Ceci est une petite analyse du moteur de jeu Defold en utilisant un exemple pratique (sous Andoid), ainsi qu'un peu de critiques subjectives et d'éloges, enfin, une revue générale. Qui se soucie d'en savoir plus sur ce moteur, il y a une interview,
lisez . Il y a peu d'informations sur Defold sur le réseau, donc ce sera une contribution à une très petite tirelire.
Un peu de préliminaires
Defold est donc un moteur multiplateforme relativement jeune (depuis 2011) avec un éditeur visuel similaire à Gobot, Construct ou Cocos Creater. Il est principalement destiné à la 2D (il n'y a toujours pas assez d'outils pour travailler avec la 3D), le langage de programmation est Lua. Il diffère des moteurs similaires par des performances stables sur mobile (même 60 images par seconde sans retards avec le son), une petite taille de construction (2-4 Mo selon la plate-forme), un système gui and go pratique, des paramètres d'animation sympas (courbes clés) et également complètement subordonnés éditeur (je vais vous dire ci-dessous, intrigue). Sur le site, sous le compte, il est possible de stocker des fichiers de projet. Tout membre autorisé de l'équipe peut apporter des modifications au projet, ce qui est généralement pratique, bien que moi-même je ne puisse pas toujours l'utiliser, car Notre proxy de travail ne donne pas accès à l'éditeur. Defold a des fonctionnalités pour écrire du code, bien que je les amène aux inconvénients (détails ci-dessous). Et oui, j'ai presque oublié, l'équipe Defold est très réactive, mérite le respect. J'ai demandé de l'aide au forum à plusieurs reprises - immédiatement, dans les 10 minutes, ils ont répondu et aidé. Une fois qu'il y avait un problème lors du démarrage de l'éditeur sur Ubuntu, les gars ne pouvaient pas aider au début, mais après quelques heures, leur chef m'a contacté et a résolu la situation. Il s'est avéré que sous Linux il y a un bug avec du bois de chauffage standard sur la vidéo, vous devez donc en installer des natifs. Il y a aussi sur le site des actifs, où sans eux. Eh bien, finissons le prélude, allons-y!
Commençons!
Nous enregistrons et téléchargeons
l' éditeur Defold version 2 sur le
site Web (1 n'est plus pris en charge), créons votre propre projet et téléchargez-le. Le projet est ensuite stocké sur le site, ou localement (si on a peur que le rusé Defold lorgne). Ensuite, ouvrez votre projet via l'éditeur (il y aura le mien sur les photos), regardez:

À gauche, les fichiers, à droite, les entrailles du nœud sélectionné, au milieu, l'éditeur. Je ne vais pas vous déranger avec l'analyse de l'interface, vous pouvez l'étudier vous-même. Voir le dossier intégré? Il existe un ensemble standard de scripts, de polices et d'autres choses pour le moteur, vous pouvez les apprendre. Tout le reste est vos propres fichiers. Dans les paramètres du projet (dans l'image du milieu), il y a une ligne (en surbrillance) de la collection principale, il y a un lien vers le fichier de collection principal à partir duquel votre application démarre, ouvrez-le:

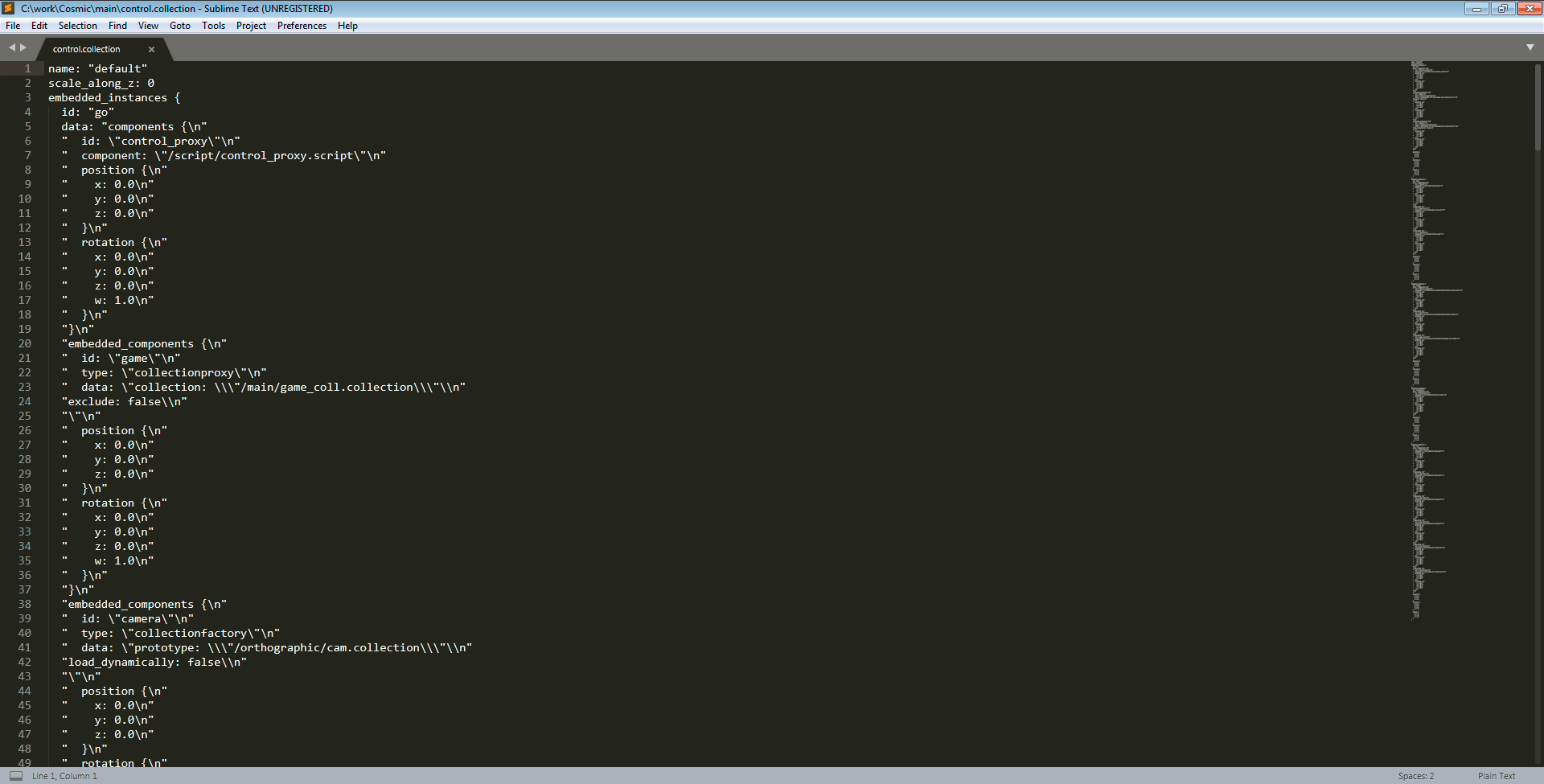
Oui, oui, c'est exactement le gâchis que vous aurez dans l'éditeur, car il n'y a aucun moyen de cacher l'inutile (nous le créditerons dans les inconvénients). Voyons d'abord ce qu'est une collection. Lorsque j'ai écrit sur l'éditeur subordonné ci-dessus, il était entendu que chaque fichier de projet, quelle que soit son extension, est un fichier texte et qu'il peut être modifié indépendamment. Ainsi, une collection est également un fichier texte avec une description des objets internes.

Une collection peut contenir n'importe quel objet (scripts, sprites, sons, etc.), ainsi que d'autres collections intégrées. Tout son contenu lors de l'exécution sera créé, les scripts seront initialisés. Les collections peuvent être enveloppées dans un proxy. Le proxy est une bonne chose, ils enveloppent généralement différents niveaux de votre jeu, par exemple. Ils peuvent être expédiés, chargés (une collection imbriquée est créée lors du chargement), suspendus, ralentis et accélérés.
En outre, une chose très pratique - Factory et Collection Factory. Ce sont des shells pour les objets qui sont indispensables si vous devez créer et supprimer des objets dynamiquement pendant l'exécution.

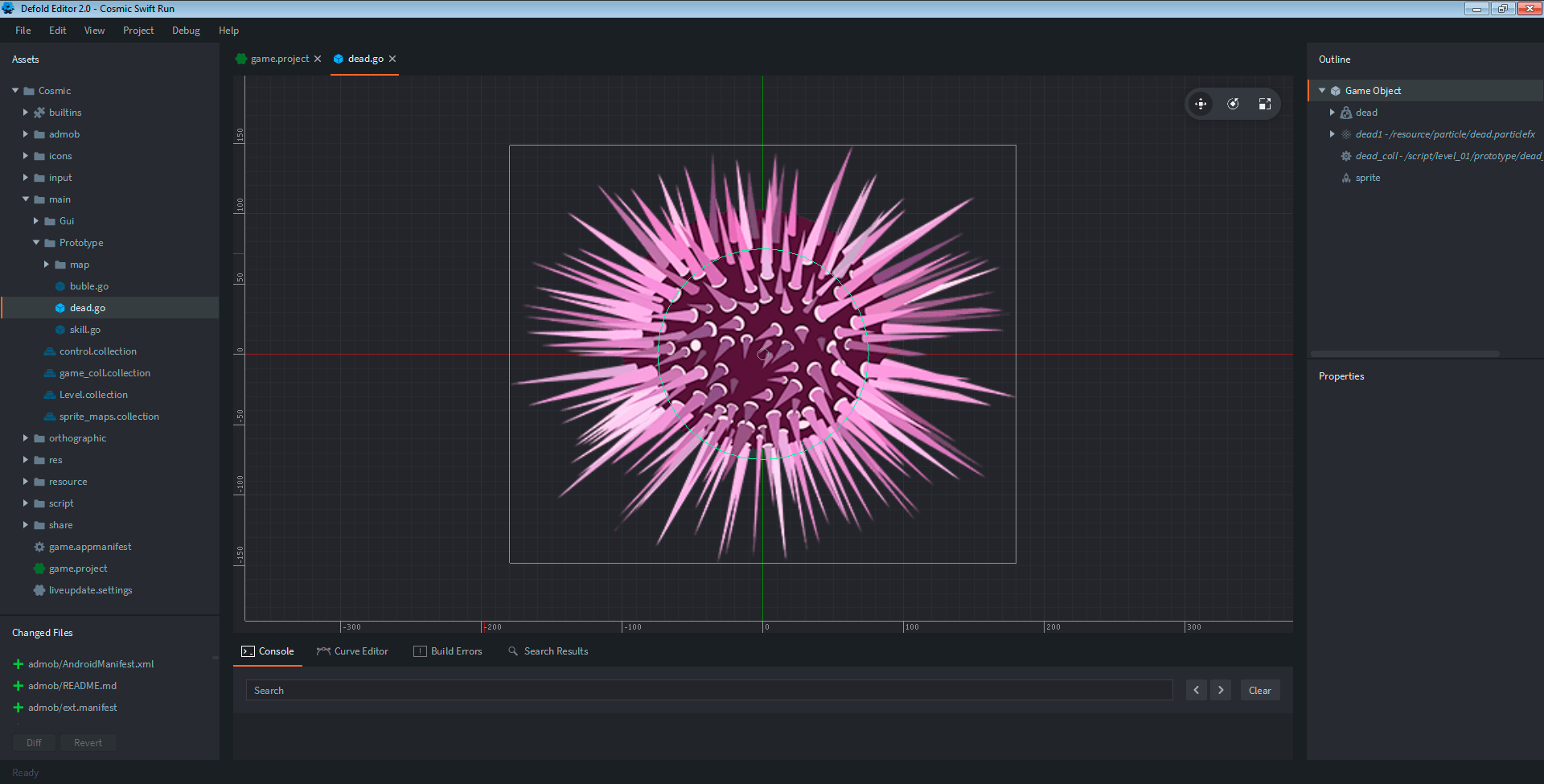
Voici un bon exemple de collection dynamique. Il s'agit d'un pic, il est chargé avec un algorithme aléatoire au niveau et est supprimé, cela lui coûte de sortir de la vue caméra pour ne pas gaspiller les ressources.

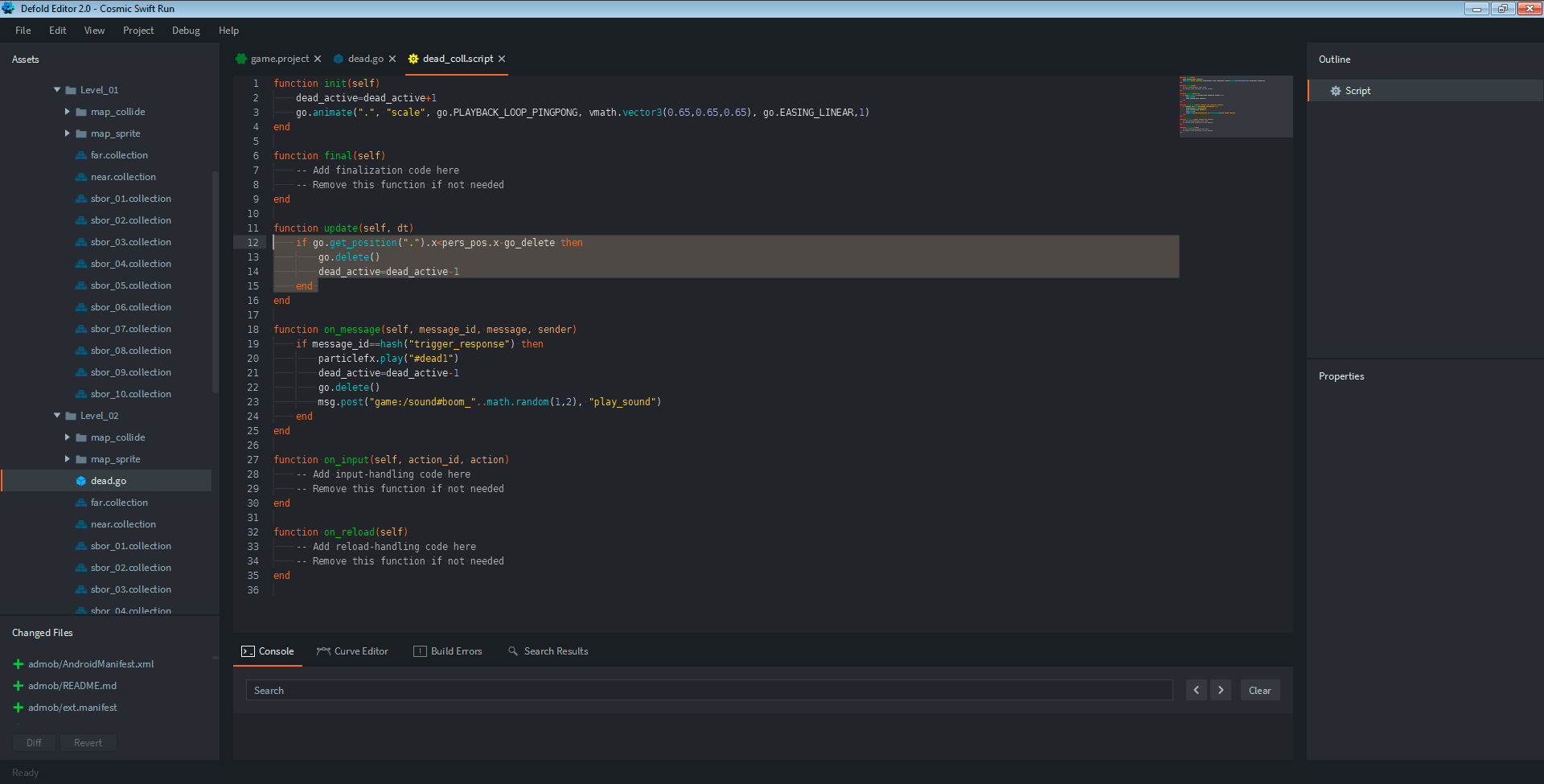
Il s'agit d'un script à l'intérieur du pic, dans la méthode de mise à jour, il vérifie si sa propre position est inférieure à la position du personnage (joueur au centre de la caméra) plus une petite marge, puis il se supprime. Soit dit en passant, vous pouvez accrocher des propriétés sur des scripts. Par exemple, j'ai un objet de collection d'usine à l'intérieur duquel se trouve un mouton npc.

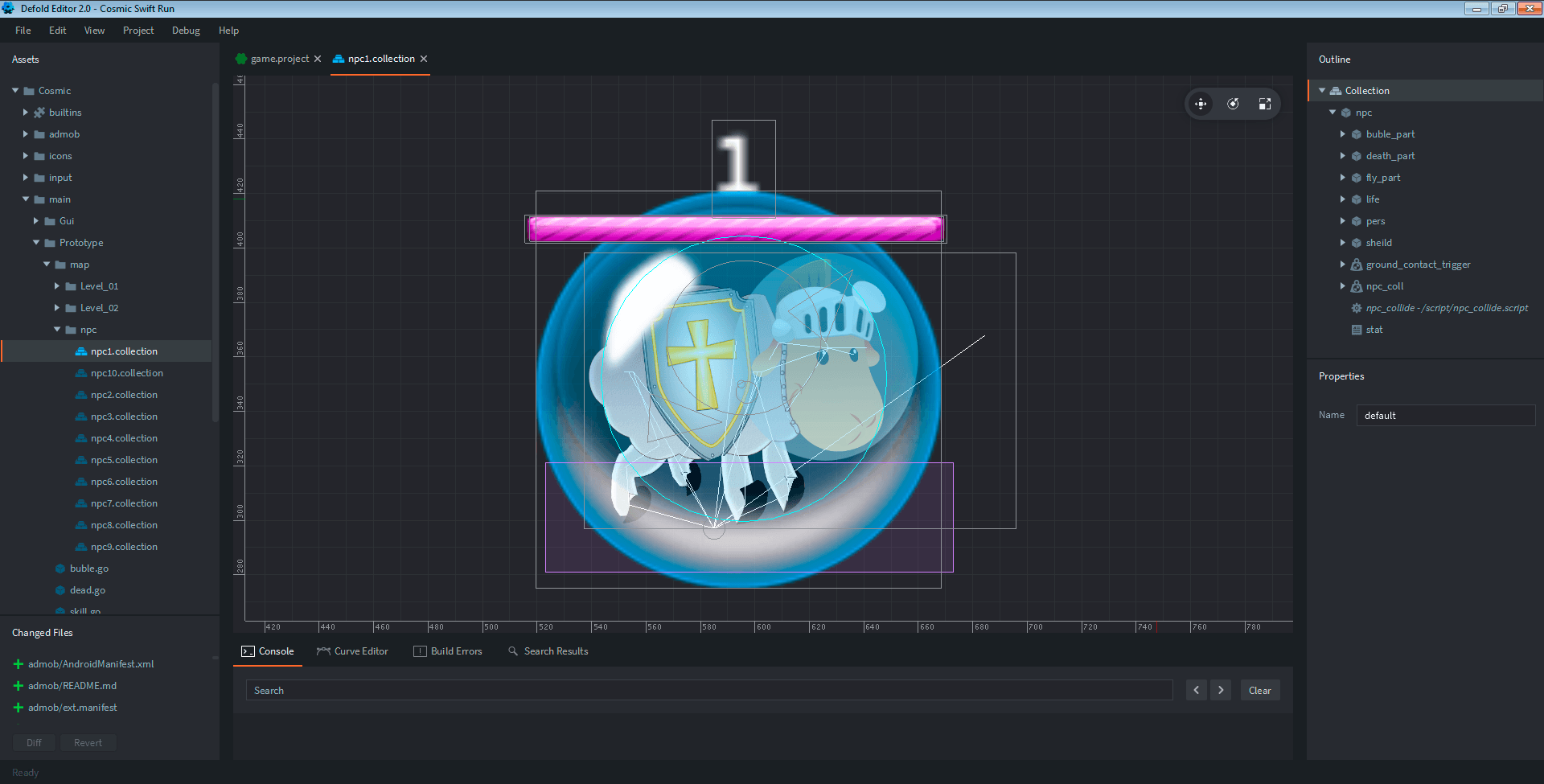
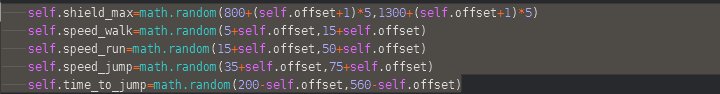
Voici notre PNJ, il a des propriétés telles que la vitesse de course, la foulée, la force de saut et l'endurance. Lors de la création d'une instance, je lui attribue au hasard ces propriétés.
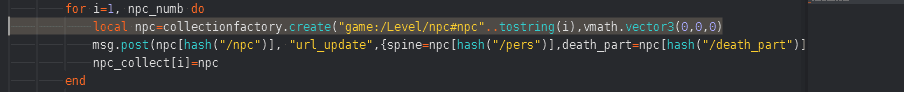
Créer un PNJ:

L'instance interne du script change ses propriétés (unicité par soi-même.):

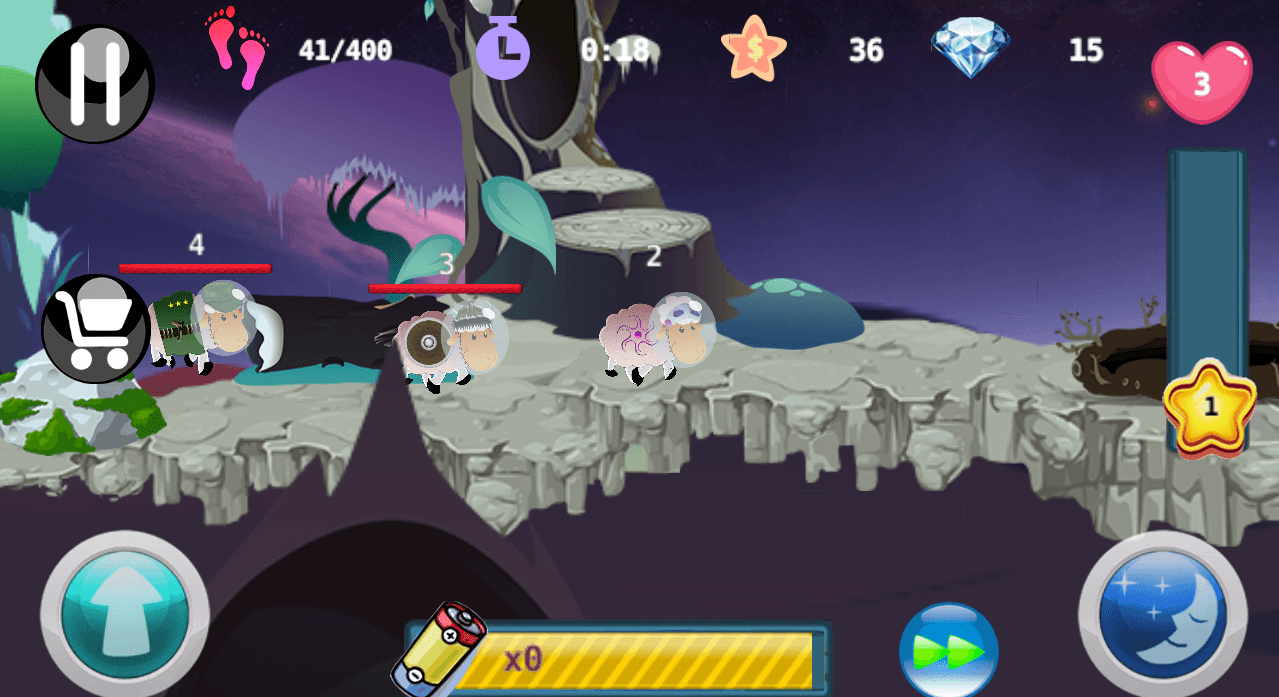
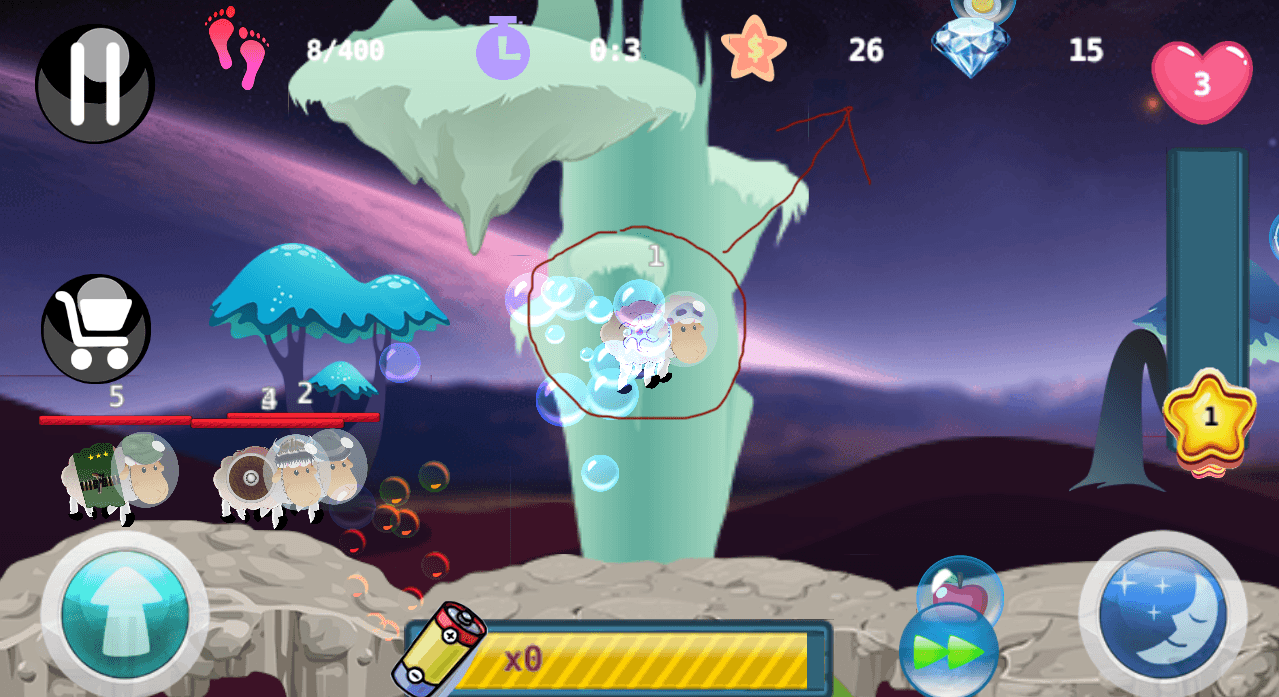
Et maintenant nos agneaux courent à des vitesses différentes:

En parlant de l'éditeur de code, il est primitif. Les méthodes ne peuvent pas être minimisées (comme dans Sublime, par exemple), et quand il y a beaucoup de lignes, vous devez tourner la roue pendant un temps long et douloureux, en cherchant la bonne. Il n'y a pas non plus d'augmentation d'échelle, mais ce sont des bagatelles. Les actifs Defold contiennent des instructions sur la façon d'enseigner à Sublime à remplir des méthodes à partir de l'éditeur.
En ce qui concerne les particules, c'est pratique - si vous sélectionnez un émetteur dans la fenêtre de l'éditeur et appuyez sur la barre d'espace, vous pouvez immédiatement voir le résultat.
Eh bien, maintenant, comment fonctionne le moteur
Defold accepte deux branches distinctes pour le rendu, ce sont GUI et GO.
GUI - comme son nom l'indique, il s'agit d'une interface utilisateur. Il existe séparément, est configuré à l'écran et est toujours rendu au-dessus de tout le reste. L'interface graphique possède ses propres méthodes qui ne sont pas liées à GO, bien que similaires à celle-ci. Il s'agit également d'une collection, mais avec des limites. Un script est accepté par interface graphique, avec l'extension .gui_script. Une chose excellente et pratique, bien qu'il y ait une nuance - vous ne pouvez pas accéder directement à des objets de jeu à partir de l'interface graphique, uniquement via des variables globales ou via des messages (je vous le dirai plus tard).
GO est un objet de jeu (quelque chose comme un nœud de transformation), contient des informations sur le mouvement, la rotation, l'échelle, etc. À l'intérieur, il prend tout, y compris les autres GO. Utilisé pour les collections, c'est un shell requis pour n'importe quel nombre d'objets (comme un groupe).
Ensuite, le plaisir commence. Je suis passé à Defold à partir d'un Android Studio convivial avec Libgdx, et c'est ce qui m'a choqué: les objets ne sont pas accessibles directement, uniquement via des méthodes ou des messages de béquille qui ne donnent toujours pas de liberté créative, il y a de sérieuses limitations. Si on le compare au même Libgdx, je pourrais tranquillement même réécrire la classe existante de la bibliothèque Lieb et y faire référence déjà. Dans Defold, hélas, vous utilisez ce que vous avez, et si quelque chose manque, demandez aux développeurs d'ajouter la fonction nécessaire, ou vous cherchez une solution de contournement. Par exemple, lorsque vous travaillez avec du son, vous ne pouvez pas savoir si la lecture est terminée! J'ai dû ajouter une béquille qui reconnaît la durée du son du fichier de lecture. Quant au Box2D simplifié (la critique a soudainement commencé), de glorieuses méthodes de détection et de traitement avant, pendant et après la collision ont disparu de là! Au lieu de cela, un message arrive dans le script, qui se trouve dans le même GO avec le corps physique (pas toujours chaque trame, en particulier sur la mobile) avec des informations sur la collision, et c'est tout. De plus, on ne peut pas déplacer un corps s'il est physique, il ne peut être que cinématique et cette propriété ne peut pas être modifiée pendant l'exécution. GO ne peut pas être mis à l'échelle avec le corps physique, dans l'éditeur, il changera l'échelle pour vous, mais pas dans le jeu (comme ils avaient promis de le réparer). GO ne peut pas être redimensionné à moins (par exemple, miroir par X), tout fonctionnera dans l'éditeur, mais en cours d'exécution, il reviendra à celui d'origine. En général, je me suis un peu rebellé à ce sujet et (après avoir résolu ces problèmes avec des béquilles), je me suis calmé, la vitesse de Defold et de son éditeur l'emportait toujours sur le frein Libgdx (les lecteurs me pardonneront ma subjectivité!) Et l'absence d'un éditeur normal (je me souviens que je l'ai fait pour Lieb éditeur de carte dans Autodesk Maya, mais c'est une autre histoire ...).
La méthode msg.post () et comment s'y rapporter
En général, chaque objet a une URL (par exemple, "main: / main_pers # spine_anim"), par laquelle vous pouvez envoyer un message, et même y attacher des variables. Les messages volent directement au destinataire sans attendre en ligne pour le traitement. Il est à la fois pratique et crée parfois de la confusion. Des messages sont souvent nécessaires pour envoyer des informations de GO à l'interface graphique (par exemple, vos moutons ont attrapé une bulle de fruits, nous mettons à jour le score dans l'interface graphique).

et vice versa (l’énergie est finie, nous informons le mouton qu’il est temps de dormir).

Des problèmes surviennent lorsque les variables calculées dans l'un des scripts de la méthode de mise à jour n'ont pas le temps de se mettre à jour, car les messages sont hors tour. Mais ce n'est rien, l'essentiel est de s'y habituer.
Une autre nuance est l'adresse des objets. En substance, ce sont des chaînes, cependant, sur les plates-formes mobiles, les chaînes sont désactivées pour économiser les ressources (où, bon sang, c'est écrit!?), Au lieu d'elles, il y a un hachage. Il ne semble rien, oui, mais si votre logique de jeu envoie des messages via les lignes éditées, alors attendez le problème, la poste ne remettra pas de lettre au destinataire. Par conséquent, réservez des adresses dans des variables via la méthode msg.url () et ne les touchez pas. En fait, ce sont des bagatelles, mais au début, cela enlève terriblement un temps précieux. Par exemple, pour savoir si un mouton est au sol, vous devez ajouter un corps cinématique supplémentaire juste sous les pattes et lui demander s'il y a une entrée dans le sol.
Os de dragon au lieu de la colonne vertébrale
Pas de problème, nous utilisons un dragon, car la colonne vertébrale est très payante. Mais, comme toujours, il y a un mais. La colonne vertébrale a une fonction - la peau, le dragon ne l'a pas. Comment résoudre? Les mains. Ouvre json de la colonne vertébrale et regardez où il y a de la peau, analysez, copiez, collez dans notre json du dragon et éditez comme il se doit, c'est tout. Un script python vous permet d'économiser un montant décent. Quant aux scripts, c'est généralement un conte de fées. Étant donné que tous les fichiers sont du texte, l'édition peut être automatisée. Par exemple, j'ai collecté un niveau dans l'éditeur en utilisant un atlas général avec un grand nombre de textures (plus de 300), mais je n'ai pas utilisé tout, seulement environ 100. Afin de ne pas utiliser mes mains, j'ai «optimisé» l'optimiseur d'atlas - tout ce qui est utilisé dans la collection reste, le reste jette. C'est très pratique lorsque vous pouvez automatiser quelque chose.
Partager et Admob
Le bouton Partager peut être trouvé dans les ressources et attaché en quelques minutes. Attention aux actifs! Asset Admob, par exemple, ralentit considérablement la génération et n'est également pas donné du tout lorsqu'il n'y a pas de connexion réseau. Dans le cas d'Admob (je n'écrirai pas comment l'intégrer, tout est dans la documentation sur le github), vous devez toujours faire une vérification sur la plate-forme, sinon la construction sur les fenêtres donnera une erreur. Par conséquent, lors du développement, reporter la publicité et les autres actifs pour la dernière fois, comme La construction de Defold sans eux est très rapide. Quant à la localisation, vous pouvez créer vous-même un tel dictionnaire:
dict["ru"]["lang"]=" " dict["en"]["lang"]="Ya ne russkiy"
et modifiez le texte lors de l'initialisation, en vous référant comme suit:
language=sys.get_sys_info().language label.set_text("game:/go#label",dict[language]["lang"]
C'est essentiellement tout, selon le résultat, Defold est très cool (quand je l'ai compris), donc je conseille à tout le monde. Peu importe ce que j'en ai retiré, regardez la
bande -
annonce ici (pas pour les relations publiques, mon public cible est les enfants).