Félicitations aux designers pour leur journée professionnelle! En l'honneur de la fête, j'ai décidé de parler d'un ensemble de règles (directives) qui décrivent ce que les présentations modernes devraient être en termes de contenu et de design.
Actuellement, lorsque les casques de réalité virtuelle avancent et que Tesla vole dans l'espace, vous pouvez utiliser toute la puissance des moteurs de navigateur pour créer des présentations véritablement interactives, multiplateformes et élégantes, plutôt que de créer un ensemble de pages PPTX ou, pire, un PDF illustratif matière au règlement et à la note explicative. "

Depuis 2015, j'essaie de trouver le format de présentation optimal pour moi (sans compter les projets de fin d'études). Et maintenant, en 2018, je pense que cela a presque réussi. Tout a commencé avec Power Point et s'est terminé avec des frameworks Web basés sur JavaScript.
Il existe plusieurs moteurs JavaScript avec lesquels vous pouvez créer des présentations sympas - Marp , Reveal , glissement de terrain , pirates-diapositives , slidify et autres. Dans certains, vous pouvez utiliser Markdown, certains sont intégrés dans l'EDI et certains peuvent être créés dans vos propres éditeurs. Jusqu'à présent, j'ai réussi à essayer les deux premiers.
À titre de démonstration du matériel, des exemples de diapositives et de vidéos sont disponibles .
Les deux moteurs ci-dessus prennent en charge le format de texte brut de Markdown. Le premier, Marp , vous permet de créer des présentations dans votre propre IDE, ce qui est très pratique, mais la sortie est toujours un PDF statique. Le second, Reveal , est plus intéressant: avec lui, vous pouvez créer des sites de présentation entiers, en plus de Markdown, vous pouvez utiliser toute la puissance de JavaScript, HTML et CSS. Fondamentalement, il est discuté dans cet article.
D'une manière générale, l'évolution des formats de mes présentations est disponible dans le référentiel https://github.com/KvanTTT/Presentations .
Petite quantité de texte
L'auditeur ne lira pas le texte de la présentation, vous n'avez donc pas besoin de mettre des paragraphes entiers dans des diapositives. Dis moi. S'il y a un doute quant à savoir s'il faut jeter un morceau de texte particulier ou non, jetez-le. Et si nécessaire, écrivez un article expliquant les détails. Mieux utiliser plus d'informations visuelles.
Les métaphores sont bonnes. Le public doit être attiré dès le début, pour se réveiller. Cela peut être fait avec des images amusantes. Mais il ne faut pas oublier le sens des proportions: leur abondance peut agacer et régler de manière frivole.

Minimalisme et design plat.
Un des points que j'ai «radiés». Maintenant, c'est une tendance, eh bien, et je l'aime aussi fondamentalement. En conséquence de ce paragraphe, il est recommandé d'utiliser un petit nombre (trois à cinq) des couleurs de base lors de la création de présentations.
Accès en ligne
La présentation doit être disponible sous la forme d'un site qui s'ouvre dans un navigateur. Pour cette raison, la perte d'un lecteur flash, une panne d'ordinateur et d'autres adversités au cours du rapport ne seront pas effrayantes.
Fonctionnement hors ligne
Diapositive en anglais
Accès aux liens
Lire le lien
Du lien vers la présentation https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html, ce qui suit est immédiatement clair:
- Qui est l'auteur: kvanttt
- Date de publication exacte au numéro: 2018-05-15
- Quel format: présentations (il peut y avoir, par exemple, des articles , des échantillons )
- Langue: anglais
- Titre: Analyseurs de code source-comment-généralisables-sont-ils
- Vous pouvez également créer un lien vers n'importe quelle page de la présentation à l'aide du réseau
#/5 .
Thèmes sombres et clairs
Pour une meilleure adaptation à l'éclairage, à l'ambiance. Vous pouvez créer le vôtre.
De plus, vous pouvez changer le style des transitions entre les diapositives.
Intégration avec les systèmes de contrôle de version (Git)
GitHub peut être configuré de telle sorte que lorsque vous passez à la branche gh-pages ou au master site est immédiatement publié sur un hébergement statique dans le domaine imtqy.com - c'est très pratique.
Voici à quoi ressemble le dossier source: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Markdown permet de décrire facilement:
- différents styles de texte ( italique , gras ,
barré , lien, devis, - en-têtes
- Listes non ordonnées et ordonnées
- tables
- spoilers
- des éléments supplémentaires qui peuvent varier en fonction de la mise en œuvre. Si nécessaire, vous pouvez utiliser des balises HTML.
Exemple de source de diapositive # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
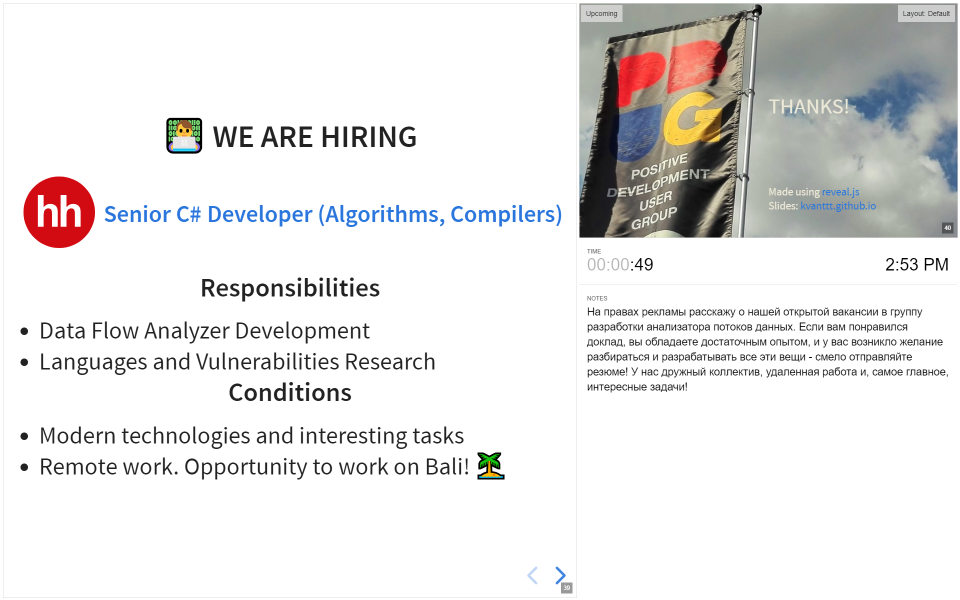
Annoter les diapositives
Pendant la présentation, vous pouvez appuyer sur S et regarder les résumés préparés, le discours et la diapositive suivante. Une minuterie est également disponible pour vous permettre de mesurer la durée de la performance. Des annotations peuvent être incluses sur l'écran secondaire.

Utiliser Emoji
Peut être utilisé pour associer des diapositives à des images visuelles. Malheureusement, ils ne sont toujours pas pris en charge sur Habré, donc dans la rubrique au-dessus de ce paragraphe, vous ne verrez pas d'émoticône.

Jpg
Compression avec perte, adaptée aux photographies et aux images complexes avec des dégradés et une palette riche. Il ne convient pas pour compresser des dessins, du texte et des graphiques symboliques. Bon pour le fond.
PNG
Format de compression sans perte, adapté aux images avec de grandes zones homogènes et un ensemble limité de couleurs utilisées. Pas besoin d'utiliser pour les photos, car les fichiers pèseront beaucoup plus. Bon pour les captures d'écran.
Svg
Et pour une raison quelconque, beaucoup de gens oublient SVG, qui présente les avantages suivants:
- agrandissement de l'image sans perte de qualité;
- s'intègre bien avec Git (format texte);
- Vous pouvez changer les couleurs, les polices et autres éléments directement dans le fichier;
- petite taille.
Il est pris en charge par tous les navigateurs modernes - et même Habr! Malheureusement, jusqu'à présent, il ne peut être téléchargé que indirectement sur Habr.
Veuillez noter que la plupart des images de cet article sont au format SVG.

Voici à quoi ressemble le fragment source de l'image SVG d'arrière-plan de cette diapositive <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
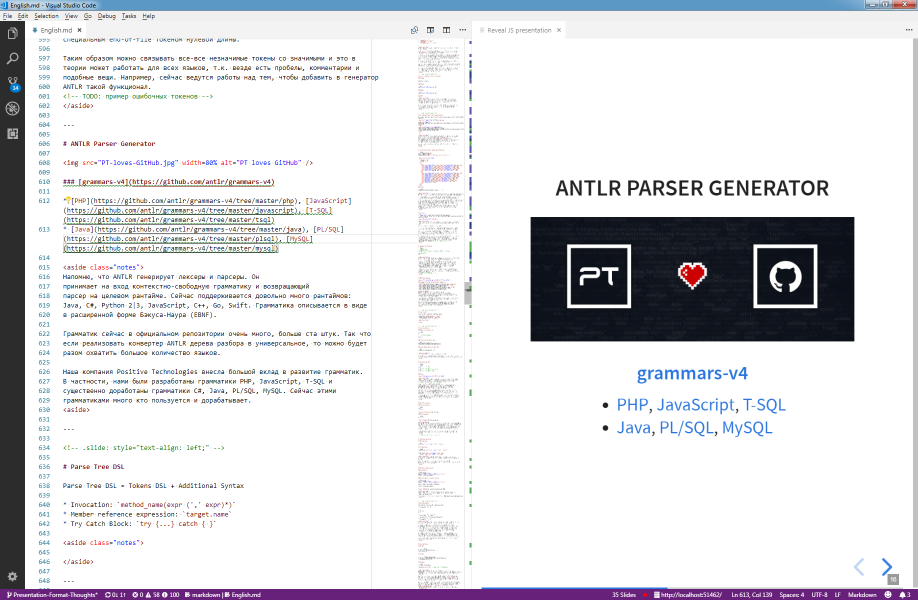
Utilisation d'IDE simples et pratiques
Par exemple, Visual Studio Code avec des plugins. A gauche - aperçu, à droite ou dans le navigateur - la version finale, rendu. Il existe un plugin pour la vérification orthographique, des plugins pour générer du contenu, des tables de formatage et autres.

Texte de présentation imprimable
Gratuit
Fonctionnalités supplémentaires
- Diapositives verticales: vous pouvez faire défiler non seulement latéralement, mais aussi vers le bas.
- Possibilité de créer une présentation sans écrire de code à l'aide de slides.com .
- La possibilité de revoir plusieurs diapositives à la fois pour faciliter la navigation.
- Utilisation de différents types d'arrière-plan en mosaïque, vidéo en arrière-plan.
- Diaporama automatique.
- Et quelques autres .
Vous pouvez également expérimenter avec la version interactive.

La présentation a l'air simple et cool
Inconvénient
Et bien sûr, tout a des inconvénients, y compris l'approche décrite:
- Exportation de courbes au format PDF , vous devez éditer. Cependant, également disponible .
- Aucune exportation vers PPTX .
- Ce n'est pas très facile à apprendre, en particulier pour les non-programmeurs et les développeurs non front-end (idéalement, vous devez connaître HTML et CSS ).
- Les modifications ne sont pas très faciles à effectuer. Mais vous pouvez vous adapter et automatiser.
- Les émojis ne sont pas toujours affichés de la même manière partout (par exemple, vous ne les verrez pas à ce stade).
- Le moteur est encore humide.
Autres ressources
Il y a d'autres astuces avec des exemples que j'ai aimé:
Conclusion
Il me semble que l'avenir réside dans de telles présentations interactives au format de sites faciles à éditer pour les programmeurs et les concepteurs. Essayons de l'amener plus vite!
Soit dit en passant, tous les articles peuvent également être écrits à l'aide de Git et Markdown, hébergés sur GitHub ou GitLab. Mais j'écrirai à ce sujet plus tard.
Si vous avez des commentaires ou des ajouts - désabonnez-vous dans les commentaires. Considérez et éventuellement inclure dans l'article.

Le code source de l'article lui-même est disponible sur GitHub - envoyez une demande Pull là-bas si vous trouvez des erreurs. Pour convertir au format habr.com, la bibliothèque MarkConv a été utilisée .