Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-mai 2018 .
Modèles et meilleures pratiques
Bon article de Yohann Kunders de ChargeBee sur la façon non seulement de rencontrer un nouvel utilisateur, mais aussi de le rendre actif. Il met l'accent sur le travail sur le «premier kilomètre» et «enna» - ce sont deux tâches différentes qui sont également importantes pour le succès de l'utilisateur.

L'éditeur O'Reilly a publié la deuxième édition du livre. Ils en publient le
chapitre 1 . Certes, les exemples sont tellement dépassés que j'ai relu la date de publication plusieurs fois - une étrange approche de la mise à jour.
Sarah Dunning Park de Slack explique comment la société informe les utilisateurs des fermetures de fonctionnalités et de l'arrêt des versions. C'est en soi un moment désagréable, il est important de traiter les problèmes potentiels des utilisateurs avec respect.
Eric Bailey décrit les problèmes d'indices dans le champ de saisie. Ils sont pires pour les utilisateurs handicapés, ils causent des problèmes de localisation.

Kate Moran du groupe Nielsen / Norman montre comment l'état général des recherches sur les sites s'est amélioré depuis 2000 (ils ont fait des recherches en 2000, 2011 et 2017). Il décrit également les problèmes courants et fournit des recommandations pour améliorer les interfaces de recherche.
Jeff Sauro a effectué un test comparatif des sites des universités américaines. Il leur donne les métriques NPS et SUPR-Q.
Recherche de l'Institut Baymard
Il y a un
accès plus pratique
à toute la base de données de recherche grâce à un abonnement .
Christian Holst donne des conseils sur l'
affichage du statut de «client a refusé la commande» dans les magasins en ligne .
Systèmes de conception et directives
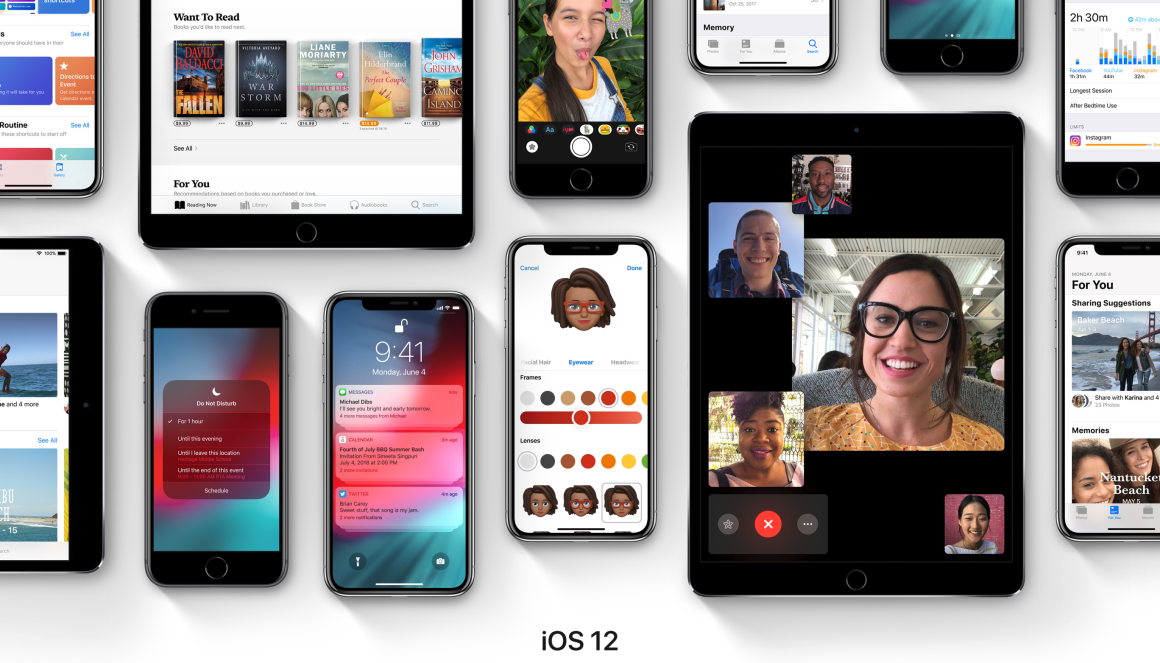
Du point de vue de l'interface, il y a peu de changements, l'accent est mis sur l'amélioration de la productivité (iOS 11 était l'un des plus bruts et des plus bogués). De plus, il peut être installé sur les mêmes appareils que ceux qui fonctionnaient avec la version précédente - le pool d'appareils disponibles est plus large.

De bonnes critiques de mise à jour ont été faites par
The Verge et
Engadget . Quelles nuances visuelles et d'interface peuvent être notées:
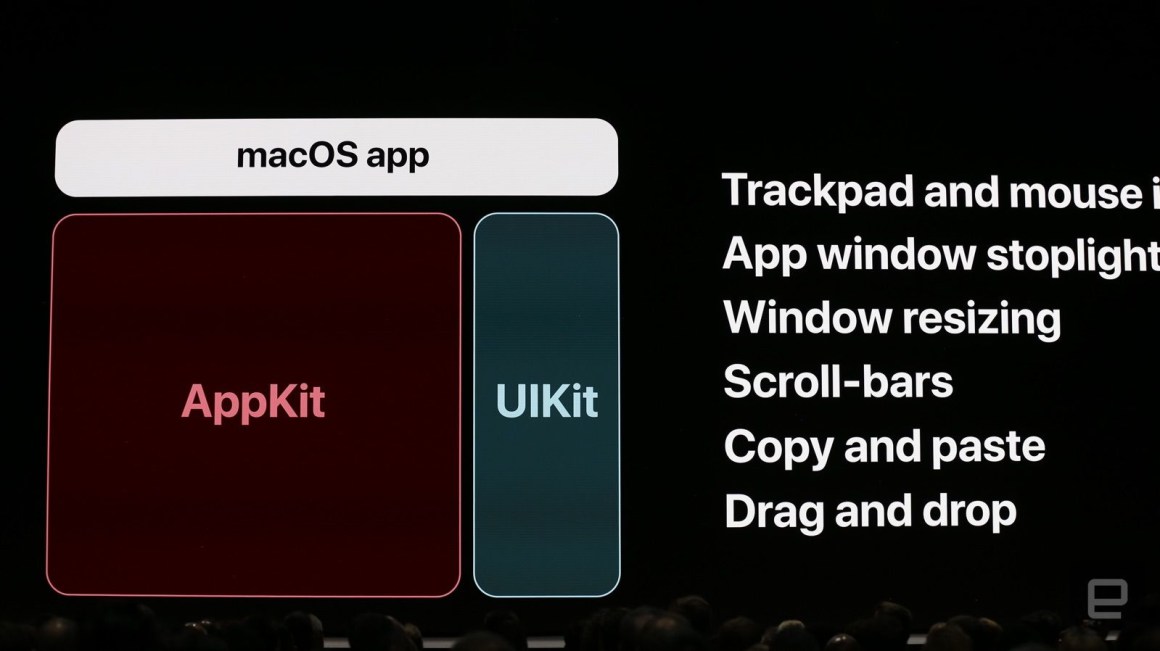
Les applications iOS peuvent être portées pour MacOS . Bien que cela soit fait pour certaines applications Apple, à partir de l'année prochaine, il sera disponible pour les développeurs tiers. Mais ce n'est pas une combinaison de plates-formes, dont beaucoup rêvent.
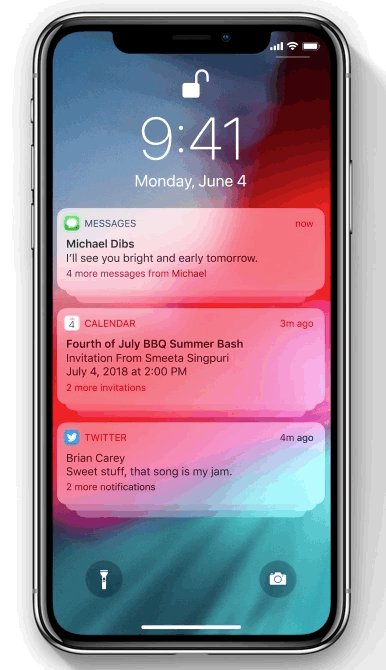
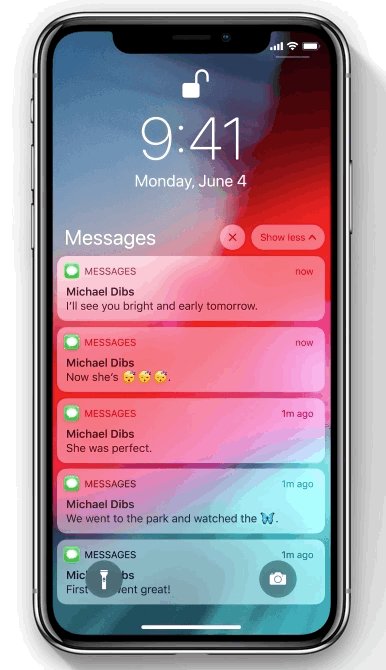
 Les notifications des applications sont empilées
Les notifications des applications sont empilées :

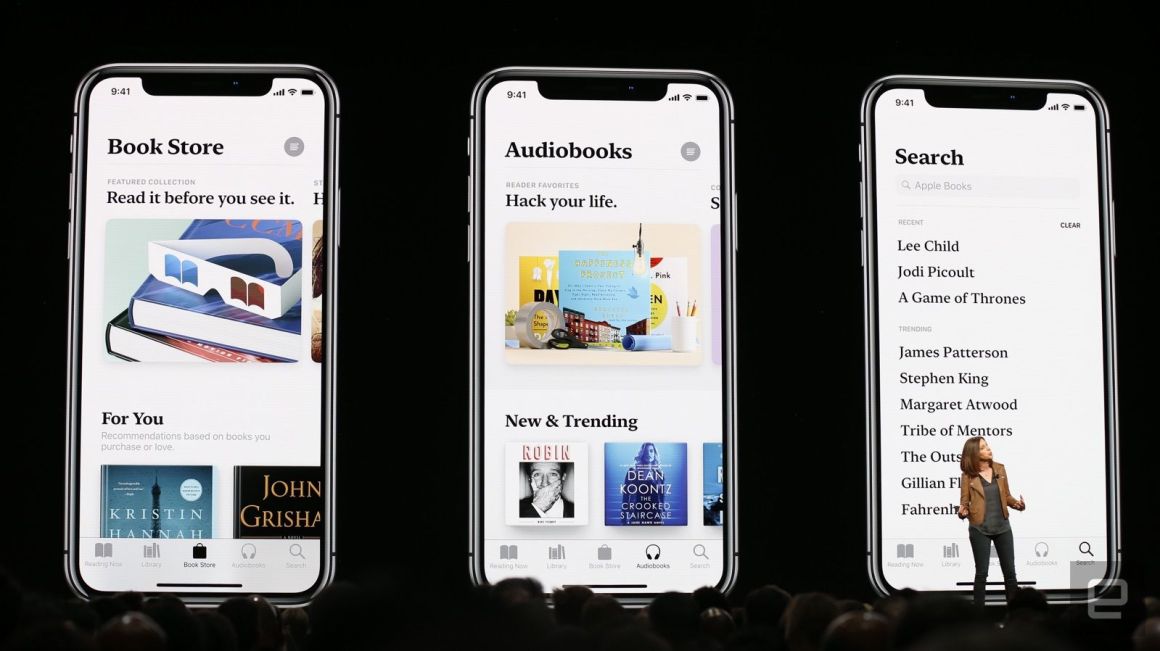
Apple Books (anciennement iBooks) utilise
une police serif pour les en-têtes . La palette du langage visuel s'enrichit.

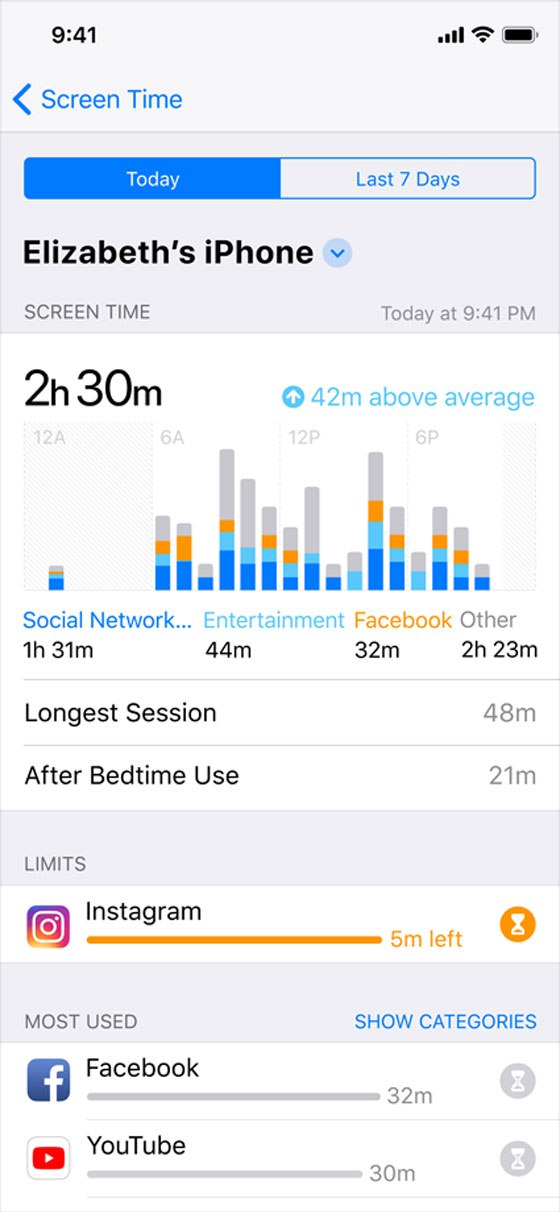
Comme Android, la
plateforme contribuera à lutter contre la dépendance au téléphone . Un bon exemple d'écran avec des infographies à partir de là:

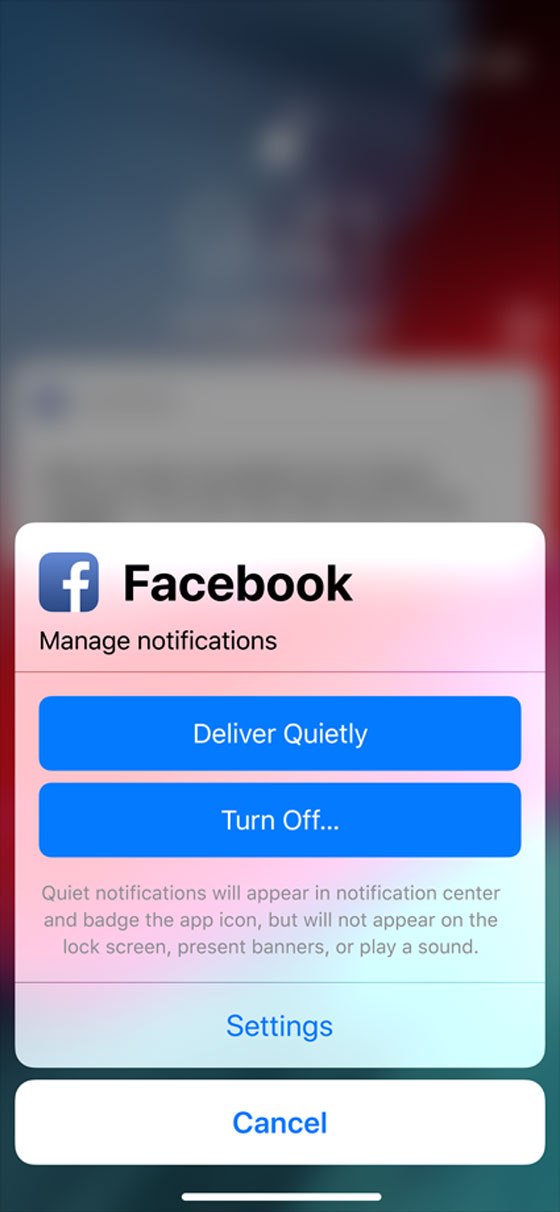
Un autre style de bouton dans les feuilles d'action:

Apple, Adobe et Pixar font la promotion d'une
norme de fichier unique pour décrire la réalité augmentée .
Raccourcis , sa propre version d'IFTTT basée sur le produit Workflow acheté - vous pouvez créer vos propres opérations pour Siri, qui affectent plusieurs actions dans différentes applications.
Autosubstitution des codes de vérification, ce qui aidera les banques mobiles.
Les artisans ont mis au jour un
soupçon de thème sombre . Il apparaîtra dans le nouveau MacOS, dans iOS, il était dans certaines applications (par exemple, un réveil).
En bref, il n'y a pas beaucoup de nouvelles pour les concepteurs, mais plutôt une version sur le polissage et l'optimisation.
Liste complète des changements . iOS 12 sera disponible en septembre, mais
la version bêta est disponible maintenant.
Le système de conception des sites du gouvernement britannique. Ses pièces étaient disponibles avant, mais maintenant assemblées et agrandies.
L'équipe du système de conception comprend des groupes d'initiative de différents départements . Soit dit en passant, ils testent méticuleusement les composants et les modèles sur les utilisateurs.
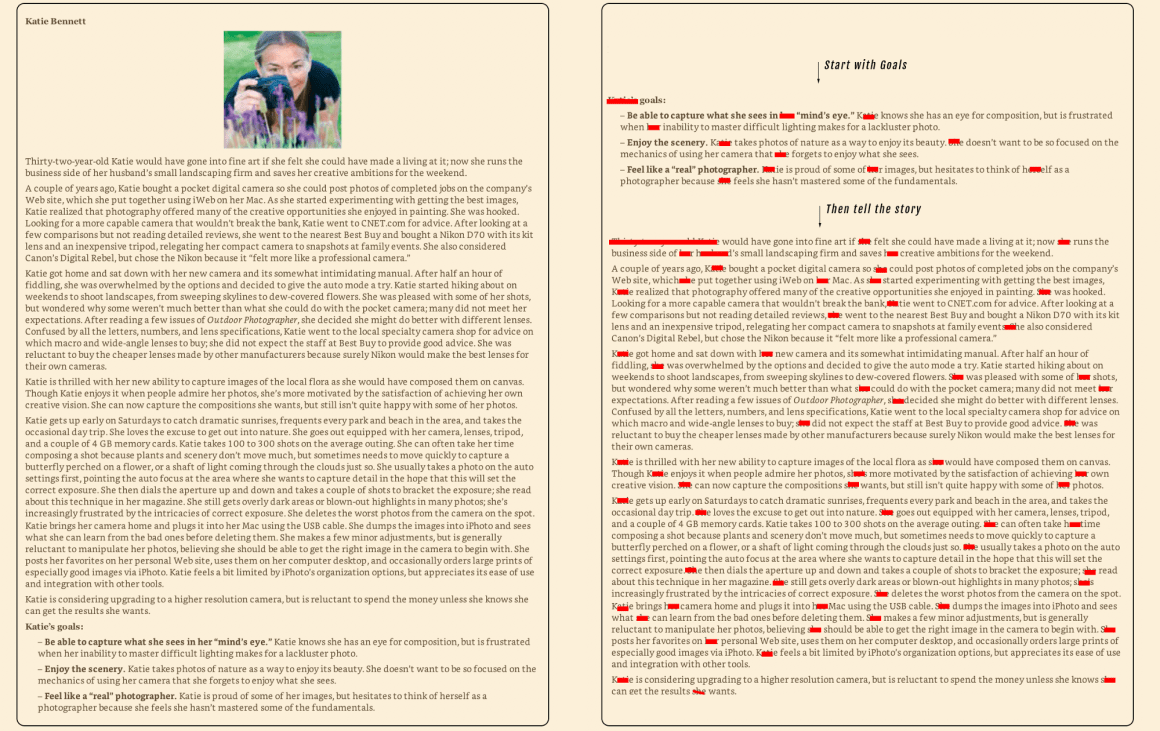
Teaser d'automne avec une histoire sur les objectifs .

Sparkbox Studio a mené une enquête auprès de 400 concepteurs et développeurs travaillant sur des systèmes de conception (86 équipes de produits). Des réponses assez caractéristiques ont été reçues sur la raison pour laquelle ils ont besoin d'une telle initiative et sur les avantages qu'elle apporte au produit et aux concepteurs eux-mêmes.

Dan Mall examine si chaque système de conception doit décrire tous les composants possibles ou uniquement ceux qui sont réellement nécessaires en fonction des spécificités du produit. Il a dressé un tableau comparatif des composants disponibles pour sept systèmes de conception bien connus.

Nathan Cutis poursuit sa référence unique pour la description des composants dans les systèmes de conception. La quatrième partie concerne les règles d'utilisation.

Elliot Dahl montre des exemples de mise en œuvre de la grille de polices conformément au micro-module à 8 pixels.
Les outils
Statistiques CSS : analyse le CSS du site et montre les styles visuels utilisés: couleurs, polices, retraits. Une excellente façon de relever les défis de la mise en œuvre d'un système de conception.
Docz : un cadre pour décrire les directives en direct pour les systèmes de conception.
Conception fluide
Microsoft se prépare à mettre à niveau Office conformément aux directives de Fluent Design. Fait intéressant, les applications de bureau et Web fonctionnent et se ressemblent.
VidéoCompréhension des utilisateurs
Alan Klement a appliqué la méthode des personnages et de ses défenseurs, essayant de prouver qu'ils ne sont pas liés aux données démographiques, ce qui détourne l'attention de l'équipe produit du comportement. Même si une photo et une petite description du contexte occupent une petite partie de la description du personnage, elles déforment toujours la pensée.

Accessibilité
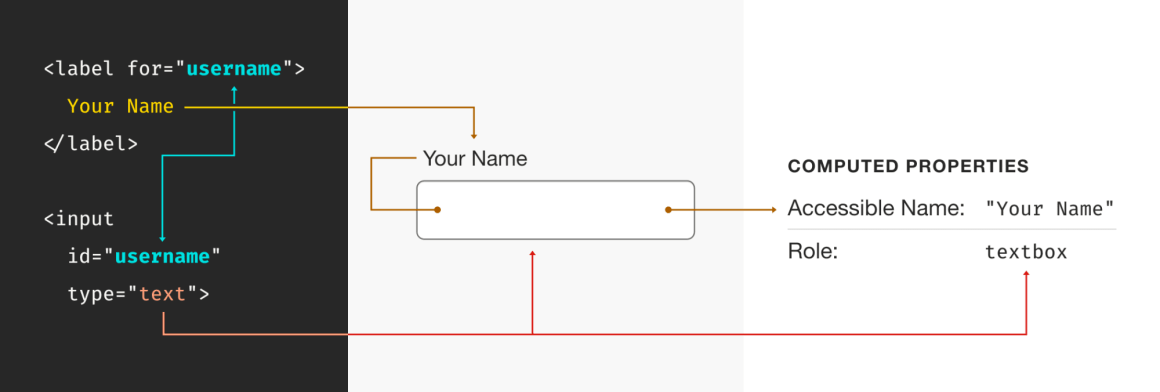
Scott Vinkle de Shopify montre
comment décrire correctement les images pour les utilisateurs handicapés et les moteurs de recherche . À la fin, une petite instruction sur la façon de le faire dans les réseaux sociaux.
Une simple
liste de contrôle Pablo Stanley pour les besoins des utilisateurs handicapés .
Architecture de l'information, conception conceptuelle, stratégie de contenu
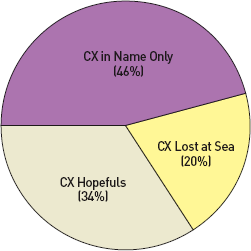
Michael Thompson a analysé les offres d'emploi liées à l'expérience client. Certains d'entre eux ne sont pas du tout liés au travail avec les utilisateurs, certains ne sont qu'indirects, et seulement un tiers correspond à l'essentiel.

A List Apart publie la partie 2 des
expériences d'orchestration de
Chris Risdon et Patrick Quattlebaum .
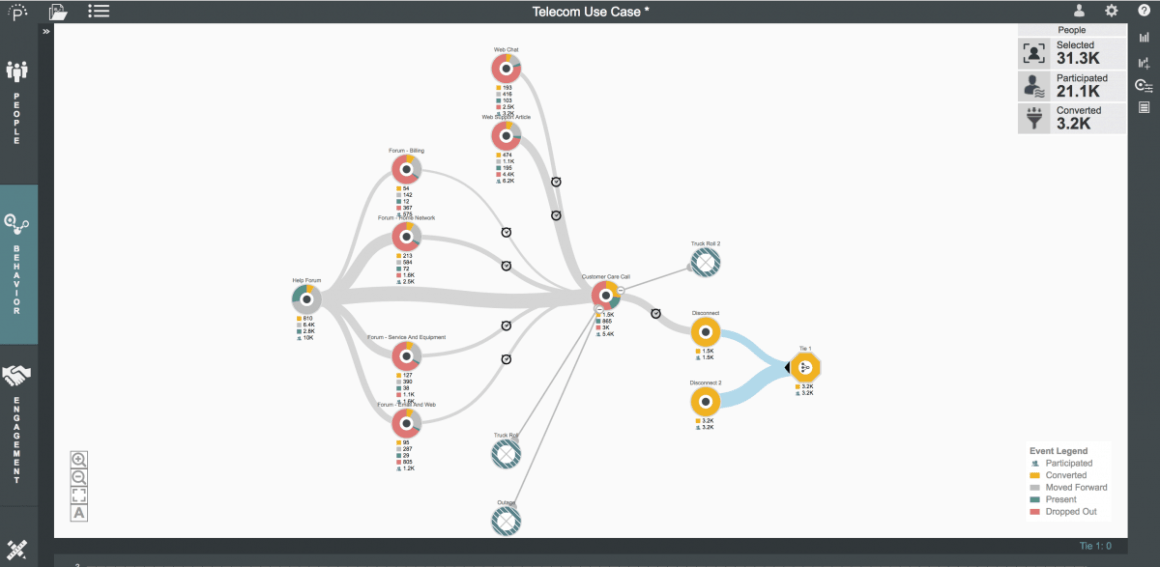
Steve Offsey de Pointillist, qui aide à créer une carte de parcours client, parle d'approches pour analyser les étapes de la carte.

Richforce Prajapati de Salesforce parle de la création d'une carte de parcours client pour les services d'analyse. Ils l'ont utilisé pour rechercher des problèmes d'utilisateurs dont la solution améliore le produit.
Jeoff Wilks d'IBM Cloud explique comment l'équipe de conception a créé des récits d'emploi et une série de cartes de parcours client pour le produit.
La traductionConception et conception d'écrans d'interface
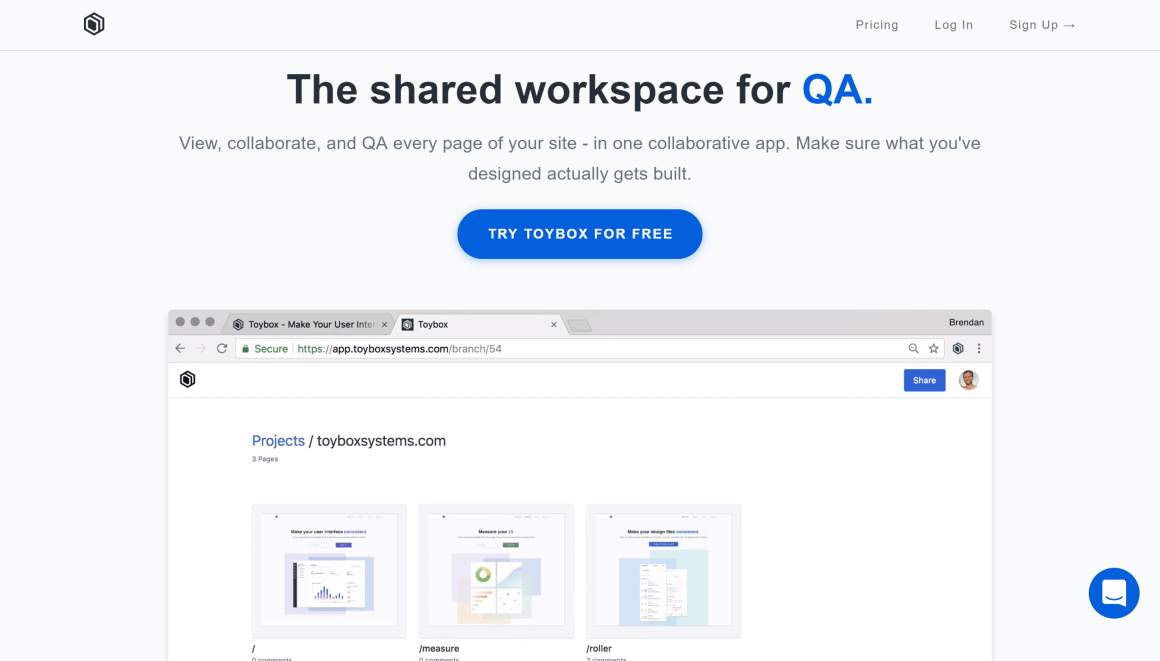
Les créateurs ont déplacé le concept du peluchage du développement au travail sur les systèmes de conception. Il s'agit d'une série d'outils (un produit Measure autonome et le plugin Roller pour Sketch) qui vous aident à comparer votre vision de conception idéale avec la mise en œuvre. Ils montrent des différences dans les dispositions et le produit réel, ce qui facilite le suivi des montants. Jusqu'à présent, seul le plugin est disponible et ils ne fonctionnent qu'avec des couleurs et des polices, mais l'idée elle-même est extrêmement intéressante.

Esquisse
Meng To a lancé un cours de plugin en ligne .
Une solution complète pour exporter des mises en page Sketch vers du code React . Il s'agit d'un plugin et d'un framework qui vous permettent d'obtenir rapidement un prototype adaptatif. Ils utilisent la grille Bootstrap 4 et les polices avec Google Fonts.
Annonce .
Assouplir le dégradé rend les dégradés plus lisses.
À l'automne, ils promettent une sérieuse mise à jour du produit. Il n'y a aucune information à part la
vidéo mystérieuse et
quelques mots de Koen Bok , mais ils promettent de travailler avec React là-bas - il y a une chance qu'il y aura un autre outil de conception pour se connecter aux systèmes de conception.
Ils promettent une interface repensée et une version complètement réécrite pour Windows.

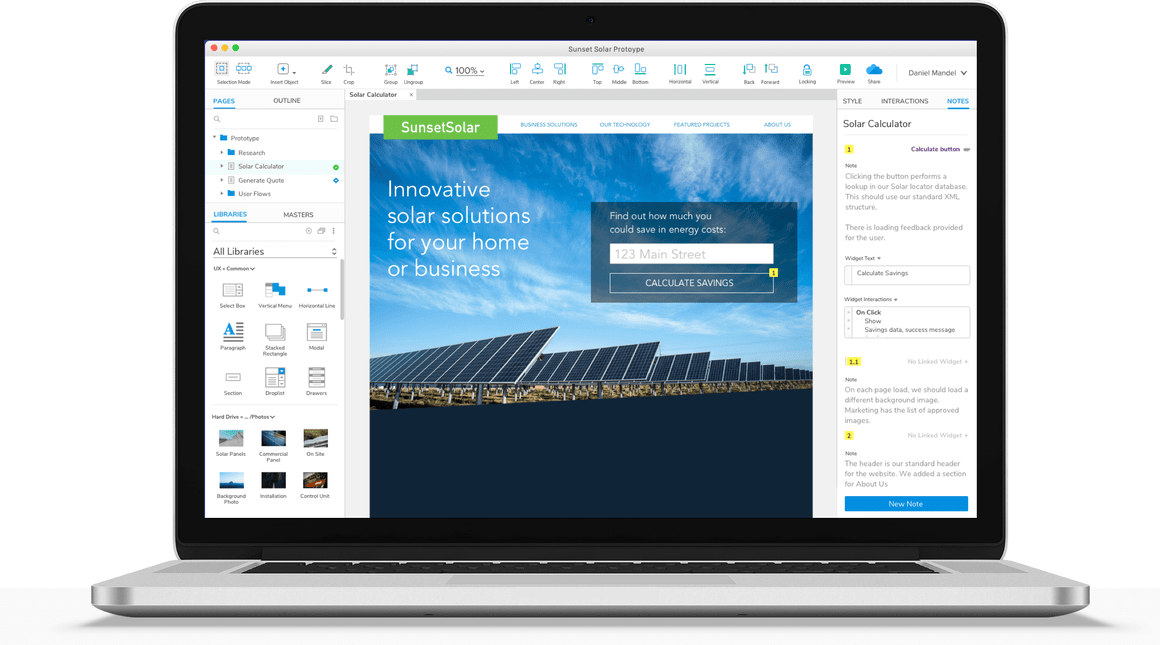
Adobe xd
Mise à jour de juin . Réglage de base des fonctionnalités standard d'un outil de conception d'interface.
Phase
L'équipe explique comment les
bibliothèques de composants seront organisées . Ils promettent le niveau de variables manquantes dans les outils actuels, sur la base desquels les composants du code sont construits.
L'outil aide à déterminer tous les états alternatifs et de bord de l'interface - interaction avec le curseur (guidage, mise au point), zéro, erreurs, chargement, etc. Décrivez-le d'abord comme une liste, puis ajoutez le look.

Maintenant, avec les styles de mise en page généraux, les composants (symboles) sont également affichés - au début de Sketch, Figma et Adobe XD apparaîtront plus tard. Module complémentaire - un tas d'améliorations d'interface.
Il fonctionne sur Windows, Mac et Linux, vous pouvez télécharger des mises en page depuis Sketch, Photoshop, Adobe XD. Ils promettent d'ajouter un support pour Illustrator.
Amélioration du prototypage, une version à part entière des styles annoncés précédemment, gestion de l'organisation.

Plugins
Relay vous permet d'exporter des graphiques depuis des présentations Figma directement vers le référentiel de développement.
Ryan Cordell de Deliveroo explique comment l'équipe de conception utilise Figma dans son travail .
Gravit
Corel a acheté l'outil . Il est temps pour les blagues standard "sont-ils encore en vie?"
Webflow
Modèle pour wireframes .
L'outil permet de faire une présentation efficace des dispositions d'interface.
RevueBonus:
Un autre service pour une présentation agréable des écrans des applications mobiles .
Recherche et test utilisateur, analyse
Kathryn Whitenton du groupe Nielsen / Norman décrit une façon de tester la conception visuelle par rapport au positionnement de la marque. Il s'agit de montrer l'interface et l'interrogation ultérieure.

Guide de recherche personnalisé Quintin Carlson. Présenté sous la forme d'un site spécialisé, mais en fait c'est plutôt juste un long article.

Mémo de Jeff Sauro pour la création d'un laboratoire d'utilisabilité. La chambre, l'équipement et leur coût.
Guide de recherche des utilisateurs de l'équipe de conception GOV.UK
Un aperçu des outils de test A / B de Megan Headley.
Programmation visuelle et conception dans le navigateur
Heydon Pickering décrit le composant suivant: cartes.
Travailler avec SVG
Nils Binder montre comment créer un logo réactif à l'aide de SVG .
Comment animer la calligraphie sur SVG .
Les auteurs du cours React for Designers ont ajouté des didacticiels React Native.
Envoi de lettres
Samantha Connelly montre comment
tester la disponibilité des listes de diffusion pour les utilisateurs handicapés .
Animation Web
Ueno Studio a publié son
outil interne
de débogage des animations réalisées sur GSAP .
Stratégie et gestion UX
InVision a publié un livre électronique sur DesignOps, le terme croissant analogue de «stratégie UX» et de «gestion de la conception». Auteurs: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Modèles organisationnels, coordination d'équipe, Opérations de recherche.

Le mot à la mode «DesignOps» menace de supplanter la «stratégie UX» et d'autres termes pour décrire la gestion de la conception. Il a périodiquement refait surface ces dernières années, mais avec le dépôt de ce manuel de formation, il a explosé au sommet du battage médiatique. Le terme ne crée pas un nouveau sens (gestion de la conception, stratégie UX, leadership en matière de conception disent la même chose), il appelle plutôt une notion existante d'une nouvelle manière.
Ops, je l'ai encore fait! Les concepteurs, comme les gitans, errent constamment de tendance en tendance et aiment les nouvelles choses brillantes - le terme et le concept de DevOps sont déjà tirés par les systèmes de conception (Design Systems Ops), la recherche d'utilisateurs (ResearchOps).

Campagne, je dois renommer
ma série d'articles . Non pas que j'ai couru après chaque tendance, mais DesignOps décrit mieux un groupe d'initiative qui améliore l'infrastructure de l'entreprise pour mettre en œuvre une bonne conception - qui le fait et comment. Il ne s'agit pas seulement de travailler sur un produit spécifique, mais plutôt de savoir comment améliorer systématiquement le travail des différentes équipes de produits. Les équipes de conception centralisées vivent déjà selon ce principe; dans le modèle plus moderne à la Spotify, nous parlons d'une équipe distincte qui travaille avec d'autres pour mettre en œuvre les meilleures pratiques.
Enfer, ça sent comme un argument terminologique, la perte de temps la plus inutile après avoir créé un chatbot météo. Mais parfois, vous ne pouvez pas vous cacher de cela et toutes les mises à jour des termes ne sont pas mauvaises. Jared Spool dit
«n'importe quoi» -ops est une nouvelle pensée «n'importe quoi» . Fabricio Teixeira a compilé un
historique du concept (bien que son interprétation du terme soit controversée).
'x'-ops est la nouvelle pensée' x'.
- Jared Spool (@jmspool) 2 avril 2018
Saskia Liebenberg, de Deliveroo, parle de la formation de Research Ops dans l'entreprise, un groupe qui aidera les chercheurs dans les produits. Certes, la plupart des laboratoires UX travaillent sous la forme d'une agence interne, qui aide tous les produits.
Charlotte Clancy a décrit les rôles dans cette équipe .
Les ventes de billets pour DesignOps Summit ont commencé les 7 et 9 novembre à New York (vous pouvez obtenir une bonne remise jusqu'au 17 juillet). Je suis déjà en affaires (je vais aller aux master classes de Peter Merholz et Kristen Skinner). Ida ensemble :)

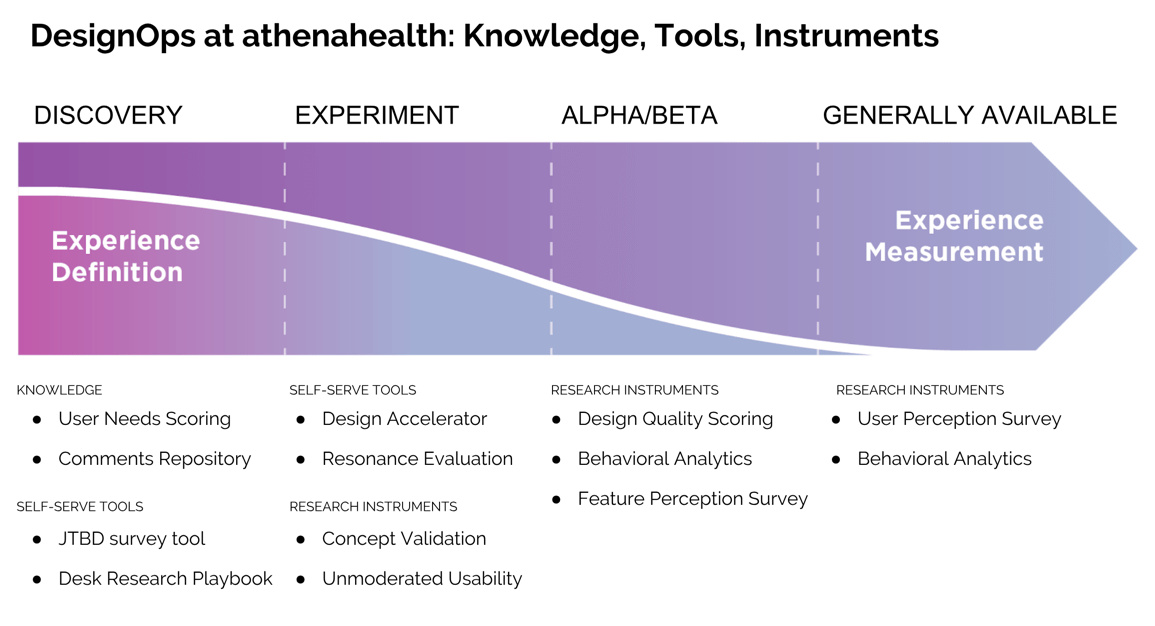
La perle de mes nouveaux abonnements est le blog de l'équipe de conception d'Athena Health. Il a de nombreuses excellentes publications sur la gestion de la conception / DesignOps:
Approche de gestion de la conception à différents niveaux . Un excellent modèle moderne - à la fois en termes d'organisation, de méthodes et de suivi des résultats.
Organisation des équipes de conception . Elle a deux gestionnaires - un expert en gestion et dans le domaine. L'article contient une bonne description des spécificités de chacun des rôles.
Mise à jour de l'équipe de recherche personnalisée sur les appareils . Un excellent ensemble d'outils qui permet de mettre à l'échelle les avantages de la recherche.
Conception de la structureOps . Approche très systématique et compétente.
Refonte du produit à grande échelle et comment l'équipe de conception a sélectionné les points focaux et mesuré l'amélioration par rapport à eux

Marco Di Costanzo d'IBM décrit l'approche de l'entreprise pour trouver les points clés du produit et la concentration de toutes les activités de conception et des équipes de produits en général sur eux. Un excellent exemple de la façon dont les concepteurs peuvent ajouter de la valeur à leur travail.

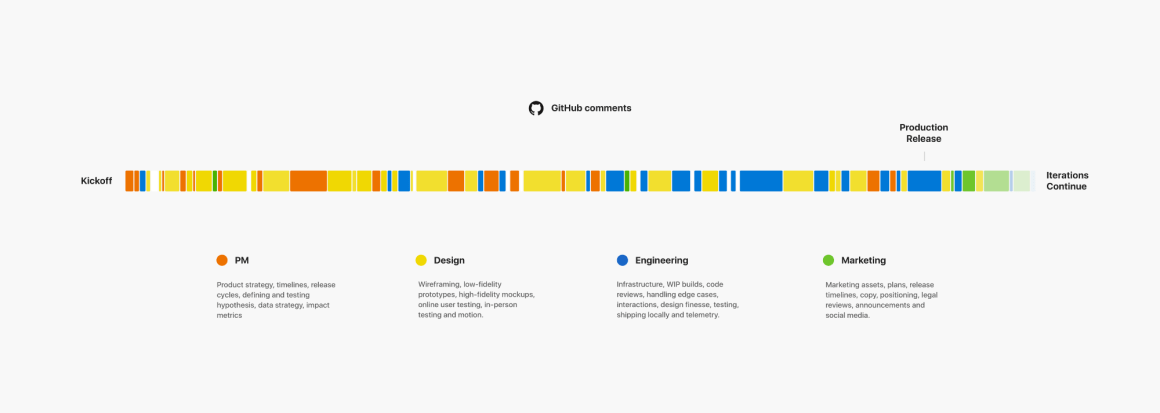
Siddhant Mehta de l'équipe mobile de Microsoft Outlook explique comment ils utilisent GitHub comme environnement complet pour effectuer des tâches de produit. Un calendrier de validation intéressant au milieu de l'article, qui montre bien les phases les plus actives du travail de conception.

Comment fonctionnent les équipes de conception célèbres
Eliel Johnson, chef du design, Charles Schwab, explique le fonctionnement de l'équipe de conception dans l'entreprise .
Aaron Epstein, responsable du marché créatif,
explique comment l'entreprise a défini ses principes et sa culture .
Gestion des produits et analyse
Shaun Archer de Capital ONE décrit les problèmes courants de planification et de réalisation de sprints de conception.
L'équipe Airtable montre comment utiliser l'outil pour hiérarchiser un plan de produit à travers plusieurs approches.
Arlen McCluskey de Dropbox donne des conseils sur la manière d'expérimenter votre produit avec compétence en termes de conception. Comment trouver des points de croissance sans casser l'interface.
Étuis
Pendar Yousefi a été impliqué dans la refonte d'AdWords et parle du processus.
Alexander Enin du studio de jeu IT Territory écrit sur l'amélioration de l'interface du jeu mobile HAWK. Elle avait d'excellents taux de rendement et de profit, mais les utilisateurs la trouvaient ennuyeuse. Après une étude comparative des utilisateurs avec les principaux concurrents, l'équipe a identifié des points de croissance et a pu relever ces indicateurs.
L'histoire
Le chic historique d'Inês Almeida sur l'évolution de l'utilisation des méthodologies agiles dans les affaires et les problèmes que cela a engendrés pour une expérience client unique.


Une traduction de Theory of Fun de Raph Koster pour Game Design a été publiée. Elle parle du contexte de l'émergence des jeux informatiques et de la théorie du divertissement en général.
Site du livre .
Les tendances
Les créateurs de la communauté «Looking for a Designer» ont collecté une douzaine de critiques et prévisions sur les tendances du design pour 2018.

Conception algorithmique
L'équipe du service Meetup a appris à générer automatiquement des captures d'écran pour les magasins d'applications dans différentes langues - elle a économisé de l'énergie lors de la préparation de quelques milliers d'images de routine.
L'équipe de recherche a appris à transférer les émotions humaines d'une vidéo à une autre.
Rafal Cymerys d'Upside montre une expérience vocale StarCraft II basée sur Alexa. Il est bien adapté aux opérations impliquant une séquence de plusieurs actions primitives, bien que les opérations de base soient toujours plus faciles à effectuer via la souris et le clavier.
En savoir plus sur les interfaces vocales
Plusieurs comédiens debout ont apprécié l'humour des assistants intelligents Amazon Alexa, Apple Siri, Google Assistant et Microsoft Cortana . Par exemple, Google a une équipe distincte d'écrivains qui fournissent des blagues.
Un rapport d'étude sur les approches modernes de conception d'interfaces pour les dispositifs Internet des objets de Claire Rowland, co-auteur du livre d'O'Reilly sur ce sujet.?
Conseils de Rob Harrigan d'IBM pour la conception de robots dans les messageries instantanées.
Jacky Li de Connected Lab a effectué des recherches sur la façon de contrôler les fonctions de la machine à l'aide de l'écran tactile et de la voix. Les écrans tactiles distraient évidemment le conducteur. Mais la commande vocale n'est pas meilleure (le
dernier article de Nielsen / Norman Group fournit des raisons spécifiques ).

Pour le développement général et professionnel
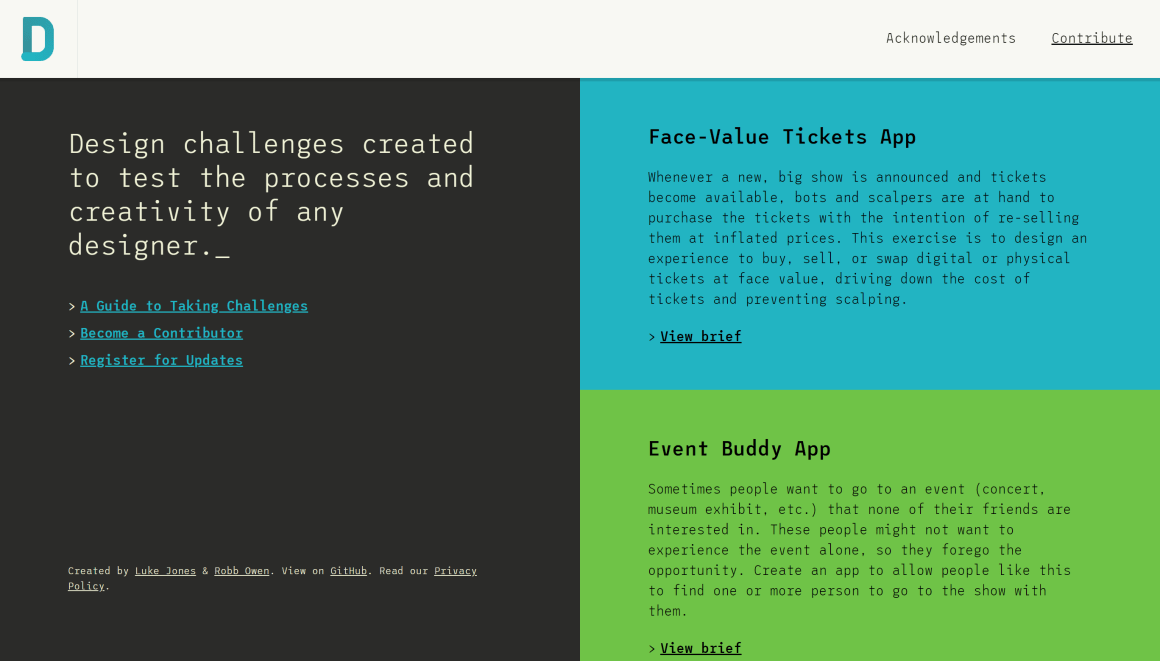
Luke Jones et Robb Owen ont lancé un site avec des exemples de tâches de test.


Smashing Magazine a précommandé son nouveau livre. Ils ont publié un
extrait d'un chapitre de Vitaliy Fridman .
Dan Brown d'EightShapes conseille au designer de ne pas se réjouir s'il est appelé un "génie" - très probablement, l'essence de son travail n'est pas bien comprise et cela est semé d'embûches. Il est important d'être à égalité avec l'équipe produit - il se révélera ensuite recueillir différents points de vue et introduction en un résultat solide.
Livres sur le point de sortir
Pamela Pavliscak "Concevoir pour le bonheur" .
Austin Govella "Hacking Product Design" .
Amber Case et Aaron Day "Designing Products with Sound" .
Jorge Arango "Vivre dans l'information" par Rosenfeld Media. L'année prochaine, Rosenfeld Media aura
6 autres livres .
Personnes et entreprises de l'industrie
Shopping pour les studios de design par les grandes entreprises
Accenture achète un studio allemand de designaffairs .
Blog de l'équipe de conception Airtasker.
Entretien avec le concepteur d'interface de jeu Disney Howie Begosa, qui a parcouru un long chemin professionnel en travaillant avec de nombreuses plateformes.
Actes de conférence
La conférence
Enterprise UX 2018 s'est tenue du 13 au 15 juin à San Francisco. Natalie Hanson a fait un magnifique résumé détaillé des discours (liens vers des parties individuelles dans les commentaires).
La conférence
Confab 2018 s'est tenue du 21 au 23 mai à Minneapolis. Rhiannon Jones de Deliveroo a fait un synopsis des textes frontend.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.