
Présentation
Je suis analyste de systèmes et mon travail consiste à concevoir des systèmes d'information automatisés. Mais non, c'est pour écrire et écrire des documents. La troisième fois, je ne répéterai pas le mot «écrire» - après tout, pas «l'Iliade». Mais la forme ennuyeuse de quelque chose fait que la documentation du projet est étroitement liée au poème grec ancien, surtout quand il s'agit de travailler avec le client de l'État.
Les graphiques sont une gorgée de créativité dans cette mer de texte. Les graphiques seront discutés dans cet article. Plus précisément - à propos de PlantUML - de mon point de vue, l'outil le plus adéquat pour les créer en ce moment.
Je suis sûr que beaucoup ont entendu parler de PlantUML, au moins, sur GitHub, il a plus de mille étoiles . La signification de cet outil est extrêmement simple, il vous permet uniquement de spécifier des diagrammes (pour la plupart en notation UML) sous forme de texte décrivant les éléments et les relations entre eux. Une vue graphique est créée automatiquement. Voici un exemple de graphique d'activité.
start : ; if (?) then () : ; if (?) then () else () : ; endif : ////; else () stop endif stop

Malgré la popularité, il y a très peu d'articles sur Habré qui parlent de l'application pratique de cet outil. Il me semble que PlantUML ne mérite pas un tel manque d'attention.
Au début, je vais vous expliquer pourquoi je l'ai choisi comme outil principal de modélisation visuelle, et à la fin, je donnerai un certain nombre de recommandations que j'aimerais vraiment moi-même entendre lorsque j'ai commencé à utiliser cet outil.
Pourquoi PlantUML
De mon point de vue, lors de la création de diagrammes, il est logique de se concentrer sur les critères suivants: (1) le diagramme devrait être moins ou moins petit, (2) le diagramme devrait utiliser une notation plus ou moins standard, et (3) le diagramme devrait être moins ou moins pratique du point de vue de la gestion de la documentation du projet .
Dans les trois cas, le mot «moins» a été utilisé, car tous ces critères dans des situations spécifiques peuvent être violés sans préjudice de l'affaire. Il existe de nombreux grands diagrammes créés en notation self-made et mis à la perfection (la même carte de métro ). Une autre question est que la création de tels diagrammes est des projets qui ont dépensé des ressources sérieuses. Loin de toujours (lire, jamais) de telles ressources sont allouées à la création de systèmes d'information automatisés. Le client a besoin d'un système parfait, pas d'un schéma de système parfait.
Néanmoins, pour moi, ces critères sont le point de départ à partir duquel vous commencez à élaborer un diagramme. Ensuite ... comment ça se passe.
Pendant très longtemps, j'ai considéré l'utilisation de Microsoft Visio comme une section en or pour moi et j'ai dessiné des diagrammes là-bas, essayant d'être raisonnablement proche d'UML. Dans ce cas, un ensemble standard de composants a été utilisé, car il donne plus de liberté qu'un gabarit spécialisé pour UML. De plus, certains diagrammes à afficher sur le projecteur ont été dessinés dans Microsoft PowerPoint.
Oui, vous ne pouvez pas gérer de tels graphiques. Si le nom d'une entité a changé, ouvrez chaque diagramme et modifiez-le. Mais cela se révèle presque magnifiquement. Et il y a une certaine flexibilité dans la formulation des pensées.
J'ai également essayé des outils de modélisation métier spécialisés: Rational Rose, Aris, Enterpise Architect (Sparx Systems), surtout Rational Rose. Le problème est que le résultat final de mon travail est des documents. Et dans ce sens, si quelque chose change sérieusement dans les exigences, vous devez toujours parcourir manuellement tout le projet et réinsérer les diagrammes aux bons endroits du texte. Penser quelque chose, peut-être automatiser dans cette partie me semblait trop compliqué et ne valait pas la peine.
Avec l'avènement de PlantUML, la situation a radicalement changé.
Une fois les diagrammes créés sous forme de texte, cela signifie que dans n'importe quel éditeur de texte (j'aime Atom et Notepad ++), vous pouvez trouver le texte requis dans un ensemble de fichiers et même le remplacer. La refactorisation de projet est assez pratique. En outre, le format texte facilite l'organisation du travail en groupe et le suivi des modifications dans le système de contrôle de version.
Dans PlantUML, la création de diagrammes est plus rapide que dans n'importe quel éditeur visuel (du moins pour moi). Il existe d'autres opinions à ce sujet, par exemple, il est dit que la création d'un diagramme dans PlantUML est plus longue que, disons, dans Enterpise Architect (Sparx Systems). Je pense que c'est plus une question de goût et d'habitude.
J'ai même eu une expérience assez réussie lorsque PlantUML a été utilisé à la place d'une carte (il n'y en avait pas à proximité) et avec des gens très éloignés des technologies de l'information.
PlantUML est suffisamment flexible pour utiliser la notation UML. Prenant en charge tous ses éléments de base, il offre à l'utilisateur de nombreuses possibilités pour leur utilisation gratuite dans le diagramme. Par exemple, il est très pratique de prendre en charge l'utilisation du balisage wiki dans le contenu des éléments.
De plus, les développeurs de PlantUML, apparemment, ne voient rien de mal à casser la notation. Et c'est un grand avantage de cet outil. En fin de compte, le client n'a pas besoin de savoir si UML est ou non UML - il doit comprendre la signification du diagramme. Tout ce qui conduit à une amélioration de la perception du sens est bon.
Néanmoins, PlantUML est UML, c'est-à-dire la notation généralement acceptée, standard, et donc pour la documentation, en particulier dans les projets gouvernementaux, est très appropriée.
PlantUML ne vous permet pas de créer de grands graphiques. Il distribue les éléments par lui-même et, naturellement, avec un grand nombre d'éléments, le résultat commence à être douteux. Mais ce n'est pas tout à fait une limitation. Habituellement, lorsque PlantUML commence à produire un résultat insuffisant, vous vous rendez compte que non PlantUML est mauvais, mais le diagramme est mauvais, et il vaut mieux le séparer ou réduire le nombre de détails non pertinents.
Les diagrammes PlantUML peuvent être générés automatiquement. Un exemple d'une telle utilisation est donné ici .
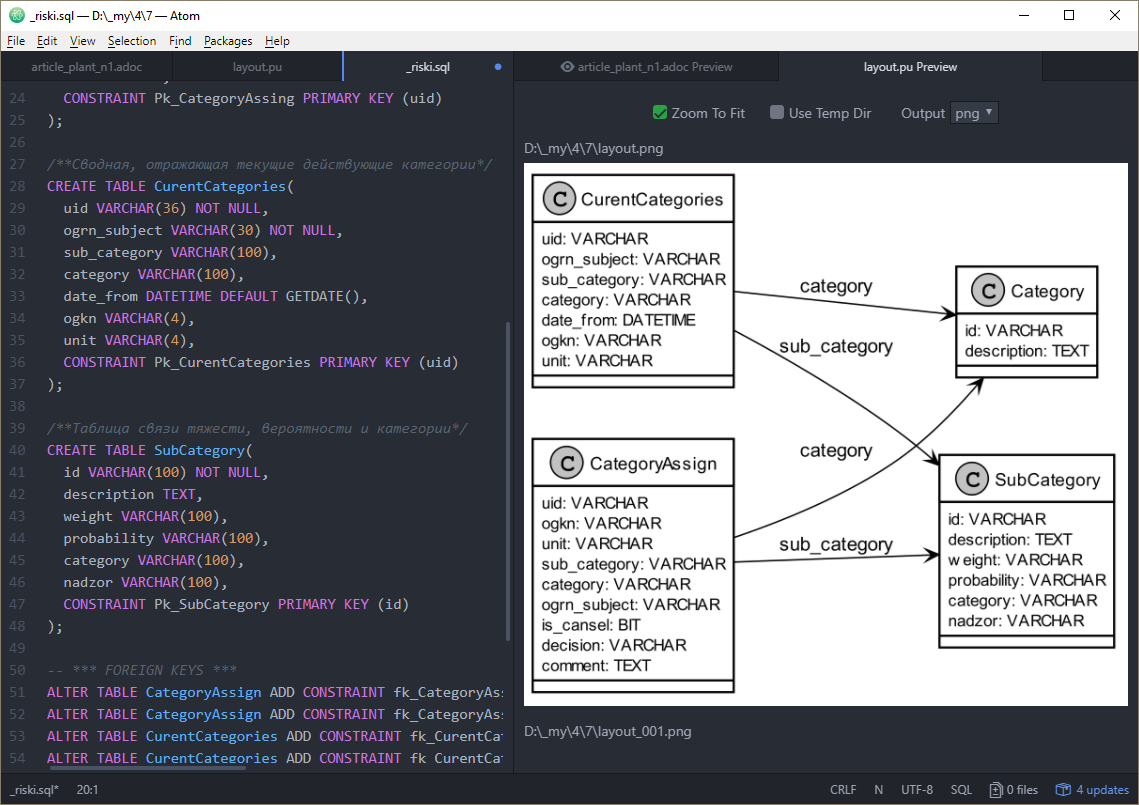
Nous utilisons PlantUML pour générer automatiquement un schéma de base de données. La fonction d'une telle génération est intégrée dans l'outil de gestion de la structure de base de données que nous utilisons - 2bass . Ainsi, lors de l'assemblage de la documentation, le diagramme de classes avec la structure de la base de données est toujours à jour. La figure suivante montre une partie de la description de la structure de la base de données et un graphique généré automatiquement.

Conseils PlantUML
Il me semble que beaucoup n'utilisent pas PlantUML, car ils rencontrent certaines difficultés au stade initial, qu'ils considèrent fondamentalement insurmontables. Beaucoup ont peur de l'utilisation du texte, car tout le monde est habitué aux éditeurs graphiques. Cette partie de l'article contient des recommandations qui, je l'espère, vous permettront de commencer rapidement à utiliser PlantUML dans des missions de combat.
Où créer des graphiques?
Tout d'abord, je voudrais mentionner le serveur Web PlantUML , une partie du projet PlantUML où vous pouvez créer des diagrammes en ligne et les partager avec des collègues. C'est une fonctionnalité très pratique, mais, bien sûr, pas lors de la création de diagrammes pour la documentation du projet.
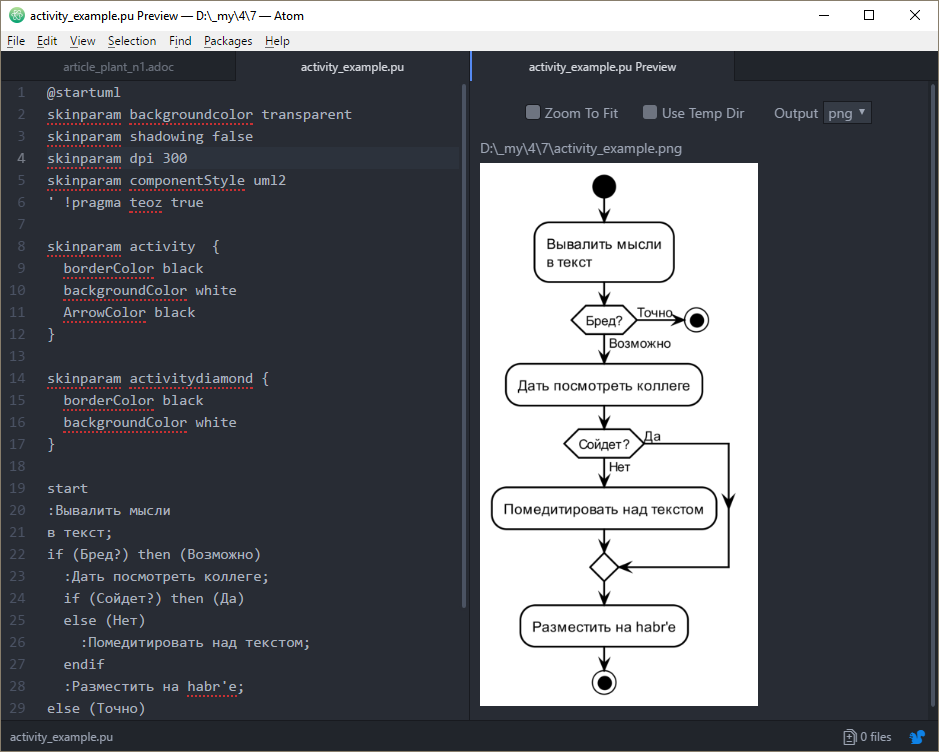
PlantUML est souvent utilisé dans les moteurs wiki. Ici, l'édition s'effectue de manière standard: le texte est écrit, enregistré et sur la page, nous obtenons une image. Mais néanmoins, dans la plupart des cas, il est commode que le résultat soit immédiatement affiché sur le diagramme: par exemple, la spécification du diagramme est écrite dans la fenêtre de gauche, et son apparence est affichée dans la fenêtre de droite. Le texte fini peut déjà être inséré dans le wiki.
Le site Web de PlantUML compte de nombreux éditeurs. Je soupçonne que parmi eux, plus de la moitié ne conviennent pas au travail. Surtout, j'aime créer des diagrammes PlantUML à l'aide du plug-in PlantUML Preview dans l'éditeur Atom. En fait, il existe plusieurs plugins de ce type. J'ai aimé PlantUML Preview car il montre non seulement le résultat, mais crée immédiatement (ou au moment de l'enregistrement - en fonction des paramètres) un fichier graphique dont le nom correspond au fichier avec les spécifications du diagramme.

C'est-à-dire Chaque diagramme correspond toujours à deux fichiers, un fichier texte (avec une description textuelle du diagramme) et l'autre graphique (une image avec un diagramme).
Depuis que nous faisons toute la documentation avec l'aide d' Asciidoctor depuis longtemps (c'est incroyable de voir comment refuser Microsoft Word peut le rendre plus facile, mais c'est le sujet d'un article séparé), nous insérons des images via les liens. Pour changer l'image avec cette technologie, ouvrez simplement la description du texte, changez-la et enregistrez. Vous n'avez pas besoin d'effectuer des opérations d'exportation ou de copie via le presse-papiers.
Veuillez noter que le plug-in PlantUML Preview dans ses paramètres nécessite de spécifier l'emplacement du fichier planuml.jar, et PlantUML lui-même ne fonctionnera pas si GraphViz n'est pas installé, les deux applications peuvent être téléchargées à partir des sites correspondants. Dans les dernières versions de PlantUML, Graphviz est progressivement supprimé, donc dans un avenir proche, ce produit deviendra plus autonome. Cela simplifiera son utilisation dans les systèmes d'assemblage automatique de la documentation du programme.
Préparation des graphiques pour l'impression
Pour une impression de haute qualité sur une imprimante laser, vous devez spécifier le paramètre skinparam dpi 300 . La résolution de 300 dpi fournit une image de haute qualité pour l'impression sur une imprimante laser. Sinon, les images sont créées avec une résolution d'écran et semblent tramées. PlantUML a également la possibilité d'utiliser svg (format vectoriel). Mais ce format est pris en charge beaucoup moins que png, et il y a beaucoup plus de problèmes avec lui. J'ai utilisé svg s'il était nécessaire de rappeler un peu l'image avec un éditeur de vecteur (par exemple, en utilisant Inkscape ). Mais ceci, bien sûr, est un cas d'utilisation extrêmement rare pour PlantUML.
Pour supprimer les ombres, qui gâchent généralement l'apparence imprimée, le paramètre faux d'ombrage skinparam est utilisé.
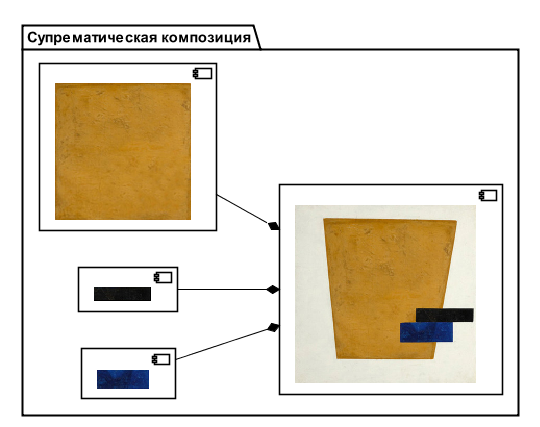
De plus, pour imprimer un graphique sur une imprimante noir et blanc, il est souhaitable qu'il ne comporte pas de demi-teintes. Un schéma de couleurs utilisant le marron et le jaune n'est généralement pas adapté à l'impression. Heureusement, PlantUML vous permet de spécifier les couleurs utilisées. Les options suivantes, par exemple, affichent un diagramme de composants dans une palette en noir et blanc. Il existe un paramètre spécial pour la génération de diagramme monochrome ( skinparam monochrome true ), mais il supprime uniquement la couleur, les demi-teintes restent.
skinparam component { borderColor black backgroundColor white ArrowColor black }
Une liste de la plupart des paramètres est donnée ici . Si vous souhaitez étudier tous les paramètres, vous pouvez utiliser la commande java -jar plantuml.jar -language .
Disposition relative des éléments
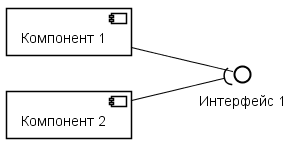
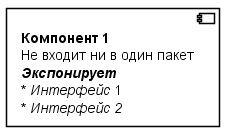
Le paramètre de direction de gauche à droite entraîne le dessin des éléments du graphique de gauche à droite. Pas très évident, mais, par exemple, pour un diagramme de composants, cela signifie que les composants seront assemblés sur le côté gauche et les interfaces sur la droite.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1

Regroupement avec des éléments de niveau supérieur.
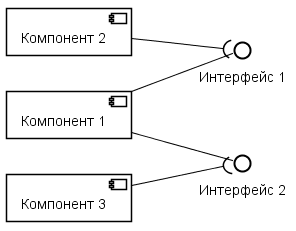
Dans la figure suivante, PlantUML a réparti les composants de sorte qu'il y ait moins d'intersections de lignes. Cet ordre de composants peut être indésirable si nous voulons que les composants soient affichés dans l'ordre.
component " 1" as c1 component " 2" as c2 component " 3" as c3 interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

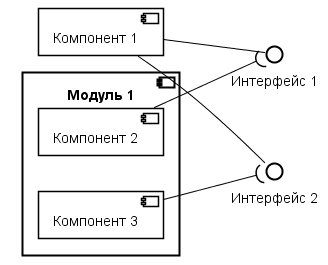
Si nous regroupons les deuxième et troisième composants, nous parviendrons à ce que les composants soient disposés dans l'ordre.
component " 1" as c1 component " 1" { component " 2" as c2 component " 3" as c3 } interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

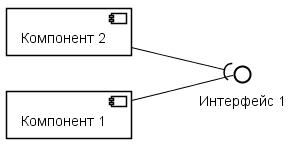
L'ordre des composants. Une approche assez controversée, mais ça marche. Dans l'exemple suivant, le composant 2 s'affiche en premier, comme dans la spécification, il est répertorié en premier.
component " 2" as c2 component " 1" as c1 interface " 1" as i1 c1

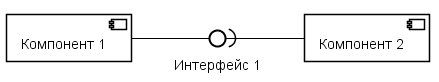
PlantUML a également la capacité d'indiquer les directions des flèches. Par exemple, pour indiquer que la flèche va du composant 1 (c1) à l'interface 1 (i1) de gauche à droite, vous devez spécifier la lettre «r» dans la spécification de la flèche: c1 -r- () i1 . L'exemple suivant indique clairement que la flèche du composant 1 à l'interface 1 va de gauche à droite et du composant deux à la même interface de droite à gauche.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1 -r-() i1 c2 -l-( i1

Je pense que c'est une opportunité néfaste. Cela confond la spécification du diagramme et l'interprétation de PlantUML de la direction peut être assez exotique. De plus, lorsque vous spécifiez le paramètre de direction de gauche à droite, la lettre «r» commence à signifier de haut en bas (en raison du déplacement dans le sens horaire), ce qui confond complètement le schéma.
Éléments d'étiquette
Texte multiligne et balisage wiki
PlantUML fournit de bons outils pour formater le texte en éléments.
Lors de la génération d'un élément de graphique, PlantUML est basé sur la taille du texte. C'est-à-dire non pas le texte s'écoule en fonction de la taille de l'élément, mais la taille de l'élément s'adapte au texte.
La façon la plus simple de créer un texte volumineux consiste à utiliser le caractère \ n. Dans ce cas, vous pouvez également utiliser des caractères de formatage de texte (gras, italique, etc.)
component "** 1** \n \n //****// \n* //// 1 \n* // 2//" as c1

Parfois, il n'y a pas d'autres options. Mais dans la plupart des cas, la syntaxe est prise en charge qui vous permet de spécifier du texte sur plusieurs lignes. Par exemple, dans l'exemple précédent, vous pouvez utiliser cette syntaxe.
component c1 [ ** 1** ==== ..//****//.. * //// 1 * // 2// ] note left .... ** 1** ==== ..//****//.. * //// 1 * // 2// end note

Comme nous pouvons le voir, l'utilisation de cette syntaxe permet d'ajouter des lignes de division. Notez qu'une note est ajoutée ici qui affiche le même texte que le composant. Dans le même temps, dans la note, la liste est affichée sous forme de liste, et dans le composant, sous forme de texte via le symbole «*». Malheureusement, les listes et les tableaux ne fonctionnent pas dans les composants. Bien qu'ils, par exemple, fonctionnent dans des éléments représentant l'activité (dans le diagramme d'activité).
Utiliser des icônes
PlantUML prend en charge plusieurs façons d'utiliser les icônes. Tous ont certaines limites.
Le plus populaire, il me semble, est devenu la technologie d'utilisation des soi-disant sprites. Un sprite est un bitmap défini à l'aide de texte. Le plus grand avantage de cette technologie est que PlantUML vous permet de créer des bibliothèques de sprites externes. Il existe plusieurs bibliothèques de ce type. Ce que j'aime le plus, c'est la bibliothèque PlantUML Icon-Font Sprites , car il contient des images graphiques de Font Awesome .
Notez que les sprites dans PlantUML sont des bitmaps, c'est-à-dire ils ont des limites à l'échelle. Dans cette bibliothèque particulière, la résolution des icônes est de 48 x 48 pixels. Lors de l'utilisation d'une telle image pour l'impression, il n'est pas souhaitable de la mettre à l'échelle à une taille supérieure à 5 millimètres (ce qui correspond à peu près à une résolution de 250 dpi). Sur de nombreuses ressources Internet qui décrivent l'utilisation des sprites, cela n'est pas pris en compte et les exemples montrent des éléments de diagramme avec de grandes icônes. À l'écran, ces diagrammes sont superbes, mais lorsqu'ils sont imprimés, ils semblent tramés.
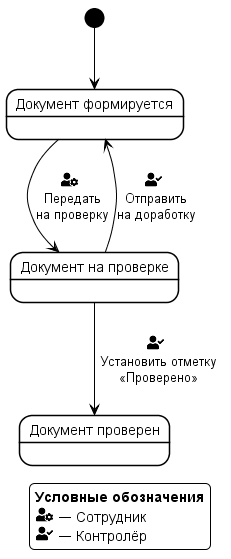
La taille de l'icône de 4 à 5 millimètres est pratique à utiliser à l'intérieur des signatures. Par exemple, dans la figure suivante, à l'aide des icônes, les rôles d'utilisateur sont affichés dont les membres transfèrent le processus d'un état à un autre.
' !define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0 !includeurl ICONURL/common.puml !includeurl ICONURL/font-awesome-5/user_cog.puml !includeurl ICONURL/font-awesome-5/user_check.puml !define _CS scale=0.4 !define _user_cog <$user_cog{_CS}> !define _user_check <$user_check{_CS}> ' legend ..** **.. _user_cog — _user_check — endlegend ' state " " as prepare_doc [*] --> prepare_doc state " " as check_doc prepare_doc --> check_doc : _user_cog \n \n check_doc --> prepare_doc : _user_check \n \n state " " as ready_doc check_doc --> ready_doc: _user_check \n \n<U+00AB><U+00BB>

Certaines icônes sont intégrées directement dans PlantUML, mais je préfère utiliser des bibliothèques externes. En particulier, les icônes de cet exemple sont contenues dans la bibliothèque Awesome v5, et au moment de la rédaction de l'article actuel (version 1.2018.08), seule la bibliothèque Awesome v4 est intégrée à PlantUML.
Utiliser des guillemets
Cette question apparemment simple s'est avérée presque bloquante pour moi d'utiliser PlantUML. L'absence de citations semble peu professionnelle et drôle.
PlantUML prend en charge de nombreuses façons d'utiliser les guillemets. Mais à la suite des recherches, je n'ai trouvé qu'un seul qui fonctionne toujours, bon vieux rebut: pour ouvrir les guillemets russes - <U + 00AB>, pour fermer les guillemets - <U + 00BB>, pour les guillemets universels - <U + 0022>.
Comment ne pas se perdre dans le diagramme
La syntaxe dans le diagramme d'activité est si pratique qu'il est difficile de se confondre car cela ressemble plus à une description d'un algorithme qu'à une description d'un diagramme. Mais ici, dans d'autres diagrammes: états, composants, déploiement, cas d'utilisation, classes et autres, il est assez facile de se confondre.
Deux règles simples m'aident à ne pas me confondre.
Saisissez tous les éléments à l'aide de mots clés (n'utilisez pas de syntaxe simplifiée). Si l'élément le permet, définissez-lui un alias.
Indiquez la relation immédiatement après l'élément (bien sûr, si l'élément associé est déjà présent sur le diagramme). Le fait est qu'un élément est toujours facile à trouver dans le texte. Une connexion ne peut être trouvée que par alias. Si vous utilisez cette règle, la connexion peut également être trouvée rapidement dans le texte.
Conclusion
PlantUML n'est pas un jouet. Il s'agit d'un outil universel de haute qualité avec lequel vous pouvez résoudre presque tous les problèmes liés à la description des processus métier et des caractéristiques architecturales des systèmes conçus.
PlantUML a une barrière psychologique à l'entrée: nous sommes trop habitués aux éditeurs visuels et l'utilisation de texte semble être un pas en arrière. Mais si, grâce à ce recul, il s'avère augmenter l'efficacité de leur travail, pourquoi ne pas le faire?
PlantUML a des trous dans son implémentation: certaines fonctions ne fonctionnent que pour une partie des diagrammes ou des primitives graphiques. Cependant, dans la pratique, ces restrictions peuvent toujours être contournées. PlantUML est un produit mature et stable sur lequel vous pouvez compter pleinement dans votre travail, sans avoir peur qu'il ruine le graphique ou déforme la police ou ne jette un autre problème qui entraînera une nuit blanche avant de passer à l'étape suivante du projet.