Salut
Aujourd'hui, je veux parler d'un outil utile -
jsfiddle . Maintenant, peu de développeurs sont conscients de son existence, car jsfiddle est très facile à utiliser et assez fonctionnel. Mais certains d'entre vous découvriront peut-être quelque chose de nouveau en lisant cet article. Faisons connaissance.
jsFiddle est l'un des environnements de développement Web les plus populaires (fonctionnant dans un navigateur Web) qui vous permet de modifier et d'exécuter du code écrit en HTML, JavaScript et CSS, qui sera appelé le "flux". Il est possible d'utiliser des bibliothèques pour JavaScript, telles que jQuery.
L'une des utilisations les plus populaires de jsFiddle est de coller du code dans des blogs, de partager du code via les réseaux sociaux et de collaborer sur le code.
Domaines de travail
L'interface du site au fil des ans a subi plusieurs modifications et à l'heure actuelle, elle ressemble à ceci:

Modification de la mise en page. Réglage de la zone
L'espace de travail jsFiddle est divisé en quatre parties, dont les dimensions peuvent être modifiées à votre discrétion:
HTML ,
CSS ,
JavaScript et
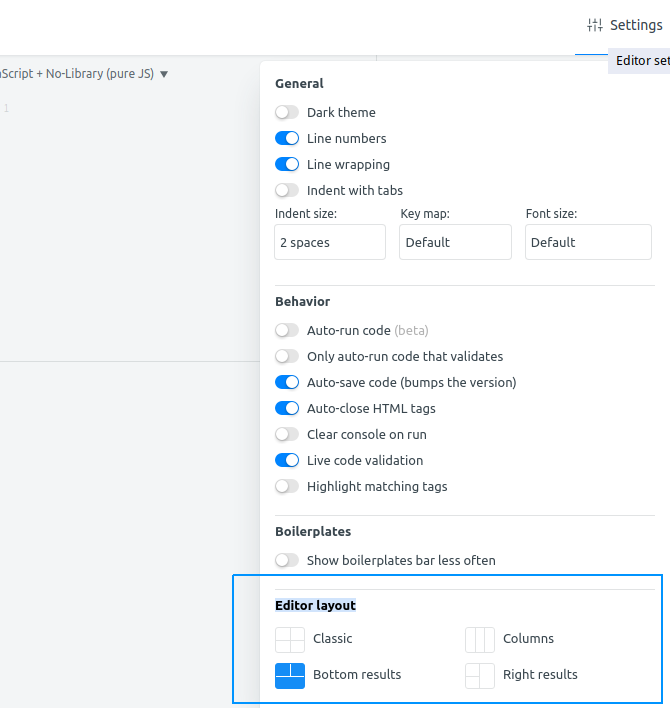
Result . Si vous ne disposez toujours pas de suffisamment de zone de visualisation lors du redimensionnement, vous pouvez utiliser l'éditeur de disposition dans les paramètres. Tout en bas du bloc qui s'ouvre, vous pouvez voir l'élément de
mise en page de l'
éditeur et sélectionner la
mise en page qui vous convient le mieux.
06/05/2018 JSFiddle a ajouté une autre disposition qui vous permet de construire l'espace de travail sous forme d'onglets. Cela a déjà été
mentionné par Oscar sur son twitter.

HTML
Lors de la création de notre projet, nous ne pouvons pas toucher le champ html, car par défaut il a la version actuelle, en ce moment c'est HTML5. Mais alors c’est mieux.
CSS
La zone css nous permet de prescrire les styles de notre futur projet. Le gros avantage de cet outil est que lorsque vous ajoutez une balise, les crochets d'ouverture et de fermeture sont placés automatiquement. Tout comme l'indentation lors du passage à une nouvelle ligne. Il nous suffit d'appuyer sur Entrée pour passer et continuer à écrire du code.

Si vous êtes esthète et que vous avez accidentellement perdu du code, ne vous précipitez pas. Vous pouvez cliquer sur le bouton
Tidy sur le panneau supérieur à tout moment et aligner automatiquement toutes les lignes.
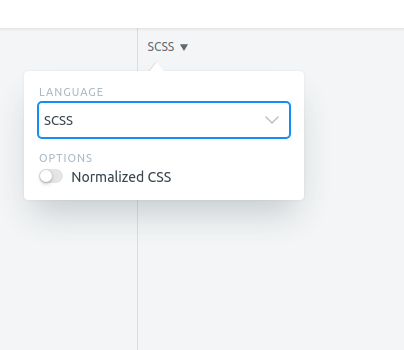
Pour les développeurs plus avancés, il est possible de passer de css à scss et d'activer le fichier css
normalize.css , qui offre une meilleure compatibilité entre les navigateurs dans les styles par défaut des éléments HTML. Cela signifie que vous n'avez pas à vous soucier de l'affichage correct de votre projet dans les différents navigateurs. Ce fichier fera tout pour vous.
Javascript
Il fait encore plus frais ici. En plus de saisir du javascript standard, vous pouvez utiliser des bibliothèques js populaires comme React. Pour ce faire, vous devez cliquer sur le lien dans la zone JavaScript et sélectionner la langue dans la première liste déroulante. Si vous faites tout correctement, la langue sélectionnée sera affichée dans le titre de ce lien. La valeur par défaut est
JavaScript + No-Library (pur JS) .

La deuxième liste déroulante est les frameworks et extensions js. Ici, presque tout ce dont vous avez besoin. Je l'utilise habituellement uniquement pour activer jQuery (maintenant 3.3.1).
En me promenant dans les projets des autres utilisateurs, j'ai remarqué que les troisième et quatrième listes ne sont pratiquement utilisées par personne. En pratique! Vous pouvez donc les ignorer si vous ne savez pas à quoi ils servent.
Dans le panneau vertical, à gauche de la zone d'édition, il y a la ligne Ressources - URL cdnjs . Vous pouvez y placer des liens directs vers des fichiers css et js provenant de sources tierces. Par exemple, ajoutez des policesRésultat
Et donc, disons que nous avons créé un projet intéressant avec vous. Pour le visualiser, nous devons cliquer sur le bouton Exécuter sur le panneau supérieur. Le champ Résultat nous montrera ce que nous avons fait. N'oubliez pas de choisir une mise en page pratique pour la visualisation et de la recommander aux utilisateurs.
C'est là que les
mises en page recommandées par JSFiddle sont pour vous - c'est un projet open source, qui est les mises en page (grilles) à l'intérieur de votre projet. Ils peuvent être utilisés comme un outil auxiliaire pour les utilisateurs qui, à la recherche du bon matériel, iront à votre page de développement.
Enregistrement, publication et publication de JSFiddle
Enregistrer le projet
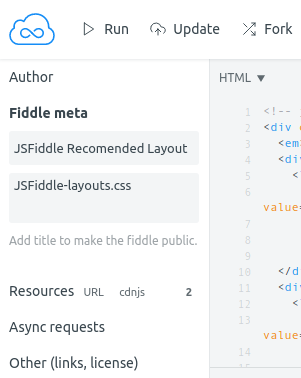
Et maintenant, nous avons un projet sympa que nous voulons partager avec des amis ou simplement le publier sur notre site Web. Pour ce faire, allez dans le coin supérieur gauche, où nous avons un menu vertical. Maintenant, nous sommes intéressés par le
méta- élément
Fiddle . Dans ces deux lignes, nous indiquerons le nom du projet et une description qui sera affichée à la fois pour vous, à l'intérieur de votre profil, et pour tous les utilisateurs de SERP. Saisissez les données. Ensuite, montez un peu plus haut dans le panneau supérieur du site et cliquez sur le bouton
Enregistrer . Après la première sauvegarde, il se transformera en bouton
Mettre à jour .

Hourra! Votre premier flux est prêt.
Publication de projet
Et donc, affichons notre projet sur le site.
Encore une fois, sur le panneau supérieur, après avoir enregistré le projet, nous avons eu l'occasion de le partager. Pour ce faire, recherchez le nouveau bouton
Intégrer .

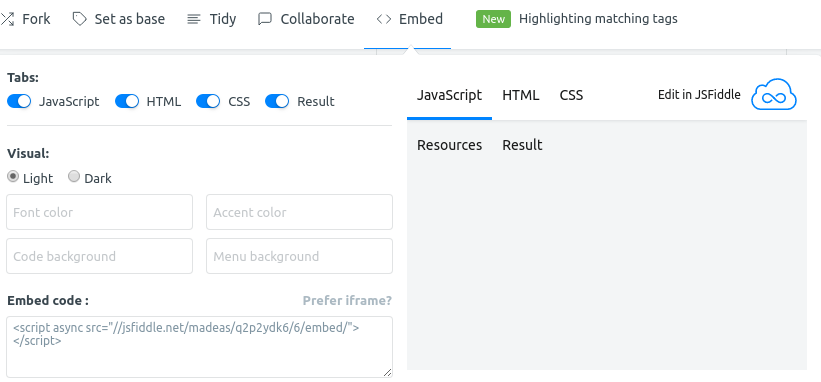
Dans la fenêtre qui s'ouvre, supprimez les onglets inutiles (onglets), sélectionnez la couleur du thème, du texte, de l'arrière-plan ou laissez les paramètres par défaut. Ensuite, cliquez dans le champ
Code d' intégration et copiez le script sur votre site Web. C'est fait!
Il existe également une option de placement alternative - à l'aide d'un cadre. Pour l'utiliser, cliquez ici sur le lien Préférer iframe? et copiez l'iframe. Vous pouvez également y ajuster la hauteur et la largeur à votre guise. Si vous supprimez tous les onglets inutiles (champs dans la zone d'édition) et ne laissez que le résultat, vous ne le verrez que sur le site.
C’est tout! Si vous avez des questions et des suggestions, écrivez dans les commentaires.
Source:
https://madeas.ru