Le maillage CSS et les variables CSS sont des outils puissants pour les développeurs frontend. La première facilite la création de mises en page de sites Web, tandis que la seconde offre toute la puissance des feuilles de style variables.

Dans cet article, je vais vous montrer comment utiliser les deux outils afin de prototyper rapidement la conception d'une application.
Skillbox recommande: cours en ligne UX Analytics
Nous vous rappelons: pour tous les lecteurs de Habr - une réduction de 10 000 roubles lors de l'inscription à un cours Skillbox selon le code promotionnel Habr.
Personnalisez le conteneur de maillage
Nos applications fonctionneront avec CSS-grid, un module qui vous permet de créer rapidement des mises en page et de les gérer. Cela est particulièrement utile si vous travaillez avec la propriété grid-template-areas. (Ci-dessous, je vais montrer comment l'utiliser).
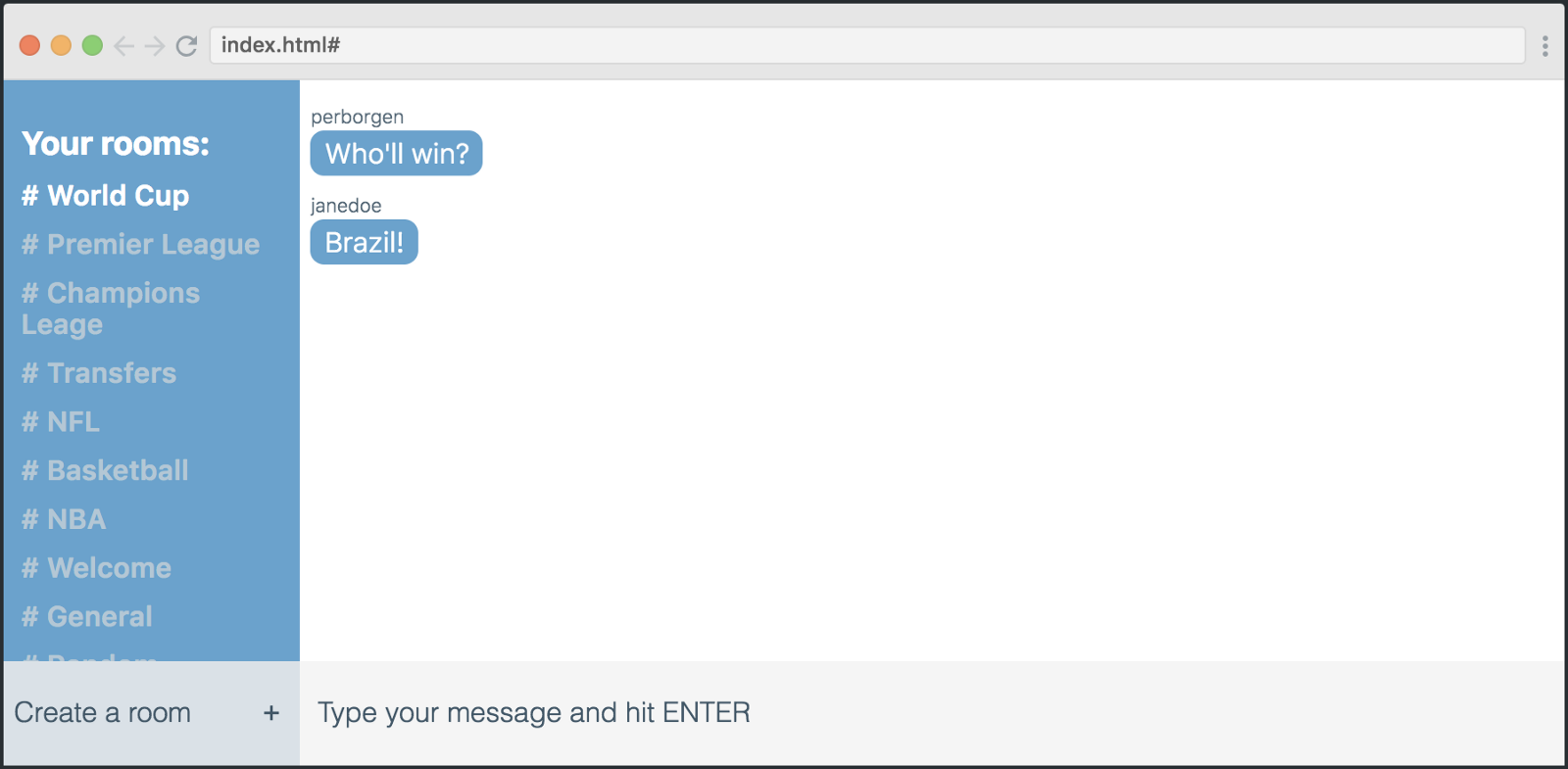
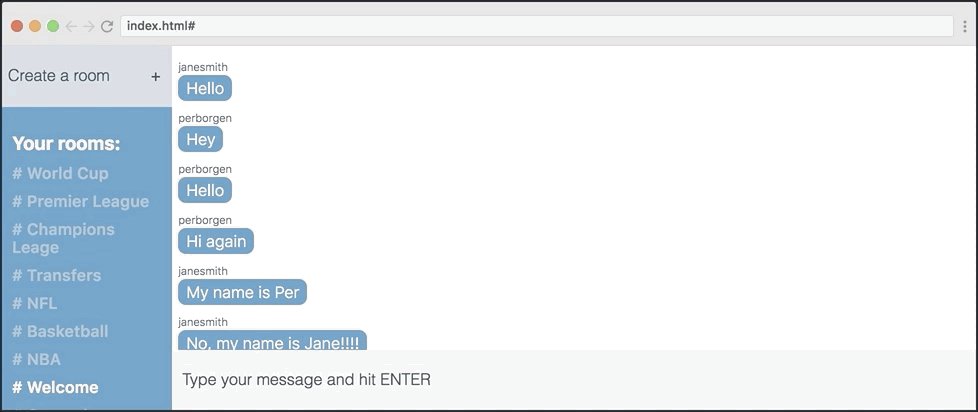
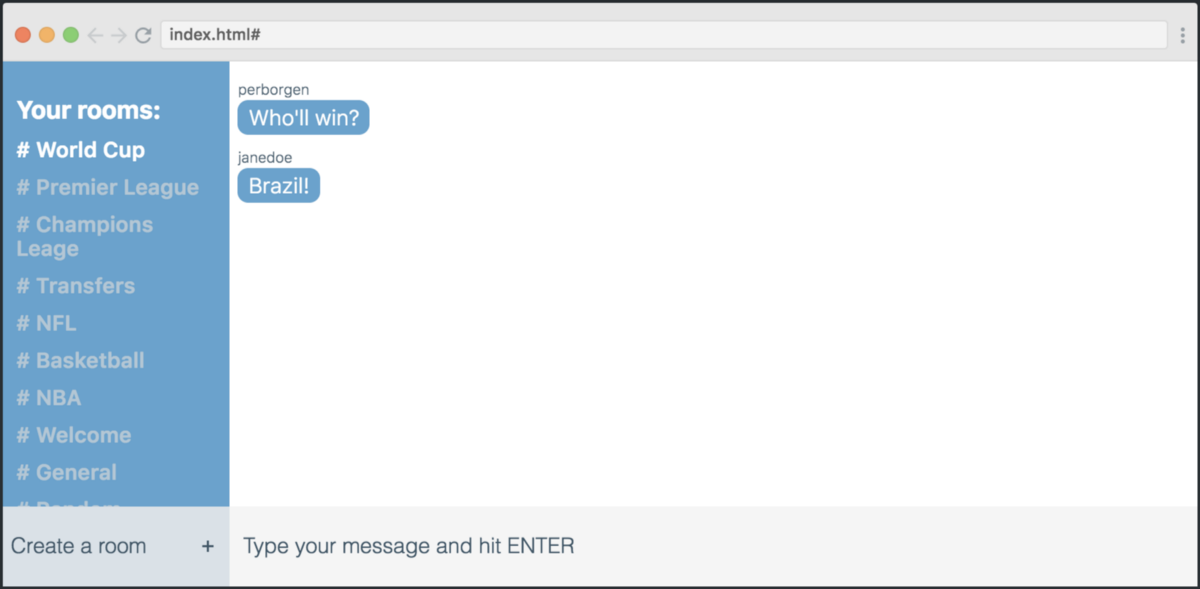
Évaluons l'apparence de notre application - c'est un chat:

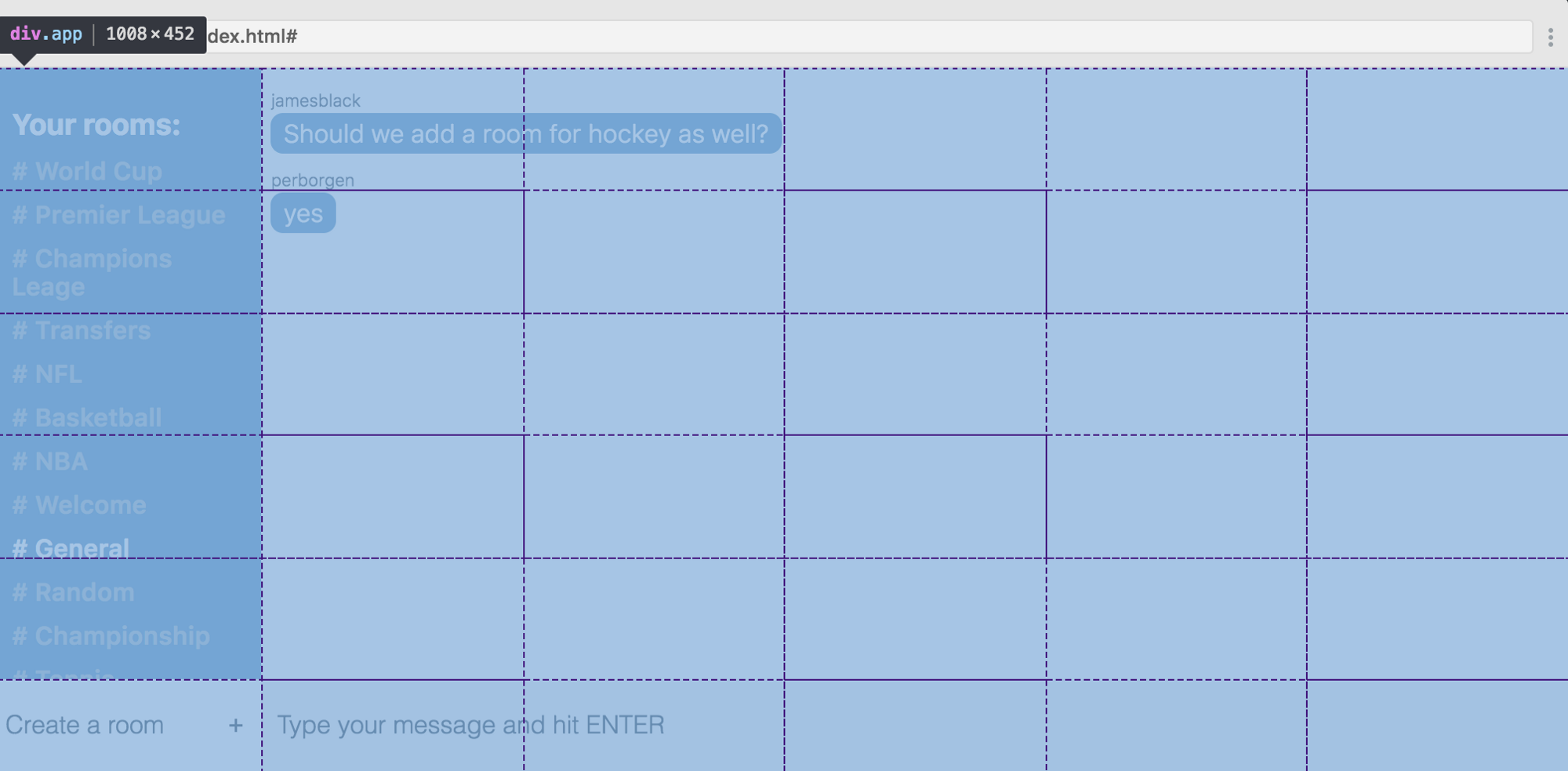
Si nous ouvrons les outils de développement dans Chrome, nous pouvons voir ce qu'est une telle grille. Comme vous pouvez le voir, il y a six colonnes et six lignes.

Voici le code pour créer une telle grille:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
Tout d'abord, nous créons un conteneur pour cela. Ensuite, nous disons que nous aimerions obtenir six colonnes à la sortie, et chacune d'entre elles devrait avoir une largeur de 1fr. Cela signifie une partie de l'espace libre. Ainsi, nous divisons l'espace libre de l'écran en six parties égales en largeur.
Mais avec les lignes d'une manière différente. La hauteur de chacune des cinq premières lignes est également de 1 fr, mais nous limitons la hauteur de la dernière à 60px au lieu de 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
Eh bien, maintenant que nous avons marqué la grille, nous passons à la partie suivante - le placement des éléments.
Placement des éléments de la grille
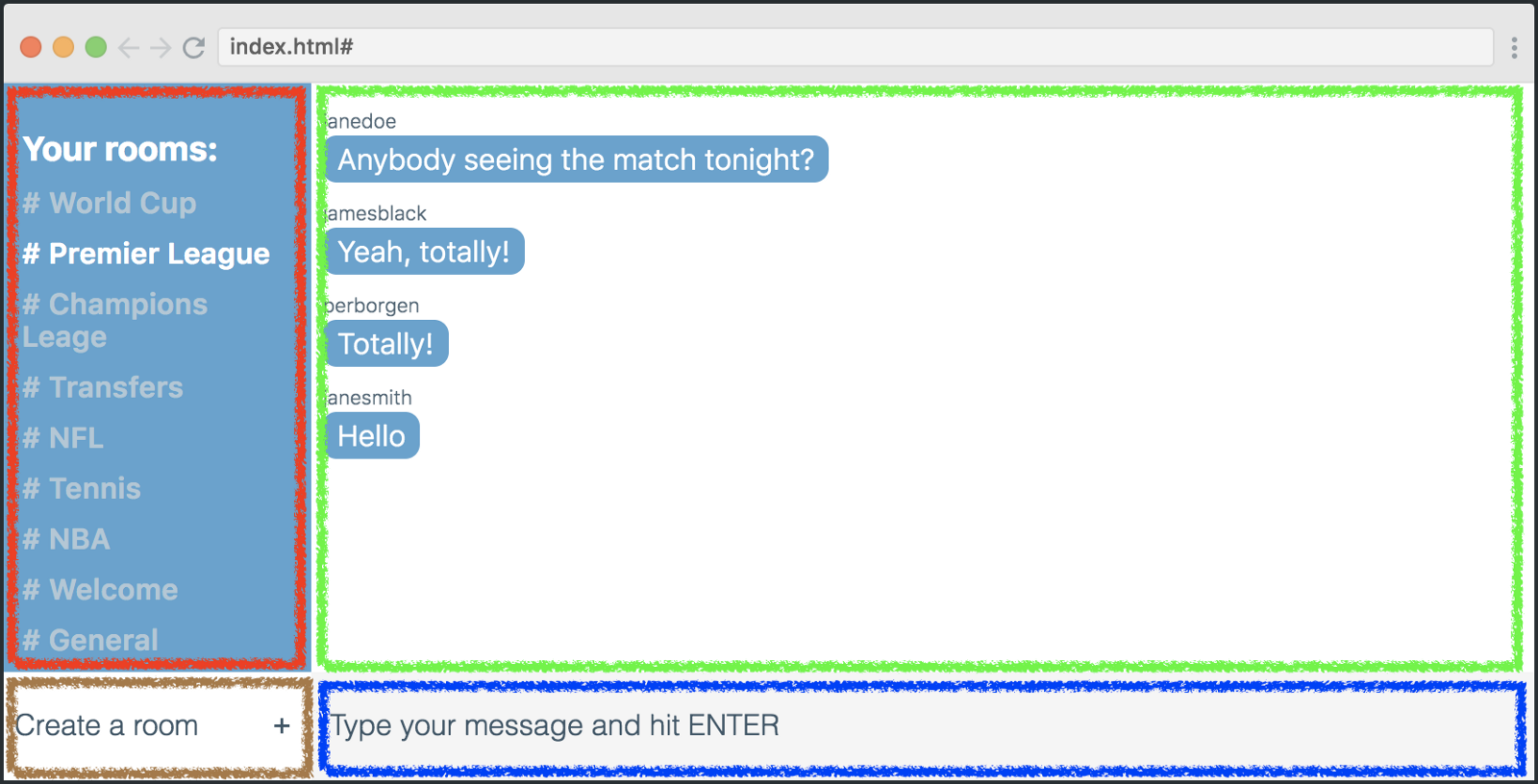
Chaque "héritier" direct du conteneur de grille est un élément de grille. Au total, nous avons quatre éléments, chacun étant placé dans un rectangle, comme indiqué dans la capture d'écran ci-dessous.

Pour que les éléments soient placés exactement comme indiqué ci-dessus, nous devons utiliser la propriété grid-template-areas.
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
Chacune des lignes de code représente une ligne du tableau et chaque caractère est une cellule de grille. Les symboles sont sémantiquement liés aux éléments de grille qu'ils représentent (liste des salles, liste des messages, nouveau formulaire de salle, formulaire de message).
Maintenant, pour placer nos éléments selon des zones de modèle de grille, nous devons utiliser les symboles avec leurs valeurs de zone de grille. Voici comment:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
Bien sûr, ces classes s'appliquent également à nos éléments de grille dans votre code HTML. Cependant, je ne parlerai pas de cela en détail, car, très probablement, vous savez comment ajouter des classes aux balises HTML.
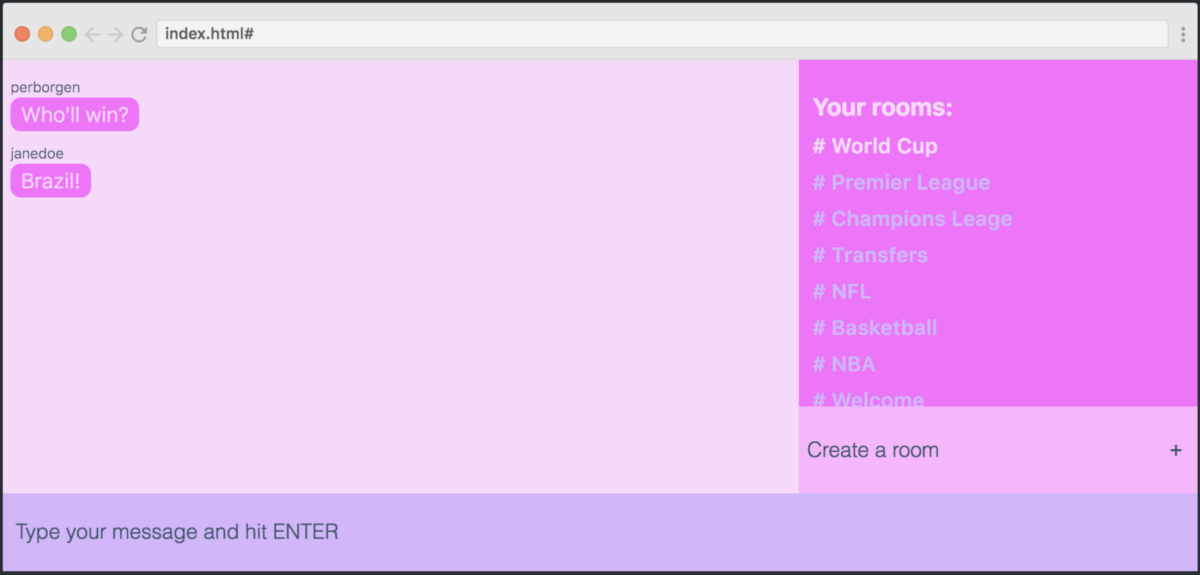
A partir de ce moment, nous commençons à expérimenter la mise en page. Nous pouvons changer beaucoup en modifiant les valeurs des zones de modèle de grille.

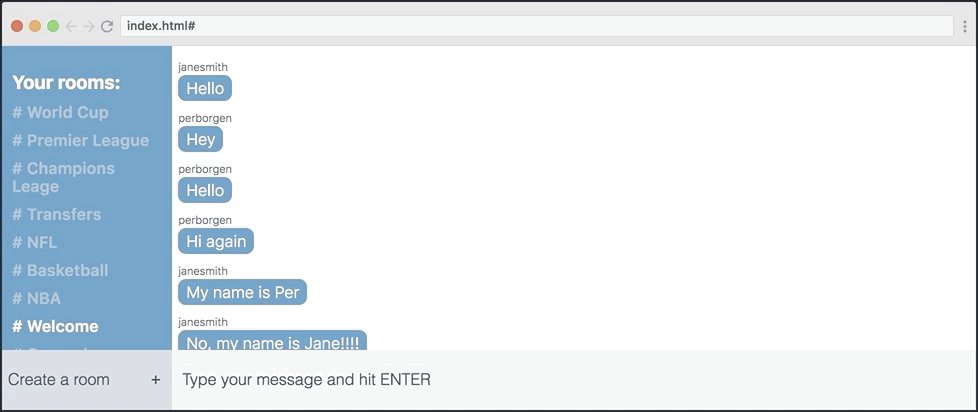
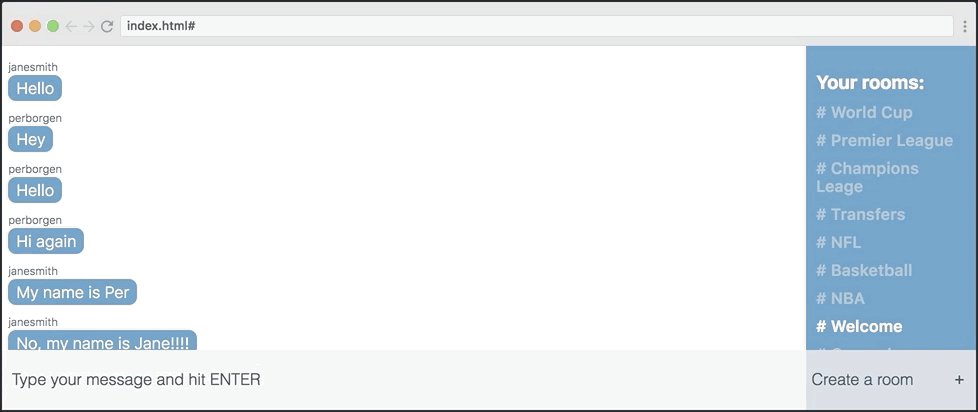
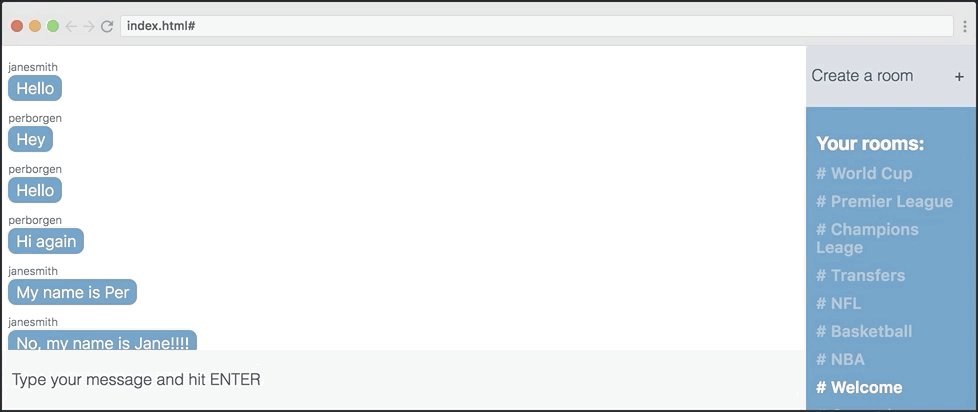
Comme indiqué dans l'illustration ci-dessus, j'essaie d'utiliser quatre dispositions différentes en modifiant la position de l'élément Liste des pièces et des nouveaux éléments de forme de pièce. La seule chose que je modifie est la propriété grid-template-areas.
Voici quatre de ces options. Essayez de faire correspondre chacun d'eux avec la disposition correspondante.
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
Changer la couleur à l'aide de variables CSS
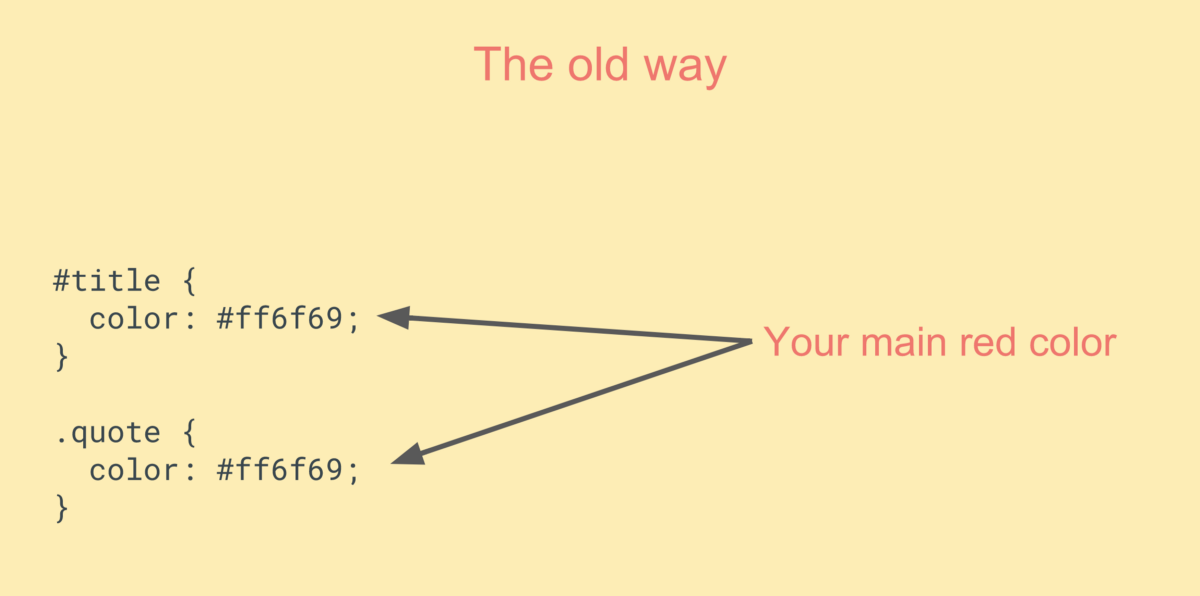
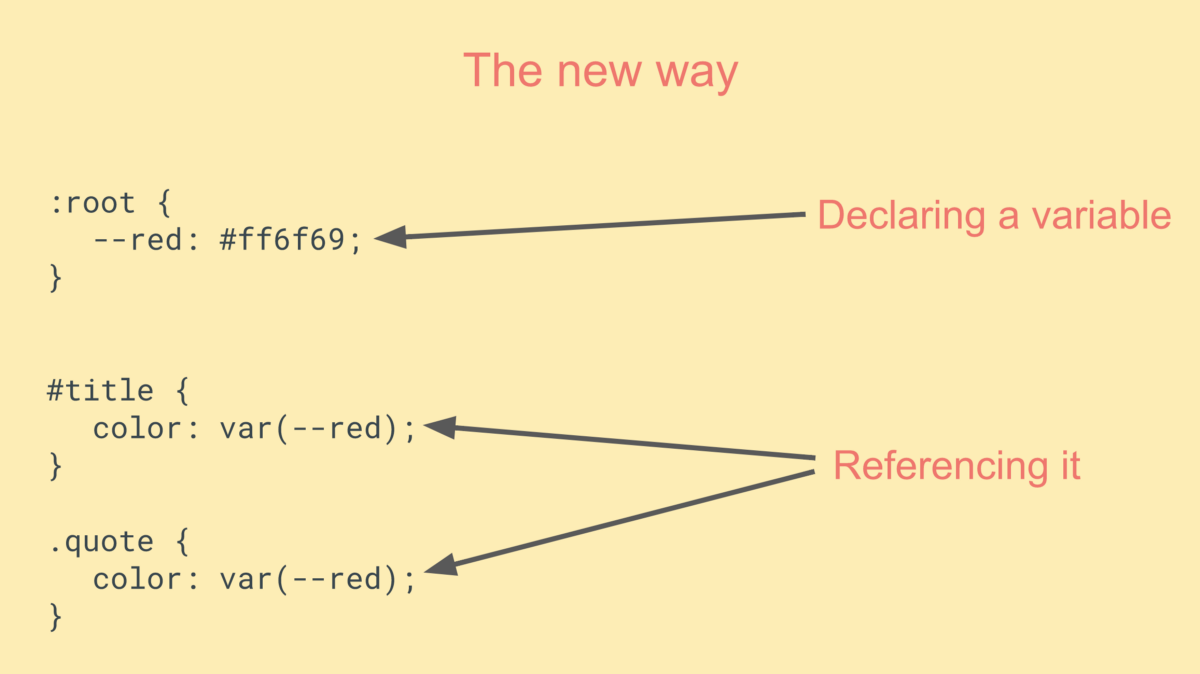
Eh bien, nous allons maintenant essayer de changer la couleur de l'application en utilisant des variables CSS. Si vous n'avez pas travaillé avec eux jusqu'à présent, voyons ce qu'ils sont.


La méthode indiquée dans l'image du bas facilite la lecture du code, car, pour ainsi dire, le nom de la variable est plus sémantique qu'hexadécimal. De plus, la seconde méthode offre une grande flexibilité en matière de changement de code.
Voyons ce qui peut être fait avec notre application en utilisant différentes valeurs de variables.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
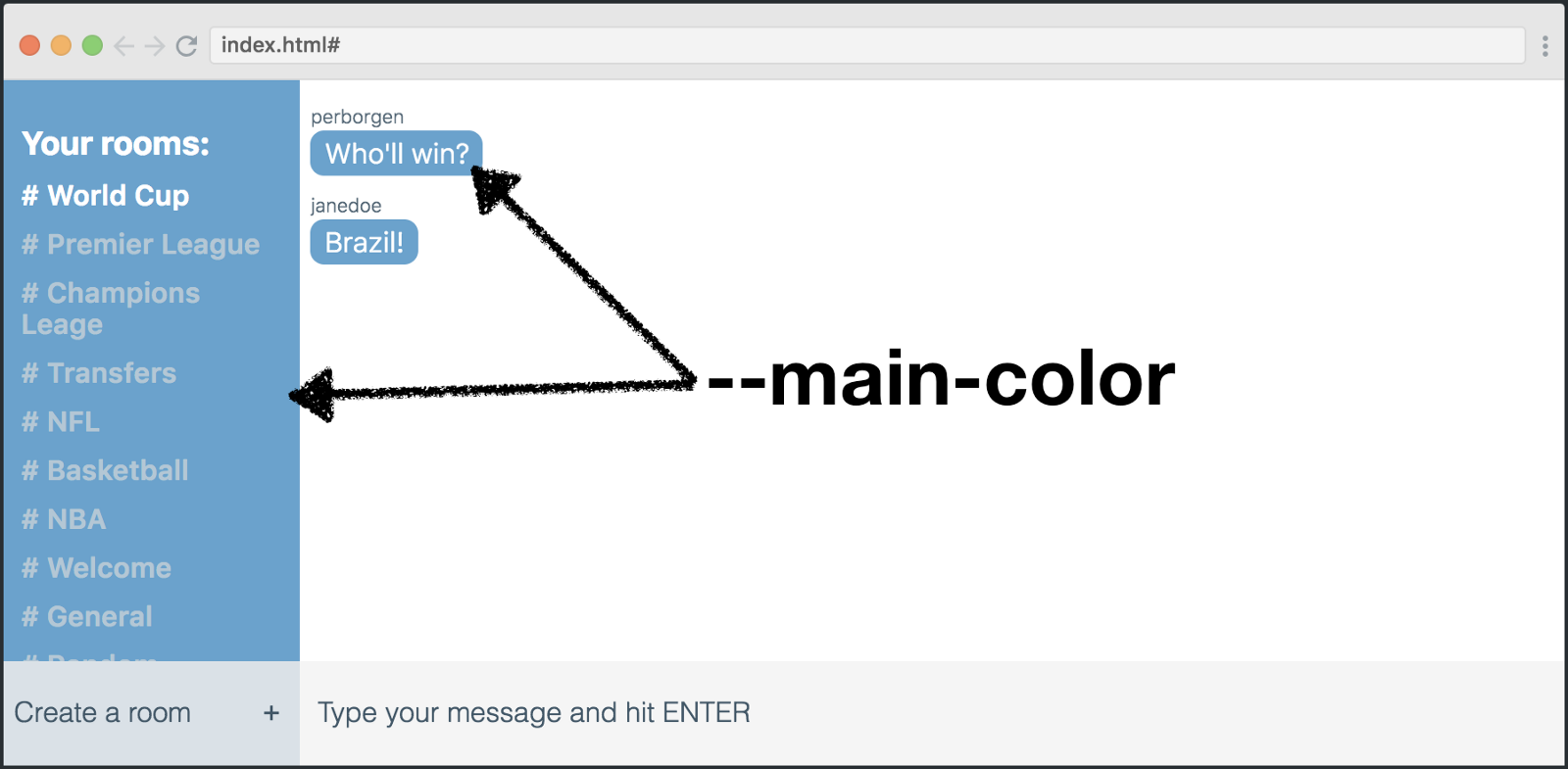
Ils sont répétés 17 fois dans notre mise en page. Mais nous ne vérifierons pas tous les emplacements, examinons comment fonctionne la couleur principale en ce qui concerne la couleur des messages et le panneau de gauche.

Voici comment nous avons tout battu dans le code.
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
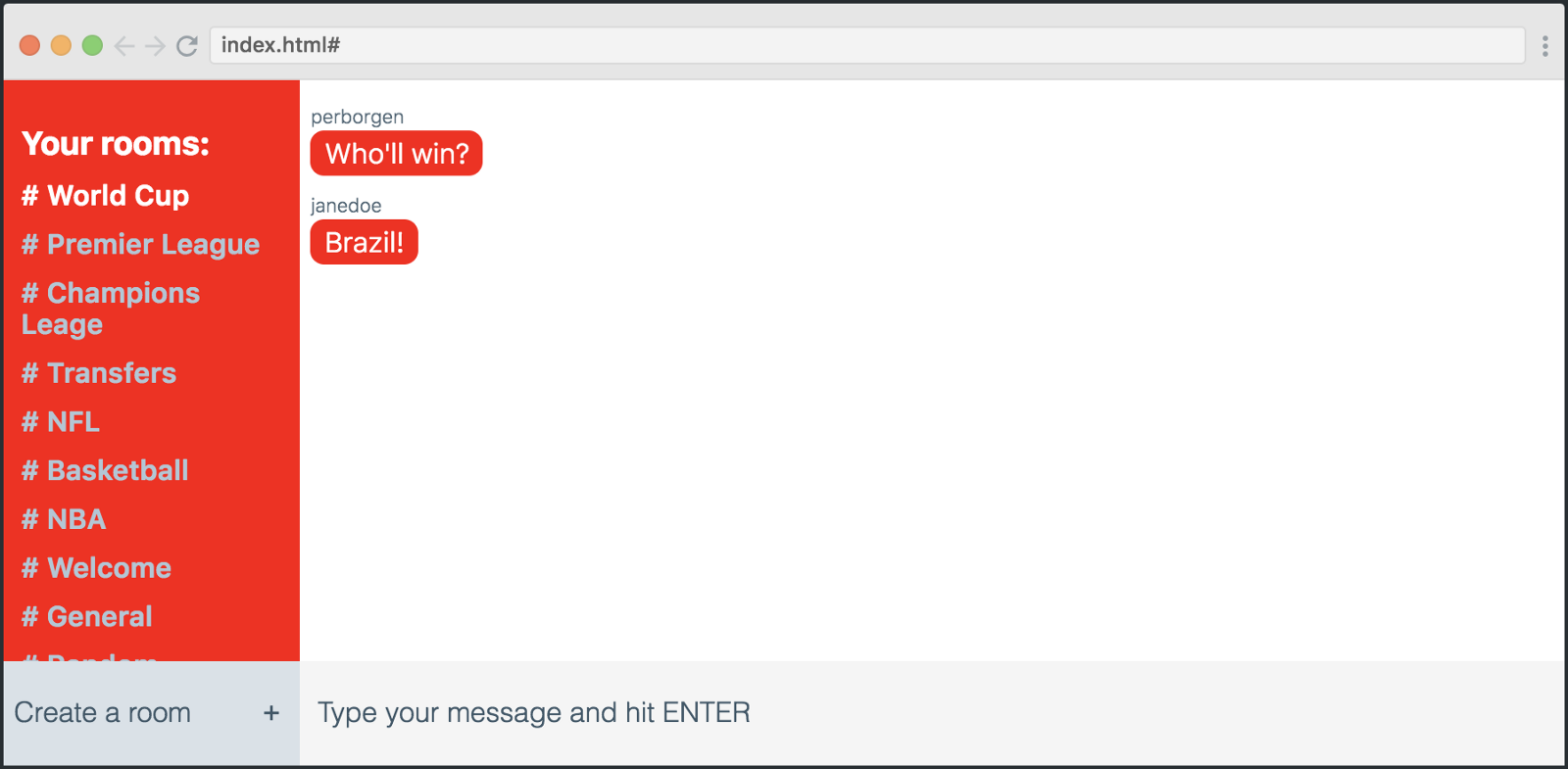
Les variables sont bonnes car nous pouvons éditer leur déclaration, et cela suffira pour changer toute l'application. Un exemple:
:root { --main-color: red; }
Et voici le résultat:

Nous pouvons simplement changer la déclaration des variables dans: root, ce qui nous permet de jouer avec l'apparence de l'application.

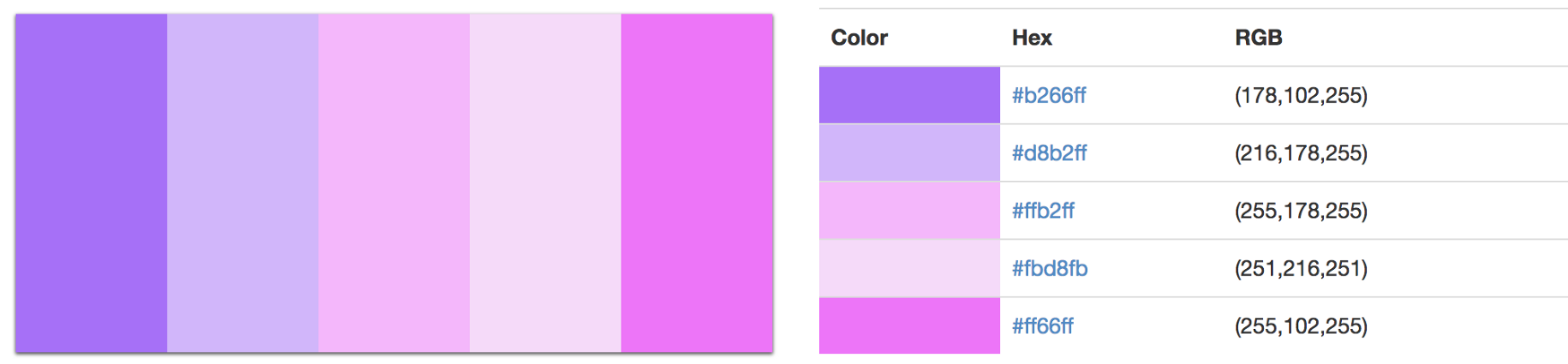
Remplaçons quelques couleurs dans: root en utilisant la palette ci-dessus.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
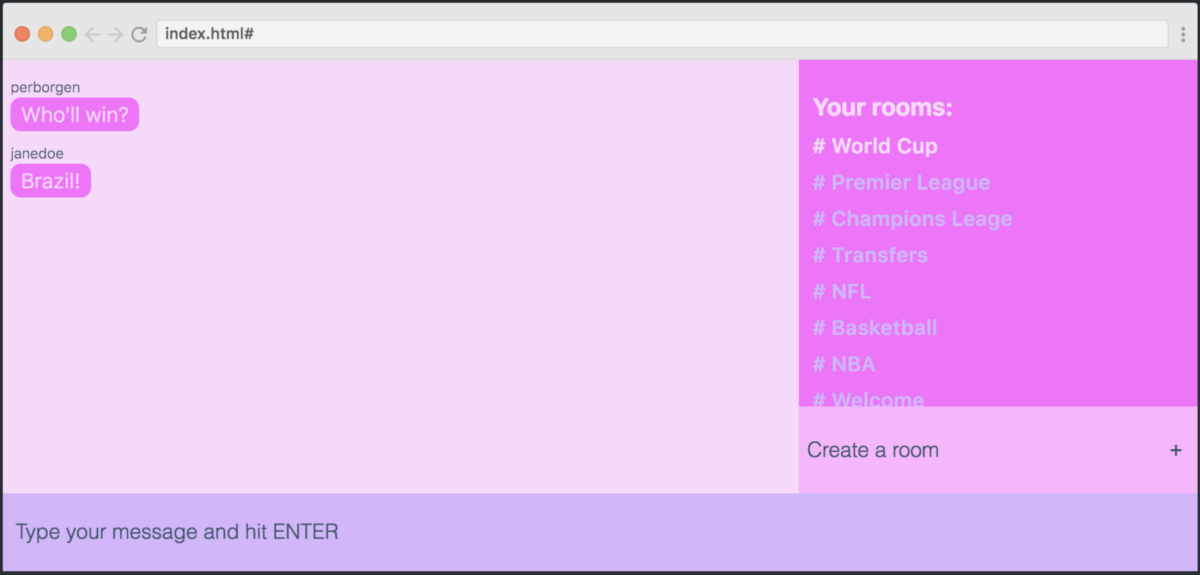
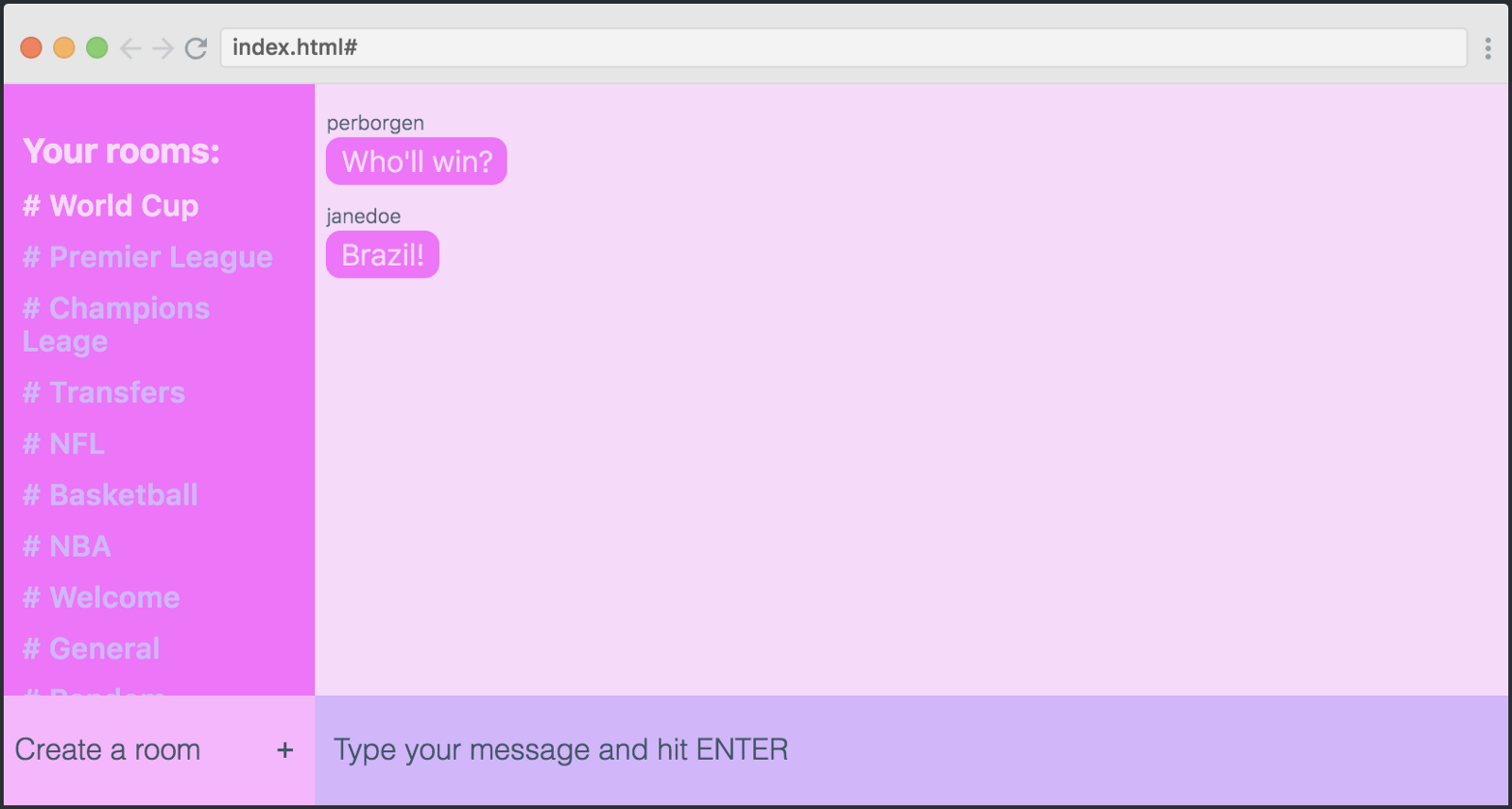
Le résultat est un look de chat complètement différent:

Combinez la grille et les variables
Si nous combinons tout cela, nous aurons l'occasion de changer complètement la conception de notre chat. Faisons-le.


Voici à quoi ressemble la version initiale par rapport à la version finale. Comme vous pouvez le voir, j'ai changé à la fois la palette et la mise en page. La seule différence entre les deux exemples est les 11 lignes de code que j'ai soulignées ici.
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
Vraiment cool?
Skillbox recommande: