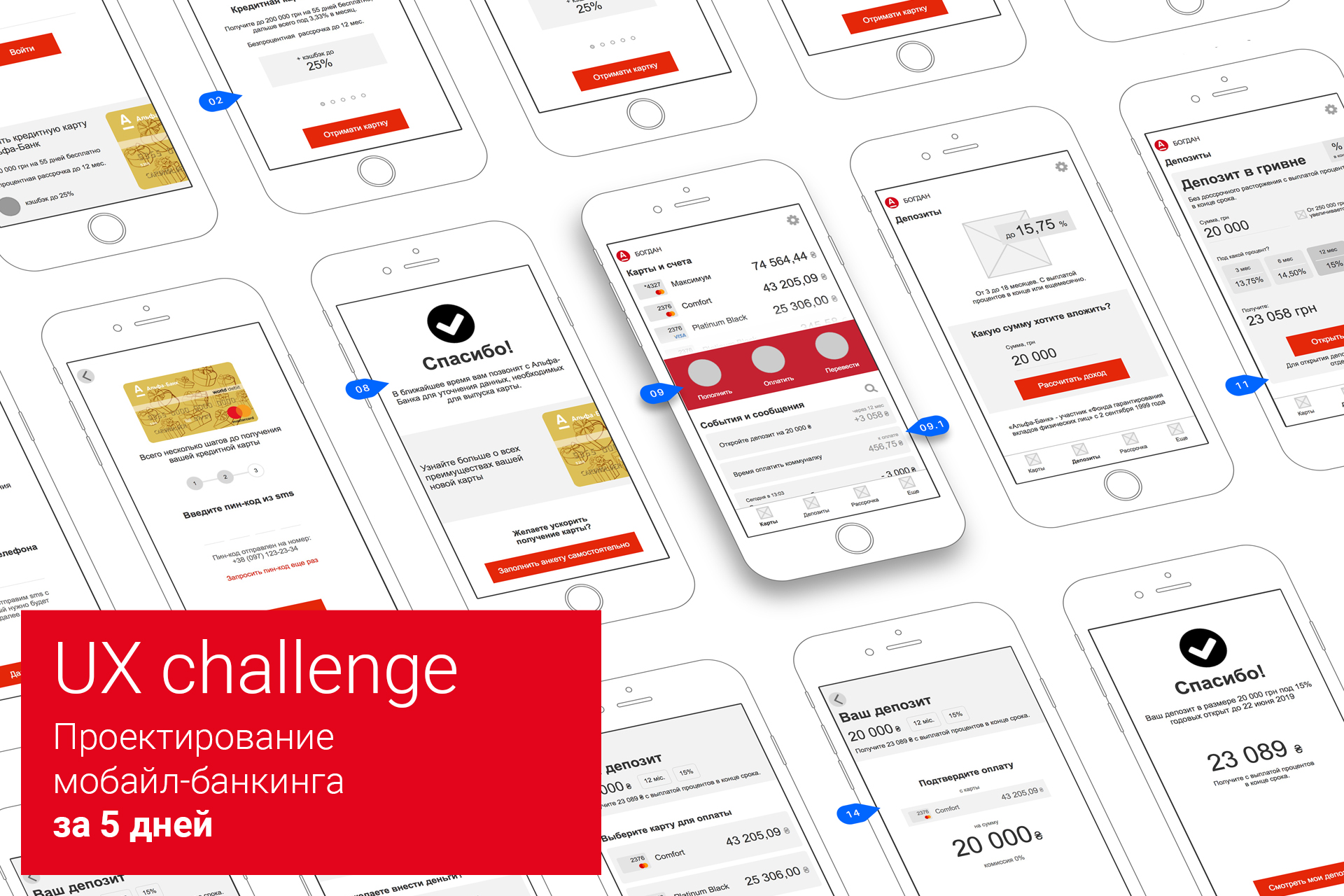
Il n'y a pas si longtemps, Alfa-Bank Ukraine a organisé un concours, invitant tout le monde à concevoir un concept de conception de services bancaires mobiles pour deux cas d'utilisation, réalisant apparemment que leur application actuelle ne répond pas aux attentes des utilisateurs.
Dans la description du concours, l'accent a été mis sur l'UX, la tâche nous a donc semblé intéressante. Certes, à partir du moment de la connaissance du concours et de la date limite d'acceptation des candidatures, il ne restait que 5 jours. Eh bien, l'appel a été accepté.

Under the cut, une histoire longue mais utile sur la conception d'une interface de banque mobile en peu de temps. Ceux qui le maîtriseront recevront un bonus à la fin.
Comme il n'y avait pas de temps pour une recherche à part entière, une voie simple a été choisie: analyse des activités de marketing existantes, obtention de consultations sur les produits avec un centre d'appels, entretiens avec plusieurs clients de la banque et tests de couloir du prototype.
Conception centrée sur l'utilisateur
Le développement du concept de conception a été basé sur la méthodologie UCD. Outils clés:
- Personnes (personnes) - images collectives de représentants typiques du public cible du produit, unies par un certain nombre de caractéristiques connexes en personne.
- Cas d'utilisation - une brève description de la tâche dans le produit qu'une personne doit effectuer.
- Utilisez des scénarios (scénarios) - des histoires fictives sur la séquence d'événements d'une personne dans la «vie quotidienne» sur le chemin de la réalisation de l'objectif.
Défi n ° 1: Commander une carte
Le premier cas d'utilisation suggéré était:
«En tant que non-client d'Alfa Bank, je souhaite obtenir une carte de crédit, car elle dispose des meilleures conditions du marché pour effectuer des paiements sur Internet et payer les services publics»
Le principal problème est que la banque propose 17 options de carte, dont 8 crédits et 9 débits. Une application bancaire existante met en œuvre une tentative de les sélectionner tous.
Aperçu # 1Selon le cas proposé, l'utilisateur a besoin d'une carte de crédit, vous pouvez donc retirer en toute sécurité 9 cartes de débit. Il en reste 8 - déjà plus faciles.
Aperçu # 2En y regardant de plus près, il s'est avéré que 8 cartes de crédit diffèrent légèrement les unes des autres. Mais il y en a un qui offre le plus d'avantages et le meilleur support marketing.
Compte tenu du contexte de commande d'une carte et du cas d'utilisation, il est conseillé de ne proposer à l'utilisateur qu'une seule carte, démontrant ses avantages évidents. Cette approche simplifie considérablement l'interaction avec l'interface, ce qui signifie qu'elle augmente la conversion. Et le plus important - cela est conforme à la stratégie marketing existante de la banque.
Total: notre tâche est de "vendre" une seule carte de crédit, mais la plus "délicieuse".
Nous faisons une personne
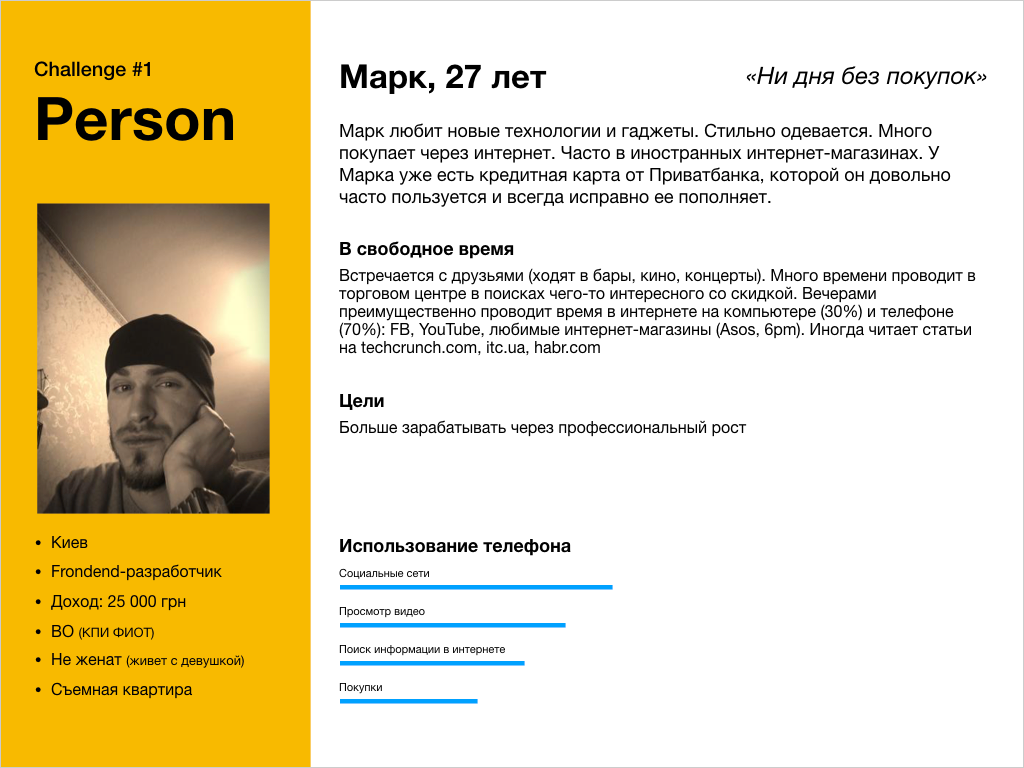
Oui, les personnages sont des personnages fictifs. Mais une personne correctement composée aide l'équipe à se concentrer sur les bonnes choses et à faire moins d'erreurs. Une personne doit être aussi réaliste et cohérente que possible.
Pour le cas de la commande d'une carte bancaire, nous avons constitué la personne suivante:

Écrire un script
Le scénario est une histoire fictive sur la séquence des événements d'une personne dans la «vie quotidienne» en route vers la réalisation de l'objectif. Dans le scénario, il est important de déterminer où se trouve l'utilisateur, le degré de distraction
(environnement) , à l'aide duquel il interagit avec le produit
(technologie) , pourquoi et comment il est arrivé au produit
(contexte) .
Signes d'un bon scénario:- Un bon script est cohérent comme une danse et construit une histoire holistique (si l'utilisateur l'a fait, il l'attend, mais rien d'autre).
- Un bon scénario vous permet de tirer le meilleur parti de votre personnage et de survivre à son expérience d'interaction (mais pas à votre).
- Un bon script ne contient pas de description des solutions d'interface et est limité par les attentes et les sensations de l'utilisateur.
- Un bon script vous permet de créer un flux utilisateur de qualité (flux utilisateur) et de formaliser des exigences spécifiques pour l'interface.
Le scénario complet s'est avéré assez volumineux, donc, pour l'article, nous donnons les principaux: environnement, technologie et contexte:

Chemin utilisateur

Après avoir compilé un flux d'utilisateurs et créé des exigences pour chaque écran, vous pouvez procéder à la conception de l'interface. Nous analyserons les solutions d'interface pour chaque étape du parcours utilisateur.


L'écran initial de l'application après le lancement est aussi minimaliste que possible et fournit deux besoins clés:
- entrer - pour les clients bancaires existants
- devenir client - pour les clients potentiels de la banque
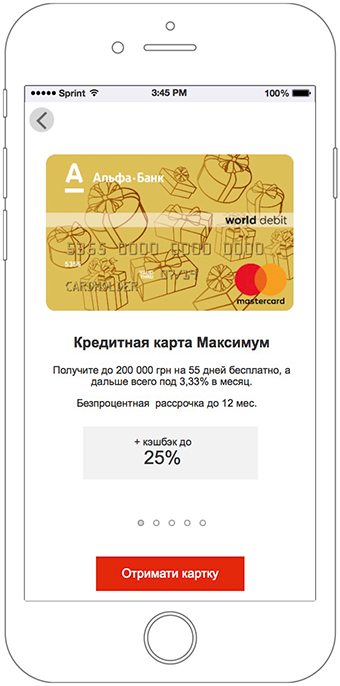
Compte tenu de l'attente formée au stade de la communication publicitaire, ainsi que du fait que devenir client d'une banque est moins attrayant qu'une carte avec une limite de 200000 UAH, une carte avec des avantages clés est immédiatement affichée sur le premier écran.
Le bloc avec la carte est conçu comme une bannière. La carte de crédit glisse en douceur au-delà de la bordure de l'écran, comprenons que vous pouvez cliquer dessus.


La rubrique «Obtenir une carte de crédit d'Alfa-Bank» définit clairement les attentes: «En cliquant sur cette chose, je peux commander une carte»


Un curseur à 5 écrans révèle les principaux avantages d'une carte de crédit Maximum dans un langage simple et compréhensible.
La première diapositive contient des informations clés. Chaque diapositive suivante l'agrandit.


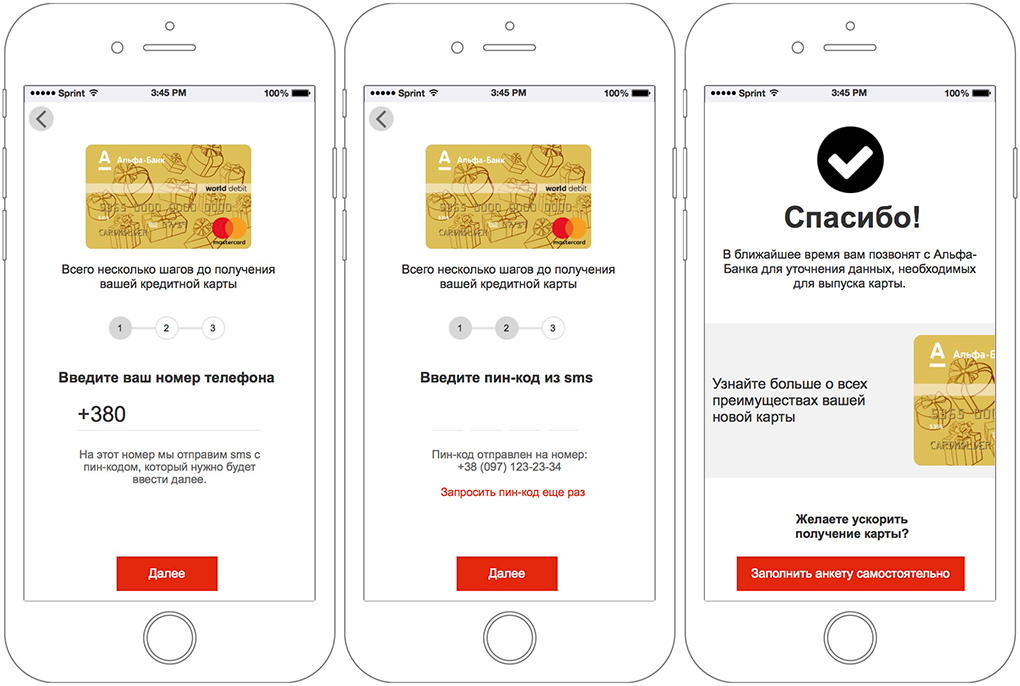
Après avoir examiné les formulaires actuels sur le site et discuté avec l'équipe d'assistance, nous avons découvert que la carte est ouverte à distance dans tous les cas via le centre d'appels. Considérant également que l'utilisateur peut ne pas avoir les documents nécessaires à portée de main, pour commander une carte il suffit de saisir et de confirmer le numéro de téléphone.
Par numéro de téléphone, vous pouvez également attraper les clients existants de la banque, en leur offrant un scénario d'interaction différent.


Pour commander une carte, entrez simplement le numéro de téléphone. Le centre d'appels fera le reste.
Remplir les données personnelles est une tâche difficile pour les utilisateurs. Il est encore compliqué par le fait que les documents nécessaires ne sont pas toujours à portée de main.
L'étape de remplissage du questionnaire est facultative. L'interface signale que la carte a déjà été commandée. Et seulement si l'utilisateur souhaite accélérer le processus, il peut remplir le questionnaire lui-même.


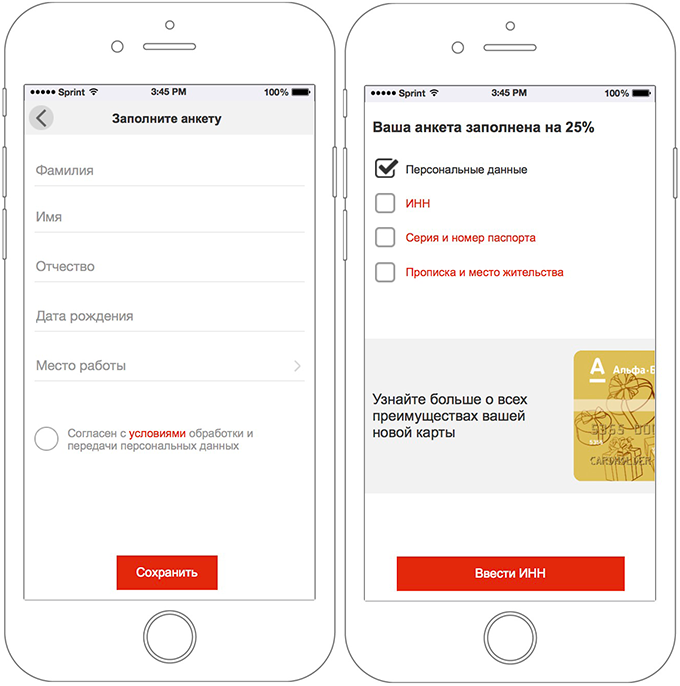
Lorsqu'il passe à remplir le questionnaire de manière indépendante, l'utilisateur voit un formulaire simple avec un nombre minimum de champs.
Tous les articles sont simples et ne nécessitent aucun document à portée de main.
En cliquant sur le bouton Enregistrer, l'utilisateur voit qu'il existe d'autres formulaires. Des documents sont nécessaires pour les remplir. Mais rien n'est requis. Il comprend que tout est enregistré et il peut continuer à le remplir plus tard si nécessaire.

Les formulaires sont regroupés de manière à pouvoir être remplis avec seulement une partie des informations. Par exemple, si l'utilisateur connaît son NIF par cœur, il peut le remplir. Dans le même temps, pour ceux qui ne se souviennent pas de lui et qui n'ont pas sous la main, il n'y a aucune difficulté à remplir d'autres données.

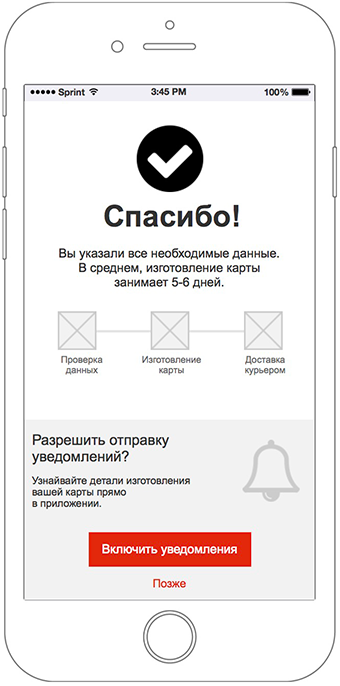
Après avoir rempli tous les champs indépendamment ou en utilisant le centre d'appels, l'utilisateur voit l'écran de confirmation correspondant.
Sur cet écran, pour la première fois, une autorisation est doucement demandée pour l'envoi de notifications PUSH en échange d'une valeur compréhensible pour l'utilisateur: la surveillance de l'état de la carte.
Dans iOS et Android, il n'y a qu'une seule chance d'obtenir l'autorisation d'envoyer des notifications dans l'application, de sorte que la fenêtre de demande système ne s'affiche que si l'utilisateur l'appelle consciemment.


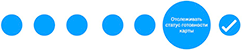
Pendant l'émission d'une nouvelle carte client Alfa Bank, l'application affiche en temps réel l'état actuel de la carte.
Le service client recevra rapidement une réponse du service d'assistance dans le chat Alpha.
Lorsque vient le temps de recevoir une carte, le coursier appellera et conviendra d'un moment et d'un lieu de livraison convenables.

L'objectif est atteint, le client est satisfait:
 «C'est la meilleure carte que j'aie jamais eue. Tant de liberté et de magnifiques cashbacks. Et c'était si simple de commander! »
«C'est la meilleure carte que j'aie jamais eue. Tant de liberté et de magnifiques cashbacks. Et c'était si simple de commander! »Écran d'accueil
Outre la fermeture de deux cas d'utilisation, l'une des exigences était la visualisation du concept de l'écran principal. Puisqu'il n'y avait pas de cas d'utilisation distinct pour l'écran principal de la tâche, nous nous sommes tournés vers la récente recherche d'Usilabilitylab et avons découvert que l'application de banque mobile devrait répondre à trois attentes:
- Fournir un accès rapide pour afficher les soldes des comptes
- Suivez tous les frais et charges.
- Effectuer des tâches bancaires de base
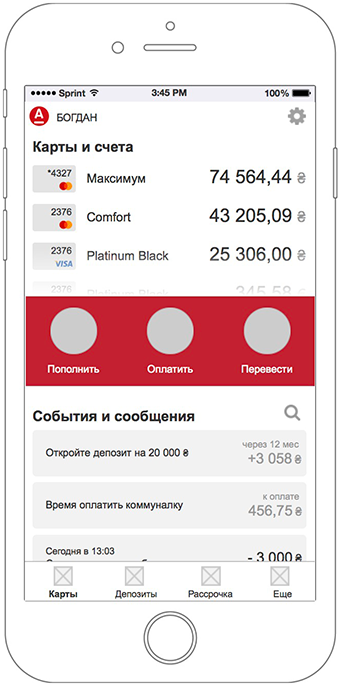
Nous les avons tous placés sur un seul écran, offrant un accès facile et rapide aux fonctions les plus importantes de la banque mobile.
 Les soldes des comptes sont visibles immédiatement.
Les soldes des comptes sont visibles immédiatement. Pour afficher toutes les cartes, vous n'avez pas besoin d'aller sur un écran séparé. Faites simplement défiler la liste des cartes et le contenu à l'écran est optimisé pour une interaction pratique avec elles.
Toutes les actions sur toutes les cartes en un seul endroit. La bande intelligente est similaire aux messageries instantanées populaires et offre non seulement un accès rapide à toutes les transactions parfaites, mais vous rappelle également la nécessité de payer un appartement commun ou de gagner de l'argent en ouvrant un dépôt. Pour tout voir, vous n'avez pas besoin d'aller sur un écran séparé. Faites simplement défiler la bande et le contenu à l'écran est optimisé pour une interaction facile avec elle.
L'essentiel au centre. Actions clés: reconstituer, payer, transférer est toujours à portée de main, même lorsque vous interagissez avec des cartes ou des relevés.
L'écran principal indique lors de l'interaction avec la liste des cartes et des événements.

Défi # 2: Ouvrir un dépôt
Le deuxième cas d'utilisation suggéré était:
«En tant que client d'Alfa-Bank, qui possède une carte que j'utilise régulièrement, je souhaite ouvrir un dépôt de garantie de 20 000 hryvnias pour une période de 12 mois afin d'augmenter mes fonds»
Alfa-Bank propose plusieurs options de dépôt dans différentes devises, pour différentes périodes et taux d'intérêt.
Aperçu # 1Étant donné le cas d'utilisation, nous élaborons uniquement le scénario d'ouverture d'un dépôt en UAH.
Aperçu # 2Selon le cas d'utilisation, le client est intéressé par une contribution d'un an, ce qui signifie que nous ne considérons pas non plus un dépôt d'épargne avec un rendement réduit dans cette décision.
Total: notre tâche est de "vendre" le dépôt le plus rentable pour le client avec un taux d'intérêt élevé pour une période de 3 à 18 mois, avec des intérêts payés à la fin ou mensuellement.
Nous faisons une personne

Écrire un script

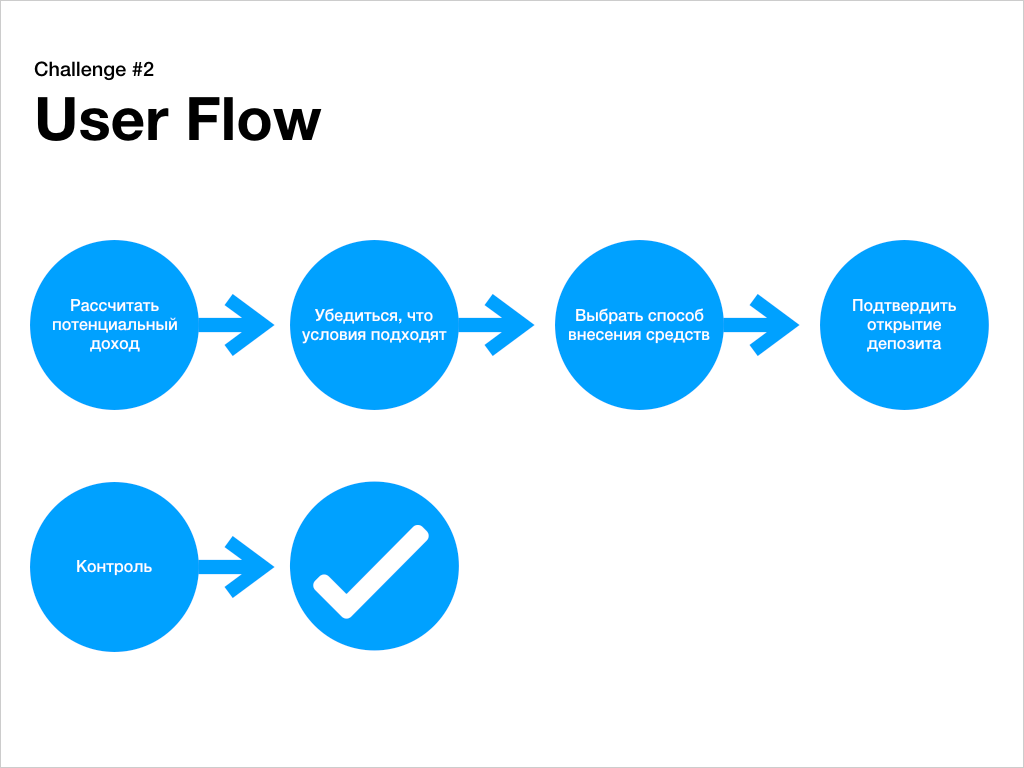
Chemin utilisateur

Et nous analyserons les solutions d'interface pour chaque étape du parcours utilisateur.


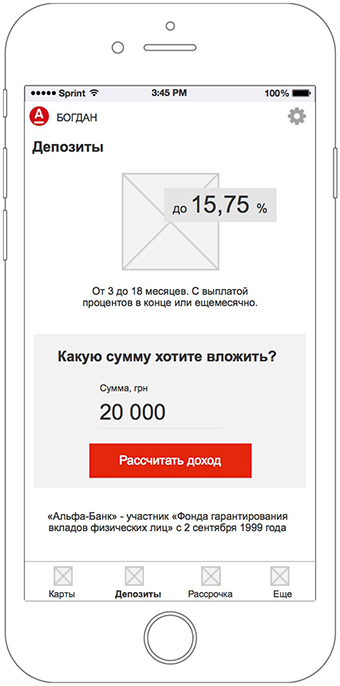
La principale façon d'ouvrir un dépôt dans une application mobile est d'aller dans la section correspondante du menu. L'écran rend brièvement compte des conditions de dépôt et se concentre sur la capacité de calculer le revenu à partir du montant de l'investissement.
Mais il existe un autre moyen : accédez directement aux options de dépôt calculées directement depuis l'écran principal de la banque mobile. À l'aide d'algorithmes spéciaux, le système propose d'ouvrir un dépôt aux clients qui y sont le plus enclins (par exemple, les soldes sur un compte de carte).



La présentation des dépôts est simplifiée au maximum et se compose en fait de deux paramètres:
- méthode d'intérêt
- "Durée du dépôt / taux d'intérêt."
Le choix de la méthode d'obtention d'intérêt est mis en œuvre sous forme de cartes combinées dans un curseur.
Ainsi, la clé à l'écran reste toujours le taux d'intérêt et le montant du revenu.
L'affichage d'un taux d'intérêt honnête joue un rôle important dans l'instauration de la confiance. Maintenant, le site officiel de la banque utilise des tactiques de conditions cachées, lorsque l'utilisateur doit faire des efforts importants pour obtenir des données réelles, ce qui, par conséquent, crée une certaine gêne et réduit la confiance.



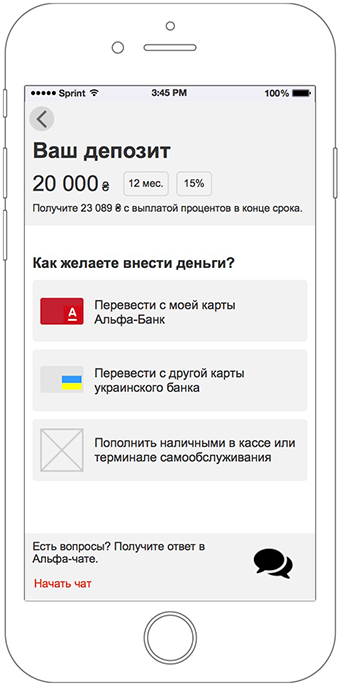
Imitant le design classique d'une commande dans une boutique en ligne, chaque étape d'un dépôt contient des informations clés: montant de l'investissement, durée, taux d'intérêt et vous rappelle également les avantages.
Vous pouvez déposer de l'argent de plusieurs manières.
Un degré de responsabilité considérablement accru peut entraîner un refus si l'utilisateur ne reçoit pas immédiatement de réponse à une question. Le chat Alpha, disponible directement sur cet écran, vous permet de réduire le degré de chaleur. Vous n'avez pas besoin d'aller nulle part.


Cet écran ne s'affiche que si l'utilisateur possède plusieurs cartes. S'il n'y a qu'une seule carte, la transition vers la confirmation de paiement s'effectue immédiatement.
L'écran se concentre sur les cartes adaptées aux paiements.
Si l'utilisateur possède d'autres cartes qui ne conviennent pas à ce paiement, elles sont également affichées, mais dans une liste séparée. Ainsi, le sentiment d'erreur n'est pas créé: «Arrêtez, je voulais payer avec une autre carte, où est-il? Quelque chose ne fonctionne probablement pas. »


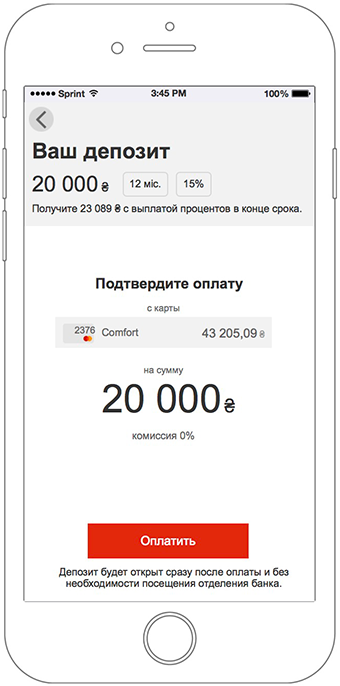
L'écran de dépôt final contient toutes les informations clés sur le dépôt, le mode et le montant du paiement.
La signature sous le bouton rappelle que c'est tout ce qui est nécessaire pour effectuer un dépôt. Il n'est pas nécessaire de visiter la banque.

Sur l'écran final, l'utilisateur voit des informations sur l'ouverture réussie du dépôt.
Pour renforcer émotionnellement l'utilisateur après une séparation avec de l'argent, il lui rappelle la valeur: le revenu qu'il recevra à la fin du terme du dépôt.
Le bouton «Afficher mes dépôts» renvoie l'utilisateur à l'interface d'application normale.


Avec un dépôt actif, la présentation de l'écran "Dépôts" change. L'accent est mis sur les dépôts ouverts.
Le dépôt est facilement identifié par le montant de l'investissement.
La barre de progression vous permet de surveiller rapidement l'état du dépôt. Si un dépôt est ouvert avec un paiement d'intérêt mensuel, les segments correspondants apparaissent sur la barre de progression. Réalisation du segment - paiement des intérêts.
Pour gérer les paramètres de dépôt, il suffit de cliquer dessus (le schéma habituel utilisé dans toute l'application).

L'objectif est atteint, le client est satisfait:
 «Mon argent est dans un endroit sûr et cela fonctionne pour moi. L'ouverture d'un dépôt était si facile! »
«Mon argent est dans un endroit sûr et cela fonctionne pour moi. L'ouverture d'un dépôt était si facile! »72 heures pour tout
L'accent principal de notre travail a été mis sur l'interface du prototype et en plus de cela, plusieurs dispositions des écrans principaux ont été dessinées. Une autre partie du temps a été consacrée à la réalisation d'une présentation interactive. En conséquence, ils ont passé 72 heures sur l'ensemble de la quête en 5 jours ouvrables.
Le résultat:
Cette histoire explique comment, même avec des ressources et un temps limités, vous pouvez créer des interfaces plus pratiques et utiles.
Étant donné le manque de temps et l'état d'avancement de la tâche, nous avons considérablement simplifié les processus de conception habituels et négligé deux étapes importantes: la recherche et les tests complets.
Mais malgré cela, en seulement 5 jours et en utilisant une méthodologie simple, nous avons pu créer une interface beaucoup plus pratique que celle avec laquelle des milliers de clients bancaires doivent désormais interagir quotidiennement.
Lire jusqu'au bout? C'est le bonus promis - un prototype interactif dont
on peut rire .
PS Si ce matériel était utile, il y en a
plus .