 Avertissement: Avec cet article, je ne veux pas humilier ou exalter les utilisateurs, développeurs, portails Web, services et autres. Les captures d'écran données dans l'article, ainsi que leurs commentaires, sont l'opinion subjective de l'auteur et n'incitent personne à compter avec lui.
Avertissement: Avec cet article, je ne veux pas humilier ou exalter les utilisateurs, développeurs, portails Web, services et autres. Les captures d'écran données dans l'article, ainsi que leurs commentaires, sont l'opinion subjective de l'auteur et n'incitent personne à compter avec lui.Maintenant au point. L'idée d'écrire cet article m'est venue il y a très longtemps. À partir de ce moment-là, j'ai rassemblé des résumés, des exemples et des pensées en tas, et maintenant je vais essayer de les présenter ici de telle manière que vous puissiez développer cette idée telle que je l'ai développée dans ma tête. J'espère que nous réussirons. Je m'excuse d'avance pour le récit émotionnel.
Pour commencer, observation. Internet se développe à une vitesse fulgurante. Non, passons au point. Sur Internet une énorme quantité d'informations. Non, rapprochons-nous.
Une quantité impressionnante de matériel sur Internet est présentée sous une forme terrible. Oui, maintenant cela ressemble à une thèse.
Par apparence terrible, je veux dire la présentation avec laquelle le matériel est présenté. Prenez, par exemple, des «nouvelles passionnantes», ouvrez-les au téléphone et essayez de lire.
Si vous souriez, c'est bien. Mais en fait, il y a peu de bien. Après tout, nous sommes allés lire sur ... Attendez, mais sur ce que nous voulons généralement lire, où est le titre? Ok, passons à des nouvelles passionnantes sur le bureau.

Oh oui, Telegram bloque en Russie ... Dommage, nous pensions il y a quelques mois. Et c'est vrai, c'est vraiment dommage que nous ne puissions pas normalement lire des nouvelles aussi passionnantes.
Je suis sûr que vous avez compris ce que je veux dire. Bien sûr, bloquer Telegram est vraiment mauvais. Mais ce qui est vraiment mauvais, c'est le fléau du contenu pop-up / redondant / secondaire.
Quelqu'un Bas Holtrop a publié un tweet très divertissant, qui peut être décrit en un simple mot «zhiza».
Et donc l'Internet mobile ne ressemblait pas seulement à 2017, il ressemblait à cela même un peu plus tôt, et maintenant il n'a fait qu'empirer. Par ailleurs, dans le même fil, vous pouvez trouver un grand nombre d'exemples d'un tel schéma. Cela montre la pertinence, l'ampleur et la gravité de ce problème. Et comme confirmation d'un autre post avec grumpy.website:
→
Lien
Non seulement l'Internet mobile souffre, prenez par exemple les grands sites notoires
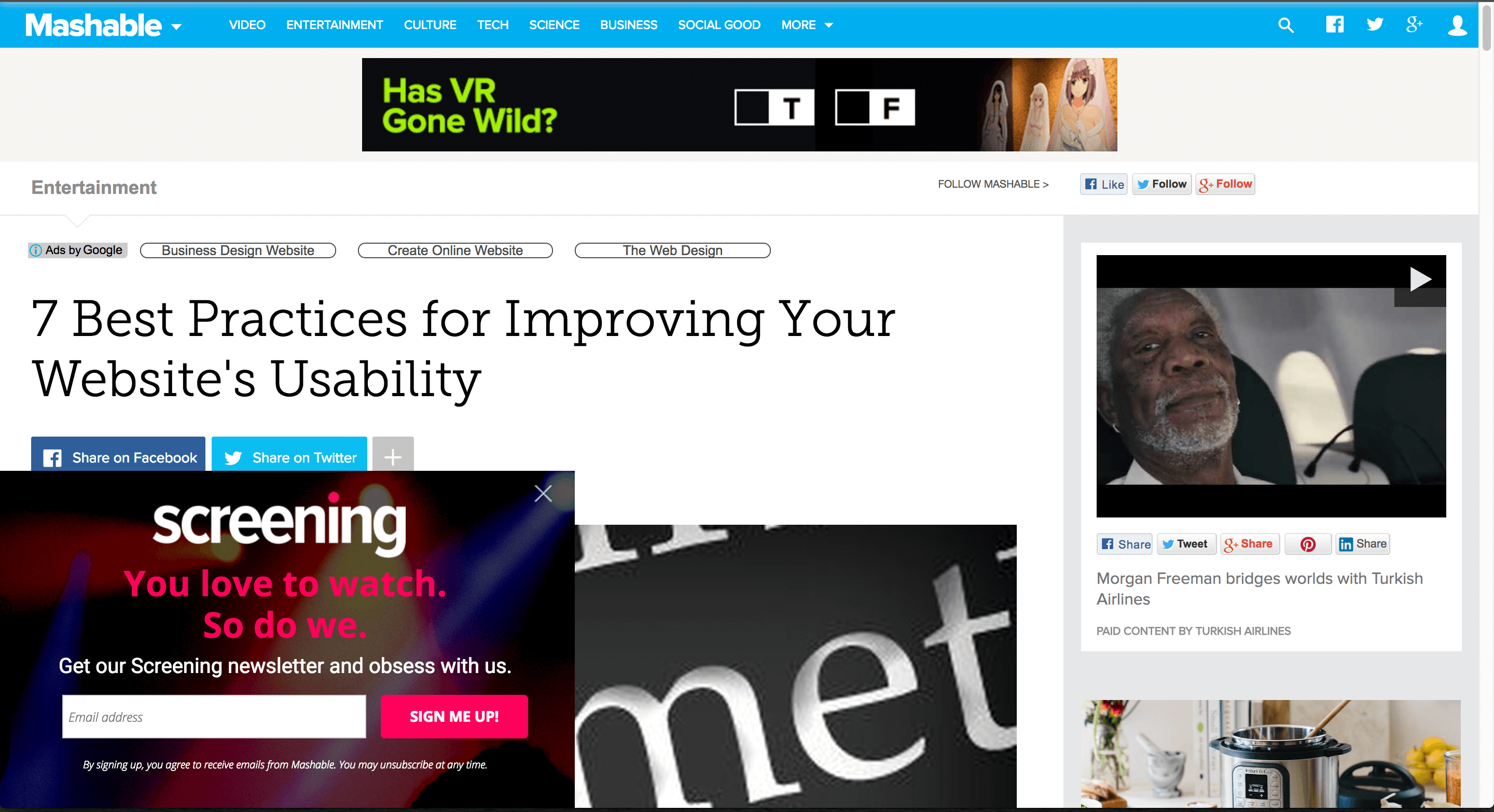
Du contenu sur le premier écran, seulement le titre, et merci pour cela.

Hourra, ici, en plus du titre, on a pu voir un autre morceau de texte, l'auteur et même la date de publication, c'est phénoménal!

Seule la troisième partie de la page est lisible, pas plus.

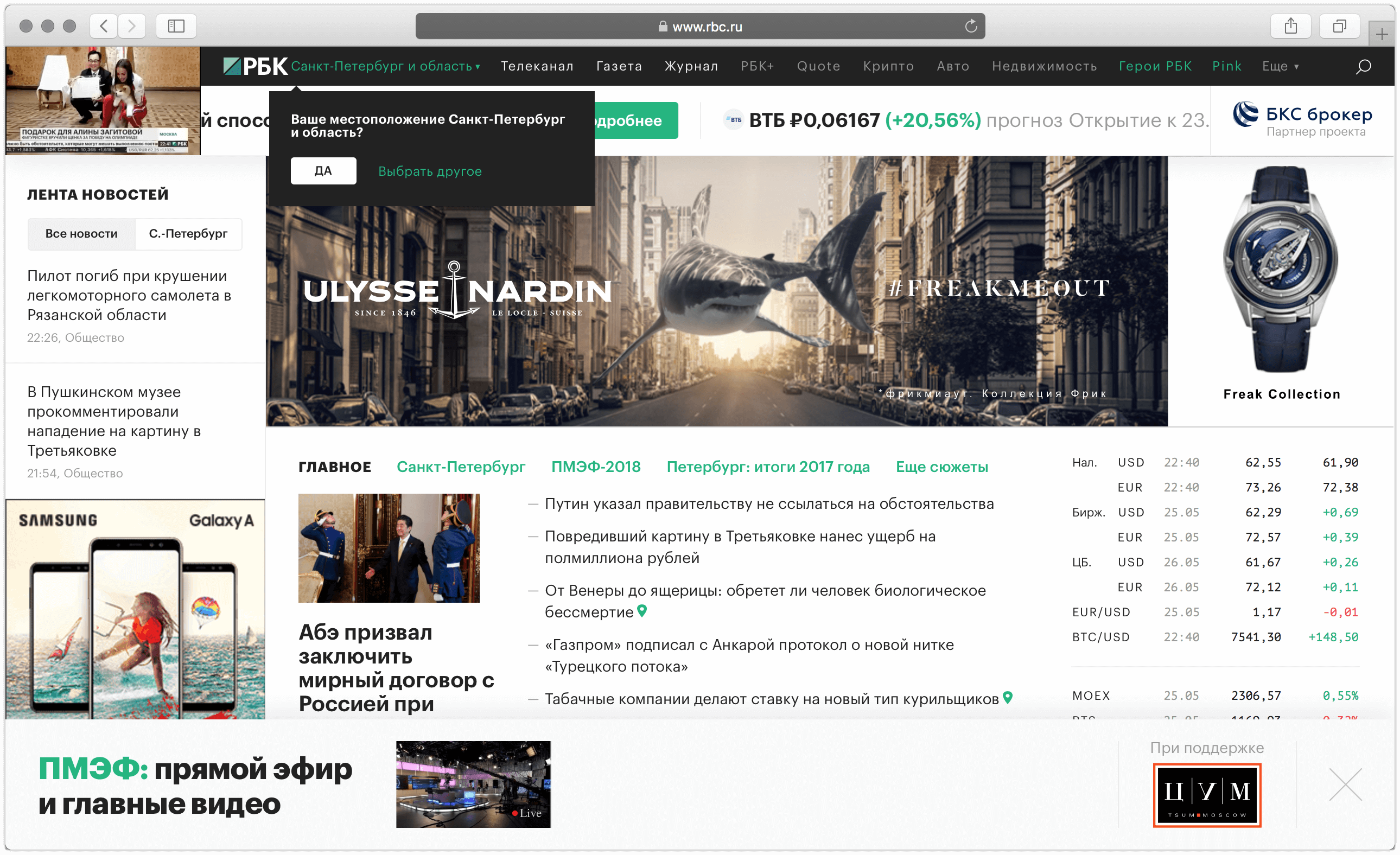
Lisez le titre de l'article. Ce serait drôle si ce n'était pas si triste.

Que se passe-t-il ici?
Je pourrais donner beaucoup d'exemples, mais j'ai déjà mangé suffisamment de trafic lors du chargement des images sur cette page. Le problème est que nous semblions avoir oublié comment soumettre du contenu, nous avons oublié comment faire une conception conviviale décente, nous avons oublié comment faire. Ce que nous donnons à l'utilisateur est comme une salive. On a commencé à mettre pas du tout de contenu dans le chapitre, ça s'est déprécié. Il est plus important pour nous d'afficher des annonces aussi pertinentes et attrayantes que possible afin d'obtenir ce clic pathétique. Nous voulons désavouer les litiges pour l'absence d'une bannière sur le stockage des données personnelles ou d'une coche, mais nous avons complètement cessé de nous soucier de la façon dont cela sera fait. C'est très triste et inhumain, camarades.
Mais il ne suffit pas de prêter attention au problème. Quelqu'un dira sûrement: «Eh bien, que proposez-vous que nous fassions, sage?! Nous avons déjà un blocage de travail / des coupes budgétaires / trop occupé / insérez votre option. » Et je répondrai. Nous sommes des spécialistes intelligents et compétents, pourquoi ne pas montrer une baisse d'enthousiasme, passer 15 minutes de plus et le faire cool et fonctionnel. Par exemple:
Les gars font du bon travail, et la vérité est, pourquoi ne pas partager une livre avec eux? Oui, la moitié du contenu est bloqué, mais comment ça se passe! Élégant, informatif et pertinent.
En parlant d'exemples élégants - il n'y a pas si longtemps, Vitaly Fridman est venu dans notre bureau. Il a parlé de nombreuses choses, y compris de l'humanité, des systèmes de conception et a donné un grand nombre d'exemples inhabituels. Voici un lien vers l'enregistrement de la réunion, pour inspiration:
Heureusement, il existe encore de nombreux exemples en plus de ceux cités par Vitaliy, et le web n'est pas aussi désespéré qu'il n'y paraît. Mais le problème de la complexité du Web n'est pas nouveau. Par exemple, Frank Chimero (concepteur, illustrateur, auteur du livre Shape of design) dans un de ses discours a parlé du problème lui-même, et comment présenter l'idée aussi simplement que possible, en donnant une liste claire des exigences techniques. Il y a une
traduction permanente sur Habré, et aussi le lien vers l'original, je recommande fortement la lecture.
La complexité du Web dans ce contexte touche tous les domaines: l'analyse, la conception et, bien sûr, le développement. Mais je ne voudrais pas entrer dans les détails, car il s'agit d'un sujet pour une discussion séparée.
Lecteurs
Les lecteurs viennent à la rescousse. Ce sont des systèmes qui vous permettent de présenter du contenu dans un format de livre pratique. Ils sont corrigés pour les webmasters négligents (ici, je veux dire les participants à tous les cycles de développement de sites Web), jetant une bouée de sauvetage pour l'utilisateur.
Par exemple, Safari propose déjà à l'utilisateur de basculer vers la
vue Lecteur et de lire un article intéressant dans une présentation soignée, sans ordures inutiles.
Télégramme avec son incroyable
Instant View (IV) pour 2274 ressources (ou peut-être plus). Je considère que cette idée est l'une des meilleures et des plus importantes percées dans les messagers au cours des dernières années, et pour la mise en œuvre, je retire généralement mon chapeau. Vous trouverez plus d'informations sur la technologie et la façon dont elle a été mise en œuvre
ici . Si vous lisez la paresse, je vais vous expliquer brièvement: en envoyant un lien vers un site Web IV pris en charge, Telegram propose de l'ouvrir directement dans l'application, et le fait en quelques millisecondes.
Il n'est pas utile d'expliquer que dans les deux cas, le propriétaire de la ressource reste le perdant, car en plus du texte principal de la page, rien d'autre ne peut être transmis ou reçu de l'utilisateur. En conséquence, cela crée certaines difficultés dans les statistiques, la livraison de contenu pertinent et d'autres techniques de marketing.
Que faire
L'essentiel est d'être un homme.En fait, il n'y a pas beaucoup de solutions. Pour commencer, il est utile de réaliser que si une ressource est créée afin de donner aux utilisateurs des informations, cet objectif doit être atteint en premier. Une fois que l'utilisateur a reçu les informations, vous pouvez lui proposer, par exemple, d'essayer votre produit, de cliquer sur les liens supplémentaires ou de lui montrer une publicité afin de ne pas se retrouver sans un sou. Mais encore une fois, je le répète, recherchez des moyens non triviaux pour cela et restez humain envers votre utilisateur. En effet, c'est ainsi que vous pouvez être sur la même longueur d'onde avec lui, et si vous essayez, vous pourriez même gagner sa confiance.
Un autre cas, si votre objectif est de vendre, d'encaisser à tout prix par la publicité ou de diriger l'utilisateur vers une autre page / ressource. Ensuite, bien sûr, vous ne pouvez pas vous concentrer sur le texte, il suffit de mettre Lorem ipsum ou un cliché pour avoir plus de mots-clés. Cependant, le texte lui-même n'est pas si important, par exemple, vous pouvez mélanger les deux options ci-dessus afin d'augmenter le coefficient d'unicité. Ensuite, ajoutez quelques bannières, plusieurs fenêtres contextuelles à la page, et vous devez certainement lui fournir des analyses pour déterminer quelle bannière est la plus efficace: celle du haut, celle en dessous ou celle à droite des deux précédentes. Mais après tout cela, n'oubliez pas de vous poser la question: avez-vous besoin d'un texte dans ce cas? Dès que vous gérez la première question, essayez de répondre à la seconde. Avez-vous créé cette page Web pour les gens?
Éléments d'action
Si vous me le permettez, j'ai accumulé plusieurs conseils qui peuvent aider à améliorer la situation si vous y entrez.
Tout d'abord, vous devez savoir si votre produit / site Web / application / insérer votre version des signes dont nous avons parlé ci-dessus. Si c'est le cas, vous devez savoir qui est responsable de chaque élément de cette conception. Je parie que la plupart des questions apparaîtront spécifiquement du côté marketing de votre produit. Si ce n'est pas le cas, ne vous inquiétez pas, nous discuterons toujours avec vous de la marche à suivre.
Le marketing
Habituellement, le marketing ne pense pas à la façon dont le site se penchera sur l'utilisateur final. C'est compréhensible, ils ne devraient pas y penser. Les spécialistes du marketing font simplement leur travail et, excusez-moi pour une généralisation approximative, ils pensent simplement comment il serait préférable d'embrouiller le produit. Pour résoudre ce problème, ils utilisent des outils tiers, proposent des campagnes ingénieuses, etc. Il est important de comprendre
qu'ils résolvent le problème du développement et de la distribution des produits .
UX (Web Design)
Les utilisateurs UX, par opposition au marketing, pensent généralement à quoi ressemblera le produit pour l'utilisateur final. Mais l'intégration du design est à nouveau
entre les mains des développeurs , comme c'est le cas avec le marketing. C'est très cool quand UX peut assembler l'interface seule à l'aide de certains composants ou simplement créer un prototype, mais cela ne se produit pas aussi souvent qu'on le pense.
Vous pensiez probablement que je voulais blâmer les développeurs pour tout? Et bien non. Si l'équipe ne peut pas sortir un produit cool, propre et utilisable, vous ne devriez pas tout blâmer sur le développement. Bien sûr, sur la base de ce qui précède, nous pouvons conclure que toutes les extrémités convergent précisément dans le code du développeur. En effet, le résultat final apparaît exactement
lors de l'écriture du code , mais le développeur ne peut pas prendre et ajouter toutes les idées brillantes inventées ci-dessus (ci-dessus).
Et puis, "pourquoi nous confondez-vous, en général, ce n'est pas clair qui est à blâmer et qui devrait réparer tout cela"?
Une équipe , à savoir une équipe, sert de lien initial et final à l'ensemble de la phase de développement. L'ensemble du cycle du problème doit être résolu précisément conjointement. Par exemple, au stade de l'émergence d'une idée «brillante» sur une bannière sur une demi-page, UX et le développeur se tordront au temple et ne permettront même pas de réfléchir à cette option. Lorsque vous ajoutez une cinquième fenêtre contextuelle d'affilée à la page, la même chose se produit et l'idée est étranglée dans l'œuf. Travailler en équipe à toutes les étapes du développement du projet, car le
produit final est le résultat d'une collaboration . Voici le premier point d'action.
Dans une situation où vous utilisez déjà des «solutions ingénieuses» similaires dans la production, je propose de contacter le responsable de la solution et de discuter de son objectif et de son apparence. Je suis sûr que ce même problème peut être résolu de manière plus inoffensive.
Dans le domaine technique, il existe de nombreuses solutions pour améliorer l'expérience utilisateur, mais je ne donnerai que quelques-unes des plus intéressantes, à mon avis.
Google AMP:Vue instantanée à partir de Telegram (si un blog ou un portail d'actualités est requis)
C'est tout pour aujourd'hui. Merci de votre attention. Si mes pensées résonnaient dans votre âme, faites-le moi savoir, peut-être que la prochaine fois je vous en dirai plus sur la composante technique de ce problème.