
Lorsque les changements se produisent progressivement, étape par étape, il est parfois difficile de voir à quel point ils sont dramatiques et complets. Il semblerait qu'il y a seulement quelques années, la plate-forme Web perdait l'application native sur presque tous les fronts, et l'écart entre ce qui pouvait être fait dans le navigateur et ce qui était disponible par les applications téléchargées dans des magasins tels que l'App Store d'Apple ou Google Play Store, était terriblement énorme. L'une des preuves de cet abîme est qu'en 2007, le Web était en fait la principale plate-forme de développement d'applications pour le premier iPhone, mais cette plate-forme n'a clairement pas décollé. L'App Store est apparu seulement un an plus tard à partir de la deuxième version du système d'exploitation, et immédiatement il y a eu un boom des applications natives, qui ont formé le paysage du marché tel que nous le connaissons maintenant.
Beaucoup de choses ont changé depuis lors et les technologies Web ne sont pas restées immobiles. Ils ont suivi la voie de la suppression des restrictions et de ce qui était auparavant impossible en principe - travail hors ligne, synchronisation des données en arrière-plan, notifications push, prise en charge de la connexion et du paiement en un clic à l'aide de cartes de crédit, Apple Pay, Google Pay et d'autres méthodes intégrées le navigateur est désormais une réalité. Ces fonctions complètent organiquement la partie principale de la plate-forme - HTML / CSS et JavaScript, qui ces dernières années s'est développée à un rythme plus qu'actif. Par exemple, le nouveau projet Houdini , qui est encore à un stade assez précoce, supprime presque toutes les restrictions sur ce qui peut être fait en utilisant CSS, ce qui permet, entre autres, de créer vos propres mises en page et de les utiliser au même niveau que Grid et Flexbox, et d'ouvrir l'accès programmatique aux internes CSS moteur. Mais même sans Houdini, vous pouvez maintenant créer des animations CSS qui fonctionnent à 60 FPS (images par seconde).
Le développement continu des normes Web a séduit les développeurs. Beaucoup de gens pour de bonnes raisons pensent que le développement à l'aide des technologies Web est plus rapide, plus facile et moins cher, donc si vous regardez, par exemple, les applications de bureau modernes, nous verrons que la plupart d'entre elles sont écrites dans Electron, un cadre qui vous permet d'écrire des applications pour Windows, Linux et macOS basé sur le Web. Des exemples d'applications Electron sont Visual Studio Code, Slack, Skype sur le bureau, etc.
D'un autre côté, la multiplateforme, qui fait partie intégrante des technologies Web, est désormais plus pertinente que jamais. La prise en charge de bases de code indépendantes distinctes pour iOS et Android est très coûteuse. Par conséquent, même pour les applications natives, les développeurs choisissent de plus en plus des technologies multiplateformes, telles que React Native de Google, Xamarin ou Flutter (si vous êtes un développeur mobile et que vous n'avez pas encore regardé Flutter , je vous recommande vivement de le faire, ne serait-ce qu'à des fins éducatives). Et avec PWA, nous avons obtenu ce dont tout le monde rêvait depuis longtemps: des applications vraiment multi-plateformes.
En parlant de la suppression des limitations de la plate-forme Web, nous ne pouvons que mentionner WebAssembly. Maintenant, grâce à cette technologie, il n'y a pratiquement aucune restriction sur la vitesse d'exécution du code dans le navigateur et les langages de programmation utilisés. Déjà maintenant, vous ne pouvez atteindre des performances que la moitié de celles du code C natif qui fonctionne directement dans le système d'exploitation et ce n'est pas la limite. Bien sûr, cela ne signifie pas que vous devez jeter JavaScript et passer à l'écriture d'interfaces utilisateur en C ou Rust, car le bundle JavaScript + Angular, React ou Vue.js est extrêmement efficace à ces fins, et JavaScript lui-même (ECMAScript), disponible pour nous aujourd'hui - il s'agit en fait d'un langage complètement nouveau, pratique et moderne avec prise en charge de async / wait, de la syntaxe de classe habituelle, de la déstructuration, des chaînes de modèle et bien plus encore. Mais WebAssembly apporte des performances dans des segments critiques tels que les jeux, l'AR / VR, l'intelligence artificielle, le traitement audio et vidéo aux performances natives, et cela coûte cher. De plus, il est désormais beaucoup plus facile de porter du code existant en C, C ++, Rust, C # et d'autres langages de programmation vers le navigateur. Un bon exemple d'un tel portage est AutoCAD récemment introduit , qui fonctionne dans un navigateur utilisant WebAssembly.
Il est important d'avoir un environnement d'exécution rapide (avec accès direct à la carte vidéo) sur l'appareil car, compte tenu des exigences modernes en matière de confidentialité et de sécurité, lorsque certaines données ne peuvent tout simplement pas quitter le client et aller sur le serveur, toutes les données doivent être traitées dans le client application. Par exemple, si nous écoutons un microphone en prévision d'une phrase clé ou analysons le flux de la caméra, il est peu probable que les utilisateurs acceptent d'envoyer tout le son et la vidéo au serveur pour traitement. Nous avons maintenant accès à des bibliothèques telles que TensorFlow.js , qui nous permettent non seulement de lancer des modèles entraînés (réseaux de neurones) dans le navigateur, mais aussi de recycler ces modèles directement sur le client. Ce qui, dans de nombreux scénarios, augmente la sécurité et la confidentialité et réduit la charge du serveur.
Un autre domaine dans lequel les limites de la plate-forme Web se sont traditionnellement manifestées est l'accès au système d'exploitation et aux capacités matérielles de l'appareil de l'utilisateur. Mais ici, les restrictions sont progressivement effacées, même s'il faut admettre que sur iOS elles s'effacent beaucoup plus lentement que sur Android. Si nous parlons d'interaction avec le système d'exploitation, l'API Clipboard pour travailler avec le presse-papiers est récemment apparue, l'API Presentation pour détecter la connexion d'un deuxième moniteur / projecteur et contrôler ce qui y est affiché, l'API Web Share pour l'intégration avec la boîte de dialogue de partage du système (lorsque les applications Web ne peut agir qu'en tant que source, mais des travaux sont en cours sur la réception de données, l'API Web Share Target peut être testée dans Chrome en incluant les fonctionnalités de la plateforme Web expérimentale dans about: flags). En parlant de capteurs et de transfert de données, nous avons accès à l'API Web Bluetooth pour travailler avec des appareils physiques situés à proximité (qui est très activement utilisée dans les solutions IoT), ainsi qu'à la nouvelle API Generic Sensor pour travailler avec divers capteurs, tels qu'un accéléromètre, un gyroscope , capteur de lumière, boussole et autres. Et je n'ai pas mentionné les normes Web qui nous accompagnent depuis longtemps, telles que le travail avec une caméra et un microphone, la prise en charge des vibrations, l'obtention d'informations sur la batterie, le type et la vitesse du réseau et la mémoire disponible de l'appareil de l'utilisateur.
Grâce à tous ces changements et innovations, le web et les applications natives ne sont désormais plus divisés par l'abîme. Maintenant, ils se tiennent côte à côte.
Mais ne prenez pas mes mots comme un signe que les capacités des applications natives et des plates-formes Web sont égales. En gros, s'il y a cinq ans, la plate-forme Web offrait des opportunités suffisantes pour 20% des applications (ici, je veux dire des applications qui nécessitent une logique complexe, et non des sites avec du contenu - dans de tels cas, il y a AMP - Accelerated Mobile Pages et des technologies similaires, couvrant des scénarios de contenu allant des blogs et des sites d'actualités aux magasins en ligne et aux sites de diverses institutions et organisations, et dans d'autres cas, il était nécessaire de créer des solutions natives, maintenant les capacités de la plate-forme Web sont suffisantes à 70-80% avec Uchaev. Et pour un nombre croissant d'applications, les développeurs ont le choix. Ce choix est souvent la coexistence de PWA et de l'application native, comme c'est le cas avec Uber, Starbucks, Aviasales, Twitter, Tinder, Google Maps, AliExpress et autres.

Source: https://twitter.com/necolas/status/829128165314306048
Quelles sont ces fonctionnalités qui nécessitent la création d'applications natives ou au moins la mise en package d'applications Web à l'aide d'Apache Cordova ou d'autres moyens de distribution via les magasins d'applications?
- Travaillez avec les contacts et le calendrier sur l'appareil de l'utilisateur.
- Envoi / réception de SMS, appels téléphoniques directement depuis l'application. Interaction avec la carte SIM du téléphone.
- Travailler avec NFC
- Geofencing
- Fonctionne avec le flash et des capteurs non standard, tels qu'un capteur de pression, un moniteur de fréquence cardiaque, etc.
- Travail de bas niveau avec le système - gestion des applications, paramètres système, accès complet au référentiel.
- Créez des claviers et des widgets.
- Enregistrement de l'application comme application par défaut pour ouvrir tout type de fichier ou type de lien.
Naturellement, cette liste est incomplète. D'un autre côté, je ne doute pas que bon nombre de ces fonctionnalités seront disponibles pour la plate-forme Web dans un avenir très proche. Mais vous ne devez pas vous attendre à ce que les systèmes d'exploitation et leurs plates-formes restent également immobiles. Oui, l'écart se réduira, mais il y aura toujours quelque chose de disponible uniquement pour les applications natives. Par conséquent, si vous êtes un développeur mobile axé sur iOS ou Android, il est essentiel que vous ayez toujours une longueur d'avance afin que vos applications soient les meilleures du marché.
N'oubliez pas que les applications Web ont des fonctionnalités qui ne sont pas disponibles en natif. Cela se réfère principalement à la distribution des applications, au coût d'attraction des utilisateurs et à l'absence de dépendance à la volonté du propriétaire du magasin d'applications et à la vitesse de vérification des mises à jour par le magasin. Oui, selon les statistiques, les utilisateurs d'appareils mobiles passent beaucoup plus de temps dans les applications et moins dans le navigateur, mais en moyenne la moitié des utilisateurs installent 0 (zéro) nouvelles applications par mois, et la majorité du temps passé dans les applications est due à des géants tels que Facebook . D'un autre côté, les utilisateurs visitent plus d'une centaine de sites différents par mois et visitent facilement de nouveaux sites. Par conséquent, le coût d'attirer un utilisateur vers un site (application Web) pourrait être jusqu'à dix fois inférieur au coût d'attirer un utilisateur vers une application téléchargée depuis un magasin. La technologie Google Play Instant résout partiellement ce problème, vous permettant d'exécuter des applications Android natives via un lien à partir d'un navigateur, sans passer par la boutique et sans installation. De telles applications ont naturellement des fonctionnalités limitées, mais donnent une très bonne conversion. Ce qui ne fait que confirmer l'hypothèse que le modèle de distribution des applications web est plutôt un avantage. Bien que la présence dans les magasins d'applications, en particulier au sommet des classements, vous permette également d'attirer des utilisateurs, mais maintenant cela fonctionne bien pire qu'il y a dix ans, car il y a beaucoup plus d'applications dans les magasins.
Si vous avez besoin de la présence de votre application Web (PWA) dans les magasins d'applications, cela est également possible. Le Microsoft Store prend déjà en charge l'ajout de PWA. Dans le cas d'autres magasins, vous pouvez emballer l'application manuellement ou utiliser un outil prêt à l'emploi, tel que le site pwabuilder.com qui permet, entre autres, de générer des packages à partir de PWA basés sur Apache Cordova pour l'App Store d'Apple et Google Play. En outre, dans les futures versions de Chrome pour Android, il sera possible d'incorporer systématiquement PWA dans les applications Android à l'aide du mécanisme des activités Web de confiance .
Progressive Web Apps en 2018
Lorsqu'ils parlent d'applications Web qui s'approchent des applications natives en termes d'expérience utilisateur, d'interface, de vitesse et de fonctionnalités, ils utilisent le terme PWA - Progressive Web Apps . PWA n'est pas une sorte de framework ou SDK. Il s'agit plutôt d'une approche ou, si vous le souhaitez, d'une philosophie sur la façon de créer des applications Web modernes.

D'un point de vue technologique, PWA utilise des standards web modernes disponibles dans les navigateurs, et rien de plus. L'approche PWA n'impose aucune restriction particulière aux applications Web elles-mêmes. Par exemple, les PWA peuvent être des applications à page unique (SPA) ou ne pas l'être. Il est seulement important que tous les utilisateurs puissent interagir avec votre application, et l'approche des améliorations progressives (progressives) est utilisée - plus le navigateur de l'utilisateur est moderne, plus il aura de possibilités.
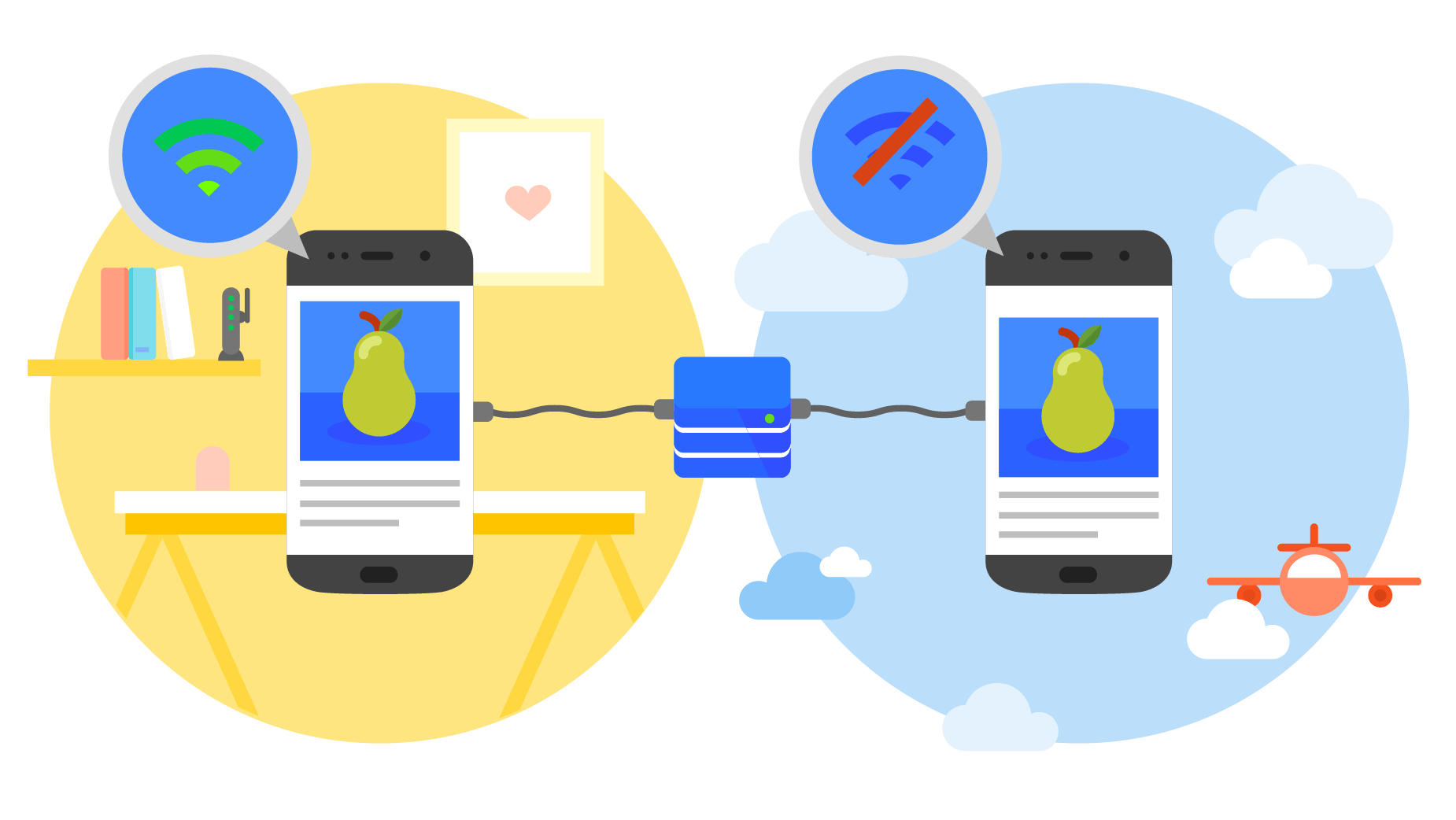
La principale caractéristique de PWA et le fait qu'elle nous permet d'appeler l'application Web le nom fier de l'application Web progressive est la prise en charge du travail hors ligne à l'aide du mécanisme Service Worker et la capacité associée d'ajouter l'icône de l'application à l'écran de démarrage de l'appareil de l'utilisateur (nous ne voulons pas ajouter l'écran de démarrage de l'application de l'appareil qui ne se chargera pas sans connexion Internet?).
Les techniciens de maintenance offrent une opportunité unique d'exécuter le code séparément des pages de votre site, même lorsque les pages elles-mêmes peuvent être fermées (mais vous ne pourrez pas exécuter le code en arrière-plan pendant une durée arbitraire, mais les restrictions sont importantes). Et cette opportunité trouve de plus en plus d'applications dans les nouvelles normes Web.
Dans le domaine de la mise en œuvre des standards du Web liés aux PWA, au printemps 2018, une révolution s'est produite. Le terme PWA est largement utilisé depuis plusieurs années, mais auparavant, il s'appliquait uniquement au navigateur Google Chrome, et le travail hors ligne était initialement pris en charge à la fois sur le bureau et sur Android, mais l'installation d'applications ne fonctionnait que sur Android. De nombreux développeurs perçoivent toujours le PWA comme une technologie Android pure. Mais dans iOS 2018, sorti en mars 2018, Apple a ajouté le support Service Worker à Safari mobile. La prise en charge a également été ajoutée à Safari pour macOS. Microsoft, à son tour, un mois après Apple, en avril 2018, a ajouté la prise en charge des Service Workers à son navigateur Microsoft Edge. De plus, Windows 10 prend désormais en charge la distribution PWA via le Microsoft Store. L'étape suivante, nous nous attendons à la possibilité d'installer PWA sur le bureau à partir de navigateurs sur toutes les plateformes, et pas seulement sur Chrome OS, où cela fonctionne déjà.
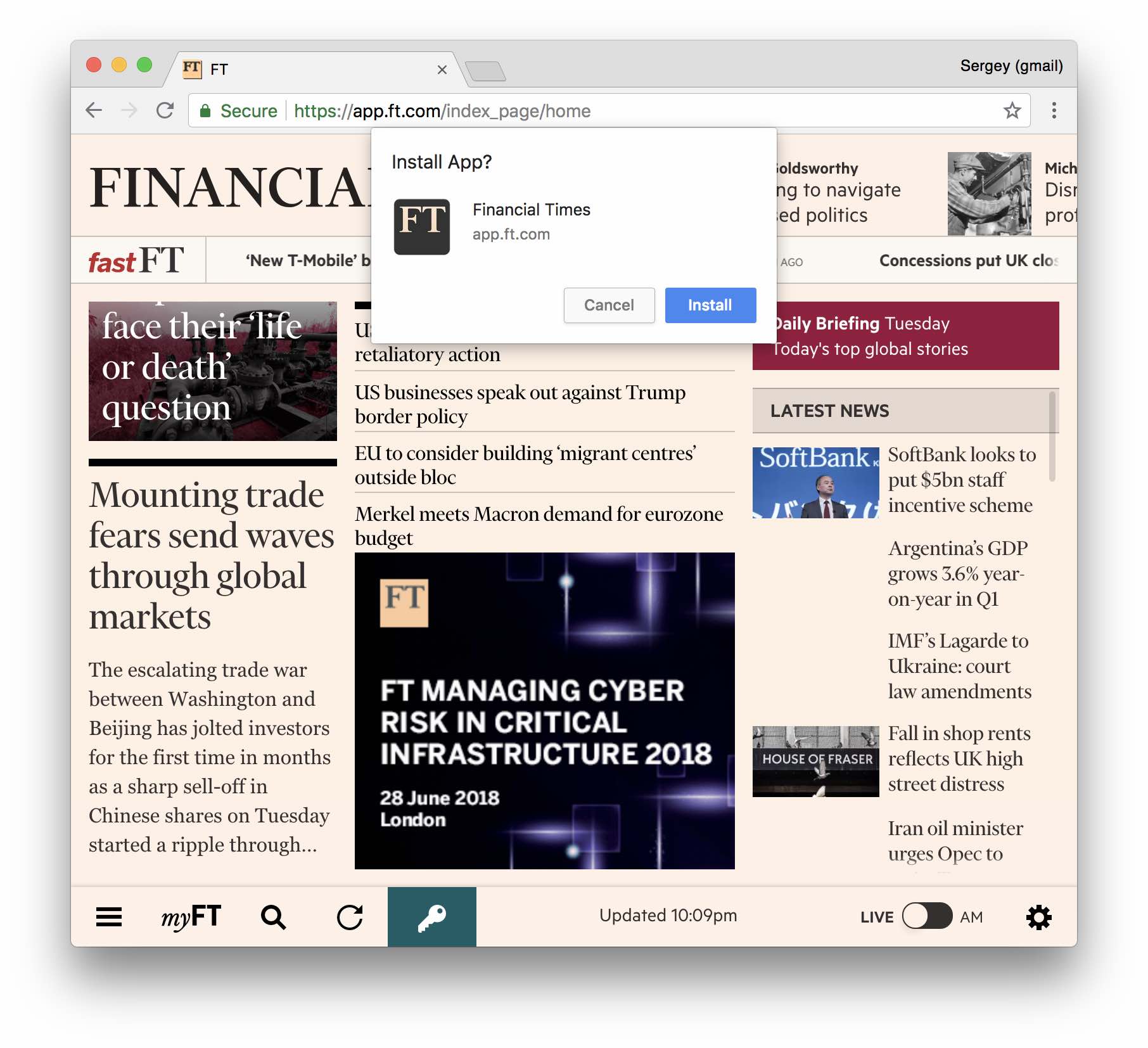
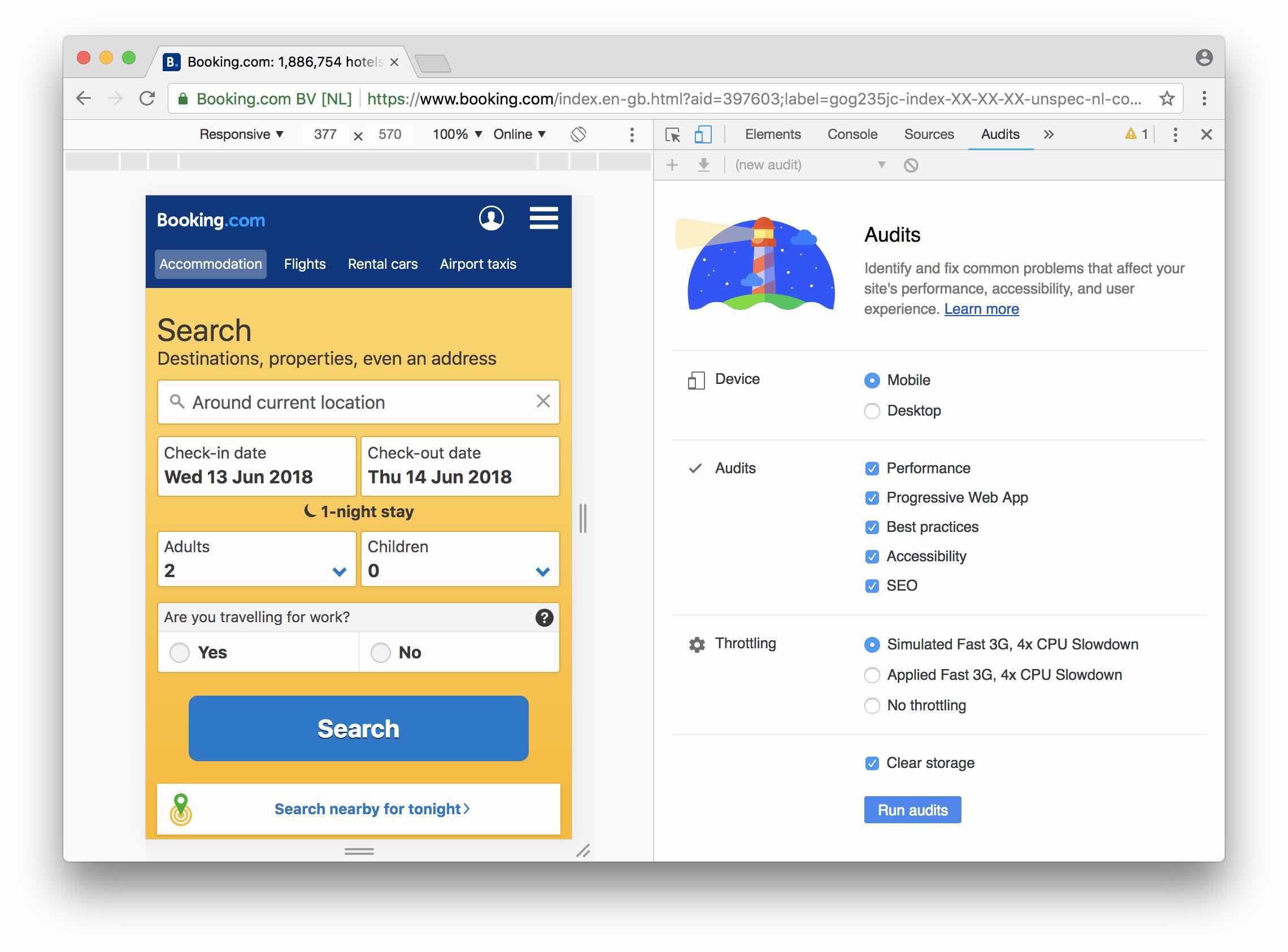
Vous pouvez tester l'installation sur le bureau en incluant les indicateurs PWA de bureau et bannières d'application ou les bannières d'application expérimentale dans about: flags dans Chrome. Après avoir activé ces fonctionnalités expérimentales, l'interface d'installation PWA de bureau sur Chrome sur le bureau ressemblera à la capture d'écran ci-dessous.
Avec l'avènement de PWA sur le bureau, ils occuperont très probablement une partie de la niche qu'Electron domine désormais.

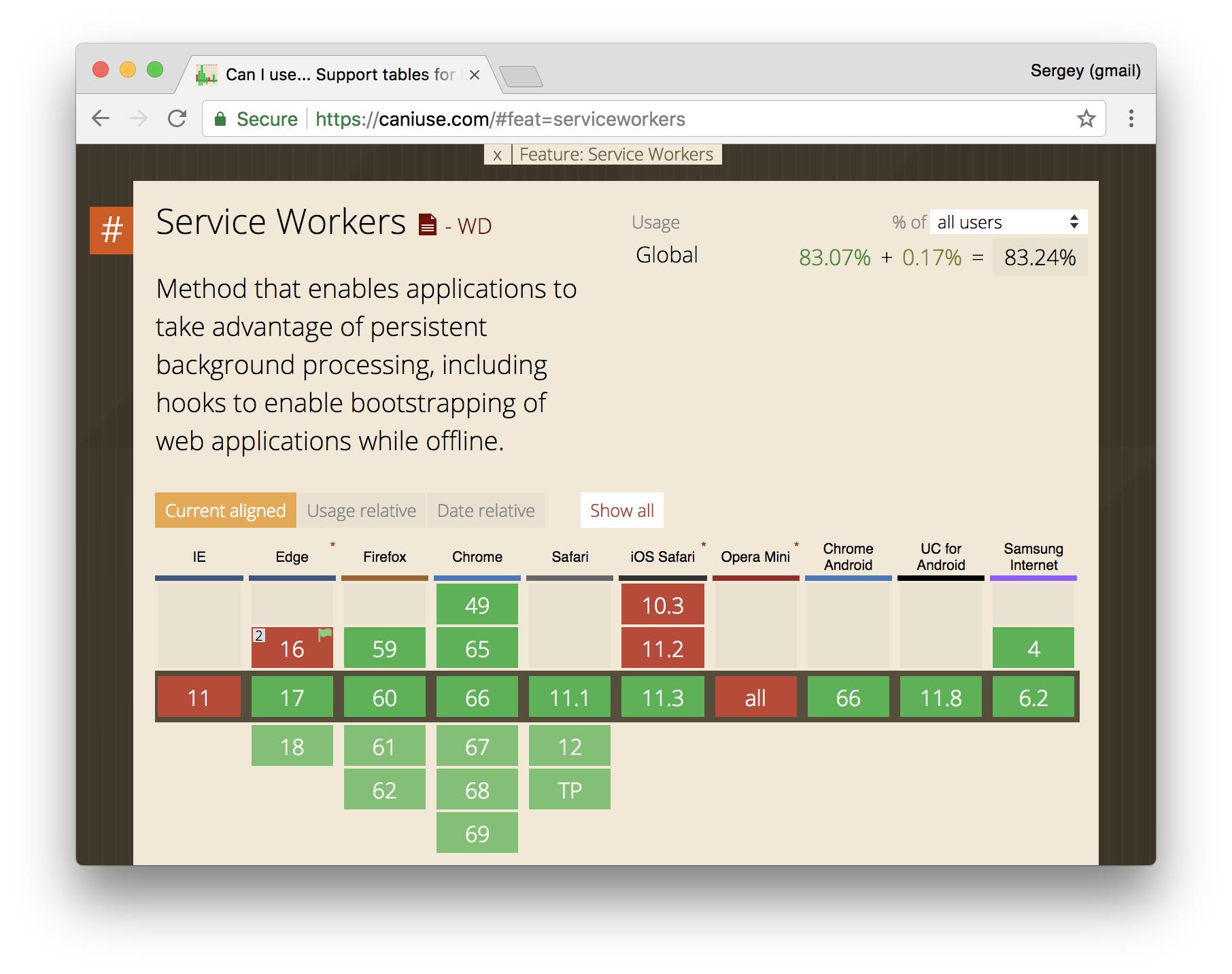
Ainsi, vous pouvez désormais fournir un travail hors ligne à l'aide du mécanisme Service Worker sur iOS, Android, Windows, Linux, macOS et Chrome OS dans les navigateurs Internet Chrome, Safari, Firefox, Edge et Samsung. Et sur toutes les plateformes mobiles, l'ajout de l'icône de l'application à l'écran de démarrage est déjà pris en charge.

Source: https://caniuse.com/#feat=serviceworkers
Il y a six mois, il était difficile d'imaginer que l'introduction des technologies liées à la PWA se ferait à un rythme aussi rapide. Dans la capture d'écran ci-dessous, vous pouvez voir une partie de l'écran de démarrage iOS avec des icônes PWA, qui ne se distinguent pas des applications natives installées via le magasin. Et je tiens à souligner séparément qu'en parlant d'iOS, je veux dire à la fois l'iPhone et l'iPad - il n'y a pas de différence de prise en charge PWA entre la tablette et le téléphone.

Source: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
En plus de mettre en œuvre des normes Web modernes dans divers navigateurs, il existe des changements et des améliorations dans le travail de PWA dans Chrome. Et si l'affichage de l'icône d'installation de PWA dans OmniBox (barre d'adresse et barre de recherche) dans Chrome est toujours en cours de développement, l'installation de PWA sur Android à l'aide du mécanisme WebAPK (APK - Package Android, conteneur d'application Android) fonctionne déjà. Initialement, PWA après l'installation n'était qu'un raccourci de navigateur sur l'écran de démarrage. Maintenant, ce mode est également pris en charge. Les raccourcis PWA contiennent une petite icône de navigateur dans le coin. Mais maintenant, la principale méthode d'installation est WebAPK. En substance, PWA sur Android devient des applications à part entière générées à la volée lors de l'installation. Et les PWA sont désormais affichés non seulement comme un raccourci sur l'écran de démarrage, mais également affichés avec d'autres applications natives installées dans la liste de toutes les applications. Alors que le mécanisme WebAPK ne permet pas d'accéder à des fonctionnalités natives du système d'exploitation qui ne seraient pas accessibles depuis le navigateur (sauf pour prendre en charge l'ouverture de liens à partir du domaine à partir duquel la PWA a été chargée, dans la PWA elle-même et non dans le navigateur), mais le fait que PWA du point de vue du système d'exploitation sont des applications à part entière, il ne peut que se réjouir.
La maturité de la technologie Service Worker confirme également le fait que tous les outils SPA populaires (applications à page unique) prennent en charge la génération de Service Workers dans une seule commande, comme cela se fait dans la CLI angulaire, ou même génèrent le Service Worker par défaut, comme dans cas avec create-react-app. D'un autre côté, de nombreux développeurs souhaitent mieux comprendre quoi, comment et quand est mis en cache dans l'application, ils souhaitent donc écrire eux-mêmes le code Service Worker. Mais ce n'est pas une bonne idée, lourde d'erreurs difficiles à reproduire, et par conséquent, les utilisateurs peuvent rester avec une version mise en cache obsolète de l'application. Une option intermédiaire, et de mon point de vue, consiste à utiliser des bibliothèques prêtes à l'emploi qui mettent en œuvre des stratégies de mise en cache et de synchronisation en arrière-plan, mais offrent une liberté maximale aux développeurs. La plus populaire de ces bibliothèques en ce moment est Workbox . Par exemple, avec Workbox, la mise en cache des images et pour qu'il n'y en ait pas plus de soixante dans le cache, cela peut durer jusqu'à trente jours.
workbox.routing.registerRoute( /\.(?:png|gif|jpg|jpeg|svg)$/, workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ new workbox.expiration.Plugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days }), ], }), );
Ne pensez pas que l'implémentation du travail hors ligne et de la mise en cache implique de prendre en charge à cent pour cent les fonctionnalités de l'application en mode hors ligne, bien que cela soit également possible et puisse être un bon objectif à long terme. L'essentiel est qu'en l'absence de connexion Internet, les utilisateurs n'aient pas l'impression que l'application ne fonctionne pas (pire encore s'ils voient un dinosaure dans Chrome, indiquant l'impossibilité de téléchargement). Par conséquent, tout, de l'affichage de l'application en gris avec un message sur le manque de connexion Internet à la mise en œuvre de toutes les fonctionnalités hors ligne, est une bonne option.
Emporté par la mise en cache, il ne faut pas non plus oublier qu'il accélère considérablement uniquement la deuxième charge de votre application (et bien sûr vous permet d'ajouter la prise en charge du travail hors ligne). Par conséquent, si vous voulez vraiment améliorer l'expérience utilisateur, vous devez accélérer le plus possible le premier téléchargement. Une façon de procéder est le rendu du serveur. Grâce au rendu sur le serveur, l'utilisateur pourra voir immédiatement le contenu de l'application, ce qui réduit la probabilité que l'application soit fermée avant son chargement, car l'utilisateur sera fatigué d'attendre. Et cela augmente la probabilité d'un deuxième appel, et donne par conséquent l'espoir que l'effort consacré à la prise en charge de la mise en cache sera vraiment demandé. Par conséquent, vos applications Web doivent être isomorphes - pour que le même code JavaScript puisse fonctionner à la fois côté client et côté serveur.
Vous avez donc décidé que votre prochaine application Web sera PWA. La question se pose, quelles sont les possibilités en plus des travailleurs de service à mettre en œuvre? Si vous développez une nouvelle application, je vous recommande de commencer à ajouter des fonctionnalités dans l'ordre dans lequel elles sont répertoriées dans la liste ci-dessous. Toutes ces fonctionnalités ont un sens pour l'utilisateur, à la fois ensemble et séparément.
Mais d'abord, lisez la liste de contrôle de Google , qui décrit les principales caractéristiques des bonnes applications Web.
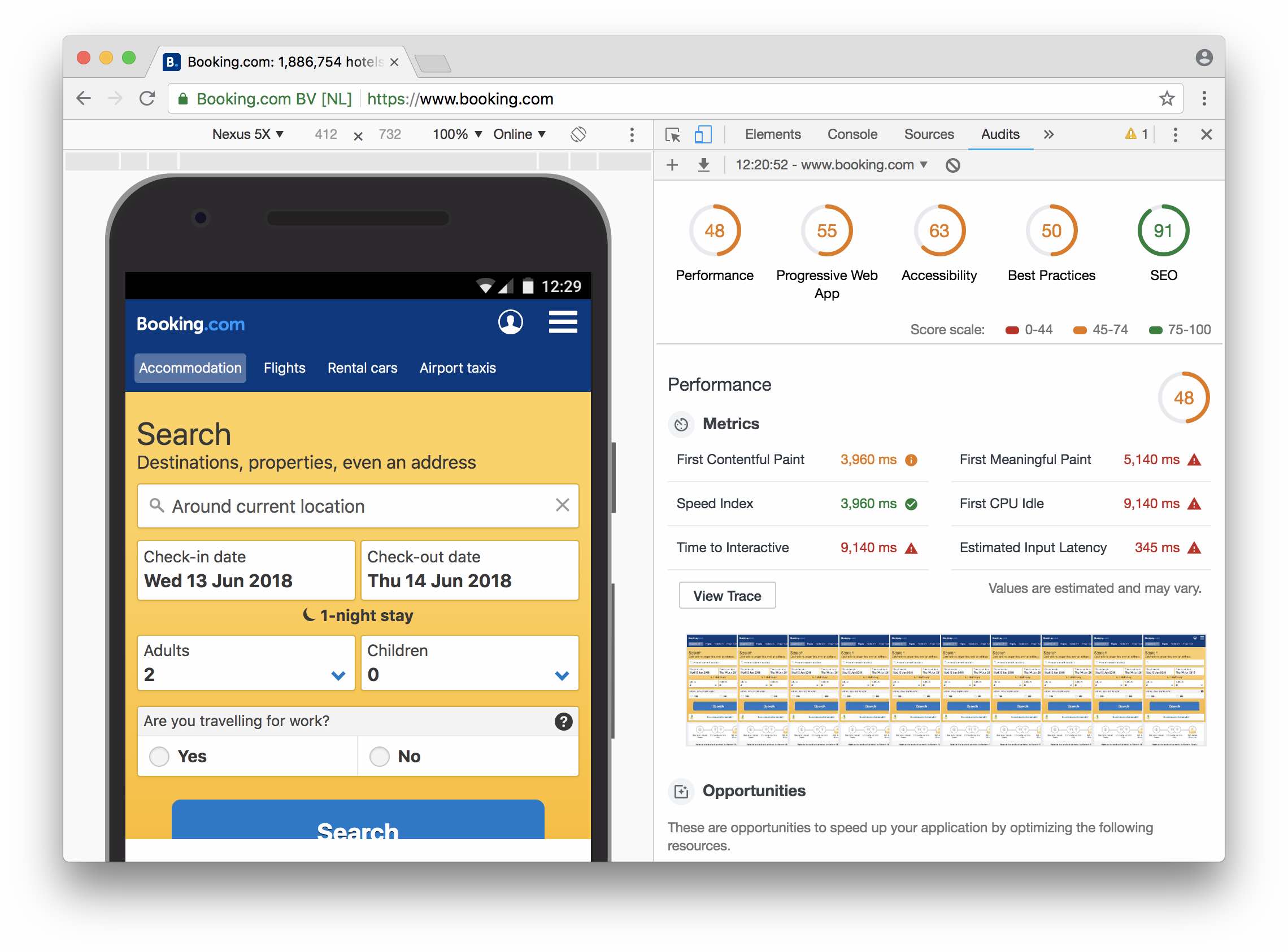
Si vous avez déjà une application existante, ainsi que si vous êtes en train de développer une nouvelle application web, je vous recommande de commencer par un audit. Cela peut être fait à l'aide de l'outil Lighthouse , qui peut être lancé à partir des outils de développement Chrome (onglet Audits), ainsi que d'un package NPM. Lighthouse automatise la plupart des contrôles de la liste de contrôle. Idéalement, vous devez non seulement commencer par un audit à l'aide de Lighthouse, mais également l'intégrer dans le processus de génération. Lighthouse vous permet de voir les forces et les faiblesses de votre application Web et vous aide également à obtenir des idées sur les autres fonctionnalités, normes Web et meilleures pratiques qui peuvent être mises en œuvre.


Si vous souhaitez essayer des fonctionnalités complètement expérimentales, utilisez le mécanisme Origin Trials dans Google Chrome. En utilisant ce mécanisme, après avoir soumis et approuvé une application, vous pouvez activer de nouvelles normes Web expérimentales pour les utilisateurs de votre application Web. Un tel mécanisme est utilisé pour tester les normes Web non pas pour l'ensemble de l'Internet (car dans ce cas, il sera très difficile d'apporter des modifications ou d'abandonner complètement la norme), mais uniquement pour un nombre limité de sites sélectionnés qui sont intéressés par ces normes. Au moment d'écrire ces lignes, un essai d'origine était disponible, par exemple, pour l'API WebXR Device, une nouvelle norme pour la réalité mixte qui prend en charge l'AR (réalité augmentée) et la VR (réalité virtuelle).
Conclusion
Au cours de la dernière décennie, les technologies Web sont passées du stade des espoirs et des attentes du domaine universel du Web 2.0 et HTML5 (je me demande si quelqu'un utilise ces bizvords maintenant?) Lorsque Steve Jobs a déclaré en 2007 que «vous n'avez pas besoin d'un SDK. Vous avez tout ce dont vous avez besoin (si vous savez comment écrire des applications en utilisant les dernières normes Web) pour écrire de superbes applications iPhone aujourd'hui. Autant que nous aimons le Web ouvert et illimité, nous le refusons en faveur de services plus simples et plus élégants [applications natives] qui fonctionnent. » Parier sur HTML5, pas sur actif. "
Mais la nuit la plus sombre se produit avant l'aube, et pour les technologies Web en concurrence avec les applications natives, une telle aube était le mouvement associé aux applications Web progressives. Maintenant, en 2018, tous les navigateurs prennent déjà en charge les principales fonctionnalités de PWA - travailler hors ligne et installer sur l'écran de démarrage sur les appareils mobiles. Les PWA fonctionnent partout, sont indépendants des magasins d'applications et offrent une expérience utilisateur proche de la native. Ainsi, Gartner prédit que «les PWA remplaceront 50% des applications utilisateur à usage général». Mais ne surestimez pas les attentes, vous pouvez presque certainement dire que cent pour cent du marché PWA ne sera pas occupé.
Maintenant, PWA est un avantage concurrentiel. Par exemple, PWA Twitter a augmenté le nombre de pages vues par session de 65% . Grâce à PWA, Lancome a augmenté sa conversion de 17% . OLX a montré des résultats encore plus impressionnants et a augmenté les réengagements de 250%. Et il existe de nombreux exemples de ce type. Bientôt, la disponibilité de PWA sera simplement nécessaire pour toute entreprise sérieuse, et déjà l'absence sera perçue comme un inconvénient important.
Sergey Pugachev, expert développeur Google
PS. L'article est l'opinion personnelle de l'auteur et peut ne pas coïncider avec l'opinion d'employeurs passés, présents ou futurs;)