J'attire votre attention sur une traduction de l'article Thérèse Fessenden - Défilement et attention . Cet article concerne une nouvelle étude sur l'utilisation du défilement lors de la navigation sur les sites. L'étude précédente a été réalisée en 2010, une traduction de l'article y relatif a également été publiée sur Habré .
Je m'excuse pour toute inexactitude dans la traduction :)
Résumé: Les gens défilent verticalement plus souvent qu'auparavant, mais de nouvelles études d'eye-tracking montrent qu'ils regardent toujours le «premier écran» plus que les autres.Les modèles de comportement humain sont assez stables, et
les directives d'utilisation ne changent qu'occasionnellement avec le temps . Mais un modèle de comportement qui a changé depuis les premiers jours de la conception Web est l'utilisation du défilement. Au départ, les gens défilaient rarement verticalement; mais
en 1997, lorsque de longues pages sont devenues courantes , ils ont commencé à utiliser le défilement. Cependant, les utilisateurs étaient toujours les plus intéressés par les informations sur le «premier écran»; et même
en 2010, nos études oculaires ont montré que 80% du temps que les utilisateurs passent à regarder le «premier écran» de la page.
Depuis 2010, avec l'avènement du responsive design et du minimalisme, les concepteurs ont de plus en plus commencé à créer de longues pages avec des éléments très espacés, couvrant ainsi plusieurs écrans. Il est temps de découvrir si ces tendances ont affecté le comportement des utilisateurs.
Données de recherche oculométriques
À propos de l'étude
Pour obtenir des réponses aux questions, nous avons analysé les coordonnées X et Y de plus de 130 000 fixations de vues à l'écran avec une résolution de 1920 x 1080 pixels. L'étude a impliqué 120 personnes, participant également à notre récente étude oculométrique, qui comprenait des milliers de sites de divers sujets. Dans cette étude, nous nous sommes concentrés sur un large éventail de tâches utilisateur, analysant le comportement des utilisateurs sur les sites d'actualités, le commerce électronique, les blogs, les FAQ et les sites d'encyclopédies. Notre objectif n'était pas d'analyser des sites spécifiques, mais plutôt d'identifier les caractéristiques du comportement des utilisateurs.
Nous avons comparé les résultats d'une nouvelle étude avec les résultats de la précédente, qui utilisait des écrans avec une résolution de 1024 x 768 pixels.
Résultats de recherche
Deux changements se sont produits entre nos deux études:
- Des écrans plus grands ont commencé à être utilisés.
- Nouvelles tendances de conception Web et réactivité
Nous ne pouvons pas révéler l'influence relative de ces deux changements, mais ce n'est pas important non plus, car nous ne pouvons pas les influencer.
Dans l'une de nos études récentes, les utilisateurs ont passé
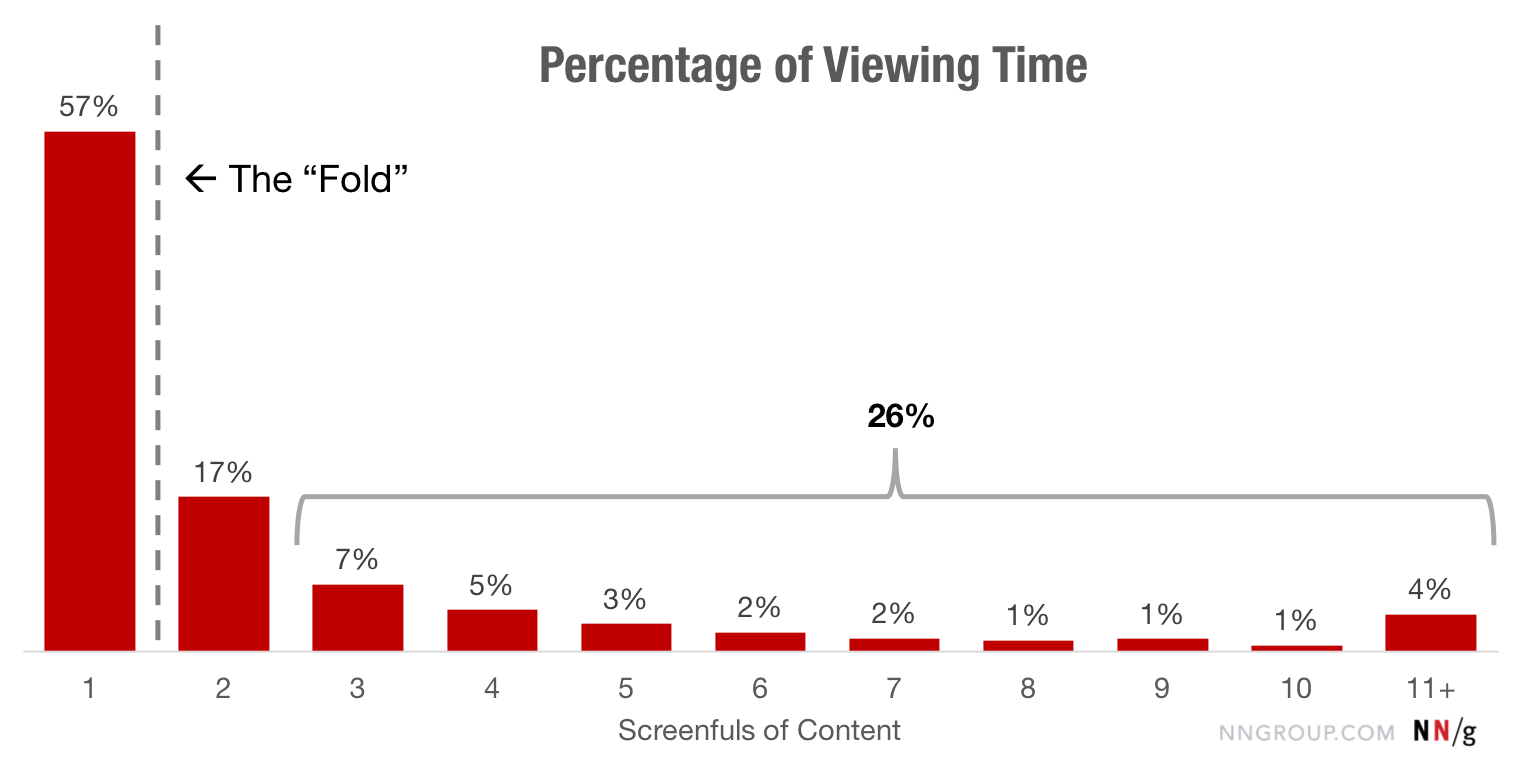
57% de leur temps sur le «premier écran» du site. 74% du temps a été consacré aux deux «premiers écrans», jusqu'à une marque de 2160 pixels le long de l'axe Y (cette analyse n'a pas pris en compte la longueur de page maximale, car le résultat peut être affecté par la courte longueur de page ou le fait que les gens s'ennuient à faire défiler plus de deux écrans )
Ces résultats sont sensiblement différents des résultats
de l'étude de 2010 : les utilisateurs y ont passé 80% du temps à visualiser le «premier écran» de la page. Néanmoins, la
tendance à une forte baisse de l'attention sur les écrans après le premier reste inchangée en 2018.
 Le "premier écran" reçoit le maximum d'attention. Environ 74% du temps est consacré aux deux premiers écrans (contenu sur le «premier écran» et ce qui va immédiatement après). Les 26% restants tombent sur le reste de la page.
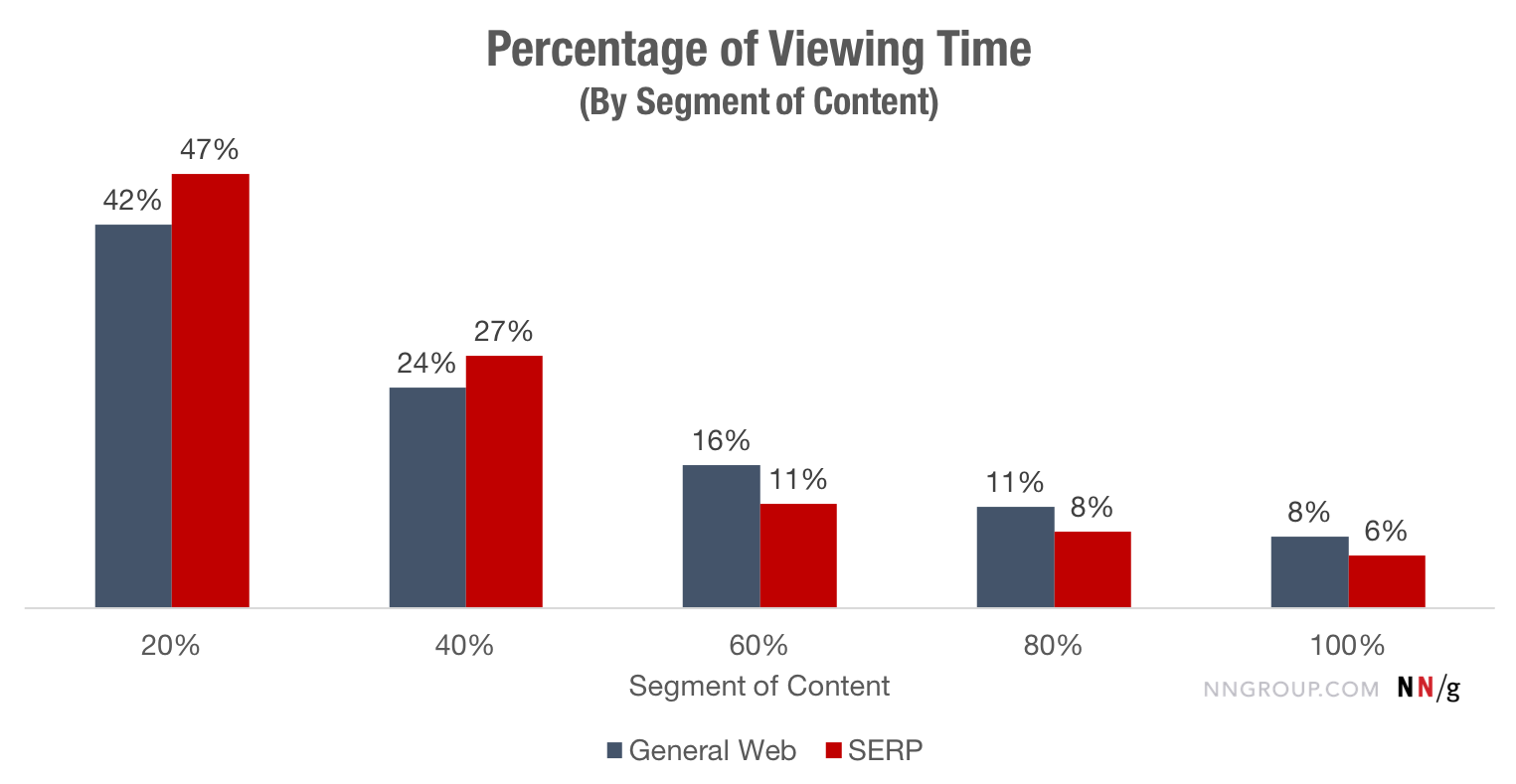
Le "premier écran" reçoit le maximum d'attention. Environ 74% du temps est consacré aux deux premiers écrans (contenu sur le «premier écran» et ce qui va immédiatement après). Les 26% restants tombent sur le reste de la page.Il est clair que toutes les pages sont de longueur différente. Pour déterminer comment les gens répartissent leurs vues sur la page (quelle que soit sa longueur), nous avons divisé les pages en segments de 20% (⅕ de chaque page). Sur les sites Web partagés, plus de 42% du temps de navigation était dans les 20% supérieurs de la page, et plus de 65% du temps était passé dans les 40% supérieurs de la page. Sur les pages de résultats de recherche, que nous n'avons pas séparées des autres types de pages dans les résultats de 2010, 47% du temps a été consacré aux 20% les plus riches de la page et plus de 75% aux 40% les plus élevés - c'est probablement une indication que les utilisateurs ont tendance à regarder seuls les meilleurs résultats de recherche.
 Les participants à l'étude ont passé un temps disproportionné à visualiser les 20% supérieurs de la page.
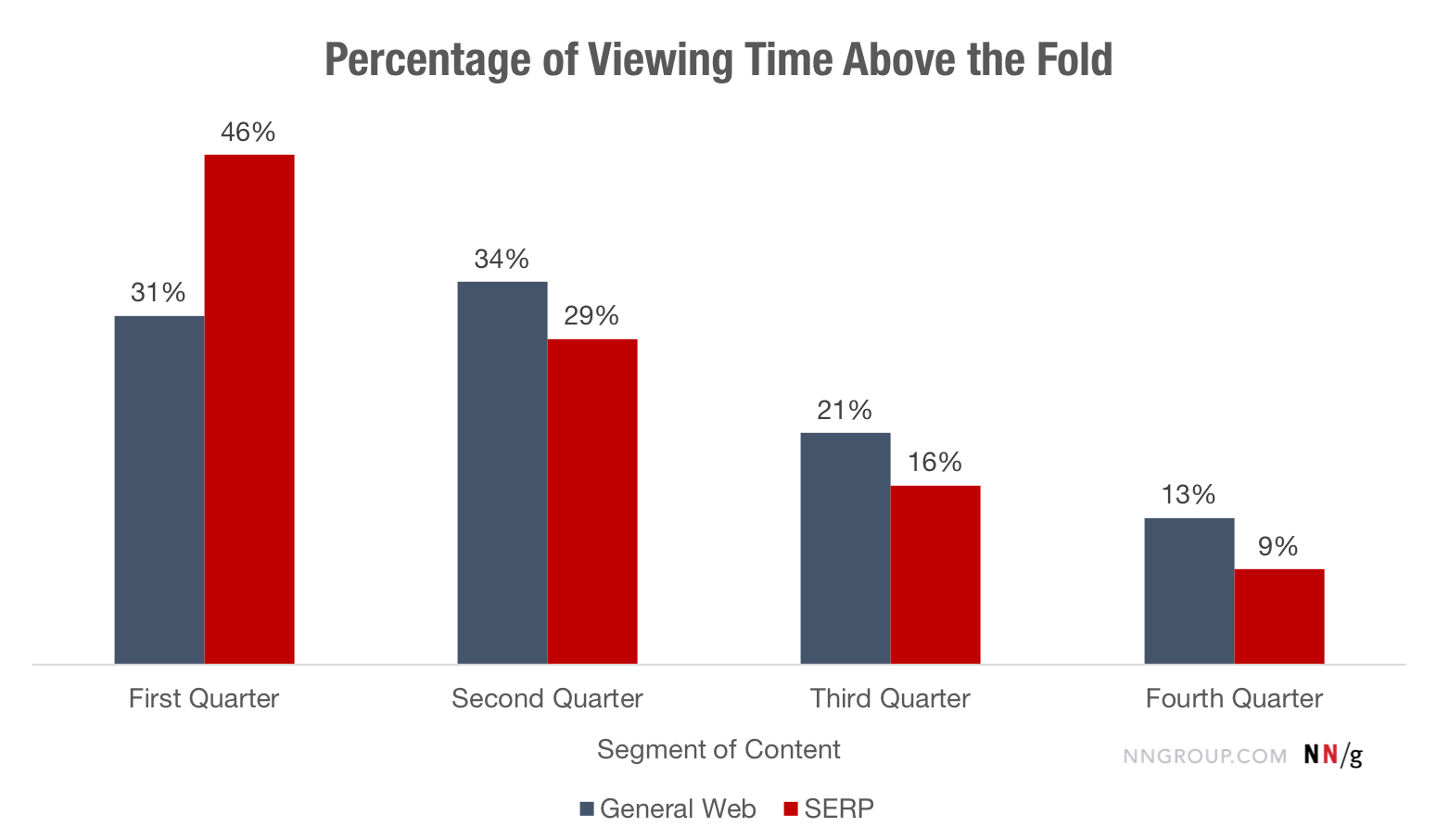
Les participants à l'étude ont passé un temps disproportionné à visualiser les 20% supérieurs de la page.Si nous prêtons attention au «premier écran», les informations dans sa partie supérieure de l'écran ont reçu plus d'attention que dans la partie inférieure. Plus de 65% ont été dépensés pour visualiser exactement le haut du «premier écran». Sur les pages de résultats de recherche, les zones supérieures des «premiers écrans» attirent plus de 75% de l'attention des utilisateurs. La vieille vérité, qui n'est pas un péché à répéter: soyez le 1er ou le 2e sur Google, ou vous n'existez presque pas sur Internet.
La confiance en Google reste aussi forte qu'il y a 10 ans lorsque nous avons défini ce modèle de comportement des utilisateurs.
 Même sur le «premier écran», l'attention de l'utilisateur est concentrée sur le haut de l'écran, en particulier sur les pages de résultats de recherche.
Même sur le «premier écran», l'attention de l'utilisateur est concentrée sur le haut de l'écran, en particulier sur les pages de résultats de recherche.Modèles de numérisation et de lecture
Nous avons déterminé que le contenu du «premier écran» enlève la part du lion de l'attention (57%); le deuxième écran obtient un tiers de cette valeur (17%); les 26% restants sont tout ce qui est inférieur. En d'autres termes, plus les informations sont proches du haut de la page, plus elles ont de chances d'être lues.
Les schémas de lecture individuels confirment ces résultats. De nombreux utilisateurs étudient des pages avec un contenu mal structuré selon le
modèle F - ils ont tendance à accorder plus d'attention au texte en haut de la page (les premiers paragraphes du texte), et ils se concentrent de moins en moins sur les informations ci-dessous.
Mais même si les informations sur la page sont bien structurées, les gens regardent son sommet (et y passent donc du temps), car ils ont besoin de comprendre comment la page est organisée. Et dès qu'ils comprennent cela, ils se
concentrent généralement
autant que possible sur les informations pertinentes, accordant ainsi moins d'attention (et passant moins de temps) au contenu situé loin du haut de la page.
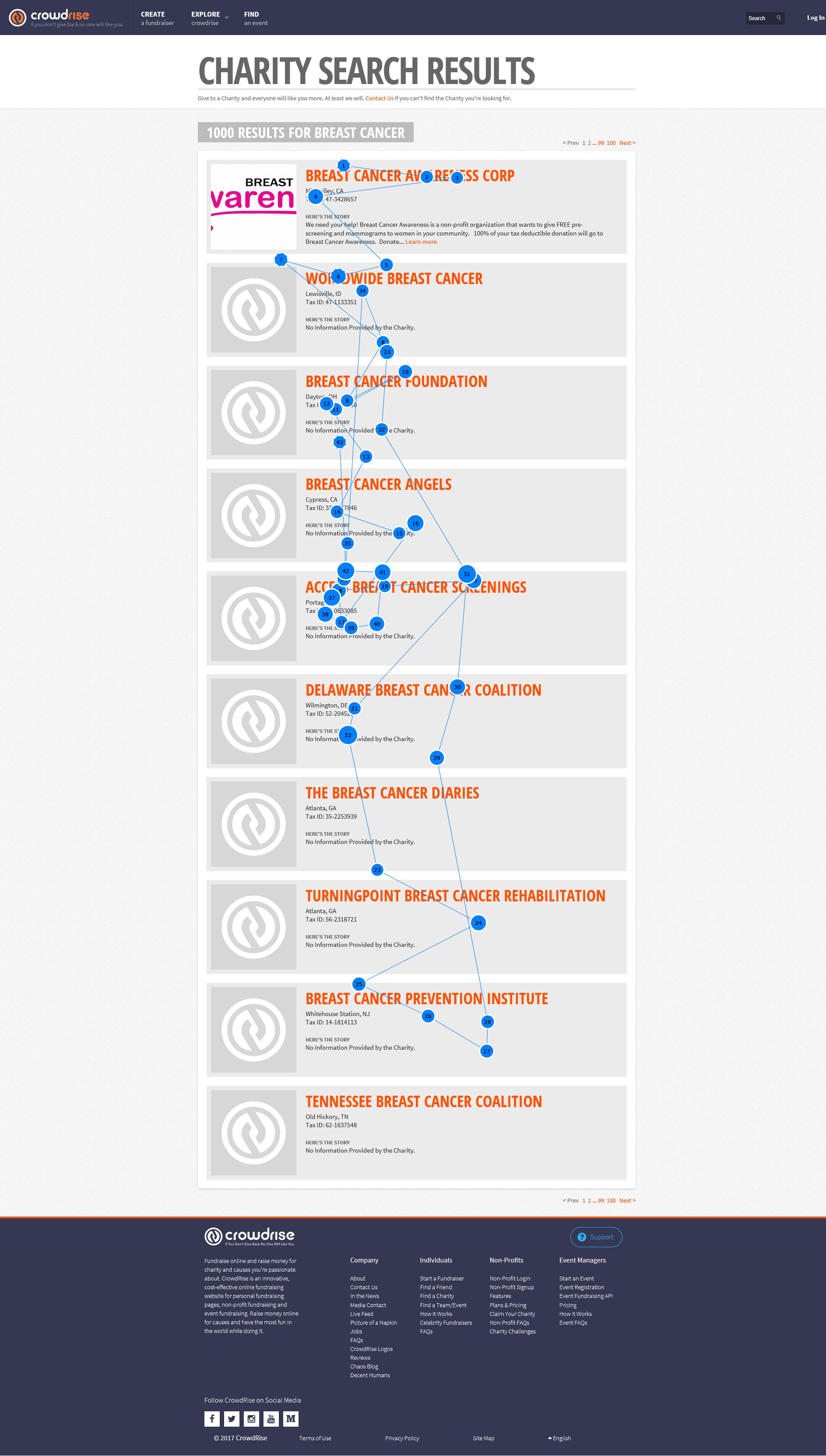
 Cette image montre que la majorité des utilisateurs regardent le «premier écran» de la page, mais pas toujours en haut de la page. La distribution réelle des correctifs oculaires dépend de la conception d'une page particulière et des objectifs des utilisateurs lorsqu'ils la visitent. Parfois, un utilisateur peut même lire un peu si les informations lui semblent intéressantes, mais, fondamentalement, elles deviennent plus petites en bas de la page.
Cette image montre que la majorité des utilisateurs regardent le «premier écran» de la page, mais pas toujours en haut de la page. La distribution réelle des correctifs oculaires dépend de la conception d'une page particulière et des objectifs des utilisateurs lorsqu'ils la visitent. Parfois, un utilisateur peut même lire un peu si les informations lui semblent intéressantes, mais, fondamentalement, elles deviennent plus petites en bas de la page.2010 vs Maintenant
En 2010, les utilisateurs ont passé 80% de leur temps sur le «premier écran». Aujourd'hui, ce nombre est de 57%, ce qui est probablement dû à l'omniprésence des pages longues. Qu'est-ce que cela signifie?
Premièrement, il est possible que, en général, les concepteurs fassent un excellent travail pour créer des éléments qui nécessitent un défilement, confrontant ainsi l'
illusion d'atteindre la fin de la page . En d'autres termes, ils reconnaissent les défauts des longues pages et essaient de les adoucir d'une manière ou d'une autre.
Deuxièmement, cela peut signifier que les utilisateurs ont simplement appris à faire défiler constamment - la prévalence des pages qui nécessitent un défilement a renforcé ce modèle de comportement en nous.
Cependant, les gens n'aiment toujours pas vraiment faire défiler - ils atteignent rarement le contenu sous le troisième écran. En fait, l'écart entre les écrans en tant que barrière a été ramené au troisième écran - il y a 8 ans, 80% du temps était consacré à regarder le «premier écran», et aujourd'hui 81% est consacré aux 3 premiers écrans.
Nous avons toujours dit que les gens défileraient s'ils avaient une raison. L'attention est toujours concentrée en haut de la page - c'est la partie la plus visible du contenu, et il est très probable qu'il sera lu par vos utilisateurs.
Le «coût d'interaction» du défilement réduit la probabilité que le contenu en bas de la page soit visualisé par l'utilisateur.
Il est à noter qu'une augmentation de la résolution de l'écran n'a pas entraîné une diminution du défilement, comme on pouvait s'y attendre. Cela est probablement dû au fait que les concepteurs et les développeurs n'adaptent pas leur travail pour les grands écrans, et au lieu de cela, ils séparent simplement le contenu. Pour le meilleur ou pour le pire, les utilisateurs sont désormais appelés à faire défiler plus qu'avant, mais pas beaucoup.
La densité de l'information était probablement trop élevée au début d'Internet (ce qui rendait les pages "à l'étroit"), mais la conception actuelle n'est certainement pas la même - la densité est plus faible, le contenu est rare.
Conclusions
En permettant aux utilisateurs de passer plus de temps en haut de la page, en particulier sur le «premier écran», vous devez être conscient des points suivants:
- Laissez le haut de la page pour le contenu le plus prioritaire - celui qui aide à atteindre les objectifs clés de l'entreprise et de l'utilisateur . Le bas de la page peut contenir des informations supplémentaires ou connexes. Gardez les CTA importants sur le «premier écran».
- Utilisez le style de police approprié pour attirer l'attention sur le contenu important . Des éléments tels que les titres et les caractères gras indiquent clairement aux utilisateurs que ces informations sont importantes. Assurez-vous que ces éléments sont visuellement différents des autres et de même style sur toutes les pages du site afin que les utilisateurs puissent les trouver facilement.
- Évitez la fausse fin de page, que l'on retrouve de plus en plus dans le design minimaliste moderne . L'illusion d'atteindre la fin de la page peut empêcher les gens de faire défiler ci-dessous. Utilisez des symboles (par exemple, masquer du texte sous une coupe) pour dire aux gens qu'il y a aussi du contenu ci-dessous.
- Testez votre conception avec des représentants du public cible du produit afin de déterminer la longueur de page optimale et assurez-vous que les informations dont les utilisateurs ont besoin sont clairement visibles.
Conclusion
Malgré le fait que les pages Web modernes soient longues et que la densité des informations y soit faible, et que les utilisateurs ont tendance à faire défiler plus qu'auparavant, ils passent toujours la plupart du temps à afficher le haut de la page.
- La priorisation du contenu est une étape clé de votre stratégie de contenu.
- De bons visuels peuvent inciter les utilisateurs à faire défiler vers le bas et à explorer le contenu sous le «premier écran».
- Pour déterminer la longueur de page optimale, testez la conception sur les utilisateurs et n'oubliez pas que des pages trop longues entraînent une perte d'intérêt de vos utilisateurs.