
Publié par Alexander Kasheverov, développeur JavaScript senior
Bienvenue et bonne lecture!
Un article pour ceux qui n'ont jamais utilisé de graphiques sur le Web, mais qui le feront. Aussi pour ceux qui veulent approfondir ce sujet.
L'objectif est d'éclairer le sujet et de simplifier le problème du choix d'une solution spécifique. Considérez les différences entre les bibliothèques et regardez les options populaires, il y aura des exemples et très peu de théorie.
Pour une meilleure compréhension - vous avez besoin d'une connaissance de JavaScript et d'une compréhension de base du Web.
Bien sûr, la visualisation des données a sa propre histoire (nous n'y reviendrons pas dans l'article), si elle est intéressante, vous pouvez la retrouver, par exemple,
ici .
Mon article n'est probablement pas complet, alors écrivez des commentaires et des messages privés, je suis prêt à écouter les critiques et à compléter le matériel.
Alors allons-y!
Disons que vous avez un site ...
... que vous vouliez coloriser avec la visualisation des données.
Il peut s'agir de graphiques simples ou complètement non triviaux. Statique ou interactif. Quelques éléments dessinés ou plusieurs dizaines de milliers. La solution qui convient à un cas particulier est le problème qui doit être résolu.
Les projets où vous pouvez utiliser des graphiques sont différents. Il peut s'agir de simples sites de cartes de visite réalisés sur Wordpress en une journée, ou d'énormes monstres industriels qui ont été développés par de grandes équipes depuis de nombreuses années. Bien sûr, les approches pour développer et choisir une solution dans ces cas varient.
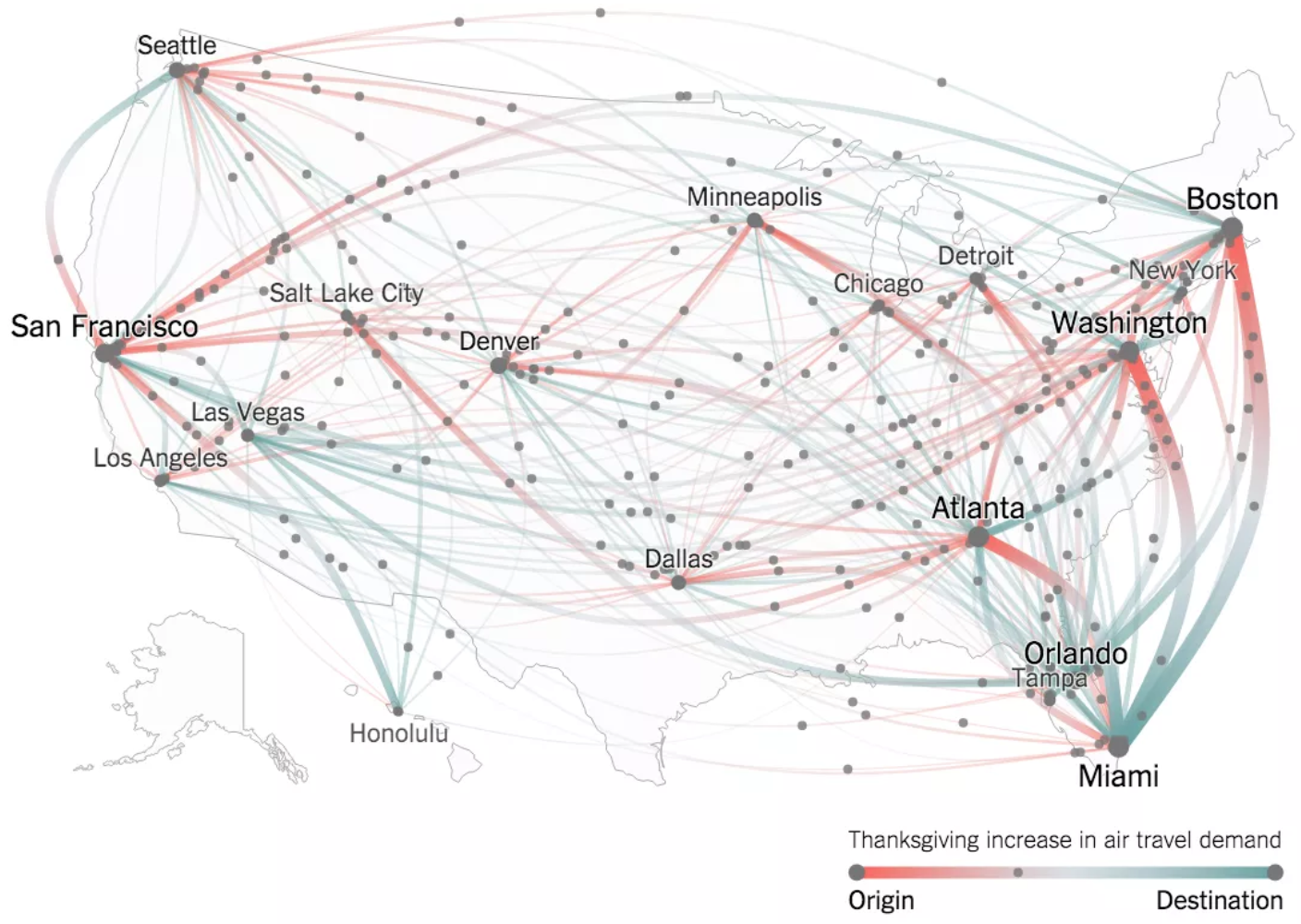
Prenons, par exemple, la
visualisation de la demande de billets d'avion aux États-Unis sur Thanksgiving, que le New York Times a introduite en 2015. Comment implémenter une telle visualisation n'est pas immédiatement évident.

Comment allez-vous résoudre le problème sans connaître le sujet? Choisissez probablement l'une des options:
- Prenez "l'aide d'un ami";
- Google, étudiez le problème vous-même et choisissez le bon outil.
Un ami ayant une expérience pertinente peut ne pas exister et le processus de recherche indépendante peut prendre beaucoup de temps, il est courant pour nous, les programmeurs, de fouiller dans les détails, et cela prend du temps. Imaginons que nous sommes amis. Et je viens d'étudier ce domaine. Je vais donc essayer de partager mon expérience et gagner un temps précieux.
La tâche consiste donc à visualiser les données sur le site. Examinons le problème plus en détail et parmi quelles solutions pouvons-nous choisir?
Diversité technologique
Techniquement, nous pouvons implémenter la présentation des données sur une page de différentes manières:
- HTML - pourquoi pas? Nous pouvons dessiner le graphique à barres le plus simple en utilisant des balises HTML et CSS.
- SVG est un graphique vectoriel, il garantit une image claire quelle que soit l'échelle. Sa syntaxe est de type XML. Certes, si plusieurs dizaines de milliers de points sont nécessaires pour une visualisation complexe, cela peut affecter considérablement les performances.
- Toile - ici, nous pouvons dessiner presque n'importe quoi. Pour ce faire, nous devons créer un élément sur la page et y accéder via l'API. Dessinez quelque chose, ajoutez de la couleur, de l'arrière-plan, du texte, etc. Le canevas rend généralement de grandes quantités de données.
- WebGL - vous permet de dessiner des graphiques en trois dimensions.
- VML est une technologie obsolète de Microsoft, semblable à XML. Convient à ceux qui ont besoin d'assurer le fonctionnement normal du site dans Internet Explorer plus ancien que la dixième version.
Bien sûr, toutes les options ci-dessus peuvent être combinées. Par exemple, vous pouvez implémenter une commutation dynamique de SVG vers Canvas, en fonction de la quantité de données affichées.
Diversité fonctionnelle
Les graphiques peuvent:
- être de différents types:
linéaire, en colonne, en forme d'arbre, etc.

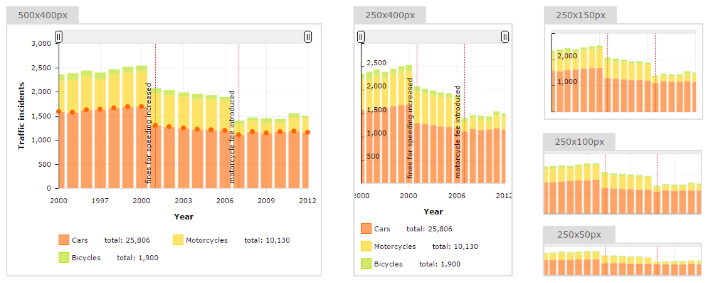
Photos prises d'ici . - être adaptatif:
Répondez au redimensionnement de la page.

La photo est prise d'ici . - à animer:
Par exemple, autorisez l'apparition et la suppression d'éléments.

Un exemple est pris ici . - être ouvert ou fermé pour la personnalisation:
disons que la bibliothèque D3 bien connue peut être très finement ajustée pour répondre à vos besoins, contrairement à de nombreuses autres bibliothèques. - être stable ou non:
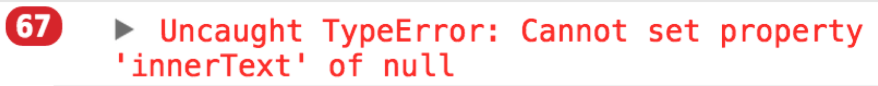
par exemple, lors du chargement de données, la valeur d'un paramètre égal à null / indéfini peut entraîner un non-rendu complet du graphique.

- être multi-navigateur ou non:
le calendrier fonctionnera-t-il dans Opera mobile?

- prend en charge l'exportation (sauvegarde) des graphiques vers l'image.

- soutenir l'intégration avec les frameworks:
Maintenant, il est difficile d'imaginer une grande application en JS pur sans Angular / React / similaire.

- prendre en charge l'état de sauvegarde / chargement:
par exemple, pour enregistrer l'état lorsqu'une série de points du graphique en courbes est masquée.
Bien sûr, ce n'est pas une liste complète et elle peut être détaillée plus en détail. Mais il me semble que j'ai nommé les principales caractéristiques.
Regardons les spécifications non techniques
Les voici:
- Communauté. Par exemple, Google Charts ou D3 a de grandes communautés actives où vous pouvez obtenir des réponses à de nombreuses questions. Si vous choisissez une bibliothèque peu connue, vous devrez explorer le code vous-même et gérer tout cela.
- Support. Le concept est plus susceptible de s'appliquer aux solutions payantes. Les développeurs répondront à vos questions.
- Licence La bibliothèque est-elle disponible pour un usage commercial? Par exemple, Google Charts vous permet d'utiliser votre bibliothèque gratuitement, mais la bibliothèque doit être téléchargée à partir des serveurs de Google.
- Pertinence. Sur l'ensemble des bibliothèques, une bonne moitié des bibliothèques potentiellement adaptées ne sont plus supportées et oubliées.
Passons maintenant à la pratique et considérons les vrais produits qui sont sur le marché.
Solutions populaires en 2018
Solutions payantes
Ce n'est pas une liste complète, mais cela vaut la peine de lister un certain nombre de bibliothèques populaires:
- Fusioncharts par l'équipe FusionCharts, Inde, 2002.

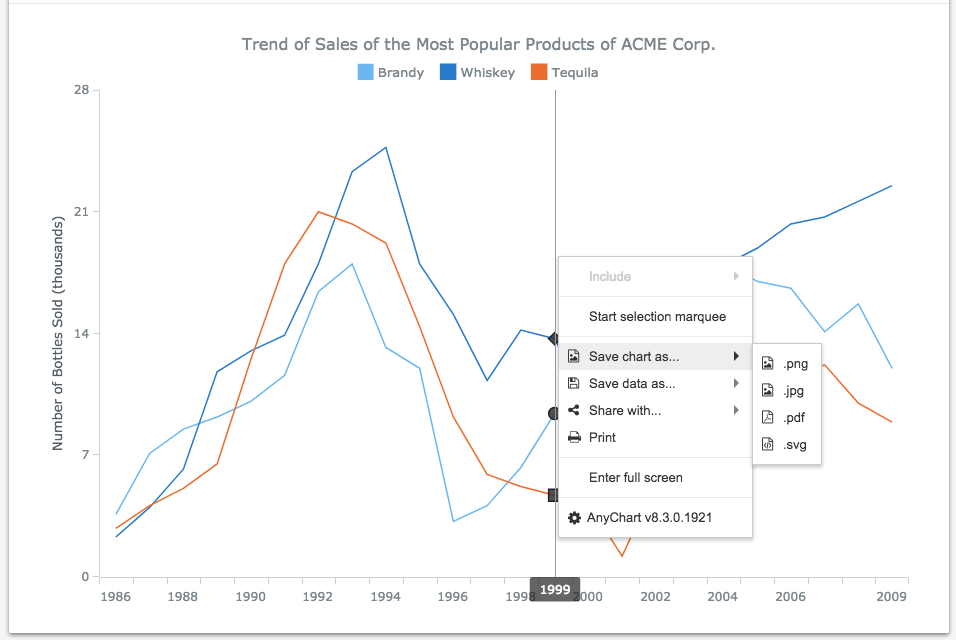
- Anychart par l'équipe AnyChart, États-Unis, 2003.

- Amcharts par l'équipe amCharts, Lituanie, 2004.

- Highcharts par l'équipe Highsoft, Norvège, 2009.

- Zingchart par l'équipe ZingChart, États-Unis, 2009.

Nous ne nous attarderons pas sur des solutions payantes. Je peux seulement dire qu'avec un degré de probabilité élevé, parmi eux, il y a exactement ce dont vous avez besoin. Cependant, cela devra payer une somme ronde.
Solutions gratuites
- Graphiques Google de Google, États-Unis, 2007.

- La description
Le produit offre une vaste sélection: des simples graphiques linéaires aux graphiques combinés complexes à plusieurs niveaux. Il existe de nombreux exemples prêts à l'emploi. Les fonctionnalités sont faciles à appliquer, par exemple, les graphiques peuvent être intégrés ou exportés sous forme d'images. La bibliothèque est compatible avec différents navigateurs et plates-formes, fonctionne sur iOS et Android, prend en charge les anciennes versions d'IE et ne nécessite pas l'installation de plugins. Utilise HTML, SVG, VML pour le rendu visuel. Il y a un inconvénient - selon la licence, vous ne pouvez pas utiliser les fichiers de bibliothèque localement.
- Licence
Le produit est gratuit, mais pas open source. Vous devez télécharger le code source de la bibliothèque à partir des serveurs de Google.
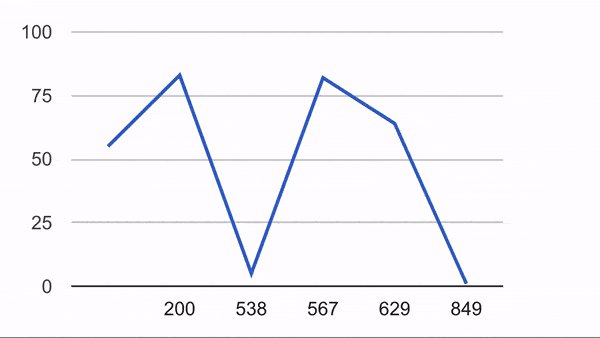
- Exemple de graphique simple
- Des exemples
- D3.js par Mike Bostock , États-Unis, 2011.

- La description
La bibliothèque prétend être l'incarnation d'une approche basée sur les données. Contrairement à beaucoup d'autres, il vous permet d'afficher les données exactement comme vous le souhaitez. Cela est dû à l'API flexible à laquelle vous devez vous habituer. La fonctionnalité de la bibliothèque vous permet de personnaliser n'importe quel graphique et offre plus de fonctionnalités que Google Charts (ce dernier présente les options de graphique les plus courantes). Pour l'affichage, vous pouvez utiliser n'importe quelle option: html, svg, canvas, webgl, ...
- Licence
BSD-3
- Exemple de graphique simple
- Des exemples
- Echarts par Chinese Baidu , Chine, 2013.

- La description
Une bibliothèque gratuite pour visualiser les données de nos amis de Chine. Il est vraiment digne d'attention, il fournit un ensemble de graphiques standard prêts à l'emploi, assez bien personnalisables et leurs combinaisons. Je note une belle interface utilisateur et une interactivité hors de la boîte. La bibliothèque fonctionne bien avec de grands volumes de données et comprend de nombreux exemples, y compris des graphiques 3D. Écrit en JS pur, utilise la bibliothèque zrender comme moteur de rendu de canevas . Parmi les inconvénients - toute la description n'est pas en anglais et la communauté anglophone est petite.
- Licence
BSD
- Exemple de graphique simple
- Des exemples
- Chart.js by open-source contributors , Worldwide, 2013.

- La description
La bibliothèque suggère d'utiliser un ensemble de base de graphiques de plusieurs types (8 au moment de la rédaction). Utilise Canvas pour rendre les graphiques. Très belle bibliothèque de tubes pour un démarrage rapide. Je note l'interface utilisateur et le beau design, ainsi que la facilité de développement.
- Licence
MIT - Exemple de graphique simple
- Des exemples
- Chartiste par un développeur individuel Gion Kunz , Suisse, 2014.

- La description
Il offre de beaux graphiques réactifs, un peu de personnalisation et un démarrage rapide. Parmi les inconvénients - seulement trois types de graphiques (au moment de la rédaction), plus certaines de leurs combinaisons. Utilise SVG pour rendre les graphiques. Une autre bibliothèque de lampes chaleureuse avec sa beauté, mais sa portée assez étroite.
- Licence
MIT - Exemple de graphique simple
- Des exemples
- Plotly par l'équipe Plotly, Canada, 2015.

- La description
Cette bibliothèque est basée sur D3.js et stack.gl . Une approche déclarative de haut niveau est perceptible. Il propose 20 types de graphiques (au moment de la rédaction), y compris en trois dimensions. D3js, qui sous-tend, vous permet de bien personnaliser les graphismes. Utilise SVG, WebGL pour rendre les graphiques. La combinaison de la quantité et de la qualité des graphiques avec une licence MIT peut être intéressante pour les développeurs de gros produits.
- Licence
MIT - Exemple de graphique simple
J'espère que ces détails aideront à déterminer la solution qui convient à votre tâche. Enfin, quelques exemples de visualisation intéressants pour l'inspiration.
Des exemples
- Visualisation du trafic depuis Uber . Uber visualise une grande quantité de données de trafic en utilisant JavaScript et WebGL. La bibliothèque pour cela est développée par Uber eux-mêmes, et avec une licence MIT.

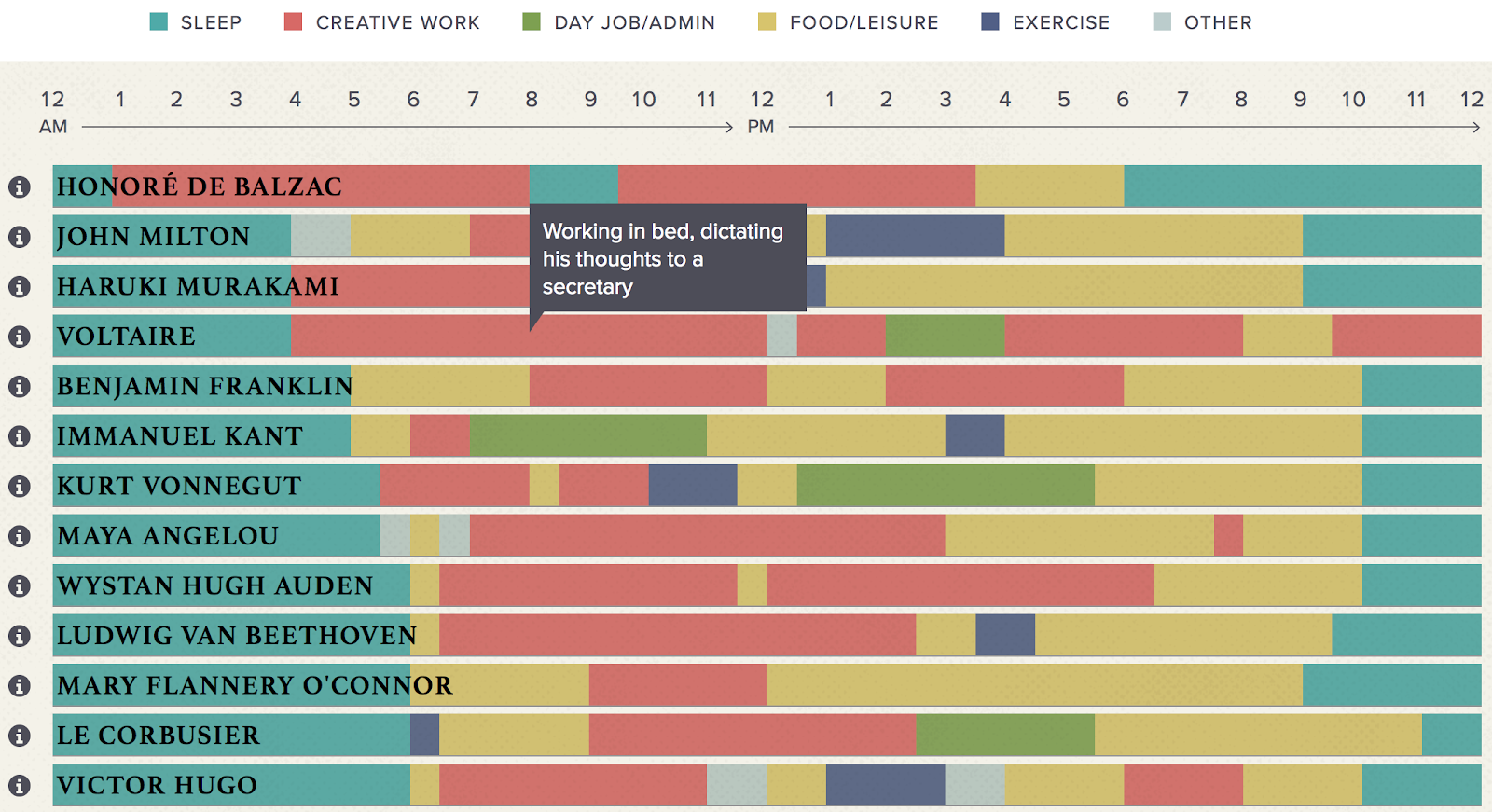
- Infographie interactive: "Routine quotidienne de créateurs célèbres" . Implémenté par une simple mise en page HTML + CSS.

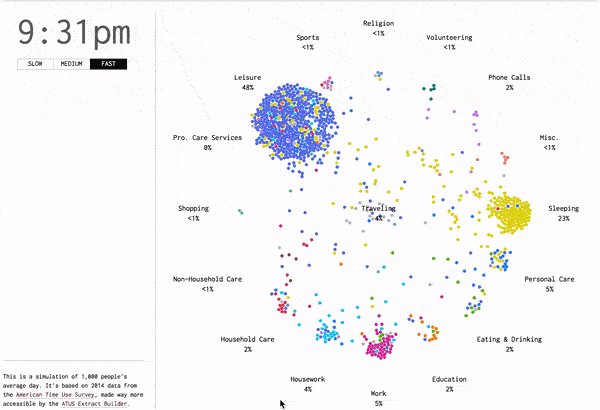
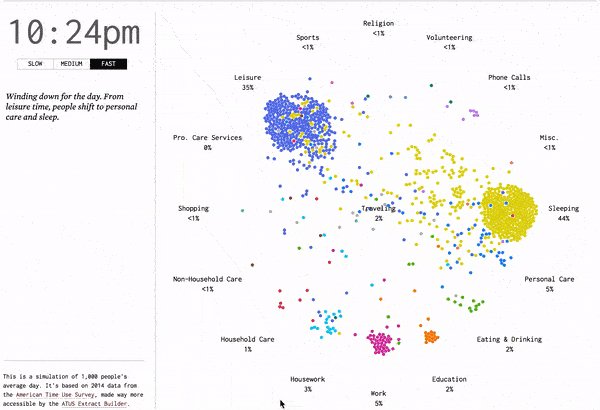
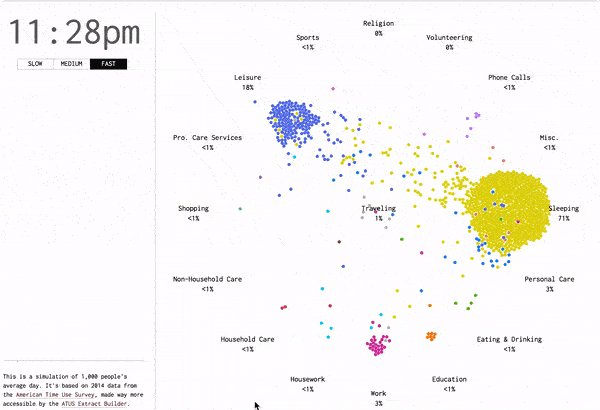
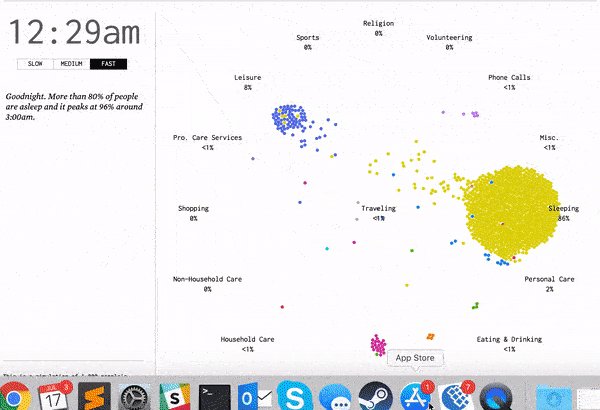
- Cours de l'Américain moyen pendant la journée . Les données ont été obtenues sur la base d'une enquête, et leur visualisation a été effectuée sur D3, SVG est utilisé.

Merci à tous!