
Dans cet article, nous allons développer un plugin qui enregistrera les paramètres du plugin dans Jira. Nous utiliserons les bibliothèques soj, requirejs, backbone js pour afficher l'interface utilisateur. Soy, requirejs, backbone js sont des bibliothèques intégrées dans Jira.
Le but de cet article est de montrer comment vous pouvez utiliser les outils intégrés de Jira pour développer une interface utilisateur.
Le plugin développé contiendra un module webwork pour enregistrer les paramètres du plugin dans Jira. Les paramètres seront entrés sur deux écrans (deux paramètres sur chaque écran). De plus, les paramètres seront emballés dans json, qui sera stocké dans Jira. Le code source du plugin peut être trouvé
ici .
Créer un squelette de plugin
Ouvrez le terminal et exécutez la commande ci-dessous:
atlas-create-jira-pluginNous répondrons aux questions dans le terminal comme ceci:
Define value for groupId: : ru.matveev.alexey.jira.tutorial.webworkui Define value for artifactId: : webwork-soy-require-backbone Define value for version: 1.0.0-SNAPSHOT: : Define value for package: ru.matveev.alexey.jira.tutorial.webworkui: : Y: : Y
Apportez des modifications à pom.xml
Après avoir créé le squelette du plug-in, vous devez apporter des modifications pour que l'
atlassian-spring-scanner 2 fonctionne correctement.
Installez la version atlassian-spring-scanner dans 2.0.0:
<atlassian.spring.scanner.version>2.0.0</atlassian.spring.scanner.version>
Modifiez la portée de la dépendance atlassian-spring-scanner-annotation de compilation à fournie:
<dependency> <groupId>com.atlassian.plugin</groupId> <artifactId>atlassian-spring-scanner-annotation</artifactId> <version>${atlassian.spring.scanner.version}</version> <scope>provided</scope> </dependency>
Supprimez la dépendance atlassian-spring-scanner-runtime.
Créer un service pour recevoir et enregistrer les paramètres du plugin
Tout d'abord, créez une interface pour gérer les paramètres du plugin.
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / api / PluginSettingService.java package ru.matveev.alexey.jira.tutorial.webworkui.api; public interface PluginSettingService { String getConfigJson(); void setConfigJson(String json); }
Faisons maintenant l'implémentation de l'interface.
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / impl / PluginSettingServiceImpl.java package ru.matveev.alexey.jira.tutorial.webworkui.impl; import com.atlassian.plugin.spring.scanner.annotation.imports.ComponentImport; import com.atlassian.sal.api.pluginsettings.PluginSettings; import com.atlassian.sal.api.pluginsettings.PluginSettingsFactory; import ru.matveev.alexey.jira.tutorial.webworkui.api.PluginSettingService; import javax.inject.Inject; import javax.inject.Named; @Named public class PluginSettingServiceImpl implements PluginSettingService { public final PluginSettings pluginSettings; private static final String PLUGIN_STORAGE_KEY = "ru.matveev.alexey.jira.tutorial.webworkui."; private static final String CONFIG_JSON = "configjson"; @Inject public PluginSettingServiceImpl(@ComponentImport PluginSettingsFactory pluginSettingsFactory) { this.pluginSettings = pluginSettingsFactory.createGlobalSettings(); } private void setSettingValue(String settingKey, String settingValue) { this.pluginSettings.put(PLUGIN_STORAGE_KEY + settingKey, settingValue != null?settingValue:""); } private String getSettingValue(String settingKey) { return pluginSettings.get(PLUGIN_STORAGE_KEY + settingKey) != null?pluginSettings.get(PLUGIN_STORAGE_KEY + settingKey).toString():""; } @Override public String getConfigJson() { return getSettingValue(CONFIG_JSON); } @Override public void setConfigJson(String json) { setSettingValue(CONFIG_JSON, json); } }
Les méthodes getConfigJson et setConfigJson sont responsables de la réception et de l'enregistrement du paramètre au format json.
Créer un webwork pour gérer les paramètres du plugin
Ouvrez le terminal dans le dossier du plugin et exécutez la commande ci-dessous:
create-atlas-jira-plugin-moduleNous répondons aux questions du terminal comme suit:
Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 31 Enter Plugin Module Name My Webwork Module: : Config Show Advanced Setup? (Y/y/N/n) N: : Y Module Key config: : webwork-config Module Description The Config Plugin: : i18n Name Key config.name: : i18n Description Key config.description: : Enter Action Classname MyActionClass: : ConfigWebwork Enter Package Name ru.matveev.alexey.jira.tutorial.webworkui.jira.webwork: :Enter Alias ConfigWebwork: : Enter View Name success: : success.soy Enter Template Path /templates/webwork-config/configwebwork/success.soy.vm: : /templates/webwork-config/configwebwork/success.soy Add Another View? (Y/y/N/n) N: : N Add Another Action? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : N
Par conséquent, le fichier src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / jira / webwork / ConfigWebwork.java sera créé. Ce fichier doit être modifié comme ceci:
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / jira / webwork / ConfigWebwork.java package ru.matveev.alexey.jira.tutorial.webworkui.jira.webwork; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import com.atlassian.jira.web.action.JiraWebActionSupport; import ru.matveev.alexey.jira.tutorial.webworkui.api.PluginSettingService; import javax.inject.Inject; public class ConfigWebwork extends JiraWebActionSupport { private static final Logger log = LoggerFactory.getLogger(ConfigWebwork.class); private final PluginSettingService pluginSettingService; private String configJson; @Inject public ConfigWebwork(PluginSettingService pluginSettingService) { this.pluginSettingService = pluginSettingService; } @Override public String execute() throws Exception { super.execute(); return SUCCESS; } public void doSave() { pluginSettingService.setConfigJson(configJson); } @ActionViewData public String getConfigJson() { return pluginSettingService.getConfigJson().isEmpty()?"{}":pluginSettingService.getConfigJson(); } public void setConfigJson(String json) { this.configJson = json; } }
L'annotation @ActionViewData est nécessaire pour que le paramètre configJson soit disponible dans le modèle de soja.
Créer une section Web et un élément Web
Nous avons ajouté le webwork. Ajoutez maintenant l'élément de menu à partir duquel le travail Web sera lancé.
Ouvrez le terminal et exécutez la commande suivante:
create-atlas-jira-plugin-moduleNous répondons aux questions comme suit:
Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 30 Enter Plugin Module Name My Web Section: : Webwork Config Section Enter Location (eg system.admin/mynewsection): admin_plugins_menu Show Advanced Setup? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : Y Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 25 Enter Plugin Module Name My Web Item: : Webwork Config Item Enter Section (eg system.admin/globalsettings): admin_plugins_menu/webwork-config-section Enter Link URL (eg /secure/CreateIssue!default.jspa): /secure/ConfigWebwork.jspa? Show Advanced Setup? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : N
En conséquence, nous avons créé un élément de menu sur la page Modules complémentaires.
Créer un modèle de soja
Des détails sur les modèles de soja peuvent être trouvés
ici .
Nous allons créer un fichier
src / main / resources / templates / webwork-config / configwebwork / success.soy.
src / main / resources / templates / webwork-config / configwebwork / success.soy {namespace webwork.config} /** * This template is needed for drawing the formview. */ {template .formview} {@param configJson: string} {webResourceManager_requireResource('ru.matveev.alexey.jira.tutorial.webworkui.webwork-soy-require-backbone:webwork-soy-require-backbone-resources')} <html> <head> <meta charset="utf-8"/> <meta name="decorator" content="atl.admin"> <meta name="admin.active.section" content="admin_plugins_menu/telegram-config-section"> <meta name="admin.active.tab" content="telegram-general-config-item"> <title>my page page</title> </head> <body> <div id="container"> <form class="aui" action="ConfigWebwork!save.jspa" method="POST"> <div class="field-group"> <label for="configJson">Json</label> <input class="text long-field" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> <div class="description">the configJson Parameter</div> </div> <div class="buttons-container"> <div class="buttons"> <input class="button submit" type="submit" value="Save" id="config-save-button"> <a class="cancel" href="#">Cancel</a> </div> </div> </form> </div> </body> </html> {/template}
Dans le fichier atlassian-plugin.xml, ajoutez un lien vers le modèle de soja créé dans la balise de ressource Web:
<resource type="soy" name="webwork-config" location="/templates/webwork-config/configwebwork/success.soy"/>
Nous allons maintenant apporter des modifications à atlassian-plugin.xml afin que lorsque nous accédons au travail Web, le modèle de soja créé s'affiche:
<view name="success" type="soy">:webwork-soy-require-backbone-resources/webwork.config.formview</view>
webwork-soy-require-backbone-resources est l'attribut name dans la balise web-resource, où nous avons ajouté un lien vers notre modèle de soja.
webwork.config.formview - espace de noms et nom du modèle à partir du fichier soy.
Plugin de test
Ouvrez le terminal dans le dossier du plugin et exécutez la commande suivante:
atlas-runAprès le démarrage de Jira, accédez au navigateur en utilisant le lien suivant:
localhost : 2990 / jira / secure / ConfigWebwork.jspa
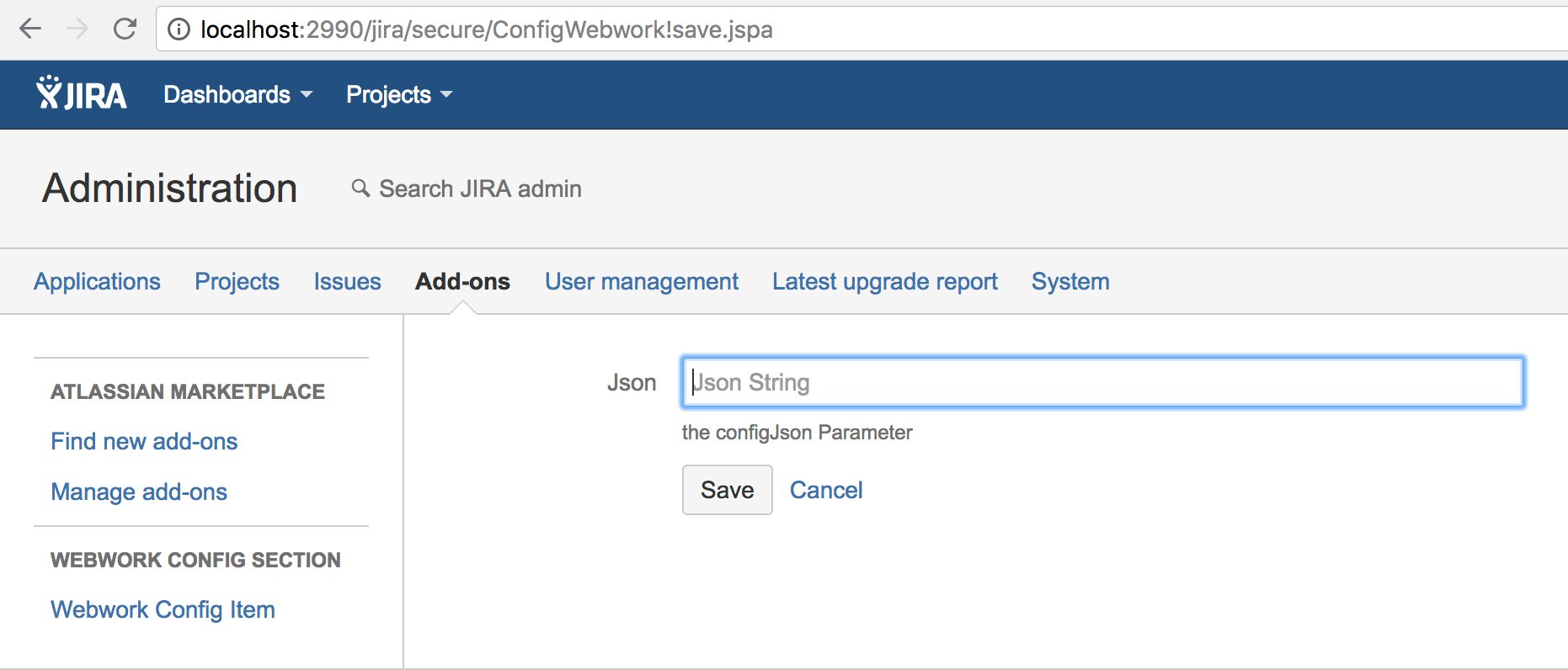
L'écran ressemblera à ceci:

Vous pouvez essayer d'entrer des données dans le champ Json et les enregistrer. Webwork fonctionne.
Maintenant, nous devons nous assurer qu'il y a deux écrans pour remplir les paramètres, et sur le dernier écran, le bouton Enregistrer devrait convertir tous les paramètres au format json et enregistrer dans les paramètres du plugin.
Pour contrôler la logique de déplacement des écrans et de diffusion des paramètres au format json, nous utiliserons le backbone js. Vous pouvez en savoir plus sur le backbone js
ici .
Créer un modèle de colonne vertébrale
src / main / resources / js / webwork-config-model.jsdefine ('webwork / config / model', [
«jquery»,
«colonne vertébrale»,
«souligner»
], fonction ($, Backbone, _) {
var WebConfigModel = Backbone.Model.extend ({
par défaut: {
paramètre1: '',
paramètre2: '',
paramètre3: '',
paramètre4: ''
}
});
retourner {
Modèle: WebConfigModel
};
})
Pour que le modèle soit disponible lors du chargement du modèle de soja, le fichier avec le modèle doit être ajouté à atlassian-plugin.xml dans la balise de ressource Web:
<resource type="download" name="webwork-config-model.js" location="/js/webwork-config-model.js"/>
Créer une vue de dorsale
J'ai écrit des commentaires dans le code pour des points importants.
src / main / resources / js / webwork-config-view.js// define est une directive requirejs et définit le modèle comme un module webwork / config / view. Cela nous permet de définir des dépendances dans d'autres fichiers du modèle.
define ('webwork / config / view', [
«jquery»,
«colonne vertébrale»,
«souligner»
], fonction ($, Backbone, _) {
"Utiliser strict";
var AppView = Backbone.View.extend ({
événements: {
"Cliquez sur # config-save-button": "saveConfig",
"Click # next-button": "nextButton",
"Cliquez sur le bouton # back": "prevButton"
},
// fonction qui fonctionne avec le bouton Enregistrer. Enregistre les paramètres de l'écran dans le modèle et convertit les paramètres au format json
saveConfig: function () {
this.model.set ("paramètre3", $ ("# paramètre3"). val ());
this.model.set ("parameter4", $ ("# parameter4"). val ());
$ ("# configJson"). val (JSON.stringify (this.model));
},
// fonction qui fonctionne par le bouton Suivant sur le premier écran. Enregistre les paramètres du premier écran dans le modèle et dessine un deuxième écran
nextButton: function () {
this.model.set ("paramètre1", $ ("# paramètre1"). val ());
this.model.set ("paramètre2", $ ("# paramètre2"). val ());
var template = webwork.config.page2 ({configJson: $ ("# configJson"). val (), paramètre3: this.model.get ('parameter3'), parameter4: this.model.get ('parameter4')} );
$ ("# conteneur"). replaceWith (modèle);
$ ("# configJson"). val (JSON.stringify (this.model));
},
// fonction qui fonctionne par le bouton Retour sur le deuxième écran. Enregistre les paramètres du deuxième écran dans le modèle et dessine le premier écran
prevButton: function () {
this.model.set ("paramètre3", $ ("# paramètre3"). val ());
this.model.set ("parameter4", $ ("# parameter4"). val ());
var template = webwork.config.page1 ({configJson: $ ("# configJson"). val (), paramètre1: this.model.get ('parameter1'), parameter2: this.model.get ('parameter2')} );
$ ("# conteneur"). replaceWith (modèle);
$ ("# configJson"). val (JSON.stringify (this.model));
},
initialiser: fonction () {
this.render ();
},
render: function () {
var template = webwork.config.page1 ({configJson: $ ("# configJson"). val (), paramètre1: this.model.get ('parameter1'), parameter2: this.model.get ('parameter2')} );
$ ("# conteneur"). replaceWith (modèle);
},
// ceci est un lien vers le conteneur principal. La vue capturera tous les événements des éléments situés sous cet élément.
el: '#maincontainer'
});
retourner {
Vue: AppView
};
})
Pour que la vue soit disponible lors du chargement du modèle de soja, le fichier avec la vue doit être ajouté à atlassian-plugin.xml dans la balise de ressource Web:
<resource type="download" name="webwork-config-view.js" location="/js/webwork-config-view.js"/>
Créez un fichier js pour personnaliser le modèle de base et afficher
src / main / resources / js / webwork-soy-require-backbone.jsexiger ([
'webwork / config / view',
«webwork / config / model»,
«jquery»,
«colonne vertébrale»,
«souligner»
], fonction (webworkConfigView, webworkConfigModel, $, Backbone, _) {
var webworkConfigModel = nouveau webworkConfigModel.Model (JSON.parse ($ ("# configJson"). val ()));
var actionsView = new webworkConfigView.View ({modèle: webworkConfigModel});
})
Notre fichier js utilise requirejs. La directive require vous permet de vous assurer que le fichier ne sera téléchargé qu'après le téléchargement de toutes les dépendances. Nous avons défini les dépendances suivantes pour notre fichier: webwork / config / view, webwork / config / model, query, backbone, underscore.
Ajoutez les paramètres nécessaires au fonctionnement des modèles de soja.
Dans la balise de ressource Web du fichier atlassian-plugin.xml, ajoutez:
<transformation extension="soy"> <transformer key="soyTransformer"/> </transformation> <resource name="success-soy.js" type="download" location="/templates/webwork-config/configwebwork/success.soy"/>
Ces paramètres vous permettent d'accéder au modèle de soja dans les fichiers js.
Apportez des modifications à success.soy
J'ai ajouté des commentaires sur des points importants
src / main / resources / templates / webwork-config / configwebwork / success.soy {namespace webwork.config} /** * webwork. json . page1. , json backbone model. */ {template .formview} {@param configJson: string} {webResourceManager_requireResource('ru.matveev.alexey.jira.tutorial.webworkui.webwork-soy-require-backbone:webwork-soy-require-backbone-resources')} <html> <head> <meta charset="utf-8"/> <meta name="decorator" content="atl.admin"> <meta name="admin.active.section" content="admin_plugins_menu/telegram-config-section"> <meta name="admin.active.tab" content="telegram-general-config-item"> <title>my page page</title> </head> <body> <div id="maincontainer"> <div id="container"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> </div> </body> </html> {/template} /** * . parameter1 parameter2. */ {template .page1} {@param configJson: string} {@param parameter1: string} {@param parameter2: string} <div id="container"> <form class="aui"> <div class="field-group"> <label for="parameter1">Parameter 1</label> <input class="text long-field" type="text" id="parameter1" name="parameter1" placeholder="Parameter1 value" value="{$parameter1}"> <div class="description">Value of Parameter 1</div> </div> <div class="field-group"> <label for="parameter2">Parameter 2</label> <input class="text long-field" type="text" id="parameter2" name="parameter2" placeholder="Parameter2 value" value="{$parameter2}"> <div class="description">Value of Parameter 2</div> </div> <div class="field-group"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> <div class="buttons-container"> <div class="buttons"> <a class="cancel" href="#">Cancel</a> <input class="button submit" type="submit" value="Next" id="next-button"> </div> </div> </form> </div> {/template} /** * . parameter3 parameter4. */ {template .page2} {@param configJson: string} {@param parameter3: string} {@param parameter4: string} <div id="container"> <form class="aui" action="ConfigWebwork!save.jspa" method="POST"> <div class="field-group"> <label for="parameter1">Parameter 3</label> <input class="text long-field" type="text" id="parameter3" name="parameter3" placeholder="Parameter3 value" value="{$parameter3}"> <div class="description">Value of Parameter 3</div> </div> <div class="field-group"> <label for="parameter4">Parameter 4</label> <input class="text long-field" type="text" id="parameter4" name="parameter4" placeholder="Parameter4 value" value="{$parameter4}"> <div class="description">Value of Parameter 4</div> </div> <div class="field-group"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> <div class="buttons-container"> <div class="buttons"> <input class="button submit" type="submit" value="Back" id="back-button"> <input class="button submit" type="submit" value="Save" id="config-save-button"> </div> </div> </form> </div> {/template}
Test de l'application
Ouvrez le terminal dans le dossier du plugin et exécutez:
atlas-runAprès le démarrage de Jira, ouvrez le navigateur en utilisant le lien:
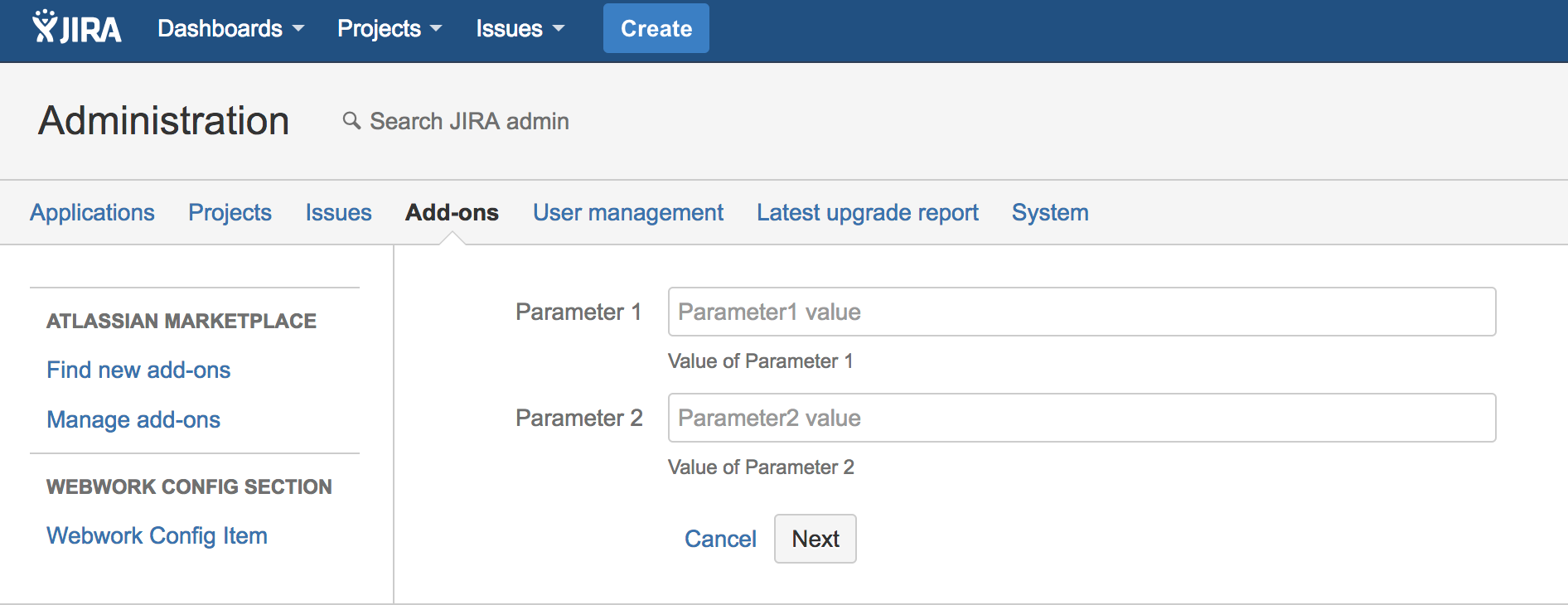
http://localhost:2990/jira/secure/ConfigWebwork.jspaVous verrez l'écran suivant:

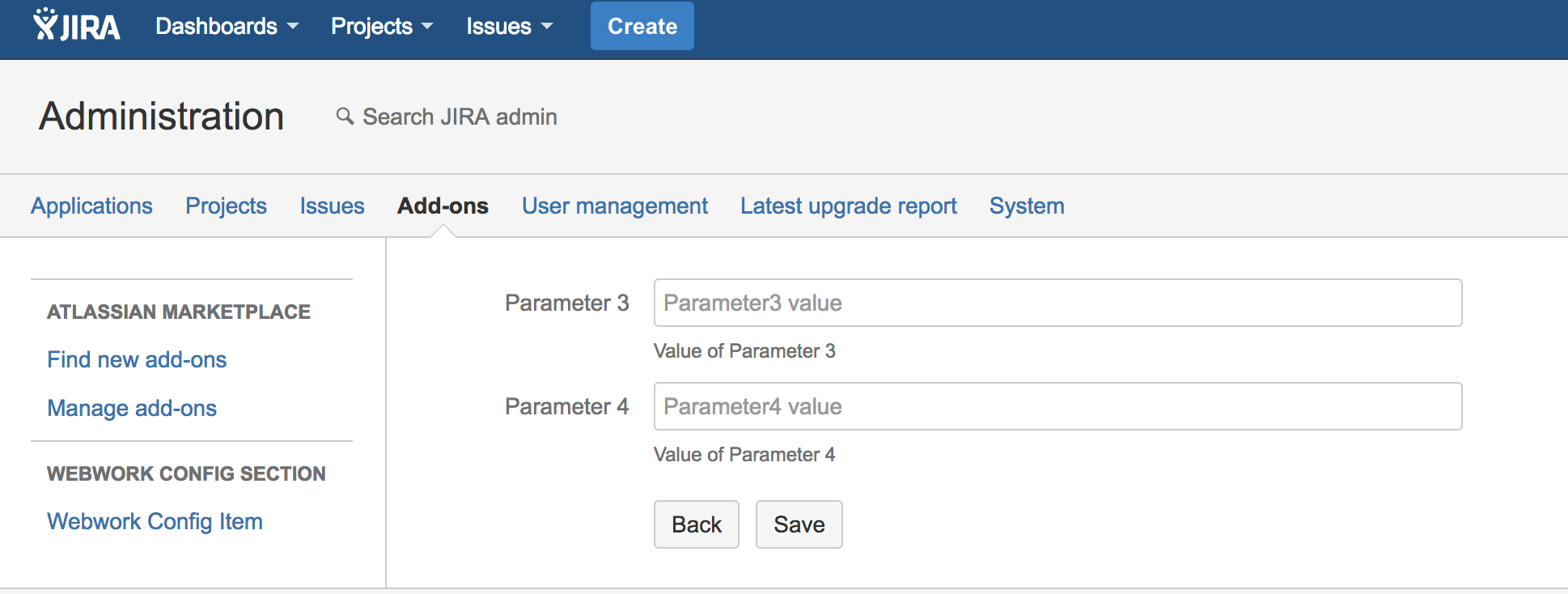
Remplissez les paramètres et cliquez sur le bouton Suivant. L'écran suivant apparaîtra:

Remplissez les paramètres 3 et 4 et cliquez sur le bouton Enregistrer. Les paramètres seront enregistrés au format Json. Vous pouvez cliquer sur le bouton Retour et vous serez redirigé vers le premier écran.
Notre plugin fonctionne.