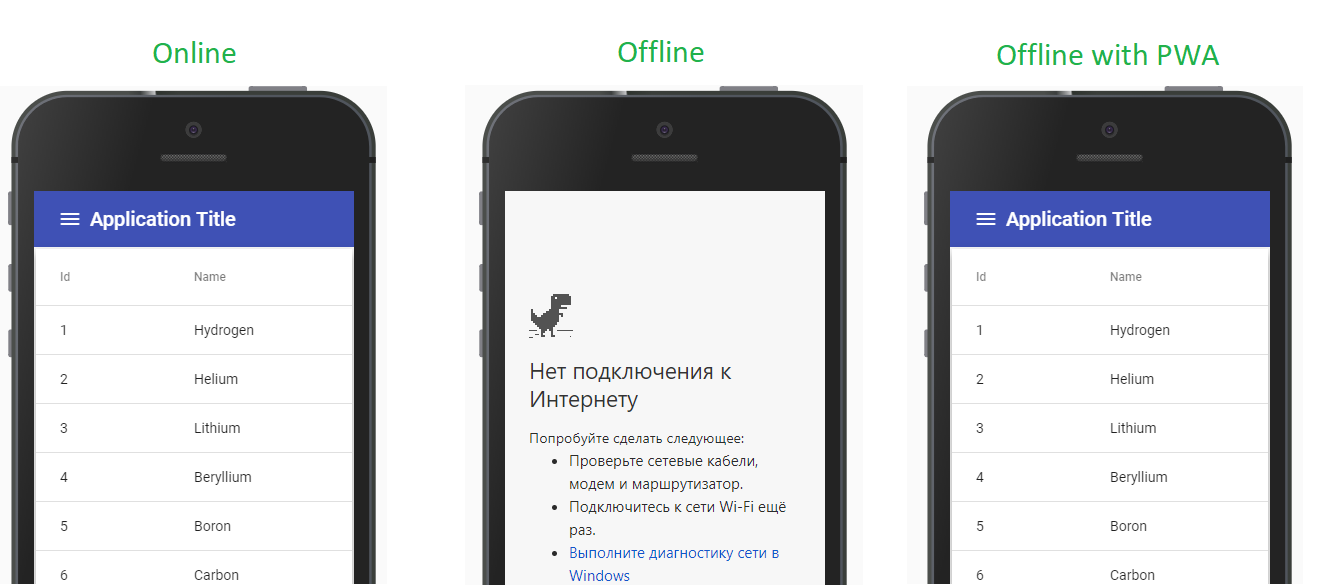
Angular 6 permet littéralement en quelques commandes de créer la base de l'application Web progressive (PWA), de créer une disposition pour les pages de navigation, les tableaux et le tableau de bord.

Nous avons besoin d'une version angular-cli pas inférieure à 6.0.0, alors vérifiez la version du package installé:
ng --version
et si nécessaire, installez la dernière version:
npm i -g @angular/cli
Nous faisons tout cela, car il existe des différences dans la structure des projets créés par les versions angular-cli 6 et des projets créés par les versions antérieures. Il existe également des différences de fonctionnalités. À propos de certaines de ces fonctionnalités, cet article.
Ainsi, nous allons créer immédiatement un projet typique avec une fonctionnalité de routage, car il est également prévu de mettre en œuvre une démonstration des capacités des modules de chargement paresseux:
ng new angular-pwa-ci --routing
Pour faciliter le suivi des modifications qui se produiront avec le projet, nous effectuerons le premier commit.
git init git add . git commit -m "Initial commit"
L'équipe suivante transformera notre projet en une application Web progressive (PWA)
ng add @angular/pwa --project "angular-pwa-ci"
L'émission des résultats de la commande contient les éléments suivants:
Cap de spoiler Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
Faisons un autre commit.
Et nous nous dépêcherons de voir comment notre application répond maintenant aux exigences de PWA.
Pour ce faire, nous utiliserons l'utilitaire lighthouse , qui va auditer notre application et générer un rapport détaillé sur ses résultats.
Si cet utilitaire n'est pas déjà installé, vous pouvez l'installer avec la commande:
npm i -g lighthouse
Cet utilitaire vérifiera également si notre application affiche du contenu lorsque javascript est désactivé dans le navigateur. Par conséquent, nous vérifions la présence dans le fichier src/index.html de la ligne
<noscript>Please enable JavaScript to continue using this application.</noscript>
Nous allons maintenant construire notre projet en mode production , car les paramètres par défaut sont pour que les prodaction de prodaction ne travaillent qu'en mode prodaction .
ng build --prod
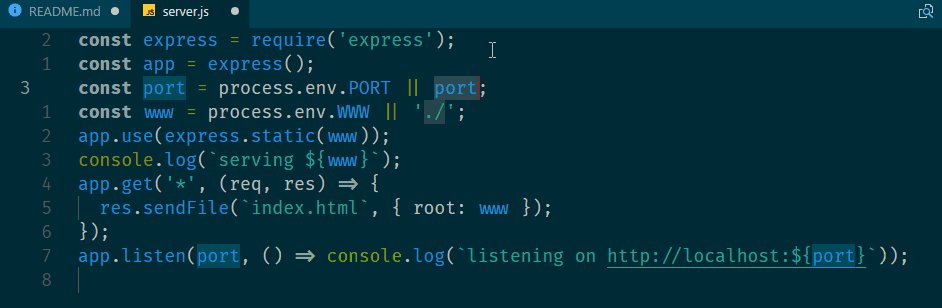
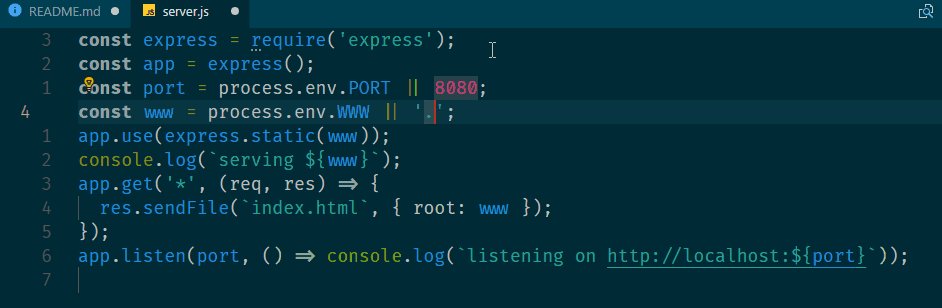
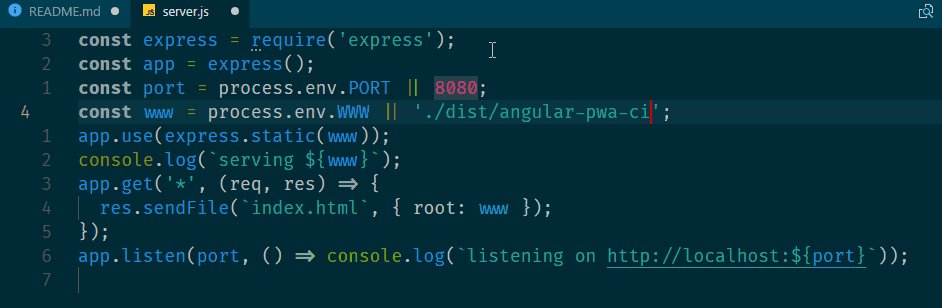
Plus loin dans cet article, la procédure de déploiement automatique pour l'hébergement gratuit fourni par le service firebase sera décrite, mais maintenant à des fins de développement, un serveur local nous suffira, que nous allons écrire maintenant. Créez le fichier server.js à la racine du projet
Si vous utilisez Visual Studio Code en tant qu'éditeur, je vous recommande d'installer l'extension Angular Essential , qui comprend l' extension Angular v6 Snippets , avec laquelle vous pouvez commencer à taper:
ex-node-

Acceptez l'extrait proposé, spécifiez le port et le dossier souhaités dans lesquels se trouvent les fichiers à afficher. Et c'est tout. Vous pouvez exécuter:
node server.js
Notre application est disponible sur: http://localhost:8080 et nous pouvons commencer l'audit
lighthouse http://localhost:8080
L'utilitaire créera un fichier à la racine de notre projet au localhost_2018-06-08_23-42-21.report.html . Ouvrez-le dans un navigateur et voyez les résultats de l'audit. Nous n'avons pas marqué 100%, mais toujours en tête.
Afin d'organiser le vidage automatique de notre application sur Firebase, vous aurez besoin d'un compte sur http://firebase.com .
Après cela, installez les firebase-tools . Nous allons l'installer localement, car ce package sera utilisé à l'avenir pour la suppression automatique.
npm i -D firebase-tools
Et afin de ne pas écrire un long chemin node_models/firebase-tools/bin/firebase chaque fois - nous allons également l'installer globalement.
npm i -g firebase-tools
Connectez-vous au service Firebase:
firebase login
Cette commande entraînera l'ouverture du navigateur par défaut sur la page où il vous sera demandé de donner l'autorisation à l'application. Nous sommes d'accord. Vous pouvez travailler.
La création d'un nouveau projet n'est possible que dans la console Firebase, alors allez sur https://console.firebase.google.com et créez un nouveau projet, que nous appellerons angular-pwa-ci .
La commande suivante créera les fichiers de configuration.
./node_modules/firebase-tools/bin/firebase init
Cette commande fera apparaître une boîte de dialogue où nous:
- choisissez le projet
angular-pwa-ci ; - des services que nous utiliserons uniquement l'
hosting ; - nous spécifierons
dist/angular-pwa-ci/ dossier de synchronisation; - configurer notre application comme SPA (rediriger toutes les demandes vers index.html);
- refuser de réécrire index.html.
Nous allons maintenant présenter notre application d'hébergement en mode manuel
./node_modules/firebase-tools/bin/firebase deploy --only hosting
En émettant cette commande, l'adresse où notre application sera disponible sera indiquée. Par exemple, https://angular-pwa-ci.firebaseapp.com .
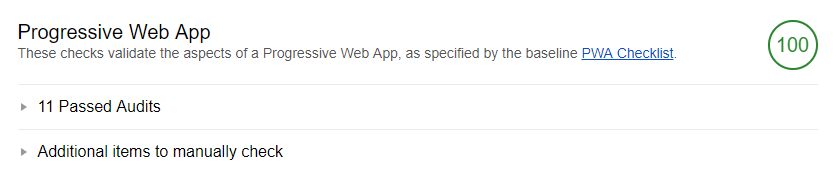
Et maintenant, nous allons à nouveau auditer notre application.
lighthouse https://angular-pwa-ci.firebaseapp.com

Ici, notre application est devenue PWA 100%.
Modules de chargement paresseux
Décorons un peu notre application. Dans le même temps, nous explorons une autre caractéristique d'angular 6.
Ajoutez un support angulaire / matériel pour notre projet.
ng add @angular/material@6.2.1 @angular/cdk
UPD: Nous indiquons la version pour angular / material, puisque le dernier 6.3 renvoie une erreur.
Créez maintenant la page de navigation de notre application
ng g @angular/material:material-nav --name=nav -m app
Il est temps d'apporter des modifications manuelles à notre code de projet.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
Créer un module
ng gm table --routing
Dans le module de table créé, créez un composant avec des balises et des styles prêts à l'emploi.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink lien vers routerLink et ajoutez une router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
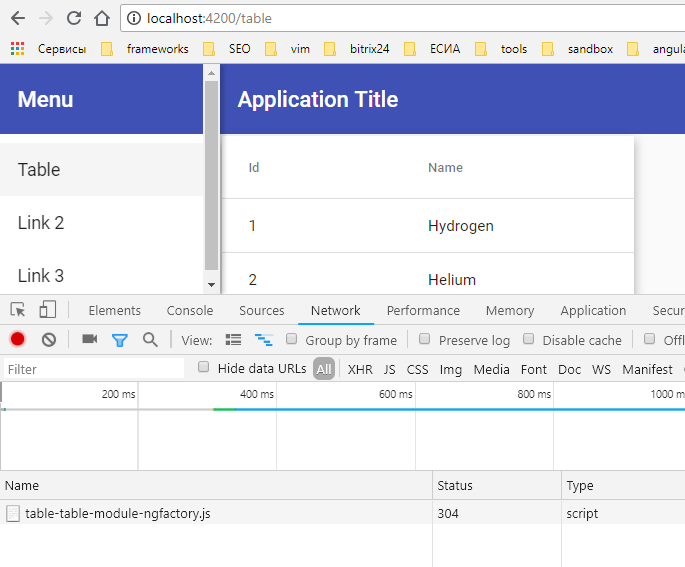
Après cela, exécutez notre application en mode de développement ng serve . Faites attention. Si vous étiez dans ce mode auparavant, vous devez le redémarrer.
Nous pouvons observer qu'un morceau supplémentaire a été créé.
Et dans le panneau du développeur sur l'onglet réseau, nous verrons qu'en cliquant sur le lien, notre module de table est chargé dynamiquement.

Créons un autre module et composant fonctionnel avec un balisage pour le tableau de bord
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
Les actions pour modifier le code sont similaires au module de table.
En conséquence, nous obtenons une application PWA avec deux modules fonctionnels chargés dynamiquement.
Il est temps de passer à l'implémentation d'un déploiement automatique de notre application sur Firebase.
CD pour Firebase
Nous aurons besoin d'un compte sur https://travis-ci.org et d'un compte sur https://github.com .
Créons le dépôt angular-pwa-ci dans github et y angular-pwa-ci le code de notre application
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
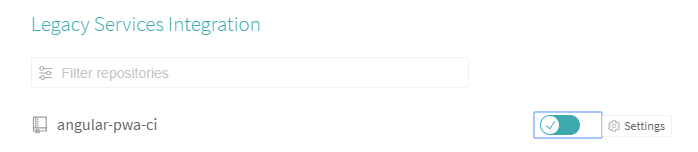
Après cela, nous connecterons notre référentiel angular-pws-ci service angular-pws-ci . Pour ce faire, sur la page https://travis-ci.org/profile/ cliquez sur le bouton synchroniser, et dans la liste avec le référentiel nous nous connectons angular-pwa-ci

Pour déployer notre application, nous avons besoin d'une clé pour cela, exécutez la commande
firebase login:ci
L'émission de cette commande contiendra la clé. Copiez sa valeur et ajoutez-la aux variables d'environnement travis-ci sous le nom FIREBASE_TOKEN

Reste à ajouter le fichier .travis.yml à notre projet
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
Faisons un commit et envoyons le nôtre à github. En conséquence, le déclencheur se déclenchera, ce qui lancera le travail sur travis-ci. À la fin, notre projet sur l'hébergement Firebase sera mis à jour.
Code source du projet disponible
Démo du projet
Vous pouvez jouer avec le code