléchargez le package sur le Microsoft Dev Center.
Bonne nouvelle: il
existe un outil gratuit pour transformer comme par magie des applications Web en packages d'applications . Il s'appelle
PWABuilder . Le programme analyse l'URL, indique ce que vous devez faire (par exemple, ajouter des icônes de bureau au manifeste Web de votre PWA). Et l'assistant vous aidera en trois étapes à télécharger des packages contenant toute cette magie:
- Pour Windows : génère un package .appx qui peut être envoyé au site Windows Dev Center.
- Pour Google : génère une application wrapper Java qui contient votre PWA. Vous créez un projet dans Android Studio qui génère un package Android à télécharger sur le site Web Android Dev Center.
- Pour Apple : génère un projet Xcode qui peut être créé à l'aide de Xcode. Et pour cela, vous avez besoin d'un Mac.
Encore une fois, Apple a créé le plus de problèmes. Je n'ai pas Mas. Mais sans cela, vous ne pouvez pas créer un projet Xcode pour votre PWA.
Je ne veux pas payer plusieurs milliers de dollars pour publier mon application gratuite dans l'Apple Store. Je ne veux pas payer le privilège d'enrichir la plateforme iOS. Heureusement,
MacInCloud coûte environ 25 $ par mois. On vous donne Mac avec Xcode déjà installé. Vous pouvez vous y connecter à distance à l'aide de Windows Remote Desktop, ou même via l'interface Web.
Mais collecter un projet Xcode et le soumettre au site ne suffit pas. J'ai dû générer un certificat de sécurité sur le site pour les développeurs, puis créer un nouveau profil d'application sur un site iTunes Connect distinct et y envoyer le package pour approbation.
Mais ce n'est pas tout: Apple étant hostile aux applications Web, j'ai dû installer des frameworks spéciaux et ajouter des plugins Cordova qui permettent à mon application de jouer de la musique en arrière-plan, d'ajouter la chanson actuelle à l'écran de verrouillage, de contrôler la lecture à cet endroit et d'autres actions.
Il m'a fallu une semaine pour mettre l'application en état de marche avec toutes sortes de trucs avant de pouvoir l'envoyer au magasin.
Gagnant : Microsoft. Imaginez: vous pouvez vous rendre sur le site générant le package à partir de votre application web. Ou vous pouvez même télécharger des outils de ligne de commande qui font tout cela. Vous préférez les interfaces graphiques? Il offre Visual Studio gratuit.
Rattrapage : Google. Nécessite Android Studio, mais il est gratuit, fonctionne partout et est facile à utiliser.
Perdant : Apple. Je n'ai pas besoin d'acheter un Mac pour quelques milliers de dollars, juste pour construire l'application. La confusion avec Apple Dev Center -> iTunes Connect ressemble à une tentative d'éloigner les développeurs de la vie réelle pour les conduire sur iTunes. Vous n'aviez qu'à tout combiner en un seul Apple Developer Center.
Test d'application
Lorsque vous lisez enfin tous les sorts qui transforment votre application Web en un package d'application mobile, vous pouvez l'envoyer aux testeurs avant d'autoriser une foule d'utilisateurs non lavés à y accéder.
- Apple : vos testeurs doivent installer Test Flight sur leurs appareils iOS. Ajoutez ensuite les adresses e-mail des testeurs à iTunes Connect. Chacun d'eux recevra une notification et pourra tester l'application avant qu'elle ne soit disponible dans la boutique.
- Google : dans Android Dev Center, ajoutez des adresses de testeur. Après cela, la version alpha / bêta sera disponible pour eux dans le magasin.
- Microsoft : Je n'ai pas testé sur cette plateforme, donc je ne peux rien dire.
Gagnant : Pas clair. L'application Apple Test Flight est facile à utiliser. L'administrateur peut contrôler la validité alpha / bêta. Google n'est pas non plus trop ennuyeux, n'a même pas besoin d'une application séparée.
Approbation de l'application
Lorsque votre produit est prêt pour les heures de grande écoute, vous le soumettez pour approbation. L'application passe une liste de contrôle automatique (par exemple, avez-vous une icône à exécuter?) Et est vérifiée par des personnes ("votre application est clone X, nous la rejetons").
- Apple : Xcode vous avertira des problèmes potentiels lors de la construction avant l'expédition. Vérifier les gens prend 24 à 48 heures.
- Google : quelqu'un est-il à la maison? Android Studio n'a pas averti d'éventuels problèmes et l'application a été approuvée quelques minutes après son envoi. Je ne pense pas que l'une des personnes l'ait vérifié.
- Microsoft : après l'envoi, une liste de contrôle automatique rapide a révélé une erreur liée au mauvais format d'icône. Et après avoir passé la liste de contrôle, un employé a approuvé ma demande après quatre jours.
Gagnant : Apple.
Bien sûr, en tant que développeur, j'aime que mon application apparaisse instantanément sur Google Play. Mais je suspecte seulement parce qu'une personne ne l'a pas regardé.
Et quant à la vérification humaine, cela prend le moins de temps à Apple. Les mises à jour sont également approuvées dans les 24 heures.
Microsoft l'a fait d'une manière ou d'une autre: l'approbation initiale a pris 3-4 jours et la mise à jour suivante a été approuvée en une journée. Et la deuxième mise à jour, ajoutée pour la plate-forme Xbox, a de nouveau réclamé 3-4 jours.
Conclusion
Prendre le PWA fini, le mettre en condition de travail sur les plates-formes mobiles et le placer dans les magasins est difficile et coûte de l'argent.
Gagnant : Google. La façon la plus simple d'accéder à leur magasin est l'application. Ils bénéficient également de l'intégration la plus simple avec la plateforme native grâce à la standardisation des API web accessibles par l'OS (bonjour, navigator.mediaSession préféré).
Rattrapage : Microsoft. Le moyen le plus simple est d'utiliser la magie pour transformer PWA en un package qui peut être envoyé au magasin (cela peut être fait gratuitement en utilisant le site Web
PWABuilder !). L'intégration avec leur plate-forme implique la mise en œuvre automatique de l'espace de noms window.Windows. * API API dans l'espace de noms JavaScript. Ira.
Perdant : Apple. Ne me faites pas acheter Mac pour construire une application iOS. Ne me forcez pas à utiliser des wrappers natifs pour l'intégration avec votre plateforme. Ne me trompez pas avec vos certificats de sécurité, laissez vos outils de construction les faire pour moi et attachez-les automatiquement à mon compte Dev Center. Ne me forcez pas à utiliser deux sites différents: Apple Dev Center et iTunes Connect.
Réflexions finales: le Web gagne toujours. Il écrasa Flash. Il a tué Silverlight. Il a détruit les applications de bureau natives. Le navigateur est une puissante plateforme client. Le système d'exploitation est devenu un moyen de lancer un navigateur et de relier le matériel.
Le web gagnera dans le segment mobile. Les développeurs ne souhaitent pas développer trois applications distinctes pour les principales plates-formes. Les entreprises ne veulent pas payer pour le développement de trois applications. - — PWA — .
Apple . Microsoft 1990- 2000-:
. PWA , .
: PWA . 5-10 iOS- , Win32 -. Apple , iOS Safari , PWA ( «» PWA iOS Safari 11.1 —
PWA ).
PWA, (, ) PWA .