
Du traducteur
Bonjour, habrchane. Il s'agit d'une traduction de l'article de documentation de la nouvelle technologie de navigation pour les développeurs Android. La technologie est actuellement en cours de développement, mais est déjà disponible pour utilisation et fonctionne même dans la version d'aperçu d' Android Studio 3.2 et supérieur. Je l'ai déjà essayé en action et je peux dire qu'elle m'a impressionné. Enfin, le changement d'écrans a cessé d'être quelque chose de compliqué, surtout si le transfert de données d'un écran à un autre est utilisé. En fait, je fais la traduction pour que davantage de développeurs russophones fassent attention à la technologie et simplifient son étude.
Si vous constatez des erreurs importantes ou des inexactitudes, veuillez le signaler dans les commentaires.
Composant architectural
Le composant architectural Navigation facilite l'implémentation de la navigation entre les destinations dans votre application. Par défaut, la navigation prend en charge les fragments et les activités en tant qu'écrans de destination, mais vous pouvez également ajouter la prise en charge de nouveaux types d'écrans de destination . L'ensemble des écrans de destination est appelé le graphique de navigation de l'application.
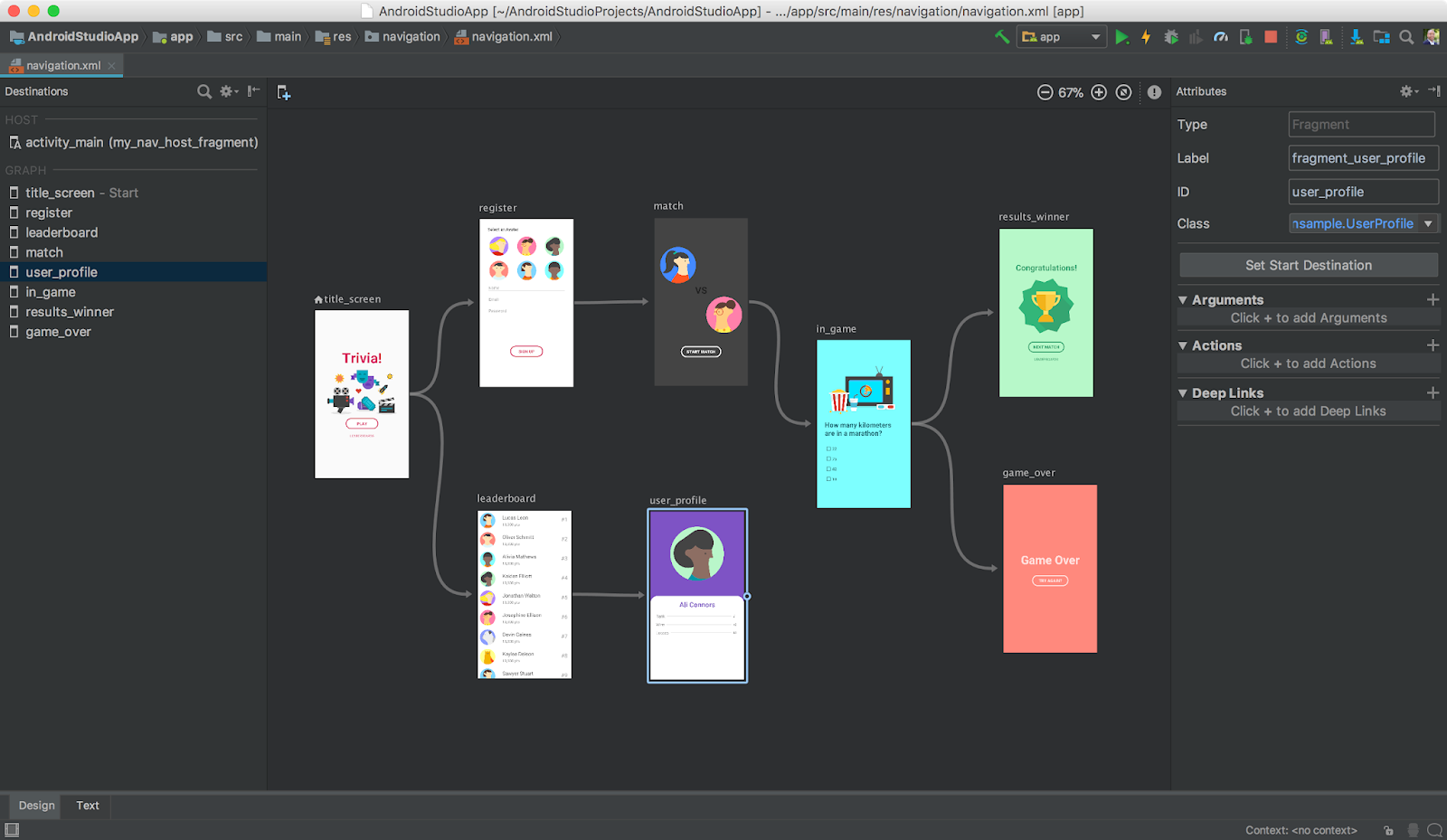
En plus des écrans de destination sur le graphique de navigation, il existe des connexions entre eux appelées actions . La figure 1 montre une représentation visuelle du graphique de navigation pour une application simple de six écrans de destination reliés par cinq actions.

Figure 1. Graphique de navigation
La composante architecturale de la navigation est mise en œuvre sur la base des principes de navigation .
Si vous souhaitez utiliser le composant architectural de la navigation dans Android Studio, vous avez besoin de la version Android Studio 3.2 Canary 14 ou supérieure.
Configuration d'un projet avec prise en charge de la navigation
Avant de pouvoir créer un graphique de navigation, vous devez configurer la navigation pour votre projet. Pour ce faire, procédez comme suit.
Ajoutez la prise en charge de la navigation dans le fichier build.gradle (Module: app - Translator Note ). Pour plus d'informations, voir Ajout de composants à votre projet .
Remarque Traducteur: Il vaut mieux ne pas être paresseux et suivre le lien ci-dessus, car le projet se développe activement et les dépendances vont définitivement changer:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- Dans la fenêtre du projet, cliquez avec le bouton droit sur le dossier res et sélectionnez Nouveau> Fichier de ressources Android .
La boîte de dialogue Nouvelle ressource s'ouvre. - Saisissez un nom de fichier, par exemple " nav_graph ".
- Sélectionnez Navigation dans la liste déroulante Type de ressource .
- Cliquez OK . Les événements suivants se produiront:
- Le sous-répertoire de navigation apparaît dans le répertoire res .
- Le fichier nav_graph.xml apparaît dans le répertoire de navigation.
- Le fichier nav_graph.xml s'ouvre dans l'éditeur de navigation. Ce fichier contient votre graphique de navigation.
- Sélectionnez le mode d'édition Texte . Le fichier XML d'un graphique de navigation vide ressemble à ceci:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- Sélectionnez le mode d'édition de conception pour revenir à l'éditeur de navigation.
Remarque Traducteur: si l'éditeur de navigation n'affiche pas de graphique, examinez le début du paragraphe suivant surligné en jaune.
Présentation de l'éditeur de navigation
L'éditeur de navigation est disponible par défaut uniquement dans les versions Canary d'Android Studio. Pour utiliser l'éditeur de navigation dans les versions Bêta, Release Candidate ou Stable, accédez à Fichier> Paramètres ( Android Studio> Préférences pour Mac), sélectionnez la catégorie Expérimental , cochez la case Activer l'éditeur de navigation et redémarrez Android Studio.
Remarque Traducteur: je recommande quel que soit l'assemblage pour vérifier si cette case en vaut la peine.
Dans l'éditeur de navigation, vous pouvez créer rapidement des graphiques de navigation au lieu d'écrire du XML. Comme le montre la figure 2, l'éditeur de navigation comporte trois sections:

Figure 2. Éditeur de navigation
Description des sections:
- Liste des écrans de destination - affiche tous les écrans de destination ajoutés au graphique
- Éditeur de graphiques - contient une représentation visuelle de votre graphique
- Éditeur d'attributs - Contient les attributs et les actions des écrans de destination.
Définition des écrans de destination
La première étape de la création d'un graphique de navigation consiste à définir des écrans de destination pour votre application. Vous pouvez créer un écran d'affectation vierge ou utiliser des fragments et des activités du projet en cours.
Le composant architectural de Navigation est conçu pour les applications qui ont une activité principale (Activité principale - Note du traducteur ) avec de nombreux fragments qui sont utilisés comme écrans de destination. L'activité principale est "l'hôte" du graphique de navigation. Dans une application avec de nombreuses activités, chacune d'entre elles sera l'hôte de différents graphiques de navigation. La conversion d'activité en hôte pour le graphique de navigation est décrite plus loin dans le document.
Pour déterminer l'écran de destination de votre application, procédez comme suit.
- Dans l'éditeur de graphiques, cliquez sur Nouvelle destination
 . La boîte de dialogue Nouvelle destination s'ouvre.
. La boîte de dialogue Nouvelle destination s'ouvre. - Cliquez sur Créer une destination vierge ou sélectionnez un fragment ou une activité existant. La boîte de dialogue Composant Android s'ouvre.
- Saisissez un nom dans le champ Nom du fragment . Il doit correspondre au nom de classe de ce fragment.
- Saisissez un nom dans le champ Nom de la disposition des fragments . Ce nom sera attribué au fichier de fragment de mise en page.
- Cliquez sur Terminer . Une ligne apparaît dans la liste des écrans de destination avec le nom du nouvel écran de destination, et l'écran de destination lui-même apparaît dans l'éditeur de graphiques. Plus en détail:
- L'éditeur de graphiques affiche un aperçu de l'écran de destination. Si vous avez créé un écran de destination vierge, le nouveau fragment contiendra l'inscription «Bonjour fragment vierge», et vous verrez la même inscription dans l'éditeur de graphique. Si vous sélectionnez un fragment ou une activité existante, le graphique affichera sa version miniature.
- Si vous avez créé un écran de destination vide, une classe sera générée pour lui. Le nom de classe correspondra au nom spécifié à l'étape 3.
- Si vous avez créé un écran de destination vide, un fichier de mise en page sera généré pour celui-ci. Le nom de fichier correspondra au nom spécifié à l'étape 4.
La figure 3 montre un écran de destination vierge et existant.

Figure 3. Écran de destination nouveau et existant.
- Cliquez sur l'écran de destination nouvellement créé pour le sélectionner. Le panneau d'attributs contient les attributs suivants:
- Le champ Type peut être défini sur "Fragment" ou "Activity" pour afficher la manière dont l'écran de destination est implémenté dans le code source: en tant que fragment ou en tant qu'activité.
- Le champ Étiquette contient le nom XML du fichier d'écran de destination.
- Le champ ID contient l'ID de l'écran de destination (en tant qu'entité indépendante - Translator's Note ), qui est utilisé pour s'y référer dans le code source (via R.id - Translator's Note ).
- Le champ Classe contient le nom de classe de l'écran de destination (avec l'indication de tous les packages - Traducteur de notes ).
- Passez en mode d'édition de texte pour passer en affichage XML. XML contient désormais l'ID d'attribut, le nom (nom de classe), l'étiquette et la disposition, qui affichent les noms des classes et des fichiers de disposition existants:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
Le XML contient l'attribut startDestination contenant l'id de l'écran de destination vide ( app: startDestination = "@ + id / fragment" ). Pour plus d'informations sur l'écran de démarrage de destination, consultez la section Écran de démarrage de destination.
Connexion des écrans de destination
Votre application doit avoir plusieurs écrans de destination pour pouvoir les connecter. Ce qui suit décrit le XML du graphique de navigation avec deux écrans de destination vides:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Les écrans de destination sont connectés à l'aide d'actions. Pour connecter deux écrans de destination, vous devez:
- Dans l'éditeur de graphiques, passez la souris sur l'écran de destination à partir duquel vous souhaitez effectuer une transition. Un cercle apparaîtra dessus.

Figure 4. Cercle de connexion d'action - Cliquez sur le cercle et maintenez le bouton de la souris. Déplacez le curseur sur l'écran de destination vers lequel vous souhaitez effectuer la transition. Lâchez. Une flèche apparaît entre les deux écrans de destination, indiquant la transition entre eux.

Figure 5. Écrans de destination connectés - Cliquez sur la flèche pour mettre en surbrillance l'action. Ce qui suit apparaît dans le panneau d'attributs:
- Le champ Type contient "Action".
- Le champ ID contient l'ID d'action généré automatiquement.
- Le champ Destination contient l'ID de l'écran de destination vers lequel la transition est effectuée.
- Passez en mode d'édition de texte pour voir le XML. Une balise d'action a été ajoutée à l'écran de destination parent. L'action a un ID généré et un attribut qui contient l'ID de l'écran de destination suivant.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Désignation de l'écran de destination comme écran de démarrage
L'éditeur de graphiques affiche l'icône de la maison  immédiatement après le nom du premier écran de destination. Cette icône indique que l'écran de destination est l'écran de démarrage du graphique de navigation. Vous pouvez sélectionner un écran de destination différent comme écran de démarrage en procédant comme suit:
immédiatement après le nom du premier écran de destination. Cette icône indique que l'écran de destination est l'écran de démarrage du graphique de navigation. Vous pouvez sélectionner un écran de destination différent comme écran de démarrage en procédant comme suit:
- Mettez en surbrillance l'écran de destination souhaité dans l'éditeur de graphiques.
- Cliquez sur Définir la destination de départ dans la barre d'attributs. Cet écran de destination est maintenant l'écran de démarrage. Remarque traducteur: vous pouvez également cliquer sur RMB sur l'écran de destination souhaité et sélectionner un élément similaire dans le menu qui s'ouvre.
Transformez l'activité en hôte pour le graphique de navigation
L'activité devient l'hôte du graphique de navigation grâce à l'élément NavHost vide, qui est ajouté à la présentation de l'activité. NavHost est un élément dont la présence vous permet de modifier les écrans de destination dans l'ordre dont a besoin l'utilisateur de votre application.
NavHost dans Navigation implémente par défaut NavHostFragment .
Après avoir ajouté NavHost, vous devez le mapper à votre graphique de navigation à l'aide de l' attribut app: navGraph . Ce code montre comment inclure NavHostFragment dans la mise en page et le connecter au graphique de navigation:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Cet exemple contient l'attribut d' application: defaultNavHost = "true" . Il est responsable de l'interception du bouton système Précédent ( Note traducteur: le bouton système Précédent et la flèche Haut sur le panneau supérieur de l'application fonctionneront de la même manière ). Vous pouvez également remplacer AppCompatActivity.onSupportNavigateUp () et appeler NavController.navigateUp () comme indiqué ici:
Java @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Actions de liaison aux widgets
Accédez à l'écran de destination à l'aide de NavController . Il peut être obtenu en utilisant la méthode statique findNavController () surchargée:
Après avoir reçu le NavController, utilisez sa méthode naviguer () pour accéder à l'écran de destination. La méthode naviguer () accepte un ID de ressource. Il peut s'agir de l'ID de l'écran de destination vers lequel vous souhaitez vous rendre, ou de l'ID d'action. L'utilisation d'ID d'action au lieu d'ID d'écran de destination vous permet de personnaliser l'animation de transition entre les écrans. Pour plus d'informations, voir Création de transitions d'animation entre les écrans de destination .
Ce code montre comment lier une action à un bouton:
Java viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
Android prend en charge une pile arrière qui stocke le dernier écran de destination ouvert. Le premier écran de destination est poussé sur la pile lorsque l'utilisateur lance l'application. Chaque appel à la méthode naviguer () pousse un nouvel écran de destination sur la pile. Appuyez sur le bouton Back ou Up pour appeler les méthodes NavController.navigateUp () et NavController.popBackStack () pour extraire l'écran de destination de la pile.
Pour les boutons, vous pouvez également utiliser la méthode pratique Navigation.createNavigateOnClickListener () :
Java button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Actions de liaison au menu du tiroir de navigation
Vous pouvez associer des actions de navigation à Navigation Drawer en utilisant l' identifiant de l'écran de destination comme identifiant de l'élément de menu (élément). Le code suivant montre un exemple d'écran de destination dont l' ID est défini sur details_page_fragment :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
En utilisant le même identifiant pour l'écran de destination et l'élément de menu, l'élément de menu et l'écran de destination sont automatiquement liés. Ce code montre comment associer l'écran de destination à un élément de menu (par exemple, il s'agit du fichier menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
Ou voici un exemple pour un menu avec des catégories (par exemple menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
De plus, le composant architectural Navigation comprend la classe NavigationUI . Cette classe possède plusieurs méthodes statiques que vous pouvez utiliser pour associer des éléments de menu aux écrans de destination. Par exemple, ce code montre comment utiliser la méthode setupWithNavController () pour connecter un élément de menu à un NavigationView :
Java NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Vous devez configurer les composants de navigation du menu à l'aide des méthodes NavigationUI afin que leur état reste synchronisé avec les modifications du NavController .
Transfert de données entre les écrans de destination
Vous pouvez transférer des données entre les écrans de destination de deux manières: en utilisant des objets Bundle ou des méthodes de type sécurisé à l'aide du plug-in Safeargs Gradle. Suivez ces étapes pour transférer des données à l'aide d'objets Bundle. Si vous utilisez Gradle, consultez la section Transfert de données entre les écrans de destination de manière sécurisée .
- Dans l'éditeur de graphiques, sélectionnez l'écran de destination qui doit recevoir les données.
- Cliquez sur Ajouter ( + ) dans la section Arguments du panneau d'attributs. Un argument apparaîtra avec les champs vides nom (nom), type (type) et valeur par défaut (valeur par défaut).
- Saisissez un nom d'argument.
- Entrez une valeur par défaut.
- Mettez en surbrillance l'action (flèche) pointant vers l'écran de destination. La section Argument Default Values doit contenir l'argument qui vient d'être créé.
- Passez en mode d'édition de texte pour afficher le XML. Une balise d'argument a été ajoutée à l'écran de destination, contenant le nom et les attributs defaultValues.
- Dans le code source, créez un bundle et passez-le à l'écran de destination à l'aide de la méthode naviguer () :
Java Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
Dans l'écran de destination vers lequel les données sont transférées, utilisez la méthode getArguments () pour obtenir le bundle et utiliser son contenu:
Java TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Transfert de données entre les écrans de destination en toute sécurité
Le composant architectural Navigation possède un plugin Gradle appelé safeargs . Il génère les classes les plus simples pour un accès sécurisé aux arguments des écrans de destination et d'action. L'approche safeargs est basée sur l'utilisation du bundle, mais nécessite un peu de code supplémentaire pour plus de sécurité. Pour ajouter ce plugin, insérez la ligne androidx.navigation.safeargs dans build.gradle (dans Module: app - Commentaire du traducteur ). Par exemple, comme ceci:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Remarque traducteur: ajoutez également le chemin de classe de dépendance "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" à build.gradle (Project: ProjectName):
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
Après avoir installé le plug-in, procédez comme suit pour utiliser le transfert de données de type sécurisé:
- Dans l'éditeur de graphiques, mettez en surbrillance l'écran de destination vers lequel vous souhaitez transférer les données.
- Cliquez sur + dans la section Arguments du panneau d'attributs. Un attribut apparaît avec des champs vides.
- Saisissez un nom d'argument.
- Sélectionnez un type d'argument.
- Entrez une valeur par défaut.
- Mettez en surbrillance l'action précédant l'écran de destination. La section Argument Default Values doit contenir l'argument qui vient d'être créé.
- Cliquez sur Texte pour entrer en mode d'édition XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
Une fois que le plug-in safeargs a généré le code ( c'est-à-dire après avoir créé un argument avec le type - Note du traducteur ), des classes ont également été générées pour l'écran d'envoi et l'écran de réception.
Remarque Traducteur: après avoir créé un argument, j'ai dû cliquer sur le bouton Sync Project with Gradle Files pour que les classes soient générées.
La classe d'écran de l'expéditeur porte le même nom que l'original, avec le mot Directions ajouté à la fin.
Autrement dit, si vous disposez d'un écran de destination FirstFragment, la classe générée est appelée FirstFragmentDirections. Cette classe a une méthode (!) Dont le nom correspond à l'ID de l'action qui passe l'argument. En d'autres termes, si votre écran FirstFragment transmet un argument à l'écran SecondFragment et si l'action qui les relie s'appelle action_first_to_second, il s'agit de la méthode FirstFragmentDirections.action_first_to_second () souhaitée.
La classe sender contient également une sous-classe, qui est le type de retour de la méthode décrite ci-dessus. Autrement dit, dans notre cas, le type de retour de la méthode action_first_to_second () sera Action_first_to_second.
La classe destinataire a le même nom que l'original, avec le mot Args ajouté à la fin. Pour notre exemple, SecondFragment est l'hôte, donc la classe SecondFragmentArgs est générée pour lui. Cette classe possède une méthode fromBundle () pour obtenir des arguments.
Remarque traducteur: maintenant tout deviendra plus clair. J'ai un peu modifié ce code par rapport à l'original. Les changements concernent uniquement les noms, qui pour chacun peuvent être individuels. C'est pour faciliter la compréhension. Ici, le nom myArgument est utilisé comme nom d'argument et son type est String.
Ce code montre comment utiliser safeargs pour passer des arguments via la méthode naviguer ():
Java @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Ce code montre comment extraire des arguments à l'aide de safeargs:
Java @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Remarque Traducteur: Personnellement, j'ai vraiment aimé cette méthode de transmission d'arguments. Plus de chaîne finale statique statique privée MY_ARGUMENT_KEY = "MY_ARGUMENT". Il est très pratique que maintenant pour définir et récupérer l'argument, utilisez son (et) Getter et setter individuels.
Regroupement des écrans de destination dans un graphique imbriqué
Les séquences d'écrans de destination peuvent être regroupées dans un sous-graphique. Le sous-graphe est appelé "graphe imbriqué" (graphe imbriqué) , et le graphe parent est le "graphe racine" (graphe racine) . Les graphiques imbriqués sont utiles pour organiser la réutilisation de parties de l'interface utilisateur de votre application, comme une branche (séquence d'écrans) d'autorisation.
En plus de la racine, le graphique imbriqué doit avoir un écran de démarrage. Un graphique imbriqué encapsule ses écrans de destination. Les écrans situés en dehors du graphique imbriqué, tels que les écrans du graphique racine, n'ont accès qu'à l'écran de démarrage du graphique imbriqué. La figure 6 montre le graphique de navigation d'une application de transfert d'argent simple. Le graphique a deux branches: pour transférer de l'argent et pour visualiser le solde.

Figure 6. Graphique de navigation de l'application de transfert d'argent
Regroupement des écrans de destination dans un graphique imbriqué:
- Dans l'éditeur de graphiques, maintenez la touche Maj enfoncée et cliquez sur les écrans que vous souhaitez inclure dans le graphique imbriqué. Chaque écran doit être mis en surbrillance.
- Cliquez avec le bouton droit sur l'un d'eux et sélectionnez Déplacer vers le graphique imbriqué> Nouveau graphique dans le menu contextuel. Les écrans sélectionnés se transforment en un graphique imbriqué. La figure 7 montre le graphique imbriqué dans l'éditeur de graphiques.

Figure 7. Graphique imbriqué dans l'éditeur de graphiques - Cliquez sur le graphique imbriqué pour le sélectionner. Les attributs suivants doivent apparaître dans le panneau d'attributs:
- Le champ Type contient un "graphique imbriqué".
- Le champ ID contient l'ID généré pour le graphique imbriqué.
- Double-cliquez sur le graphique imbriqué. Les écrans du graphique imbriqué s'affichent.
- Dans la liste des écrans (à gauche), cliquez sur Racine pour revenir au graphique racine.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
Lisez aussi
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation