
On m'a proposé de me familiariser avec GraphQL. Voyez si vous pouvez postuler dans le travail. Après avoir cherché, j'ai réalisé que la plupart des informations sont en anglais et en partie anciennes, il existe 3 versions de la bibliothèque, et il y en a déjà 5. Je veux combler cette lacune. Dans cette option, il y aura un exemple sur les servlets, c'est-à-dire sans ressort et sans ressort.
La partie théorique:
GraphQL - un nouveau regard sur l'API. Partie 1 de
VladimirZaetsComparaison bevalorous de REST et GraphQLJe vais vous montrer le code tout de suite, car GraphQL est une abstraction. Et si vous discutez de l'abstraction pendant longtemps, vous pouvez vous perdre. L'original est
ici .
J'ai un peu changé le code, car les versions plus récentes n'ont pas de classes.
Créez un projet maven vide. Ajoutez des dépendances au pique-nique:
<dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java</artifactId> <version>8.0</version> </dependency> <dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java-tools</artifactId> <version>5.0.0</version> </dependency> <dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java-servlet</artifactId> <version>5.0.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> <scope>provided</scope> </dependency>
Afin de ne pas penser au serveur, prenez la jetée:
<plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.6.v20170531</version> </plugin>
Différences par rapport au tutoriel:
- L'héritage de SimpleGraphQLServlet avec un appel au constructeur est désormais «obsolète», vous devez utiliser le générateur, ce qui est impossible avec l'héritage, utilisez la composition.
- Dans le servlet, vous pouvez créer un objet SimpleGraphQLServlet.
- GraphQLRootResolver - pas plus, vous pouvez en utiliser des spécifiques: GraphQLMutationResolver et GraphQLQueryResolver
La fondation est prête. Nous le ferons selon le tutoriel, sans ressort ni JAX-RS. En général, une servlet régulière:
@WebServlet(urlPatterns = "/graphql") public class GraphQLEndpoint extends HttpServlet { private SimpleGraphQLServlet graph; public GraphQLEndpoint() { graph = SimpleGraphQLServlet.builder(buildSchema()).build(); } private static GraphQLSchema buildSchema() { LinkRepository linkRepository = new LinkRepository(); return SchemaParser.newParser() .file("schema.graphqls") .resolvers(new Query(linkRepository), new Mutation(linkRepository)) .build() .makeExecutableSchema(); } @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { graph.service(req, resp); } }
Dans ce document, la méthode de service transmet les données à SimpleGraphQLServlet. Tout sur ce point, notre entreprise se termine.
Code régulier (Link et LinkRepository) public class Link { private final String url; private final String description; public Link(String url, String description) { this.url = url; this.description = description; } public String getUrl() { return url; } public String getDescription() { return description; } }
public class LinkRepository { private final List<Link> links; public LinkRepository() { links = new ArrayList<>();
Maintenant, le code de demande (demandes GET dans REST) et les mutations (demandes de modifications) import com.coxautodev.graphql.tools.GraphQLQueryResolver; public class Query implements GraphQLQueryResolver { private final LinkRepository linkRepository; public Query(LinkRepository linkRepository) { this.linkRepository = linkRepository; } public List<Link> allLinks() { return linkRepository.getAllLinks(); } }
import com.coxautodev.graphql.tools.GraphQLMutationResolver; public class Mutation implements GraphQLMutationResolver { private final LinkRepository linkRepository; public Mutation(LinkRepository linkRepository) { this.linkRepository = linkRepository; } public Link createLink(String url, String description) { Link newLink = new Link(url, description); linkRepository.saveLink(newLink); return newLink; } }
On commence par jetée: on court et on lance la requête:
http://localhost:8080/graphql?query={allLinks{url}}
Nous obtenons la réponse:
{"data": {"allLinks": [ {"url":"http://howtographql.com"}, {"url":"http://graphql.org/learn/"} ] } }
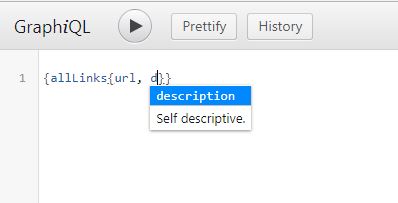
Et voici le premier point principal: nous avons 2 champs, URL et description, et nous n'avons reçu que l'URL en réponse. Et à juste titre, car nous n'avons fait qu'url et demandé {allLinks {url}} dans la demande. Si vous modifiez la demande en:
http://localhost:8080/graphql?query={allLinks{url,description}}
la réponse est:
{"data": {"allLinks": [ { "url":"http://howtographql.com", "description":"Your favorite GraphQL page" }, { "url":"http://graphql.org/learn/", "description":"The official docks" } ] } }
Maintenant, nous avons l'URL et la description. Et tout cela parce que nous leur avons demandé.
Demande de modification des données.
C'est un peu plus compliqué et beaucoup plus facile à utiliser l'utilitaire d'interface utilisateur.
1. Nous allons à l'
adresse2. Copiez l'intégralité du fichier index.html
3. Remplacez 2 lignes:
Ce sont:
<link rel="stylesheet" href="./node_modules/graphiql/graphiql.css" /> <script src="./node_modules/graphiql/graphiql.js"></script>
Sur ceux-ci:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/graphiql@0.11.2/graphiql.css" /> <script src="//cdn.jsdelivr.net/npm/graphiql@0.11.2/graphiql.js"></script>
4. Remplacez index.html dans le projet ... \ src \ main \ webapp \ index.html par celui qui vient d'être supprimé.
Nous redémarrons le projet, allons sur
localhost: 8080 et arrivons à une telle page

Premier bonus: à gauche se trouve le bouton Docs, qui masque la documentation prête à l'emploi pour votre projet. Pas beaucoup, les champs qui peuvent être demandés et les méthodes qui peuvent être appelées et ce qu'il faut y passer.

Il donne également à vos ensembles de voitures préférés.

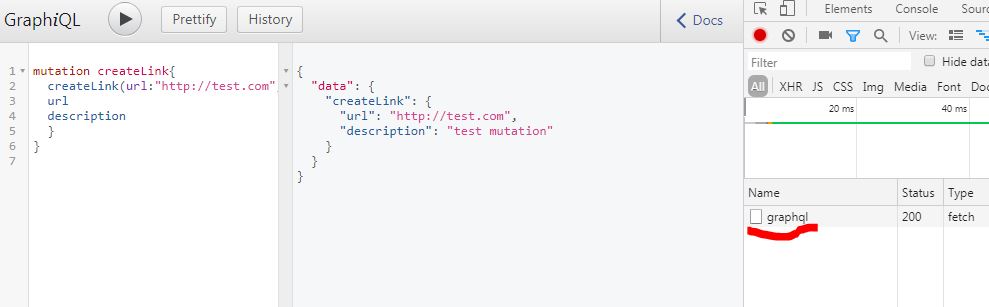
Maintenant avec elle, nous enverrons une demande de mutation. Nous avons une mutation, «ajouter un lien».

texte de la requête: mutation createLink{ createLink(url:"http://test.com", description:"test mutation"){ url description } }
Un peu plus tard, j'ai découvert que le mot mutation est suffisant (createLink après qu'il ne soit pas nécessaire d'écrire)
mutation { createLink(url:"http://test.com", description:"test mutation"){ url description } }
C'est-à-dire nous appelons simplement la méthode par son nom et lui passons des paramètres. Vous pouvez également trahir les informations que nous voulons récupérer.
Comment voir une demande de mutation1. Ouvrez l'onglet développeur F12 et ouvrez le réseau, nous envoyons la demande.

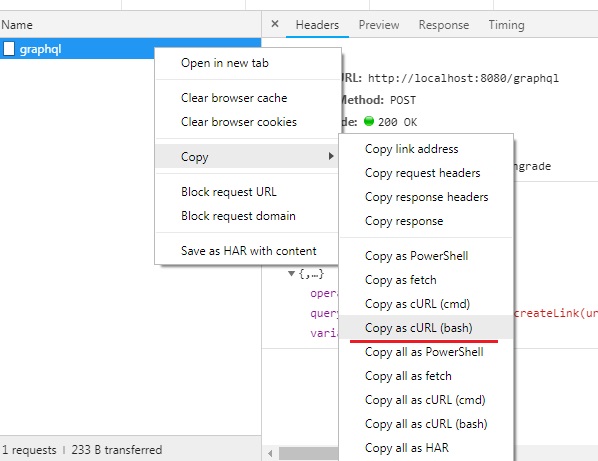
2. Sur la demande soumise, RMB -> copie -> copie en tant que cURL (bash)

2.1. Pour ceux qui utilisent curl, cela suffit, pour ceux qui veulent voir le facteur aller plus loin
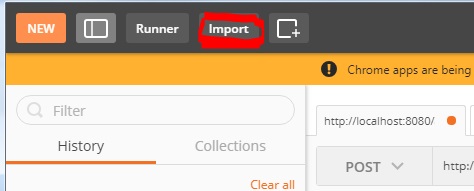
3. Ouvrez postman et cliquez sur importer en haut à gauche.

4. Dans la fenêtre qui s'ouvre, sélectionnez Coller le texte brut et collez-y la demande de copie copiée

Et nous pouvons voir le corps de la demande:
{"query":"mutation createLink{\n createLink(url:\"http://test.com\", description:\"test mutation\"){\n\t\turl\n description\n }\n}","variables":null,"operationName":"createLink"} “\n”.
À ce stade, il existe déjà un serveur simple, il y a du stockage là-bas et nous définissons l'URL des demandes.
J'ai aimé l'idée elle-même. Le front lui-même peut déterminer les informations dont il a actuellement besoin, comment économiser le trafic. Lors de l'ajout de nouvelles fonctionnalités, l'ancienne continue de fonctionner, l'avant ne reçoit que ce dont il a besoin, ni plus, ni moins.
Exemple de code Github
2 succursales:
master - comment faire dans le
tutoriel officiel
update_version est une version mise à jour, avec de nouvelles versions de dépendances.
Références:
1.
Quais2.
tutoriel officiel (pour différentes langues)3. La
vidéo qui a donné la première compréhension