 Image: Ramotion
Image: RamotionL'animation joue un rôle important dans l'interaction avec les utilisateurs. Par exemple, dans les applications mobiles, il peut être utilisé pour véhiculer beaucoup. Lorsque vous envoyez un message, ouvrez la section des paramètres, cochez la case ou accédez à une autre page, des modifications se produisent à l'écran. L'animation de ces modifications est un moyen pratique d'afficher les actions des utilisateurs.
Dans cet article, nous examinerons quelques cas typiques où l'animation fonctionnelle complète la conception visuelle et prend en charge l'interaction de l'utilisateur avec l'interface.
Attention: sous la coupe beaucoup de gifs lourds.Alertes d'état du système
Si un utilisateur effectue une action dans le système, il s'attend à voir une confirmation claire et compréhensible que sa demande a été acceptée et est en cours de traitement. Voici quelques exemples de la façon dont l'animation peut améliorer l'expérience utilisateur.
- Confirmation de l'action. L'animation peut être utilisée pour montrer à l'utilisateur que le système a bien reçu sa demande. Sachant cela, il ne re-cliquera pas sur le contrôle.
 Informez les utilisateurs des résultats de leurs actions. Image: Colin Garven
Informez les utilisateurs des résultats de leurs actions. Image: Colin Garven- Actualisation du contenu de la page à l'aide de la traction pour actualiser le geste. Une réponse visuelle sous la forme d'un indicateur de chargement permet aux utilisateurs de comprendre que le système traite leur demande.
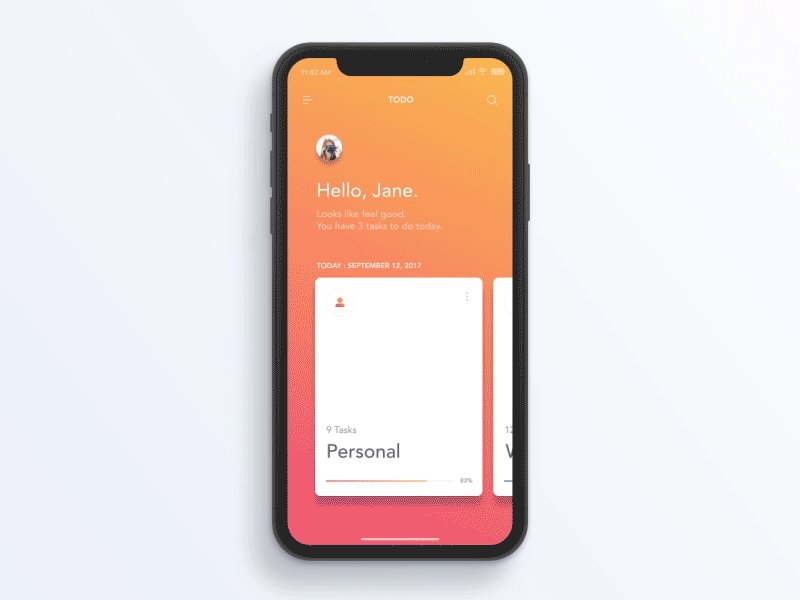
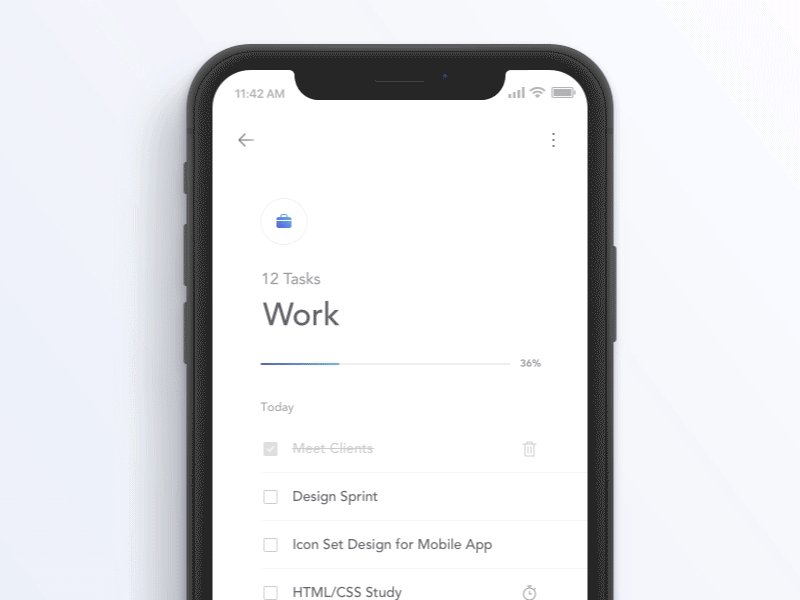
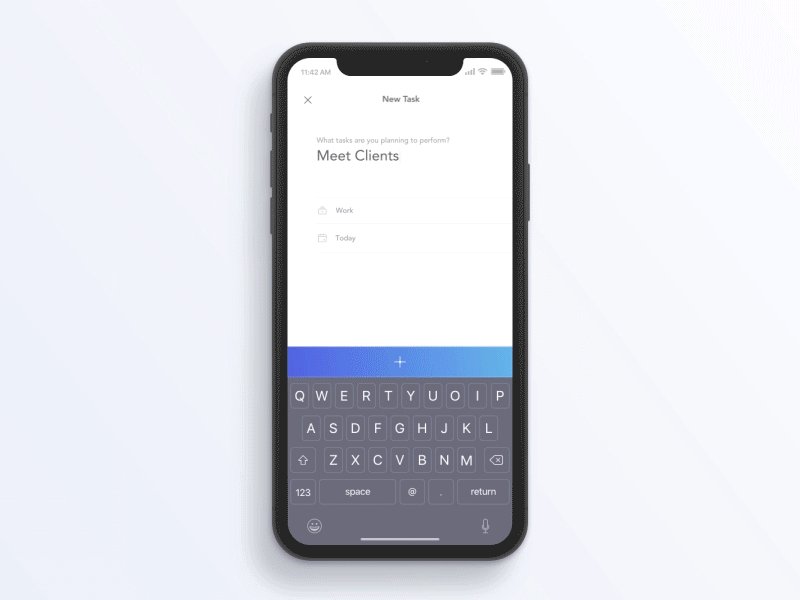
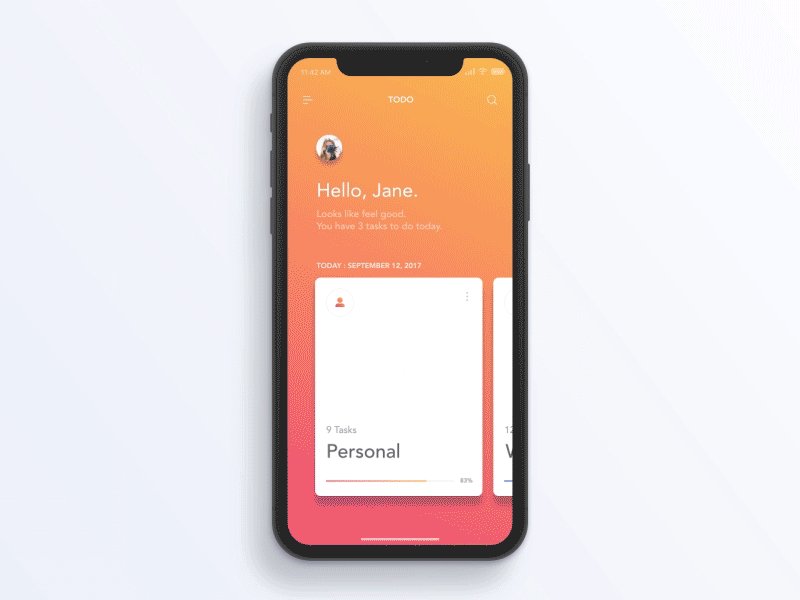
 Des animations simples aident les utilisateurs à comprendre ce qui se passe. Image: Ramotion
Des animations simples aident les utilisateurs à comprendre ce qui se passe. Image: Ramotion- Attente du chargement du contenu. Ce processus n'a pas à être ennuyeux. Dans presque toutes les applications, il peut être agrémenté d'une animation simple afin que le temps d'attente ne semble pas très long. Il attirera l'attention de l'utilisateur pour qu'il ne quitte pas l'application.
 Avec l'aide de l'animation, vous pouvez commencer à interagir avec l'utilisateur avant même que l'application ne soit entièrement téléchargée. Image: UI8
Avec l'aide de l'animation, vous pouvez commencer à interagir avec l'utilisateur avant même que l'application ne soit entièrement téléchargée. Image: UI8La séquence des étapes dans les processus à plusieurs étapes
Certaines actions nécessitent plusieurs étapes. Il est très important que ces étapes soient liées les unes aux autres. L'animation est un excellent outil qui permet de relier chaque étape les unes aux autres et crée une image globale de ce qui se passe.
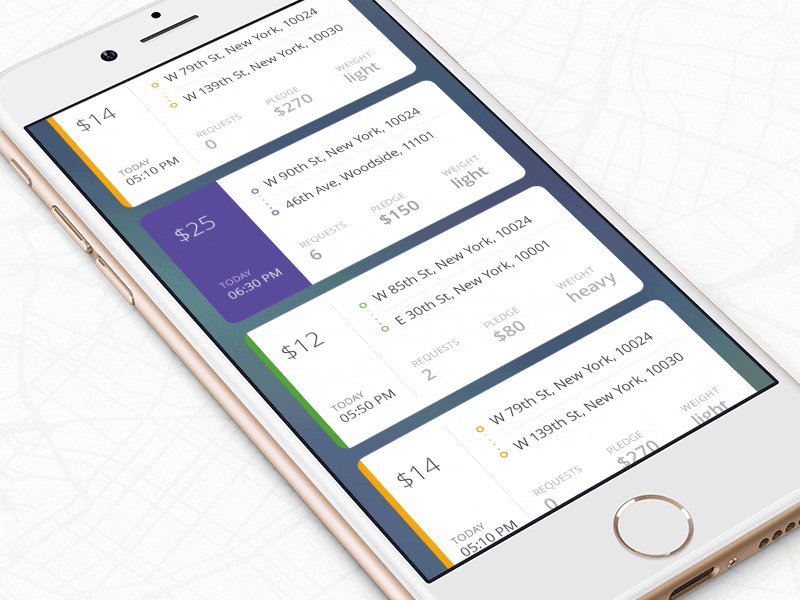
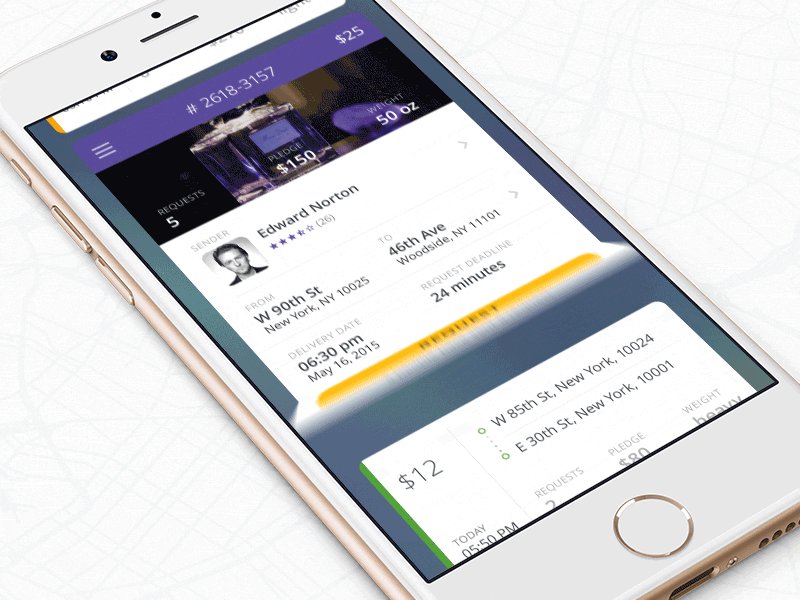
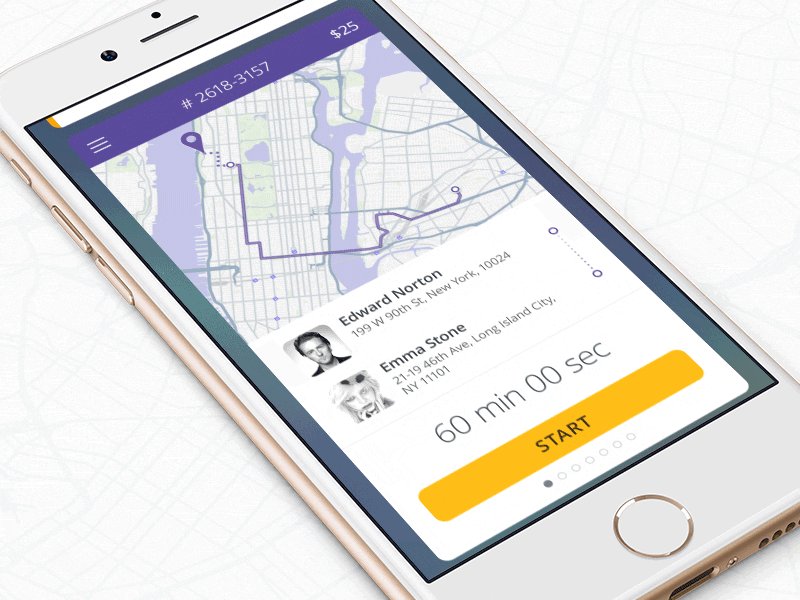
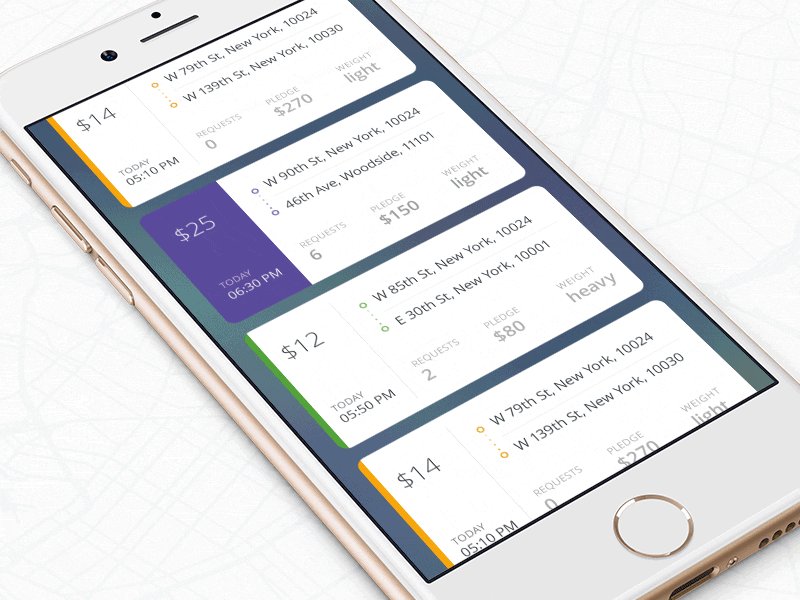
Ce qui suit est un excellent exemple de la façon dont vous pouvez utiliser l'animation pour afficher le développement séquentiel des événements.
 Image: Jakub Antalík
Image: Jakub AntalíkL'animation aide les concepteurs à utiliser la méthode de
divulgation progressive . Il simplifie l'interaction de l'utilisateur avec l'interface, car au bon moment, seule la partie nécessaire des informations est affichée. Voici deux exemples frappants de l'utilisation de la divulgation séquentielle lorsque l'utilisateur reçoit des informations par lots.

Image:
Ramotion
Image:
Anton SkvortsovPrésentation de nouveaux éléments
Lorsque nous présentons un nouvel élément sur la page, nous essayons d'attirer l'attention de l'utilisateur sur celui-ci et d'expliquer pourquoi il est nécessaire. Dans de tels cas, l'animation vous permet de montrer les relations entre les objets et leur hiérarchie.
 Grâce à l'animation, vous pouvez montrer d'où viennent les objets. Image: Virgil Pana
Grâce à l'animation, vous pouvez montrer d'où viennent les objets. Image: Virgil PanaNavigation dans l'application
L'animation facilite la navigation dans l'application. Ceci est particulièrement important pour les appareils mobiles. Tout en étant distrait et en travaillant avec l'application sur un petit écran, l'utilisateur peut simplement se perdre dans un grand nombre de pages différentes.
Et ici, l'animation vient à la rescousse. Il explique à l'utilisateur comment les transitions entre les écrans sont liées. Elle ne le laisse pas devenir confus, expliquant où il se trouve en ce moment.
 L'animation d'orientation vous permet de déterminer où vous vous situez par rapport à votre position précédente. Image: Jae-seong, Jeong
L'animation d'orientation vous permet de déterminer où vous vous situez par rapport à votre position précédente. Image: Jae-seong, JeongDans l'exemple ci-dessous, le bouton flottant (bouton d'action flottant, FAB) se transforme en élément d'en-tête, ce qui permet à l'utilisateur de comprendre comment ces deux objets sont connectés.

L'animation visualise les connexions entre les éléments. Image:
Anish ChandranMinimisation de la charge cognitive
La charge cognitive est la quantité d'effort mental requise pour utiliser un produit. Il détermine en grande partie l'utilisabilité de l'application. En règle générale, plus vous devez faire d'efforts pour utiliser un produit, moins les utilisateurs l'aiment.
Notre objectif est de créer une interface facile à utiliser et conviviale. L'animation, si elle est utilisée correctement, peut réduire la quantité d'effort nécessaire pour effectuer une tâche particulière.
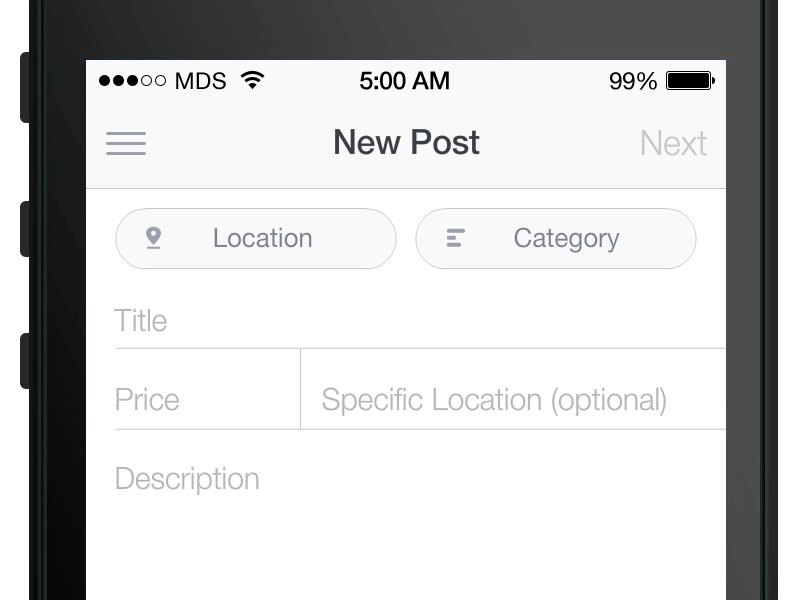
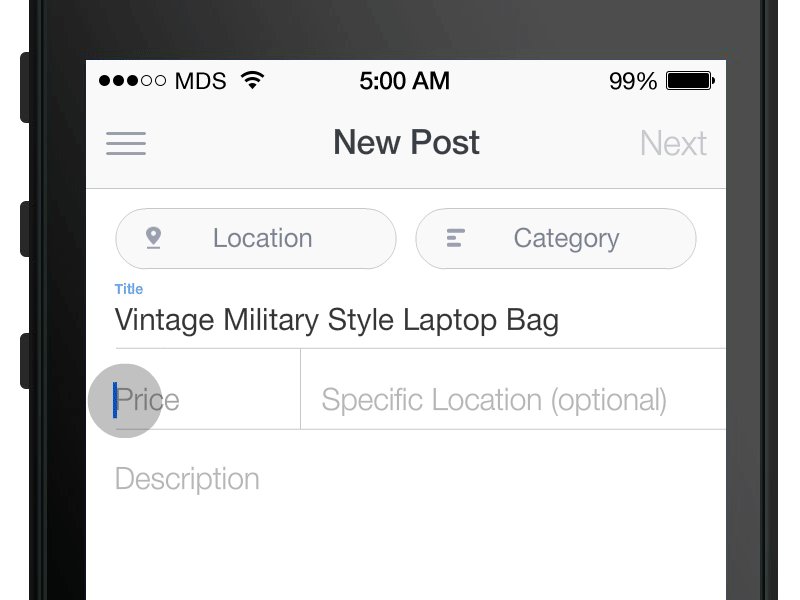
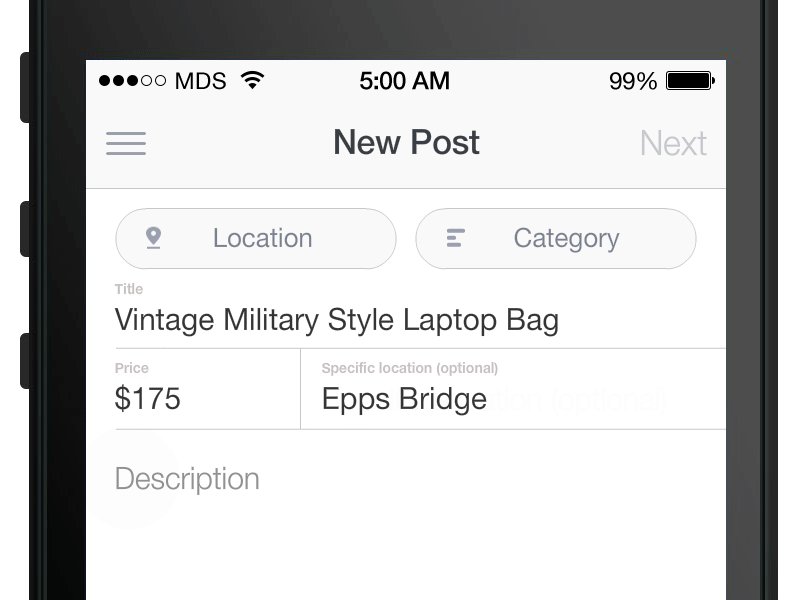
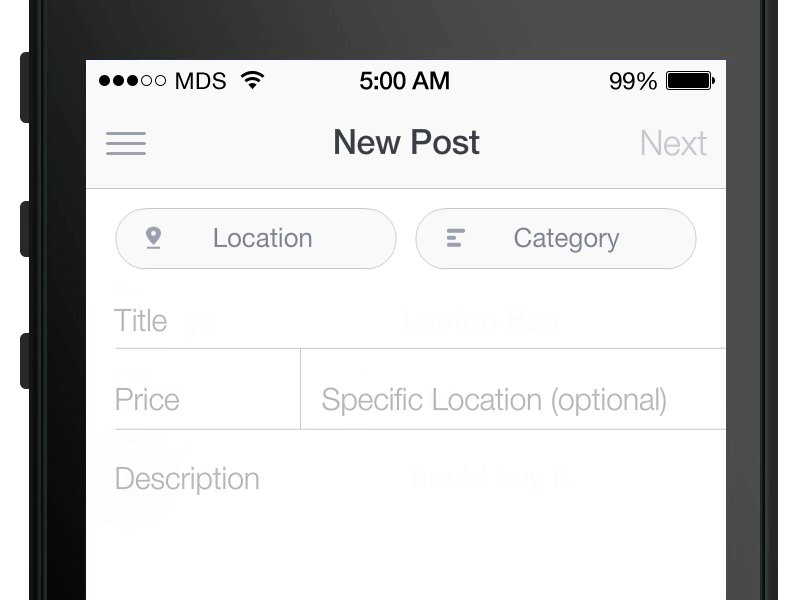
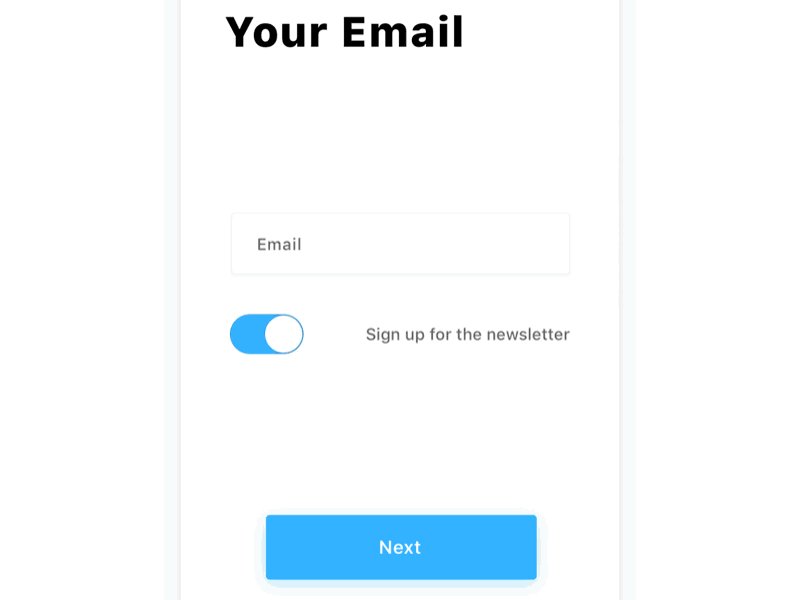
Dans presque toutes les applications, l'utilisateur doit remplir un formulaire. Dans beaucoup d'entre eux, les champs sont marqués d'un espace réservé. Lorsque l'utilisateur sélectionne un tel champ, l'invite disparaît. En conséquence, il devient difficile de comprendre quelles informations doivent être saisies. Les info-bulles (étiquette flottante) permettent aux utilisateurs de ne pas perdre leur contexte et offrent une grande commodité lors du remplissage de longs formulaires.
 En ce qui concerne l'entrée utilisateur, vous ne devez pas vous fier à sa mémoire. Toutes les informations critiques doivent être gardées en vue. Image: MDS
En ce qui concerne l'entrée utilisateur, vous ne devez pas vous fier à sa mémoire. Toutes les informations critiques doivent être gardées en vue. Image: MDSVisualisation du changement fonctionnel
Après avoir interagi avec l'utilisateur, l'élément peut changer de fonction. Par exemple, après avoir cliqué sur le bouton, une nouvelle action commence. Si vous animez ce changement, il sera plus facile pour l'utilisateur de répondre à la question de ce que fait cet élément maintenant.
Un bon exemple peut être trouvé dans de nombreuses applications mobiles. Il s'agit de l'interrupteur. L'animation permet à l'utilisateur de comprendre dans quel état se trouve l'élément.
 L'animation est jouée lorsque vous cliquez sur le bouton afin que les changements soient immédiatement perceptibles. Image: Jurre Houtkamp
L'animation est jouée lorsque vous cliquez sur le bouton afin que les changements soient immédiatement perceptibles. Image: Jurre HoutkampDans certains cas, un changement fonctionnel d'un élément peut complètement «changer l'écran». Un exemple est le bouton de menu, qui se transforme en X et active le nouveau mode d'affichage.
 Montrez clairement aux utilisateurs que la fonction de l'objet a changé. Image: Tamas Kojo
Montrez clairement aux utilisateurs que la fonction de l'objet a changé. Image: Tamas KojoConclusion
Si vous abordez l'utilisation de l'animation de manière réfléchie, ses capacités seront vraiment énormes. Avec son aide, vous pouvez réactiver les interfaces, les rendre vraiment «réactives» aux actions des utilisateurs et résoudre de nombreux problèmes fonctionnels. Quelle que soit votre application, elle fonctionnera en étroite collaboration avec l'utilisateur. Et c'est l'animation qui contribuera à rendre cette interaction vraiment passionnante et efficace.
Merci de votre attention!