Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-avril 2018 .
Modèles et meilleures pratiques
Margaret P et Doug Kim de Microsoft ont proposé le framework Design Considerations, qui aide à concevoir correctement les notifications et autres interruptions de l'activité principale de l'utilisateur. Grande liste de contrôle et approche en général.

L'un des nouveaux modèles d'interface intéressants consiste à prédire le mouvement du curseur de la souris vers un élément important de l'écran. Mary Lou montre quelques exemples de mise en œuvre - cela permet d'économiser temps et efforts.

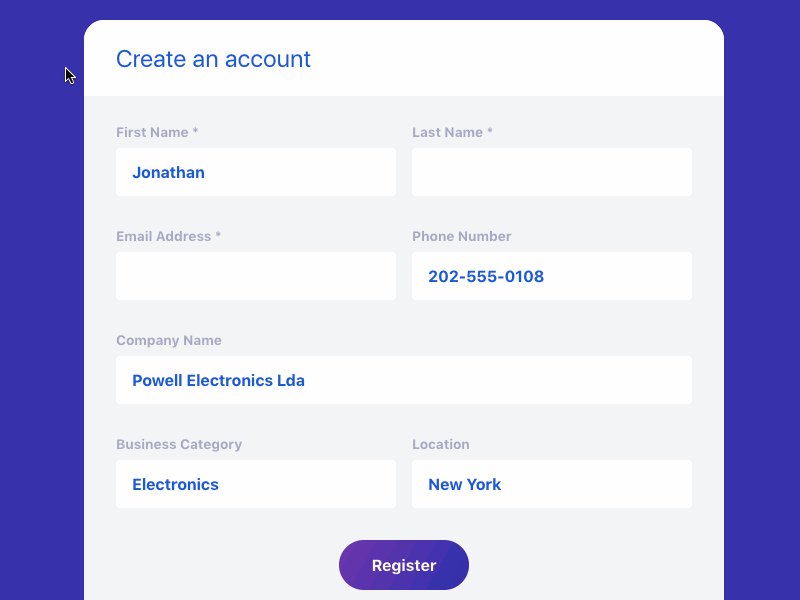
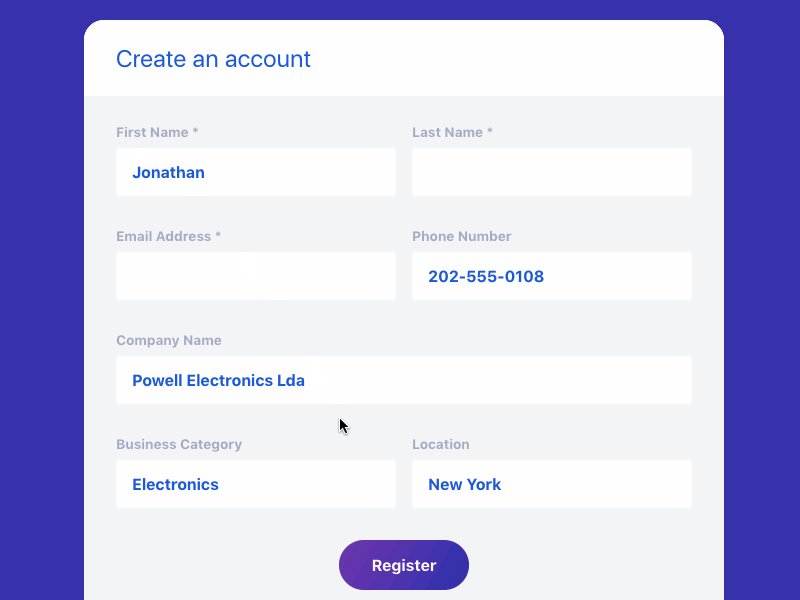
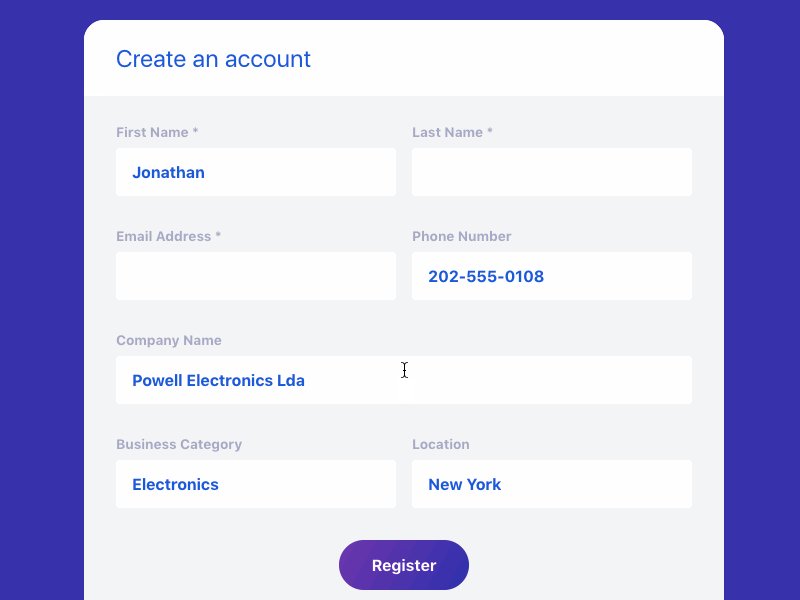
L'envoi massif de services pour répondre aux exigences de la législation européenne GDPR est devenu le mème principal fin mai. Malheureusement, beaucoup l'ont fait de manière extrêmement maladroite, donc Internet a acquis les caractéristiques d'un bureau bureaucratique où les gens doivent remplir des formulaires sans fin et pas très clairs. Le site a rassemblé les approches les plus misérables pour résoudre le problème.
Bonus: une petite
instruction sur la façon d'intégrer les exigences du RGPD dans la conception .

Design Studio Creative Navy parle de son expérience dans la conception d'interfaces POS pour les caissiers. Un bon aperçu des modèles d'utilisation et des meilleures pratiques.
2e partie
John Ogata et JonDelina 'JD' Buckley ont comparé des instructions papier conventionnelles à des instructions plus modernes utilisant la réalité augmentée. Ce cas d'utilisation AR fait progresser chaque nouvelle génération d'appareils et il aide vraiment à réduire les erreurs et à accélérer le processus.
Une collection de modèles d'interface sous la forme d'enregistrements vidéo de scénarios.

Un site de collecte de motifs sombres qui développe les idées de Harry Brignull, le principal évangéliste de ce sujet. Il dit lui-même qu'il recommande ce site car il n'a pas le temps de mettre à jour le sien.
Kate Meyer du Nielsen / Norman Group donne des conseils sur la façon d'implémenter correctement les indices de recherche dans l'interface.
John Moore Williams de Webflow se moque des messages d'erreur comiques.
Kendra Schaefer a rassemblé des exemples8 de fonctions schizoïdes dans les applications mobiles chinoises pour Icons8.
Khoi Vinh s'est rendu sur l'AppStore pendant plusieurs mois et a pris des captures d'écran d'illustrations pour des collections éditoriales. C'est une approche assez rare de la qualité lorsque les illustrations sont préparées dans un tel volume, avec une telle variété et une telle qualité.
Tableau blanc sur Pinterest .
Recherche de l'Institut Baymard
Edward Scott rappelle
qu'il est important d'assurer une visualisation confortable des photos en mode paysage .et
Systèmes de conception et directives
Google a présenté un système de conception Material Design 2.0 mis à jour lors d'une conférence d'E / S. Il s'agit d'un changement majeur dans le style visuel et d'une extension des outils, dont les premières cloches
sont apparues en mars .

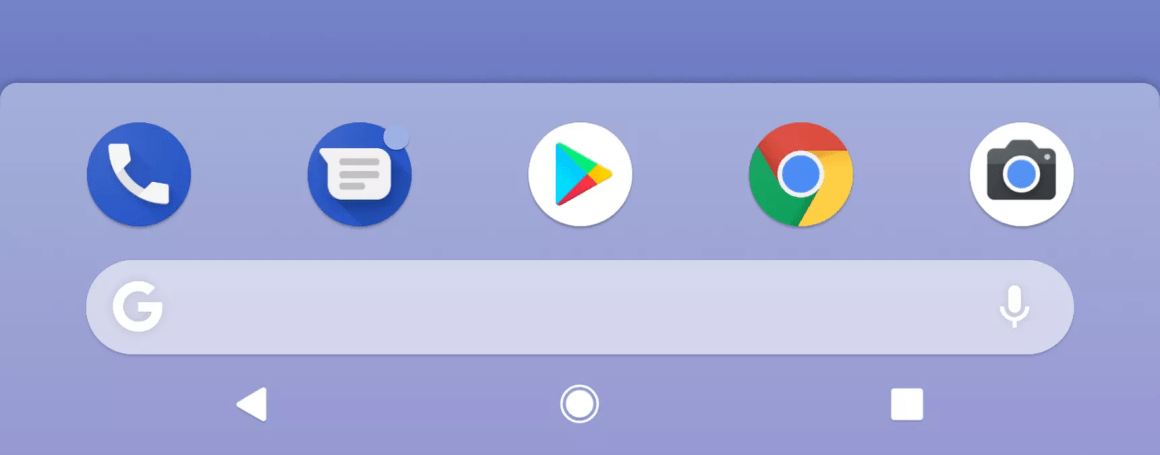
Visuellement, Android P a poursuivi son rapprochement avec iOS (les différences entre plateformes sont
effacées des deux côtés):
Beaucoup d'arrondi , ce qui est très similaire à iOS 10-11. Peut-être que cela a été fait avec un œil sur les téléphones sans cadre, qui deviennent de plus en plus - cela se combine mieux avec leurs bords arrondis de l'écran.

 La couleur d'ambiance est blanche
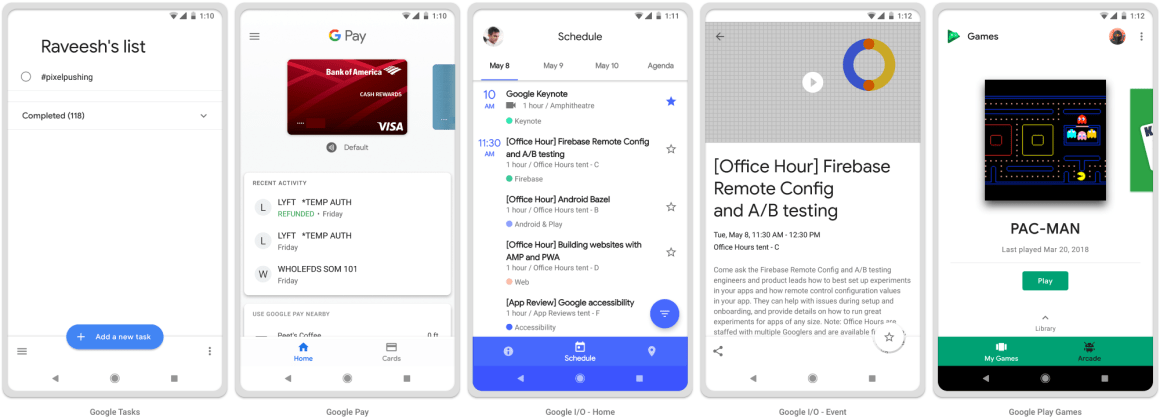
La couleur d'ambiance est blanche . Il n'y a plus d'en-tête d'application brillant et de substrats gris, un espace blanc uni avec un minimum d'accents. Dans certaines applications Google, il y a un
panneau inférieur coloré et l'
idée de couleurs d'accent ne laisse pas les lignes directrices , mais la tendance est claire (y compris Web
Gmail et
Drive ).
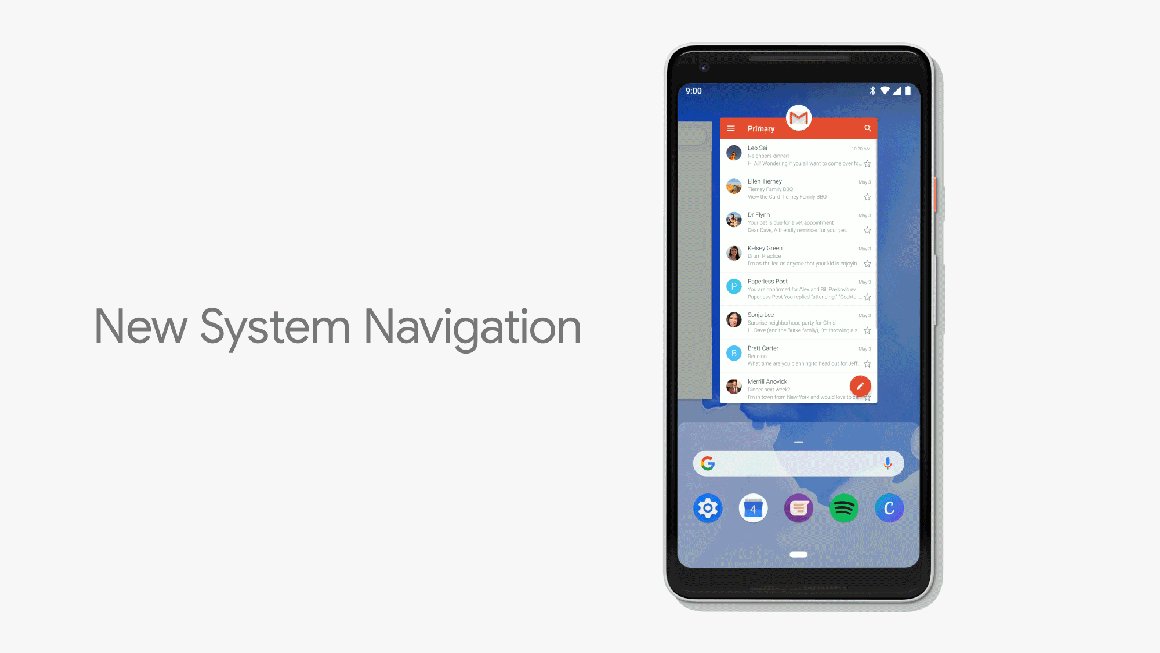
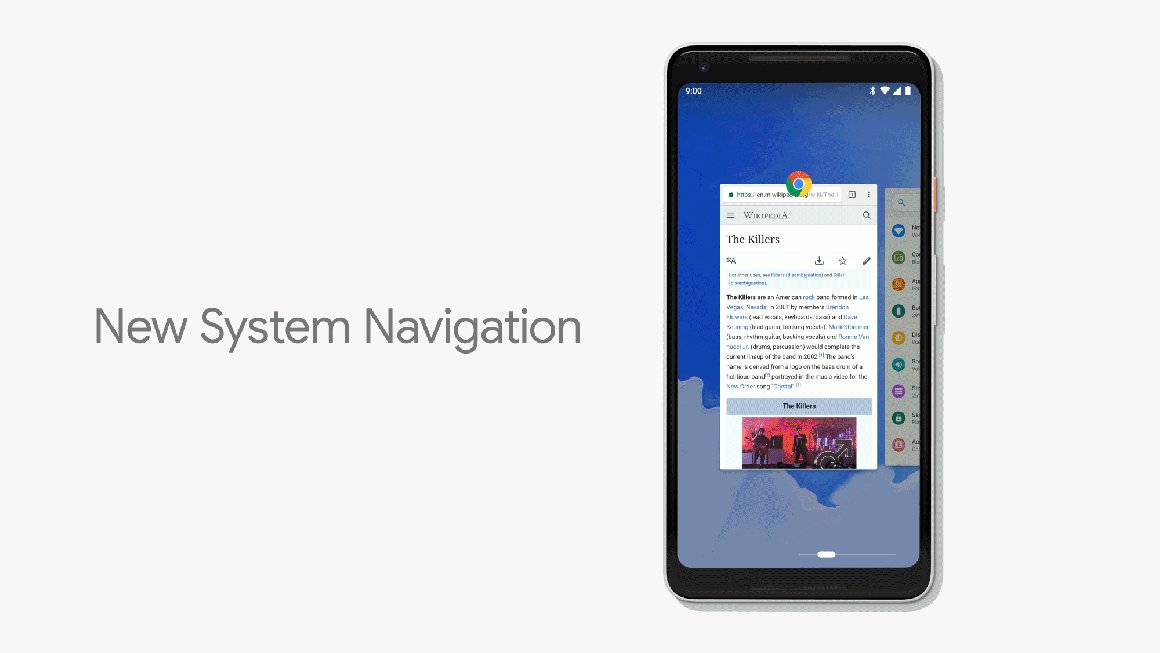
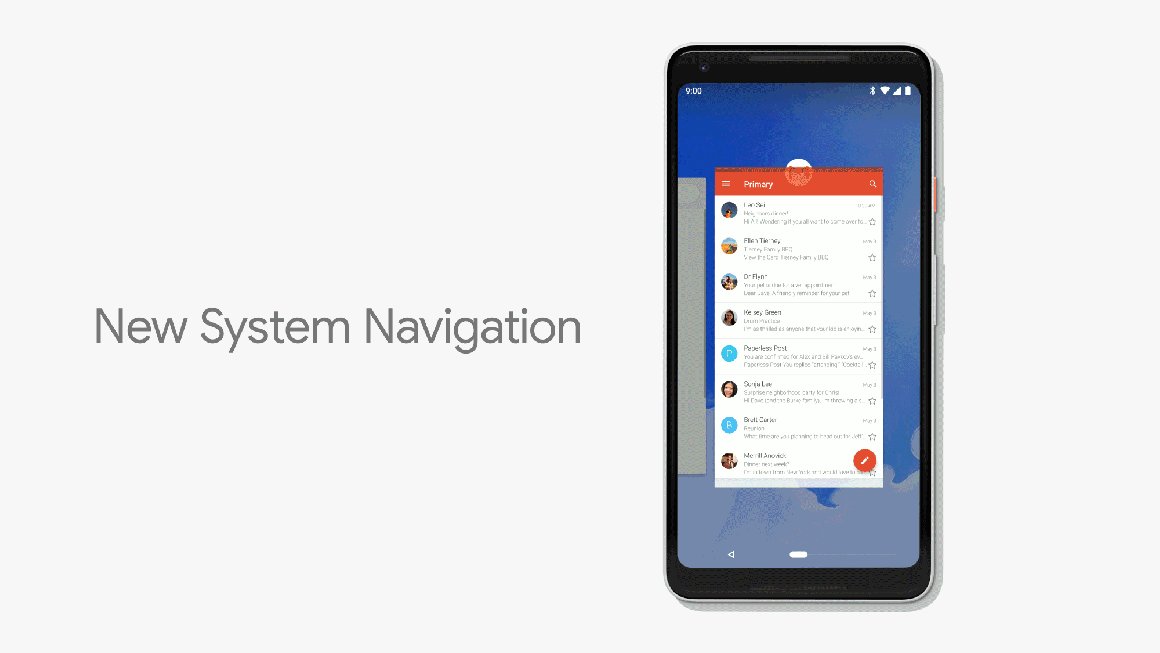
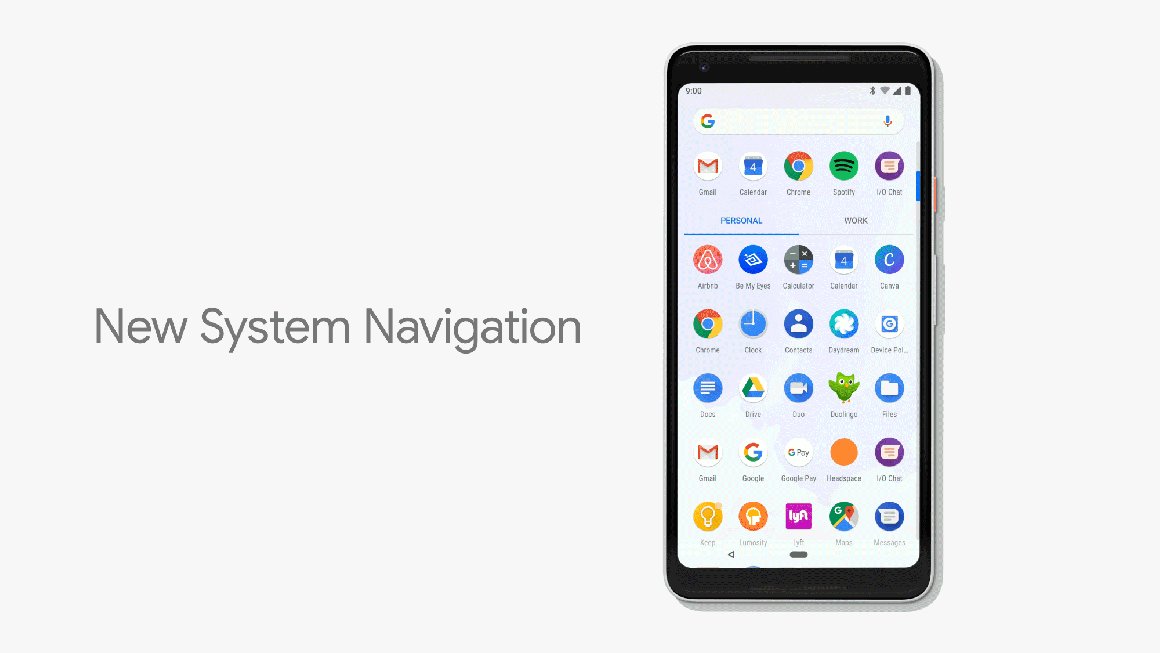
 Navigation sur l'iPhone X OS
Navigation sur l'iPhone X OS .
Le modèle de poignée au lieu du bouton d'accueil avec presque les mêmes mécanismes, le rejet d'un bouton de liste d'applications distinct (également appelé par balayage depuis le bas) et la barre de navigation inférieure qui est devenue officielle ces dernières années. Tout cela aide à gérer les téléphones modernes, qui sont devenus non seulement plus gros, mais aussi plus élevés en raison de l'absence de cadre. Soit dit en passant,
dans certaines nouvelles applications Google, les outils de navigation sont presque partout ci-dessous . Il reste à simplifier le bouton retour (il a déjà disparu de l'écran d'accueil).

Vous pouvez l'appeler arôme, mais la première version de Material Design avait son propre visage et on pouvait parler du caractère de la marque, exprimé dans l'interface. Quelqu'un s'est plaint que les lignes directrices sont trop rigides et rendent les demandes identiques. Mais pour de nombreuses entreprises, il s'agissait d'une directive solide - comment créer un sentiment d'unité des produits sans utiliser de logo. Bien que le support de deux plates-formes devienne plus facile.
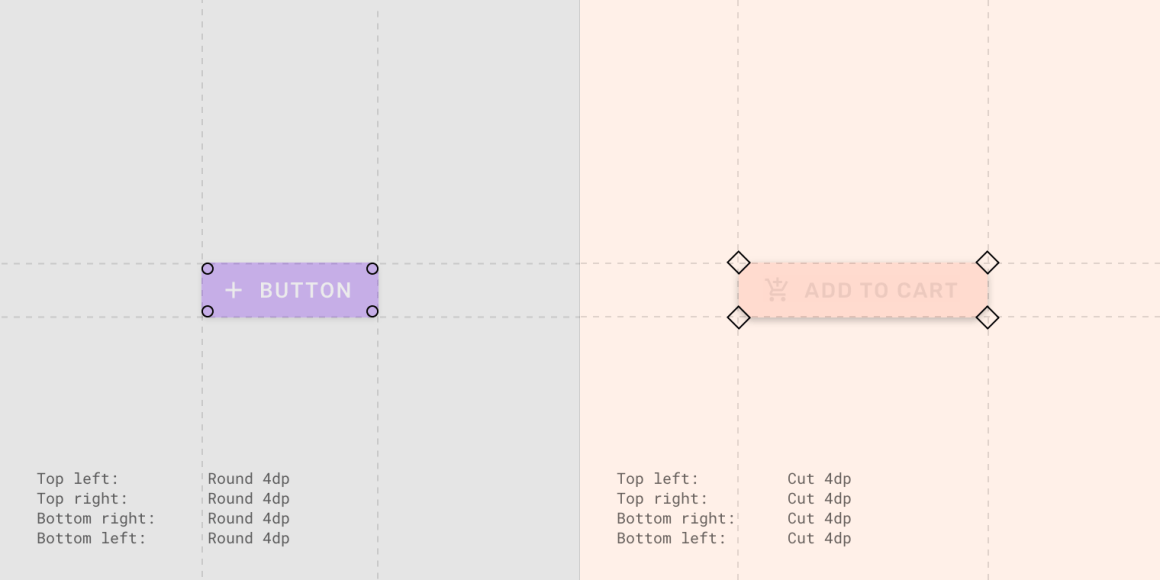
D'un autre côté, Material Design prend désormais en charge un
thème plus
avancé que le simple échange de couleurs. Vous pouvez changer la grille de police, l'arrondi des éléments d'interface (plus précisément, même leur forme - par exemple, vous pouvez faire des biseaux diagonaux), des icônes. Vous trouverez ci-joint un
plugin pour Sketch (vous pouvez rapidement essayer un style pour votre mise en page) et une
bibliothèque d'icônes (en cinq styles).
Les produits Google récemment mis à jour utilisent également cette approche (bien que leur style soit juste émasculé).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
Et le plus important - c'est maintenant un système de conception à part entière
avec des composants dans le code , et pas seulement des directives et des modèles à grande échelle pour eux avec des exemples disparates. Ces composants prennent également en charge le thème, de sorte que le système semble holistique (les composants eux-mêmes ont commencé à apparaître il y a un an). Le nouveau site Web
Material Design a mis l'accent sur deux composantes - la conception et le développement - plus explicites. Ils ont également lancé l'outil
Gallery promis depuis longtemps, un analogue de Zeplin et Wake. Mais c'était en quelque sorte lent par rapport aux promesses faites après l'achat de Pixate (le fondateur a quitté Figma) et de Form (Google confirme la réputation du vendeur des sociétés achetées).
D'après d'autres détails intéressants de l'annonce:
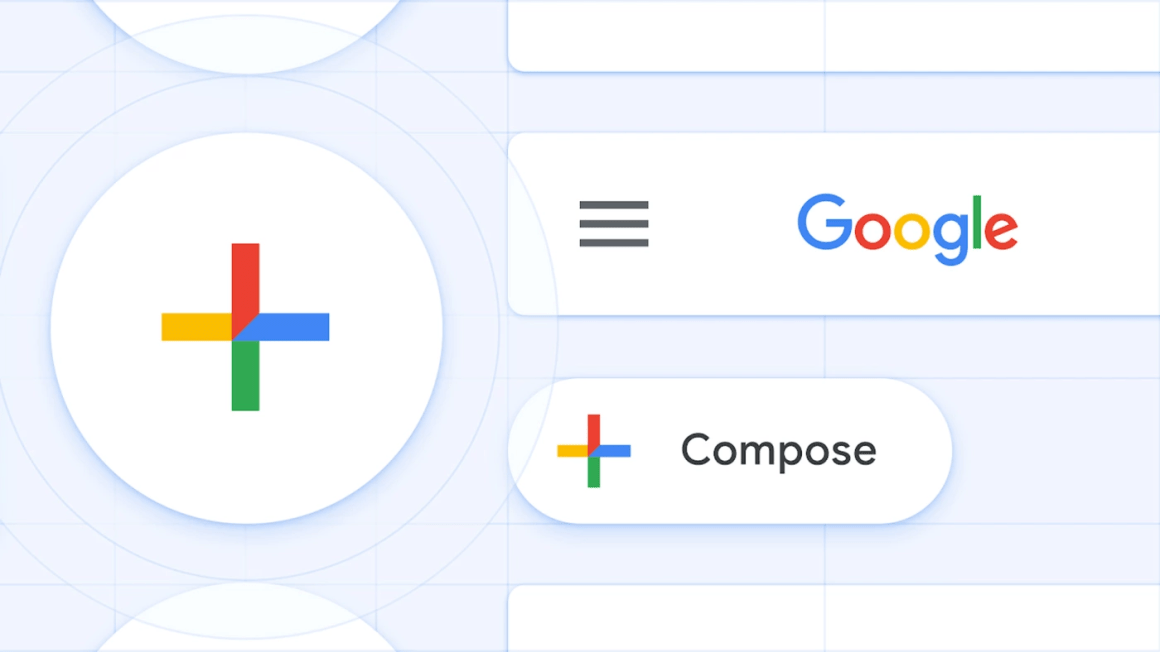
Quatre couleurs du logo comme base du langage visuel . Cela a bien fonctionné dans Gmail pour le Web - l'icône «+» et les couleurs des indicateurs héritent clairement de l'idée.
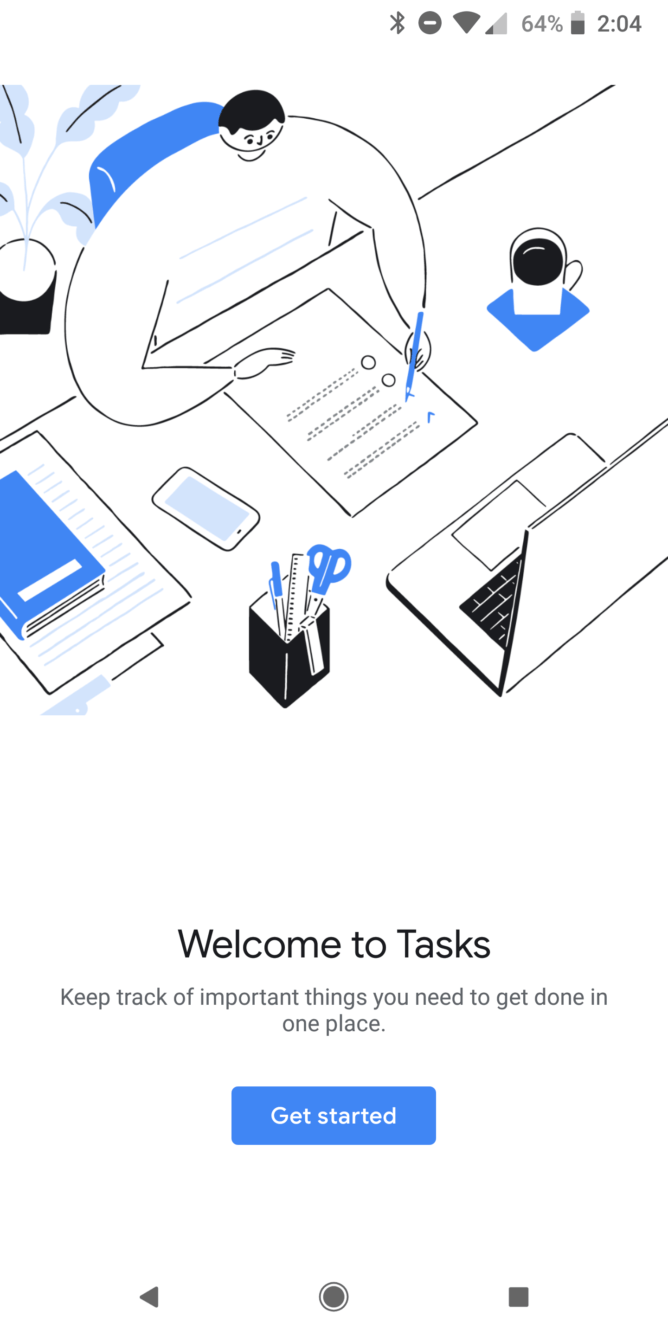
 Le nouveau style des illustrations Google
Le nouveau style des illustrations Google .

Il semble que la
société adoptera la police Google Sans pour ses produits .
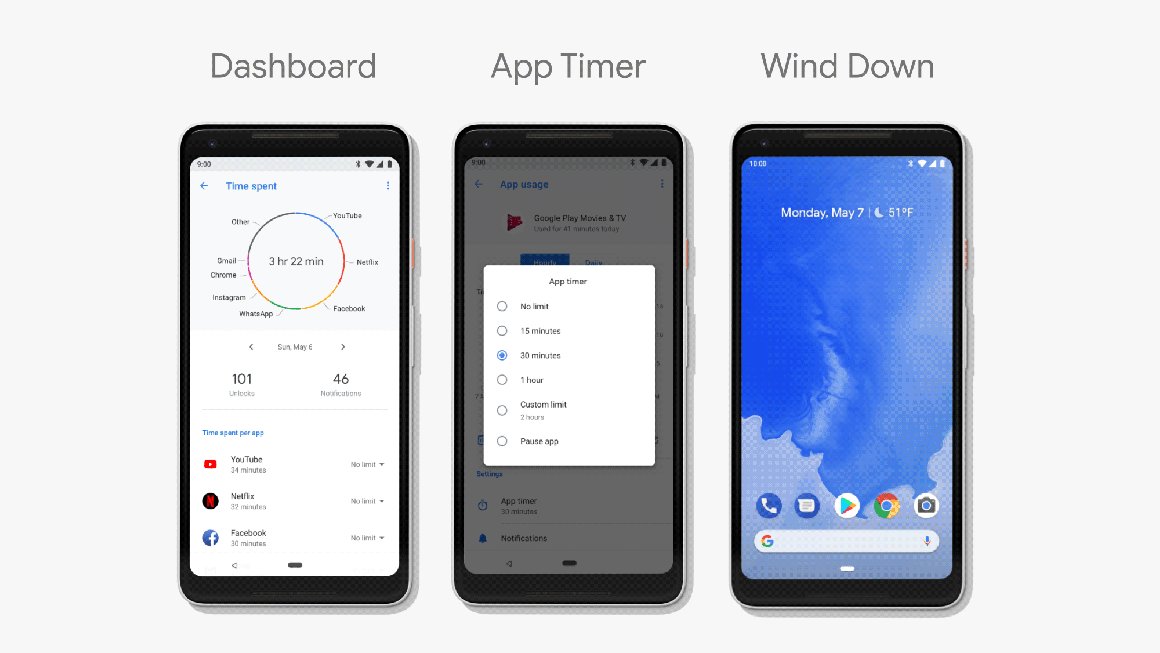
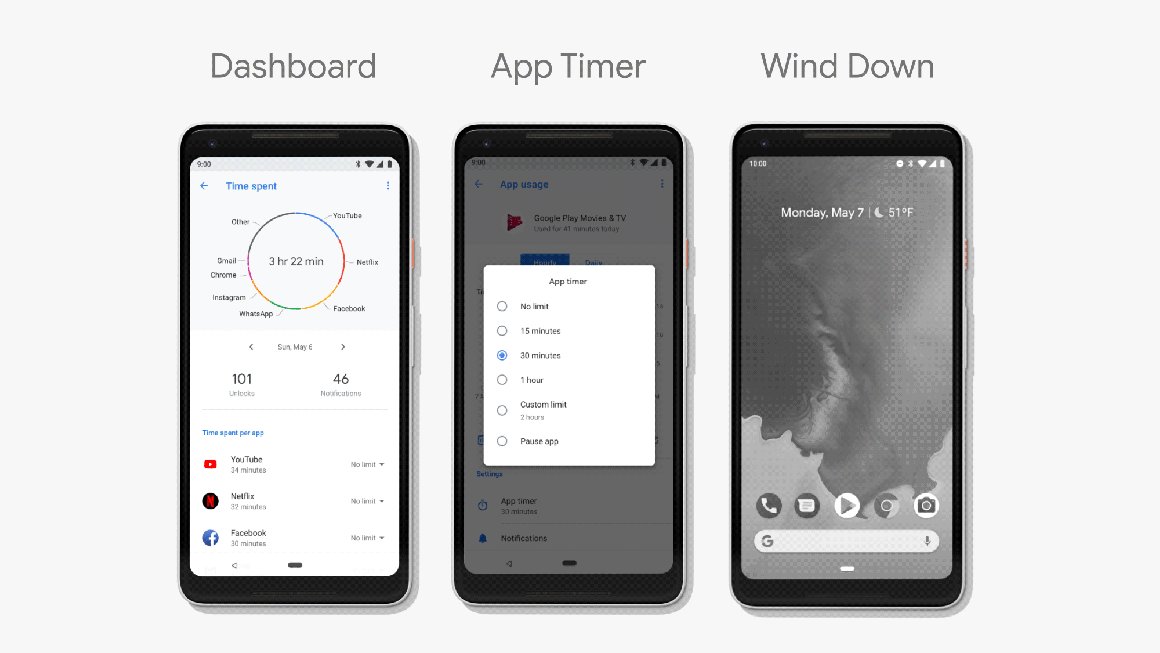
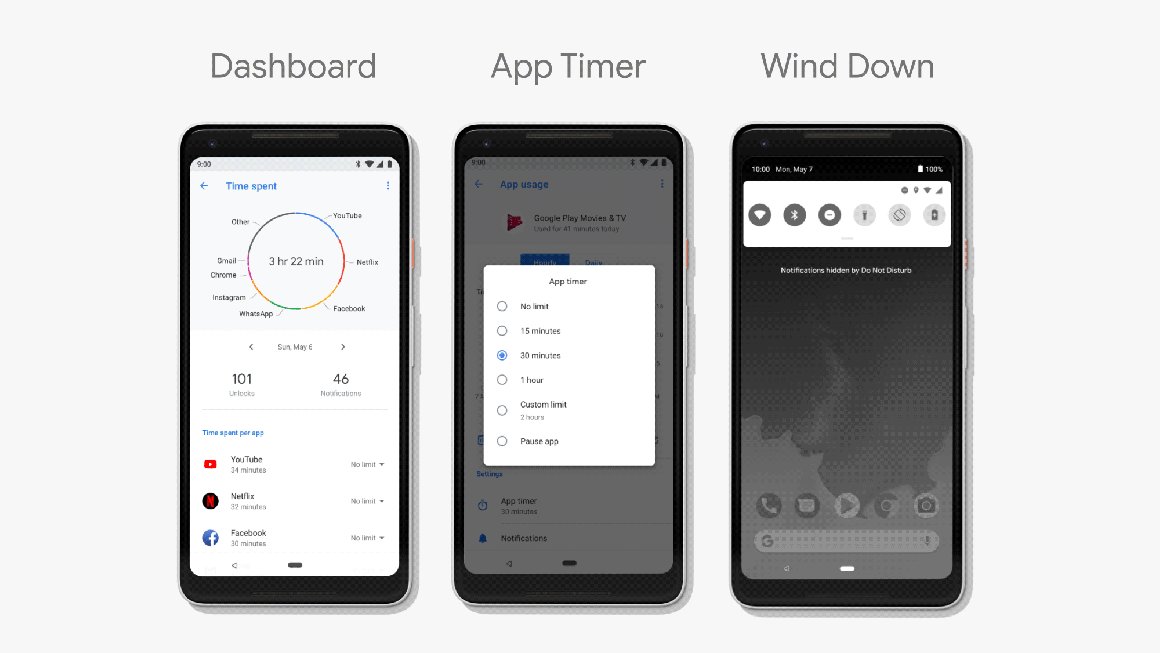
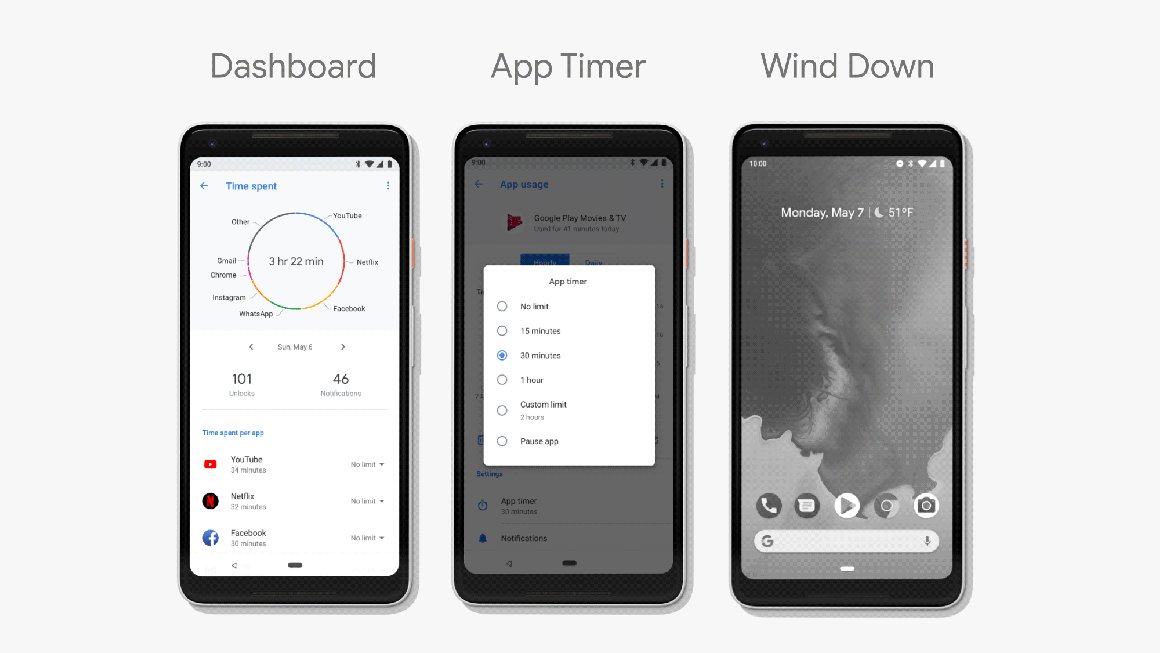
 Auto-restrictions sur l'utilisation du téléphone
Auto-restrictions sur l'utilisation du téléphone et
des applications individuelles . L'utilisateur les définit lui-même, après quoi l'application devient noir et blanc, motivant l'interruption. La nuit, le téléphone passe complètement à ce mode. L'entreprise a lancé une initiative distincte sur le
bien-être numérique .
 Il est plus facile d'ajuster la fréquence des notifications
Il est plus facile d'ajuster la fréquence des notifications . Si l'utilisateur masque plusieurs fois la notification de l'application sans lire, Android proposera de la masquer complètement.
Les écouteurs Pixel Buds peuvent lire certaines notifications vocales .
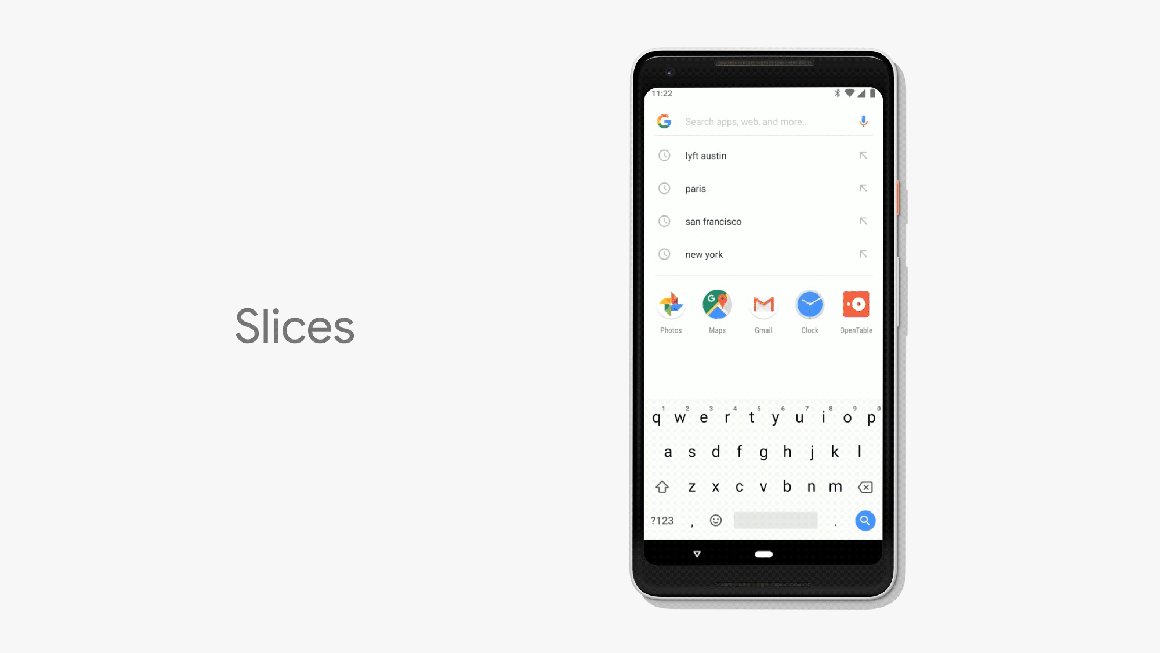
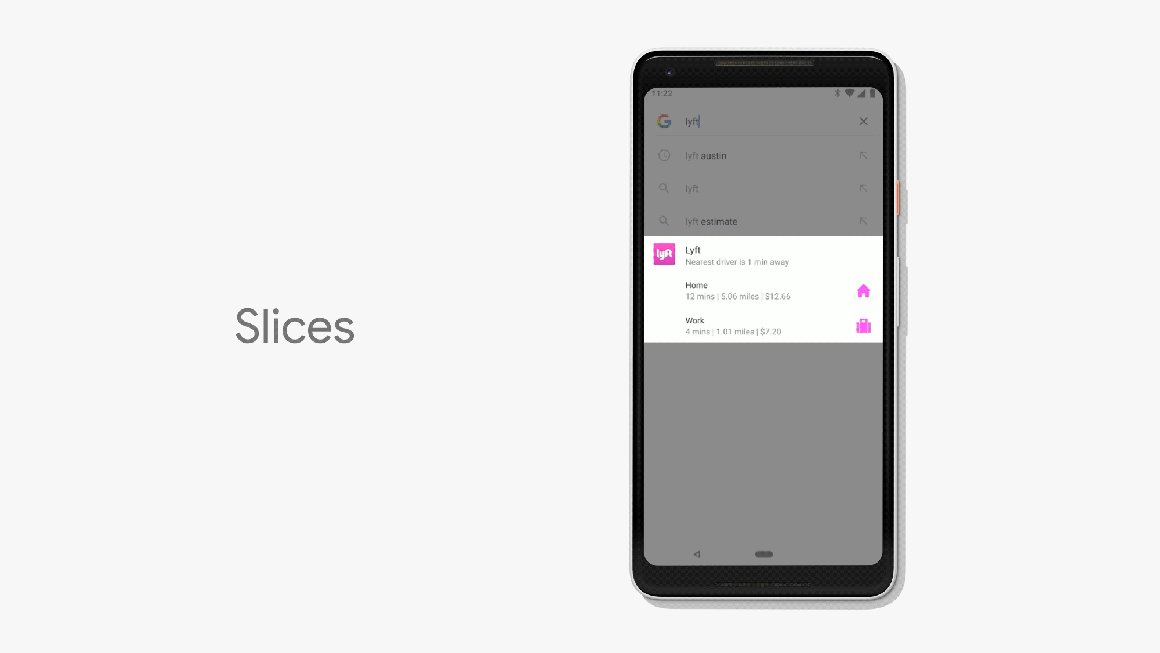
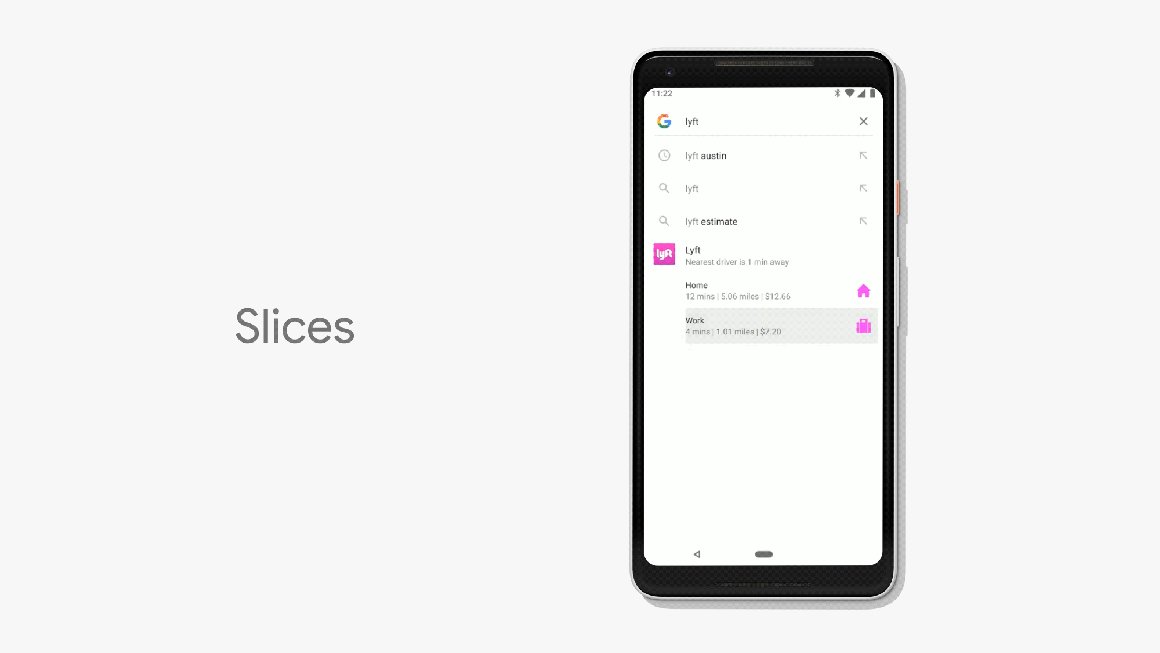
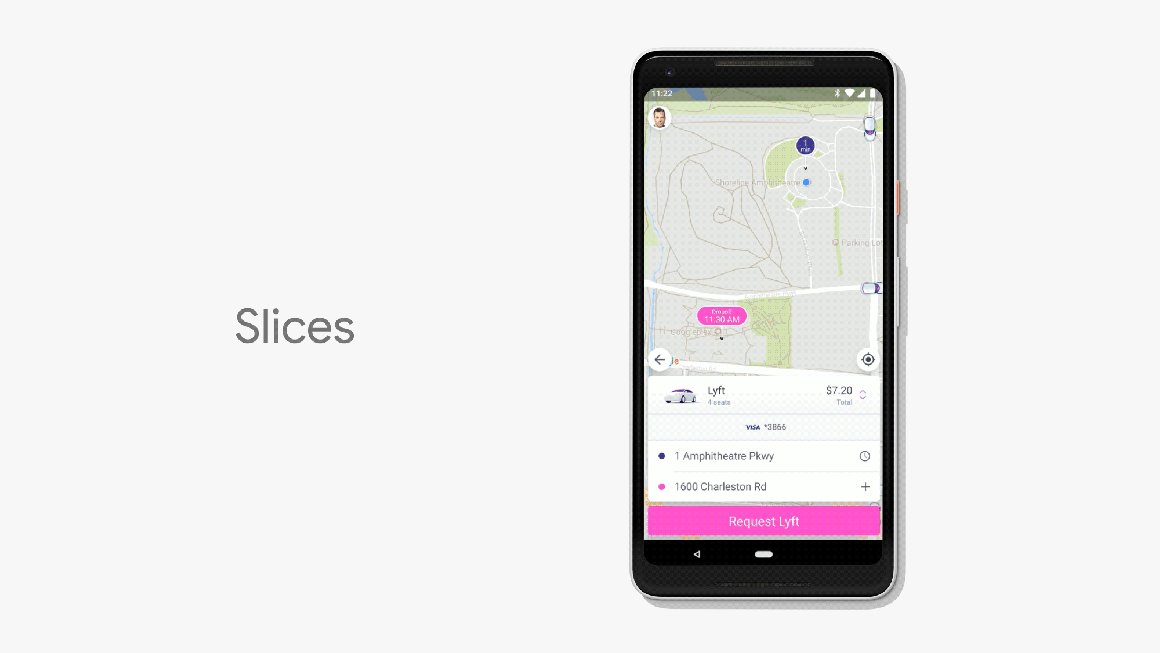
Intégration d'applications tierces dans les résultats de recherche et les menus contextuels sous forme de
tranches et
recherche par mot en surbrillance .

 Google Assistant peut appeler et réserver un restaurant
Google Assistant peut appeler et réserver un restaurant .
Mobile Chrome prendra en charge la réalité augmentée .
La caméra expérimentale Google Lens a appris à en faire plus et
fera partie de l'application standard .
La version bêta peut déjà être installée sur certains téléphones . La version finale paraîtra à l'automne. On retrousse les manches, il y aura beaucoup de travail.
Soit dit en passant, des outils utiles sont arrivés à temps:
Thomas Lowry a compilé un
UI Kit Material Design 2.0 pour Figma , qui prend en charge le thème.
Rachel Andrew a également fourni un excellent
aperçu des matériaux de base pour les concepteurs et les développeurs afin de mettre à niveau les applications vers Material Design 2.0, Android P et d'autres appareils.
Le studio d'Oleg Chulakov a publié son système de conception. Bien qu'il ne couvre que le site Web de l'agence et les sous-sites associés, c'est formidable lorsqu'ils reconnaissent leur importance dans le travail des clients et investissent dans leur avenir - Brad Frost a lancé la conception atomique comme solution pour les projets des clients.
L'un des premiers de RuNet a été fabriqué par Manufacture pour les sites clients . Cela montre bien que non seulement les entreprises agroalimentaires géantes sont capables de concevoir des systèmes, mais elles ont maintenant suffisamment d'outils pour un démarrage bas.

Autres exemples
Hudl : un exemple très sensé avec une bonne structure et une bonne couverture des principes de conception.
Kristy Marcinova d'Intercom montre des
morceaux d'un
système de conception d' Intercom qui n'a pas encore été publié à l'extérieur.
Le site Web sur les systèmes de conception Figma, qu'ils ont annoncé il y a six mois, a gagné. À l'appui de cela, ils ont organisé une
série de mitaps à travers le monde . Certes, jusqu'à présent, il s'agit d'une douzaine d'articles pas très profonds, donc dans le contexte du mouvement général, cela semble peu utile. Du relativement intéressant, sauf que les
opinions sont pour et
contre le fait que les systèmes de conception réduisent le besoin de concepteurs.
Jeremy Wilken décrit le nouveau système de gestion des versions pour le système de conception VMWare Clarity.
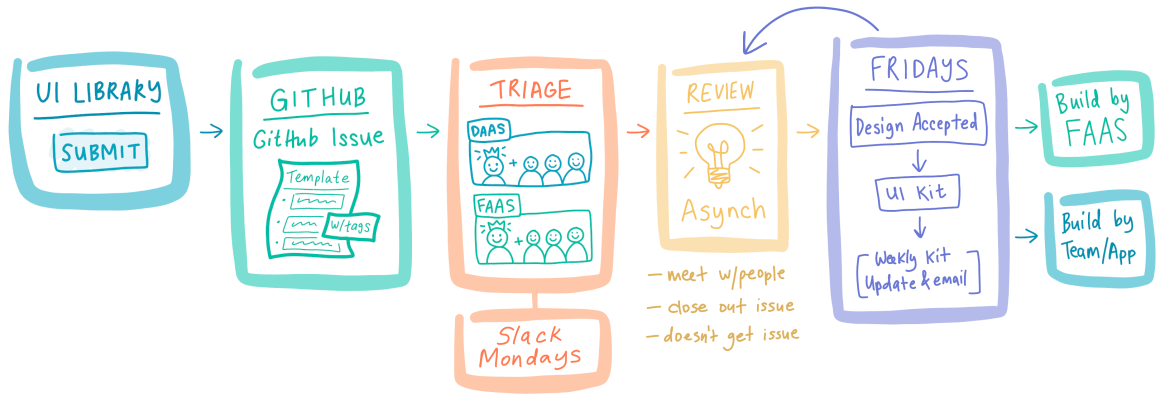
Une excellente histoire de Lara Tacito sur le processus de travail de l'équipe du système de conception chez HubSpot. Les étapes de travail sur la composante conditionnelle et les outils internes d'interaction entre concepteurs et développeurs sont bien dévoilés.

Nathan Curtis vous explique comment écrire des instructions simples aux développeurs sur la façon d'utiliser un système de conception.
Varun Vachhar parle de travailler avec le framework CSS Tachyons pour les systèmes de conception.
iOS
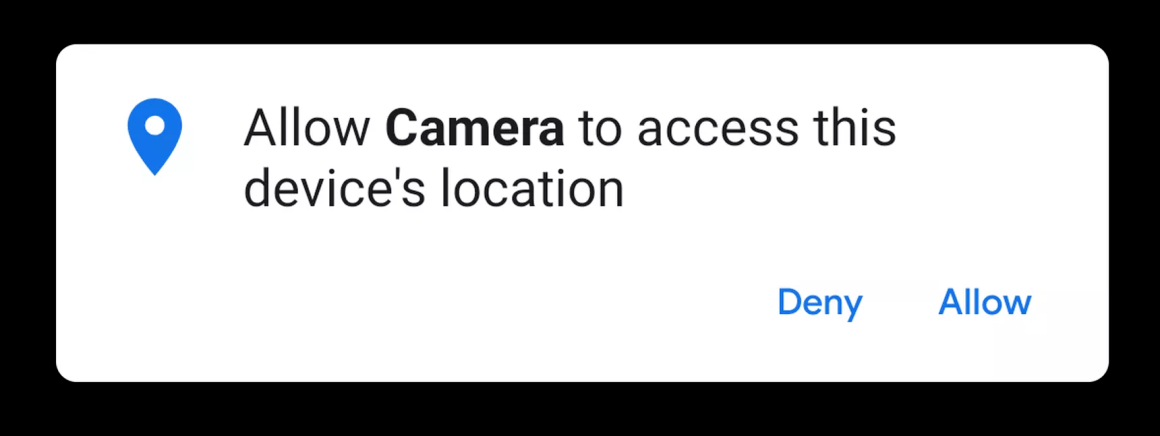
Rappel visuel pour les autorisations iPhone des créateurs de l'outil PaintCode .
Compréhension des utilisateurs
Julie A. Kientz, Lisa Anthony et Alexis Hiniker partagent leur expérience dans la conception d'interfaces pour enfants. Ils donnent de bons conseils pratiques sur les caractéristiques de ces interfaces.
Architecture de l'information, conception conceptuelle, stratégie de contenu

Rosenfeld Media a publié les expériences d'orchestration de Chris Risdon et Patrick Quattlebaum. Il est dédié à la conception d'une carte d'interaction des utilisateurs avec un produit au sens large, et les auteurs ont essayé de ne pas se limiter aux produits ou services numériques.
La page Laubheimer du groupe Nielsen / Norman décrit les problèmes d'affichage des pages de navigation liées à plusieurs catégories à la fois.
Kay Dale et Ignacia Orellana décrivent 10 principes clés de la conception de services de l'équipe Gov.uk.
Conception et conception d'écrans d'interface
Dans la nouvelle version, l'équipe s'est concentrée sur la correction des bogues et l'amélioration des performances. Ceci et la prochaine version concerneront le peignage des fonctionnalités existantes pour faciliter les saccades fortes.

Plugins et articles
Débordement pour la création de cartes d'informations: version bêta publique publiée .
Mark Grambau montre une manière
schizoïde mais amusante de changer les couleurs des icônes de la bibliothèque Sketch .
Figma
La séparation des styles en variables a été annoncée . Il s'agit de l'une des étapes les plus importantes pour connecter des modèles et des composants de concepteur dans le code - maintenant la plupart des outils ne disposent pas de modularité pour décrire les symboles et les composants.
Adobe xd
Peut mettre à jour . Une version gratuite est apparue (un prototype public), un
fonds d'investissement de 10 millions de dollars a été ouvert pour les créateurs de plug-ins et d'extensions, le remplacement rapide des caractères et la pâte en vrac à partir du tampon, des améliorations des importations depuis Photoshop et Sketch.
Un nouvel outil à l'intersection de la conception et du développement web. Il vous permet d'esquisser visuellement la disposition de l'écran en utilisant la bibliothèque de composants du système de conception dans l'esprit de Framer.
Annonce .

Invision
Annonce d'une
plate -
forme pour les plugins Studio . Comme Adobe XD, ils accorderont des subventions aux meilleurs développeurs de leur
Design Forward Fund . Le seuil d'entrée pour les nouveaux outils a encore augmenté, maintenant les 4 acteurs clés s'appellent eux-mêmes plates-formes: Adobe, Figma, InVision, Sketch.
Marvel
L'outil a
ouvert l'API et est également devenu une plate-forme . Les premières
intégrations sont assez basiques - Slack, Dropbox, Sketch. Les plus intéressants sont
Maze (tests d'utilisabilité basés sur des prototypes Marvel), Lookback et Niice (mudboards).
Un autre outil pour les concepteurs qui promet d'exporter des mises en page au code. Inclus est l'analyse et d'autres nishtyaki utiles.
Haiku
Lancement d'une
galerie de projets personnalisés .
Pourquoi et comment ça marche .
Avocode
Nous avons publié un
rapport sur la popularité de certaines méthodes de travail avec les mises en page pour 2017 . Les concepteurs ont commencé à utiliser moins de couches et plus de systèmes de contrôle de version.
Phase
La première version se concentrera sur la création de dynamiques . La seconde promet une
adaptabilité assez complexe . Ils préparent également le lancement de
Phase Magazine .
Le co-fondateur Nick Budden a pris la parole lors de la
Mail.Ru Design Conference 2018 et a parlé de la sortie prochaine. La vidéo est toujours en cours de montage (un
morceau brut ), mais son collègue Vlad Shvets a décrit ses principaux points en russe. Soit dit en passant, Nick a réussi à s'arrêter lors d'une visite à une demi-douzaine d'équipes de conception nationales, afin que l'instrument ait plus d'évangélistes.
Esprit
Sortie de la
version Mac .
Fusible
L'outil est devenu gratuit et open source .
CMS éditorial moderne
Sophia Ciocca parle de la création d'un éditeur pour CMS NY Times .
Le service fait une belle présentation pour une présentation ou un site Web à partir d'une simple capture d'écran de l'interface.
Une collection d'éléments d'interface HTML et CSS pour styliser des prototypes sur papier.
Pasquale D'Silva parle de rationalité et de modération dans l'animation frontale. Il donne des graphiques de mouvement pour différentes approches, ce qui vous permet de mieux comprendre les nuances.
Alexander Brave a comparé les outils de prototypage modernes.
Marc-Oliver travaille sur Ubuntu et a décrit ses critères de documentation sonore sur l'interface.
Recherche et test utilisateur, analyse
Zoe Dimov décrit une approche pour impliquer les membres de l'équipe produit dans la recherche d'utilisateurs. Ceci est important dans le processus moderne de création de produits où il y a peu de temps et une compréhension commune des problèmes du marché et du public cible est importante.

L'équipe de recherche d'utilisateurs Indeed fournit des conseils sur l'optimisation du processus de recherche d'utilisateurs dans le processus agile.
Bonus:
conseils similaires de LaiYee Ho .
Jeff Sauro donne des recommandations pour mener une étude comparative des utilisateurs - avec quels indicateurs de marché vous pouvez comparer les métriques de votre produit.
Raluca Budiu du groupe Nielsen / Norman sur la recherche d'utilisateurs, où différentes tâches sont confiées par des répondants identiques ou complètement différents. À la fin, elle compare les avantages et les inconvénients de ces options. Le premier est moins cher, le second donne moins d'interférences.

Jeff Sauro a comparé les services de tests d'utilisabilité à distance. Son entreprise a lancé son propre MUIQ, il note donc ses avantages.
Sven Jungmann et Karolin Neubauer parlent des caractéristiques de la recherche personnalisée dans le domaine des soins de santé. Comment les rendre confortables pour les patients et les médecins.
Melissa Safran de Deliveroo parle des approches inhabituelles de la recherche d'utilisateurs que l'équipe a récemment utilisées.
Oleg Yakubenkov parle de dégradants tests A / B. Il s'agit d'un moyen rapide et économique de vérifier si vous pouvez influencer la métrique cible. Pour ce faire, une option de conception est clairement pire que l'actuelle - cela montrera si la version existante fonctionne mieux qu'elle.

Jeff Sauro s'est demandé comment comparer les mesures obtenues à partir de la recherche d'utilisateurs à distance modérée et non modérée. Le succès des tâches est comparable, mais le temps d'exécution n'est pas en faveur de celles non modérées.
Programmation visuelle et conception dans le navigateur
Bootstrap
L'outil en ligne
LayoutIt vous permet d'esquisser rapidement une grille de blocs pour Bootstrap.
Nouveaux scripts
Bibliothèque d'animation frontale en JavaScript et WebGL .
Générateur de modèles CSS .
Annonce .
Mise en place d'une peinture du XVIIIe siècle en CSS .
Une sélection d'expériences au design saisissant en CSS pur .
Typographie Web
Airbnb a créé sa propre police Cereal. Karri Saarinen
explique comment l'équipe l'a optimisée pour les interfaces .
Annonce .
IBM Lehel Babos
montre comment vous pouvez calculer l'échelle typographique dans les systèmes de conception. Il s'appuie sur des principes classiques, mais les déplace vers CSS.
Adaptabilité
Lea Verou donne des conseils sur la disposition des tableaux réactifs .
Version imprimable
Rachel Andrew décrit les approches actuelles pour imprimer des versions de sites .
Formes CSS et mise en page du magazine CSS
Un aperçu des fonctionnalités CSS modernes pour la mise en page de magazines et la conception de sites tout simplement intéressante de Zell Liew .
Travaillez avec la couleur sur le Web
Comment l'équipe de conception Salesforce a
sélectionné les palettes de couleurs pour visualiser les données dans le système de conception .
Hans von Sichart de GE explique comment l'équipe du système de conception a créé une
palette harmonieuse et étendue de couleurs grises pour une utilisation dans un logiciel professionnel avec un tas de tableaux de bord .
Rahul Chakraborty décrit plusieurs approches pour créer une palette de couleurs pour une interface .
La traductionMarcin Wichary montre
comment créer un thème sombre pour un site Web en modifiant les variables clés en CSS .
Animation CSS
Comment utiliser la trajectoire de mouvement CSS pour l'animation frontale .
Mesures et ROI
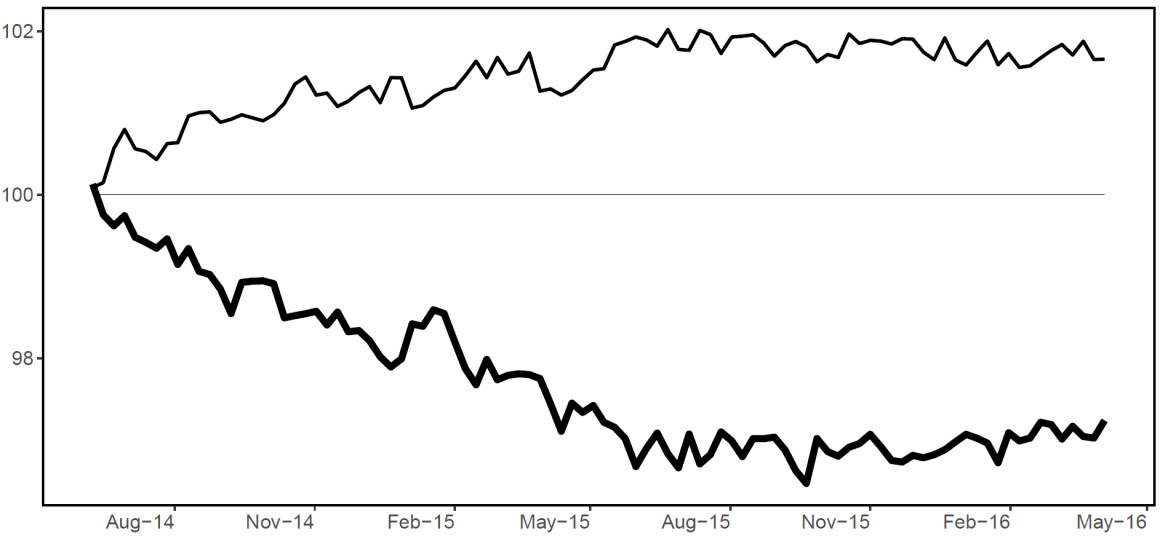
Jakob Nielsen essaie depuis longtemps de trouver des preuves que la publicité excessive réduit la fidélité des utilisateurs et conduit à leur sortie. Le service Pandora a mené une longue étude sur ce sujet en 2014-2016 et ses résultats confirment l'hypothèse.

Jeff Sauro examine comment les meilleures estimations des sondages d'utilisateurs peuvent prédire les retours des clients et les estimations inférieures des sorties. Plusieurs études auxquelles il se réfère le confirment.
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
2 .

Julian Shapiro - . , .
Dave Malouf décrit la valeur d'une équipe de conception pour une entreprise de plusieurs façons. Il s'est avéré une liste de contrôle pour les questions d'organisation.Entretien avec Eik Brandsgård de LEGO sur la mise en œuvre de la pratique du design sprint dans l'entreprise. Ils ont décidé de faire des changements révolutionnaires plutôt qu'évolutionnaires et ont lancé un processus simultané avec des dizaines d'équipes. Pour ce faire, j'ai dû suspendre tous les travaux pendant deux mois, mais selon lui, le résultat en valait la peine.

Sarah Gibbons du Nielsen / Norman Group parle de la matrice de priorisation des décisions de conception et fournit des instructions étape par étape pour la compléter.
Gestion des produits et analyse
Anna Buldakova parle du format des feuilles de route à Intercom. Ils ont trois caractéristiques: la feuille de route ne concerne pas les décisions, mais les objectifs; la feuille de route ne concerne pas la planification, mais les priorités; La feuille de route ne concerne pas la communication externe, mais la communication interne.
Méthodologies, procédures, normes

L'un des meilleurs matériaux sur le sujet de la critique saine de la pensée design. Jon Kolko commence par le contexte de l'émergence des principaux composants de la méthodologie, puis il donne des avis pour et contre ce qui se passe autour de ce bizvorda maintenant. Il s'est avéré l'un des articles les plus équilibrés sur le sujet avec d'excellentes conclusions.
Étuis
Microsoft a sorti la Xbox Adaptive Controller pour les joueurs handicapés. L'article détaille les problèmes, travaille sur l'appareil et la communauté de ces utilisateurs.

Les mésaventures de l'entreprise se poursuivent. Afin de continuer à développer la base d'utilisateurs Snapchat, il était important de rendre l'interface plus compréhensible. Certes, la
première refonte, au contraire, a ralenti la croissance , j'ai donc dû la
repenser de toute urgence aussi. Il s'avère que l'équipe produit, y compris les concepteurs, a averti le PDG de problèmes potentiels, mais il a pris une décision ferme.
Bronwyn Gruet montre comment Creative Market a élaboré une directive d'illustration modulaire avec une collection d'échantillons d'objets. Sa collègue
Daniella Valerio écrit sur les principes de la palette de couleurs .
Michel van Heest explique comment il a créé le service Shortcuts.design.
Les tendances
Statistiques de marché (T1 2018)
-6,3% de
baisse des ventes de smartphones en Europe+ 25,4% de
croissance des ventes de smartphones en Russie+ 1,3% de
croissance des ventes mondiales de smartphonesCroissance des ventes × 2 et × 3
des montres et bracelets intelligents en Russie (en pièces et en argent)20% des
familles américaines ont un haut-parleur intelligent1,8 milliard d'
audience mensuelle sur YouTubeConception algorithmique
Le service vous permet de simuler la voix de toute personne.
Rama Allen de The Mill réfléchit sur l'art pendant le boom de l'intelligence artificielle. Il y voit également un partenariat créatif entre l'homme et l'ordinateur, le comparant à l'improvisation jazz.

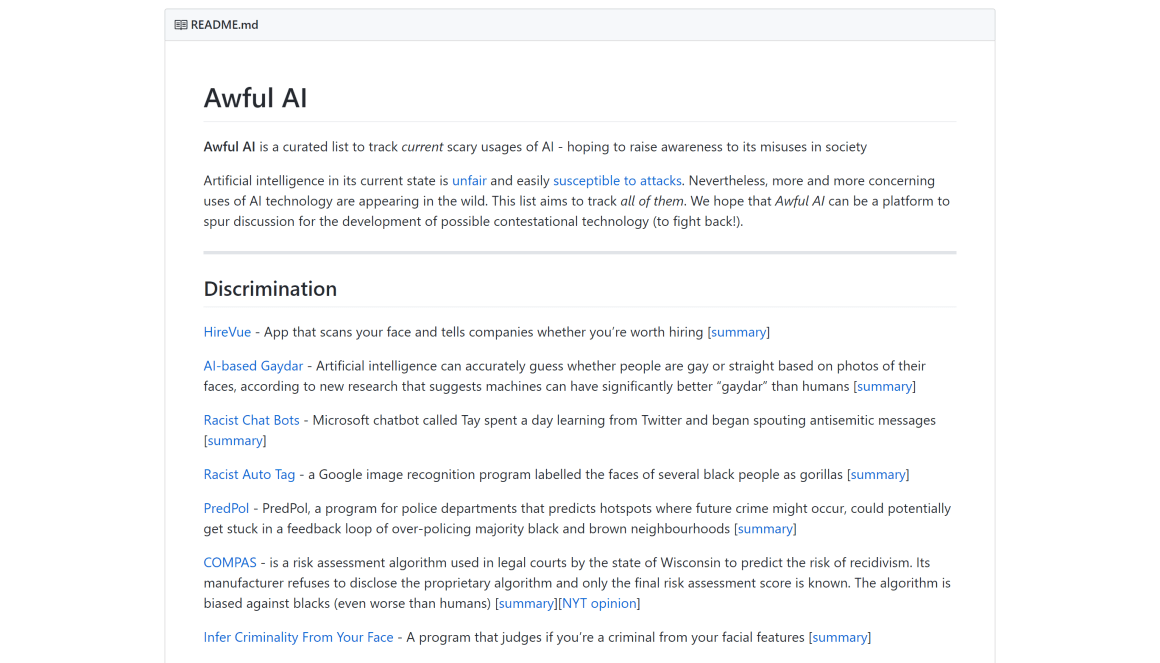
David Dao a recueilli des exemples d'utilisation contraire à l'éthique et même effrayante des technologies d'intelligence artificielle dans les produits numériques.

Sougwen Chung a créé un robot qui dessine avec elle. Un exemple très vivant de ce que le concept de co-conception avec un ordinateur signifie.
Yuqian Zhou et Bertram Emil Shi parlent d'une solution expérimentale qui génère différentes expressions faciales émotionnelles basées sur une seule photo.
Christian Noessel a analysé des exemples d'intelligence artificielle dans les films de science-fiction. Il les a divisés en trois catégories d'avancement et a
publié une liste .
Générateur d'images de motivation typiques pour Internet qui semblent crédibles et tout aussi inutiles.
Une équipe de chercheurs de l'Université Aalto et de l'Université de Kochi a créé une solution expérimentale qui optimise l'interface tactile pour les utilisateurs handicapés.
RevueConsignes de conception d'interface pour l'Assistant Google.

Autres matériaux pour la conception d'interfaces vocales:
Cathy Pearl de Google décrit les fonctionnalités de conception de base des interfaces vocales .
Guide de conception vocale de Frederik Goossens .
Directives IBM pour la conception d'interfaces interactives.
Mark Vitazko de Microsoft donne des conseils sur la conception d'interfaces de réalité augmentée et virtuelle.

O'Reilly publie John Design et Across Senses, un livre de John Alderman et Christine W. Park. Ils en publient la première
partie , dédiée à travailler avec différents sentiments dans les produits numériques. La profession est passée par un cycle intéressant, de son examen attentif du design industriel à une forte simplification à l'ère des interfaces d'écran, et maintenant une approche holistique revient.
Pour le développement général et professionnel
Une liste chic de récompenses et de prix sur une grande variété de branches du design. Les designers de l'agence Red Collar participent au jury de plusieurs d'entre eux et
parlent de la mécanique de leur travail .

David Travis de UserFocus se demande si un chercheur utilisateur devrait investir son temps et son argent dans une maîtrise. En général - c'est discutable, souvent pour acquérir plus d'expérience pratique - c'est à la fois un salaire plus élevé et plus de connaissances.
Jason Yuan raconte comment sa carrière a changé après la publication d'une refonte non sollicitée d'Apple Music (spoiler: au final, il a été pris comme stagiaire chez Apple, bien qu'il ne le veuille pas).
Un catalogue de projets parallèles dans lequel un concepteur ou un développeur peut s'intégrer.
Personnes et entreprises de l'industrie
Blog de l'équipe Contour Design. Dans un article récent,
Alexander Khramtsov parle des modèles de croquis et
Emilia Gorodovyh des caractéristiques de la conduite des entretiens avec les utilisateurs dans une entreprise .
Une série d'entretiens avec des designers front-end de l'industrie du jeu.
Actes de conférence
Liste des conférences de conception et de développement.

La conférence en ligne s'est tenue du 13 au 16 février. UXPin a posté une vidéo de lui.
Enterprise UX 2017 s'est tenue du 7 au 9 juin à San Francisco, aux États-Unis. Aperçu du
premier et du
deuxième jour de représentations de Pabini Gabriel-Petit.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.