
Je me suis souvenu du site d'un vieil ami-programmeur qui avait un hip-hop dans le fil du site, il y a environ 6 ans, il a craché sur la vitesse de chargement des pages: "oui, oui, oui, je dois le refaire, mais il n'y a rien de compliqué là-bas ..." arrêté maintenant - tout est comme avant :-) Malgré les solutions techniques simples, j'avoue que non seulement j'ai un tel ami. Par conséquent, cette petite note technique.
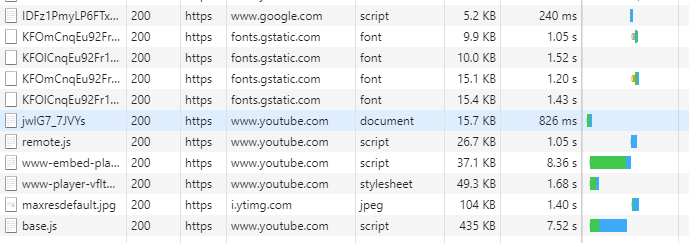
Pour comprendre de quel problème nous parlons:
 400kb de script base.js?
400kb de script base.js?Je ne regarde même pas le reste.
Après optimisation, même sans compression, le gain sera des dizaines de fois et sera:
html - 0,5 ko
css - 1,4 ko
js - 0,2 ko
J'ai moi-même souvent dû publier des conférences de notre chaîne YouTube dans le flux du site, elles étaient beaucoup chauffées sur une seule page. Et lorsque vous consultez des blogs personnels, il existe des collections d'étrangers ou de vos vidéos. Et ce qui m'a dérangé, c'est la façon dont YouTube met les performances sur l'intégration. Ce qu'il n'y a tout simplement pas chargé à travers iframe pour le bien de la même image en un clic. Et le plus drôle, c'est que je ne veux peut-être pas regarder la vidéo, pourquoi dois-je télécharger du contenu?
Ce problème est depuis longtemps résolu depuis longtemps sur les réseaux sociaux et de nombreuses autres ressources à fort trafic. Oui, et dans les navigateurs mobiles. Ce n'est un secret pour personne que l'utilisateur passe plus de temps sur le site s'il reçoit le contenu le plus rapidement possible.
Voici le même hubr, il n'obtient pas grand-chose dans la bande vidéo, donc ce n'est pas si demandé. Cependant, si vous popularisez cette approche?
Essayons de l'implémenter en utilisant l'exemple de plugin pour WordPress.
En tant que détenteur de quelques sites sur wordpress, je sais très bien comment les auteurs de plugins peuvent chier dans la base de données. Par conséquent, j'ai définitivement décidé que le plugin utiliserait le mécanisme de mise en cache natif et ne nécessiterait rien et romprait la compatibilité s'il était supprimé.
Que peut-on retirer de Youtube
Youtube utilise oembed pour intégrer du contenu. Plus en détail, ma réponse à SO sur ce qui peut être retiré sans avoir recours à l'API officielle.
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789Réponse JSON
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = json
Ou xml
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = xml
Types d'aperçus de différentes tailles hq, sd, maxres
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/sddefault.jpgi.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/0.jpgimg.youtube.com/vi/ojCkgU5XGdg/1.jpgimg.youtube.com/vi/ojCkgU5XGdg/2.jpgimg.youtube.com/vi/ojCkgU5XGdg/3.jpgAnnotations vidéo
www.youtube.com/annotations_invideo?cap_hist=1&video_id=ojCkgU5XGdgUn autre lien
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdgEt cela vous est utile si vous créez des flux.
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlAAperçus en direct
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpgDommage que YT ne supporte pas jsonp. Par conséquent, nous ne pouvons pas complètement refuser d'enregistrer des données.
Fonctionnement des caches WordPress
WordPress prend en charge l'intégration automatique lors de la recherche de liens dans l'éditeur de liste blanche. Lorsque cet événement est déclenché, il crée un méta-champ pour la publication avec le préfixe _oembed_, et lors de la sortie, il remplace le code du cache par html.
Si nous avons décidé d'afficher la mise en page avec la substitution iframe par clic, nous devons stocker cet état quelque part, mieux dans le même cache.
Filtre
add_filter('embed_oembed_html'); permet de remplacer le cache avant que la publication ne soit affichée. C'est un iframe bien connu.
<iframe width="" height="" src=""></iframe>
Puisque nous cherchons toujours pourquoi Google ne forme pas de titre pour son iframe (
ticket # 4024 ), hélas, nous sommes obligés de faire une demande unique au serveur pour capturer le titre dans le cache.
Comment mettre à jour le cache avec vos données
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3); ytsl_oembed_html($cache, $url, $attr){};
Au moment où le filtre est déclenché, je recherche dans la variable $ cache la présence de ma balise data-ytsl. Si ce n'est pas le cas, je fais une demande de
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=json
et former le contenu de la nouvelle balise. Par conséquent, le cache ressemble à ceci:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>
La mise à jour du cache se fait comme ceci. Tout d'abord, considérez la clé
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );
Et puis nous mettons à jour.
update_post_meta( get_the_ID(), $cachekey, $cache );
Si ma
balise data-ytsl est détectée, j'en retire le titre et l'identifiant et génère du html.
Dans le
data-iframe, j'insère le code de cache déjà propre sans ma balise, afin de remplacer la mise en page par ce contenu en cliquant.
<div class='ytsl-click_div' data-iframe='$ytsl' style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' > <div class='ytsl-title_grad'> <div class='ytsl-title_text'>{$json['title']}</div> </div> <div class='ytsl-play_b'></div> </div>"
Css sur github, il n'y a aucune raison de le montrer.
En conséquence, le joueur ressemble à ceci.

Par différence, j'ai fait du bouton de lecture une couleur différente. Mais le fait que le titre ait été écrit par Arial, et non par une police personnalisée, qui est également chargée via un iframe, à mon avis, n'affecte pas beaucoup la reconnaissance.
La solution finale de traitement à la volée est très rapide, et à en juger par le plugin, le profileur P3 de goDaddy est complètement indolore. Il a donc été possible de trouver un équilibre entre commodité et rapidité. Le plugin ne nécessite aucune action de la part de l'utilisateur. Il montre simplement les images au lieu des iframes lorsqu'il est activé.
À l'avant.Connectez simplement le script. Tout est scandaleusement élémentaire:
(function(){ var f = document.querySelectorAll(".ytsl-click_div"); for (var i = 0; i < f.length; ++i) { f[i].onclick = function () { this.parentElement.innerHTML = this.getAttribute("data-iframe"); } } })();
Inconvénients - sur les appareils mobiles, les navigateurs sont très intelligents et ils peuvent le faire par eux-mêmes. Par conséquent, si vous ne définissez pas d'appareils mobiles, vous devrez faire deux clics pour jouer.
Total:
html - 0,5 ko
css - 1,4 ko
js - 0,2 ko
police - 0 ko
img - 50 ko (dépend de l'image d'arrière-plan)
Je n'ai pas remarqué le reste des inconvénients pendant une période assez longue.
Eh bien, il a peint le chat en charge pendant une histoire pas si longue et pas si intéressante techniquement.
Le code est ici
github.com/Alexufo/youtube-speedload