
Pour créer des interfaces utilisateur, il existe un grand nombre d'outils (votre K.O., ne le remercie pas). L'un des plus efficaces est React. Probablement, sur Habr, il n'est pas nécessaire de parler de ce que c'est et pourquoi.
Aujourd'hui, nous avons décidé de publier une sélection d'éléments d'assistance sympas pour les développeurs qui utilisent React. Probablement, la sélection n'est pas exhaustive, mais elle vous permettra de compléter les outils. Si vous utilisez autre chose qui n'est pas dans la collection, partagez les commentaires et nous vous dirons merci ensemble et ajouterons des suggestions intéressantes à la collection.
Attention - il y a beaucoup de GIF sous la coupe qui ont payé du trafic - soyez prudents.Donc, nous nous précipitons dans la piscine avec nos têtes, sans remettre à plus tard:
Un outil de type Excel que vous pouvez intégrer dans vos applications React. Permet l'utilisation de formules mathématiques (la base est math.js). Des menus déroulants et des boutons peuvent être ajoutés aux cellules du tableau.
Eh bien, ce composant vous permet d'ajouter des indicateurs d'activité, des boutons, des barres de progression (indicateurs de progression), des commutateurs et bien plus encore.
Reactide est décrit comme le premier outil IDE spécialisé pour développer des applications avec React. En effet, c'est une application de bureau multiplateforme qui vous permet de rendre rapidement des projets sans configuration de serveur, ce qui réduit la complexité du développement et fait gagner du temps.

Cet outil est l'un des plus puissants et des plus connus. Avec son aide, les composants sont assemblés. Les développeurs en parlent comme d'un composant interactif du développement de l'interface utilisateur. Il prend en charge React, React-native, Vue et Angular. L'outil vous permet de visualiser tous les composants du projet. Dans le kit - un grand nombre d'ajouts pour le développement de documents, composants, tests.

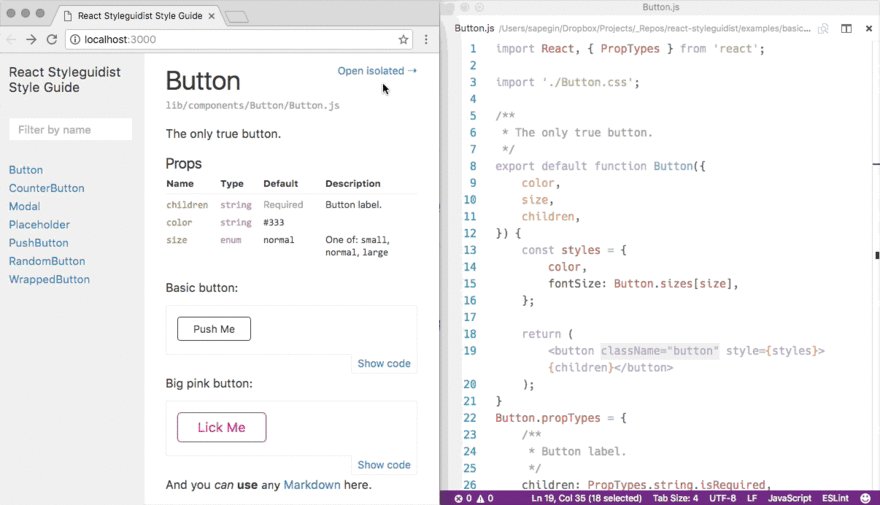
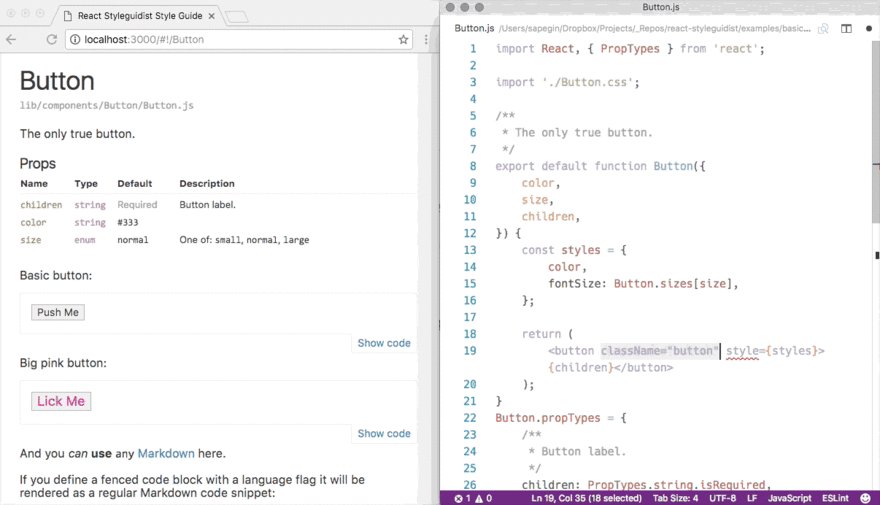
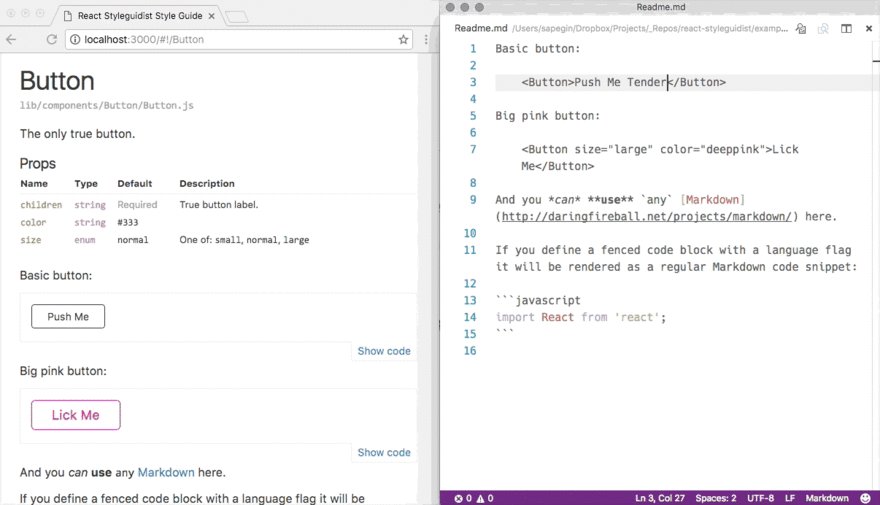
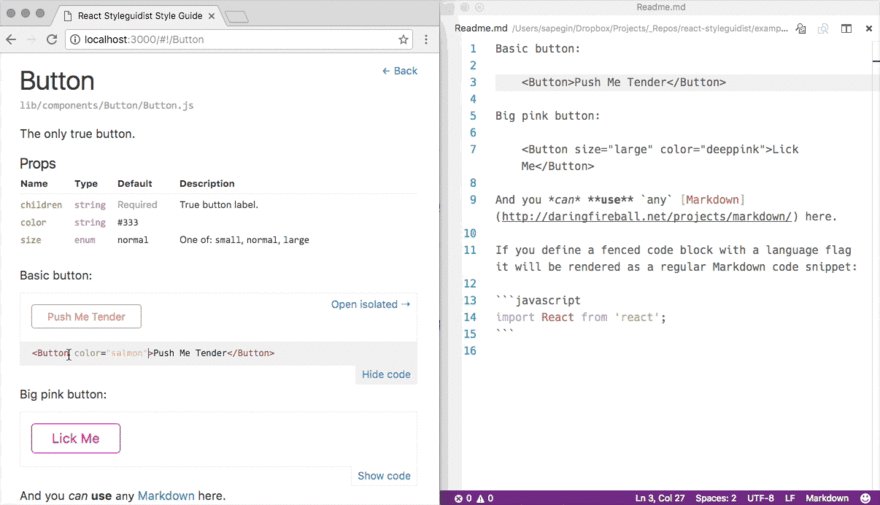
Styleguidist est un environnement de développement pour les composants avec un serveur de développement (avec possibilité de redémarrage à chaud) et une excellente documentation. L'outil donne l'occasion d'examiner des exemples d'utilisation de divers composants.

Eh bien, nous avons ici un outil qui vous permet de créer des guides de style en direct pour les produits numériques. Il offre la possibilité de combiner la documentation et les actifs avec les composants pertinents. Il doit être utilisé lorsqu'il est nécessaire de montrer les éléments visuels du système.
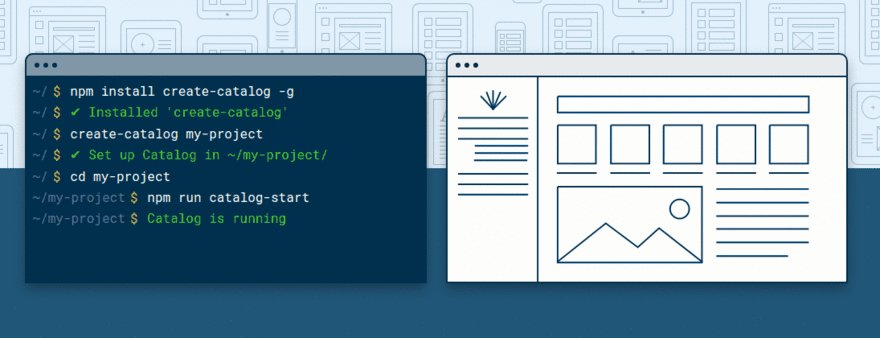
Il s'agit d'un outil de conception qui vous permet d'obtenir un projet de réaction de haute qualité sans codage. L'application est compatible avec Sketch, ce qui ajoutera plus de joie et de plaisir au développeur. Si vous n'êtes pas un encodeur - ça vaut vraiment le coup d'oeil.

Cosmos scanne l'intégralité du projet et le divise en composants, vous permettant de les rendre dans n'importe quelle combinaison d'accessoires, de contexte et d'état. Cela est nécessaire si le projet est déjà en cours d'exécution, mais vous devez ajouter de nouvelles fonctions aux composants. Dans ce cas, le développeur a la possibilité de suivre les changements en temps réel.
Editeur de contenu mobile React et Redux. Il peut être ajouté à tout moment aux fonctionnalités du site en cours de développement. Initialement, l'outil a été créé pour une grande plate-forme éducative ouverte d'Allemagne. Eh bien, les Allemands sont célèbres pour leur précision, l'outil s'est avéré tout simplement excellent.

Un excellent outil de visualisation qui vous permet de configurer rapidement tout ce dont un développeur a besoin.

Et un autre outil de visualisation utilisé pour suivre les couches de mise en cache. Pas de problèmes ni de soucis - tout est affiché de manière très visuelle.

Un excellent outil pour démarrer et arrêter le profil Javascript. Création d'un outil basé sur Redux.

Surveillance des événements Redux basée sur une chronologie.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());Petit addon au middleware redux-promise. Il enregistre le temps pendant lequel un événement spécifique est exécuté.

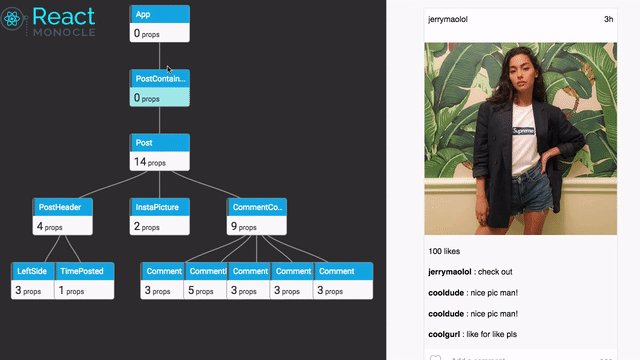
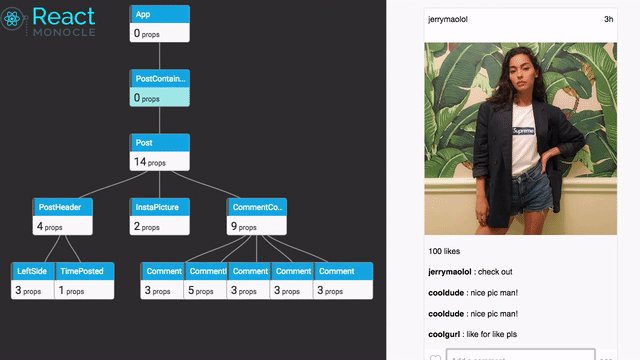
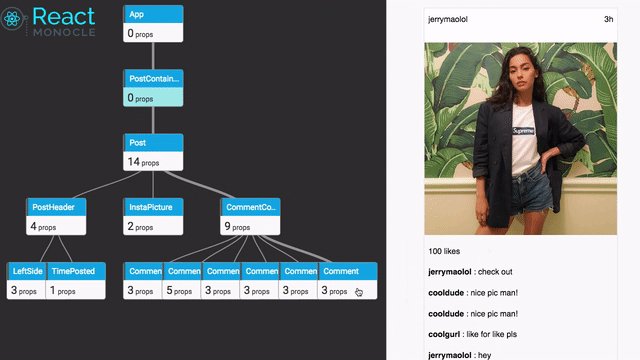
Un outil de visualisation puissant qui montre les composants individuels, leur état, l'état Redux et combine cela dans un schéma compréhensible.

Un framework générateur de code qui peut être utilisé dans presque tous les projets pour réduire la taille du modèle. Un tel cadre est le bienvenu pour ceux qui travaillent avec React et Redux. Le nombre de modèles ici peut être très important, car ils sont créés presque à chaque étape du travail.
En général, nous pensons que cette sélection loin d'être complète peut être d'une bonne aide dans le travail acharné du développeur d'interface. Eh bien, pour rendre le travail encore plus efficace, vous pouvez suivre quelques cours Skillbox.
