 Par un traducteur:
Par un traducteur: Roman Gaponov - co-fondateur de la société Django Stars, qui est engagée dans le développement d'applications web et mobiles. Sur la base de son expérience personnelle et de l'expérience de son entreprise, Roman a écrit un article sur le processus de développement de l'interface utilisateur. Il a été initialement publié sur Medium, en anglais. La traduction de cet article est publiée par nos soins sur Habré.
Un peu agréable: dans cet article (et c'est le deuxième matériel sur le développement mobile, le premier
ici ) il y a une sorte d'oeuf de Pâques, qui vous permet d'obtenir une remise sur le cours Skillbox et l'agence de développement mobile Agima. Il s'agit d'un rébus qui, une fois décrypté, donnera le mot ou le nom de la solution dans le domaine du développement des interfaces mobiles. Remise pour rébus deviné - 10%. Il y a des rébus dans nos autres articles de cette série. Les remises sont résumées et si vous les récupérez toutes, vous pouvez obtenir un taux pour un prix ridicule.
Création de concept
La toute première étape est lorsque l'idée est déjà là et que le développeur dispose de tous les outils nécessaires à sa mise en œuvre. Mais par où commencer? Nous commençons par explorer les études de cas de niche, de public cible et de produit. Cela permet de comprendre les futurs clients du service et de créer une interface utilisateur optimale pour chacun d'eux.
À ce stade, des aspects tels que la taille et l'emplacement des boutons et des formulaires, les polices et de nombreux autres aspects de la structure de l'interface peuvent être affectés. Comparons l'application fintech et le service de la compagnie de taxi.
 Application Fintech. De nombreuses icônes, elles ne sont pas trop grandes, mais il est pratique de travailler avec elles. Une abondance de fonctionnalités diverses
Application Fintech. De nombreuses icônes, elles ne sont pas trop grandes, mais il est pratique de travailler avec elles. Une abondance de fonctionnalités diverses L'application de l'un des services de taxi. Il n'y a pas beaucoup de boutons, et ils sont grands de sorte qu'il est difficile de les rater
L'application de l'un des services de taxi. Il n'y a pas beaucoup de boutons, et ils sont grands de sorte qu'il est difficile de les raterDans le premier cas, il devrait y avoir de nombreux champs, listes, graphiques et transitions. Dans le deuxième cas, nous voyons de grandes commandes faciles à utiliser pendant le voyage - et de telles choses sont déjà mieux comprises à ce stade.
Remue-méninges et croquis

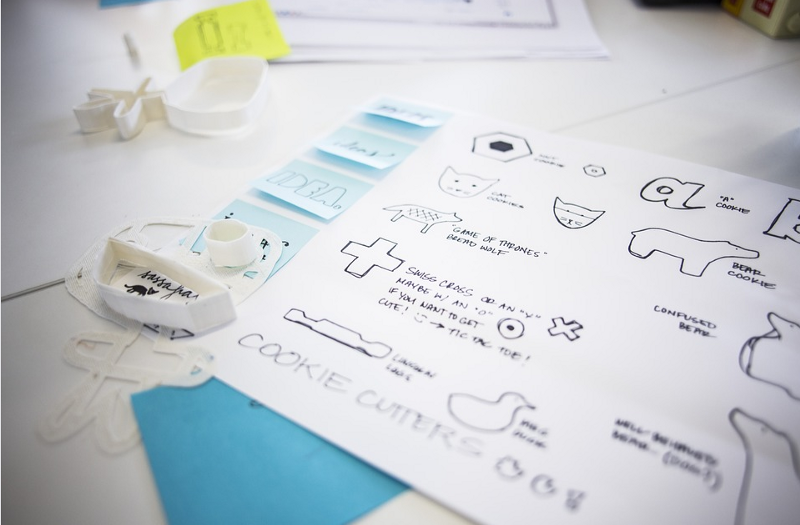
Dès que le concept du projet est clair, nous passons à l'étape suivante - le brainstorming. Elle est nécessaire pour concrétiser l'idée d'une interface. Chez Django Stars, nous prenons un stylo et un morceau de papier - c'est plus rapide que d'utiliser des outils avancés comme Balsamiq Mockups, Sketch, Photoshop et InVision.
Tableau de conversion

La création d'un croquis nous donne une structure d'interface. Mais comment l'utilisateur doit-il interagir avec lui? Le diagramme de flux utilisateur vous aidera ici. Elle illustrera la logique du produit, montrant toutes sortes de façons d'interagir avec l'interface, une feuille de route de ces interactions et l'état de l'interface à chaque étape.
Approbation de la structure et des diagrammes de transition
Une fois que nous avons terminé avec les croquis d'interface et les diagrammes de transition, le client doit les approuver. La structure et les transitions sont à la base de tous les travaux ultérieurs avec l'interface, nous ne continuons donc pas sans recevoir de confirmation. À ce stade, il est beaucoup plus facile d'apporter des modifications à la future interface, ce qui signifie un gain de temps et d'argent pour le client.
Un exemple est une boutique en ligne ou un système de gestion des ventes. En modifiant la structure d'un tel projet après l'introduction de la conception, vous pouvez vous retrouver dans une situation où le jeu de couleurs du site se casse, car les éléments d'interface et certaines autres parties de celui-ci ont été modifiés. Dans ce cas, vous devrez très probablement abandonner les modifications. Ou tout le travail devra être refait à partir de zéro.
Sélection du style d'interface

Lorsque le client approuve tout - vous pouvez continuer. Que ferons-nous? Choisissez un style d'interface. Il existe de nombreuses options: du minimalisme et du métro à la conception de matériaux et au skeuomorphisme. À ce stade, nous demandons aux clients d'envoyer des liens vers des exemples du style d'interface qu'ils aiment et nous leur demandons également quels sont leurs plans pour l'avenir proche du produit. Nous prêtons attention aux tendances actuelles, à la mise à l'échelle de l'interface, déterminons le temps nécessaire pour développer et mettre en œuvre la conception.
Confirmation de style
À ce stade, nous disons au client comment nous voyons tout nous-mêmes et expliquons également pourquoi nous avons pris telle ou telle décision. Il peut ne pas être d'accord avec certains points au tout début, car il n'a pas encore reçu d'informations complètes sur l'interface - il ne s'est pas fait une opinion et n'a pas encore compris les problèmes possibles. L'objectif est de conclure la discussion par l'adoption d'une option qui nous satisfait, nous et le client.
Cours associés : Fullstack Mobile Developer .
Le cours a été créé par Skillbox et Agima. Un programme de 4 mois sur tous les outils sans lesquels le développement de produits mobiles est impossible.
Prototypage, conception et leur démonstration
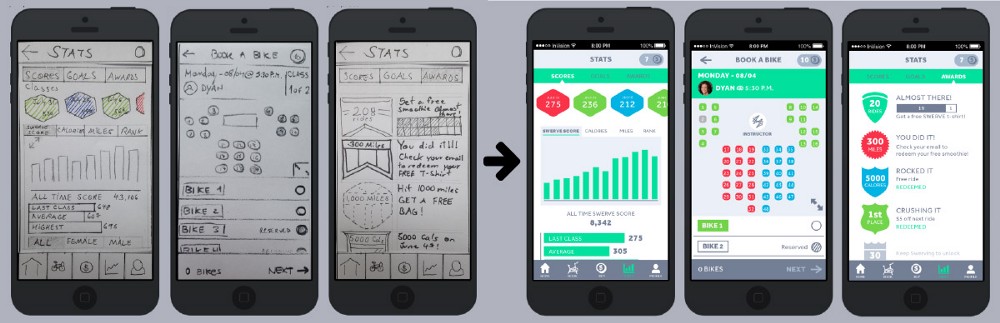
Dès que toutes ces étapes sont terminées, nous sommes prêts à développer et à montrer au client la version complète du design. La démonstration peut sembler différente. Sur la base de notre propre expérience, nous recommandons ce qui suit.
Wireframe
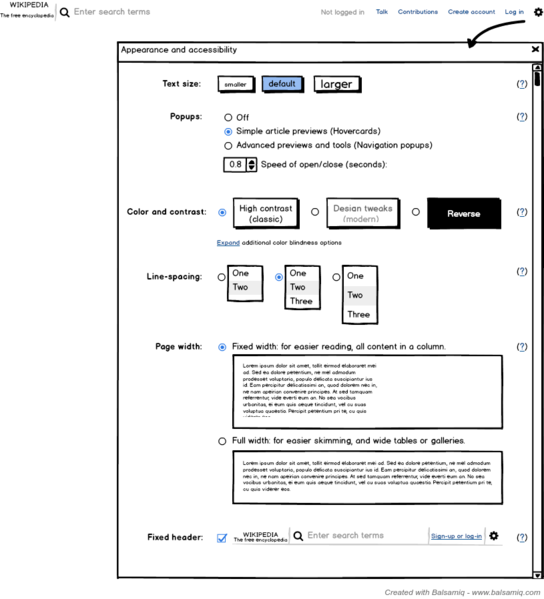
Le moyen le plus rapide de mettre en œuvre vos idées. Il s'agit d'une démonstration de bas niveau de la conception. Cependant, cette méthode vous permet d'afficher la structure et la description de l'interaction de l'utilisateur avec le produit développé. Réalisé sous la forme d'une interface de bloc dans les tons de gris.
Disposition
Une démonstration de prototype vous permet de démontrer un projet de conception proche de la réalité. Ici, tous les éléments et contenus sont statiques, mais cette forme est perçue plus clairement que la précédente. Et vous pouvez créer un modèle de présentation assez rapidement.
Prototype cliquable
Il s'agit d'un prototype détaillé du produit final. Il émule l'interaction de l'utilisateur avec l'interface. Par exemple, il vous permet de cliquer sur les contrôles, d'utiliser des formulaires et de vérifier d'autres points, y compris l'animation. Néanmoins, la création d'un tel prototype est un processus qui demande beaucoup de temps.
Alors Il est temps de rebus, vous êtes à l'endroit même où vous pouvez trouver une remise. Gardez à l'esprit que l'anglais ici peut interférer avec le russe, et surtout - n'oubliez pas que nous suivrons attentivement les commentaires et en retirerons les conseils et les réponses! Le prologue, chiffré dans le rébus, doit être appelé lorsque notre responsable vous contacte après l'envoi d'une candidature pour le cours. Les remises pour les rébus résolus se résument entre elles (il y a quatre rébus au vu de cet article), mais pas avec des remises sur le site. Ne tardez pas trop - la promo fonctionne jusqu'au 30 août 2018. Flux animé
Flux animé
Et ceci est une vidéo d'interaction de l'utilisateur avec l'application. La création d'un modèle de démonstration de ce type nécessite un maximum de temps, car il faut non seulement faire un prototype, mais aussi enregistrer la vidéo avec. Néanmoins, c'est un modèle très clair.
Approbation de conception
Il y a des gens qui imaginent clairement à quoi devrait ressembler le design, et il y a ceux qui ne font que supposer. Quoi qu'il en soit, chacun a sa propre vision. À ce stade, le client voit le résultat et discute des points importants avec nous, et nous faisons les ajustements nécessaires.
En conclusion
Le développement progressif de l'interface vous permet d'atteindre rapidement l'objectif final. Tout cela fait gagner du temps et, pendant le processus de développement, vous pouvez facilement apporter des modifications. De plus, cette façon de travailler réduit considérablement la probabilité de modifications inattendues de la part des clients.
Skillbox recommande