Je vais au bureau en train - je dois passer par une station, et j'y serai presque.
Chaque matin, j'achète des billets de train dans l'application et je souffre. C'est moins cher là-bas, mais la différence de prix ne paie pas ma douleur quand je traverse ces trois minutes de stress. Sans même mentionner le temps de chargement de chacun des cinq écrans de l'application, on ne peut que parler de la banque WebView avec une carte enregistrée, de la saisie du code par SMS en cours d'exécution et des dysfonctionnements inattendus.
C'est quand vous roulez dans un train, et ils disent "Quelque chose s'est mal passé" et annulent l'argent, mais ils ne donnent pas de billet. Un retour arrive juste là, mais le train est déjà parti. Cela se produit plusieurs fois par mois, quelle que soit la qualité d'Internet. Il n'est pas nécessaire de parler d'actions.

En ce moment, vous pensez - peut-être qu'il existe un moyen plus simple? Eh bien, ne pas avoir de vision du tout, beau et natif. Et oui, il existe un tel moyen. Détails sous la coupe.
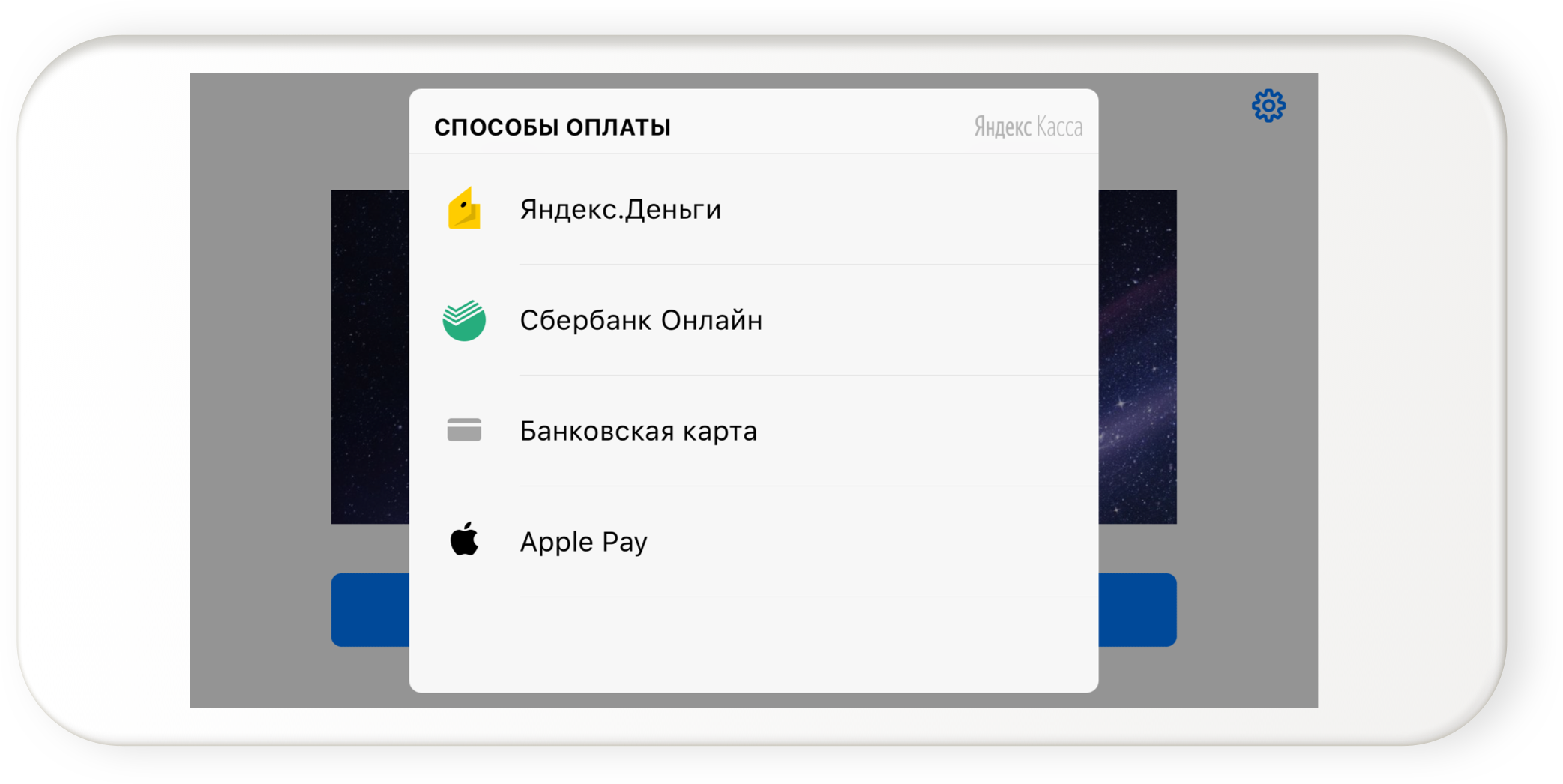
tl; dr Nous avons créé une interface pour accepter les paiements via Apple Pay, Google Pay, la banque mobile Sberbank et Yandex.Money dans iOS et Android. Non, vous n'avez pas à dessiner de formulaires de paiement. Oui, c'est aussi en open source.
En général, il existe environ deux scénarios pour accepter des paiements dans des applications mobiles.
Le premier est via une WebView avec une page de paiement. Vous pouvez donc accepter les paiements via un portefeuille, une carte bancaire, un mobile ou toute autre chose. Le problème est que WebView n'a pas accès aux cookies du navigateur, ce qui signifie qu'il n'a pas d'autorisation pour certains modes de paiement, vous ne pourrez donc pas payer.
Dans le deuxième scénario, le commerçant transmet les données de la carte via son backend - pour cela, vous devez vous conformer à PCI DSS, qui est cher, long et difficile.
SDK mobile
Le SDK mobile de Yandex.Kassi est une bibliothèque pour iOS et Android que nous avons créée pour simplifier la vie des commerçants, des développeurs d'applications et de ceux qui se soucient de leurs utilisateurs. En fait, le SDK mobile est un outil de tokenisation des cartes bancaires et autres instruments de paiement. La tokenisation est l'échange de données qui est nécessaire pour effectuer un paiement pour un identifiant unique - un token.
Au printemps, nous avons déployé la première version du SDK - il y avait le paiement par carte et à partir du portefeuille Yandex.Money. Maintenant, tout va encore mieux - dans la version de juillet, ils ont ajouté Google Pay, Apple Pay et les paiements via Sberbank avec confirmation par SMS.
À propos des avantages

Le principal avantage est que l'acheteur paie n'importe quoi, mais pour un commerçant, il ressemble à un jeton qui peut être utilisé à la place des données de paiement.
Il n'est pas encore nécessaire de passer la certification pour la conformité PCI DSS - les données de la carte seront traitées sur notre périmètre. Chaque année, nous passons par la certification, respectons toutes les règles des régulateurs et éliminons les magasins connectés à la caisse. C'est donc possible.
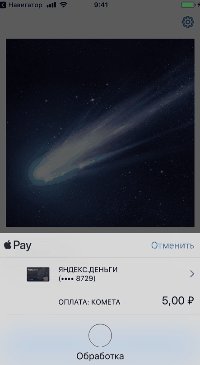
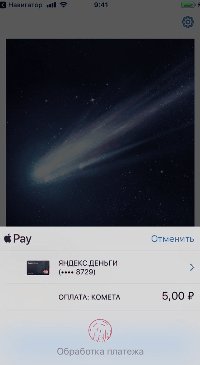
Avec le SDK, les paiements sur Android et iOS semblent familiers aux utilisateurs, et maintenant ils n'ont plus besoin de quitter le contexte de l'application au moment du paiement. Ceux qui paient à partir d'un portefeuille électronique n'ont pas non plus besoin de se connecter - si l'utilisateur est connecté à l'application Money, il vous suffit de sélectionner le compte dont vous avez besoin via Yandex.Passport.
Comment commencer à utiliser à la maison?
Si pour généraliser complètement, alors deux choses doivent être faites:
- Intégrez l'API de paiement Yandex.Cash - pour recevoir des paiements;
- Connectez le SDK mobile - pour la tokenisation et l'interface native.
Pour ajouter Apple Pay, il suffit d'activer l'acceptation des paiements par carte bancaire et d'
émettre des clés dans le compte développeur Apple.
Google Pay est un peu différent. Besoin:
- Préparez une version de test de l'APK.
- Remplissez la liste de contrôle d'intégration - confirmez que votre application ne va pas conquérir le monde, et quelques autres choses.
- Remplissez l'ensemble pour vérification sur Google Pay.
Google vérifiera tout et autorisera (ou non) à publier l'application sur Google Play.
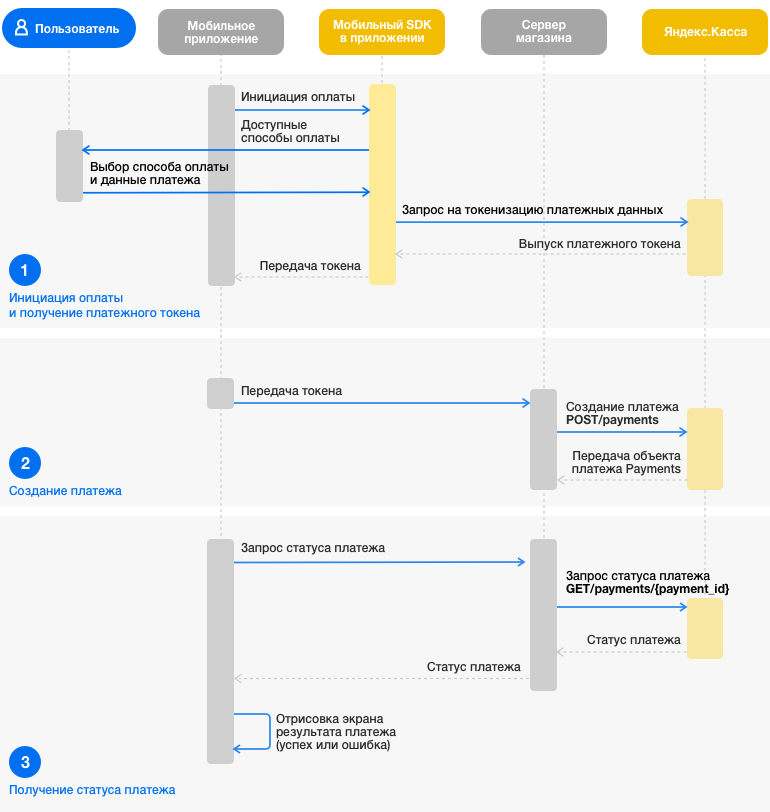
Le SDK mobile est intégré à l'application cliente afin que les paiements natifs fonctionnent à travers lui. Cela fonctionne comme ceci: les détails de la carte vont directement à notre périmètre PCI DSS, sans tomber dans le backend du magasin. Nous vérifions, traitons et retournons au marchand un jeton de paiement d'une durée de vie de 30 minutes - il peut être utilisé une fois.
 Schéma d'interaction utilisateur, commerçant, SDK mobile et API Ya.Kassa
Schéma d'interaction utilisateur, commerçant, SDK mobile et API Ya.KassaAvec la participation de SDK, le paiement se déroule en trois étapes:
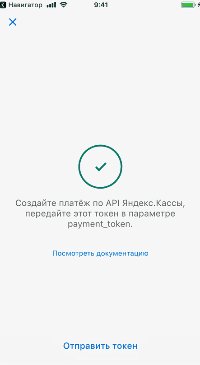
- Initiation du paiement et réception d'un token. L'application lance un paiement via le SDK et reçoit un jeton de paiement à la sortie.
- Créez un paiement. Le jeton va au serveur, qui initie le paiement via l'API.
- Demander l'état du paiement. Cela est nécessaire pour dessiner la fenêtre correcte avec succès ou erreurs.
Pourquoi est-ce bien?
- L'architecture est homogène dans différents scénarios de paiement.
- Pas besoin de travailler avec une carte de crédit sur le backend du magasin.
A propos du développement et des tests
Dans la version iOS, nous utilisons VIPER et des microservices.
Le module de tokenisation est la pierre angulaire du SDK mobile - il contrôle le processus afin que le commerçant ne voie que le token pour la sortie de l'API Yandex.Kassi, quel que soit le prix payé par l'utilisateur. Un autre module de tokenisation décide quelle fenêtre afficher maintenant l'utilisateur et fait des requêtes POST au serveur. Nous avons écrit notre wrapper pour l'API pour travailler avec les requêtes HTTP / HTTPS à YandexMoneyCoreApi - cela a rendu la vie plus facile.
Les services sont des stockages et des objets qui fonctionnent avec l'API client Yandex.Kassi.
Leur code s'est avéré propre et concis, sans un grand nombre de succursales et de sorties anticipées, car le service de développement a réussi à réfléchir à l'avance à l'ensemble de l'architecture. Les services SDK ont une quantité concentrée de programmation fonctionnelle - ici, nous avons révélé ses capacités dans leur intégralité. Là où nous devions travailler avec Functor, Monad, Applicative Functor, Promise ordinaire nous a aidés.
let method = PaymentOptions.Method(oauthToken: clientApplicationKey, passportAuthorization: passportToken, gatewayId: gatewayId, amount: amount, currency: currency) let paymentOptions = session.perform(apiMethod: method).responseApi() let allItems = getItems <^> paymentOptions let items = paymentMethodHandler.filterPaymentMethods <^> allItems let itemsWithEmptyError = items .recover(on: .global(), mapError) .then(makeErrors) return itemsWithEmptyError
La seule difficulté est apparue avec VIPER - nous avons commencé à ajouter de nouveaux types de paiement et nous avons réalisé que le module central se développait rapidement. Quand il y avait environ 1000 lignes dedans, nous avons décidé que nous devions faire quelque chose avec cela et réviser l'architecture.
Nous avons aimé l'idée d'un module central pour le processus, et nous avons décidé de l'abandonner. Dans d'autres projets, nous utilisons une machine à états finis déterministe pour décrire le processus, mais ici cela ne résoudrait pas les problèmes, car l'implémentation de beaucoup de choses resterait dans le même module. Nous avons donc décidé d'appliquer le modèle de «stratégie» pour isoler les processus de chaque instrument de paiement. Une fois que l'utilisateur a sélectionné un mode de paiement, nous créons une stratégie pour le mode de paiement, qui contrôle la carte de transition et décide du processus à suivre.
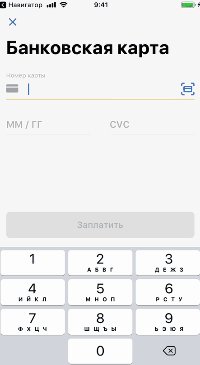
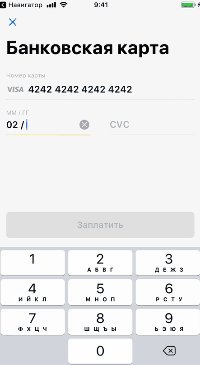
Application de démonstration

Nous l'avons fait.
Tout a commencé avec le fait que le service de test avait besoin de quelque chose pour tester le SDK mobile. Sans application de test, les gars n'ont pas pu vérifier le fonctionnement du SDK, et il n'y avait aucun développeur pour les deux plates-formes parmi les testeurs.
Au cours du processus, il s'est avéré qu'en plus de tester les tâches, une application de démonstration est un bon moyen de montrer à nos partenaires ce qu'est un SDK mobile. Quiconque ne sait pas programmer en Swift ou Kotlin (lire: toute personne) peut voir comment fonctionne le SDK. Par conséquent, nous avons téléchargé l'
application de démonstration sur Google Play et la
version iOS sur le site Web Yandex.Cash.Il s'est avéré une chose dans laquelle vous pouvez voir comment différentes méthodes de paiement fonctionnent, jouer avec les paramètres ou le montrer à quelqu'un qui est responsable du choix d'un agrégateur de paiement. Ne soyez pas timide.
Open source
Quelques mois après le lancement, nous avons distribué la bibliothèque très mal à l'aise - partagé un lien vers le site ou envoyé des fichiers par courrier. Les bons gars ne font pas cela - ils publient tout sur GitHub sous la licence MIT. Nous avons donc fait exactement cela.
En plus de la magie de la tokenisation, les marchands peuvent personnaliser les couleurs, modifier les logos ou apporter d'autres modifications à la bibliothèque. Et pour le rendre très pratique, nous avons publié un SDK mobile dans CocoaPods pour les développeurs iOS et dans Maven pour les gars Android.
Si vous acceptez déjà les paiements via la Caisse, mais que vous voulez maintenant le faire encore mieux et de manière plus productive - connectez le SDK mobile. Si vous venez d'ouvrir un magasin, connectez le caissier. Nous allons bien.
Liens utiles
→
Bibliothèque pour applications mobiles→
Documentation SDK→
SDK pour iOS et
Android sur GitHub.
→
MavenC’est tout. Posez des questions dans les commentaires!