
Plus d'une semaine s'est écoulée depuis la conférence You Gotta Love Frontend, mais il n'est pas trop tard pour passer en revue plusieurs questions soulevées. Je pense que ce sera une série d'articles sur des sujets qui m'intéressent, j'espère, comme vous. Cet article est une traduction d'articles sur les polices variables, à l'aide desquelles Lea Verou a montré un certain nombre d'astuces dans la série de discours "CSS Secrets". Étant donné que c'était la première fois que j'entendais parler de polices variables, il est trop tôt pour parler de trucs :)
Les polices variables sont l'avenir de l'impression Web, qui offrent un certain nombre d'options pour contrôler l'affichage du texte sur les écrans (taille, gras, style). Et tout cela avec une taille de fichier relativement petite. Il est temps de dire au revoir au débat sans fin sur le nombre de polices dont vous avez besoin pour vous connecter et laisser votre contenu vivre une nouvelle et belle vie.

À titre d'exemple, le texte (dans les images) utilise la police Output Sans Variable , qui peut être configurée sur deux axes (poids et biseau). L'article d'origine utilise 18 styles de police différents, le tout dans un seul fichier de police de 57 Ko. En fait, les polices variables sont une nouvelle fonctionnalité de battage médiatique pour tous les amateurs de typographie depuis les polices Web. D'ici la fin de l'année, les polices variables seront prises en charge par tous les principaux navigateurs, et au début de 2019, nous utiliserons ces polices comme alternative aux polices statiques. ils fonctionnent et que pouvez-vous en faire?
Présentation

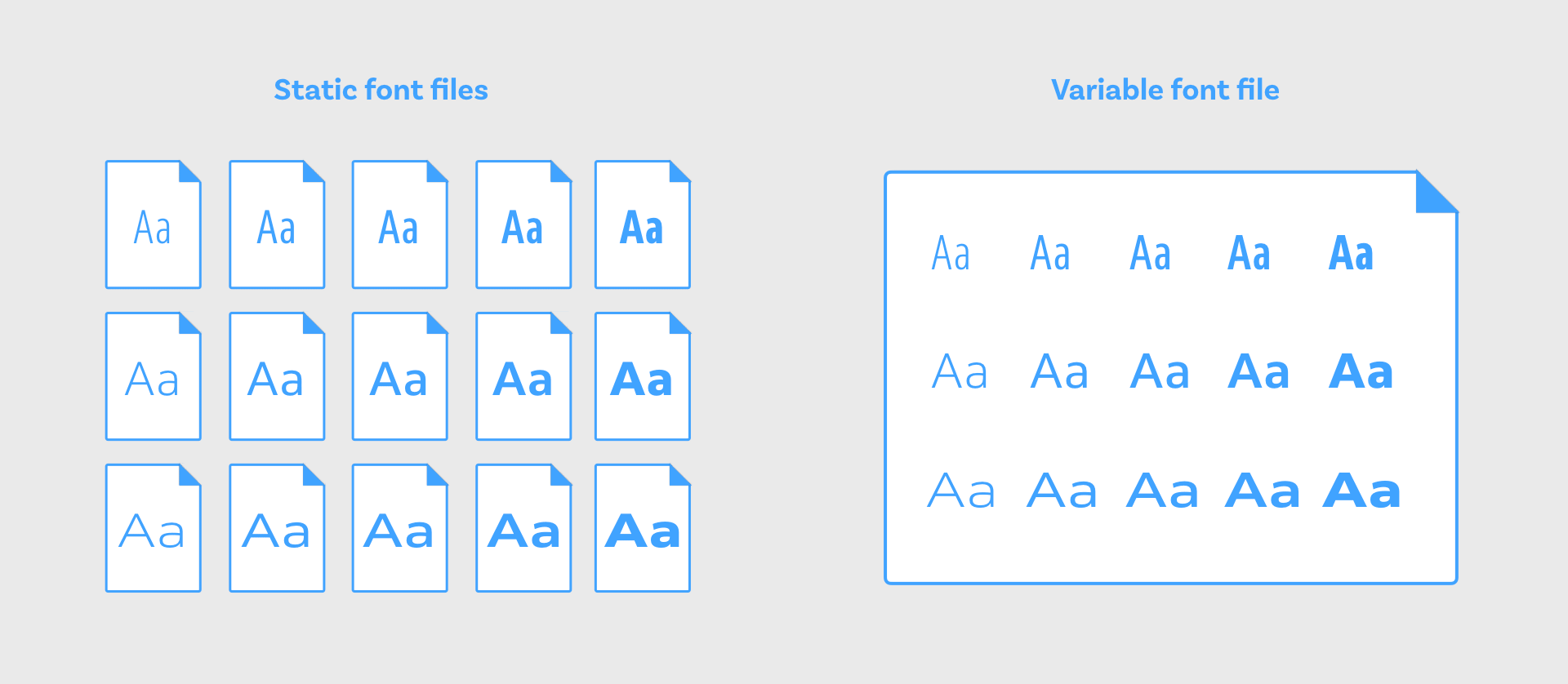
Dans le cadre de mes recherches, j'ai trouvé l'explication la plus simple pour les polices variables. Une police variable est stockée dans un fichier, mais elle peut remplacer de nombreuses polices différentes stockées dans des fichiers différents . Traditionnellement, pour chaque poids (teneur en matières grasses) ou style (italique, gras, léger) de la police, vous devez télécharger plusieurs polices et fichiers appropriés. Avec le fichier de police variable OpenType, vous pouvez générer de nombreuses variations de police différentes avec n'importe quelle gradation (granulaire, par exemple poids = 100 ou 101 et ainsi de suite).

Les polices variables peuvent avoir plus d'axes. Cet exemple montre deux axes - largeur et poids.
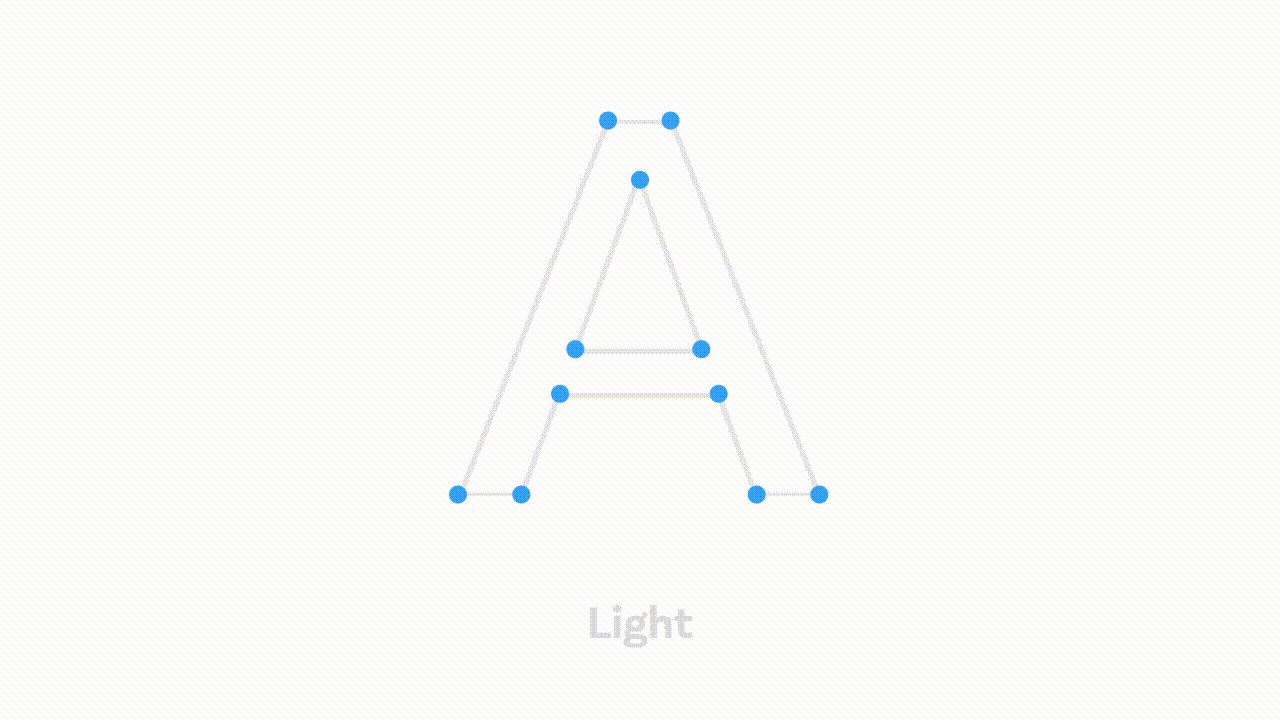
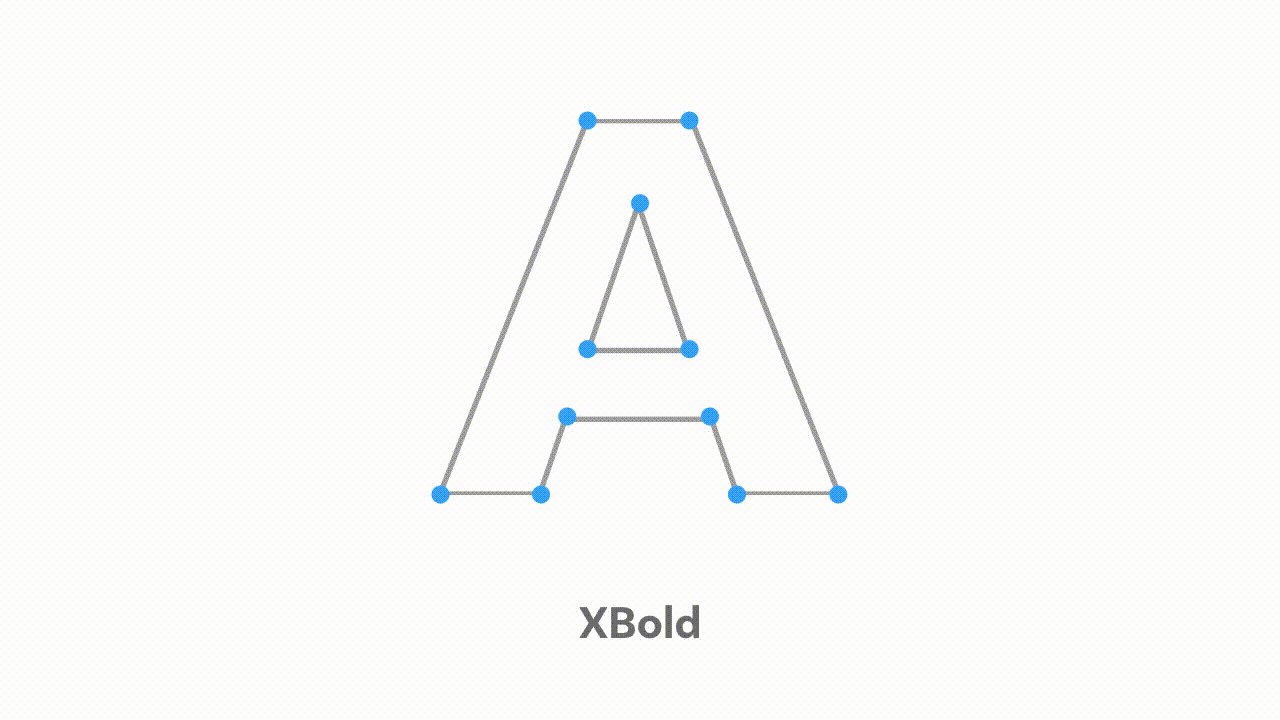
Une petite taille de fichier est obtenue du fait que chaque caractère n'a qu'un seul contour. Les points qui forment le contour ont une série d'instructions qui déterminent leur comportement et la formation d'un style particulier. L'interpolation se produit dynamiquement directement dans le navigateur. En septembre 2016, OpenType Font Variations a été annoncé et développé conjointement par Adobe, Apple, Google et Microsoft. De toute évidence, une telle coopération a donné une impulsion aux polices variables pour une mise en œuvre rapide.

Les possibilités
Cela dépend toujours de la police. Les concepteurs sont disponibles avec l'un ou l'autre axe pour manipuler la police. Il existe actuellement 5 axes réservés qui peuvent être modifiés dynamiquement: largeur - largeur, poids - poids, ital - italique, slnt - biseau, opsz - taille optique.
La plupart des polices fournissent des axes de poids et de largeur, il semble qu'elles soient les plus populaires. Mais il peut également y avoir des axes personnalisés. Par exemple, les empattements (empattements) ou les propriétés minuscules et majuscules.
Avons-nous vraiment besoin de tant de styles différents?
Arrêtons-nous et nous demandons pourquoi avons-nous besoin de styles de police différents? La typographie donne un sens aux mots par la conception, ce qui signifie qu'une bonne typographie peut prendre en charge le contenu, une mauvaise (ou inappropriée) typographie peut gâcher. Le texte peut être formaté avec différents styles de la même police. Par exemple, un texte en gras met en évidence quelque chose d' important . Et quelque chose d' important ne ressortira pas si la police est monotone et que tout se ressemble. Bien sûr, vous pouvez utiliser la couleur, par exemple, mais c'est une histoire complètement différente. Les créateurs surdoués adorent le TEXTE GRAND ET GRAND de rouge sur les panneaux d'affichage.

Bien sûr, divers styles s'appliquent également aux titres, aux citations et aux autres artefacts du texte, et pas seulement à la sélection des mots.
Un exemple d'utilisation d'axes personnalisés:

Comment utiliser des polices variables?
Trouver une police variable disponible
Cette technologie est assez nouvelle, donc avant de commencer à utiliser des polices variables, vous devez d'abord les trouver :) Un excellent endroit pour rechercher est v-fonts.com . Ici vous pouvez trouver un tas de différentes polices variables, jouer avec elles et télécharger. Une liste de polices peut également être trouvée ici.
Intégrez des polices dans vos styles
Le support du navigateur est déjà assez bon, environ 65%. Tous les navigateurs récents prennent essentiellement en charge les polices variables. Firefox prend en charge le drapeau.
L'intégration d'une police variable dans son ensemble est très simple. Pour ce faire, utilisez «@ font-face»
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
Découvrez les axes pris en charge par la police
Chaque police peut avoir son propre ensemble d'axes pris en charge. Si vous ne connaissez pas les capacités de votre police, vous pouvez utiliser le merveilleux outil de Roel Nieskens. Faites simplement glisser votre police là-bas. Là, vous pouvez copier le style CSS généré pour la police et l'utiliser dans votre projet.

Styling Variable Font
font-weight - poids, ne prend que de 1 à 999.font-stretch - étirement, prend un pourcentage. 100% - par défaut, 50% compressé, 200% fortement étiré. Le nom n'est pas très évident, car en fait c'est la largeur.font-style - style, prend une pente, de -90 à 90. Aussi font-style: italic fonctionnera toujours. Soit dit en passant, la plupart des polices implémentent généralement une pente allant jusqu'à 8 degrés.font-optical-sizing est une nouvelle propriété qui accepte auto ou none . Par défaut, les navigateurs définissent la propriété sur auto .
Toutes les polices ne prendront pas en charge ces fonctionnalités et tous les navigateurs ne les prennent pas en charge pour le moment.
Vous pouvez également modifier les propriétés de bas niveau à l'aide font-variation-settings , par exemple:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
Vous pouvez obtenir le même effet avec:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
Et bien sûr, la police peut prendre en charge toutes les propriétés personnalisées auxquelles vous aurez accès via la même font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
Liens utiles:
P.C. Je ne suis pas engagé dans la traduction depuis longtemps, je pense que c'est une question de pratique. Si vous remarquez des erreurs ou des inexactitudes, écrivez-moi dans le PM. Laisser des commentaires pour commenter
upd: Merci @ gt8on, corrigé quelques liens
upd: Merci MissisRol , corrigé la traduction :)