Bonjour à tous! Cet article concerne les interfaces de jeu et comment les utiliser. Il est principalement destiné à ceux qui travaillent dans l'industrie du jeu et affectent d'une manière ou d'une autre le développement de l'interface, mais en même temps, il n'est pas un spécialiste UI / UX. Chefs de projet, producteurs, concepteurs de jeux, programmeurs GUI, artistes - j'ai écrit ce texte en pensant à vous.
Mot introductif. Dans ma pratique, j'ai souvent rencontré le fait que des personnes qui ne sont pas directement liées à ce domaine sont impliquées dans le développement et la conception d'interfaces de jeu. Je dirai plus, ce sont souvent des personnes pour qui les responsabilités associées à l'interface sont un fardeau supplémentaire et indésirable. Le plus souvent, il s'agit d'un groupe de game designer + artiste, dans lequel le game designer réfléchit à la fonctionnalité et à la disposition des écrans, et l'artiste essaie fidèlement de «faire beau». Dans le même temps, souvent ni l'un ni l'autre n'ont d'expérience avec les interfaces, ne pensent pas à la convivialité, aux scripts utilisateur ou à l'uniformité des éléments et ne comprennent généralement pas comment organiser le processus de travail avec une interface pour obtenir un bon résultat garanti. Et ce n'est pas la faute des artistes ou des concepteurs de jeux, juste la niche des interfaces de jeu est très spécifique et étroite, il y a très peu d'informations sur le travail avec eux, et les gens n'ont simplement nulle part où acquérir de l'expérience, il n'y a rien pour commencer. Je voudrais partager mon expérience et mes observations dans ce domaine et suggérer une certaine structure, une check-list, que vous pouvez consulter lors du développement d'une interface de jeu sur (votre) projet.
Quelques mots sur moi-même: j'ai commencé à travailler dans le développement de jeux vidéo en 2011 en tant que concepteur flash et web. Depuis 2013 je travaille exclusivement en tant que designer d'interface sur des projets de jeux, principalement mobiles. Pendant ce temps, j'ai travaillé dans les bureaux de petites startups et de grandes entreprises établies; Je me suis essayé en tant que pigiste-dissolvant et «expert» en visite. Au total, j'ai participé à la création d'une vingtaine de jeux d'échelles et de qualités différentes, dont une dizaine ont survécu jusqu'à la sortie et sont sur le marché. Si quelqu'un est intéressé par des titres spécifiques - écrivez-le en privé.
Et convenons tout de suite: ce qui est écrit ci-dessous n'est en aucun cas la vérité ultime. Mon expérience est limitée. Si vous pensez que quelque part j'ai écrit des bêtises (ou que vous savez faire mieux) - veuillez me contacter ou décrire votre vision dans les commentaires.
OK, maintenant au point. Tout d'abord, passons en revue toute la séquence d'étapes que je propose à la fois, puis j'essaierai d'expliquer pourquoi chacune d'entre elles est nécessaire et quel type de râteau vous risquez de collecter en sautant ou en sous-estimant chacune des étapes.
1) Définition de la structure et des principales parties fonctionnelles de l'interface.
2) Prototypage des écrans clés sous forme de diagrammes.
3) Réinitialisation et test du prototype. Recherchez le style et l'apparence.
4) Dessin d'écrans, élaboration d'un kit d'interface utilisateur La documentation
5) Introduction au moteur de jeu, acceptation et contrôle qualité.
6) Ajout d'animations d'interface.
7) Analyse des résultats.Allons dans l'ordre.
Première étape. Définition de la structure et des principales parties fonctionnelles de l'interface.Le développement de l'interface (idéalement) commence après la création d'un document de conception décrivant les fonctionnalités de base du projet. Sur cette base, le jeu est divisé en parties logiques (par exemple, une session de combat, une carte globale, des interfaces de clan, etc.), qui, à leur tour, sont divisées en écrans spécifiques. Ensuite, l'équipe, qui comprend toutes les parties intéressées, entre dans la salle de réunion et passe en revue chaque partie du projet, sous une forme de discussion, essayant de répondre à la question «que devrait-il y avoir exactement?». À la suite de ces discussions, TK est formé pour les premières maquettes, qui tombent ensuite entre les mains de spécialistes UX.
Dans le processus de lancement de ces maquettes primaires, les «règles» se matérialiseront, selon lesquelles l'interface est construite sur ce projet particulier. Comment se fait la navigation? Où seront situés les boutons? Quelle quantité de texte sera nécessaire et quelle sera sa taille? Des infobulles et autres éléments contextuels sont-ils nécessaires, et si oui, où et dans quel format?
À la sortie, vous devriez obtenir une disposition générale des écrans du projet, en minimisant éventuellement le nombre de «points blancs» dessus. Cela ressemble à ceci:


À quoi dois-je faire attention:
- En contact entre les écrans.
- Sur le plan fonctionnel (est-il pratique de faire ce dont l'écran a besoin).
- Sur la taille et l'emplacement des principaux éléments.
Je veux concentrer votre attention sur une pensée importante, à mon avis,: la
conception de jeux devrait être bien en avance sur la conception graphique. Au stade où les descriptions détaillées des écrans ne sont pas disponibles du tout, ou quand elles le sont, mais uniquement pour un ou deux écrans, vous n'avez pas besoin de commencer à travailler avec l'interface, du moins pas sur celui de finition - utilisez des talons. Sinon, vous perdrez beaucoup de temps et d'argent sur les modifications. N'oubliez pas que redessiner des mises en page dans un format de stub est beaucoup plus facile et plus rapide que de refaire une interface déjà «finalisée», sans parler de l'assemblage et de l'implémentation. De plus, plus les fonctionnalités de jeu de base que vous mettez de côté pour «plus tard», plus vous rencontrerez de problèmes à l'avenir, en essayant de pousser de nouvelles fonctionnalités dans un système d'interaction déjà établi.
Il est clair qu'en réalité, il est impossible de tout penser à l'avance, et vous serez constamment confronté à une situation où vous devrez «ajouter ici ceci et cela». C'est tout à fait normal, préparez-vous à de telles situations: pré-posez la possibilité d'ajouter de nouveaux éléments à l'écran, discutez de ce problème avec les concepteurs de jeux ou les chefs de projet («que pensez-vous pouvoir ajouter à cet écran dans un avenir proche? que chaque écran a sa propre force ultime, lorsque vous atteignez ce que vous comprenez qu'il est plus facile de tout supprimer et de le faire différemment que de continuer à fourrer les indésirables.
Soit dit en passant, il s'agit d'un problème classique et inévitable des projets à longue durée de vie, en particulier les mobiles et les navigateurs. Plus le jeu dure longtemps, plus sa fonctionnalité devient large et diversifiée, plus laid, sa corbeille ressemble à son interface.
Deuxième étape Assemblage du prototype, la recherche de style.Ainsi, nous avons entre nos mains un document de conception, un schéma général, plus ou moins intégral, d'écrans et les connexions entre eux. Maintenant, nous comprenons plus ou moins combien de travail doit être fait sur la partie interface, nous comprenons le nombre d'écrans et un ensemble approximatif d'éléments sur chacun d'eux. C'est un grand moment pour commencer à assembler une interface prototype laide à partir de carrés et de cercles sur votre genou. Oui, vous ne le montrerez jamais à vos amis et maman, mais il répondra à de nombreuses questions, y compris celles de l'interface:


Parallèlement à l'assemblage du prototype d'interface (qui prend généralement du temps), il est logique de commencer à travailler sur la recherche de son style et de sa visualisation.
Pourquoi pas plus tôt, demandez-vous? Avant les schémas et peut-être même jusqu'au document de conception? C'est possible avant. Mais dans ce cas, vous courez le risque d'une situation (très possible) où l'image dessinée selon les spécifications techniques abstraites ne correspond pas spécifiquement aux exigences réelles de votre projet et vous devez rechercher le style depuis le début.
Avant de commencer à dessiner des écrans, l'entrepreneur (artiste ou designer - en bref, celui qui dessinera) doit tout d'abord interroger méticuleusement le client sur la façon dont il voit l'interface du projet. À quoi cela ressemblera-t-il? Quels jeux (selon le client) sont proches de votre projet visuellement et atmosphérique? Et quels jeux le client aime-t-il, à quoi joue-t-il, quels projets respecte-t-il? C'est génial si vous avez déjà entre les mains des concepts atmosphériques qui reflètent le style du futur jeu, ou de faux écrans, mais le plus souvent, ce luxe n'est pas disponible à ce stade.
En général, la communication avec le client est une partie très importante du travail, ce qui peut sauver (ou perdre, si vous manquez) tout le monde dans la chaîne de production beaucoup de temps. Malheureusement, la plupart des concepteurs peuvent difficilement être qualifiés de standard en termes de communication avec le client (au fait, je ne fais pas exception ici). C'est pourquoi il est si important de faire un effort psychologique sur vous-même, ainsi que d'expliquer (à la fois à vous-même et au client) la signification et l'importance de ce qui se passe. L'acceptation des interfaces, ainsi que l'acceptation de l'art est une question purement subjective, vous ne pouvez pas en sortir, et cela tourne autour de la personnalité et du système de valeur du client. Dans le processus, vous pouvez donner des recommandations ou des conseils, exprimer des opinions et donner des exemples, mais le dernier mot reste toujours avec le client ou son représentant, et c'est logique. Et les clients sont très différents: quelqu'un est bien conscient de ce qu'il veut, quelqu'un ne l'est pas. Certains peuvent formuler une demande sous forme d'images (ce qui est très bien), d'autres sont prêts à décrire avec des mots (ce qui n'est pas mal non plus), d'autres manquent de familiarité ou d'expérience (et parfois de désirs, car ils croient qu'ils font le travail de quelqu'un d'autre) et ils ont besoin d'aide pour formuler leurs pensées. En général, c'est un sujet pour un article séparé. Dans le cadre de ce document, nous ne nous attarderons pas là-dessus.
Note marginale: il est préférable de fixer par écrit les exigences et les souhaits du client - de cette façon, il lui est plus difficile de «changer d'avis» ou «d'oublier» ce qui a été dit. Et ne vous contentez jamais de "Oh, je ne sais pas, dessinons quelque chose là-bas, mais nous allons le découvrir". Il s'agit d'un travail de singe dont personne n'a besoin, y compris le client.Les résultats du travail avec l'interface dans la deuxième étape:
Tout d'abord, l'assemblage d'une interface prototype basée sur des diagrammes et des visuels de talon a été créé ou est en cours.
Deuxièmement, un ensemble de références pour le visuel fin a été compilé, qui sont appréciées et approuvées par le client. Chaque référence peut attraper le client avec quelque chose de spécifique (jeu de couleurs, solution du menu principal, système de navigation) ou simplement l'impression générale de l'image. Gardez ces références comme la prunelle de vos yeux - elles deviendront la pierre angulaire de la prochaine étape.
Exemples de listes de références:

 Note marginale: tout d'abord, il est préférable de collecter des références sur le même créneau de marché que votre projet. Le fait est que si vous choisissez d'excellentes références de jeux AAA pour PC et que vous êtes engagé dans le développement d'un jeu mobile, il sera plus facile de les coordonner, mais réaliser toute cette beauté dans un format mobile limité sera presque impossible. En conséquence, à un moment donné, vous rencontrerez une question logique du client: "Nous avons ramassé des références si cool, pourquoi ce résultat?"Autre note complémentaire : consacrer plus de temps et d'énergie à l'étude des concurrents à ce stade. Voir des captures d'écran, lire des critiques, aller sur YouTube, à la fin. Plus vous en voyez, plus il vous sera facile de comprendre ce qui fonctionne mieux (ou ne fonctionne pas) dans des projets similaires et plus il est facile de faire valoir votre opinion. Ne vous précipitez pas pour réinventer la roue et n'ayez pas peur de la simplicité.Troisième étape Exécution d'un prototype, rendu des aperçus d'écrans.
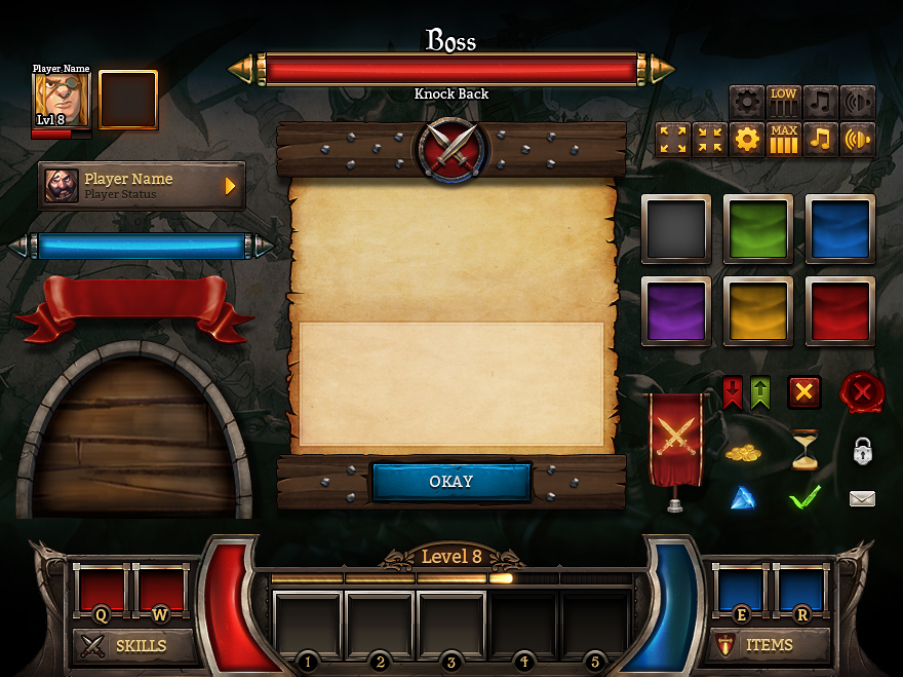
Note marginale: tout d'abord, il est préférable de collecter des références sur le même créneau de marché que votre projet. Le fait est que si vous choisissez d'excellentes références de jeux AAA pour PC et que vous êtes engagé dans le développement d'un jeu mobile, il sera plus facile de les coordonner, mais réaliser toute cette beauté dans un format mobile limité sera presque impossible. En conséquence, à un moment donné, vous rencontrerez une question logique du client: "Nous avons ramassé des références si cool, pourquoi ce résultat?"Autre note complémentaire : consacrer plus de temps et d'énergie à l'étude des concurrents à ce stade. Voir des captures d'écran, lire des critiques, aller sur YouTube, à la fin. Plus vous en voyez, plus il vous sera facile de comprendre ce qui fonctionne mieux (ou ne fonctionne pas) dans des projets similaires et plus il est facile de faire valoir votre opinion. Ne vous précipitez pas pour réinventer la roue et n'ayez pas peur de la simplicité.Troisième étape Exécution d'un prototype, rendu des aperçus d'écrans.Nous avons donc un prototype fonctionnel qui implémente une interface stub. Il travaille, en général, remplit sa fonction. Et nous avons également une référence visuelle pour le rendu des écrans sous la forme d'un ensemble de références. Il est temps de les combiner: «habillez» plusieurs écrans dans votre «skin» préféré.
Dans le processus de sélection des références, les principales directions pour dessiner les premiers écrans d'aperçu deviennent généralement claires: disons si vous avez un paramètre de science-fiction, et dans les références approuvées par le client sont Deus Ex et XCOM ... eh bien, je dirais que vous devez faire un aperçu au moins en deux variantes:

Et si dans les références il y a des écrans de style similaire (le même XCOM et, disons, Mass Effect) et qu'il n'y a pas beaucoup de temps, alors il est tout à fait possible de s'en tirer avec un:

Après avoir amené un écran de prévisualisation dans un état que le client aime, il est logique d'en dessiner quelques-uns de plus dans le même style, en les choisissant selon le principe «aussi différent que possible». Par exemple, si le premier était un écran avec un petit nombre de gros éléments, alors il est logique en plus de prendre un écran avec un grand nombre de petits éléments (par exemple, l'inventaire) et quelque chose de tabulaire (comme un tableau de cotation ou des statistiques de bataille). Ainsi, au début, vous calculerez le nombre maximal d'éléments différents et vous serez plus ou moins sûr que le «vêtement» sélectionné est universel et aura l'air décent sur n'importe quel écran.
Au stade du rendu des vignettes, il est tout à fait possible de négliger certains éléments ou de faire des hypothèses dans le style de "ce cadre devra être corrigé plus tard; Il est important ici d'obtenir l'image la plus présentable et la plus «vendeuse» pour un minimum de temps, ce qui n'est plus une honte à montrer aux investisseurs, à utiliser dans des présentations, etc.
Résultat de cette étape: 3-4 écrans dessinés de qualité «fine», approuvés par le client et prototype d'interface de rodage dans le prototype.
Quatrième étape Écrans de dessin, élaboration d'un kit d'interface utilisateur, documentation.Il s'agit de la phase la plus volumineuse du travail avec l'interface, occupant environ 70% de tout le temps de travail. Et pour lui, je n'ai pas de trucs et de trucs de vie, seulement un travail minutieux et un dos en fonte. De manière systématique et progressive, écran après écran sont dessinés et intégrés dans le moteur. Dans le même temps, leur composition et leurs fonctionnalités sont mises à jour (car beaucoup de choses ont généralement changé depuis les schémas de dessin) et la documentation est également en cours de compilation.
Quelques mots sur la documentation. Comme la pratique l'a montré, il est très utile de décrire la fonctionnalité des écrans. Par écrit. Pour certains, cela semblera un conseil évident de la casquette, mais vous serez surpris de la fréquence à laquelle cette étape est ignorée (en particulier dans les petites entreprises). Cela arrive surtout parce que, premièrement, personne n'aime la bureaucratie (avons-nous gamedev et rock'n'roll ici ou quoi?), Et deuxièmement, parce que nous devons pouvoir travailler avec la documentation. Cela implique à la fois la capacité de formuler correctement une description du côté des concepteurs DG ou UI / UX, et la capacité et l'habitude de l'utiliser lors de l'assemblage de l'écran par les programmeurs. Et troisièmement, la documentation doit être maintenue à jour et régulièrement mise à jour. Il faut aussi du temps, des efforts, du désir et, surtout, comprendre pourquoi tout cela est nécessaire.
Sans descriptions écrites des écrans, vous courez le risque de rencontrer tous les problèmes liés au facteur humain, à l'oubli et aux problèmes de communication. Votre designer UX quitte soudainement et s'envole pour Bali. Les programmeurs collectent des écrans non pas comme prévu, mais comme ils le pensent, faisant appel au fait "qu'on ne leur en a pas parlé". Le game designer ou le chef de projet oublie les décisions prises, car elles n'étaient pas figées, et donne à chaque fois une nouvelle version.
En bref, habituez-vous à travailler avec la documentation. Convenez au sein de l'équipe de la manière exacte de procéder: quelle devrait être la structure, quels outils utiliser, sur quoi se concentrer. Et si vous utilisez déjà la documentation sur le projet avec might et main, et que vous ne souriez que sciemment, en tournant, enlevez le cookie, vous êtes cool.
Ensuite, un peu sur le
pack GUI (ou, comme on l'appelle aussi, le
kit d'interface utilisateur ou le
boîtier de conception ). Après avoir dessiné plusieurs écrans de base, l'ensemble principal des éléments de votre interface, ainsi que les règles de leur disposition, deviennent généralement clairs. Dans les travaux futurs avec des écrans, il sera composé à environ 60-80% d'une réutilisation d'éléments prêts à l'emploi selon des règles prêtes à l'emploi. Il est logique de créer ce «constructeur» avec des éléments et des descriptions dans un fichier de référence distinct. Cela ressemble à ceci:
 Image de Johnny Waterman
Image de Johnny WatermanAvec un KIT UI prêt à l'emploi, tout le monde dans l'équipe (cela est particulièrement vrai pour les codeurs et les programmeurs) saura où se trouvent les dernières versions de référence de tous les éléments d'interface. Dans le même temps, dans les dispositions d'écrans spécifiques, les concepteurs ne peuvent pas conserver des dizaines de calques en double comme tous les états des boutons et des commutateurs.
Cinquième étape Introduction au moteur de jeu, contrôle qualité.Cette étape est conditionnellement sélectionnée, car l'assemblage des interfaces dans le moteur va généralement parallèlement à leur développement. Ils ont pris l'écran du circuit, l'ont dessiné, l'ont coupé, l'ont donné aux programmeurs, ont pris le suivant. Dans ce cas, vous «menez» l'écran, qui est en production, vers une fin victorieuse. Ce n'est que lorsqu'il est compilé dans la version pour les appareils cibles (au fait, n'avez-vous pas oublié les tablettes?), Qu'il les regarde et fonctionne comme prévu à l'origine, que vous pouvez expirer plus facilement et cocher mentalement la case «terminé». Jusqu'à la prochaine itération.
N'oubliez pas que le résultat du travail des spécialistes UX / UI n'est pas une image statique de photoshop et non un diagramme abstrait, mais une belle interface, et surtout fonctionnelle, avec laquelle l'utilisateur travaillera. La qualité du produit final montre que vous, en tant que spécialiste, êtes si bon. Soyez donc strict et attentif à tous les maillons de la chaîne de production, et avant tout à vous-même. Ne fermez pas les yeux sur tout accord sous prétexte que «ce n'est pas ma responsabilité».
Étape six Polissage et ajout d'animations.Il s'agit d'une étape bonus. Soyons honnêtes: à l'approche de la date de sortie (généralement déjà plusieurs fois reportée), tout le monde dans l'équipe commence à briller de différentes parties du corps.
Il n'y a jamais assez de temps pour le polissage (et en particulier le polissage de l'interface, qui, historiquement, a reçu une importance secondaire). Par conséquent, il est important de penser d'abord à quoi et quand vous finirez, ainsi qu'aux animations d'interface. Il y a une possibilité - ajoutez-les immédiatement, même au premier assemblage d'écran. Il n'y a pas une telle possibilité - allouez pour cela un temps spécifique et distinct dans les plans de développement. Tenez fermement votre position et n'acceptez pas de repousser les touches finales et les animations pour une durée «indéterminée», rappelez-les régulièrement.Une bonne interface de jeu «vit» et répond dynamiquement aux actions des joueurs. L'animation d'interface est comme une pincée d'épices, capable de transformer le goût et les sensations de l'ensemble du «plat». Il rend l'interface plus fluide, plus connectée, plus cohérente. Il adoucit les transitions nettes, attire l'attention sur les bons endroits, divertit - en bref, améliore l'expérience de jeu des utilisateurs en général. En même temps, comme en cuisine, il est important de ne pas en faire trop et de ne pas céder à la tentation d'animer tout de suite. Connaissez la mesure.Septième étape. Interface Analytique.Une autre étape bonus conditionnelle. Dans un monde idéal, les développeurs testent les principales hypothèses (y compris celles d'interface), attirant de vrais utilisateurs de leur public cible pour les tests, et prennent des décisions en fonction des données reçues. Avec la bonne approche, cette méthode permet (en théorie) de refléter un état de fait plus ou moins objectif et de répondre à la question de ce qui fonctionne vraiment dans l'interface et de ce qui ne fonctionne pas.En réalité, cela est rare: tout le monde ne peut pas se permettre des tests de jeu coûteux, peu de gens savent comment travailler avec eux et comprennent pourquoi ils sont nécessaires. Même après un déjeuner doux, seuls les indicateurs de base tels que DAU, WAU ROI, etc., qui ne sont pas directement liés aux interfaces, sont souvent analysés. C'est-à-dire
le fait qu'un bouton ne mène nulle part sera remarqué au stade du déjeuner doux, mais le fait que les joueurs ne soient pas conscients de déclencher une invite contextuelle sur le robinet a disparu.Dans ma pratique, à mon grand regret et honte, je n'ai toujours pas rencontré de test UX à part entière et d'analyse ultérieure des résultats. La principale méthode de prise de décision a toujours été la soi-disant Évaluation «experte». C'est lorsque les décisions sur un sujet sont prises par une seule personne (ou un petit groupe de personnes) qui est considérée comme ayant l'expérience et les compétences nécessaires. Il est clair que ce n'est pas la méthode la plus précise et, pour le moins, plutôt subjective.Cependant, le fait que je n'ai personnellement pas rencontré de test UX dans le développement de jeux ne signifie pas qu'il n'existe pas dans la nature. Pour autant que je sache, les sociétés de jeux individuelles ont la capacité et le désir de mener des tests de jeu à part entière et de les utiliser activement. Il serait très intéressant pour moi d'en savoir plus sur leurs méthodes et leurs résultats, ainsi que sur la manière dont ils en sont arrivés à organiser de tels événements. Si vous avez quelque chose à dire à ce sujet, veuillez me contacter ou parler de cette expérience dans les commentaires ou dans votre propre matériel.C’est probablement tout. Malgré le fait que j'aie décrit très brièvement ou omis beaucoup de choses, l'article était plus volumineux qu'initialement calculé. Merci d'être persévérant et de l'avoir lu jusqu'au bout! J'espère que vous avez trouvé quelque chose d'utile et d'intéressant pour vous. Ce sera doublement agréable si une partie de ce que vous lisez vous a semblé suffisamment intéressante pour l'essayer dans la pratique.Je serais reconnaissant pour tous les commentaires, questions et commentaires en substance, ainsi que pour les histoires de vie intéressantes liées aux interfaces de jeu. N'hésitez pas à écrire par la poste .Bonne chance à tous!