J'ai remarqué par moi-même que j'écris constamment toutes sortes de petites choses, des informations utiles, juste quelque chose du presse-papiers directement dans un éditeur de texte. Il y a toujours quelque part en arrière-plan un texte sublime ouvert avec un tas d'onglets suspendus.
Et j'ai également remarqué qu'il est plus pratique pour moi de structurer les informations dans un seul fichier en utilisant la syntaxe Markdown - c'est plus agréable que le texte source, et non le résultat affiché sur le même github.
Au fil du temps, j'ai remarqué qu'il y avait beaucoup de tels fichiers enregistrés et que les onglets ouverts ne diminueront pas. Mais un mouvement imprudent et toutes les informations accumulées non enregistrées tomberont dans l'oubli, et vous ne regarderez pas non plus depuis d'autres appareils, et la dispersion des papas n'est pas non plus très pratique.
Tout cela m'a amené à écrire quelque chose comme mon propre moteur pour stocker toutes les informations en un seul endroit et sous une forme pratique. Oui, oui, il y a un tas de toutes sortes d'Evernote, certaines notes intégrées à MacOS / iOS et ainsi de suite qui ont toutes deux une synchronisation et des fonctionnalités sont utiles - mais comme on dit, vous voulez faire quelque chose de bien (pour vous-même) moi-même. Et, comme presque n'importe quel programmeur, dans toute situation incompréhensible, je prends et écris tout moi-même. C'est donc arrivé cette fois.

Pourquoi?
Des projets similaires existent déjà, et les services monstres susmentionnés sont également très pratiques, mais certaines de leurs fonctionnalités dans mon projet offrent certains avantages.
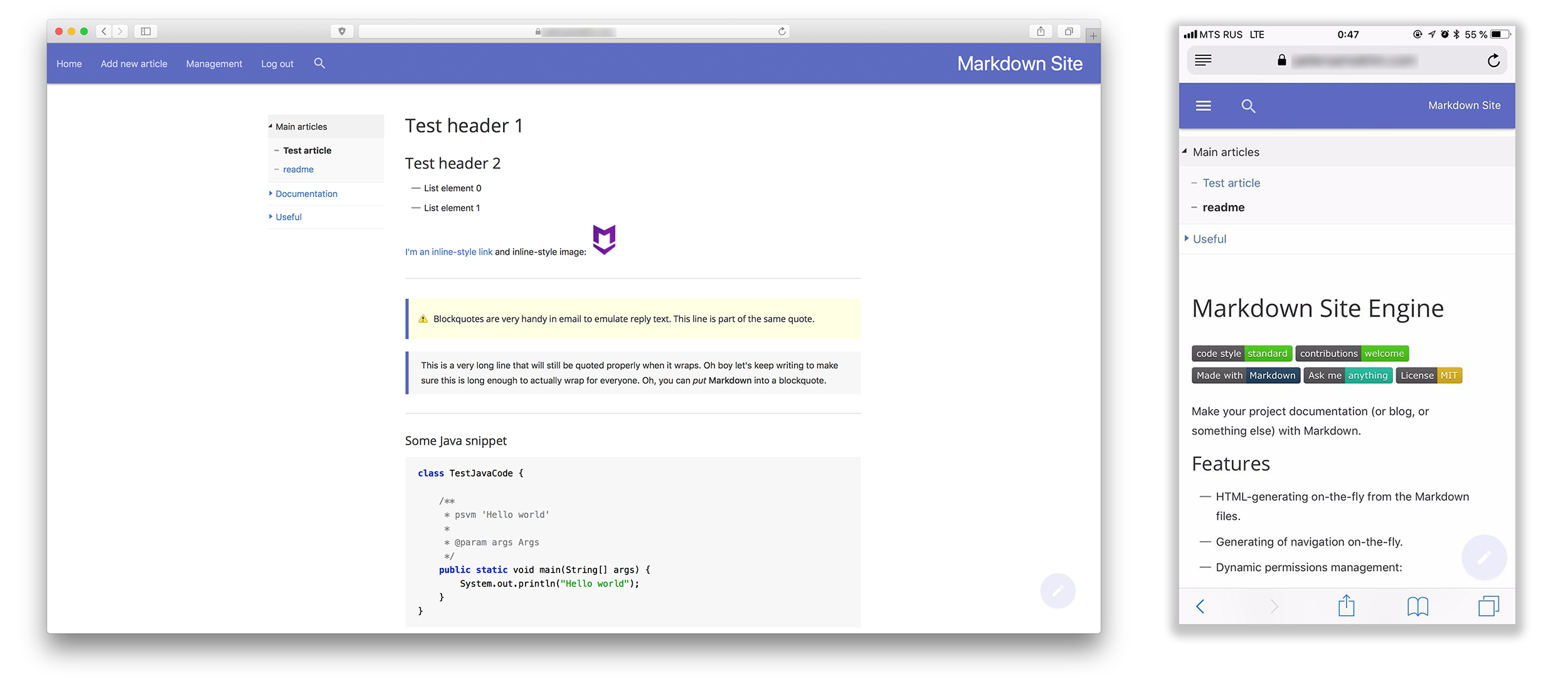
Tout d'abord, il est plus pratique de l'utiliser comme documentation pour le projet (en fait, l'inspiration est venue du site avec la documentation sur Kotlin, d'où j'ai emprunté la plupart des styles pour le contenu généré).
Le projet est entièrement gratuit et est dans le domaine public, un lien vers le github à la fin de l'article.
Que pouvez-vous?
- Génération HTML à la volée - le résultat n'est pas enregistré. Les articles prêts à l'emploi peuvent être copiés dans des dossiers entiers dans le répertoire de projet souhaité. Tous les fichiers ajoutés et supprimés sont indexés automatiquement.
- La navigation est également générée, pas un code dur.
- Recherche par contenu.
- Contrôle d'accès - il fonctionne approximativement comme des «groupes» pour les organisations sur le github: chaque groupe (j'ai nommé leur rôle ) a une liste d'utilisateurs et une liste de chemins d'accès aux dossiers / fichiers que les utilisateurs de ce groupe peuvent regarder.
- Lors de la recherche, de la navigation, etc. l'utilisateur ne verra pas les pages auxquelles il n'a pas accès.
- Les articles peuvent également être ajoutés dans un éditeur visuel (il a une coloration syntaxique, des boutons comme sur un github, un aperçu, etc.)
- Tout est facilement configurable via la page des paramètres, qui est également générée (et vous pouvez ajouter de nouveaux éléments sans difficulté). Total - vous pouvez installer le projet localement en quelques commandes, déposer les fichiers Markdown finis dans votre papa, configurer rapidement l'accès et l'utilisation.
- Un tas d'autres petites puces, comme des liens d'ancrage vers tous les en-têtes, des boutons pour copier des extraits avec du code, etc. etc.
Comment ça marche?
Sur quoi?
J'ai utilisé NodeJS et express , car pour moi, cette pile semblait la plus longue à mettre en œuvre cette tâche particulière.
Droits d'accès
La logique est assez simple - le passport résout tous les problèmes d'autorisation. Les droits des utilisateurs et des articles sont stockés dans MongoDB et les chemins d'accès aux articles correspondent aux chemins d'accès aux fichiers sur le disque.
Les «groupes» eux-mêmes ne sont stockés nulle part, le contrôle s'effectue «par le bas»: chaque utilisateur et chemin (vers l'article ou la catégorie - c'est-à-dire vers le fichier et le dossier) a sa propre liste de «rôles». Si un utilisateur a au moins un «rôle» dans la liste du chemin qu'il suit, on considère qu'il y a accès. Pour visualiser n'importe quel chemin, l'utilisateur doit avoir accès au chemin lui-même et à tous les parents: par exemple, pour voir la page /pages/Documentation/Habr , vous devez avoir accès à /pages , /pages/Documentation et à /pages/Documentation/Habr .
Si l'utilisateur peut visualiser la page, alors nous nous tournons vers le fichier sur le disque, lisons son contenu et l'afficher.
Les articles
Pour la conversion, une bibliothèque pour Ruby , appelée kramdown - toutes ses fonctionnalités sont également prises en charge.
Après avoir généré le code HTML, le balisage est incorporé dans le modèle préparé, où la navigation générée est également incorporée.
La génération de la navigation fonctionne très simplement - vous obtenez récursivement une liste complète de tous les fichiers et dossiers, puis ils sont filtrés par droits d'utilisateur et la structure résultante est "attachée" au modèle.
La recherche fonctionne de la même manière.
Pour la conception, j'ai utilisé materialize , styles du site de documentation de Kotlin pour les articles eux-mêmes, prendre des idées de l'éditeur sur un github, etc.
→ Le code source est disponible ici.
Je ne suis pas NodeJS - ni développeur backend, mais j'aime me laisser distraire par quelque chose d'intéressant. J'ai écrit l'article parce que je pensais que la chose avait l'air très utile.
Oui, il y a des analogues avec la même idée (pour être honnête, j'ai découvert après le développement) - mais ils n'ont pas beaucoup des fonctionnalités décrites ci-dessus (et non décrites ici), et l'implémentation semble plus compliquée: le même site de documentation de navigation Kotlin hardcodes, sait comment exécuter des fonctionnalités supplémentaires le code et, semble-t-il, tout - bien que le projet lui-même soit assez grand.
PS Je n'ai pas semblé enfreindre les règles de Habr, et l'article ne contient pas de description générale à l'exception d'un lien vers un github. Si tout à coup les gens montrent de l'intérêt, je peux écrire une série d'articles avec une description détaillée de l'ensemble du processus de développement ou de points spécifiques - car il est peu probable que nous puissions nous en tirer avec un seul article ici.