Dans cet article, nous partagerons notre propre expérience pratique que nous avons acquise lors du test de l'application Web Apps (boutique en ligne) exécutée dans le cloud MS Azure, ainsi que de décrire les outils que nous avons utilisés pour résoudre ce problème et les conclusions qui ont été tirées sur la base des résultats résultats.

Objet de test
Nous avons choisi VirtoCommerce Storefront (une application Web utilisée comme frontal des applications créées sur la plate-forme VirtoCommerce) comme objets de test.
Pour obtenir une image réelle des capacités du système, nous devons simuler les demandes des utilisateurs le plus près possible de la réalité. Cela n'a aucun sens de vérifier la page principale, qui peut être dans le cache, puis de prétendre que notre vitesse était de 1 000 req / sec. Cela n'a aucun sens dans une telle mesure de performance dans la vie réelle.
Par conséquent, afin que nos résultats de test soient statistiquement significatifs et reflètent le plus fidèlement possible les indicateurs de performance sur le trafic réel, il a été décidé d'utiliser des requêtes aussi proches que possible du comportement réel des utilisateurs dans la boutique en ligne.
Arrêtons-nous sur les actions suivantes, dont notre "vrai" test consistera:
Action de l'utilisateur (type de test)
| Pourcentage du total des demandes
|
Afficher une page de catégorie unique avec ses produits
| 30%
|
Afficher une fiche produit unique
| 40%
|
Ajouter des articles au panier
| 10%
|
Rechercher des produits par un mot-clé ou un attribut unique
| 20%
|
Fig. 1. Les principales actions des utilisateurs et leur fréquence d'utilisation spécifique.Préparation des données de test
La phase la plus importante pour tout test est la préparation des données. Les données de test doivent être sélectionnées de manière à correspondre autant que possible aux données d'un système réel, à la fois en quantité et en qualité (communication, structure, etc.). Si possible, la quantité totale de données doit être suffisante pour que lors des tests, il y ait le moins d'appels répétés possibles aux mêmes données, ce qui évitera l'utilisation fréquente du cache et, par conséquent, obtiendra l'image la plus pessimiste des performances du système.
En règle générale, les principales données de la boutique en ligne sont: un catalogue de produits et de catégories avec des prix, des remises et des informations sur les soldes.
En tant que remplissage de l'environnement de test, de vraies données de catalogue ont été utilisées, qui seront utilisées sur l'environnement de production principal:
 Fig.2. Données utilisées pour remplir le système testé.
Fig.2. Données utilisées pour remplir le système testé.Il est clair que pour un lecteur qui n'est pas familier avec la structure du catalogue VirtoCommerce, certains types de données peuvent ne rien signifier, mais nous les présenterons néanmoins afin d'avoir au moins une idée de l'ordre quantitatif.
Préparation du projet et enregistrement des tests
En tant qu'outil principal pour les tests de charge, nous utiliserons MS Visual Studio Enterprise 2017 (d'autres éditions studio peuvent ne pas prendre en charge ce type de projet) et le type de projet
Web Performance and Load Test Project .
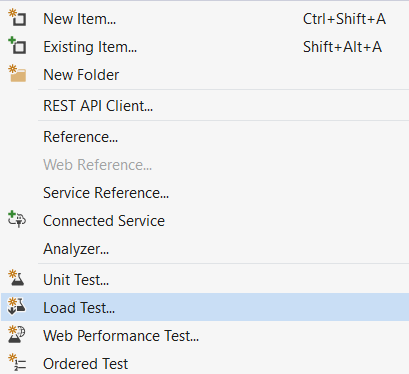
 Fig.3. Créez un nouveau projet.
Fig.3. Créez un nouveau projet.Après avoir créé le projet, nous devrons créer des tests pour chacune des actions utilisateur précédemment définies. Nous nous limitons à créer un test pour une action utilisateur à titre d'exemple, car les autres actions sont créées par analogie.
Pour les tests, nous utiliserons le type standard de test Web Performance Test, intégré à Visual Studio.
Notre premier test que nous allons créer sera un test qui révèle les détails du produit dans une boutique en ligne.
Pour créer un test, sélectionnez le type de test
«Web Performance Test» dans la liste proposée par Studio, définissez le nom
«Storefront-ProductDetail» .
 Fig.4. Choix d'un type de test dans Visual Studio.
Fig.4. Choix d'un type de test dans Visual Studio.Pour ce type de test, Visual Studio essaiera immédiatement d'ouvrir un navigateur, où il sera possible de cliquer interactivement sur les actions nécessaires directement sur le site, mais nous ne le ferons pas, mais fermons immédiatement le navigateur et arrêtons l'enregistrement. Par conséquent, nous obtenons un test
Storefront-ProductDetail.webtest vide.
Ensuite, nous devons ajouter une source de données pour ce test, afin que nous puissions utiliser différents paramètres de requête dans le même test, pour cela, V
S Studio Web Performance Test offre une telle opportunité.
Comme source de données pour notre test, nous utiliserons une table dans la base de données où les enregistrements de produits sont stockés. Après cela, nous serons en mesure d'utiliser les données de la source connectée dans la demande, ce qui devrait ouvrir les détails du produit sur l'application testée. Ceci est réalisé en insérant la construction
"{{Nom de la source de données. Nom de la table. Nom de la colonne}}" "Du coup, après toutes les manipulations, notre premier test prendra cette forme.
 Fig. 5. Contenu du test
Fig. 5. Contenu du testIl est temps pour la première exécution, essayez d'exécuter notre test et assurez-vous qu'il fonctionne correctement.
 Fig. 6. Le résultat d'un seul test
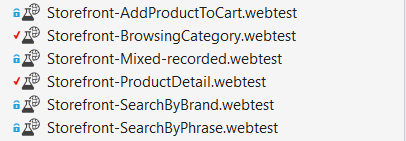
Fig. 6. Le résultat d'un seul testPar analogie, nous créerons des tests pour tous nos autres scénarios.
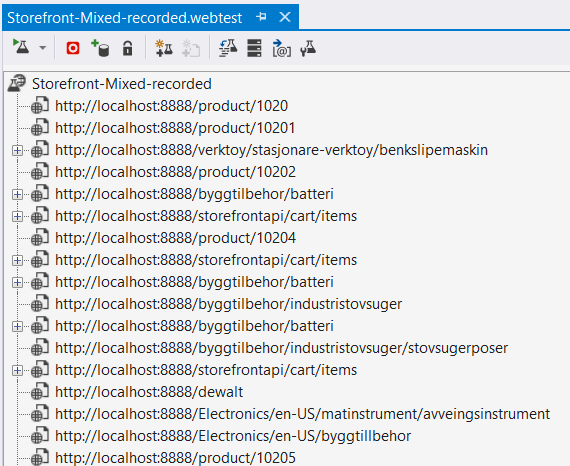
 Fig. 7. La suite de tests résultante
Fig. 7. La suite de tests résultanteAprès cela, presque tout est prêt pour créer un test combiné qui émulera le comportement réel de l'utilisateur sur le site.
Pour ce faire, ajoutez un nouveau
LoadTest à notre projet
. Fig.8. Créer un nouveau test de charge
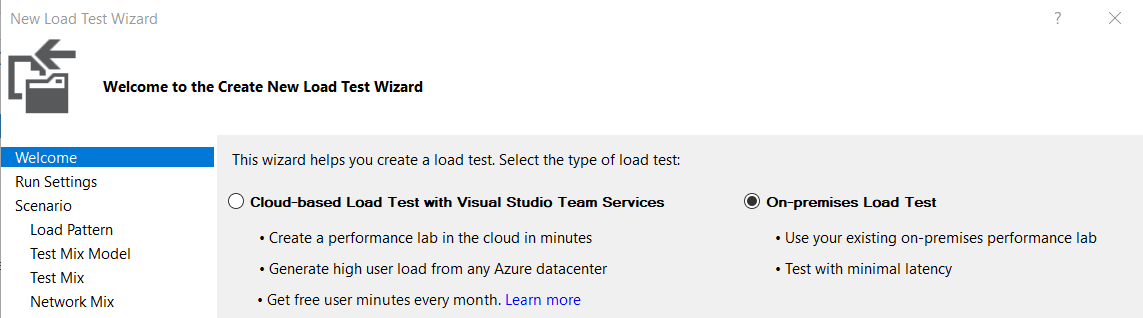
Fig.8. Créer un nouveau test de chargeDans l'assistant qui apparaît, sélectionnez le type
Test de charge local .
 Fig. 9. Choisir un type de test
Fig. 9. Choisir un type de testCet élément nécessite quelques éclaircissements, car vous demandez à juste titre: "Et quoi sur place?" Le sujet de l'article concerne les tests à l'aide de Teams Services et de MS Azure, mais il y a une nuance, puisque nous utilisons des sources de données sous forme de tables ou d'autres services externes pour les tests, cela peut entraîner des difficultés lorsque nous essayons d'exécuter ce test dans le cloud.
Après de vaines tentatives pour que ces tests fonctionnent dans le cloud, nous avons abandonné cette aventure et décidé d'utiliser les tests dits «enregistrés» pour les tests, qui sont obtenus en enregistrant les requêtes générées par des tests exécutés localement et connectés à des sources de données.
Pour enregistrer des tests, nous utilisons Fiddler, qui a la possibilité d'exporter des requêtes au format
Visual Studio Web Tests . Un peu plus loin, nous décrirons plus en détail la procédure d'enregistrement d'un tel test.
Dans les étapes suivantes, nous sélectionnons la durée du test, le nombre d'utilisateurs et, plus important encore,
indiquons de quels tests notre
MixedLoadTest sera composé et dans quelles proportions ils seront utilisés.
 Fig.10. Composants de test
Fig.10. Composants de testPar conséquent, après toutes les actions, nous obtenons un
MixedLoadTest combiné configuré pour s'exécuter pour une application déployée localement.
Ensuite, nous devons exécuter ce test et essayer d'enregistrer avec
Fiddler toutes les demandes qui seront générées à la suite du test, ainsi que d'obtenir un «enregistrement» que nous pouvons exécuter directement dans le cloud.
Exécutez d'abord
Fiddler et notre test
MixedLoadTest .
 Fig. 11. Le résultat du test
Fig. 11. Le résultat du testAprès avoir traité toutes les données, nous obtenons cette image dans Fiddler
 Fig. 12. Session de test chez Fiddler
Fig. 12. Session de test chez FiddlerEnsuite, dans Fiddler, enregistrez toutes les sessions au format des
tests Web Visual Studio ,
Fichier -> Exporter les sessions -> Toutes les sessions -> Visual Studio Web Tests et ajoutez le fichier résultant au projet. Permettez-moi de vous rappeler que cette action est nécessaire pour que nous puissions obtenir le test sans référence à des sources de données externes, car le démarrage de ce type de tests peut provoquer des problèmes dans le cloud.
 Fig. 13. Détails du test «enregistré»
Fig. 13. Détails du test «enregistré»Maintenant, presque tout est prêt à exécuter notre test dans le cloud, la dernière étape de la préparation du test consiste à ouvrir le
MixedLoadTest «enregistré» dans n'importe quel éditeur de texte et à remplacer
localhost : 8888 (adresse proxy, Fiddler) par l'adresse de notre magasin dans le cloud.
Exécution d'un test dans le cloud
Pour exécuter les tests dans le cloud, nous avons besoin d'un compte valide dans
Visual Studio Team Services .
Créez un nouveau LoadTest, mais cette fois, sélectionnez
Test de charge basé sur le cloud avec Visual Studio Team Services .

Dans les étapes suivantes, nous sélectionnons le centre de données à partir duquel le trafic vers la ressource testée sera généré, ainsi que le nombre maximal d'agents (utilisateurs) pour le modèle constant, ou, si nous voulons utiliser une augmentation progressive de la charge, nous devons définir les paramètres appropriés.

À l'étape de sélection des tests, nous sélectionnons le seul test que nous ayons enregistré précédemment à l'aide de
Fiddler , il émulera la charge «réelle» sur la ressource testée.

Une fois la création terminée, nous lançons un test, au cours duquel le studio affichera certaines mesures clés, telles que les performances et la bande passante, ainsi que la création de graphiques en temps réel.
 Fig. 14. Le processus d'exécution du test dans le cloud
Fig. 14. Le processus d'exécution du test dans le cloudUne fois le test terminé, vous pouvez également afficher le rapport Web enregistré dans VSTS:

 Fig. 15. Rapport Web sur le portail Visual Studio Team Services
Fig. 15. Rapport Web sur le portail Visual Studio Team ServicesAnalyse des résultats
Le point le plus important est le traitement et l'analyse des résultats des tests. Pour la tâche en question, il était nécessaire d'évaluer les performances d'une application s'exécutant sur différentes configurations de tarifs Azure Web Apps B2 et B3.
Pour ce faire, nous avons relancé le test «enregistré» pour l'application sur différentes configurations et enregistré les résultats dans un document Excel.
En conséquence, nous avons obtenu ce rapport:
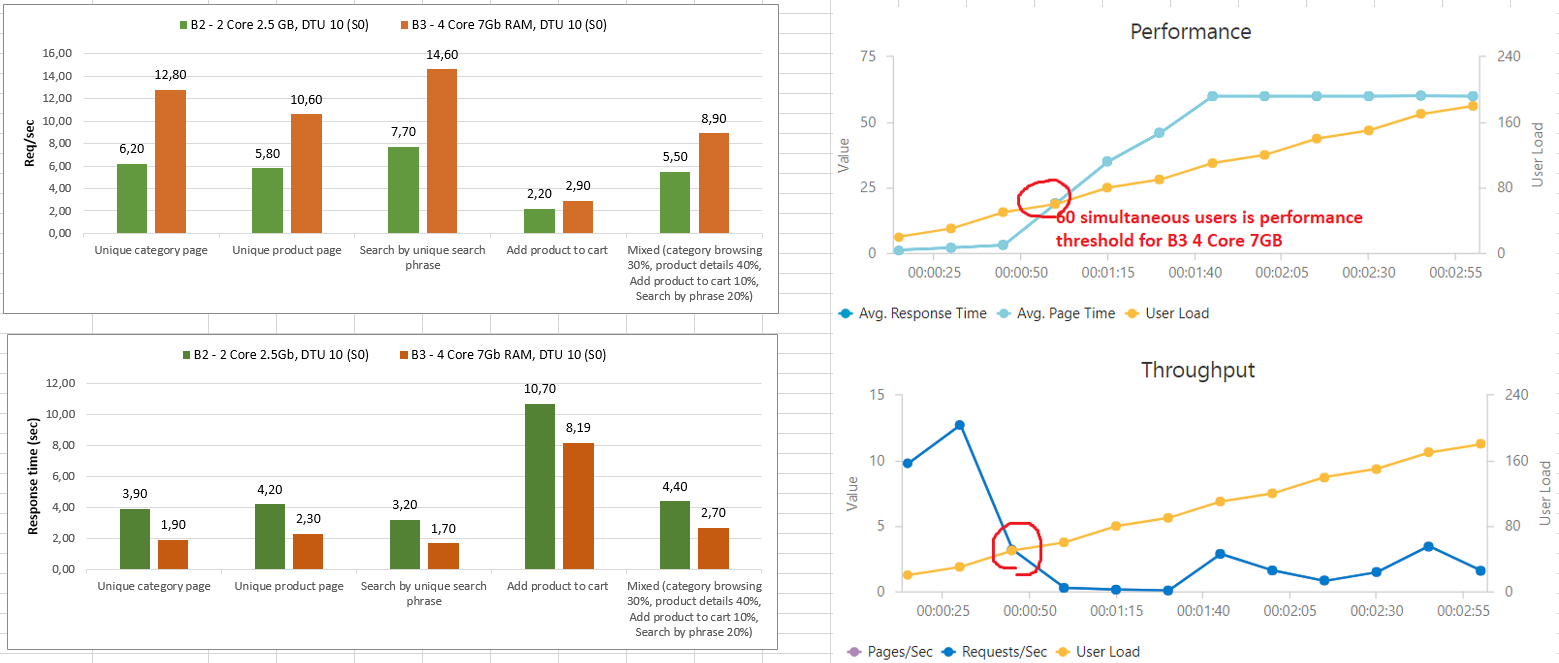
 Fig.16. Rapport des résultats des tests
Fig.16. Rapport des résultats des testsAprès avoir analysé les données obtenues, il a été possible de déterminer la charge maximale que notre application peut supporter - c'est environ 60 utilisateurs simultanés ou 9 requêtes / sec. avec un temps de retour de page moyen de 2,5 secondes. Le graphique montre que les problèmes de performances commencent brusquement après une certaine valeur seuil pour le nombre de demandes.
Comme il s'est avéré plus tard, la raison en était une charge de processeur de 100%, car nous avons utilisé une bibliothèque tierce pour le rendu des pages du serveur, qui utilisait des expressions régulières pour tokeniser et analyser le balisage.
Conclusions
Les performances d'une application en développement actif ont toujours une très forte tendance à la dégradation, car tout changement, même le plus insignifiant du point de vue du développeur, peut entraîner des conséquences dramatiques pour les performances de l'application. À cet égard, les tests de performance périodiques sont une procédure importante qui doit être effectuée régulièrement et faire partie des processus d'intégration continue.
Le projet lui-même et les rapports reçus suite aux tests sont disponibles sur GitHub .