
Cette histoire a commencé un soir de printemps glacial, lorsque la question m'est venue à l'esprit: existe-t-il un moyen de déterminer le
degré de remplissage d'une forme géométrique arbitraire avec de la peinture (c'est-à-dire, par combien de pourcentage elle est actuellement peinte)? Oui, afin qu'il ne ralentisse pas seulement, mais
vole à 60 ips sur les appareils mobiles les plus faibles.
Pour ceux qui n'ont pas immédiatement compris de quoi je parlais, je vais expliquer: une approche raster est possible pour le problème, ainsi que ... pas une approche raster.
Dans le premier cas, tout est simple, le thème du
remblayage et des algorithmes associés a été étudié et mis en œuvre avec succès dans le
PJ pour tous les goûts. Il y a un tableau de pixels à remplir, il y a leurs bordures. Nous comptons le nombre de points inondés, divisons par le nombre total, et le tour est joué - nous avons le pourcentage chéri à la sortie. Mais - avec un grand nombre de pixels (et ppi sur les appareils modernes, vous savez vous-même lequel), plus - s'il y a beaucoup de tels chiffres, nous rencontrons un tas de calculs dans chaque image qui réchauffent agréablement l'appareil, mais pas l'âme.
Quoi qu'il en soit, travailler avec le raster semblait antisportif. Le regard était tourné vers les décharges omnipotentes. Plusieurs heures passionnantes de codage détendu et persistant ont prouvé l'hypothèse: vous pouvez utiliser une chose telle que «
couleur de sommet » - couleur de sommet.
Un peu sur la couleur des sommetsLe canal d'informations supplémentaires natif disponible dans la structure de données triangulaire est le même mesh.colors . Théoriquement, il peut être utilisé à n'importe quelle fin, en fonction de ce qui est écrit dans le shader, mais dans ce cas, l'octet précieux stockera exactement la valeur actuelle du remplissage de couleur pour chaque sommet. Son shader l'utilise lors du rendu, puis avec Unity one material, vous pouvez créer un nombre illimité de maillages multicolores avec un seul matériau pour tous. La chose la plus intéressante est que les valeurs de couleur des sommets sont interpolées par le matériel entre elles, ce qui vous permet de créer des dégradés de lumière.
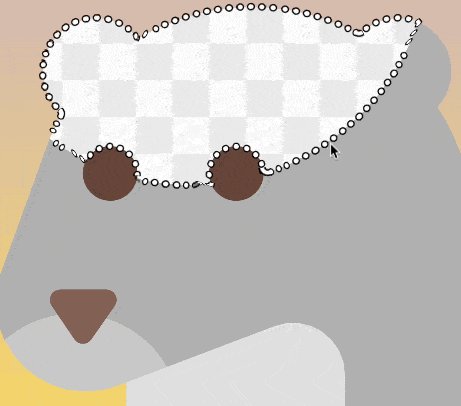
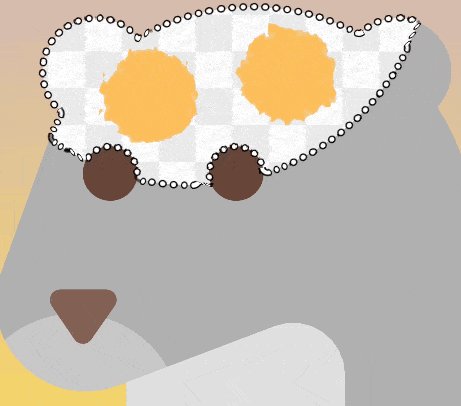
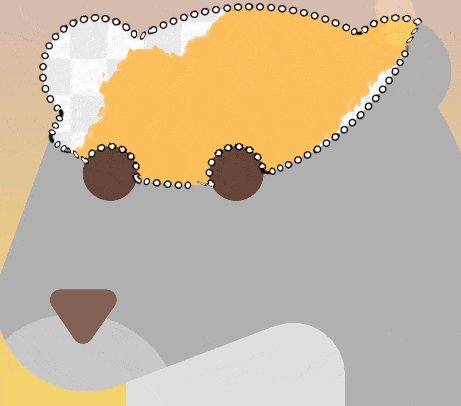
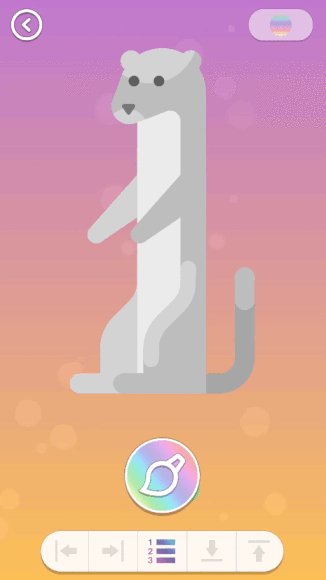
Je pense qu'il vaut la peine de mentionner pourquoi le pourcentage notoire d'ombrage, avec lequel l'article a commencé, était nécessaire. L'idée principale de l'application de coloration était la suivante: l'image finale consiste en un ensemble de polygones. L'application supprimera
séquentiellement et automatiquement l'élément utilisateur par élément . En conséquence, jusqu'à ce que vous ayez fini de peindre une pièce jusqu'à la fin, vous ne passerez pas à la suivante. Une telle décision m'a semblé très élégante, attrayante et, à la lumière de la domination mondiale des colorations «pixel» dans les histoires, elle était également fraîche.
Premiers pas
Bien sûr, pour créer une coloration à part entière, il était nécessaire de créer de nombreuses solutions intrigantes. Tout d'abord, je voulais que, malgré toute la nature polygonale de l'application, la coloration soit perçue comme la plus tramée, c'est-à-dire que la
peinture se répande sous le doigt et ait un aspect plus ou moins réaliste. L'exigence initiale de performances maximales n'a disparu nulle part et a continué de suspendre un formidable nuage de cumulus sur l'ensemble du processus.
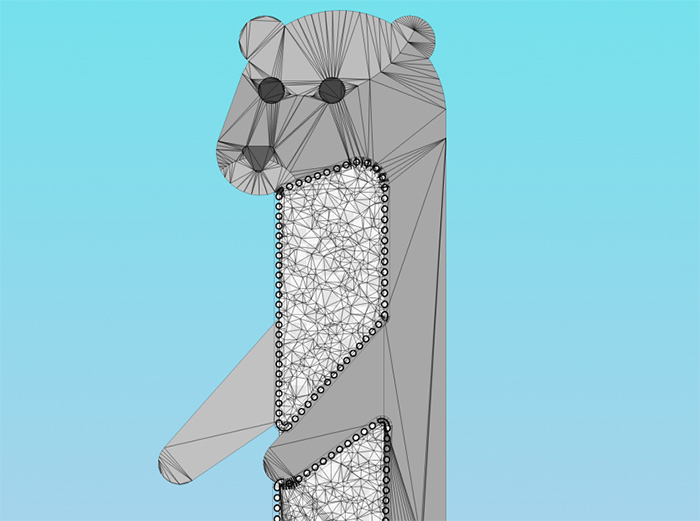
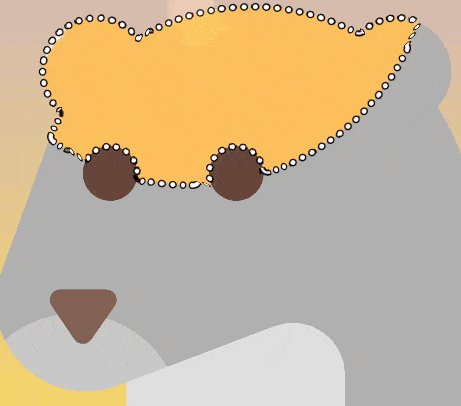
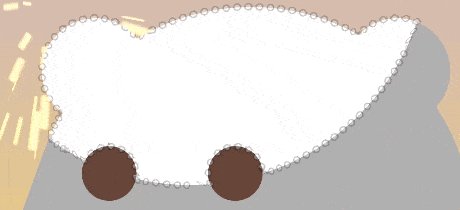
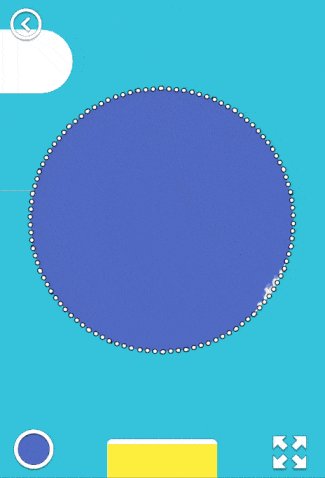
La première étape a été de créer une
tessellation humaine (briser un grand polygone composé d'un ensemble de triangles en un tas stochastique de petits triangles). En effet, si nous obtenons un tableau de sommets et y écrivons la couleur des sommets au fur et à mesure que nous remplissons, nous pouvons déterminer par un passage normal à travers le tableau si la figure est complètement remplie et quelles autres pièces restent non peintes -
similaire à l'algorithme de pixel, mais avec beaucoup plus de liberté .

Puis a commencé un voyage passionnant dans le monde des shaders. Comme vous le comprenez, je ne peux pas découvrir pleinement toutes les trouvailles et tous les secrets, mais je dirai qu'en interagissant avec la carte du bruit et les vieux rayons Unity émettant de mes doigts, l'effet de pinceau a été obtenu, et même avec une certaine dispersion de peinture le long des triangles adjacents au doigt. L'utilisation de la couleur des sommets a permis de se passer d'
un matériau Unity sur absolument toutes les parties constitutives de la figure et donc de dessiner des appels dans le programme fini ne dépassant pas 5-7 (selon la présence de menus et de particules).
Le coup est fait par le Renderer Unity Line habituel, qui pépine perfidement sur certaines figures, se déplaçant et montrant des défauts au niveau des articulations. Cela n'a pas pu être vaincu, par conséquent, la tâche prioritaire est de réécrire le composant à partir de zéro. Une empreinte digitale est également un rendu de piste standard, mais son shader utilise un z-check afin que les oligo-éléments ne se chevauchent pas, créant des artefacts moches. La texture «en damier» du fond permet, entre autres,
d'évaluer la taille de l'élément à peindre : plus il est grand, plus la taille des cellules sera petite.

Fonctionnalité non attendue
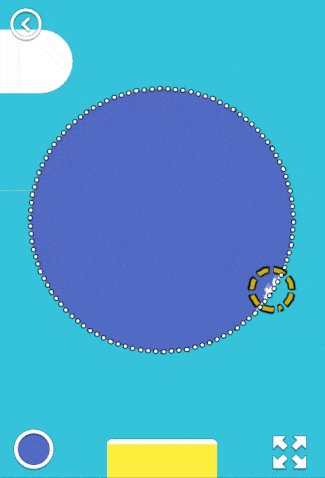
Au cours des tests, il s'est avéré que souvent, quelque part dans les coins de la figure, il y avait des pics vides, ce qui était difficile à déterminer visuellement. Malgré le fait que le déclencheur pour passer à l'élément suivant ait fonctionné lorsque le niveau de remplissage était de 97%, la situation est «
que faire ensuite? »- avec un taux d'occupation de 90% à 97% - ils sont apparus assez souvent et ont dérouté les utilisateurs (qui n'avaient fondamentalement pas plus de 12 ans). Je ne voulais pas définir un déclencheur de moins de 97%, car alors l'effet "
Je ne l'avais pas encore terminé, mais il avait déjà sauté " est apparu.
J'ai donc rencontré à contrecœur
Madame Clusterization . Imaginez: un polygone, un tas de points à l'intérieur, il y en a des "spéciaux", parfois séparément, parfois en groupes. Il faut trouver et désigner le plus grand «groupe». Il s'agit d'un problème mathématique courant. Aucun des
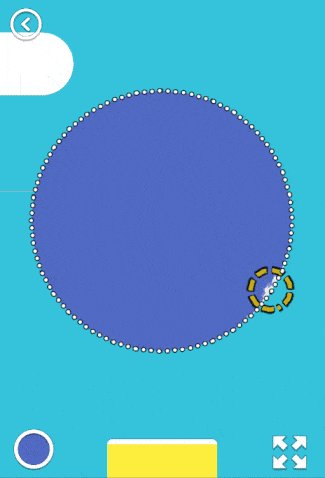
algorithmes traditionnels que j'ai trouvés n'est venu pour diverses raisons, j'ai dû faire le mien. Hackez le hack, mais cela a fonctionné - et les zones non peintes ont commencé à se démarquer dans un beau cercle dynamique. Afin d'optimiser, cet algorithme fonctionne toutes les 3 secondes, et seulement après que l'utilisateur est perplexe pour lever son doigt de l'écran dans le style de "quoi faire ensuite". Il semble assez organique.

Après un tel brainstorming, faire une
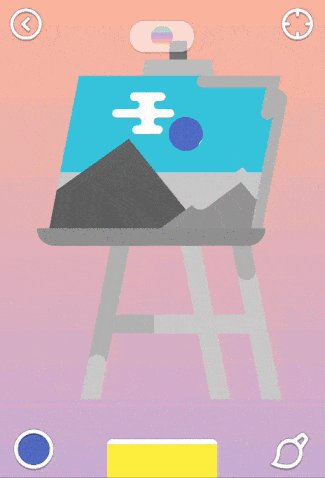
«ligne de coloration» variée selon les exigences des testeurs - à savoir, donner à l'utilisateur la possibilité de choisir dans quelle séquence il veut colorer les éléments - était l'affaire d'une soirée. Tout ce dont vous avez besoin est de déterminer les centres géométriques de chaque maillage et de les construire comme nous en avons besoin: de gauche à droite, de haut en bas, etc. Pour plus de clarté, les particules ont été implémentées sur le fond, qui indiquent la direction de la file d'attente.
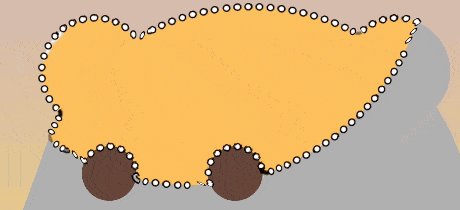
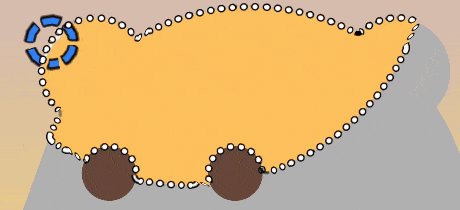
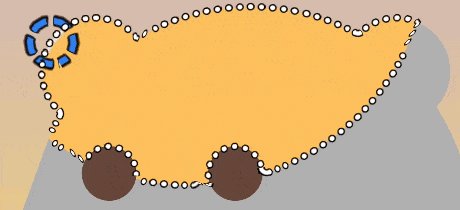
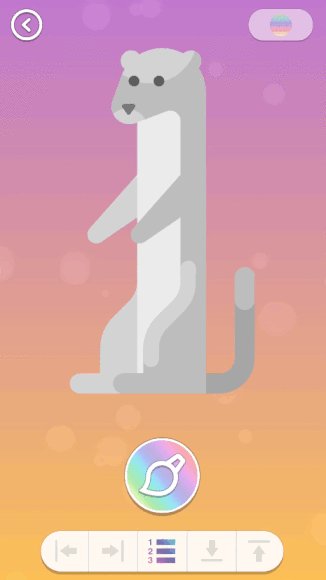
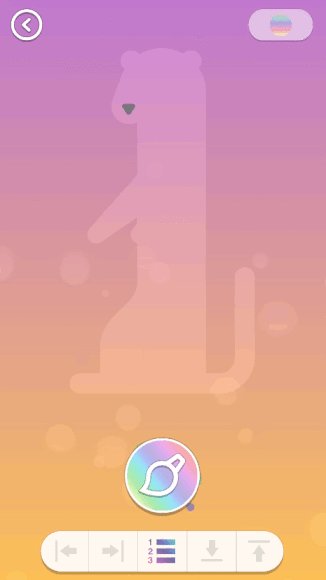
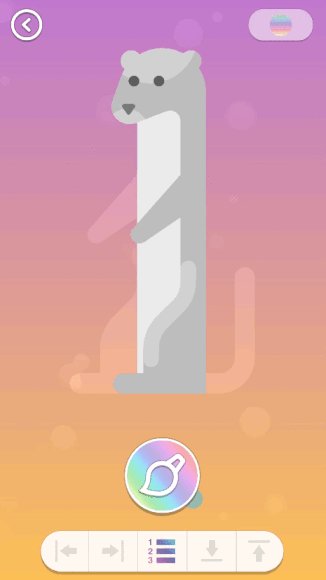
Illustration de la file d'attente
La file d'attente par défaut est affichée ici (comme l'artiste l'a voulu). Si vous activez le mode "
tour par tour " en cliquant sur l'un des boutons ci-dessous, la file d'attente de colorisation changera et les particules se déplaceront dans la direction indiquée.
UX & UI
J'aime généralement l'idée de l'automatisme contrôlé dans les applications, et donc chaque élément est centré et mis à l'échelle afin qu'il puisse être peint avec votre doigt
sans avoir à faire défiler l'écran . L'inconvénient de cette approche était qu'il n'est pas toujours clair quelle partie de la figure est maintenant à l'écran. Il s'est avéré que les utilisateurs aiment même un si petit défi, car il entraîne la mémoire à court terme et la corrélation des informations - vous devez garder à l'esprit la vue d'ensemble. Eh bien, il existe deux façons d'accéder à la «vue plongeante de la figure» - avec un geste de pincement ou en appuyant sur le bouton de zoom.

En suivant les préceptes des
directives d'interface Apple , il a été décidé de réduire au minimum le nombre de boutons sur l'écran. En plus du bouton de
zoom avant / arrière et du bouton de sortie évident dans le menu, il existe également un appel de palette - vous pouvez peindre comme la couleur «par défaut» définie par l'artiste, ou de votre choix.
De plus, en mode «œil d'oiseau», vous pouvez modifier le dégradé d'arrière-plan (chaque clic est généré de manière aléatoire) ou entrer dans le mode «repeindre», qui vous permet de corriger un élément déjà peint. Oui, j'ai dû cacher cette fonctionnalité, mais elle est justifiée - pour tous les tests, personne n'a jamais demandé comment le faire.
À propos de la palette
La palette elle-même a été refaite deux fois. Au début, j'ai simplement placé un certain nombre de carrés avec des couleurs sur l'écran, mais les utilisateurs ont demandé plus de couleurs. Je ne voulais pas faire défiler l'interface, et le schéma de
«teinte de couleur» est apparu, c'est-à-dire que l'utilisateur sélectionne d'abord la couleur de base en appuyant sur, puis sur l'une de ses nuances. La palette est supprimée à l'aide d'un bouton ou d'un imposant balayage vers le bas. De plus, lorsqu’il apparaît à l’écran, l’espace de travail de l’artiste est réduit de 1/3, ce qui nécessite une «mise à l’échelle» de la figure actuelle à la taille de la fenêtre modifiée.

Pour sucré
Le lien manquant dans toute l'image était la
récompense - une sorte de récompense psychologique visuelle que l'utilisateur reçoit à la fin du processus de coloration. L'idée a
été espionnée à la surface: la figure a été peinte automatiquement et à nouveau, en mode accéléré, et exactement comme l'a fait l'utilisateur - en d'autres termes, un
timelapse pendant 15-20 secondes . Ceci est mis en œuvre en enregistrant la séquence dans laquelle l'utilisateur a touché les sommets des figures, puis en lisant ensuite les données au moteur de dessin avec des retards (via des coroutines). Chaque maillage est dupliqué plusieurs fois pour obtenir les effets de «manifestation» et «d'atténuation».

Bien sûr, le timelapse pendant la lecture est
enregistré dans le fichier vidéo , et après l'extravagance visuelle, l'utilisateur est invité à enregistrer / partager un chef-d'œuvre fraîchement créé. Heureusement, juste au printemps, un plug-in est apparu dans Asset Store qui vous permet de capturer entièrement et multi-plate-forme des vidéos à partir de l'écran (après une certaine personnalisation), car écrire un tel outil à partir de zéro va bien au-delà de mes compétences en programmation,
mais en général je suis concepteur .
Au lieu d'une conclusionSur ce millier de mots alloués par moi au premier opus se termine. Dans les parties suivantes, il est prévu de parler des batailles héroïques avec Unity UI lors du développement de la deuxième partie de l'application - le menu de sélection des images, ainsi que de compter les bosses encombrées dans les affaires difficiles d'ASO.