Nos clients Fastly adorent manipuler les en-têtes HTTP. Choisir la bonne combinaison d'en-têtes est l'une des meilleures choses que vous puissiez faire pour assurer la sécurité de votre site et apporter une contribution significative à ses performances.
La plupart des développeurs connaissent les en-têtes HTTP importants et utiles. Les plus connus sont
Content-Type et
Content-Length , ce sont des en-têtes presque universels. Mais récemment, des en-têtes tels que
Content-Security-Policy et
Strict-Transport-Security ont été utilisés pour augmenter la
Strict-Transport-Security et
Link rel=preload pour améliorer les performances. Malgré la large prise en charge des navigateurs, seuls quelques-uns les utilisent.
Dans un
article précédent, nous avons examiné les en-têtes inutiles. Voyons maintenant quels en-têtes doivent être configurés pour votre site.
Devoirs
Il existe plusieurs services sur Internet qui analyseront votre site et vous conseilleront les en-têtes à ajouter. J'ai regardé
securityheaders.io et l'
Observatoire de Mozilla pour compléter mes propres connaissances et données du réseau Fastly.
Quelles rubriques doivent figurer sur votre site
Quels sont donc les principaux en-têtes de vos réponses de serveur? La plupart sont responsables de l'amélioration de la sécurité:
Contenu-Sécurité-Politique . Agit comme un pare-feu dans le navigateur. Si votre site est compromis, il aide à limiter les dommages en empêchant les connexions à des hôtes non approuvés. Titre très important. Si vous ne l'avez pas, vous devez l'activer.
Referrer-Policy . Ajuste le niveau de détail à inclure dans l'en-tête
Referer lorsque vous quittez la page. Aide à prévenir les fuites de données vers les sites où les liens vont. Hautement recommandé.
Strict-Transport-Security . Empêche toute tentative de connexion au site en utilisant HTTP standard. Aide à stopper les attaques MiTM et améliore la sécurité du site. Aussi fortement recommandé.
Protection X-XSS . Empêche certaines formes d'attaques de script intersites, empêchant l'exécution de script si un balisage d'un document sous la même forme est présent dans la demande. Par exemple, si vous chargez une page avec l'adresse
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> , et dans le code source de la page est
<script>alert('foo');</script> alors le script est bloqué. De nos jours, le titre est largement remplacé par CSP.
X-Content-Type-Options . Définissez la valeur sur
nosniff pour empêcher les navigateurs d'exécuter du contenu de type JavaScript pour lequel la valeur de type de contenu correcte n'est pas définie. Empêche les attaques comme le mixage MIME, et récemment Chrome a été utilisé pour activer l'
isolation du site . Au fil du temps, il devient moins important en raison de l'amélioration du comportement des navigateurs par défaut, mais fait toujours partie des meilleures pratiques.
CORS . Les en-têtes de partage de ressources d'origine croisée vous permettent de charger une URL avec un script provenant d'une autre source. Il s'agit d'un titre facultatif. Les rubriques de ce type sont permissives et non prohibitives, leur absence offre donc le niveau de sécurité maximal.
D'autres sont pour la performance:
Timing-Allow-Origin . Donne accès aux outils de surveillance pour demander les données de synchronisation. Il s'agit à bien des égards d'informations précieuses, elles peuvent grandement améliorer la qualité des analyses comme Google Analytics ou Speedcurve.
Lien rel = précharge . Indique au navigateur les ressources critiques qui doivent être téléchargées, même si elles ne sont pas immédiatement nécessaires. Utilisez l'en-tête pour les polices et les CSS importants.
Synchronisation du serveur Fournit des informations de synchronisation du serveur qui complètent l'API de synchronisation de navigation et l'API de synchronisation des ressources avec des informations plus détaillées sur le temps nécessaire pour effectuer les tâches sur le serveur (par exemple, «combien de temps nous avons passé dans MySQL»). Idéal pour surveiller les données de performances, combiné avec les outils RUM Beacon.
Examinons de plus près certains d'entre eux.
Politique de sécurité du contenu: respectez-la
Bien que
Content-Security-Policy soit l'un des titres les plus importants, il est également l'un des plus verbeux. Le plus grand en-tête CSP que j'ai trouvé dans HTTPArchive était 10K.
Dix kilo-octets . Pour une seule valeur d'en-tête. Pire: alors que les corps de réponse peuvent être diffusés, les en-têtes sont mis en mémoire tampon par la plupart des serveurs et des proxys et transmis uniquement après la fin. La compression HTTP / 2 aide un
peu à les mémoriser entre les requêtes, mais cela ne signifie pas que l'en-tête de 10 Ko est correct.
De plus, en remplissant le premier paquet entier de votre réponse, vous pouvez forcer le navigateur à faire deux appels au serveur
juste pour commencer à recevoir le contenu . Pensez donc non seulement à supprimer les en-têtes inutiles, mais aussi à maximiser les en-têtes existants.
Referrer-policy
Depuis des temps immémoriaux (c'est-à-dire dans le monde du Web depuis la fin des années 90 environ), les navigateurs envoient (et
écrivent incorrectement ) l'en-tête
Referer . Pour la majeure partie de son histoire, cela a été l'un des moyens les plus importants de suivre les mouvements des utilisateurs entre les pages dans les outils d'analyse, ainsi que de comprendre l'origine du trafic entrant. Cependant, ce dernier est associé à d'importants problèmes de confidentialité. Si je clique sur le lien dans l'e-mail du client de messagerie, le site peut déterminer mon domaine de messagerie. Pire encore, connaître l'URL complète d'où vous venez, y compris les arguments de la demande, peut révéler les termes de votre dernière requête de recherche ou des données personnelles telles qu'une adresse e-mail.
Vous pouvez sélectionner plusieurs stratégies parmi les options de politique de référence disponibles, mais mon conseil habituel est «origine-quand-origine croisée», qui active le référent pour toutes les demandes normales, mais tronque la valeur uniquement vers le domaine si le lien passe d'un domaine à un autre . Les liens au sein de votre propre site incluent un référent complet.
Mesure de la synchronisation du serveur sur le serveur CDN Edge
Server-Timing a de nombreuses fonctionnalités intéressantes, et l'une d'entre elles est que vous pouvez ajouter plusieurs instances en réponse - et toutes seront combinées dans un navigateur ou un outil RUM. Autrement dit, si la demande passe par plusieurs étapes de traitement du serveur - comme cela se produit dans le CDN - chaque étape ajoute ses propres mesures de temps, et elles n'entrent pas en conflit les unes avec les autres. Voici comment ajouter des métriques Fastly à l'en-tête à l'aide de VCL dans la configuration du service Fastly:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
Ce nombre inclut le temps passé à attendre le backend, donc dans le cas normal, toutes les métriques de temps de votre serveur seront inférieures au nombre Fastly. Cependant, si nous émettons un document à partir du cache Fastly, vous verrez les mesures de temps d'origine à partir du moment où la page a été générée, mais le nombre Fastly confirmera que la perte de temps totale est en fait très faible.
Les mesures d'heure du serveur sont disponibles via
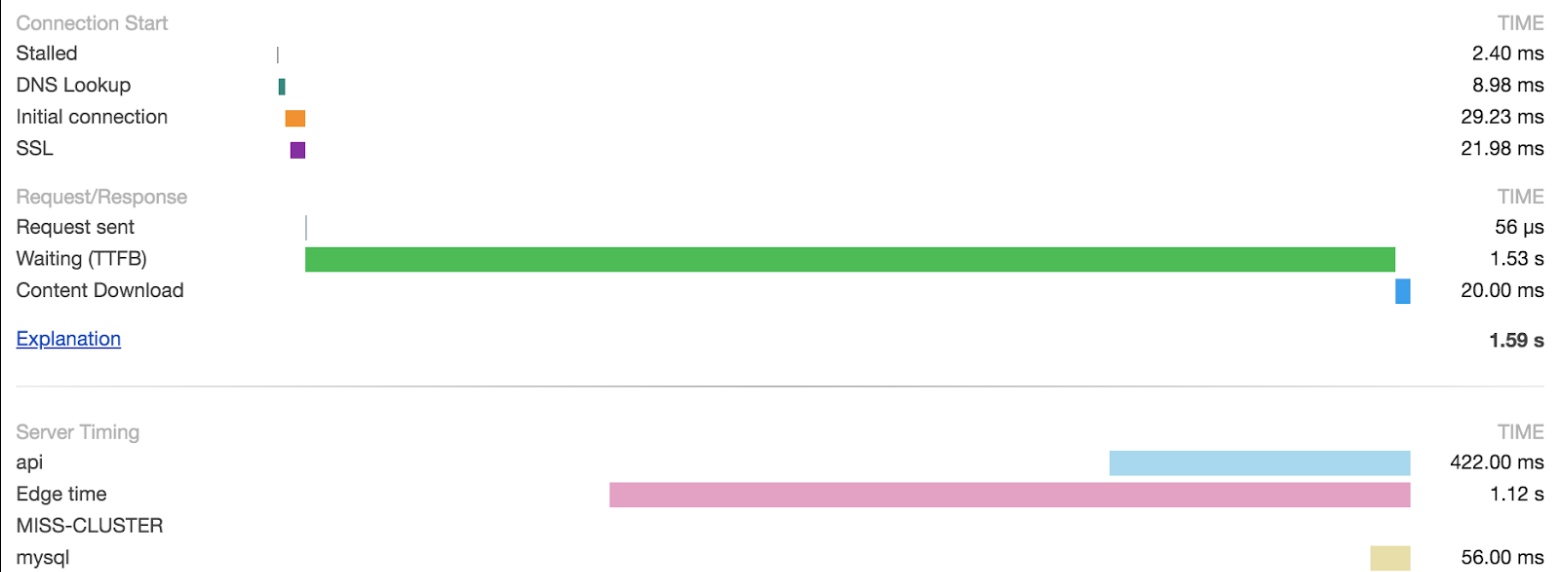
l'objet de performance en JavaScript et sont affichées dans le volet réseau de Chrome Devtools:

Actuellement, visualisation des indicateurs au niveau rudimentaire. Mais ils y travaillent dur, donc à l'avenir, l'interface utilisateur devrait s'améliorer considérablement.
Ajoutez tous les en-têtes corrects.
Fastly est un bon endroit pour ajouter tous les en-têtes de sécurité et de performances. Ce qui suit montre comment ils se ressemblent tous. Ajoutez ce code à l'étape de livraison du flux de demandes, en changeant les valeurs en celles qui conviennent à votre site (
essayez de ne pas copier et coller sans vérifier que les valeurs conviennent à votre site):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
Dans le prochain article, nous examinerons certains des en-têtes les plus exotiques qui commencent à standardiser et à implémenter dans les navigateurs.