Il est difficile d'imaginer une application Web React sans bibliothèque de composants. Soit vous réapprovisionnez progressivement une telle bibliothèque selon vos besoins, soit vous utilisez un méli-mélo de solutions toutes faites soigneusement sélectionnées par le nombre d'étoiles dans le vaste océan de modules npm.

Si vous êtes chanceux, au début du projet, vous disposerez déjà d'un système de conception prêt à l'emploi avec des composants React, convenu avec les concepteurs et testé sur des projets de combat. Mais que se passe-t-il si aucune conception, aucun concepteur et encore moins un système de conception sur le projet sont et ne sont pas prévus? Que se passe-t-il si la version MVP de l'application doit être prête hier et qu'il ne reste plus de temps pour lier de manière stylistique le sélecteur de date que vous avez écrit avec cette zone de sélection dans le github? En règle générale, dans de tels cas, avant de démarrer un projet, ils optent pour l'utilisation de bibliothèques de composants prêtes à l'emploi afin de minimiser le temps passé à écrire vos propres vélos.
Compte tenu de la popularité de React, de son approche des composants et du battage médiatique sauvage de ces dernières années autour des systèmes de conception, le choix de ces bibliothèques devrait être étonnant. Nous avons donc pensé qu'il y a quelques années, nous avons commencé à rechercher un tel système. En fait, tout s'est avéré moins ensoleillé. Les bibliothèques de composants qui répondent à nos besoins peuvent être comptées sur les doigts. Nous avons choisi Ant Design et depuis, nous ne l'avons jamais regretté, après avoir implémenté environ six projets en utilisant cette bibliothèque.
Conception de fourmi

À proprement parler, Ant Design est un système de conception complet, un langage visuel. Avec ses principes, des guides de style et une bibliothèque de composants, qui seront discutés dans cet article. Le projet est soutenu par des développeurs du groupe Alibaba. Les mêmes personnes prennent également en charge dva - un framework basé sur la pile React, Redux et React-Router, qui est activement utilisée dans les projets Alibaba. Cela explique l'intégration étroite des deux projets et l'abondance de chinois dans la documentation et le problème sur le github. Ant Design lui-même est écrit en TypeScript, stylisé en utilisant Less et porté sur Angular et Vue, mais les ports sont pris en charge par des personnes complètement différentes.
Nous ne décrirons pas les principes de Ant Design comme une conception de système ou des fonctionnalités de travail avec dva - tous ces sujets sont des articles individuels. Nous nous concentrons sur ce que Ant Design peut offrir précisément en tant que bibliothèque de composants pour React.
Pourquoi Ant Design est bon
Nous ne listerons pas tous les composants: la liste est assez impressionnante. Il est préférable de vous familiariser avec celui-ci sur le
site officiel . La documentation est très détaillée et avec de nombreux exemples. La plupart des composants peuvent être utilisés séparément de Ant Design, en utilisant
des modules de
composants réactifs , qui, tout d'un coup, sont pris en charge par les mêmes personnes d'Alibaba.
Ant Design, à notre avis, présente deux caractéristiques qui le distinguent des bibliothèques similaires: les tableaux et les formulaires. En fait, ces deux fonctionnalités ne sont pas de simples composants. Nous vous en dirons plus à leur sujet.
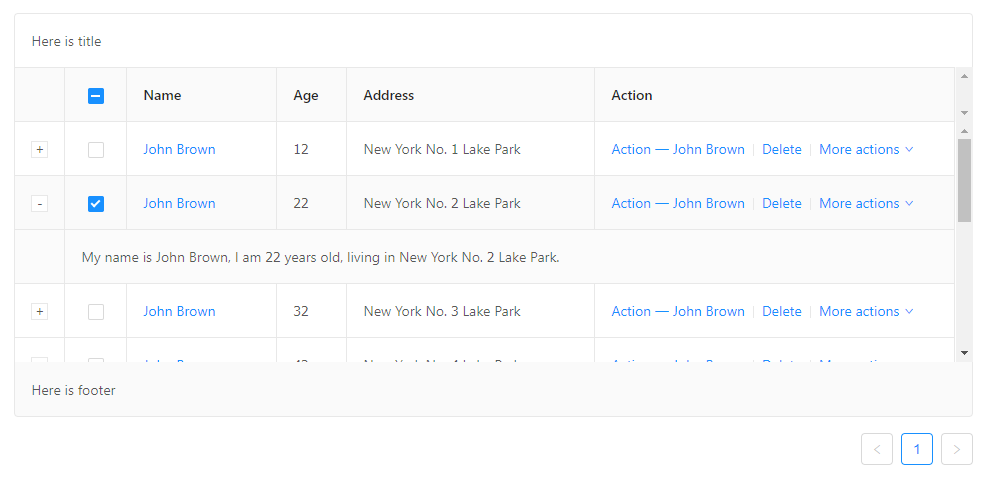
Des tables
 Pagination intégrée
Pagination intégréeLa valeur par défaut est client. Mais vous pouvez écrire le vôtre sans problème. Autrement dit, l'implémentation de la pagination du serveur n'est pas difficile.
Filtrage et triLe filtrage par sélecteur déroulant avec options est disponible immédiatement. Décrivez vous-même les fonctions de tri et de filtrage. Par défaut, les tables ne peuvent pas filtrer les enregistrements par la chaîne entrée. Mais vous pouvez écrire votre propre filtre personnalisé, qui est décrit en détail dans la documentation. Certes, le processus est assez douloureux, mais les opportunités sont nombreuses.
Sélection de ligneSi vous devez garantir la sélection de lignes de table spécifiques pour une action ultérieure de l'utilisateur, les tables Ant Design fournissent une API assez flexible pour cela.
ImbricationIl est parfois nécessaire de rendre certaines lignes du tableau extensibles pour masquer des informations supplémentaires. Les tables de conception de fourmis le font hors de la boîte.
Union cellulaireL'union des cellules dans l'en-tête et dans les lignes est différente, mais dans les deux cas, vous devez savoir à l'avance quelles cellules vous devez combiner et les indiquer explicitement. Cela complique considérablement le traitement des données dynamiques, mais en principe ne le rend pas impossible. Nous avons eu une expérience similaire, qui a nécessité la création d'abstractions supplémentaires qui décrivaient les attributs de l'union et indiquaient au tableau quelles cellules étaient déjà combinées et lesquelles ne l'étaient pas.
Cellules modifiablesL'API pour les tableaux est généralement assez flexible et vous permet de rendre les cellules comme vous le souhaitez. L'édition de cellules n'est donc qu'un cas particulier de l'utilisation ingénieuse des fonctionnalités fournies, qui est décrite en détail dans la documentation.
Fixation des colonnes et du titrePeut-être la fonctionnalité la plus populaire pour le rendu de grandes quantités de données. Vous pouvez corriger les colonnes gauche et droite, le titre du tableau et même tous ensemble. Cela ne fonctionne pas sans bugs survenant périodiquement, mais de manière assez tolérable.
Ok et quels sont les inconvénients?La première chose que je veux signaler est que les tables Ant Design ne prennent pas en charge la virtualisation par défaut (mais la documentation décrit en détail comment attacher la virtualisation à une liste à l'aide de react-virtualized). Et la taille de page par défaut de 5 lignes n'est pas seulement. En raison de l'énorme quantité de fonctionnalités surchargées, la méthode de rendu dans les tableaux fonctionne avec chaque éternuement (par exemple, lorsque vous survolez une ligne - cela est nécessaire pour que les colonnes fixes fonctionnent correctement).
En raison de tout ce qui précède, les tables Ant Design sont mal adaptées pour dessiner un grand nombre de lignes - plus d'une centaine de lignes sont déjà capables de réduire considérablement les performances des applications.
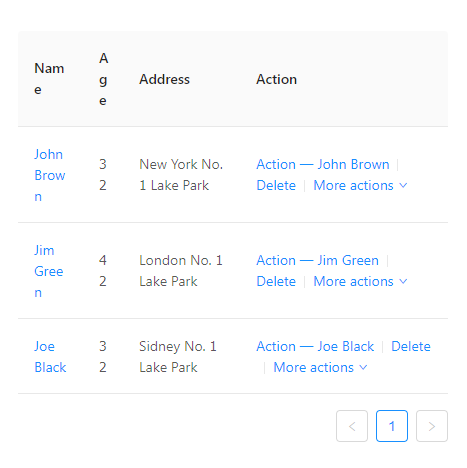
Le second est le style de tableau par défaut. Apparemment, en chinois, il n'est pas considéré comme honteux d'utiliser word-break: break-word;, et dans les tableaux, cette propriété est utilisée consciemment, mais en conséquence, même des exemples de la documentation officielle sans limiter la largeur maximale des tableaux peuvent ressembler à ceci:

Le problème est facilement résolu, mais désagréable lorsque vous le rencontrez pour la première fois.
En poursuivant la conversation sur les styles, on peut noter que le contenu des cellules du tableau a un alignement vertical au milieu, ce qui ne semble pas très bon avec beaucoup de contenu dans la cellule. Tout cela, bien sûr, est une question de goût, mais à chaque nouveau projet avec Ant Design, nous ajoutons plusieurs crochets de style qui changent légèrement l'apparence des tables. Sinon, les tables Ant Design sont un excellent outil qui a peu de pairs dans l'écosystème React. Nous allons plus loin.
Formulaires

En soi, le composant Conteneur de formulaire ne fait pas grand-chose: masquez les astérisques des champs obligatoires, modifiez l'emplacement relatif des étiquettes et des champs et appelez le gestionnaire onSubmit. Beaucoup plus important est HOC Form.create, qui ajoute un grand nombre de méthodes utiles et prend le contrôle des éléments de formulaire enveloppés dans un décorateur intégré.
Dans le formulaire créé, vous pouvez ajouter des règles de validation avec des objets simples, synchroniser les valeurs de champ avec le magasin Redux, stocker séparément les valeurs de champ par défaut, puis les appliquer en appelant une méthode ... Il y a beaucoup de possibilités. Les débutants commencent souvent à utiliser les composants des formulaires Ant Design séparément, donc avant de commencer à utiliser des formulaires sur un projet avec Ant Design installé, nous vous recommandons de lire attentivement la section de la documentation sur le formulaire - posséder cet outil élimine la nécessité d'écrire beaucoup de vélos.
Composants de formulaireAnt Design fournit de nombreux composants personnalisés utiles pour la mise en page. Fondamentalement, ce sont déjà des champs, commutateurs et sélecteurs standard avec certaines caractéristiques distinctives.
- Input et InputNumber sont deux composants différents
- DatePicker ne peut sélectionner qu'un jour ou une période. Nous n'avons pas trouvé de moyen de lui permettre de sélectionner deux dates indépendantes ou plus.
- RangePicker ne tient souvent pas sur les appareils mobiles. Vous devez utiliser deux DatePickers.
- TimePicker se présente sous la forme de trois sélections combinées (heures, minutes, secondes), qui peuvent ne pas sembler familières à tout le monde.
- L'API du composant Upload ne nous a pas semblé trop flexible.
Personnalisation et localisation
Comme moyen recommandé de personnaliser votre thème Ant Design, il est suggéré de réécrire moins de variables avec
less-loader . Cette méthode semble assez cruelle et implique de stocker la configuration du thème sous la forme d'un objet js. Le bonus, cependant, est la possibilité d'utiliser les variables spécifiées dans la configuration dans tous les fichiers moins de l'assemblage sans importations supplémentaires.
La méthode classique - les styles de connexion et de réécriture - fonctionne également, mais n'est pas recommandée, car elle dessine les styles de tous les composants, que vous en utilisiez tous ou seulement quelques-uns.
Séparément, il faut dire que la création d'un thème sombre s'est avérée plus difficile que nous ne le pensions. Cela impliquait non seulement de réécrire un grand nombre de variables (et il y en a
beaucoup ), mais également d'écrire un certain nombre de styles déjà au-dessus de Ant Design. Avec des thèmes légers, de tels problèmes ne se posent généralement pas.
Pour l'internationalisation, Ant Design propose l'encapsuleur
LocaleProvider et une liste de paramètres régionaux à choisir. ru_RU est dans la liste.
Total
Bien sûr, la bibliothèque Ant Design n'est pas sans défauts. Ceux-ci incluent, par exemple, une mauvaise adaptation aux appareils mobiles (il y a même un
Ant Design Mobile séparé, mais c'est une histoire complètement différente). Et pourtant, sur fond d'alternatives, ce projet se démarque par son ampleur, sa cohérence, un large éventail de solutions toutes faites (il existe même un passe-partout officiel pour les panneaux d'administration -
Ant Design Pro ). Nous vous recommandons d'utiliser Ant Design pour démarrer rapidement des projets qui ne sont pas trop exigeants en conception Web, des versions MVP, des projets qui n'impliquent pas un large public.