
GraphQL est une norme pour déclarer des structures de données et des méthodes pour obtenir des données, qui agit comme une couche supplémentaire entre le client et le serveur. Si c'est la première fois que vous entendez parler de GraphQL, voici quelques bonnes ressources: une et deux .
Dans cet article, je vais vous expliquer comment utiliser GraphQL dans vos projets à l'aide des technologies InterSystems.
Actuellement, il existe plusieurs façons de créer des applications client-serveur sur les plates-formes InterSystems :
Mais pourquoi GraphQL est-il si bon? Quelles nouvelles fonctionnalités offrira-t-il en comparaison, par exemple, avec REST?
GraphQL a plusieurs types de requêtes:
- Les requêtes sont des requêtes adressées au serveur pour recevoir des données, tout comme dans REST, il est recommandé d'utiliser des requêtes GET pour recevoir des données.
- mutation - ce type est responsable de la modification des données sur le serveur. En REST, pour modifier les requêtes POST (PUT, DELETE) de données.
Les mutations , comme les requêtes, peuvent renvoyer des données - c'est pratique si vous souhaitez demander des informations mises à jour au serveur immédiatement après la mutation. - abonnements est le même type de requête qui produira des données. La seule différence est que la requête est déclenchée par le rendu de la page sur le client et que les abonnements sont déclenchés par des mutations .
Les principales fonctionnalités de GraphQL et ce qu'il vaut la peine d'utiliser pour
Le client décide ce qu'il veut recevoir.
L'une des principales caractéristiques de GraphQL est que la structure et la quantité de données sont déterminées par l'application cliente. Le client indique avec précision les données qu'il souhaite recevoir, en utilisant une structure déclarative de type graphique, qui est très similaire au format JSON. La structure de la réponse correspond à la structure de la demande.
Voici à quoi ressemble une simple requête GraphQL:
{ Sample_Company { Name } }
Réponse au format JSON:
{ "data": { "Sample_Company": [ { "Name": "CompuSoft Associates" }, { "Name": "SynerTel Associates" }, { "Name": "RoboGlomerate Media Inc." }, { "Name": "QuantaTron Partners" } ] } }
Point d'entrée unique
Dans GraphQL, pour travailler avec des données, nous nous tournons toujours vers un seul point d'entrée ( endpoint ) - le serveur GQL. En changeant la structure, les champs, les paramètres de requête, nous travaillons avec différentes données. Le même REST a plusieurs points de terminaison.
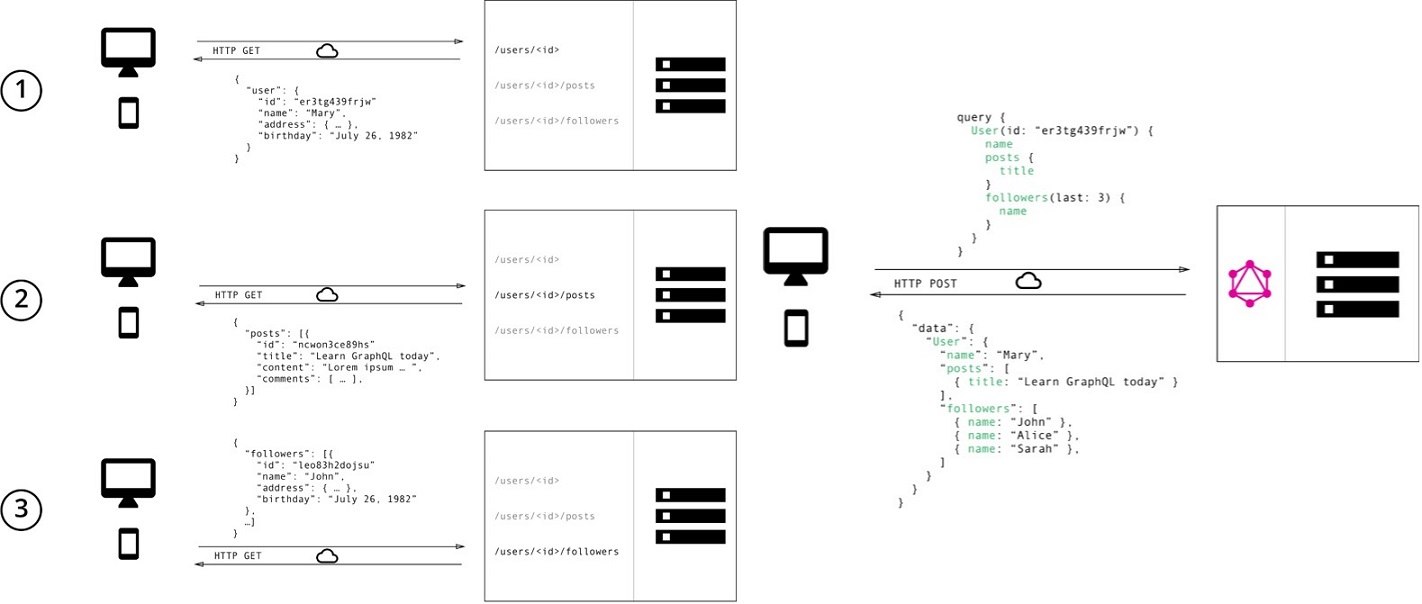
Comparez REST avec GraphQL avec un exemple simple:

Supposons que vous souhaitiez télécharger du contenu utilisateur, pour REST, vous devez faire trois demandes au serveur:
- Nous chargeons les données des utilisateurs par leur identifiant
- Par id, nous obtenons ses messages
- Par id, nous obtenons ses abonnés
La carte REST correspondant à ces demandes:
<Route Url="/user/:id" Method="GET" Call="GetUserByID"/> <Route Url="/user/:id/posts" Method="GET" Call="GetUserPostsByID"/> <Route Url="/user/:id/follovers" Method="GET" Call="GetUserFolloversByID"/>
Pour obtenir un nouvel ensemble de données, la carte REST devra être complétée par de nouveaux points de terminaison.
GraphQL gère cette tâche en une seule requête. Pour ce faire, spécifiez les éléments suivants dans le corps de la demande:
{ operationName: null, // query ( query TestName(...){...} ) query: "query { User(id: "ertg439frjw") { name posts { title } followers(last: 3) { name } } }", variables: null // , query* }
Carte REST correspondant à cette requête:
<Route Url="/graphql" Method="POST" Call="GraphQL"/>
De plus, c'est le seul point de terminaison sur le serveur.
Installer GraphQL et GraphiQL
Pour commencer à utiliser GraphQL, vous devez effectuer quelques étapes:
- Téléchargez la dernière version de GitHub et importez-la dans la zone souhaitée
- Accédez au portail de gestion du système et créez une nouvelle application Web pour votre produit à partir d'InterSystems Data Platform (Caché, Ensemble ou IRIS):
- Nom - /
- Portée - par exemple, ÉCHANTILLONS
- Classe de gestionnaire - GraphQL.REST.Main
- GraphiQL est un shell pour tester les requêtes GraphQL. Téléchargez la dernière version de GraphiQL assemblée ou créez-la vous-même
- Créez une nouvelle application web:
- Nom - / graphiql
- Portée - par exemple, ÉCHANTILLONS
- Le chemin d'accès physique aux fichiers CSP est C: \ InterSystems \ GraphiQL \
Regardons le résultat
Accédez au navigateur à ce lien http: // localhost: 57772 / graphiql / index.html (localhost - serveur, 57772 - port)

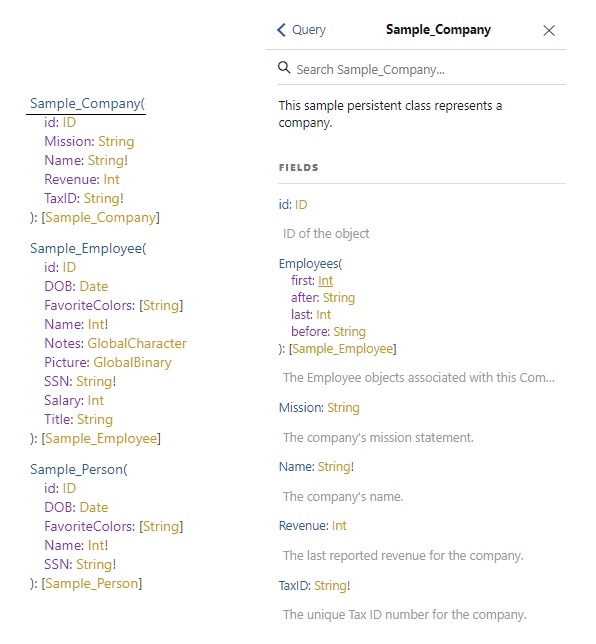
Je pense que tout est clair avec la zone de demande et de réponse , et le schéma est la documentation qui est générée pour toutes les classes stockées dans la zone.
Le circuit contient:
- Cours
- Propriétés, arguments et leurs types
- Description de tout ce qui précède, générée à partir des commentaires
Considérez le diagramme en utilisant la classe Sample_Company comme exemple :

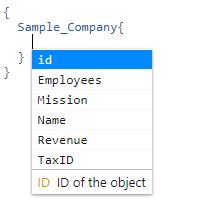
GraphiQL prend également en charge la saisie semi-automatique, qui peut être appelée avec la combinaison de touches Ctrl + Espace :

Demandes
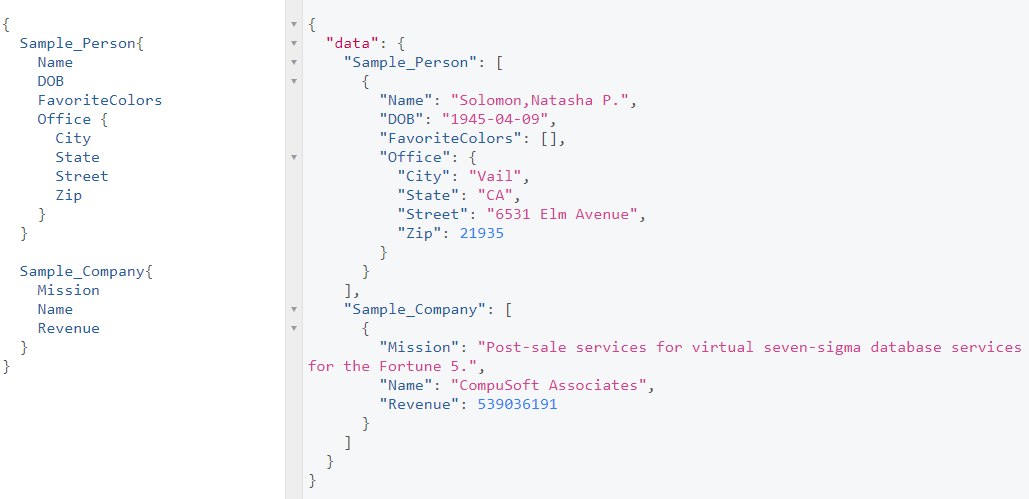
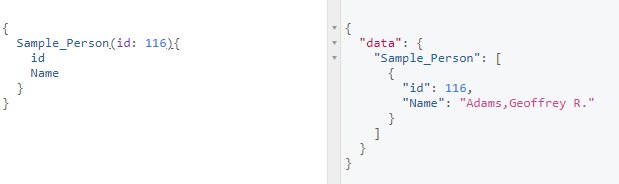
Les requêtes peuvent être simples ou imbriquées; vous pouvez interroger plusieurs jeux de données. Voici un exemple d'interrogation des données de deux classes différentes Sample_Person et Sample_Company :

Filtrage
Pour le moment, seule une stricte égalité est prise en charge:

Pagination
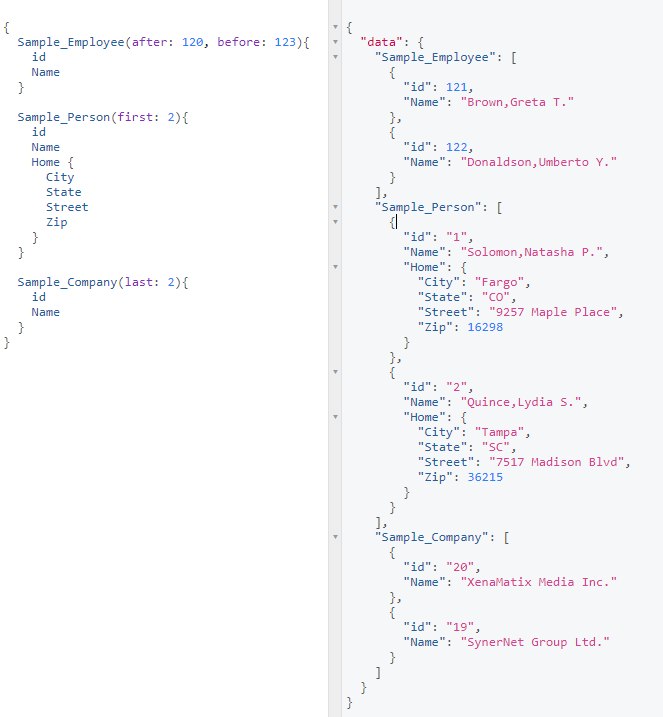
4 fonctions de pagination sont implémentées, si nécessaire elles peuvent être combinées:
- après: n - tous les enregistrements dont l'ID est supérieur à n
- avant: n - tous les enregistrements dont l'ID est inférieur à n
- first: n - n premières entrées
- last: n - n dernières entrées

Portée
Le plus souvent, selon la logique métier des candidatures d'un client particulier, toutes les classes de la région ne doivent pas être disponibles, mais celles sur lesquelles il a des droits, selon son rôle. Sur cette base, il est nécessaire de limiter la visibilité des classes pour le client:
- Toutes les classes dans la portée ( GraphQL.Scope.All )
- Classes héritées de la superclasse ( GraphQL.Scope.Superclass )
- Classes appartenant à un package spécifique ( GraphQL.Scope.Package )
Pour modifier la façon dont la visibilité est limitée, vous devez ouvrir le studio, accédez à la zone souhaitée et ouvrez la classe GraphQL.Settings . Il a le paramètre SCOPECLASS , sa valeur par défaut est définie sur GraphQL.Scope.All - c'est une classe qui décrit l'interface pour restreindre la visibilité des classes dans le champ:

Pour modifier la limite de visibilité de classe, il vous suffit de définir l'une des valeurs indiquées ci-dessus, GraphQL.Scope.Package ou GraphQL.Scope.Superclass .
Dans le cas de GraphQL.Scope.Package , il est toujours nécessaire d'accéder à cette classe et de définir la valeur du paramètre Package sur le nom du package souhaité, par exemple, Sample , puis toutes les classes stockées de ce package seront disponibles:

Et avec GraphQL.Scope.Superclass, vous pouvez simplement hériter en plus de cette classe dans les classes dont vous avez besoin:

Actuellement pris en charge
Demandes:
- Basique
- Objets imbriqués
- Attitude de plusieurs contre un
- Feuille de types simples
- Feuille d'objets
Est en cours de mise en œuvre
Demandes:
- Objets imbriqués
- Prise en charge de tous types de relations
- filtrage
- Prise en charge des inégalités
Dans les plans
→ Lien vers le référentiel du projet
→ Lien vers le serveur de démonstration
Les demandes de tirage sont les bienvenues.
Suivez le développement de notre projet!