
Idéalement, l'utilisateur de l'application ou du site doit comprendre comment travailler avec lui la première fois. L'interface doit être intuitive. Sinon, le public cible potentiel ira simplement aux concurrents. La tâche du concepteur est d'aider l'utilisateur à comprendre quoi, comment et pourquoi vous devez faire pour exécuter une fonction spécifique. Nous parlerons de la façon d'y parvenir dans l'article.
Nous prenons en compte les caractéristiques de notre public cible
Avant de créer un prototype d'application ou d'interface de site Web, vous devez comprendre qui est votre public cible. Les intérêts et les capacités des utilisateurs détermineront comment ils interagissent avec l'application ou le site.
Comprendre ce dont le public a besoin peut être appelé empathie de conception. Cette compétence est bien dotée d'expérience, mais au tout début du chemin de la conception, elle n'est pas encore trop développée, vous devrez donc passer un certain temps à analyser.

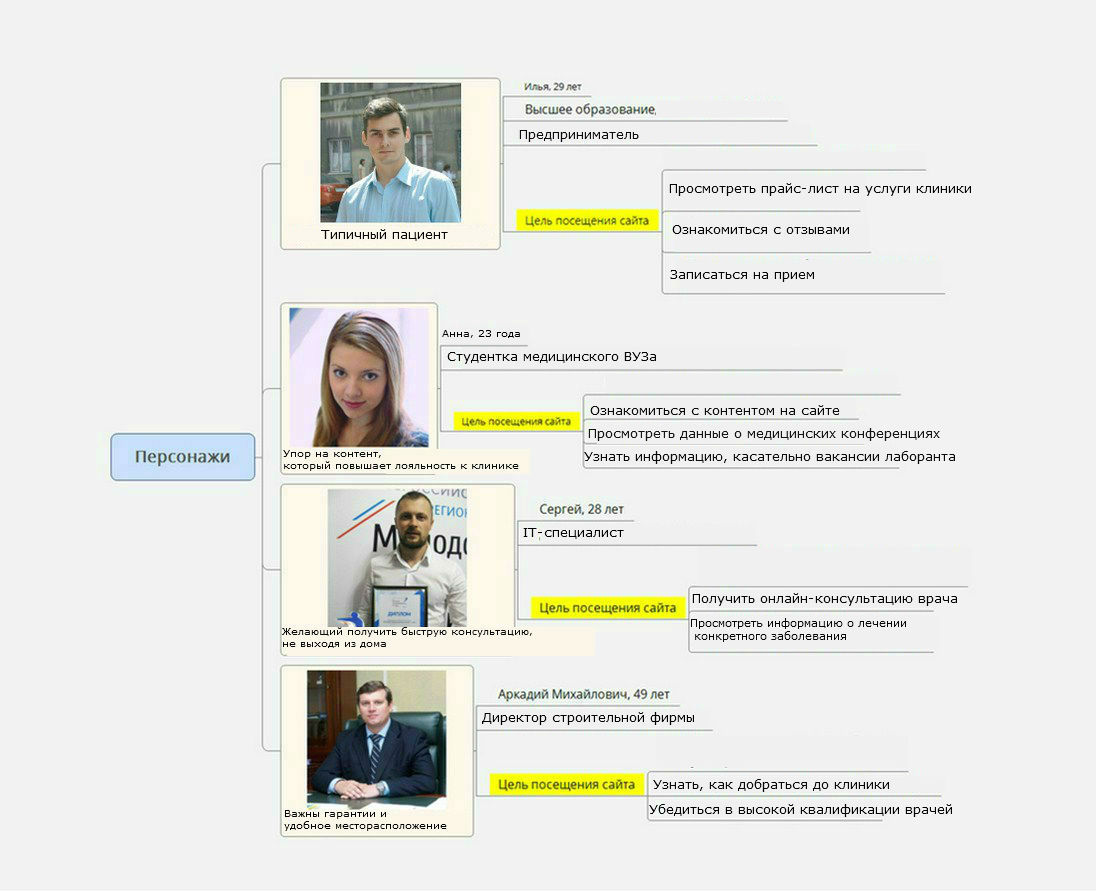
L'essentiel est de répondre à des questions telles que «Quels sont les objectifs des utilisateurs?», «Qu'est-ce qui fait obstacle à la réalisation de ces objectifs?», «Comment et que faut-il faire pour aider leurs utilisateurs?». En général, cela aide à composer un portrait de "votre" utilisateur (illustration ci-dessous), ce qui aide beaucoup dans les travaux ultérieurs.

Si le public cible de l'application ou du site est constitué de joueurs, c'est une chose. S'ils sont principalement des amoureux du tricot à partir de 60 ans, autre chose (bien qu'il arrive aussi que des groupes CA se
croisent ). Le personnel informatique est troisième. Il existe des services qui vous permettent de tester les performances d'une interface avec une sélection spécifique d'utilisateurs. Une carte thermique est compilée, le temps qu'il faut à l'utilisateur pour basculer entre les fonctions est affiché, et d'autres résultats sont démontrés. Tout cela permet au concepteur d'identifier les forces et les faiblesses de l'interface, de tirer certaines conclusions: ce qui peut être laissé et ce qui doit être amélioré. Un exemple de service qui vous permet de tester votre interface sur le terrain est UXCrowd, Saffron Tech et autres.
Comment les utilisateurs travailleront-ils avec l'interface?
Ici, nous ne parlons pas tant de catégories d'utilisateurs, mais de la variété d'appareils sur lesquels le site Web ou l'application sera affiché. Par exemple, il peut s'agir de smartphones avec un écran tactile ou un ordinateur portable. Tinder est un bon exemple du fonctionnement d'une application à écran tactile. Dans l'application de service de rencontres, beaucoup dépend de l'intensité et de la direction d'un coup ordinaire.
En général, l'interaction de l'utilisateur avec un site ou une application sur presque n'importe quel appareil peut être divisée en deux catégories: interaction directe avec l'interface et indirecte.
Exemples d'interaction directe (pertinents pour les écrans tactiles):
- Appuyez sur le bouton.
- Glissez
- Enveloppez l'élément d'interface avec votre doigt.

Exemples d'interactions indirectes (indirectes) (pertinentes pour tout appareil):
- Sélection de souris.
- Utilisation de commandes spéciales.
- Saisie de données dans un formulaire.
L'interface doit indiquer à l'utilisateur quoi faire.
En effet, lorsqu'un nouveau venu visite pour la première fois un service ou une application Web, il doit comprendre quoi et comment le faire. L'interface dans une situation idéale devrait impliquer l'utilisateur - c'est-à-dire montrer par où commencer.

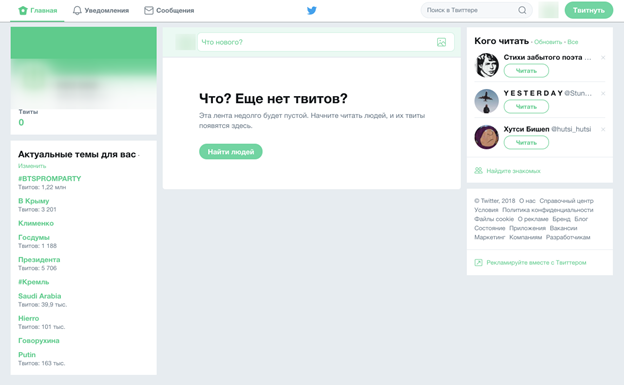
Twitter (l'ancienne conception du service) à un moment donné n'a rien suggéré du tout. Que peut comprendre un débutant qui vient de s'inscrire? Un peu.
Dans une situation idéale, l'utilisateur devrait immédiatement commencer à tweeter, en comprenant bien ce qui doit être fait. Mais généralement, une personne passait plusieurs minutes (voire plusieurs dizaines de minutes) à essayer de comprendre ce qui se passait.

Les développeurs de Twitter se sont vite rendu compte que l'ancienne interface n'était pas entièrement réussie, et sont progressivement arrivés à son incarnation moderne, qui est beaucoup plus pratique, compréhensible et utilisable. De nouvelles puces permettent à un débutant de naviguer rapidement:
- Il y a un champ pour saisir du texte, il est toujours disponible.
- Il y a un indice pour l'utilisateur que vous pouvez partager des nouvelles sur Twitter. Ceci est mis en œuvre sous la forme de «Quoi de neuf?».
- Conseils supplémentaires pour le flux - s'il n'y a pas de tweets dans le flux, alors vous devez faire quelque chose, plus un bloc de conseils apparaît pour qui vous devez vous abonner.
- Au lieu du terme «tendances» qui est incompréhensible pour beaucoup, l'inscription «Thèmes réels pour vous» a été ajoutée.
Décisions non évidentes et fausses promesses
Il s'agit d'éléments d'interface qui ne sont pas similaires à ce qu'ils sont réellement. Un exemple est une image d'engrenage. Dans la grande majorité des cas, un tel équipement signifie travailler avec les paramètres d'un service ou d'une application. Si le concepteur trouve soudain l'idée de marteler la fonction de paiement, les utilisateurs seront trompés dans leurs attentes.
À titre d'exemple positif, vous pouvez mettre en évidence la fonction d'action - l'utilisateur voit immédiatement ce que vous devez cliquer pour obtenir l'action souhaitée. S'il n'y a pas de rétro-éclairage, l'utilisateur effectuera très probablement également l'action correcte, mais cela prendra plus de temps.

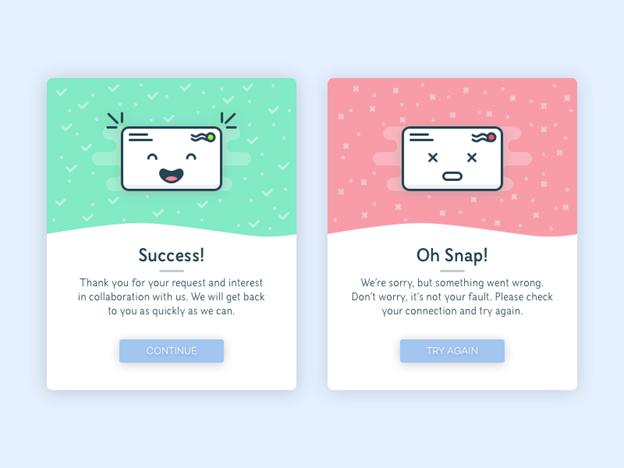
Cela vaut également la peine d'utiliser une palette qui est compréhensible pour la plupart. Le vert signifie généralement «tout va bien», le rouge signifie «erreur». Échangez tout - et les utilisateurs commettront des erreurs, ce qui entraînera une apparence de gêne lorsqu'ils travailleront avec l'application ou le service.

De plus, les éléments d'interface doivent être aussi clairs que possible.

Ci-dessus est un exemple de l'un des éléments de l'interface de messagerie Gmail. Dès son apparition, le support technique a commencé à recevoir un grand nombre de questions sur ce que c'est et comment travailler avec. Les utilisateurs évitent généralement d'interagir avec les éléments d'interface qu'ils ne comprennent pas, et l'ajout d'un nouvel élément perd tout son sens si personne ne travaille avec.

Et ce n'est pas la seule solution infructueuse de Gmail - dans l'interface de messagerie, nous voyons deux icônes de flèche. De plus, ils se ressemblent presque, bien que l'un d'eux soit responsable du retour à l'interface principale et le second de la réponse à la lettre.

Un exemple frappant de la façon de ne pas choisir des icônes est des images stylisées de ce qui peut et ne peut pas être fait avec des choses qui sont dessinées sur des étiquettes pour les vêtements et le lin. Il s'agit d'une connaissance sacrée, accessible à la compréhension de quelques-uns.

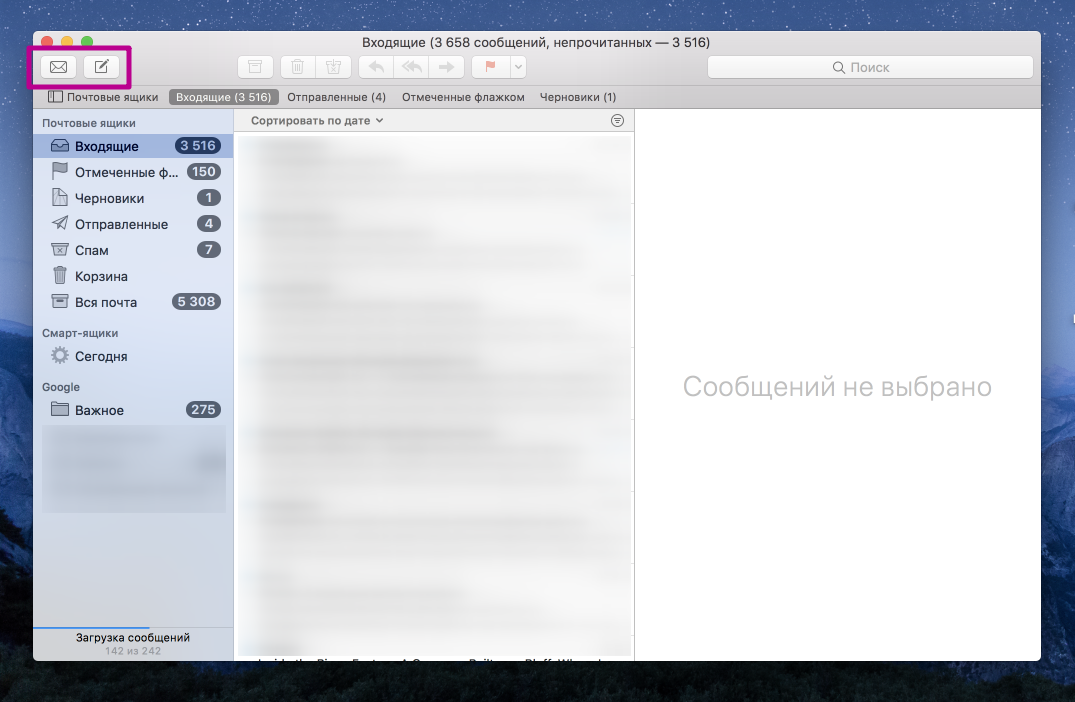
Un autre exemple de valeur implicite pour une icône est les éléments de l'interface Apple Mail. Sur quoi devez-vous cliquer pour rédiger un message? Question de la série "tous pour 400".
Les paramètres par défaut doivent être clairs et pratiques.
De nombreux utilisateurs laissent souvent les paramètres par défaut. Vous ne devez pas espérer que quelqu'un changera tout et tout, en redessinant l'interface ou d'autres paramètres pour lui-même. Pourquoi, par exemple, la sonnerie Nokia est-elle devenue si reconnaissable? Oui, car des millions d'utilisateurs de téléphones Nokia, lorsqu'ils étaient courants, n'ont pas changé de sonnerie. Les utilisateurs eux-mêmes ont entendu l'air, d'autres l'ont entendu.
Presque personne ne modifie les paramètres des téléviseurs, tablettes, téléphones. Environ 99% des acheteurs de réfrigérateurs ne modifient jamais le mode de fonctionnement de l'appareil.
L'interface, bien sûr, n'est pas un réfrigérateur, mais lors de son développement, cela vaut la peine de tout faire aussi clair et pratique que possible.
Commentaires des utilisateurs
Les animaux, les humains et les plantes existent en réponse à des facteurs externes. On peut dire que la rétroaction règne sur le monde. Par exemple, lorsque nous commençons à parler avec quelqu'un, nous entendons et voyons la réaction de cette personne. Vous commencez à caresser un chat - il ronronne. Caressant un chien -
il rompt la chaîne et court après vous avec de la mousse dans sa bouche en agitant sa queue.
Lorsque nous interagissons avec n'importe quel élément de l'application ou de l'interface du site, nous voulons également voir des commentaires, une sorte de «réponse». Par exemple, j'ai cliqué sur un bouton - une montre ou une barre de défilement est apparue. Envoyé une lettre - reçu une confirmation. Et donc dans tout.
S'il n'y a pas de retour, les éléments d'interface sont statiques, c'est un peu déroutant. Gmail est un bon exemple de la façon d'organiser les commentaires des utilisateurs.
J'ai supprimé la lettre - un message est apparu qu'elle était déjà dans le panier. J'ai écrit un message - la fenêtre contextuelle correspondante apparaît immédiatement.

Il n'est pas du tout nécessaire d'être comme Gmail, mais il est tout simplement nécessaire de fournir des commentaires fiables et visibles des utilisateurs.
Au bon endroit au bon moment
Cela est souvent évoqué et non moins souvent oublié. Les éléments d'interface doivent être de taille optimale pour remplir leurs fonctions. Cela semble un peu compliqué, mais nous parlons du fait que, par exemple, les éléments d'interface qui sont conçus pour les toucher avec votre doigt devraient être si grands / petits qu'ils peuvent être atteints. Apple et Google demandent aux développeurs de mettre les interfaces d'application en conformité avec les spécifications et les fonctionnalités de l'appareil.
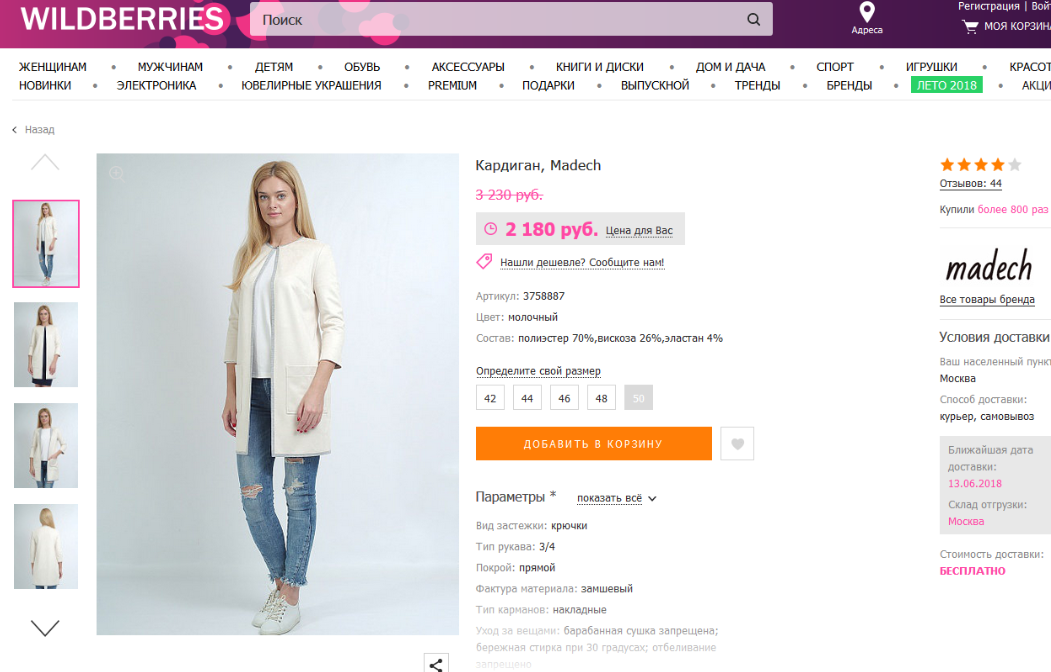
De plus, ils doivent être visibles pour que l'utilisateur ne passe pas de précieuses minutes à rechercher l'élément d'interface souhaité. Ils peuvent être rendus visibles à l'aide de la couleur, de la luminosité, de la taille. Un exemple est un magasin de vêtements en ligne. Le gamma principal du site est blanc-gris-rose, mais le bouton Ajouter au panier est orange, très visible sur un fond doux.

Les éléments de navigation et certains autres objets interactifs doivent être placés dans les coins de l'écran. C'est plus intuitif. De plus, il est plus difficile pour l'utilisateur de rater l'objet souhaité s'il est placé dans le coin. Un exemple typique est l'interface Windows, où les commandes principales sont situées dans les coins et les bords de l'écran.

Dans tous les cas, le placement des éléments interactifs de l'application ou du site doit être pratique pour l'utilisateur.
N'ignorez pas les normes
"Je suis un artiste - je vois ça." Cette phrase a été entendue par beaucoup d'entre nous dans différentes variantes. Les designers donnent parfois une réponse à un commentaire: "C'est une nouvelle tendance dans le design" ou "Nous l'avons fait cent fois, nous sommes experts en la matière". Mais tous ces éléments sont en fait des variantes de "l'artiste". La phrase est applicable dans d'autres domaines créatifs - performance, tournage d'un film, peinture. L'interface doit être conforme à certaines normes.
Il devrait être pertinent pour l'expérience utilisateur précédente avec d'autres sites et applications. Si ce n'est pas le cas, l'application / le service sera ennuyeux, les utilisateurs ne supporteront pas où "tout va mal".

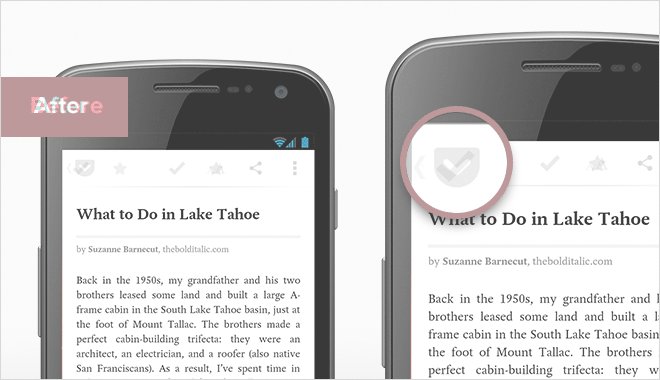
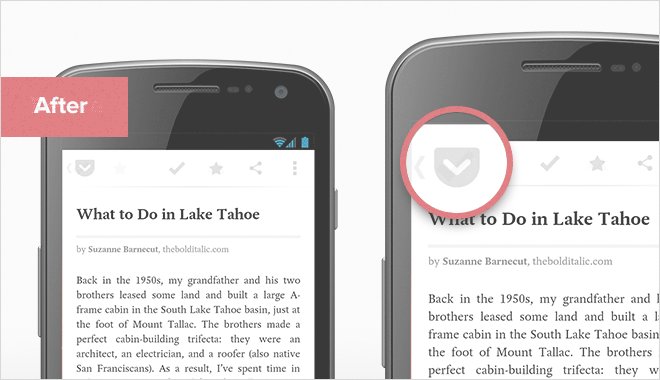
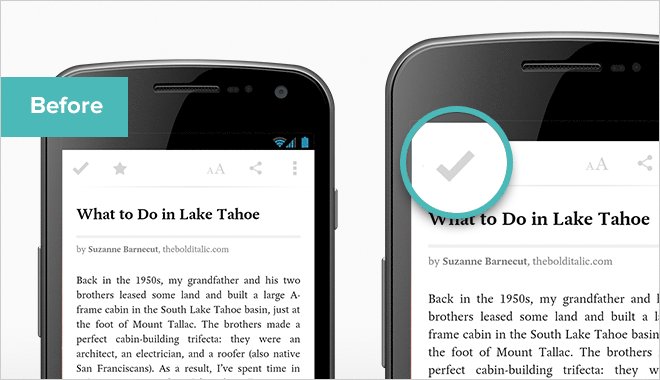
Le gif ci-dessus montre un exemple de modification d'un élément d'interface dans l'application Pocket Android. Cet élément a été localisé en 2013 où, sur la recommandation des développeurs Android, le bouton Haut devrait être localisé. Mais ne voulant pas dupliquer certaines fonctions, les créateurs de Pocket ont décidé de placer le bouton «Archive» en haut à gauche.

En conséquence, une masse de nouveaux utilisateurs de l'application, au lieu de se déplacer vers un endroit spécifique de la page, a archivé les textes.
Simplifiez tout autant que possible
L'une des erreurs des débutants (et dans certains cas des pros aussi) des concepteurs est une complication inutile de l'interface.

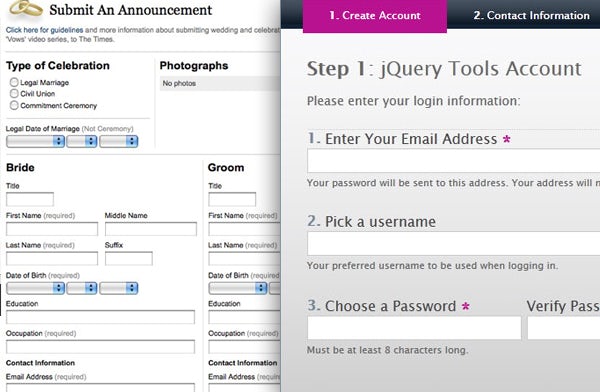
Ci-dessus est un exemple de la façon de ne pas le faire, en comparaison avec un exemple plus réussi. La tâche ici est la suivante: obtenir des informations détaillées sur l'utilisateur. Mais si dans le premier cas, nous devons saisir immédiatement un grand nombre de données sur nous-mêmes (ou sur ce type), alors dans le second cas, la même action est divisée en plusieurs étapes.
Et c'est beaucoup plus facile pour l'utilisateur, car nous ne l'intimidons pas avec un formulaire complexe - c'est une fois, et nous simplifions la saisie des données - deux. Dans la plupart des cas, l'utilisateur préfère effectuer dix actions simples, plutôt qu'un complexe. Tout, bien sûr, dépend de la situation, mais en général c'est le cas.
Un autre conseil ici: ne donnez pas trop de choix à l'utilisateur. N'oubliez pas: le besoin constant de choisir, même s'il s'agit d'un choix insignifiant, fatigue une personne. Quelle chemise porter aujourd'hui? Pour aller à pied ou en voiture? Quelles nouvelles lire? Nous devons résoudre chaque jour des centaines et des milliers de ces problèmes. Lorsqu'une personne voit quelque chose de similaire dans l'application qui lui demande de choisir un arrière-plan pratique, la luminosité de l'écran, la couleur de la police, et tout à coup, l'utilisateur ne peut pas supporter cette joie et arrêter de travailler avec le programme ou le service.
Analyser
Chaque concepteur peut considérer telle ou telle décision comme réussie. Mais en fait, des conclusions ne peuvent être tirées qu'après analyse des données liées à l'interaction de l'utilisateur avec le site ou l'interface d'application.
Pour obtenir ces données, il est nécessaire d'installer un ou plusieurs outils de collecte de statistiques. Il existe de nombreux outils de ce type - il s'agit de Google Analythics (analyse du trafic, chemins des utilisateurs sur la page, données démographiques), Mixpanel (caractéristiques du travail de l'utilisateur avec l'application, décisions prises par l'utilisateur), Check me now (analyses UX pour les projets en ligne) ou autres.
L'essentiel est que les données collectées soient analysées et les résultats de l'analyse utilisés pour optimiser la solution existante.
Eh bien, bien sûr, vous ne devriez pas essayer d'enfreindre certaines règles établies. Leur violation dans la plupart des cas ne mènera à rien de bon. De plus, un concepteur d'interface moderne doit être capable soit de mener une étude sur l'efficacité de son travail, soit de collaborer avec des analystes et des marketeurs.
