Aujourd'hui, nous continuons la série d'articles sur le développement de jeux sur Clickteam Fusion 2.5. Parlons de la pratique: considérons le début du travail avec la plate-forme et rappelons les bases de la publication dans le magasin d'applications. Regardez sous le chat!
 Je donne la parole à l'auteur.
Je donne la parole à l'auteur.Pratique
Le moment est venu pour la partie pratique de l'article. Dans cette partie, nous aborderons les bases de la mécanique CF2.5 en utilisant l'exemple du développement d'un petit jeu de plateforme et les fonctionnalités de publication dans le Microsoft Store.
1. Outils, matériaux, etc.
Pour le développement:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 ou tout autre éditeur graphique. Ou vous pouvez prendre du matériel sur des sites spécialisés (c'est à vous de décider. L'essentiel est de préparer le matériel pour le travail)
Pour publication:
- Exportateur UWP pour Clickteam Fusion 2.5
- Communauté Visual Studio 2015
- Compte développeur dans le "Centre de développement pour Windows"
- Nom du produit réservé dans le centre de développement (Cela peut être fait lors de la publication. Je décrirai)
Facultatif:
- Je recommande que vous ayez le mode développeur dans Windows 10 lorsque vous travaillez, ce qui vous permettra d'utiliser des fonctions supplémentaires (Options -> Mise à jour et sécurité -> Pour les développeurs)
Remarque: Si vous ne définissez pas comme objectif la publication dans le Microsoft Store, mais que vous souhaitez simplement vous familiariser avec les fonctionnalités du programme, à partir de tout ce qui précède, Clickteam Fusion 2.5 / Clickteam Fusion 2.5 Free Edition et un éditeur graphique suffiront. Les versions différentes peuvent être trouvées ici .2. Pour commencer
Remarque 2: dans ce programme, vous pouvez arriver au même résultat de manières complètement différentes. Dans le même temps, l'optimisation de ces méthodes peut être à la fois différente et absolument identique. Si votre méthode était pire que celle que j'ai présentée, alors je serais heureux que cet article vous ait aidé un peu avec l'optimisation. Si votre méthode est meilleure - bien fait.Remarque 3: un petit conseil - si vous prévoyez de publier votre travail dans le Microsoft Store, juste au cas où, réservez son nom à l'avance.À propos, vous pouvez lire notre guide super complet sur la publication sur le Microsoft Store
ici .
0. Exécutez CF2.5 et créez un nouveau projet

Ou alors:

Ou comme ça:

Ou appuyez simplement sur Ctrl + N
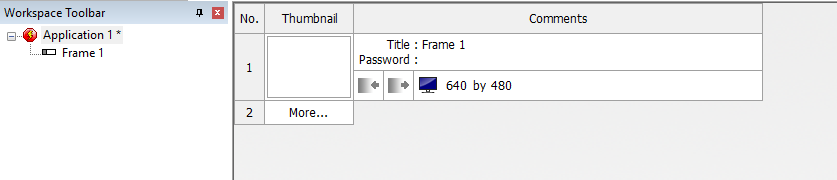
1. Dans le projet nouvellement créé, vous pouvez observer Sa Majesté l'éditeur. Sur le côté gauche (barre d'outils Workspace) se trouve la hiérarchie de notre projet. Sur le côté droit se trouvent des informations sur chaque image. Chaque image est une scène sur laquelle une certaine partie du jeu en cours de développement est placée. Par exemple: image 1 - menu, image 2 - 1 niveau de jeu, image 3 - 2 niveau de jeu, image 4 - légendes.

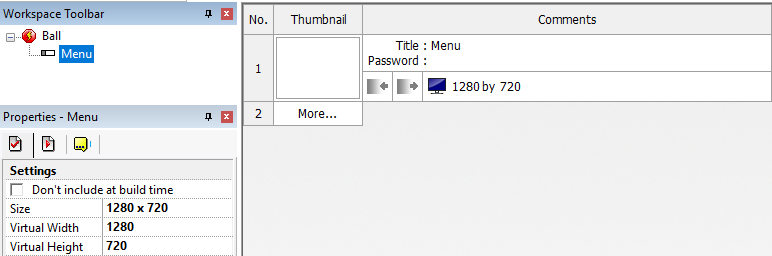
La première étape consiste à définir les paramètres de base et à préparer le premier cadre pour créer un menu sur sa base. Pour ce faire, modifiez le nom de l'application, le nom du cadre et définissez la taille des cadres (qui sera définie à la fois sur le premier et les suivants).

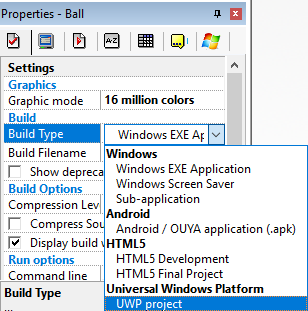
2. Séparément, je voudrais noter la fenêtre Propriétés de notre application (à ne pas confondre avec un seul cadre, etc.). Comme vous l'avez peut-être deviné, ce sont les principaux paramètres de l'application elle-même. Avec leur aide, des icônes sont ajoutées, le nom de l'application est modifié, d'autres sont indiqués. informations (auteur, langue, etc.), le type de construction est sélectionné, etc. Dans ce document, en plus de modifier l'autorisation, vous devez maintenant définir le type de build. Par défaut, dans Clickteam Fusion 2.5 Standart, «
Windows EXE Application » est sélectionné comme type de build, mais comme je donnerai un exemple d'assemblage et de publication pour le Microsoft Store, je sélectionne le «
projet UWP ».
Remarque 4: lors de la création de projets dans CF2.5, des objets remplissant différents rôles sont utilisés - définition de l'interface, de l'animation, etc. au tout début des travaux. En choisissant une plateforme dans le type de build, vous ne verrez que les objets qui prennent en charge le développement pour la plateforme spécifiée. Pourquoi Parce que les objets pour CF2.5 sont développés non seulement par des employés de Clickteam, mais aussi par des développeurs individuels.

3. Maintenant, pour continuer à travailler, allez directement au cadre lui-même (double-cliquez sur le cadre)

4. Comme vous pouvez le constater, une grande feuille effrayante est maintenant apparue à droite ... C'est notre scène sur laquelle nous allons placer les objets du jeu. Pour plus de commodité, vous pouvez régler le zoom (dans le coin gauche) afin que la scène ne semble pas si grande
 Note 5: si vos calques ne sont pas affichés (l'onglet "Barre d'outils Calques" doit être à droite), ajoutez-les via Affichage - Barres d'outils - Barre d'outils Calques
Note 5: si vos calques ne sont pas affichés (l'onglet "Barre d'outils Calques" doit être à droite), ajoutez-les via Affichage - Barres d'outils - Barre d'outils Calques
En conséquence, tout devrait ressembler à ceci:

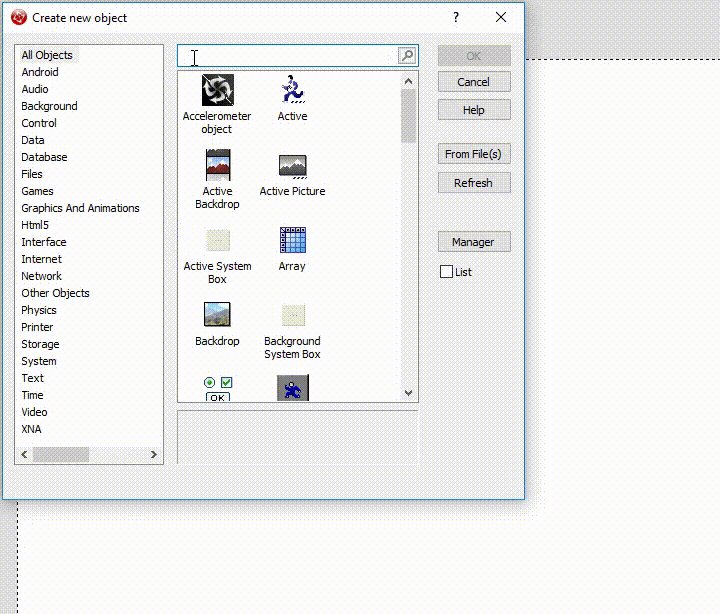
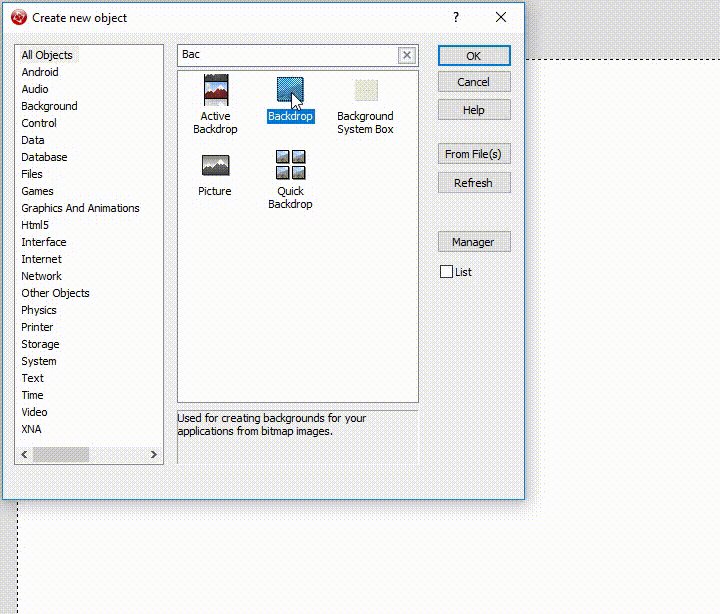
5. Vous pouvez maintenant travailler avec la scène elle-même. Tout d'abord, ajoutez un arrière-plan à notre menu. Pour ce faire, cliquez avec le bouton droit sur la scène et sélectionnez Insérer un objet, après quoi la fenêtre "Créer un nouvel objet" s'ouvre, dans laquelle vous devriez trouver l'objet "Toile de fond".

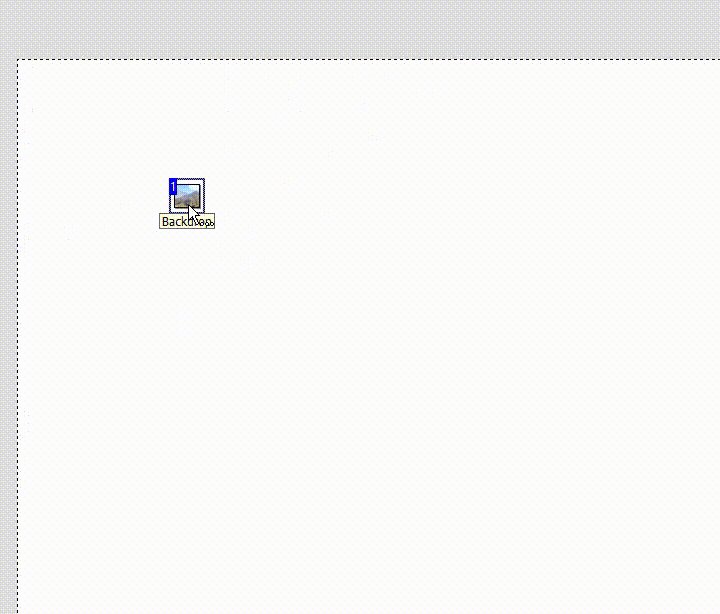
Reste maintenant à charger l'arrière-plan du menu. Pour ce faire, cliquez sur RMB sur notre "
Backdrop " et sélectionnez Modifier

Et dans la fenêtre qui s'ouvre, sélectionnez Importer

Ensuite, nous sélectionnons l'image qui servira d'arrière-plan. Au fait, j'ai moi-même dessiné mes antécédents. Nous supposerons que je suis un artiste et donc je vois.

Soit dit en passant, vous pouvez modifier les noms des objets. Je vous recommande fortement de le faire afin de ne pas vous tromper sur vos responsabilités. Vous pouvez le faire en cliquant avec le bouton droit sur l'objet et en sélectionnant Renommer

6. Il y a donc un arrière-plan. Vous devez maintenant créer un nouveau calque et vous pouvez commencer à créer les boutons de notre menu. Dans l'exemple donné, trois boutons seront utilisés - Lecture, Crédits et Quitter.
Pour créer un nouveau calque, cliquez sur «Nouveau calque» dans la fenêtre de la barre d'outils Calques, qui se trouve sur le côté droit de l'écran.

Après avoir ajouté un nouveau calque, nous verrouillerons le premier calque en cliquant sur l'icône sous la forme d'un "cadenas" à côté. Ceci est nécessaire afin d'éviter des changements accidentels dans la première couche.

Maintenant, vous devez aller au deuxième calque (cliquez sur le calque) et y placer trois objets actifs (RMB - Insérer un objet - Actif).

Pour plus de commodité, vous devez les renommer en Lecture, Crédits et Quitter, puis télécharger votre image-objet sur chaque objet (comme vous l'avez fait avec Backdrop).
Le résultat devrait être quelque chose comme ça. Oui je sais. Ces sprites ont fière allure

7. Ajoutez quelques cadres. Sur l'un, nous placerons des crédits, sur l'autre, le premier niveau de notre jeu (RMB au nom de l'application - New Frame)

8. Créons des événements pour nos boutons afin qu'ils commencent à remplir leurs fonctions. Pour ce faire, accédez à l'Éditeur d'événements et commencez à créer des événements

Nous allons configurer les boutons Crédits et Lecture selon le principe: "Si l'utilisateur clique une fois sur le bouton, le système bascule sur le cadre"


Ici, nous sélectionnons notre bouton. Par exemple, sélectionnez Lire

Et nous commençons à créer un événement

Pour lequel nous disons que "si l'utilisateur clique sur Play, il y a une transition vers ...

... le premier niveau de notre jeu "

De même, vous devriez faire pour que le bouton Crédits passe au cadre du même nom.

Configurez maintenant le bouton le plus important - le bouton de sortie. Ici, le principe sera déjà le suivant: "Si l'utilisateur clique une fois sur le bouton, l'application se termine." C'est-à-dire nous devons créer le même événement, mais au lieu de "Aller au cadre", sélectionnez "Fin de l'application"

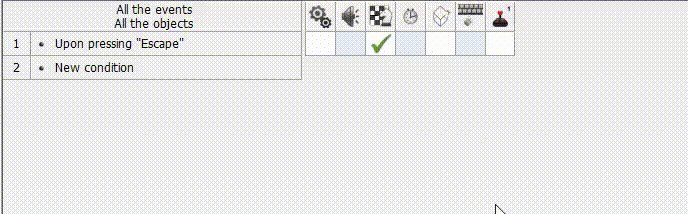
9. Essentiellement, le menu est prêt à l'emploi. Mais pour plus de commodité, je propose d'ajouter la possibilité de quitter le menu. Veuillez ne pas confondre avec une pause qui affiche un menu. Principe de travail: "Lorsque vous appuyez sur Echap, vous accédez au cadre de menu." Pour ce faire, accédez à l'Éditeur d'événements, par exemple, le cadre Crédits

Et créez un nouvel événement

En appuyant sur le bouton Esc

Et puis, comme d'habitude - Aller au cadre et sélectionner le cadre du menu


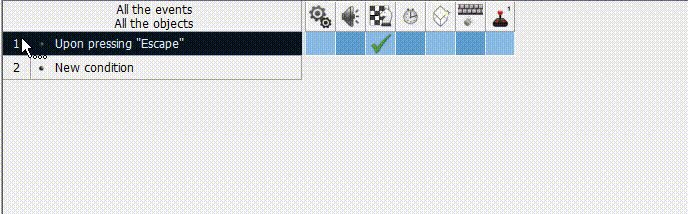
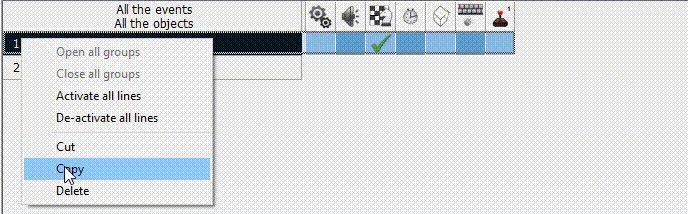
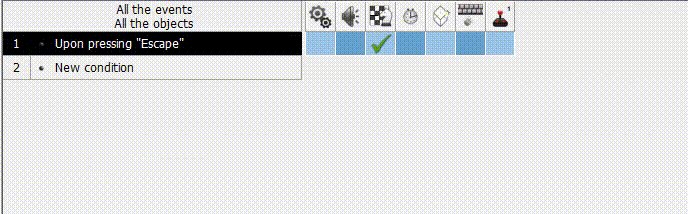
De même, répétez pour une image avec le premier niveau de notre jeu, ou sélectionnez simplement un événement déjà créé, copiez-le et collez-le dans une autre image.

Maintenant, le menu est complètement prêt. Pour vérifier, vous pouvez appuyer sur F8

10. Passons au cadre des crédits. Ce sont essentiellement des légendes. Pour les implémenter, nous procédons comme suit: nous dessinons l'arrière-plan, en y ajoutant du texte, après quoi nous ajoutons le résultat au cadre via
Backdrop . Un exemple:
 Remarque 6: lorsque vous utilisez du matériel gratuit (musique / sprites / etc.), vous devez très souvent spécifier les auteurs dans les crédits. N'oubliez pas et étudiez toujours les accords en vertu desquels vous prenez ces documents.
Remarque 6: lorsque vous utilisez du matériel gratuit (musique / sprites / etc.), vous devez très souvent spécifier les auteurs dans les crédits. N'oubliez pas et étudiez toujours les accords en vertu desquels vous prenez ces documents.Et ensuite
Ceci est un article du cycle. Dans le prochain article, nous continuerons à parler de la pratique!
À propos de l'auteur
 Lev Bulanov
Lev Bulanov est étudiant au Tchaikovsky Industrial College et à Udmurt State University, Microsoft Student Partner, développeur C #, développeur CF2.5, développeur Unity, opérateur informatique (5ème catégorie). Le principal domaine d'intérêt est le développement de mini-jeux, d'utilitaires et de projets MR.