
Bonjour à tous!
La version angulaire 2.0.0 a été publiée en septembre 2016. Et immédiatement un grand nombre d'approches de construction et de construction d'applications sur ce framework sont apparues. Sur Internet, vous pouvez trouver des graines angulaires pour tous les goûts.
Nous avons également créé notre propre graine angulaire: nous avons créé un modèle de projet commun, obligeant toutes les équipes développant le front-end à utiliser la même structure d'application.
Six mois plus tard, en mars 2017, la version Angular cli (cli - interface de ligne de commande) 1.0.0 est sortie. L'idée, prise comme base, est tout simplement excellente: systématiser l'approche de développement d'applications sur Angular 2+. Standardisez la structure de l'application, créez des entités au sein de l'application et automatisez l'assemblage de l'application. Ces tâches peuvent être résolues par Angular cli, ce qui vous fait gagner beaucoup de temps.
Dans l'article, je montrerai comment mettre à niveau vers
Angular cli 6Le développement avec une structure de projet personnalisée présente de nombreux avantages:
- contrôle total de l'application;
- la possibilité de configurer webpack / gulp / tout le reste, en tenant compte de toutes les fonctionnalités de votre application.
Il existe également des inconvénients:
- s'il y a plusieurs projets, il faut s'assurer que leur structure est identique;
- il est nécessaire de surveiller les mises à jour des modules et bibliothèques npm utilisés (Angular et Webpack, par exemple, se développent de manière très dynamique);
- vous devrez intégrer des modules npm et configurer l'environnement pour travailler avec Angular, connecter le remplacement de module à chaud (HMR), utiliser l'assemblage Ahead-of-Time (AOT).
Il existe plusieurs façons de corriger les lacunes, dont l'une consiste à créer un
modèle de projet commun. Mettez en surbrillance un développeur qui le mettrait à jour de temps en temps. Pour obliger toutes les équipes frontales à utiliser la même structure d'application, en appliquant les meilleures pratiques de développement sur votre framework. Dans cet exemple, ce framework sera
Angular , et l'application sera basée sur
angular-cli .
Au moment de la rédaction, la sixième version avec intégration de webpack 4. était disponible. Il y a beaucoup d'informations sur les innovations, je ne mentionnerai que quelques améliorations:
- création automatique d'une bibliothèque de composants;
- l'apparition de ng-update, qui facilite encore plus la prise en charge des projets sur Angular cli;
- intégration avec webpack 4, et donc, une plus petite taille des bundles finaux, une accélération significative du temps d'assemblage, etc. Vous pouvez voir la liste complète des mises à jour ici ;
- Configuration flexible de Cli angulaire à l'aide de schémas .
Je dois dire que dans la sixième version de cli angulaire, il y a beaucoup de bugs. Je vais parler de certains d'entre eux. Certains d'entre eux sont associés à cli angulaire, d'autres au webpack 4. Par exemple, certains chargeurs de webpack populaires ne prennent actuellement pas en charge la quatrième version du collecteur. Je suis sûr que ce sont des difficultés temporaires.
Il convient de noter que la fonctionnalité cli angulaire prête à l'emploi est, à mon avis, suffisante pour résoudre 95% des tâches d'une application standard. Si vous avez la chance de modifier les 5% restants, ne vous inquiétez pas - vous pouvez configurer le cli angulaire pour votre projet. Certes, dans la sixième version du framework, la fonction d'éjection ng, qui vous permet d'obtenir webpack.config, est temporairement désactivée, vous devez donc vous casser la tête un peu.
Se préparer à la transition
- Installez la version de node.js > = 8.9
- Nous exécutons npm i –g angular / cli (installez globalement angular-cli pour exécuter des commandes dans la console en utilisant ng).
- Accédez au répertoire du projet et exécutez ng nouveau <votre nom de projet> (nous appellerons le projet: angular-cli-project, exemple de commande: ng new angular-cli-project - un dossier appelé angular-cli-project apparaîtra dans le répertoire actuel).
Le résultat de la préparation:
 En savoir plus sur la structure du projet sur Angular cli et pas seulement.
En savoir plus sur la structure du projet sur Angular cli et pas seulement.Ensuite, nous ferons les réglages de base pour un développement confortable.
Configuration de Cli
1) Nous
connectons HMR (nous appliquons les modifications du code sans recharger la page) selon le
guide . Toujours dans
package.json, ajoutez
hmr aux scripts et au drapeau
--open afin de ne pas ouvrir nous-mêmes la page source dans le navigateur:

Au moment de la rédaction de l'article dans A6 cli, lors de la configuration de HMR via le guide ci-dessus, vous pouvez rencontrer les erreurs suivantes:
a) Lors de la connexion de la configuration HMR dans angular.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
Désolé, vous obtenez une erreur:
«La validation du schéma a échoué avec les erreurs suivantes:
Le chemin de données "" ne doit PAS avoir de propriétés supplémentaires (fileReplacements) ".Pour le réparer, procédez comme suit:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
La différence est que vous devez spécifier
«browserTarget»: «angular-cli-project: build: hmr» , où la valeur de la propriété
browserTarget se compose de
<nom-projet>: build: hmr .
De plus, la substitution de l'
environnement HMR doit se faire non pas en
service , mais en
architecte / build :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b) Erreur
ERREUR dans src / main.ts: Impossible de trouver le nom 'module' est corrigé comme suit: dans
tsconfig.app.json, nous supprimons la ligne
"types": [] .
2.
Connectez le préprocesseur :
Dans angular.json, ajoutez:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
Si vos styles se trouvent dans le dossier des
ressources et sont combinés par des importations dans base.less ou scss, et que la sortie nécessite un fichier
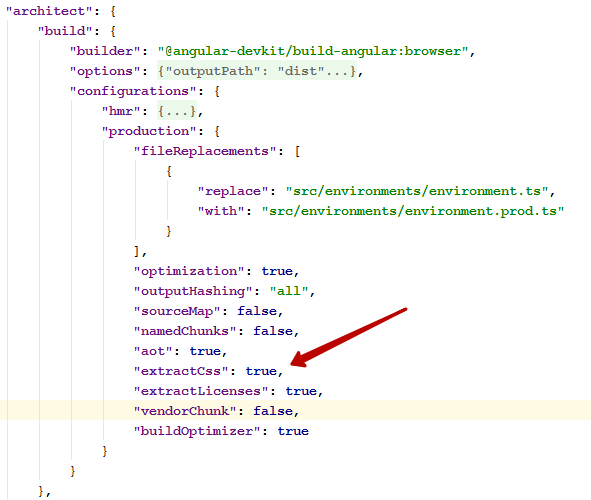
.css , alors ajoutez
«extractCss»: true à
angular.json :

De plus, en ce moment en mode HMR, la mise à jour dans le monde moins de fichiers importés par
importation ne fonctionnera pas. Pour contourner ce problème, installez temporairement
less-loader@3.0.0 .
3. Nous
connectons le préfixe automatique . Spécifiez les navigateurs qui nécessitent des préfixes dans
package.json :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
Ajoutez le traitement des icônes à l' aide de
gulp et svgstore , d'autant plus que
gulp de la quatrième version est enfin sorti. Exécutez
npm i gulp@4.0.0 gulp-inject gulp-rename gulp-svgmin gulp-svgstore --SD et créez un petit
Gulpfile.js (voir l'
application finale ).
Nous ne nous attarderons pas sur
Gulp en détail - toutes les questions, s'il vous plaît, dans le commentaire.
Spécifiez dans la notation
index.html pour l'insertion de SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
Modifiez
package.json en ajoutant la
tâche SVG :
… "scripts": { ... "svg": "gulp svg", ... …
Maintenant, nous pouvons utiliser SVG dans nos modèles comme ceci:
<svg> <use href='#icon-check'/> </svg>
5)
Installer l'analyseur de bundle webpackEn exécutant la commande:
npm i webpack-bundle-analyzer –-SD .
Dans
angular.json, ajoutez
«statsJson»: true :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
Maintenant, nous pouvons voir en quoi consiste notre bundle. Pour automatiser cela d'une manière ou d'une autre, ajoutez le script de
rapport à
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
Un exemple d'utilisation de webpack-bundle-analyzer:

La configuration des fonctionnalités de base est terminée.
Ouvrez maintenant notre application angulaire personnalisée et copiez les modules, images, styles, etc. dans le modèle préparé. Je vais tout copier du projet final de l'
article .
Nous exécutons la commande:
npm exécute hmr et obtient des erreurs de rxjs, qui a migré de la cinquième à la sixième version. Le prochain
guide vous aidera à les
corriger .
L'application finale .
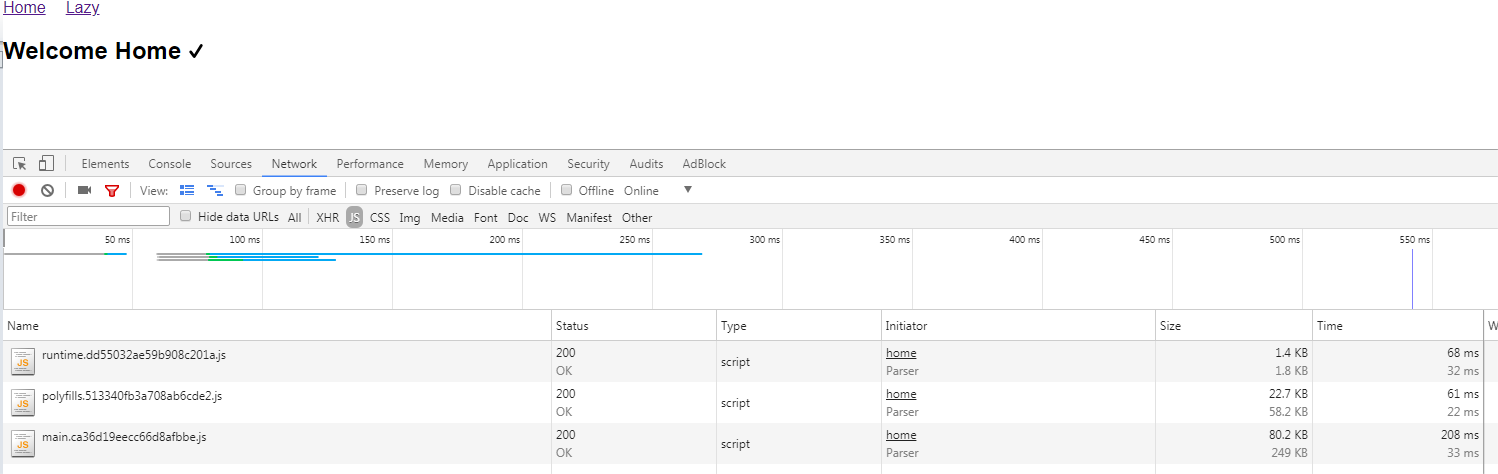
Nous exécutons la commande:
npm run build et obtenons le résultat:

PS Comme vous pouvez le voir, la taille du bundle est encore assez grande, cependant, elle comprend le routage, les rxjs, etc. Cependant, l'équipe Angular a annoncé un nouveau moteur de rendu Ivy et une application de taille mondiale bonjour de 2,7 Ko. Au plaisir.
Merci de votre attention.