Comment créer rapidement un environnement de travail pour les développeurs Web ou configurer un environnement de développement pour travailler ou apprendre HTML, CSS, PHP sur Windows.
(article publié sur Linkedin )

Ceci est ma traduction de l'article de l'auteur de livres sur les programmes Assembler et Reversing. Maintenant, il est principalement publié aux États-Unis. Je pense que ce sera utile aux débutants et pas seulement.
Les programmeurs débutants se demandent toujours par où commencer pour apprendre à créer des sites Web. Une recherche sur Internet fournit de nombreuses informations diverses, mais malheureusement, elle ne fait que confondre encore plus les développeurs débutants. Ayant plus de 5 ans d'expérience dans l'enseignement, j'ai vu à plusieurs reprises comment les étudiants, prenant des pauses dans les jeux informatiques et décidant de devenir développeurs web, ont essayé de mettre en place des environnements de développement. Ils ont commencé à trier les programmes de mise en page. Ils ont saisi Sublime Text, Notepad ++, Visual Studio Code, NetBeans ou PHPStorm. Nous avons essayé d'installer WAMP (signifie Windows, Apache, MySQL et PHP) sur un ordinateur local, tel que Denver, Xampp, Open Server et bien d'autres. Mais comme il n'y a pas de connaissances systématiques dans la tête d'un développeur novice, il n'y a pas d'expérience de réglage, assez rarement l'un d'entre eux a réussi à mettre en place un environnement de développement pratique, et qui a réussi, il s'est rendu compte que jouer était devenu plus difficile, car de nombreux programmes installés supplémentaires rendaient la lecture difficile. douceur dans le jeu.
Cet article est né pour expliquer pendant de nombreuses années à chaque élève comment tout faire correctement et commodément.
Encore une fois, je tiens à dire que nous allons configurer l'environnement de travail dans Windows pour étudier la création de sites en HTML, CSS et leur relation avec PHP. Nous appellerons un tel ordinateur de travail pour que les développeurs web novices s'habituent à l'idée que leur ordinateur est leur source de revenus.
Pour commencer
Je pense que puisque vous décidez de devenir développeur web, la toute première chose que vous devez faire est d'installer Git sur votre ordinateur. Git est un système de contrôle de version distribué. Croyez-moi, ce système vous fera économiser plus d'une fois, surtout lorsque vous réalisez que quelque chose s'est mal passé. Grâce à git, vous pouvez clairement contrôler quand cela s'est produit et git vous donnera l'opportunité de revenir à la version précédente du fichier édité. C'est pratique, non?
Pour installer, télécharger et installer Git pour Windows ( https://gitforwindows.org/ ), nous laissons tous les chemins et paramètres par défaut. Après l'installation, redémarrez votre ordinateur.
Vous pouvez maintenant utiliser Git à l'aide de la ligne de commande ou de PowerShell.
J'adhère à la règle selon laquelle il suffit d'installer git et IDE sur votre ordinateur de travail, ce qui signifie «environnement de développement intégré». Tout le reste devrait fonctionner dans la version serveur. Vous ne pouvez pas vous définir un WAMP différent. Je souligne que je parle spécifiquement des assemblages WAMP. Je vais expliquer mon point de vue. Les assemblages WAMP sont pratiques et bons, mais uniquement lorsque vous comprenez clairement ce que vous faites et pourquoi vous le faites sur le serveur et le site. Les débutants simplement à cause de leur expérience ne peuvent pas encore. Oui, en lisant dans de nombreux forums où les développeurs Web, y compris les développeurs Full Stack, donnent des conseils aux débutants, j'ai très souvent dû lire que les assemblages WAMP sont très pratiques. Mais sur de tels conseils, vous pouvez immédiatement distinguer un professionnel de quelqu'un qui vient de faire ses premiers pas vers le développement web. Un professionnel ne conseillera jamais à un débutant d'apprendre le développement Web pour installer des assemblages WAMP.
Et voilà. L'environnement dans l'assembly WAMP est très différent de l'environnement réel des hébergeurs Web, sur lequel votre site fini sera situé. L'environnement des hébergeurs Web est généralement un système basé sur des systèmes de type UNIX (Linux, CentOS, etc.), est moins souvent le serveur Web IIS, et lorsque vous utilisez des assemblages WAMP, nous obtenons un environnement Windows qui n'a rien à voir avec le réel n'a aucun environnement. Dans ma pratique, j'ai été témoin de cas où les constructions WAMP interféraient avec les gens. Par exemple, un développeur Web novice est venu dans notre équipe pour développer des sites sur un ordinateur personnel avec un assemblage WAMP. Il avait une tâche simple de créer une page à partir d'une mise en page terminée et de créer un formulaire de rétroaction fonctionnel. Quelques jours plus tard, il apporte une solution clé en main. Nous le téléchargeons sur le serveur de test, qui est une copie exacte du serveur de production et voyons que le formulaire ne fonctionne pas, et certaines images ne sont pas affichées. Oui, les développeurs expérimentés comprennent immédiatement ce qui se passe, mais le débutant ne comprend pas cela et il panique. Il dit immédiatement: "Je ne comprends pas, tout fonctionne dans ma maison." Je lui demande de vérifier d'où la page charge les images et de vérifier également le script php pour les chemins absolus. Quand il le corrige, tout fonctionne. Mais c'est un simple formulaire de rétroaction, et s'il s'agit d'un site de boutique en ligne, 400 pages? Ou un autre exemple. J'ai dû en quelque sorte gérer le déploiement du site que la société avait commandé à un pigiste - le développeur. Le développeur a fait pour commander un site de cartes de visite pour une entreprise. Lorsque ce développeur a montré la commande terminée au client sur son ordinateur portable de travail, tout a bien fonctionné, mais lorsque ce site a été transféré au fournisseur d'hébergement, le site n'a pas fonctionné et certaines pages n'apparaissaient tout simplement pas. Les développeurs expérimentés comprennent également ce qui se passe, mais cela n'a pas encore été donné aux débutants, en raison du manque d'expérience nécessaire. Ici, il s'est avéré que dans Windows, il n'y a pas de support .htaccess, après avoir enregistré les directives nécessaires pour que CMS fonctionne, tout fonctionnait. Mais ce n'était qu'un site de cartes de visite, et s'il s'agissait d'une boutique en ligne avec un panneau d'administration, des sections fermées, etc.? Ici, pour éviter tout cela, je recommande à tous mes étudiants d'utiliser, sinon un environnement de production 100% complet, du moins très proche, et cet assemblage WAMP ne peut pas fournir.
J'ai deux environnements préférés dans lesquels je travaille: NetBeans et PHPStorm. Celui qui l'aime dépend de vous. Je recommande de mettre les deux et d'essayer d'y travailler. NetBeans est gratuit, PHPStorm coûte 89 $ pour un développeur individuel, mais il y a un essai de 30 jours pour que vous puissiez le regarder au travail.
Je vais parler de personnalisation en utilisant l'IDE PHPStorm comme exemple. Installez IDE PHPStorm sur notre ordinateur de travail en le téléchargeant depuis le site officiel . Il n'y a rien de compliqué ici, c'est juste un programme windows, on laisse tous les chemins par défaut. Installé.
Comme je l'ai dit, tout doit être développé dans un environnement soit identique à l'hôte soit très proche de lui. Pour ce faire, nous devons installer VirtualBox sur notre ordinateur en le téléchargeant depuis le site officiel . Il n'y a aussi rien de compliqué, mettez et redémarrez l'ordinateur.
Il y a ensuite deux voies de développement
La première façon consiste à créer une machine virtuelle manuellement dans VirtualBox, à y installer Linux Server et à augmenter Apache, MySQL et PHP sur le serveur. De plus, pour le débogage, nous devrons également y installer Xdebug pour déboguer PHP, en comprenant simultanément les dépendances à l'intérieur de la machine virtuelle et en prenant également en compte les dépendances avec notre dossier de travail sur la machine hôte. Lorsque vous acquérez de l'expérience, ce n'est pas si difficile à faire qu'il n'y paraît, mais pour ceux qui ne font que faire leurs premiers pas vers le développement WEB, ce sont toutes des difficultés inutiles.
Il existe donc une deuxième voie de développement. Installez Vagrant sur votre ordinateur en le téléchargeant depuis le site officiel . Vagrant est une application qui vous aide à gérer les machines virtuelles. Installé? Si vous obtenez une erreur concernant la non-concordance de version de PowerShell, mettez à jour le Framework de gestion . Installé? Super.
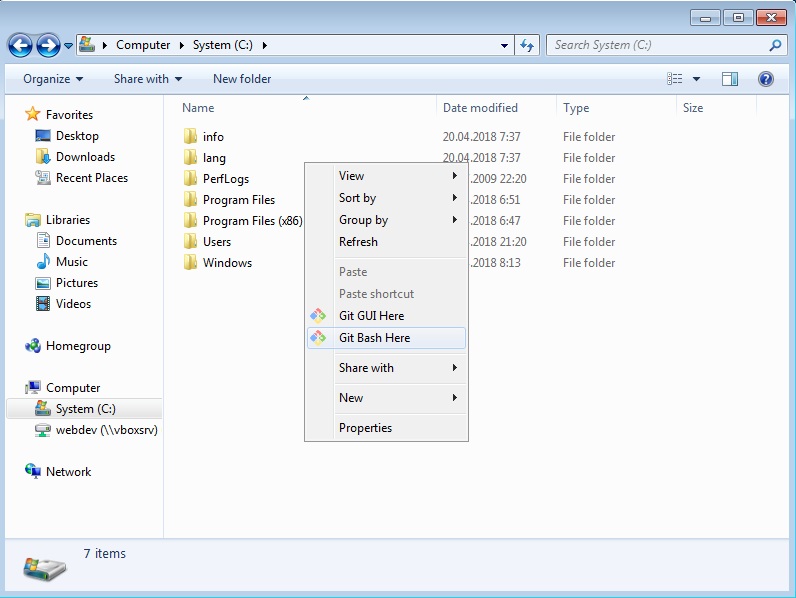
Ensuite, téléchargez l'archive avec la configuration vagabonde, que j'ai préparée sur la base de «Ubuntu Server 16.04» et que je propose d'utiliser pour mes étudiants. Nous créons un dossier de travail pour nous-mêmes, dans lequel nous allons créer notre site. Par exemple, ce sera le dossier «webdev» sur le lecteur «C». Comment faire Pour ceux qui ont déjà installé Git, ouvrez le lecteur "C" dans l'Explorateur et faites un clic droit et sélectionnez "Git Bash Here" .
A. 
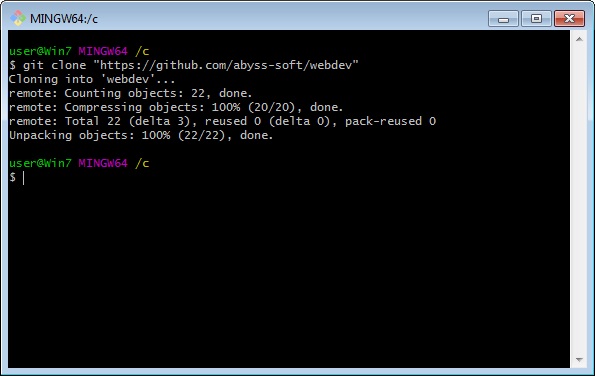
La console s'ouvrira, dans laquelle nous entrerons la commande: git clone https://github.com/abyss-soft/webdev et appuyez sur "enter".

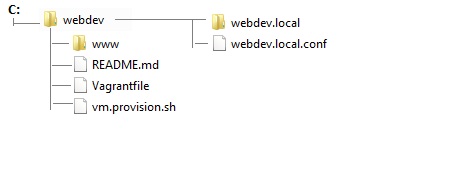
Après cela, notre dossier de travail prêt avec l'arborescence de fichiers suivante est apparu sur votre disque:

Veuillez noter que le dossier avec notre site Web que nous développerons se trouve le long de ce chemin: C: \ webdev \ www \ webdev.local
À l'avenir, vous pourrez remplacer tous les fichiers de ce dossier par les fichiers de votre site et ainsi recevoir un environnement de développement prêt à l'emploi pour votre site.
Je vous recommande également de vous inscrire sur https://github.com et de faire de «Fork» mon référentiel « https://github.com/abyss-soft/webdev », afin de le sauvegarder pour vous et il restera toujours avec vous.
Pour ceux qui ne souhaitent pas installer git, voici les liens directs:
- Lien direct: https://github.com/abyss-soft/webdev/archive/master.zip
- Lien vers github: https://github.com/abyss-soft/webdev
- Lien Vagrant Box: https://app.vagrantup.com/alex-panov/boxes/webdev
Ensuite, exécutez l'interpréteur de ligne de commande, pour cela, nous appuyez sur Win + R (appuyez de cette façon - maintenez le bouton avec le logo Windows à gauche et à droite de l'espace après l'alt) et sans le relâcher, appuyez sur R) et entrez la commande "cmd" (sans guillemets). Dans la fenêtre qui s'ouvre, nous allons dans notre dossier créé en entrant la commande cd c: \ webdev .
En allant dans le dossier, entrez la commande vagrant up . La console ne se ferme pas. Lorsque nous travaillons et que nous devons désactiver le serveur virtuel, nous entrerons la commande vagrant halt .
Le premier lancement peut prendre beaucoup de temps - l'image sera téléchargée, lors des lancements suivants cette étape ne sera pas, l'image s'accrochera du cache. Ensuite, la machine virtuelle démarre.
Dans la machine virtuelle elle-même, nous avons le fichier PHP.ini situé dans /etc/php/7.0/apache2/php.ini et ayant ce paramètre:
---------- Travailler: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable = on
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Où xdebug.remote_host = 192.168.33.31 est l'adresse de l'ordinateur hôte sur lequel PHPStorm s'exécute.
En attendant son chargement, nous écrirons dans le fichier "hosts" (il se trouve C: \ Windows \ System32 \ drivers \ etc) la ligne: 192.168.33.33 webdev.local
Ensuite, lancez votre navigateur préféré et suivez le lien webdev.local
Si tout s'est déroulé comme prévu, alors nous verrons une page avec le texte "PHP calcul:" montrant que notre site de test est chargé dans notre machine virtuelle sur le serveur et est prêt à fonctionner.
Ensuite, nous devons connecter un interpréteur PHP distant à PHPStorm.
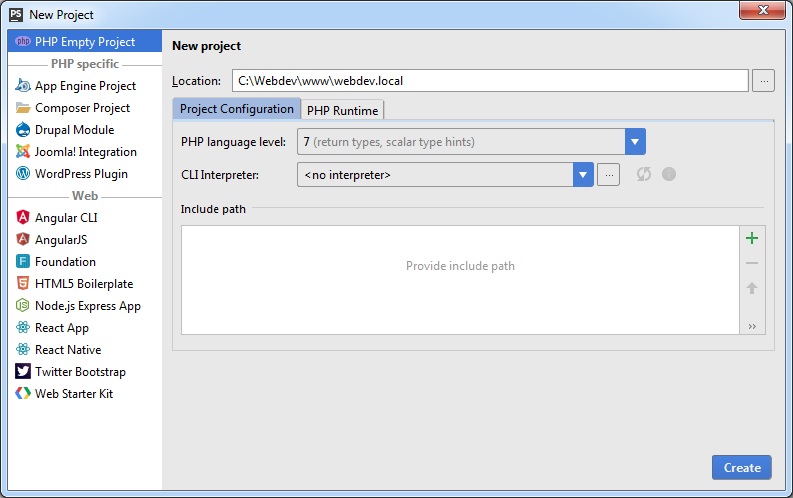
Pour ce faire, exécutez PHPStorm et créez un nouveau projet:

Le programme nous indiquera que des fichiers existent déjà dans ce dossier et nous demandera si nous voulons créer un projet dans ce dossier:

Cliquez sur "Oui"
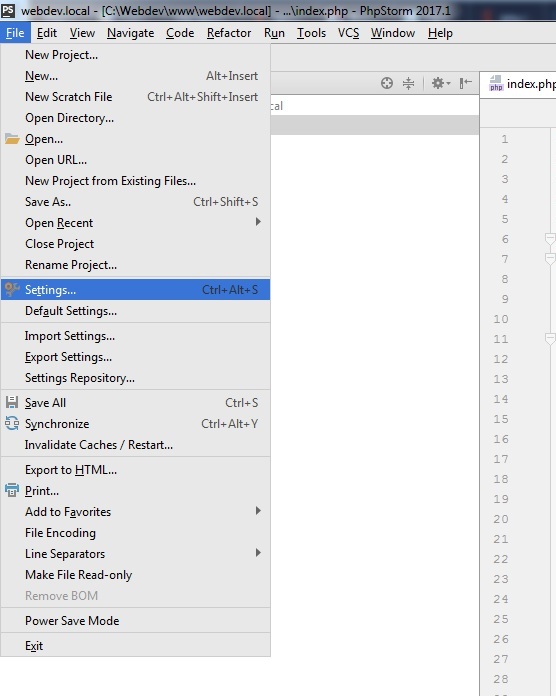
Ensuite, cliquez sur le menu "Fichier" -> "Paramètres ..":

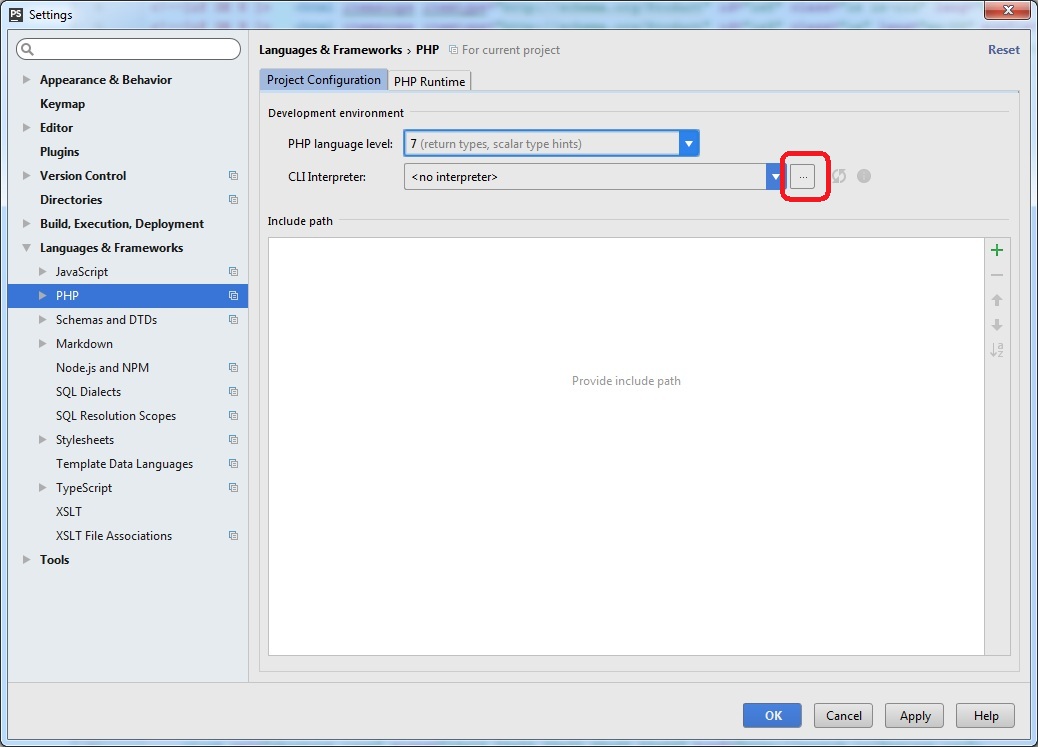
et allez dans la section Langues et Frameworks et sélectionnez PHP dans cette section. Dans cette section, vous devez affecter un interprète pour l'IDE dans la clause Interpreter CLI en cliquant sur le bouton [...]

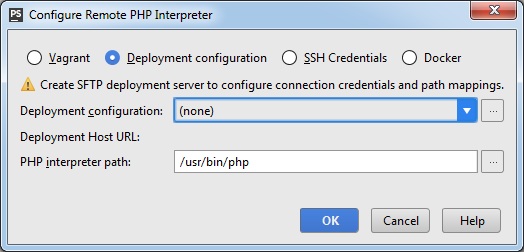
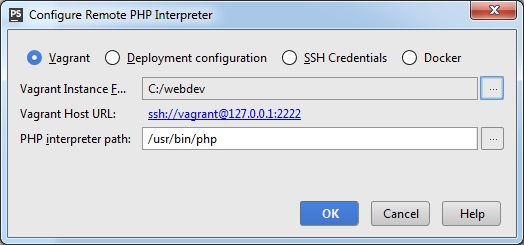
Dans la fenêtre qui s'ouvre, cliquez sur le "+" vert, définissez un nom, par exemple, "Remote PHP 7" et sélectionnez l'élément Remote ....

Dans la fenêtre qui apparaît, sélectionnez Vagrant et indiquez le chemin d'accès au fichier "C: \ webdev"

Et cliquez sur OK.
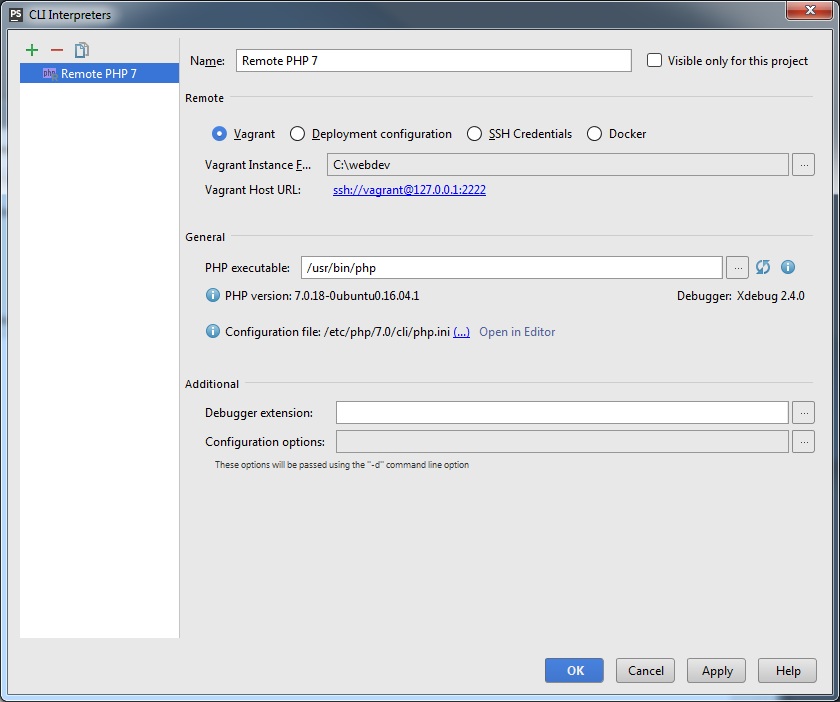
Cette fenêtre apparaît, dans laquelle la version de PHP et la version du débogueur sont visibles:

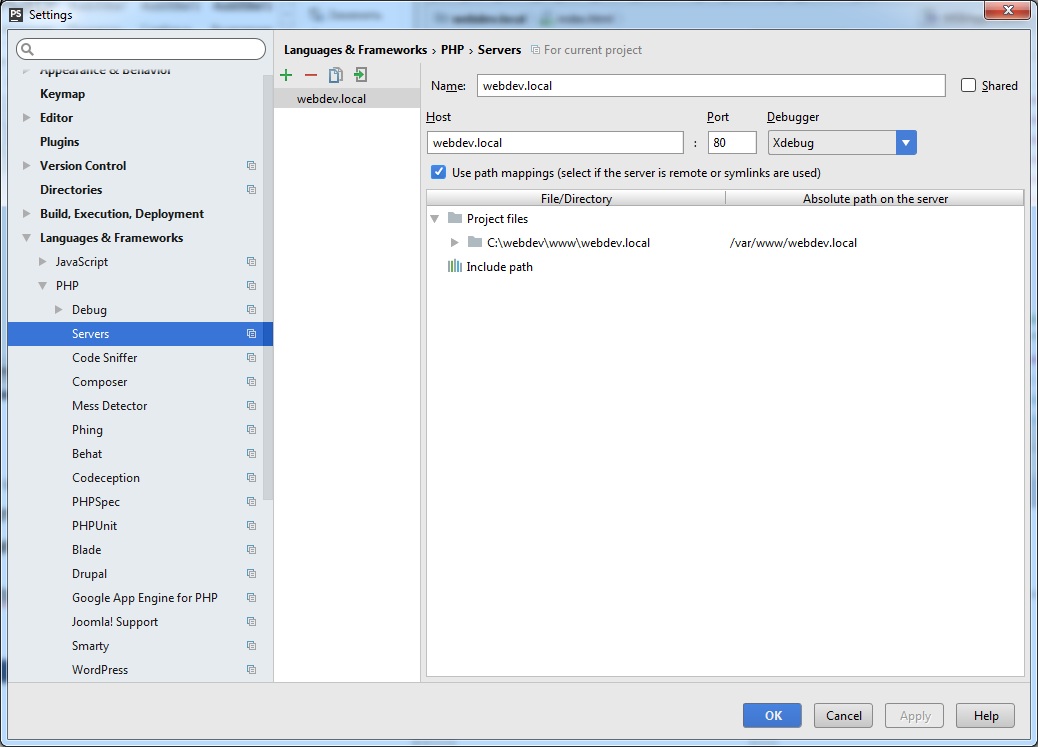
Ensuite, dans la section PHP, sélectionnez Serveurs (PHP -> Serveurs) . Cliquez sur le «+» vert et entrez n'importe quel nom, par exemple, «webdev.local» et le nom d'hôte: «webdev.local». Le numéro de port est «80» et le débogueur est défini sur «XDebug». Assurez-vous d'activer la case à cocher Utiliser les mappages de chemins ... indiquez la correspondance des chemins:
| Fichier / Répertoire | Patch absolu sur le serveur |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

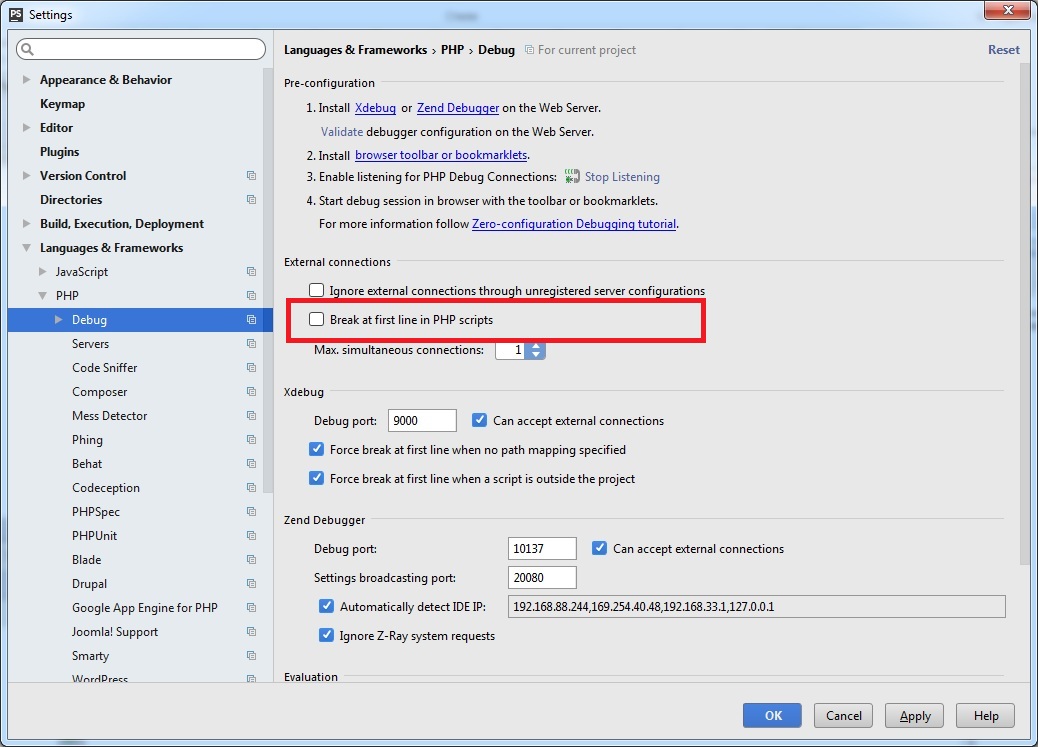
Pour un débogage plus confortable, ou plutôt, pour que le débogueur n'apparaisse pas sur la première ligne d'un fichier PHP, vous devez désactiver cette fonction ici:

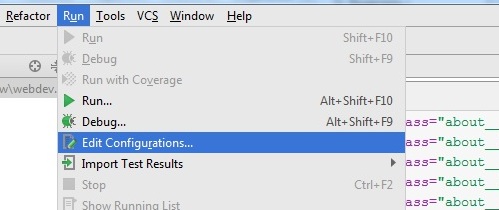
Allez dans PHPStorm, dans le menu "Exécuter", sélectionnez Modifier les configurations ...

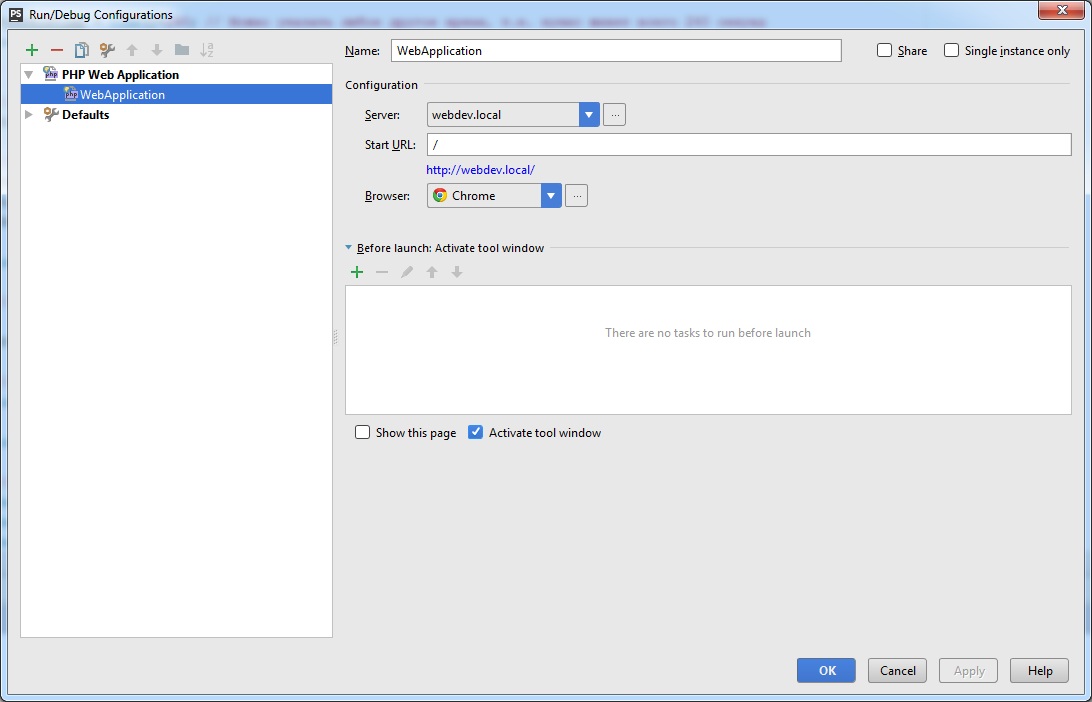
Dans le formulaire qui s'ouvre, cliquez sur le «+» vert et sélectionnez le type d'application PHP Web Application . Entrez un nom, par exemple, "WebApplication", dans le champ serveur, sélectionnez le nom du serveur que nous venons de créer, l'URL de démarrage et vous pouvez également sélectionner le navigateur dans lequel la session xdebug s'ouvrira.

Important!
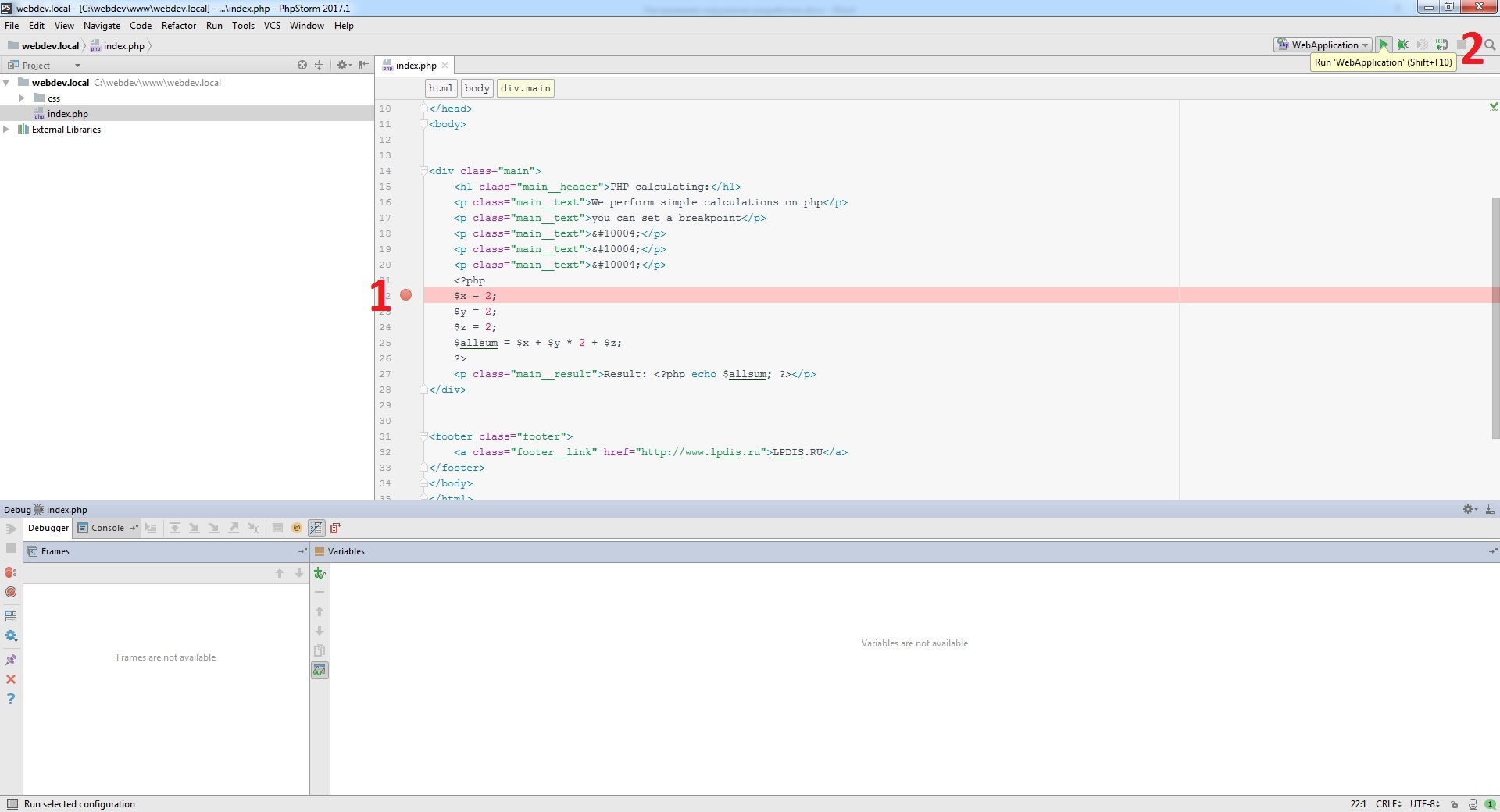
Le débogage est déclenché uniquement lorsque PHPStorm a activé l'écoute électronique. Pour ce faire, cliquez sur Démarrer l'écoute des connexions de débogage PHP dans le coin droit:

Nous devons également installer une extension supplémentaire dans le navigateur. Pour ce faire, visitez la page officielle JetBrains avec les extensions de débogage du navigateur et téléchargez l'extension souhaitée pour votre navigateur.
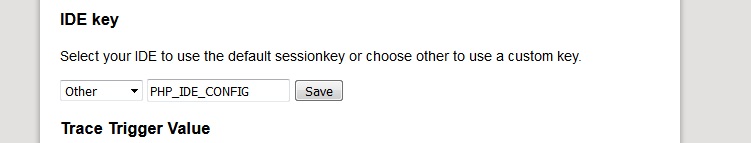
Après avoir installé notre extension dans le navigateur, ouvrons ses paramètres et spécifions idekey , que nous avons déjà spécifié dans les paramètres: PHP_IDE_CONFIG

Dans PHPStorm, activez l'écouteur (dans le coin droit de Commencer l'écoute pour les connexions de débogage PHP ) et cliquez sur Exécuter WebApplication . Le débogage au niveau PHPStorm est démarré.
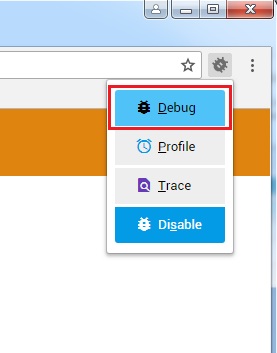
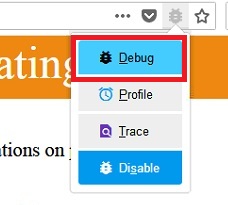
Ensuite, nous activons l'extension de débogage. Pour ce faire, allez à l'adresse de notre site Web http: //webdev.local et après avoir entré, cliquez sur l'icône de bogue (déjà dans le navigateur) et sélectionnez l'élément de débogage dans "Google Chrome"

Ou dans Mozilla Firefox

Après quoi, l'icône deviendra verte.
Après ces paramètres, vous pouvez définir en toute sécurité des points d'arrêt et déboguer vos sites PHP. Après avoir installé le point d'arrêt dans PHPStorm, vous devez actualiser la page dans le navigateur et voir qu'elle se bloque en mode de chargement, et les points d'arrêt ont fonctionné dans PHPStorm.
Par exemple, mettez un point d'arrêt sur une ligne
$ x = 2;
Et cliquez sur "Exécuter WebApplication":

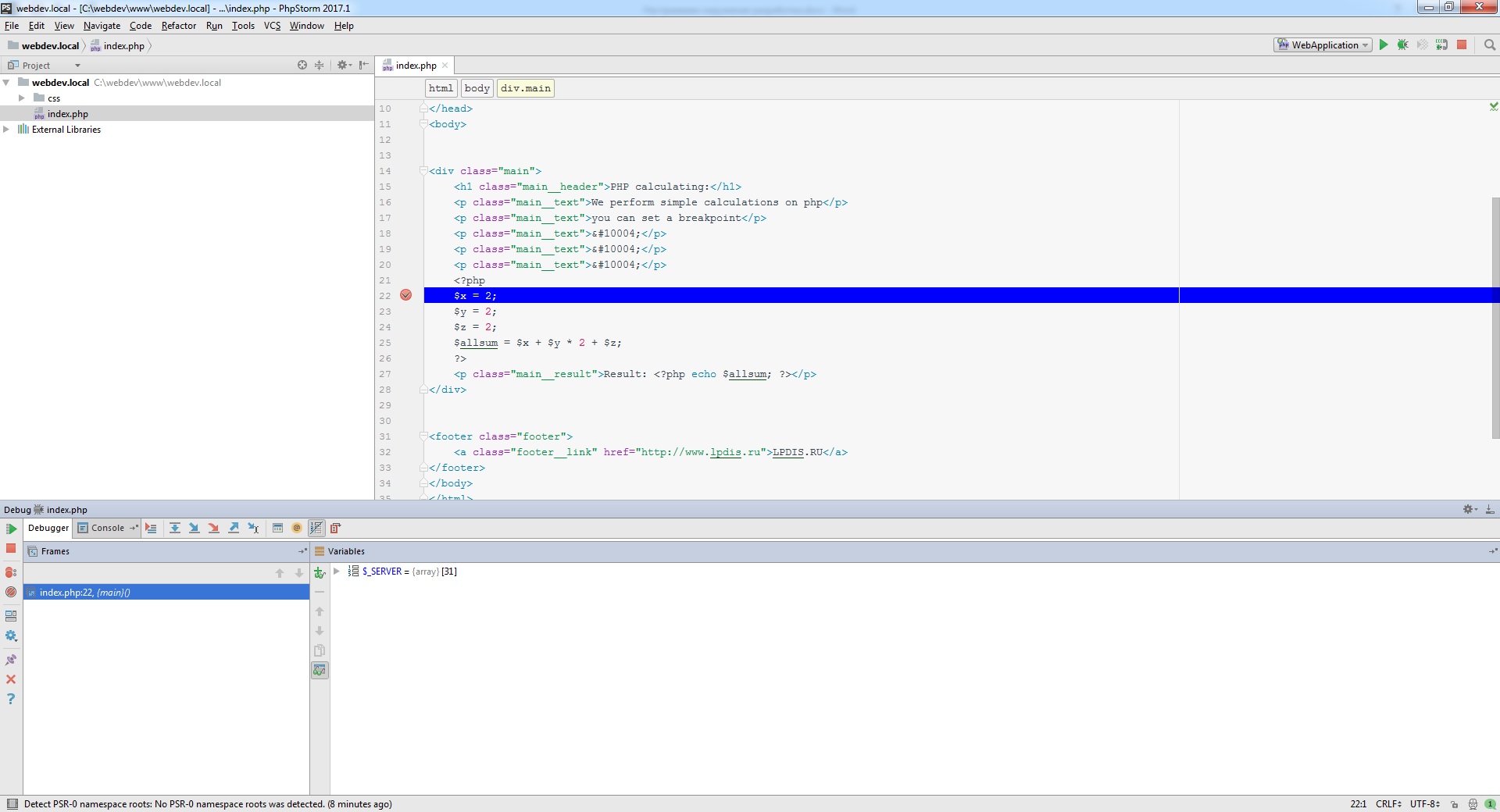
Comme vous pouvez le voir, notre débogueur s'est arrêté à notre point d'arrêt et nous montre des variables (variables):

Si nous appuyons sur la touche F8 , nous verrons que le débogueur se déplace pas à pas, affichant toutes nos variables:
De cette façon, nous avons installé et optimisé notre environnement de travail dans lequel nous pouvons pleinement travailler.