Lorsque vous allez au
Postcrossing , vous réalisez combien de personnes peuvent devenir folles pour une idée simple. C'est la simplicité captivante de l'idée qui est devenue le principal facteur pour lequel j'ai repris la mise en œuvre d'un croisement spécifique avec mes
dames et des objets d'échange de
préférence et de fonctionnalités supplémentaires.
Idée
C'était en janvier 2017. Une fois, dans une conversation avec moi, une personne a mentionné qu'elle aimerait réaliser l'idée d'échanger des
babioles (les soi-disant «bracelets d'amitié») selon le principe du Postcrossing: l'utilisateur visite le site, appuie sur le bouton et reçoit l'adresse à laquelle il doit envoyer la babiole , après quoi il commence lui-même à recevoir des babioles d'autres utilisateurs en réponse (et ainsi de suite dans un cercle). Il est souhaitable que l'échange soit possible entre différents pays.
Ensuite, j'avais déjà environ 5 ans d'expérience dans le développement d'applications Web en Java et un peu en PHP. Quand ils ont décrit les fonctionnalités nécessaires pour que le crossover souhaité fonctionne, j'ai pensé à utiliser mes anciens travaux en PHP et à faire un projet en environ deux semaines, ou le maximum en un mois. Mais, comme cela arrive souvent, mes estimations étaient trop optimistes. Déjà lors de la relecture du code source de mon moteur de template en PHP, j'avais
peur de ce que
j'écrivais , je me suis rendu compte que ces vieux métiers universitaires nécessitent
l'envoi immédiat d'au moins une bonne optimisation.
Plus je me suis plongé dans mes anciennes sources PHP, plus je me suis rendu compte qu'avec mon niveau de connaissance de ce langage et de l'état des sources, même ce petit projet me ferait mal. Par conséquent, j'ai quand même décidé d'utiliser le Spring Framework, qui est devenu pour moi une mousse chaude et douce au fil des années de travail avec le Web Java. Je ne voulais pas faire cela au départ à cause de l'échelle apparemment petite du plan. Bien sûr, j'avais tort, donc la décision d'utiliser le langage Java familier a transformé une douleur potentielle en un plaisir ultérieur.
La conception
Comme l'idée n'était pas la mienne, au cours du processus de conception, j'ai souvent beaucoup secoué l'auteur de l'idée pour m'assurer que ma vision du projet correspond à l'idée de l'auteur. Au cours de longues discussions, j'ai été inspiré par le projet et j'ai déjà commencé à introduire divers petits pains pratiques et utiles pour les utilisateurs et les administrateurs. Le design a fait l'objet d'une attention particulière: nous avons discuté de chaque détail de la fonctionnalité, dessiné les dispositions de presque toutes les pages, conservé la documentation décrivant la logique de l'application et la fonctionnalité utilisateur.
Les mises en page et la documentation évoluent constamment, regorgent de détails et de nouvelles fonctionnalités. Par la suite, les dispositions sont devenues l'une de ces choses qui ont montré à quel point j'avais tort d'évaluer la complexité du projet.
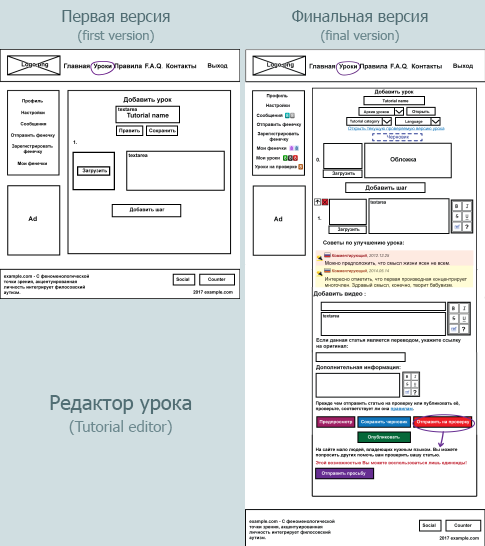
 Exemple d'évolution de la mise en page de l'éditeur de leçon
Exemple d'évolution de la mise en page de l'éditeur de leçonBien sûr, je suis moi-même responsable de la complication ultérieure de la fonctionnalité, augmentant ainsi le temps de développement. Cependant, je ne voulais pas qu'un autre
govnosite apparaisse sur Internet
, dont il existe des milliers de sites
de mauvaise qualité; Je voulais rendre le site agréable pour les utilisateurs tant en termes de facilité d'utilisation que visuellement. De plus, le perfectionnisme en moi ne me permettait tout simplement pas d'utiliser la méthode «herak-herak - et en production». Par conséquent, nous avons même élaboré des mises en page avec minutie (et vous verrez que c'était loin d'être la limite de la confusion lors de l'élaboration des détails).
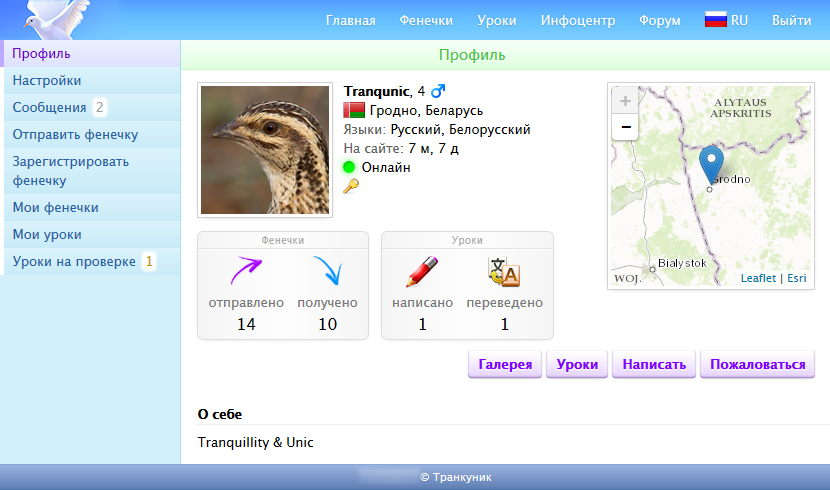
 Présentation de la page des paramètres du profil utilisateur
Présentation de la page des paramètres du profil utilisateurAyant atteint la fonctionnalité optionnelle, que je prévoyais ensuite d'utiliser seule, j'ai commencé à dessiner à la main des maquettes sur une tablette graphique.
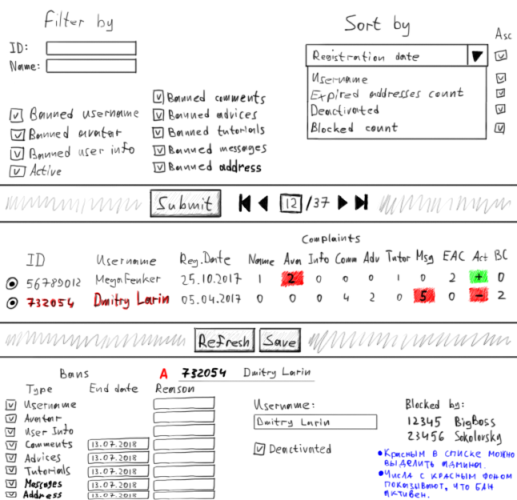
 La disposition de la page "Utilisateurs" dans le panneau d'administration
La disposition de la page "Utilisateurs" dans le panneau d'administrationAu cours du processus de conception, nous avons essayé de réfléchir au système afin qu'après le lancement, notre implication supplémentaire dans la vie du site soit minime; nous ne voulions vraiment pas modérer le contenu publié sur le site par les utilisateurs, et encore plus embaucher des modérateurs. Nous voulions que la communauté décide quelle leçon publier, quelle babiole à garder hors du public, quel utilisateur interdire pour un profil ou des commentaires obscènes. Bien sûr, il n'a pas été possible de se débarrasser complètement de cela, mais à la fin, nous avons au moins réussi à nous décharger de la routine potentielle.
À la fin de la phase de conception, j'ai réalisé que nous écrivions du travail depuis au moins six mois. De plus, en plus de la possibilité même d'échanger des boules, nous avons décidé d'ajouter la possibilité d'écrire des articles sur le tissage des boules (et plus tard sur les travaux d'aiguille en général) et de vérifier ces articles par la communauté elle-même (plus tard, cette fonctionnalité s'est avérée encore plus difficile et longue à mettre en œuvre que le système d'échange) . Mais en général, j'ai aimé comment cela fonctionnait "sur papier" et j'ai regardé les maquettes, alors j'ai commencé la mise en œuvre et j'ai décidé de la terminer.
Ainsi, selon notre idée, l'application devrait avoir les
fonctionnalités de base suivantes :
- inscription sur le site et configuration du compte;
- Organisation de l'échange de boules avec des gens du monde entier;
- rédaction de cours, vérification et approbation de leur communauté de site;
- pages avec une leçon spécifique et une babiole;
- des pages avec une liste de leçons et de babioles;
- Commenter les leçons et les babioles;
- système de notification des événements;
- système de plaintes, interdictions et quotas;
- discuter entre utilisateurs;
- statistiques du site;
- administrateur.
En outre, le site devrait initialement être destiné à un
public international : l'échange peut être effectué partout dans le monde, les leçons peuvent être écrites dans n'importe quelle langue et le site peut être localisé dans n'importe quelle langue (bien sûr, s'il y a des traducteurs qui veulent le faire; plus tard, je a même écrit une petite application avec laquelle vous pouvez facilement traduire le site dans une langue de support).
Il a été décidé de créer un site Internet avec
des investissements financiers minimes : pas d'achats ou d'abonnements à des services tiers, pas d'investissement dans la publicité, l'embauche de traducteurs et le paiement d'un certificat SSL. Tout ce que nous nous sommes permis de dépenser était un
nom de domaine et un
VDS . Et un peu de fil de soie, mais plus sur cela plus tard.
Anticipant le plaisir futur de développer le projet, je suis passé directement à la phase de mise en œuvre. Et j'ai décidé de travailler à plein temps (oui, cela arrive aussi avec des projets non commerciaux).
Implémentation
Dans mon équipe de deux personnes, j'étais le seul programmeur, donc la majeure partie du récit de l'implémentation sera en mon nom.
La première chose que j'ai faite a été de dessiner un modèle de base de données. Après les premières itérations, j'ai eu environ 30 tables. Dans la version finale, il y en avait déjà 43. En tant qu'ORM, j'ai choisi Hibernate, car j'ai eu une petite mais assez agréable expérience de travail avec. J'ai choisi MySQL comme base.
 Modèle de base de données, vue de loin
Modèle de base de données, vue de loinAu tout début, j'ai pensé à la façon dont je remplirais la base de données avec des données brutes. Et ces données étaient nombreuses: langues, pays, contenu statique, catégories de leçons et bien plus encore. Je ne voulais pas stocker, et plus encore, prendre en charge les données au format SQL, j'ai donc décidé d'écrire mon système pour importer et exporter des données au format CSV. Et à l'avenir, je ne l'ai pas regretté, car ces systèmes ont accéléré le processus de développement à plusieurs reprises et ont facilité le travail avec les données de production. J'ai appelé le
système Inida (de «Initial Data», bien que ce nom ne soit plus très approprié).
En savoir plus sur InidaVoici un exemple de données inida:
i Country;isocode;name ;by;Belarus ;gb;United Kingdom ;ru;Russia
La première ligne ici est l'en-tête décrivant l'opération (i - insérer), le type de données (nom de l'entité dans la base de données) et les champs. Les lignes commençant par un point-virgule sont les données elles-mêmes. Si le texte ci-dessus (données Inida) est envoyé à l'importateur Inida, alors trois entrées seront ajoutées à la base de données (dans cet exemple, trois pays). Les données Inida peuvent avoir plusieurs en-têtes, ce qui vous permet de travailler avec plusieurs entités de base de données à la fois.
Inida prend en charge les opérations d'enregistrement suivantes:
i - insérer : ajouter un nouvel enregistrement;
u - update : met à jour un enregistrement existant (par clés, qui sont les valeurs des champs marqués d'un signe "+");
m - merge : en substance, il s'agit de insert + update (s'il n'y a pas d'enregistrement avec les valeurs de clé spécifiées, il est créé; sinon, l'enregistrement est mis à jour);
d - supprimer : supprime les données des clés spécifiées.
Inida possède également les fonctionnalités suivantes:
- conversion des valeurs de champ par des transformateurs personnalisés (par exemple, conversion de dates d'un format à un autre, décoration de données, désinfection, etc.);
- enregistrer des alias pour utiliser ces enregistrements dans les données Inida suivantes;
- mode batch : mettre à jour, fusionner ou supprimer des enregistrements qui ne satisfont qu'une partie de la clé (en mode normal, lorsque vous essayez de mettre à jour plusieurs enregistrements qui satisfont la même clé à la fois, une exception est levée);
- substitutions (vous pouvez également imbriquer ): une sorte d'analogue définir en C ++ (utile quand une longue phrase est utilisée plus d'une fois);
- valeurs par défaut (pratique lorsque vous devez dupliquer la même valeur d'un champ pour un grand nombre d'enregistrements);
- prise en charge des valeurs de liste (si la valeur de champ est une collection de listes);
- prise en charge des champs d'objet (un niveau d'imbrication).
Et aussi quelques autres fonctionnalités moins importantes, mais aussi utiles.
Inida peut également exporter des données. Cela se fait en écrivant le même en-tête utilisé lors de l'importation, uniquement sans spécifier l'opération:
Country;isocode;name
Dans l'exemple ci-dessus, l'exportateur déchargera tous les pays au format inida. Le volume de déchargement peut être limité en spécifiant les valeurs clés que les enregistrements téléchargés satisferont:
Country;isocode=ru;name
L'une des fonctionnalités du site est l'affichage de la ville de l'utilisateur sur la carte dans le profil. Comme je voulais que notre site soit aussi autosuffisant que possible en termes de dépendance vis-à-vis des services externes, je me suis plutôt embrouillé pour cette petite fonctionnalité, passant beaucoup de temps à rechercher des solutions et à développer des applications supplémentaires.
Recherche d'implémentation de fonctionnalités avec des cartesPremièrement, il fallait prendre les cartes elles-mêmes quelque part, ou plutôt les tuiles de la carte de la Terre de différents niveaux de détail (pour que la carte puisse être rapprochée). Les recherches m'ont conduit au service de cartographie ESRI, qui avait les tuiles dont j'avais besoin dans le domaine public. Mais le problème était qu'ils n'avaient pas de liens vers les archives de tuiles (ou je ne pouvais tout simplement pas les trouver). Mais chaque tuile pourrait être téléchargée par une URL d'un certain format. J'ai rapidement écrit une application qui a déchargé les tuiles pour le nombre requis de niveaux de détail et les a disposées dans les dossiers appropriés. Je n'avais que 8 niveaux (0-7) avec une capacité totale d'environ 138 Mo.
Deuxièmement, il fallait en quelque sorte afficher les cartes téléchargées. Heureusement, ce problème a été résolu tout simplement: j'ai trouvé le plugin JavaScript
Leaflet qui a fait un excellent travail d'affichage des tuiles de carte à une URL donnée.
Troisièmement, enfin, quelque part, il était nécessaire d'obtenir des géolocalisations (coordonnées et noms des établissements) et de préférence dans différentes langues. Cette partie de la tâche a été la plus volumineuse et la plus difficile, car je n'ai pas immédiatement réussi à trouver une liste plus ou moins exhaustive de colonies pour différents pays. En conséquence, j'ai toujours trouvé une telle liste, mais le nom qu'elle contenait dans une seule langue; Je voulais que chaque pays offre la possibilité de rechercher des colonies dans les langues officielles de ce pays (par exemple, en russe et biélorusse pour la Biélorussie), ainsi que de facto international (malheureusement, c'est l'anglais) et l'espéranto (simplement parce que J'aime vraiment l'idée de cette langue).
En conséquence, une autre sous-tâche est apparue: trouver et préparer des listes de langues officielles pour chaque pays. Heureusement, quelqu'un a déjà collecté ces informations avant moi, alors je n'ai eu qu'à les transmettre au programme, que je décrirai dans quelques paragraphes ci-dessous.
La source des noms de communauté localisés est
Nominatim . Comme nous ne pouvions pas obtenir de noms localisés à partir d'un seul lien, j'ai dû le faire en deux passes:
- demander des informations sur le règlement en utilisant son nom (dans une langue accessible) et son pays; cette information est venue au format JSON;
- en utilisant la valeur du champ "place_id" du JSON reçu, demander une page avec des informations sur le village et ses noms dans différentes langues (sous la forme d'une page Web ordinaire).
Étant donné que, loin de toutes les demandes HTTP, les réponses ont été reçues avec succès (pour diverses raisons, parmi lesquelles une «connexion Internet a été perdue»), il était également nécessaire de consigner les tentatives infructueuses de localisation des colonies afin de réessayer la prochaine itération. Une autre difficulté était que Nominatim était officiellement interdit d'utiliser trop souvent, donc
pour ne pas être interdit, j'ai dû introduire un délai entre les demandes, limitant ainsi leur nombre en une seconde au maximum autorisé.
En conséquence, en tenant compte de tout ce qui précède, j'ai écrit un programme qui traite de la localisation des colonies dans les langues officielles du pays auquel appartient la colonie localisée (ainsi qu'en anglais et en espéranto, comme je l'ai mentionné ci-dessus). Il a été possible de localiser en 4 itérations, et le programme a fonctionné pendant des jours pendant environ 1,5 mois sur un netbook dédié à cette tâche.
La tâche suivante, inventée par moi-même, était la préparation des icônes de drapeau. Les problèmes concernaient les drapeaux pour les pays ainsi que pour les langues. Même après avoir téléchargé une grande
archive librement distribuée
de bonnes icônes dans des résolutions pour tous les goûts. J'ai dû parcourir Wikipédia et prendre Photoshop.
Quête d'icônes pour drapeauxLe premier problème, comme certains auraient pu le deviner, était le manque banal de drapeaux pour certains pays. Le fait est que j'ai essayé de conserver tous les codes de pays officiellement attribués à partir de la
norme ISO 3166-1 alpha-2 . J'ai trouvé les drapeaux des pays dont j'avais besoin principalement sur Wikipédia, puis je les ai préparés dans Photoshop dans la résolution dont j'avais besoin et avec l'effet de volume. Il me manquait une douzaine de drapeaux, j'ai donc résolu cette partie de la tâche assez rapidement.
La situation des cases à cocher pour les langues s'est avérée plus compliquée. Le fait est que sur de nombreux sites, il a été dit qu'il n'est pas très rationnel d'utiliser le drapeau pour la langue car cela signifie souvent de lier la langue à un pays spécifique. Par exemple, quel drapeau devrait être pour l'anglais: américain, britannique ou australien? Ou peut-être la Nouvelle-Zélande? Et pour l'espagnol: mexicain ou espagnol? Les arguments pour éviter l'utilisation de drapeaux pour les langues étaient convaincants pour moi, mais je voulais vraiment une représentativité visuelle, j'ai donc décidé de les utiliser sur notre site (quoique un peu "à travers moi").
La principale difficulté était que je n'avais que des drapeaux pour les pays. Pour les langues, je ne pouvais pas les utiliser simplement parce que les codes ISO des pays et les codes ISO des langues qui leur correspondent (dans des cas particuliers) différaient généralement (par exemple: BE - biélorusse, BY - biélorussie; UK - ukrainien, UA - Ukraine). En me rappelant que j'ai déjà des listes de langues par pays, j'ai décidé d'écrire un petit programme qui basé sur ces données compilera des listes de pays par langue (c'est-à-dire qu'il produira une cartographie inverse).
Une fois le programme rédigé et les listes de langues dont j'avais besoin, j'ai commencé à préparer des images avec des drapeaux pour les langues (j'ai simplement renommé les drapeaux pour les pays). Comme dans le cas des pays, dans le cas des langues, j'ai essayé de prendre en charge l'ensemble de l'
ISO-639-1 . Oui, il n'y avait pas assez de drapeaux pour les langues, mais cette fois il y avait plusieurs fois plus de pénuries. Pendant longtemps, j'ai compris quelle langue est utilisée dans quelle région, mais en conséquence, un drapeau correspondant (ou pas, je ne sais pas; au moins personne ne s'est plaint) a été préparé pour chacun d'eux.
L'une des parties de la fonctionnalité du site, qui assure sa régulation par la communauté elle-même, est devenue un système de plaintes et d'interdictions. Les utilisateurs peuvent se plaindre des informations de profil (nom, avatar, informations utilisateur), des commentaires, des conseils, une adresse postale et des images téléchargées. Lors de la collecte d'un nombre suffisant de réclamations, la fonctionnalité correspondante est bloquée pour l'utilisateur sollicité. Le premier verrou est retiré après une semaine et la durée de chaque verrou suivant est doublée. Certains verrous (par exemple, le nom d'utilisateur) sont perpétuels; c'est l'un de ces cas où l'attention des administrateurs est toujours nécessaire.
Même pendant le processus de conception, j'ai réalisé que des bots pouvaient être installés sur le site. Bien sûr, un tel scénario est peu probable étant donné la faible popularité du site et de son public cible, mais le désir de tout faire «de bonne foi» a prévalu. Pour éviter le spam potentiel, j'ai introduit un système de quotas pour les actions des utilisateurs, d'une manière ou d'une autre liée à la génération de contenu sur le site: commenter, rédiger des messages de chat, rédiger des leçons, demander des adresses, enregistrer des comptes (à la fois à partir d'une adresse IP et d'un total par jour ) et quelques autres.
Une tâche intéressante a été la mise en œuvre de l'une des fonctionnalités d'administration, à savoir la recherche d'adresses similaires. J'ai repéré l'approche dans l'un des articles sur Habré (malheureusement, je n'ai pas pu trouver cet article, je vais donc décrire brièvement l'essence de l'approche ci-dessous). Honnêtement, je ne suis pas très satisfait du résultat de la mise en œuvre de ces fonctionnalités en raison du nombre relativement élevé de faux positifs.
Fonctionnement de la vérification d'adresse similaireTout d'abord, une base de données de signature de signature de courrier est formée. Dans ce cas, une signature est une liste de caractères et le nombre d'occurrences de chaque caractère. C'est fait comme ceci:
0) prendre l'adresse postale sous forme de texte;
1) nous supprimons les informations inutiles de l'adresse (espaces, signes de ponctuation) et traduisons tous les caractères dans le même cas;
2) calculer la signature du texte restant.
De plus, lorsqu'un nouvel utilisateur est enregistré ou lorsqu'un utilisateur existant change l'une de ses adresses (régulière ou translittérée), cette nouvelle adresse (ou mise à jour) est soumise à la procédure ci-dessus, après quoi la différence de signature est calculée (la somme des différences entre les nombres des lettres correspondantes). Si la différence est inférieure à un seuil spécifié, les adresses sont considérées comme similaires.
Alors que je travaillais dur sur le côté serveur de l'application, mon co-auteur ne s'est pas assis les bras croisés, mais a travaillé sur le balisage du site à l'aide de la bibliothèque Bootstrap, car il voulait vraiment que le site soit pratique à utiliser également sur les appareils mobiles.
Les mises en page que nous avons préparées ici sont très utiles.
La conception
Je n'aime pas quand le balisage flotte, le site semble mauvais et les scripts ne fonctionnent correctement que lorsque les actions attendues de l'utilisateur sont effectuées. Même pendant le développement. Par conséquent, j'ai toujours essayé de maintenir l'exactitude de l'apparence du site, de sorte que j'étais heureux de travailler avec lui, de voir de nouvelles fonctionnalités dans ce design, de créer de nouvelles pages pour celui-ci. Je me suis permis de passer du temps à lécher des bagatelles, même en sachant qu’elles ne passeraient toujours pas à la version finale. Tout simplement parce que le site attendait une refonte totale.
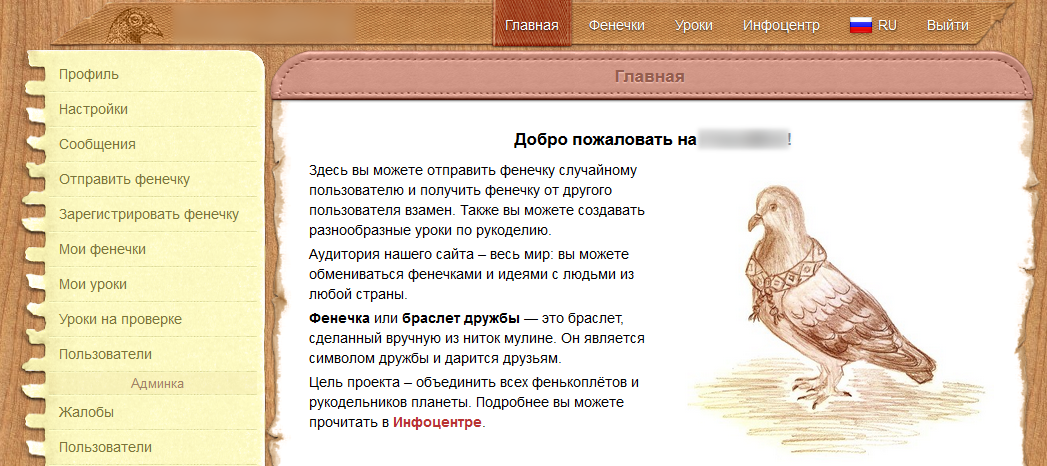
 Voici à quoi ressemblait le site avant le début de la refonte
Voici à quoi ressemblait le site avant le début de la refonteEn réfléchissant à l'apparence de la version finale du site, j'ai pris en compte les facteurs suivants et mes propres souhaits:
- la conception doit correspondre au thème du site (babioles, travaux d'aiguille);
- la conception doit créer une atmosphère de tube chaude;
- La conception doit rendre le site compréhensible et facile à utiliser.
Je n'ai même pas pensé au choix de l'approche de la conception du site, car c'était sans ambiguïté pour moi: le skeuomorphisme. Les éléments ci-dessus m'ont convaincu encore plus de l'exactitude de mon choix. J'ai parfaitement compris à quel point cette approche était laborieuse, mais j'étais prête à y consacrer du temps, car je voulais un résultat agréable pour les yeux. De plus, des années d'expérience dans Photoshop ont rendu ce processus plus facile et moins stressant.
Pourquoi je déteste le design moderneLa décision d'utiliser un design skeuomorphique a également été prise en raison de mon aversion pour le design plat moderne. Pour moi personnellement, un design skeuomorphique est une référence en termes de clarté visuelle et de représentativité. La conception des instruments de
Guitar Rig 5 , de nombreux plug-ins pour
FL Studio et
Kontakt , l'apparition de l'interface utilisateur dans le jeu
Hearthstone - tout cela me plaît follement et rend la communication avec l'application ou le jeu très agréable. Une telle conception ne laisse aucune question sur l'emplacement de l'élément d'interface et sur la façon de l'utiliser.
Les tendances actuelles ont rendu les applications et les sites complètement identiques et sans visage. Si les concepteurs de sites Web précédents tentaient de donner au site une individualité, maintenant un site sur deux semble trop stéréotypé:
- grande image ou même vidéo comme arrière-plan;
- slogan abstrait écrit en gros caractères;
- en-têtes fixes trop larges;
- un énorme pied de page plein écran (et parfois plus);
- texte écrit en fines polices, et même gris sur fond blanc;
- des retraits de la taille d'un cheval sur la page;
- couleurs criardes et totalement incompatibles;
- page dans le style de "faites défiler vers le bas et ne comprenez pas quelle est la signification des services annoncés ici."
Et, bien sûr,
les êtres chers de tous- une fenêtre contextuelle contenant des informations sur les cookies;
- fenêtre contextuelle contenant des informations sur les modifications du contrat d'utilisation;
- une fenêtre pop-up demandant à s'abonner (et une autre pop-up similaire dans le navigateur lui-même);
- des blocs entiers de publicité jaune tous les deux paragraphes de texte.
Les sites modernes regorgent de trucs sales, faisant apparaître du contenu inutile et intrusif directement sur le visage de l'utilisateur. De plus, tout cela est cadré si dégoûtant qu'il est parfois difficile de trouver la section souhaitée. Lorsque j'accède à de tels sites, les
doigts appuient instinctivement sur Ctrl + W, je veux immédiatement m'enfuir et ne plus jamais revenir.
Un autre exemple frappant pour moi est la conception de Microsoft Office, qui est passée de volumineux (dans la version 2010) à plat (dans la version 2013). De nombreux éléments ont commencé à se ressembler (par exemple, les champs de saisie et les boutons), ce qui a considérablement entravé leur perception visuelle, car le cerveau doit désormais travailler plus dur pour comprendre où se trouve l'élément. Dans le cas de la conception volumétrique, les éléments étaient faciles à distinguer, ce qui a permis de se concentrer sur le travail plutôt que de trouver le bon élément d'interface utilisateur parmi des dizaines des mêmes éléments.
Je ne voulais vraiment pas que le projet que nous développions ressemble à la grande majorité des sites modernes et provoque du dégoût à la fois lors du premier appel et lors de son utilisation. Au lieu de blocs abstraits plats et sans limites, j'ai utilisé l'image d'un véritable bureau d'une personne engagée dans la couture. Pour que la conception du site ressemble à un morceau du monde réel, j'ai passé beaucoup de temps à chercher des images appropriées.
De plus, beaucoup de photos ont été photographiées ou scannées par nos soins, puis traitées dans Photoshop.
 Kumihimo et perles
Kumihimo et perlesVoici quelques exemples d'objets du monde réel qui ont été utilisés dans la conception:
- un ruban cadeau qui traînait autour de moi faisait office de broyeur;
- le menu est une feuille arrachée à mon cahier (qui était à l'origine dans la boîte);
- l'en-tête devant le contenu de la page est un élément de la couverture pour lire des livres électroniques;
- une fenêtre pop-up et un patch dans le pied de page - un élément d'un sac à dos en jean;
- bouton contextuel - bouton avec short;
- logo sur la page principale - dessin à main levée;
- toutes les boules et de nombreuses perles visibles devant le pied de page et sur la page de droite provenaient également du monde réel (certaines boules ont été tissées pendant le développement du projet).
 Page d'accueil
Page d'accueil Pied de page
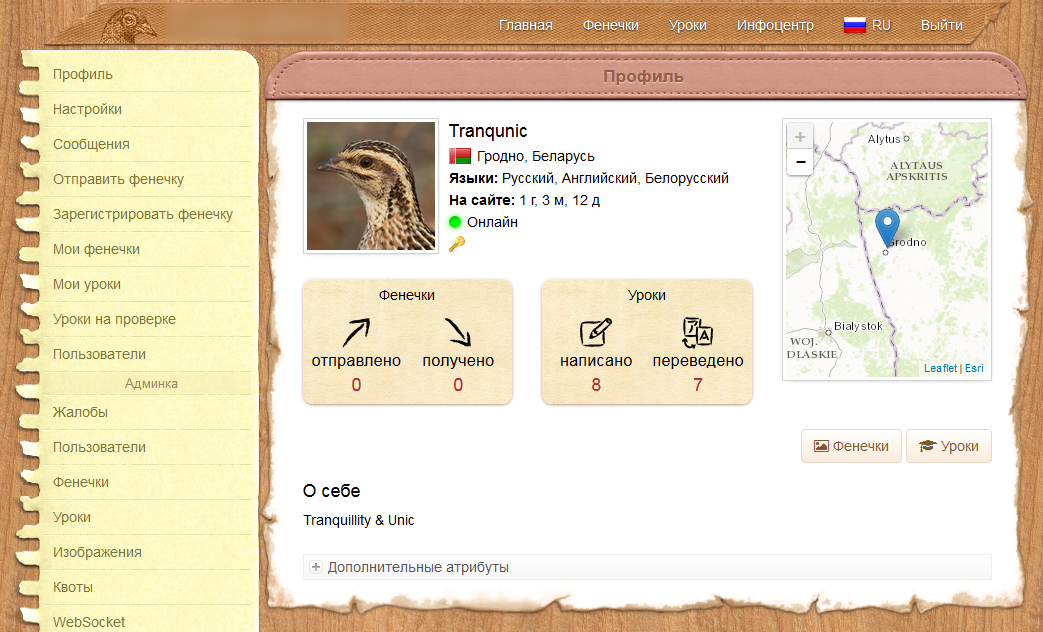
Pied de pagePlus de captures d'écran Page de profil utilisateur
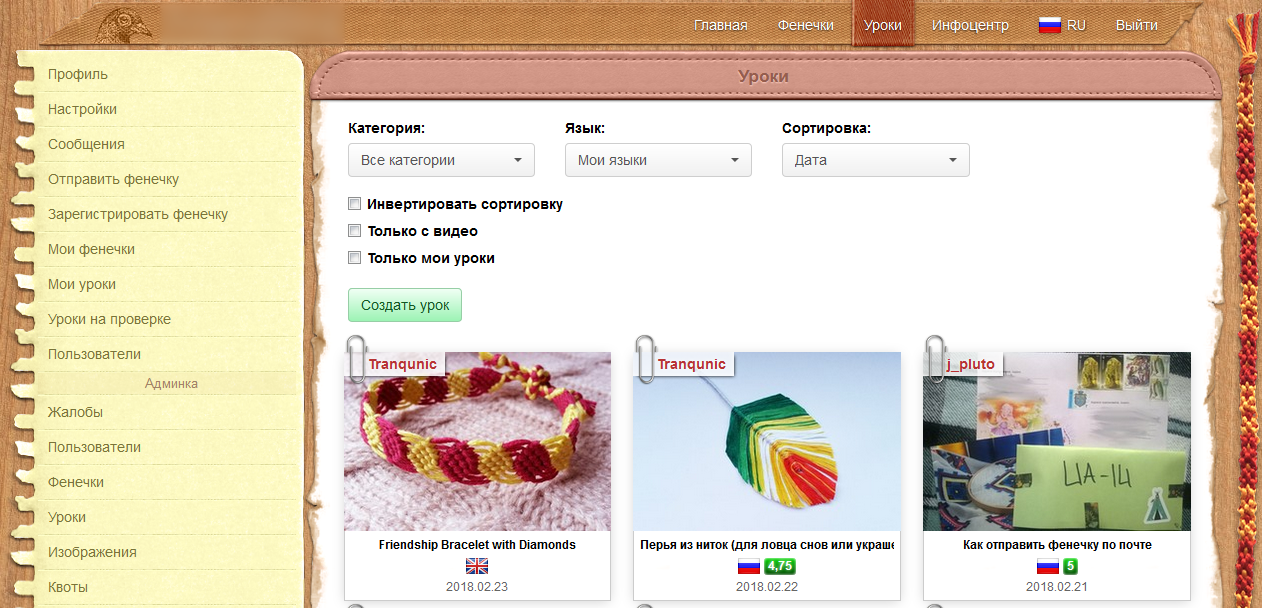
Page de profil utilisateur Page Liste des leçons
Page Liste des leçons Popup de langue
Popup de langue L'une des tâches les plus chronophages consistait à préparer des images à utiliser avec l'attribut CSS border-image. Toute la difficulté résidait dans le fait que certaines parties de l'image devaient être homogènes lorsqu'elles étaient répétées. C'est comme dessiner des textures répétitives (sans couture), juste plus difficile. La plupart du temps était consacré à l'image utilisée dans la conception des fenêtres contextuelles (et au patch dans le pied de page), car la taille des éléments sur lesquels cette image était «étirée» pouvait changer librement à la fois verticalement et horizontalement.
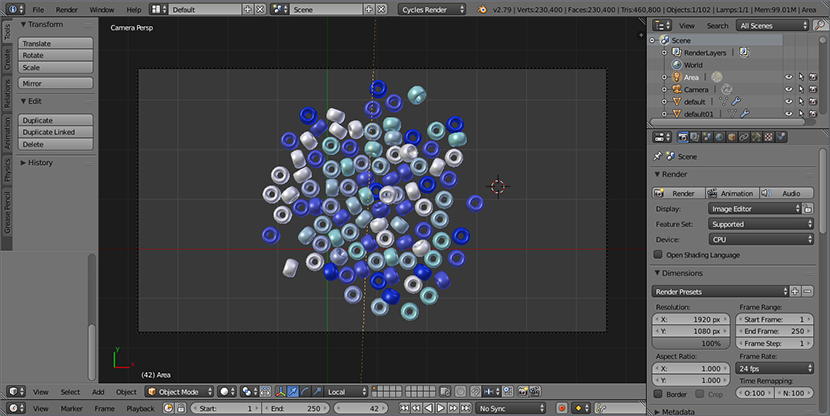
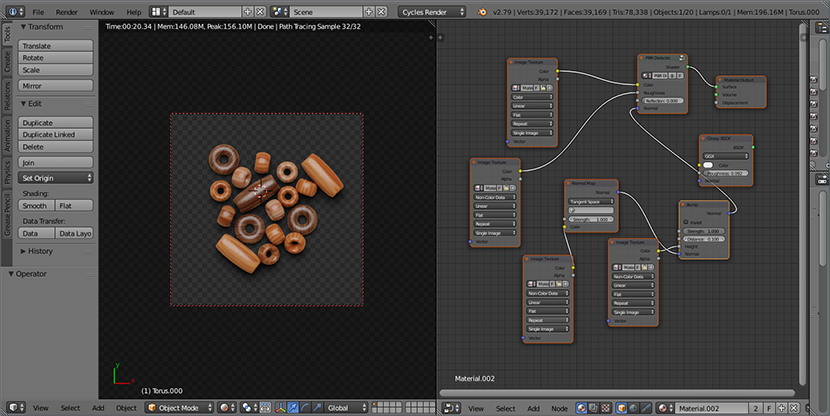
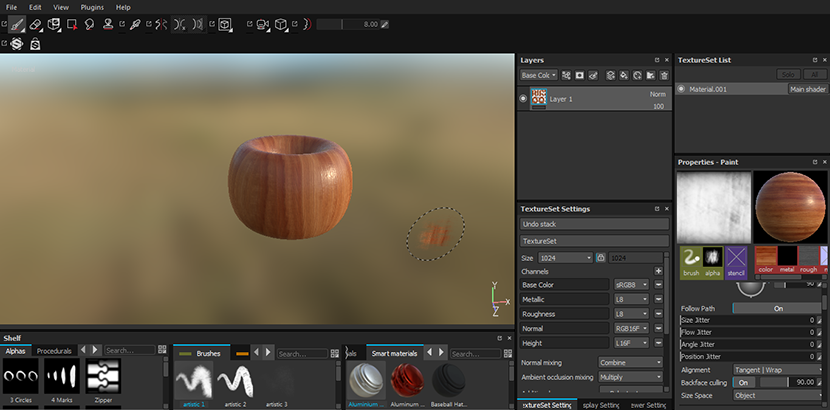
Probablement, avec le design, nous nous sommes plus confondus qu'avec autre chose. De plus, ils sont devenus tellement confus que de nombreux éléments environnementaux (par exemple, des perles et des perles) et certaines icônes ont été modélisés et rendus dans Blender (quelque chose a même été texturé dans Substance Painter). Oui, par souci d'icônes d'environ 32x32 pixels, nous sommes tellement confus.
 Rendu des résultats
Rendu des résultatsComment les éléments de conception ont été créés Perles à modeler (utilisées comme élément de l'environnement)
Perles à modeler (utilisées comme élément de l'environnement) Perles à modeler (utilisées comme élément de l'environnement)
Perles à modeler (utilisées comme élément de l'environnement) Modélisation des boutons (utilisée comme élément d'environnement)
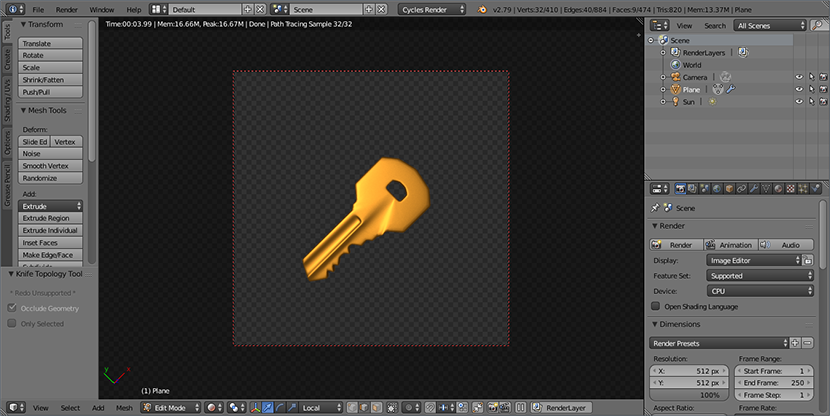
Modélisation des boutons (utilisée comme élément d'environnement) Modélisation des clés (utilisée comme icône «Administrateur»)
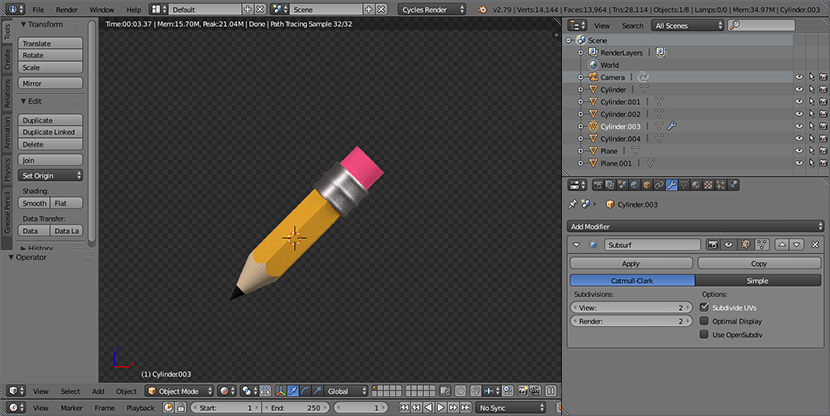
Modélisation des clés (utilisée comme icône «Administrateur») Modélisation au crayon (utilisée comme icône «Modifier la leçon» sur le bouton)
Modélisation au crayon (utilisée comme icône «Modifier la leçon» sur le bouton) Texturer des perles dans Substance Painter
Texturer des perles dans Substance Painter , . , . JIRA , , . , . , . , , .
 267 -Une fois le travail sur le nouveau design (skeuomorphique) terminé, et nous avons terminé son intégration dans la mise en page sur Bootstrap préparée par mon co-auteur, j'ai commencé à intégrer le nouveau design. Je pensais que ce serait la chose la plus désagréable que je fasse dans le cadre de ce projet. En fait, ce n'était qu'un travail de développement de routine, et l'enfer lui-même m'attendait toujours.
267 -Une fois le travail sur le nouveau design (skeuomorphique) terminé, et nous avons terminé son intégration dans la mise en page sur Bootstrap préparée par mon co-auteur, j'ai commencé à intégrer le nouveau design. Je pensais que ce serait la chose la plus désagréable que je fasse dans le cadre de ce projet. En fait, ce n'était qu'un travail de développement de routine, et l'enfer lui-même m'attendait toujours.Déploiement
, , — , — , , . , , -
. — , .
«fenker» («»), . , , -. : Fenkexchange, Friendship Pigeon, Flossy Hearts, Silky Hearts,…. , . ( ) (: -). - — FriendBird.
VDS, Debian Linux VirtualBox, . Linux ( ) , , « », Windows ( - 2D 3D ); - Apache Linux . , Linux - , , . , .
Linux, , — . , , , . , -, , , , . — , , - - Linux. , Windows , . , .
: MariaDB. URL' . MariaDB , MySQL Oracle, . , MySQL Oracle.
. , . - , , . , , -.
SSL-. , , , . ( Let's Encrypt) . , , Tomcat'. , , , . , , - ( fullchain- ( private key) pkcs12, JKS (Java Key Store), Tomcat'). , , , .
, «» — , . , , « », , .
- Linux , VDS, - , . , , . , , - . - , . , , .
25 2018 , , . , -. .
- , , , . — . ; , . , , .
Et les utilisateurs n'ont pas écrit de leçons. Par conséquent, afin de les exciter, le co-auteur a été le premier à publier la leçon, après quoi d'autres utilisateurs ont commencé à publier le leur. Surtout à cet égard, les gars d'Ukraine se sont démarqués, qui ont volontiers écrit des cours et les ont traduits en ukrainien, pour lesquels un merci spécial à eux.Le premier mois du site ressemblait à ceci:- 131 utilisateurs enregistrés;
- 14 babioles reçues;
- 15 leçons écrites (y compris la traduction des leçons dans d'autres langues).
Bien sûr, pendant la production, il y avait des problèmes que j'ai essayé de résoudre rapidement, en mettant constamment à jour le site. Mais au fil du temps, l'application est devenue stable, après quoi j'ai commencé à ne traiter que la sauvegarde des données. Au total, lors de l'exploitation du site (du 25/01/2018 au 03/07/2018 et incluant la phase de test), 29 mises à jour ont été effectuées. Il y a eu quelques mises à jour critiques lorsque j'ai corrigé des bugs la nuit et appliqué la mise à jour le matin.Tous les utilisateurs n'ont pas aimé tout d'un coup, mais quelque chose manquait complètement. Déjà pendant la production, une page a été ajoutée avec une liste d'utilisateurs, une page avec un formulaire de rétroaction et la possibilité d'échanger des babioles uniquement dans leur propre pays. Après que le site a été rendu public, le co-auteur du projet s'est engagé dans sa promotion sur les réseaux sociaux et dans la collecte de commentaires et de suggestions. Nous avons essayé d'écouter la communauté rassemblée sur le site, grâce à laquelle certaines erreurs ont été corrigées et des modifications ont été apportées aux fonctionnalités du site. Merci beaucoup pour ça., . , , ( , , ). , , , . , , , (, , , ). , - .
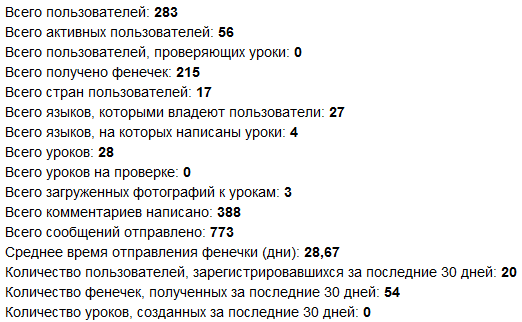
5 1.5 , :
 2018.07.05
2018.07.05, , ; , , . , , , .

, , , , . , - ( ); ( ) ( , VDS ). , , , .
(, CDN ), , . , , . , - , , ; .