TL; DR: Le sentier SPA est sombre et plein d'horreurs. Vous pouvez les combattre sans crainte ... ou choisir un autre chemin qui vous mènera au bon endroit: les Rails modernes.

Je me souviens avoir pensé que Rails se concentrait sur le mauvais objectif lorsque DHH a annoncé Turbolinks en 2012. J'ai ensuite été convaincu que le temps de réponse instantané pendant l'interaction avec l'utilisateur était la clé d'une expérience utilisateur supérieure. En raison des retards du réseau, cette interactivité n'est possible que si vous minimisez la dépendance au réseau et, au lieu d'appels réseau, conservez la majeure partie de l'état sur le client.
Je pensais que c'était nécessaire pour les applications sur lesquelles je travaillais. Et avec cette opinion, j'ai essayé de nombreuses approches et cadres pour implémenter le même modèle: les applications monopages (SPA). Je pensais que SPA est l'avenir. Quelques années plus tard, je ne suis pas sûr de l'avenir, mais je veux définitivement trouver une alternative.
Trou de lapin SPA
Une application d'une page est une application JavaScript qui, une fois téléchargée, prend le contrôle sans avoir à recharger la page: rendu, réception des données du serveur, traitement de l'interaction utilisateur, mise à jour de l'écran ...
Ces applications sont plus natives que les pages Web traditionnelles, où l'application dépend du serveur. Par exemple, si vous utilisez Trello, vous remarquerez peut-être la rapidité avec laquelle les cartes sont créées.
Bien sûr, une grande responsabilité s'accompagne d'une grande force. Dans les applications Web traditionnelles, votre application serveur comprend un modèle de domaine et des règles métier, une technologie d'accès aux données pour travailler avec une base de données et une couche contrôleur pour contrôler la façon dont les pages HTML sont assemblées en réponse aux requêtes HTTP.
C SPA est un peu plus compliqué. Vous avez toujours besoin d'une application serveur qui inclut votre modèle de domaine et vos règles, un serveur Web, une base de données et une sorte de technologie d'accès aux données ... et un tas de choses supplémentaires en plus:
Pour le serveur:
- Une API qui répond aux besoins de vos clients en matière de données
- Un système de sérialisation JSON pour l'échange de données avec le client et un système de mise en cache qui le prend en charge
Pour le nouveau client JavaScript:
- Système de modèles pour convertir des données en HTML
- Présentation de votre modèle de domaine et de vos règles
- La couche d'accès aux données dans l'application cliente pour le transfert de données vers le serveur
- Système de mise à jour des vues lorsque les données changent
- Un système pour relier les URL et les écrans (j'espère que vous n'utiliserez pas une seule adresse pour tout, cela ne ressemble pas à une application Web)
- Un système pour coller tous les composants nécessaires à l'affichage des écrans et obtenir des données pour cela
- Nouveaux modèles et architecture pour tout organiser quand
- Système de gestion des erreurs, de journalisation, de suivi des exceptions, etc.
- Système de génération de JSON pour les requêtes serveur
- Cadre de test automatisé prenant en charge votre SPA
- Un ensemble supplémentaire de tests pour l'écriture et le support
- Un ensemble supplémentaire d'outils pour assembler, empaqueter et déployer une nouvelle application
En somme, avec SPA vous aurez une autre demande de support. Et un nouvel ensemble de problèmes à résoudre. Et notez que vous ne pouvez pas remplacer une application par une autre. Vous avez toujours besoin de l'application serveur (maintenant elle rendra JSON au lieu de HTML).
Si vous n'avez jamais travaillé avec SPA, vous pouvez sous-estimer les difficultés que vous rencontrerez. Je le sais parce que j'ai fait les mêmes erreurs dans le passé. Rendre JSON? Je peux le supporter. Un modèle d'objet de domaine riche en JavaScript? Ça a l'air drôle. Et, vous savez, ce cadre résoudra tous ces problèmes. Super gâteau!
Faux.API et échange de données.
La communication entre votre nouvelle application et le serveur est un problème complexe.
Il existe deux forces opposées:
- Vous souhaiterez effectuer le moins de demandes de serveur possible afin d'améliorer les performances.
- La conversion d'un seul enregistrement en JSON est simple. Mais mélanger de grands modèles de divers enregistrements pour minimiser le nombre de requêtes n'est pas du tout. Vous devrez développer soigneusement une logique de sérialisation pour optimiser le nombre de requêtes de base de données et maintenir les performances au niveau.
De plus, vous devez penser à ce que vous souhaitez télécharger et quand le faire pour chacun de leurs écrans. Je veux dire, vous avez besoin d'un équilibre entre le bootstrap, ce dont vous avez besoin immédiatement et ce qui peut être chargé paresseusement, et développer une API qui vous permet de le faire.
Certaines normes peuvent aider ici. API JSON pour standardiser le format JSON; ou GraphQL, pour sélectionner uniquement les données nécessaires, aussi complexes que nécessaire, dans une seule requête. Mais aucun d'eux ne vous sauvera de:
- L'élaboration de chaque échange de données
- Implémentation de requêtes pour sélectionner efficacement les données sur le serveur
Et ces deux aspects représentent une quantité de travail supplémentaire suffisante.
Temps de démarrage
Les gens ont l'habitude d'associer les SPA à la vitesse, mais la vérité est que les charger rapidement n'est pas si facile. Il y a plusieurs raisons à cela:
- Une application a besoin de données avant de rendre quelque chose, et il faut du temps pour analyser une quantité suffisamment importante de JavaScript.
- Au-delà de la demande HTTP initiale pour télécharger l'application, vous devez généralement effectuer une ou plusieurs demandes pour obtenir les données JSON nécessaires au rendu de l'écran.
- Le client doit convertir JSON en HTML afin d'afficher au moins quelque chose. Selon le périphérique et la quantité de JSON à convertir, cela peut entraîner des retards notables.
Cela ne signifie pas qu'il est impossible de forcer le SPA à se charger rapidement. Je dis simplement que c'est difficile et que vous devez vous en occuper, car cela ne viendra pas avec l'architecture SPA.
Par exemple, Discourse, un SPA basé sur Ember, a des temps de chargement fantastiques, mais entre autres, ils préchargent une grande quantité de données JSON dans le cadre du HTML initial afin de ne pas faire de demandes supplémentaires. Et je constate que l'équipe Discourse est folle dans le bon sens de la vitesse et que ses compétences sont bien au dessus de la moyenne. Pensez-y avant de pouvoir facilement reproduire le même dans votre SPA.
Une solution ambitieuse à ce problème est le JavaScript isomorphe: affichez votre page de démarrage sur le serveur et donnez-la rapidement au client, tandis qu'en arrière-plan du SPA, il se charge et prend le contrôle total lorsqu'il est prêt.
Cette approche nécessite d'exécuter le runtime JavaScript sur le serveur, et ce n'est pas non plus sans problèmes techniques. Par exemple, les développeurs doivent prendre en compte les événements de chargement SPA lorsque le processus de chargement change.
J'aime la possibilité de réutiliser le code dans cette idée, mais je n'ai pas vu d'implémentation qui me permettrait d'aller dans la direction opposée. De plus, ce processus de rendu de page me semble très drôle:
- Serveur: demande au serveur API
- Serveur: requête de base de données
- Serveur: générer JSON
- Serveur: convertir JSON en HTML
- Client: afficher le HTML initial
- Client: télécharger SPA
- Client: analyser le HTML initial et s'abonner aux événements DOM
Pourriez-vous simplement demander les données de la base de données, générer le code HTML et commencer à travailler?
Ce n'est pas tout à fait juste, car vous ne serez pas SPA et parce que la majeure partie de cette magie est cachée derrière le cadre, mais cela me semble toujours faux.
L'architecture
Développer des applications avec une interface utilisateur riche est difficile. Tout cela parce que c'est l'un des problèmes qui a inspiré l'émergence d'une approche orientée objet et de nombreux modèles de conception.
La gestion du statut du client est difficile. Les sites Web traditionnels se concentrent généralement sur les écrans à responsabilité unique qui perdent leur état au redémarrage. Dans SPA, l'application est chargée de s'assurer que toutes les mises à jour d'état et d'écran pendant l'utilisation sont cohérentes et passent sans problème.
En pratique, si vous avez commencé à écrire JavaScript en petites portions pour améliorer l'interaction, alors dans SPA, vous devrez écrire des tonnes de code JavaScript supplémentaire. Ici, vous devez vous assurer que vous faites tout correctement.
Il existe autant d'architectures différentes que de frameworks SPA:
- La plupart des frameworks diffèrent du modèle MVC traditionnel. Ember s'est d'abord inspiré de Cocoa MVC, mais a beaucoup changé son modèle de programmation dans les versions récentes.
- Il y a une tendance que les développeurs préfèrent les composants plutôt que la séparation traditionnelle du contrôleur et de la présentation (certains frameworks, comme Ember et Angular, ont adopté cette approche dans les versions récentes). Tous les frameworks implémentent une sorte de liaison de données unidirectionnelle. La liaison double face est déconseillée en raison des effets secondaires qu'elle peut apporter.
- La plupart des frameworks incluent un système de routage qui vous permet de mapper des URL et des écrans et détermine comment instancier des composants pour le rendu. Il s'agit d'une approche Web unique qui n'existe pas sur les interfaces de bureau traditionnelles.
- La plupart des frameworks séparent les modèles HTML du code JavaScript, mais React mélange la génération HTML et JavaScript et le fait assez bien, compte tenu de son utilisation généralisée. Il existe également un battage médiatique autour de l'intégration de CSS dans JavaScript. Facebook, avec son architecture Flux, a à peu près influencé l'industrie, et les conteneurs comme Redux, vuex, etc. en sont fortement influencés.
De tous les frameworks que j'ai vus, Ember est mon préféré. J'adore sa constance et le fait qu'il soit plutôt têtu. J'aime aussi son modèle de programmation dans les versions récentes, combinant MVC traditionnel, composants et routage.
En revanche, je suis fortement contre le camp Flux / Redux. J'ai vu tellement de gens intelligents les utiliser que j'ai fait tout mon possible pour l'étudier et le comprendre, et pas une seule fois. Je ne peux pas m'empêcher de secouer la tête de frustration quand je vois le code. Je ne me vois pas heureux en écrivant un tel code.
Enfin, je ne peux pas supporter le mélange de HTML et CSS dans des composants pleins de logique JavaScript. Je comprends quel problème cela résout, mais les problèmes que cette approche apporte ne valent pas la peine.
Laissons de côté les préférences personnelles, l'essentiel est que si vous choisissez le chemin SPA, vous aurez un problème très difficile: créer correctement l'architecture de votre nouvelle application. Et l'industrie est assez loin de s'entendre sur la façon de procéder. Chaque année, de nouveaux frameworks, modèles et versions de frameworks apparaissent, ce qui modifie légèrement le modèle de programmation. Vous devrez écrire et maintenir une tonne de code en fonction de votre choix architectural, alors pensez-y correctement.
Duplication de code
Lorsque vous travaillez avec SPA, vous rencontrerez probablement une duplication de code.
Pour votre logique SPA, vous souhaiterez créer un modèle riche d'objets représentant votre domaine et votre logique métier. Et vous avez toujours besoin de la même chose pour la logique du serveur. Et c'est une question de temps avant de commencer à copier le code.
Par exemple, supposons que vous travaillez avec des factures. Vous avez probablement une classe Invoice en JavaScript qui contient une méthode totale qui résume le prix de tous les éléments afin que vous puissiez rendre la valeur. Sur le serveur, vous aurez également besoin de la classe Facture avec la méthode totale pour calculer ce coût afin de l'envoyer par e-mail. Tu vois? Les classes client et serveur Invoice implémentent la même logique. Duplication de code.
Comme indiqué ci-dessus, JavaScript isomorphe pourrait atténuer ce problème, ce qui faciliterait la réutilisation du code. Et je dis au niveau, car la correspondance entre le client et le serveur n'est pas toujours 1-à-1. Vous voudrez être sûr qu'un certain code ne quitte jamais le serveur. Une grande quantité de code n'a de sens que pour le client. De plus, certains aspects sont simplement différents (par exemple, l'élément serveur peut enregistrer des données dans la base de données et le client peut utiliser l'API distante). La réutilisation du code, même si possible, est un problème complexe.
Vous pouvez parier que vous n'avez pas besoin d'un modèle riche dans votre SPA et que vous allez plutôt travailler directement avec des objets JSON / JavaScript, répartissant la logique entre les composants de l'interface utilisateur. Maintenant, vous avez la même duplication de code mélangée à votre code d'interface utilisateur, bonne chance avec cela.
Et la même chose se produit si vous voulez des modèles de rendu HTML entre le serveur et le client. Par exemple, pour le référencement, que diriez-vous de générer des pages sur le serveur pour les moteurs de recherche? Vous devrez réécrire vos modèles sur le serveur et vous assurer qu'ils sont synchronisés avec le client. Encore une fois la duplication de code.
La nécessité de reproduire la logique des modèles sur le serveur et le client, d'après mon expérience, est à l'origine du malheur croissant des programmeurs. Faire cela une fois est normal. Lorsque vous faites cela pour la 20e fois, vous vous agripperez la tête. Après avoir fait cela pour la 50e fois, vous vous demanderez si toutes ces pièces SPA sont nécessaires.
Fragilité
D'après mon expérience, le développement de bons SPA est une tâche beaucoup plus compliquée que l'écriture d'applications Web avec génération de serveur.
Tout d'abord, peu importe votre prudence, peu importe le nombre de tests que vous écrivez. Plus vous écrivez de code, plus vous aurez de bugs. Et SPA représente (désolé, si je pousse fort) une énorme pile de code pour l'écriture et le support.
Deuxièmement, comme mentionné ci-dessus, le développement d'une interface graphique riche est compliqué et se traduit par des systèmes complexes composés de nombreux éléments interagissant les uns avec les autres. Plus le système que vous créez est complexe, plus vous avez de bogues. Et par rapport aux applications Web traditionnelles utilisant MVC, la complexité du SPA est tout simplement folle.
Par exemple, pour maintenir la cohérence sur le serveur, vous pouvez utiliser des restrictions dans la base de données, la validation du modèle et les transactions. Si quelque chose ne va pas, vous répondez avec un message d'erreur. Chez le client, tout est légèrement plus compliqué. Tant de choses peuvent mal tourner car il se passe trop de choses. Il se peut que certains enregistrements soient enregistrés avec succès et d'autres non. Peut-être que vous vous êtes déconnecté au milieu d'une sorte d'opération. Vous devez vous assurer que l'interface utilisateur reste cohérente et que l'application se remet d'une erreur. Tout cela est possible, bien sûr, mais beaucoup plus compliqué.
Défis organisationnels
Cela peut paraître idiot, mais pour développer un SPA, vous avez besoin de développeurs qui savent quoi en faire. Dans le même temps, vous ne devez pas sous-estimer la complexité du SPA, vous ne devez pas penser qu'un développeur Web expérimenté avec la bonne motivation et la bonne compréhension peut écrire un grand SPA à partir de zéro. Vous avez besoin des bonnes compétences et de l'expérience, ou vous attendez à ce que des erreurs importantes soient commises. Je le sais parce que c'est exactement mon cas.
C'est peut-être un défi plus important pour votre entreprise que vous ne le pensez. L'approche SPA encourage les équipes hautement spécialisées au lieu des équipes de généralistes:
- Les frameworks SPA sont des logiciels complexes qui nécessitent d'innombrables heures d'expérience pour être productifs. Seules les personnes de votre entreprise qui passent ces heures sur le code pourront prendre en charge ces applications.
- Les infrastructures SPA nécessitent des API bien pensées et productives. Répondre à ces exigences nécessite un ensemble de compétences complètement différent de celles qui nécessitent un travail avec SPA.
Les chances sont que vous vous retrouverez avec des gens qui ne peuvent pas travailler avec SPA, et qui ne peuvent pas travailler côté serveur, simplement parce qu'ils ne savent pas comment.
Cette spécialisation peut être idéale pour Facebook ou Google et leurs équipes composées de plusieurs couches de troupes d'ingénierie. Mais sera-ce bon pour votre équipe de 6 personnes?
Rails modernes
Il y a 3 choses qui vont dans les Rails modernes qui peuvent changer d'avis sur le développement d'applications Web modernes:
- l'un d'eux est Turbolinks et ceci est une explosion cérébrale
- l'autre est un vieil ami qui est ignoré aujourd'hui: réponses SJR et simples requêtes AJAX pour le rendu
- et le dernier a été ajouté récemment: Stimulus
Il est difficile de comprendre ce que c'est d'appliquer une approche sans jouer avec. Par conséquent, je ferai quelques références à Basecamp dans les sections suivantes. Je n'ai rien à voir avec Basecamp, sauf en tant qu'utilisateur heureux. Quant à cet article, ce n'est qu'un bon exemple en direct de Rails modernes que vous pouvez essayer gratuitement.
Turbolinks
L'idée derrière Turbolinks est simple: accélérer votre application en remplaçant complètement les rechargements de page par des requêtes AJAX qui remplacent l'élément ``. La sorcellerie intérieure qui fait ce travail est cachée. En tant que développeur, vous pouvez vous concentrer sur la programmation traditionnelle côté serveur.
Turbolinks est inspiré de pjax et a subi plusieurs révisions.
J'avais l'habitude de m'inquiéter de ses performances. J'avais tort. L'accélération est énorme. Ce qui m'a convaincu, c'est comment je l'ai utilisé dans le projet, mais vous pouvez simplement essayer la version d'essai dans Basecamp et jouer avec. Essayez de créer un projet avec certains éléments, puis parcourez-les en cliquant sur les sections. Cela vous donnera une bonne idée de l'apparence de Turbolinks.
Je ne pense pas que Turbolinks soit tout simplement incroyable avec sa nouveauté (pjax - 8 ans). Ou sa sophistication technique. Je suis étonné de voir comment une idée simple peut augmenter votre productivité d'un ordre de grandeur par rapport à l'alternative au SPA.
Permettez-moi de souligner certains des problèmes qu'il résout:
- Échange de données. Vous ne l'avez pas. Pas besoin de sérialiser JSON, de créer des API ou de penser aux demandes de données qui répondent aux besoins des clients en termes de performances.
- Charge initiale. Contrairement au SPA, cette approche stimule des temps de chargement rapides (par conception). Pour rendre l'écran, vous pouvez obtenir les données dont vous avez besoin directement à partir de la base de données. Et interroger efficacement des données à partir de bases de données relationnelles ou mettre en cache du HTML sont des problèmes bien résolus.
- Architecture: Vous n'avez pas besoin d'une architecture complexe pour organiser votre code JavaScript. Il vous suffit de vous concentrer sur l'architecture correcte de votre application serveur, ce que vous devez toujours faire lorsque vous utilisez SPA.
Le MVC sur le serveur, dans la version utilisée par Rails et de nombreux autres frameworks, est beaucoup plus simple que n'importe lequel des modèles utilisés pour la riche architecture GUI: obtenez une demande, travaillez avec la base de données pour la satisfaire et affichez la page HTML comme réponse.Enfin, la limitation qui est toujours remplacée a un effet merveilleux: vous pouvez vous concentrer sur le rendu initial des pages au lieu de mettre à jour certaines sections (ou de mettre à jour certaines conditions dans le monde SPA). Dans le cas général, il fait tout.- Duplication de code. Il n'y a qu'une seule vue de votre application qui réside sur le serveur. Votre modèle de domaine, ses règles, les écrans d'application, etc. Pas besoin de dupliquer les concepts dans le client.
- . SPA, JavaScript , . , , , .
Notez que je ne parle pas de problèmes de nommage, mais de les résoudre. Par exemple, la réhydratation GraphQL ou SPA sont des solutions super intelligentes pour des problèmes très complexes. Mais que se passe-t-il si, au lieu d'essayer de trouver une solution, vous vous mettez dans une situation où ces problèmes n'existent pas? Il s'agit d'un changement d'approche du problème. Et il m'a fallu des années pour apprécier pleinement la capacité de cette approche à résoudre des problèmes.Bien sûr, Turbolinks n'est pas une solution miracle sans tracas. Le plus gros problème est qu'il peut casser le code JavaScript existant:- Turbolinks est livré avec son événement de «chargement de page» personnalisé, et les plugins existants qui reposent sur des chargements de page réguliers ne fonctionneront pas. Aujourd'hui, il existe de meilleures façons d'ajouter un comportement au DOM, mais les widgets hérités ne fonctionneront pas s'ils ne sont pas adaptés.
- Le code JavaScript qui modifie le DOM doit être idempotent car il peut être exécuté plusieurs fois. Encore une fois, cela invalide beaucoup de JavaScript existant.
- La vitesse est excellente, mais ce n'est pas tout à fait comme dans SPA, qui peut gérer certaines interactions sans charger le serveur. Je parlerai plus en détail des compromis plus tard.
Rendu AJAX et réponses SJR
Vous vous souvenez quand le rendu HTML via Ajax était en vogue il y a 15 ans? Devinez quoi? C'est toujours un excellent outil dans votre arsenal:- HTML DOM, ( 100 ).
- HTML , .
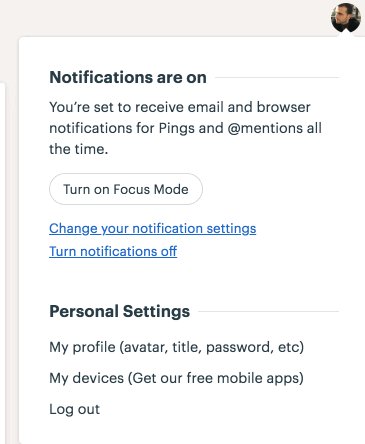
Vous pouvez voir comment cette approche est ressentie dans Basecamp en ouvrant votre menu de profil en cliquant sur le bouton en haut à droite: Ouvre instantanément. Du côté du développement, vous n'avez pas à vous soucier de la sérialisation JSON et du côté client. Vous pouvez simplement afficher ce fragment sur le serveur, en utilisant toutes les fonctionnalités de Rails.Un outil similaire que Rails a inclus au fil des ans est les réponses JavaScript côté serveur (SJR). Ils vous permettent de répondre aux demandes Ajax (généralement des soumissions de formulaire) avec JavaScript qui est exécuté par le client. Il offre les mêmes avantages que le rendu AJAX des extraits de code HTML: il s'exécute très rapidement, vous pouvez réutiliser le code côté serveur et vous pouvez accéder directement à la base de données pour créer une réponse.Vous pouvez voir comment cela se produit si vous allez dans Basecamp et essayez de créer une nouvelle tâche. Après avoir cliqué sur «Ajouter une tâche», le serveur enregistre la tâche et répond avec un fragment JavaScript qui ajoute une nouvelle tâche au DOM.Je pense que de nombreux développeurs regardent aujourd'hui le rendu AJAX et les réponses SJR avec mépris. Je m'en souviens aussi. Ils sont un outil et, en tant que tels, peuvent être abusés. Mais lorsqu'il est utilisé correctement, c'est une excellente solution. Laissez-vous offrir une grande expérience utilisateur et une interactivité à un prix très bas. Malheureusement, comme Turbolinks, ils sont difficiles à évaluer si vous n'avez pas encore combattu le SPA.
Ouvre instantanément. Du côté du développement, vous n'avez pas à vous soucier de la sérialisation JSON et du côté client. Vous pouvez simplement afficher ce fragment sur le serveur, en utilisant toutes les fonctionnalités de Rails.Un outil similaire que Rails a inclus au fil des ans est les réponses JavaScript côté serveur (SJR). Ils vous permettent de répondre aux demandes Ajax (généralement des soumissions de formulaire) avec JavaScript qui est exécuté par le client. Il offre les mêmes avantages que le rendu AJAX des extraits de code HTML: il s'exécute très rapidement, vous pouvez réutiliser le code côté serveur et vous pouvez accéder directement à la base de données pour créer une réponse.Vous pouvez voir comment cela se produit si vous allez dans Basecamp et essayez de créer une nouvelle tâche. Après avoir cliqué sur «Ajouter une tâche», le serveur enregistre la tâche et répond avec un fragment JavaScript qui ajoute une nouvelle tâche au DOM.Je pense que de nombreux développeurs regardent aujourd'hui le rendu AJAX et les réponses SJR avec mépris. Je m'en souviens aussi. Ils sont un outil et, en tant que tels, peuvent être abusés. Mais lorsqu'il est utilisé correctement, c'est une excellente solution. Laissez-vous offrir une grande expérience utilisateur et une interactivité à un prix très bas. Malheureusement, comme Turbolinks, ils sont difficiles à évaluer si vous n'avez pas encore combattu le SPA.Stimulus
Stimulus est un framework JavaScript publié il y a quelques mois. Il ne se soucie pas du rendu ou de la gestion des états basée sur JavaScript. Au lieu de cela, c'est juste une façon agréable et moderne d'organiser JavaScript, que vous utilisez pour ajouter du HTML:- Il utilise MutationObserver pour lier le comportement au DOM, ce qui signifie qu'il ne se soucie pas de la façon dont le code HTML apparaît sur la page. Bien sûr, cela fonctionne très bien avec Turbolinks.
- Il vous fera économiser une tonne de code passe-partout pour attacher le comportement au DOM, pour attacher des gestionnaires d'événements aux événements et pour placer des éléments dans le conteneur spécifié.
- Il vise à rendre votre code HTML lisible et compréhensible, ce qui est bien si vous avez déjà rencontré le problème de savoir quelle partie de JavaScript agit sur ce fichu élément.
- Il encourage la persistance dans les DOM. Encore une fois, cela signifie qu'il ne se soucie pas de la façon dont le code HTML est généré, ce qui convient à de nombreux scénarios, y compris Turbolinks.
Si vous acceptez le chemin Rails, votre JavaScript se concentrera sur la modification du code HTML côté serveur et l'amélioration de l'interaction (avec un peu de JavaScript). Stimulus est conçu pour organiser un tel code. Ce n'est pas un système SPA et ne prétend pas en être un.J'ai utilisé Stimulus dans plusieurs projets et j'aime vraiment ça. Il élimine un tas de code standard, il est construit sur les dernières normes Web et se lit très bien. Et quelque chose que j'aime particulièrement: c'est maintenant la façon standard de faire quelque chose qui devait encore être résolu dans chaque application.Jeu de compromis
Turbolinks est généralement vendu comme «Bénéficiez de tous les avantages du SPA sans aucun inconvénient». Je ne pense pas que ce soit complètement vrai:- Les applications construites à l'aide de Rails modernes semblent rapides, mais SPA répondra toujours plus rapidement aux interactions indépendantes du serveur.
- Il existe des scénarios dans lesquels SPA a plus de sens. Si vous devez offrir un haut niveau d'interactivité, vous devez gérer un grand nombre d'états, exécuter une logique complexe côté client, etc. Le framework SPA vous facilitera la vie.
Maintenant, le développement est un jeu de compromis. Et dans ce jeu:- Modern Rails vous permet de créer des applications assez rapides et superbes.
- Pour une grande variété d'applications, Rails vous permet d'implémenter les mêmes fonctions avec moins de code et moins de complexité.
Je crois qu'avec Rails, vous pouvez obtenir 90% de ce que SPA offre avec 10% d'effort. En termes de performances, Rails tue SPA. Quant à UX, je pense que de nombreux développeurs font la même erreur que moi, en supposant que SPA UX est inégalé. Ce n'est pas le cas.
En fait, comme discuté ci-dessus, vous savez mieux ce que vous faites lors de la création de votre SPA, ou UX sera en fait pire.Conclusion
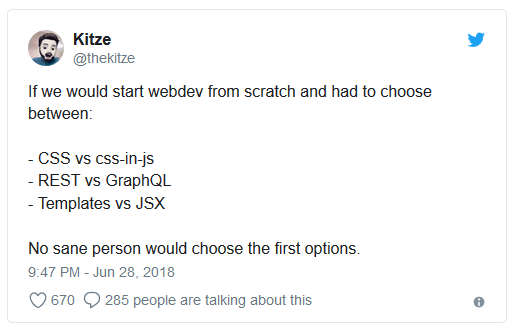
Je regarde les entreprises accepter massivement les cadres SPA et voir d'innombrables articles sur la façon de faire des choses fantaisistes de style SPA. Je pense qu'il existe de nombreuses «utilisations du mauvais outil pour le travail», car je crois fermement que les types d'applications qui justifient l'utilisation du SPA sont limités.Et je dis qu'ils le justifient parce que les SPA sont complexes. En tout cas, j'espère vous en avoir convaincu. Je ne dis pas qu'il est impossible de créer de grandes applications SPA ou que les applications Rails modernes sont grandes par définition, une seule approche est super compliquée et l'autre est beaucoup plus simple.Lors de la préparation de cet article, je suis tombé sur ce tweet: Cela m'a fait rire parce que je choisirais les premières options si l'alternative n'était pas justifiée. Il est également un représentant du genre de pensée des développeurs qui aiment la complexité et y prospèrent, même en pensant que d'autres personnes avec des critères différents sont fous.Après de nombreuses années, j'ai réalisé que la complexité est souvent un choix. Mais dans le monde de la programmation, il est étonnamment difficile de choisir la simplicité. Nous apprécions tellement la complexité que l'acceptation de la simplicité nous fait souvent penser différemment, ce qui est par définition difficile.N'oubliez pas que vous pouvez vous débarrasser des ennuis. Si vous choisissez le chemin SPA, assurez-vous qu'il est justifié et que vous comprenez les problèmes. Si vous n'êtes pas sûr, expérimentez différentes approches et voyez par vous-même. Facebook ou Google, à leur échelle, n'ont peut-être pas le luxe de prendre de telles décisions, mais vous le pouvez probablement.Et si vous êtes un développeur Rails qui a quitté Rails il y a de nombreuses années, je vous recommande d'y revenir. Je pense que vous serez ravis.
Cela m'a fait rire parce que je choisirais les premières options si l'alternative n'était pas justifiée. Il est également un représentant du genre de pensée des développeurs qui aiment la complexité et y prospèrent, même en pensant que d'autres personnes avec des critères différents sont fous.Après de nombreuses années, j'ai réalisé que la complexité est souvent un choix. Mais dans le monde de la programmation, il est étonnamment difficile de choisir la simplicité. Nous apprécions tellement la complexité que l'acceptation de la simplicité nous fait souvent penser différemment, ce qui est par définition difficile.N'oubliez pas que vous pouvez vous débarrasser des ennuis. Si vous choisissez le chemin SPA, assurez-vous qu'il est justifié et que vous comprenez les problèmes. Si vous n'êtes pas sûr, expérimentez différentes approches et voyez par vous-même. Facebook ou Google, à leur échelle, n'ont peut-être pas le luxe de prendre de telles décisions, mais vous le pouvez probablement.Et si vous êtes un développeur Rails qui a quitté Rails il y a de nombreuses années, je vous recommande d'y revenir. Je pense que vous serez ravis.