
Salut Habr! Tout le monde sait ce qu'est le NPM. Eeeee, qui a crié "poubelle" là-bas?! NPM est vraiment un outil indispensable pour presque tous les développeurs JS. Je parie que si vous êtes l'un d'entre eux - quelque part dans votre projet, le fichier package.json (ou peut-être pas un) ment nécessairement. À un moment donné, le NPM a fait beaucoup de bruit: à cause d'un seul
paquet, la moitié d'Internet a presque failli. Et ça? Bienvenue au chat.
Même à cette époque, de nombreuses discussions animées ont eu lieu dans la communauté informatique sur le nombre de packages et l'absurdité de certains d'entre eux. Certains ont dit qu'il s'agissait d'une méthode UNIX, d'autres étaient indignés par la taille du dossier node_modules, et d'autres encore étaient des sishniks et étaient jaloux d'au moins cela. Qui a raison? Il y a beaucoup d'opinions. Mais si vous plongez dans l'essence, vous pouvez découvrir que les développeurs JS ont vraiment le
sens de l'humour, un grand nombre de packages très importants et nécessaires pour toutes les occasions! Regardons les plus importants d'entre eux:
1. Le cadre parfait
Zéro dépendances, licence ouverte, taille zéro, performances maximales, code vraiment propre! Eh bien, la science-fiction et non un cadre, n'est-ce pas? Ils disent avant l'apparition de ces angulars et réactions, c'est sur lui que tout le monde a écrit. Votre cadre préféré est maintenant sans
caféine dans NPM!
 Code incroyablement concisnpmjs.com/package/vanilla-javascript
Code incroyablement concisnpmjs.com/package/vanilla-javascript2. Un outil pour améliorer la stabilité du système
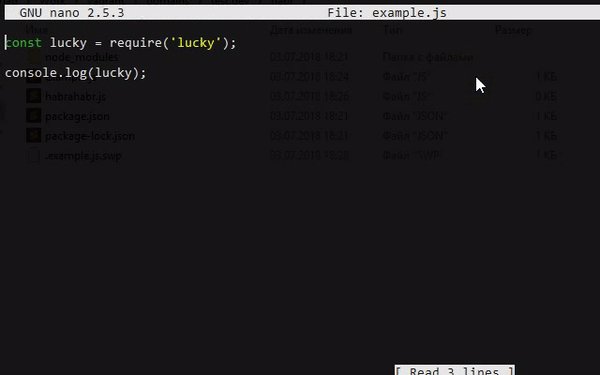
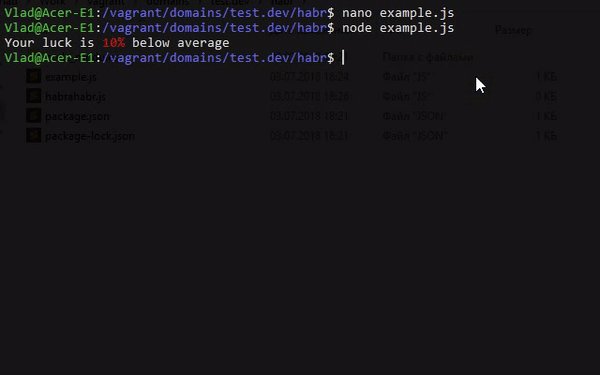
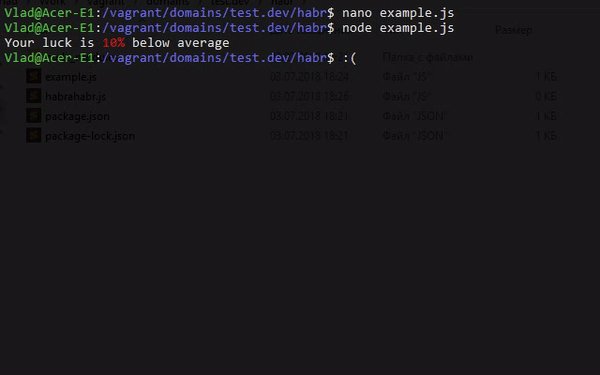
Il y a toujours une place critique dans tout système, qui ne peut pas tomber. Cela peut être le traitement des transactions bancaires, le réchauffement du cache ou la recherche d'un millionième visiteur du site pour lui attribuer un prix. Dans de tels cas, vous devez toujours être sûr que tout se passe comme il se doit. Ce package vous permettra de mesurer votre chance afin d'avoir confiance en vos capacités. La chance vous sourit-elle aujourd'hui? Nous commençons à reconstruire l'ensemble du projet directement sur la production! La chance est-elle inférieure à la moyenne? Ne regarde même pas la console, mec.
 npmjs.com/package/lucky
npmjs.com/package/lucky3. Trier avec complexité en O (n)
Tout programmeur sait que le tri est tout. Sans tri, vous ne pouvez pas afficher un bouton, générer un rapport ou même simplement ajouter deux nombres. Eh bien, pourquoi seraient-ils enseignés avec autant de diligence dans une université? Regarde. En général, le tri pour O (n) est
dans n'importe quelle langue , mais le fait qu'il soit spécifique à JS est bien sûr bon.
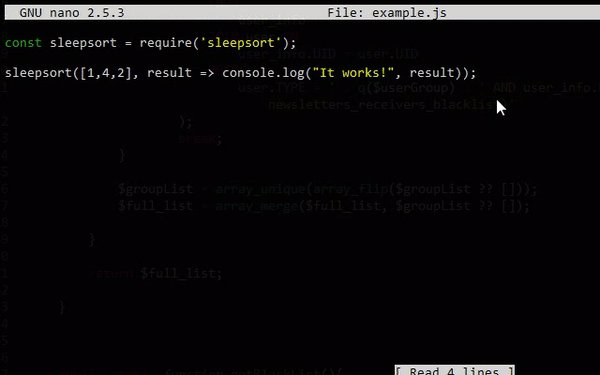
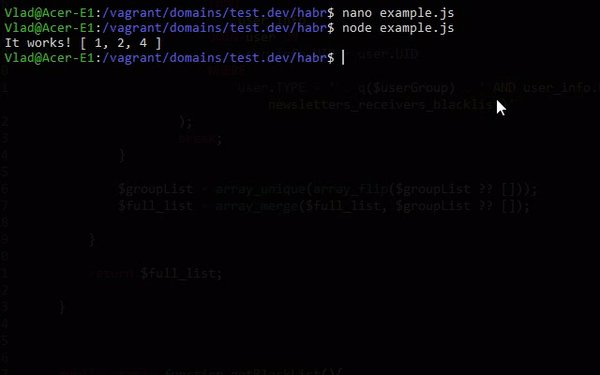
Bien que la licence de ce package soit MIT-shnaya, son auteur, pour une raison quelconque, ne recommande pas de l'utiliser en production. Pourquoi? Il a peut-être peur que le code devienne trop rapide. Quel dommage. Seulement
17 lignes de code , zéro dépendances, O (n) est un rêve après tout, pas de tri!
 npmjs.com/package/sleepsort
npmjs.com/package/sleepsort4. Approche moderne de l'utilisation des points-virgules
Le code dur est toujours mauvais. Mais que faire si vous deviez toujours opter pour une chose aussi terrible? Si vous deviez écrire quelque chose comme "Tout va bien;" dans le code - ne vous découragez pas, vous pouvez rendre votre code plus propre. Pas besoin de coder en dur un point-virgule - utilisez simplement ce
package .
const greet = "Hello, habr;"
De plus, le package peut faire beaucoup de choses utiles. Un point-virgule en coréen?
semicolon.korean()
Pour vous aider. Vous voulez savoir si vous avez glissé un point-virgule? semicolon.isSemicolon vous aidera. En bref - c'est un couteau suisse dans le monde des points-virgules.
npmjs.com/package/semicolon.js5. Une approche calme des valeurs booléennes
Je vois déjà à quel point vous êtes impatient d'aller introduire les packages précédents dans la production, c'est donc le dernier, honnêtement.
Imaginez maintenant: vous avez ce code:
const isJavaScriptStrange = true;
Mais ici, vous devez obtenir l'inverse de cette valeur. Comment tu fais ça? Oui, très probablement comme ceci:
const newAnswer = !isJavaScriptStrange;
Et si vous avez besoin d'une inversion d'inversion (enfin, vous ne savez jamais)?
Déjà comme ça:
const newNewAnswer = !!isJavaScriptStrange;
Trop de points d'exclamation, non? Trop expressif, trop émotif! Mais, heureusement, NPM a une solution à ce problème.
import 'toggle-boolean' const myBoolean = true let anotherOne = !myBoolean;
npmjs.com/package/toggle-booleanC'est tout, bon - petit à petit! Courez pour découvrir vos NPM et vous faciliter la vie, et le code est plus propre et plus rapide!
Et maintenant, sérieusement, qu'en pensez-vous, un tel humour est-il acceptable dans les outils professionnels? Les blagues sont des blagues - mais ce sont vraiment de vrais packages, et ils peuvent vraiment être installés et utilisés.