Notre vie quotidienne est un flot infini de décisions. Dans la vie personnelle et professionnelle, nous devons tenir compte de nombreux points de vue et conditions opposés, et c'est mieux lorsque les décisions sont basées non seulement sur des hypothèses, mais aussi sur des faits, des expériences et des connaissances. Aujourd'hui, nous allons discuter d'une des tâches courantes pour les concepteurs d'interface utilisateur qui doivent faire projet après projet - quel circuit est le meilleur pour l'interface, clair ou sombre?

Facteurs affectant le choix de la palette de couleurs
Soyez sûr - il n'y a pas une seule solution spécifique qui fonctionnerait pour toutes les tâches. La décision dépend en grande partie de nombreux facteurs, couvrant non seulement le point de vue de l'utilisateur, mais également les objectifs commerciaux, les conditions du marché et les tendances actuelles en matière de conception d'interface. Examinons les facteurs essentiels à considérer.
Lisibilité et lisibilité
Ces termes sont directement liés à la perception du contenu représenté par le texte. La lisibilité détermine la facilité avec laquelle les gens peuvent lire des mots, des phrases et des blocs de texte. La lisibilité affecte la rapidité et la nature avec laquelle les utilisateurs peuvent distinguer les lettres d'une police particulière.
Ces caractéristiques doivent être soigneusement prises en compte, en particulier pour les interfaces remplies de beaucoup de texte. Parmi de nombreux autres facteurs - la palette de couleurs choisie pour l'interface, qui joue un rôle décisif dans le processus de perception efficace du texte. Par exemple, comme pour les objets physiques perçus sur différents arrière-plans, une copie noire affichée sur un fond blanc ou clair semble plus grande qu'une copie blanche sur un fond sombre. Une mauvaise lisibilité entraîne une mauvaise expérience utilisateur: les utilisateurs ne sont pas en mesure de percevoir rapidement les données, de plus, même si les données sont pertinentes mais non lisibles, les utilisateurs subissent un stress inexpliqué associé au texte, ou peuvent même manquer des informations critiques.
Cela signifie-t-il que les interfaces avec un fond clair sont plus lisibles? Pas toujours. Jacob Nielsen, l'un des célèbres gourous de la conception de l'expérience utilisateur, a déclaré: «Utilisez des couleurs à contraste élevé entre le texte et l'arrière-plan. Pour une clarté optimale, un texte noir est requis sur un fond blanc (texte dit positif). Le texte blanc sur fond noir (texte négatif) est presque aussi bon. Bien que le rapport de contraste soit le même que pour le texte positif, le jeu de couleurs inversé «refroidit» un peu les gens et ralentit leur lecture. La clarté est plus affectée par les jeux de couleurs qui rendent le texte plus clair que le noir pur, surtout si l'arrière-plan est plus sombre que le blanc pur. »
Ainsi, tout schéma de couleurs peut être tout à fait lisible si le concepteur étudie les caractéristiques de la perception du texte sur différents arrière-plans et sélectionne soigneusement la police.

Cependant, certaines études scientifiques remontant aux années 1980 montrent que pour de gros volumes de texte, un fond clair semble être un choix plus efficace pour la plupart des utilisateurs. En étudiant le travail des médias publicitaires, D. Bauer et K.R.Kavoniy ont partagé leurs recherches dans l'article «Améliorer la lisibilité de l'affichage visuel en changeant le contraste» (1980). En particulier, ils ont constaté que les participants étaient 26% plus précis lors de la lecture de texte, lorsque des lettres sombres apparaissaient sur un fond clair.
Pourquoi en est-il ainsi? Jason Harrison du Sensor Perception and Interaction Research Group (Université de la Colombie-Britannique) explique ce phénomène comme suit. Les personnes atteintes d'astigmatisme (qui, selon diverses statistiques, environ 50% de la population) estiment qu'il est plus difficile de percevoir le texte blanc sur noir que le texte noir sur blanc. Cela est dû en partie au niveau d'éclairage. Avec un affichage lumineux (sur fond blanc), l'ouverture se ferme un peu plus, réduisant l'effet de l'objectif «déformé». Avec un écran sombre (fond noir), l'iris s'ouvre pour recevoir plus de lumière et la déformation de la lentille crée une mise au point beaucoup plus floue pour l'œil. Ainsi, sur la base de cette étude, si l'interface représente beaucoup de texte et nécessite une longue lecture, un fond clair est plus pratique pour l'utilisateur.

La disponibilité
L'accessibilité est fondamentalement définie comme la capacité d'une interface Web ou mobile à atteindre autant de personnes que possible et à fournir ses fonctionnalités sans discriminer personne. Ainsi, la décision «d'utiliser ou de ne pas utiliser» devrait être basée principalement sur les besoins et les préférences des utilisateurs, et non sur leurs capacités physiques. La palette de couleurs est mentionnée parmi les principaux facteurs influençant cet aspect. Lors du choix d'une palette et de combinaisons de couleurs, le concepteur doit tenir compte des utilisateurs d'âges différents, de besoins spéciaux ou de restrictions, qui peuvent également déterminer le choix de la couleur de l'arrière-plan et l'emplacement des éléments. La recherche d'utilisateurs dans ce domaine devient une grande aide, ils fournissent aux concepteurs UX des données qui les aident à se rapprocher du public cible.
Clarté
La clarté est déterminée par la capacité de voir et de distinguer toutes les données nécessaires sur l'écran ou la page. Tout d'abord, cela concerne la simplicité et l'intuitivité de la navigation - la capacité à comprendre la mise en page, rechercher des zones d'informations et des éléments d'interaction, lorsque les utilisateurs n'ont pas besoin de faire beaucoup d'efforts pour obtenir ce dont ils ont besoin. Si cet aspect n'est pas correctement défini, cela peut entraîner une hiérarchie visuelle faible et transformer l'écran en un chaos complet. Le contraste joue ici un grand rôle et la palette de couleurs en devient la base. Pour vérifier si l'interface est suffisamment claire et le contraste suffisant, n'oubliez pas le bon vieux truc de «l'effet de flou» lorsque vous regardez l'écran ou la page en mode flou et vérifiez si tout ce dont vous avez besoin est facilement visible et accessible.

Réactivité
La réactivité de l'interface signifie que les utilisateurs peuvent l'utiliser et travailler avec elle, quel que soit l'appareil sur lequel ils l'utilisent. Ce qui semble élégant et attrayant sur un moniteur haute résolution professionnel dans Sketch peut se transformer en une tache sale sur un petit écran basse résolution. Par conséquent, certains schémas de couleurs qui sont beaux au stade de la conception peuvent perdre leur beauté dans les conditions très différentes dans lesquelles ils sont utilisés. Étant donné que le jeu de couleurs affecte directement la perception de la couleur, de la forme et du contenu, il doit être testé sur différents appareils avant qu'une décision finale ne soit prise.
L'environnement
Les interfaces Web et mobiles sont utilisées dans des environnements qui peuvent être, avec une étude approfondie du public cible, prédéterminés. Par exemple, si vous supposez que votre application sera utilisée à la lumière naturelle, un fond sombre peut créer un effet de réflexion, en particulier sur les écrans brillants typiques des tablettes et des smartphones. Inversement, dans des environnements mal éclairés, un fond sombre peut détourner la lumière de l'écran et cela aura un bon effet sur la navigation et la lisibilité. C'est pourquoi le problème des combinaisons de couleurs, des contrastes et des nuances fait l'objet d'une telle attention.

Liste de contrôle pour choisir un jeu de couleurs.
Compte tenu de tous les facteurs ci-dessus, nous pouvons offrir une courte liste de contrôle pour choisir le schéma de couleurs de l'interface mobile.
- Définissez le but de l'interface . Après avoir identifié les principaux points d'utilisation de l'interface et les possibilités de résoudre les problèmes des utilisateurs, vous rendrez le choix de la palette de couleurs plus raisonnable. Si l'interface utilisateur est textuelle (blog, plateforme d'actualités, lecteur électronique, etc.), un fond clair sera un choix plus efficace. La lumière rend l'écran spacieux et facilite la concentration uniquement sur le contenu. D'un autre côté, si l'interface tourne autour des images, pas du texte, un schéma de couleurs avec un fond sombre ou clair peut être une bonne solution, car les couleurs des images seront plus profondes.
- Analysez votre public cible . L'identification et l'analyse du public cible est la principale chose qu'un concepteur doit faire. Comprendre qui est votre utilisateur potentiel et ce qu'il veut obtenir du site ou de l'application est une base solide pour une interface pratique, utile et attrayante. Les personnes d'âge moyen et les personnes âgées préfèrent les interfaces avec un jeu de couleurs claires, car elles le trouvent plus intuitif et gérable. Les jeunes trouvent souvent des interfaces avec un fond sombre plus originales et élégantes, ce qui peut être un moyen d'attirer des utilisateurs ciblés. Les adolescents et les enfants préfèrent les interfaces utilisant des arrière-plans vibrants et des détails amusants. Le choix de la couleur dépend évidemment de la nature du fonctionnement de l'interface et du contenu. Mais les préférences du public cible sont toujours une bonne clé pour des solutions centrées sur l'utilisateur.
- Explorez les concurrents . Un autre aspect à garder à l'esprit est que votre produit ne flotte pas dans l'océan bleu. Au contraire, il se battra pour attirer l'attention de l'utilisateur dans des conditions de concurrence forte et dynamique. Le choix d'un schéma de couleurs devient un moyen de rendre l'application ou le site Web différent et de conduire à une telle interaction précieuse avec le premier utilisateur. Le temps passé à rechercher des produits existants dans le segment vous fera économiser du temps et des efforts que vous auriez autrement consacrés à la refonte de solutions inefficaces.
- Test, test, test . Les points décrits ci-dessus vous convainquent d'une chose clé: puisque la couleur fait référence à des facteurs qui affectent directement la convivialité et l'attractivité de l'interface, chaque décision de conception doit être testée en conséquence - dans différentes résolutions, sur différents écrans et dans différentes conditions. Les tests révéleront les forces et les faiblesses du jeu de couleurs avant que le produit n'entre sur le marché, ne reçoive de l'attention et ne perde la chance de faire une première impression.

Solutions de compromis
Ne voulant pas adhérer à des schémas de couleurs stricts, les concepteurs d'interface utilisateur trouvent parfois des compromis, par exemple.
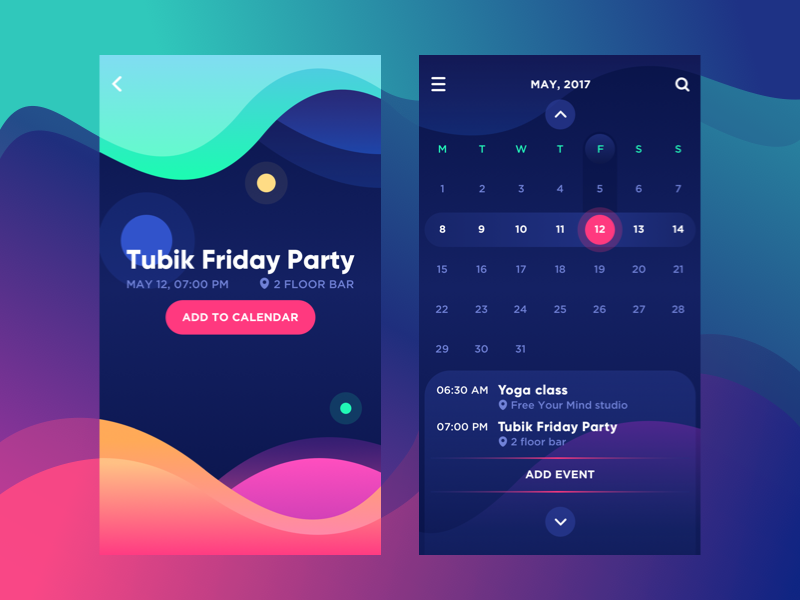
Interface sombre, onglets blancs pour le contenu
Comme nous l'avons déjà mentionné dans la
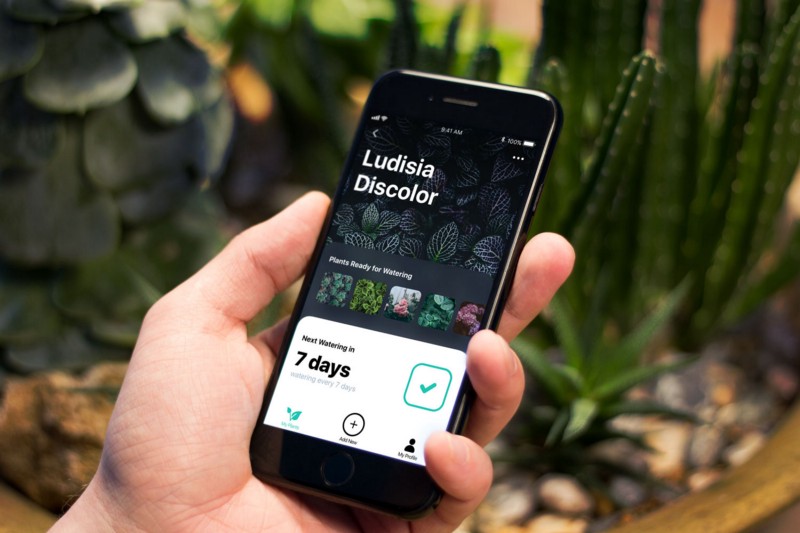
revue des tendances de conception UX , cette direction est particulièrement populaire pour les interfaces avec un fond sombre. Il met en œuvre une approche pour une meilleure lisibilité, qui est souvent un sujet de discussion - en créant des fenêtres ou des espaces avec un fond clair pour les principaux blocs de données, les concepteurs résolvent le problème en ajoutant un contraste élégant à l'écran ou à la page. L'un des cas où une telle solution a été appliquée efficacement est l'application
Watering Tracker développée par l'équipe Tubik.

Offrir à l'utilisateur un choix de couleurs
Une autre approche consiste à donner aux utilisateurs le choix de la couleur. C'est ce que nous avons fait pour
Upper , une application de liste de tâches qui offre à l'utilisateur un choix de couleurs. D'une part, cela rend le produit très convivial, le choix est plus personnalisé et pertinent non seulement pour les questions de convivialité, mais aussi pour les préférences esthétiques. D'autre part, les concepteurs et les développeurs ont besoin de temps de travail supplémentaire pour élaborer tous les schémas.

Lecture utile: