
De l'empathie. De l'empathie. Le mot est devenu à la mode dans l'industrie, car de plus en plus d'entreprises s'efforcent de rencontrer des clients. Au début, cela semble facile, mais au fil du temps, les propriétaires d'entreprise, les experts de l'industrie et les dernières données peuvent vous charger - et distraire de l'empathie avec l'utilisateur ordinaire.
En tant que concepteurs UX, nous devons toujours mettre les besoins et les désirs des autres au-dessus des nôtres lors de la planification et du développement des interfaces.
À la lumière de cela, j'ai décidé de mener une expérience d'empathie et de comprendre ce que cela fait d'être dans un endroit étrange. En particulier, à la place de mon collègue Peter.
L'empathie nécessite la compréhension
Notre réalisateur Peter Bender est daltonien. Plus précisément, il est deutéranomal. Il s'agit du type de daltonisme le plus courant,
touchant 5% des hommes . En principe, cela signifie des difficultés avec la perception du vert: il est difficile de se distinguer des autres. La règle d'or au bureau est de ne jamais marquer les e-mails ou les feuilles de calcul en rouge et vert, car Peter ne voit pas la différence.
J'avoue que mes collègues ont dû me rappeler plusieurs fois cette règle avant qu'elle ne soit ancrée dans ma mémoire. Bien que je sympathise avec Peter, je n'ai pas suffisamment compris la situation pour montrer de l'empathie. Quelle est la différence entre sympathie et empathie? Ce petit dessin animé du Dr Brene Brown explique très bien la différence.
Pour mieux comprendre la situation de Peter, j'ai accepté d'être daltonien pendant trois jours avec l'extension
See pour Chrome. Il déforme les pages Web en fonction de la façon dont les utilisateurs ayant diverses déficiences visuelles les voient. J'ai activé le paramètre de deutéranomalie sur le bureau, l'ordinateur portable et le téléphone - et j'ai commencé à regarder le monde à travers les yeux de Peter.
Voir, c'est croire
Au début de l'expérience, je savais seulement que pour Peter, les couleurs rouge et verte sont similaires, et je n'y ai plus pensé. Mais qu'est-ce que cela signifie en réalité?
Le vert est-il rouge?
Pour lui, tous les arbres sont rouges?
Si oui, comment peut-il dire quand les arbres changent de couleur à l'automne?
Ou le rouge est-il vert?
Les panneaux d'avertissement ressemblent-ils à des autocollants sur les produits verts?Dès que j'ai cliqué sur l'interrupteur - et vu Internet à travers les yeux de Peter, j'ai tout de suite tout compris. En réalité, il ne voit ni vert ni rouge. Ils sont tous les deux bruns. Le violet devient bleu avec une teinte brunâtre et l'orange devient jaune avec une teinte brunâtre. La palette visuelle se compose uniquement de différentes nuances de bleu, jaune et marron.
 Gauche: comme une personne avec une vision normale voit une palette de couleurs standard. À droite: comment le deutéranomal la voit
Gauche: comme une personne avec une vision normale voit une palette de couleurs standard. À droite: comment le deutéranomal la voitJ'ai été incroyablement surpris de voir à quel point tout est différent pour Peter. Après quelques heures, je suis allé vers lui et je me suis exclamé:
«Votre monde est tellement ennuyeux! La palette est vraiment limitée. ”
À quoi il a répondu:
«Je ne connais pas la différence. Je ne vois pas ce qui manque. "
Bien que j'aie regardé des sites comme Peter, j'ai réalisé que je ne pourrais jamais les prendre comme lui. J'ai plus de 30 ans d'expérience dans la visualisation de la gamme complète de couleurs: je ne peux pas effacer ces souvenirs pour que la perception mentale soit pleinement cohérente avec sa perception. Mais il est intéressant qu'il associe toujours le rouge au danger et à l'anxiété, et le vert au calme et à la nature, bien qu'ils semblent similaires pour eux. Il a appris les mêmes associations de couleurs et peut parler le même langage de couleurs que la plupart des gens, bien qu'il perçoive les couleurs d'une manière complètement différente.
Combattre
Ayant surmonté la perplexité initiale et commencé à m'engager dans des activités quotidiennes, je me suis vite rendu compte que je devais changer bon nombre de mes habitudes, de mes habitudes et de mes paramètres quotidiens afin de m'adapter aux nouvelles limitations visuelles.
Je colorie généralement beaucoup, en particulier les réponses par e-mail. Lorsque je réponds à quelques questions, je marque souvent mes réponses sous chaque question de différentes couleurs. Je peux même marquer les réponses dans une couleur et les questions supplémentaires dans une autre. Souvent, les gens répondent dans le même esprit et maintiennent un système de codage couleur, en conservant la couleur appropriée pour leurs réponses. Lorsque j'ai essayé de le faire pendant mon expérience, les courriels ont commencé à ressembler à du camouflage de l'armée brune et il est devenu difficile de les déchiffrer. À la fin du premier jour, je n'ai sélectionné que le texte en gras et en italique. J'ai compris pourquoi Peter le fait.
Un autre système clé que j'ai dû changer était le système d'étoiles colorées dans Gmail, que j'utilise pour marquer les e-mails en fonction de l'importance ou des actions nécessaires. Le système s'est rapidement écrasé: les six couleurs installées ne sont pas assez différentes. Ils ressemblent à trois jaunes très similaires, deux bleus illisibles et un brun foncé. Heureusement, il existe une option avec des couleurs ET des symboles. Maintenant je comprends pourquoi.
 Variantes des "étoiles" dans Gmail pour une personne ayant une vision normale
Variantes des "étoiles" dans Gmail pour une personne ayant une vision normale Options Gmail Star pour Deutéranomal
Options Gmail Star pour DeutéranomalEnfin, le problème le plus fatal est que je tape terriblement. Je m'appuie sur le correcteur orthographique intégré dans Chrome, Gmail, Word, etc. pour souligner les fautes de frappe. Malheureusement, le soulignement rouge est devenu brun, ce qui n'est pas aussi visible que le rouge normal, et j'ai dû augmenter considérablement ma vigilance lors de la frappe.
Règles de conception pour le handicap visuel
Même si je devais ajuster mes habitudes et mes paramètres, dans certaines situations, j'étais perdu et je ne savais pas quoi faire. Dans ces cas, la conception ne répondait pas à mes besoins de base pour un environnement sans obstacle. Cependant, toutes ces situations auraient pu être évitées si les concepteurs avaient suivi deux règles clés.
Règle 1: le contraste des couleurs est important
Dans les magasins en ligne, je suis tombé deux fois sur de grandes bannières qui avaient l'air presque vides ou il y avait définitivement quelque chose qui manquait. Dans les deux cas, une police rouge a été utilisée sur un fond de demi-teintes neutre. Il me semblait brun moyen sur gris moyen. Les concepteurs se sont appuyés sur le dynamisme du rouge, que je n'ai pas vu. Pour adapter la conception aux utilisateurs souffrant de daltonisme, ainsi que d'autres déficiences visuelles,
assurez-vous que les couleurs de l'objet et de l'arrière-plan offrent le niveau de contraste de couleur nécessaire .
Les directives d'accessibilité du contenu du site Web du W3C ont défini des rapports de contraste de couleur spécifiques qui doivent être suivis pour que les polices grandes et petites soient conformes à la norme AA ou AAA. Heureusement, il existe d'excellents outils de vérification.
Ce site vérifie le contraste des couleurs du texte et de l'arrière-plan conformément aux normes AA et AAA pour les grandes et petites polices.
Si votre combinaison de couleurs ne répond pas à la norme de contraste WCAG sélectionnée,
ce site trouvera des combinaisons de couleurs similaires qui répondent aux normes.
Règle 2: ne vous fiez pas uniquement à la couleur
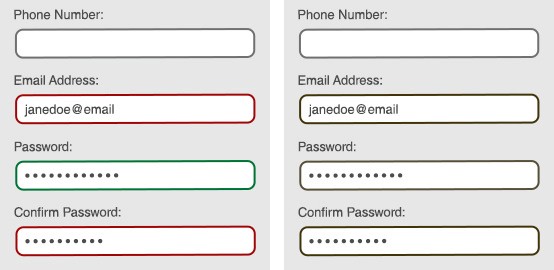
Sur le site bancaire, vous deviez remplir un formulaire. J'ai appuyé sur
Soumettre et rien ne s'est produit. J'ai encore essayé. On aurait dit qu'il était en cours de traitement, mais encore une fois rien. Il s'avère que le site a utilisé des contours rouges et verts pour indiquer, respectivement, les champs de formulaire vérifiés et les champs contenant des erreurs. Mais pour moi, ils se ressemblaient tous. Il n'a pas été possible de déterminer quels champs sont corrects et lesquels ne le sont pas. En tant que designer,
ne vous fiez pas uniquement à la couleur comme indicateur . Vous devez également utiliser des caractères. Mieux encore, affichez un message d'erreur expliquant ce qui ne va pas. Parce que non seulement les personnes daltoniennes, mais aussi les personnes ayant une vision normale, ne peuvent pas deviner ce qu'elles ont fait de mal.
 Gauche: comme une personne ayant une vision normale voit une forme avec des indicateurs colorés. À droite: comment une personne deutéranomale voit la même forme avec des indicateurs basés sur la couleur
Gauche: comme une personne ayant une vision normale voit une forme avec des indicateurs colorés. À droite: comment une personne deutéranomale voit la même forme avec des indicateurs basés sur la couleurL'empathie est un outil puissant. Il est important pour comprendre les besoins, les désirs et les problèmes de nos utilisateurs, il vous permet donc de créer des interfaces efficaces. Sans cela, WCAG n'est qu'une liste d'exigences fastidieuses et n'est pas un guide utile pour vous aider à créer des interfaces agréables pour tout le monde. Si nous créons un design uniquement sur la base de nos propres habitudes et préférences, nous manquerons inévitablement et créerons un produit inutile. Et avec l'empathie, nous créons non seulement le meilleur design, mais développons également nos qualités professionnelles.